Одним из самых важных параметров в продвижении поисковых систем является скорость отклика сайта. Чем быстрее отображаются страницы веб-ресурса, тем больше пользователей можно получить. Эти два показателя взаимосвязаны между собой.
Плохая скорость загрузки сайта означает, что у вас будет меньше читателей в блоге, клиентов на страницах услуг, а также покупателей товаров интернет-магазина.
Анализируя скорость загрузки, можно узнать все ли в порядке с сайтом, насколько быстро посетители получают доступ к контенту. Благодаря полученным отчетам с рассмотренными параметрами, всегда можно увидеть плюсы и минусы каждой страницы сайта.
Так можно пресечь проблемы со скоростью загрузки страниц, а это не отразится на ухудшении различных факторов распределения. Не забывайте проверять быстродействие сайта! И тогда не потеряете посетителей ресурса и клиентов вашего бизнеса.
Как узнать скорость загрузки сайта самостоятельно?
Существует много сервисов, помогающих узнать скорость загрузки сайта. Вот некоторые из них:
- pr-cy.ru – сервис, который поможет проверить загрузку сайта.
- mainspy.ru – покажет размеры страницы сайта и скорость загрузки страницы.
- айри.рф — есть функция оптимизация скорости загрузки сайта.
Как определяется скорость загрузки сайта
Каждая поисковая система имеет в своем распоряжении особого робота (его еще называют, поисковым пауком), выполняющего различные функции при просмотре сайтов в интернете. Допустим, в поисковой системе Google таким роботом является Googlebot. Путем внутренних ссылок робот-поисковик подбирает нужную информацию, сканируя страницы блога. Полученная информация передается в базу данных, где она обрабатывается и анализируется.
Сам робот не дает оценку просканированной информации. Однако он может дать сигнал поисковой системе о быстродействии сайта. Учитывая то, что число постов и страниц в интернете огромное количество, он проводит на каждом сайте строго отведенное на просмотр время. Если за это время он просматривает всю страницу, то быстродействие сайта эффективнее, чем если он не успеет. Логично:)
Ведь ждать безграничное количество времени медленно открывающихся страниц паук не может – у него еще для просмотра большое число других документов. Итак, у поисковой системы есть информация, как долго и насколько точно робот просканирует информацию на страницах сайта.
Что же можно сделать, чтобы ускорить загрузку сайта?
1. Уменьшить размер страниц сайта
Слишком «тяжелый» контент долго загружается. Уменьшая размер страниц, автоматически увеличивается скорость его загрузки. Кроме этого, экономятся средства, если провайдер берет с вас плату за трафик.
Для того чтобы уменьшить размер страниц, надо применить сжатие данных в протоколе HTTP. Это уменьшает размер текстовых ресурсов, включающих элементы HTML, CSS и JavaScript, на 50% и более. Для сжатия данных протокола HTTP используются технологии zip, gzip и другие.
Чтобы оценить полученный эффект уменьшения, воспользуйтесь одним из сервисов проверки сжатия, например, вот этим.
2. Снизить «вес» графики
Важно оптимизировать графические изображения. Ниже приведены рекомендации, помогающие уменьшить их размер на 50%:
- Загружать фотографии в формате JPEG, не рекомендуется использовать формат PNG. Параметр JPEG позволяет сильно сжимать изображения и качество остается прежним. К примеру, в день выхода Windows 8 компания Microsoft опубликовала на главной странице сайта фото в формате PNG, «вес» которого составил 1 МБ. Фото аналогичного качества в формате JPEG имеет размер приблизительно 140 КБ.
- Не использовать параметр PNG для обеспечения прозрачности графики. Эффект прозрачности — это очень красиво, но не всегда функционально.
- Следует правильно выбирать уровень качества картинок в формате JPEG. Уменьшив качество изображения на сайте, вряд ли вы заметите изменения по сравнению с исходным изображением. Но вес картинки в данном случае значительно уменьшится.
- Очищать графические файлы от цифрового мусора. Редакторы фото, оставляют в файле много различных данных, например, комментарии, рабочие версии изображения, неиспользуемые палитры. Для очистки файла нужно использовать сервисы.
- Уменьшая вес фотографий, необходимо сохранить привлекательность сайта. Так как визуально привлекательные ресурсы больше ценятся.
3. Упростить код JavaScript и CSS
Использование особых средств упрощения кода JavaScript и CSS уменьшает вес соответствующих элементов эффективней, чем типичные технологии сжатия (например, gzip). Сервисы упрощения удаляют из кода ненужные элементы, а также сокращают названия функций.
Для упрощения кода элементов JavaScript и CSS можно воспользоваться программными средствами или онлайн-сервисами:
- Online Javascript Compression Tool
- Online JavaScript/CSS Compression.
4. Уменьшить число запросов браузера
Когда от браузера поступает больше запросов при загрузке страницы, она медленнее загружается. Для того чтобы уменьшить время загрузки, необходимо создать условия для браузера, при которых он посылает меньше запросов. К этому можно прийти, следуя рекомендациям по оптимизации загрузки сайта.
Задумывались ли вы, почему главная страница Google выглядит так скучно? Одной из причин является желание разработчиков увеличить скорость ее загрузки.
Google сэкономил на рюшках и завитушках, зато увеличил скорость загрузки страницы.
Если рекомендация удалять все лишнее вам не подходит, воспользуйтесь следующими советами, позволяющими уменьшить количество запросов браузера:
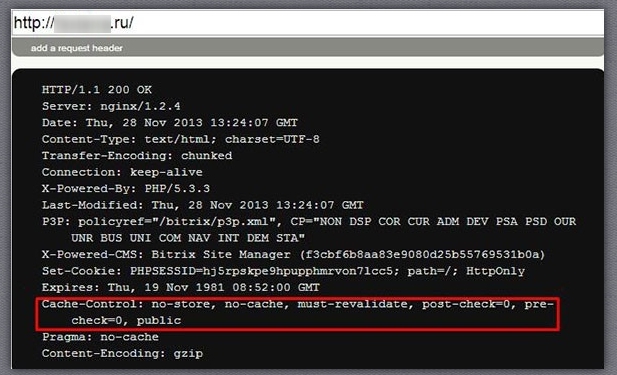
- Включить функцию кэширования. Если страницы вашего сайта являются статическими, не нужно «заставлять» пользователей загружать их содержимое заново. Для проверки результата возможно использование сервиса Redbot.
Возможность кэширования пока не включена
- Комбинировать и сжимать файлы CSS и JavaScript. Если объединить элементы, значительно уменьшается количество запросов браузера. Для комбинирования CSS и JavaScript воспользуйтесь специальными сервисами и ПО, например, CakePHP.
- Объединяйте небольшие фотографии в CSS-спрайты. Это особенно удобно для ресурсов, на которых есть много иконок, кнопок и других маленьких изображений. Важно!
Включив опцию кэширования, скорость загрузки сайта при первом посещении не меняется. Но при повторной загрузке сайта скорость значительно увеличится.
5. Сократить расстояние между сайтом и пользователями
Если сервер провайдера находится на огромном расстоянии от вас, то скорость загрузки значительно уменьшается. Для решения этой проблемы, используйте сети доставки контента (CDN) Amazon CloudFront или Akamai.
Используя CDN, вы автоматически изменяете URL ваших фото, CSS- и JavaScript-файлов. Когда пользователь заходит на ваш сайт, CDN загружает его «тяжелые» элементы со своего сервера, физически расположенного ближе всего к посетителю.