При разработке веб-дизайна или проведении оптимизации критически важно обеспечить удобство использования ресурса для пользователей. Эффективный интерфейс достигается за счет тщательной проработки каждого элемента. В данной статье мы ответим на вопрос, что такое подвал сайта или футер (footer), расскажем, что там должно быть размещено и написано, а также приведем примеры его полезных функций и методов эффективного внедрения.
- Применение
- Виды применения
- Как оформление подвала сайта воздействует на поисковую оптимизацию
- Необходимые компоненты
- Информационные элементы
- Что не стоит писать и размещать в футере сайта
- Варианты отображения
- Оформление: что размещается и пишется в подвале сайта
- Частые ошибки
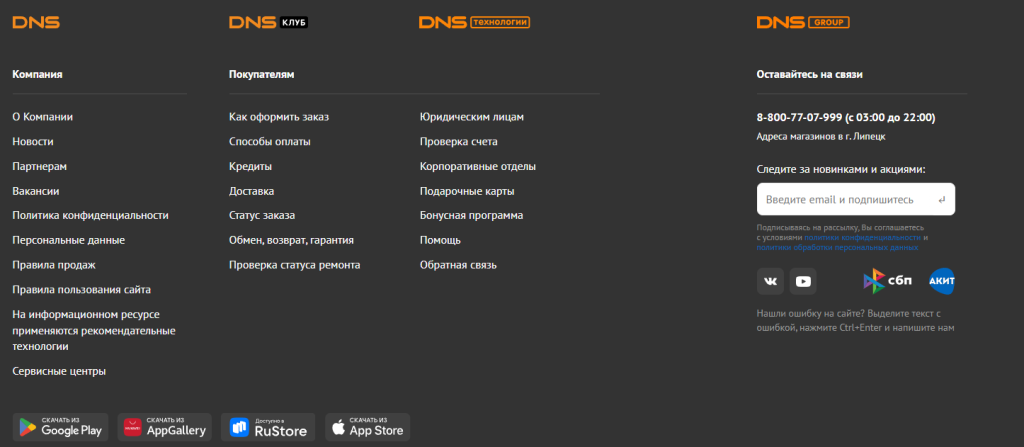
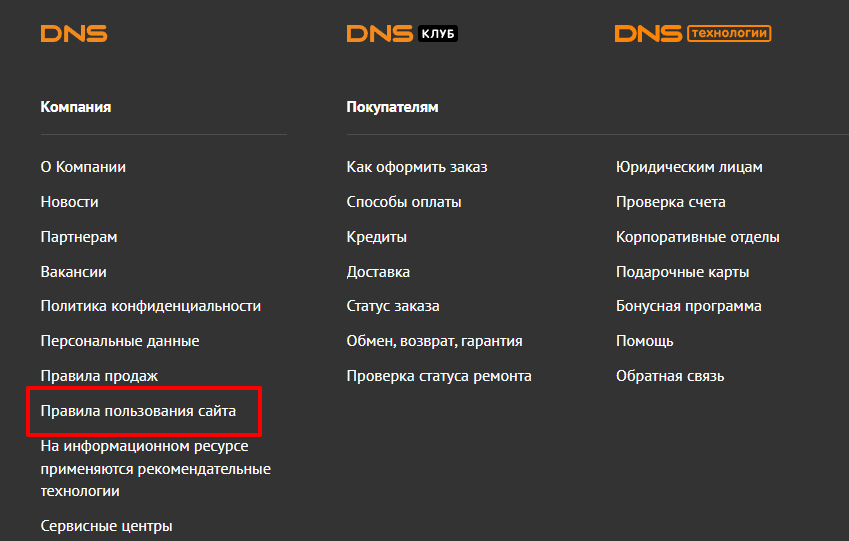
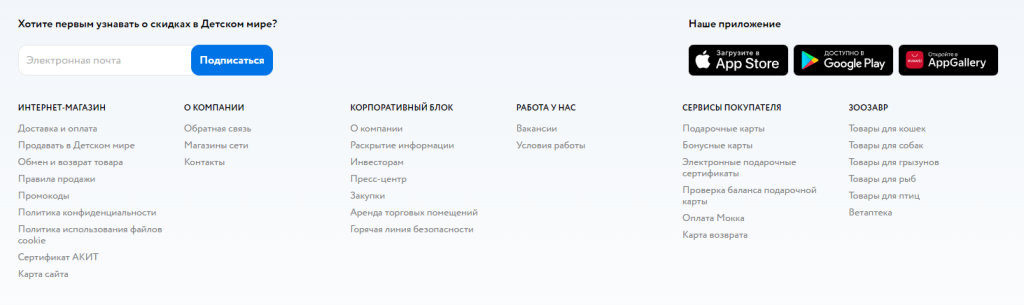
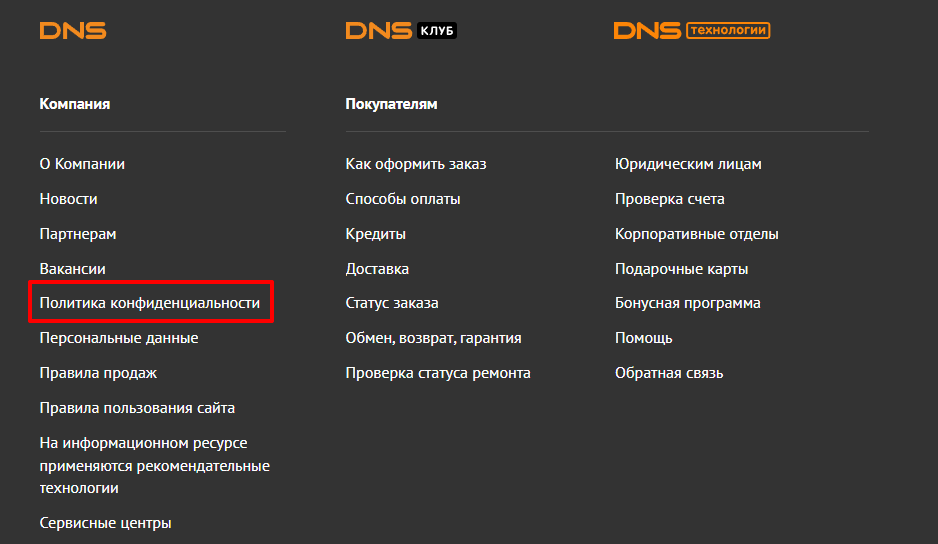
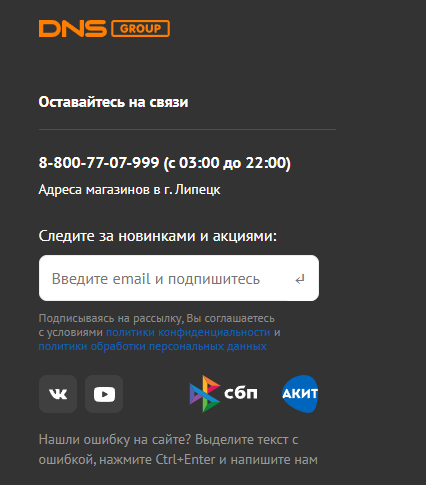
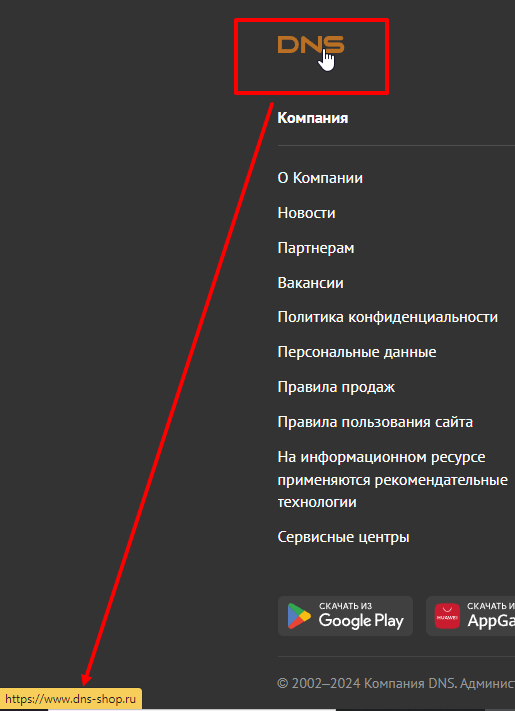
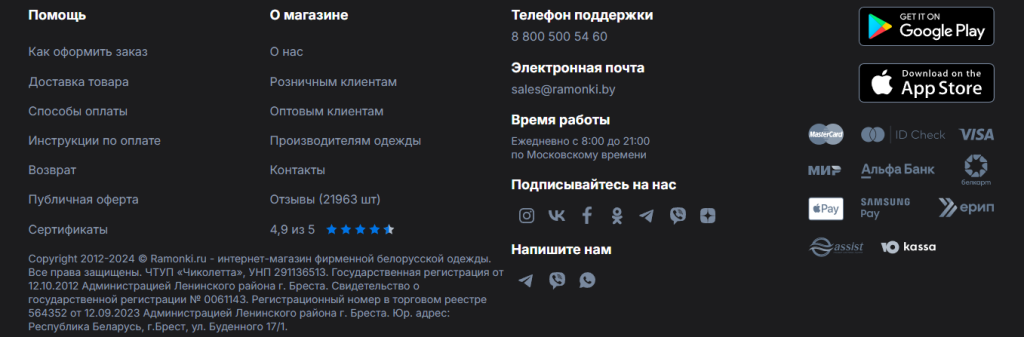
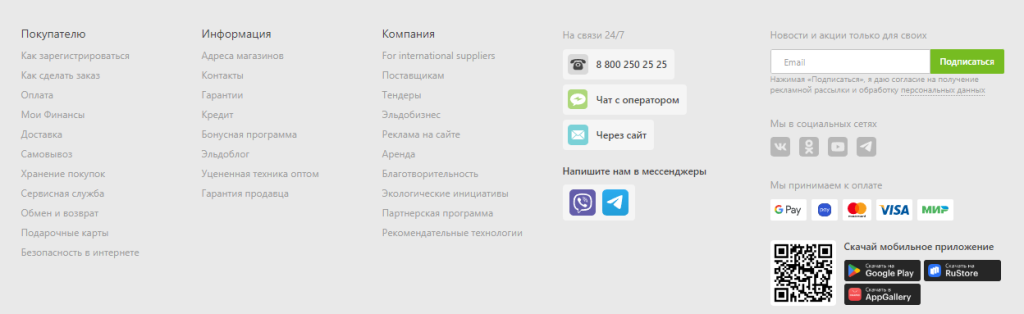
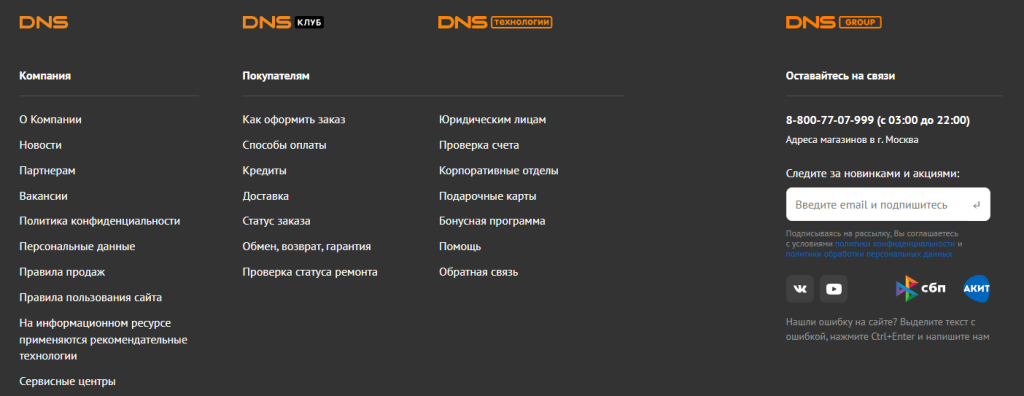
- Примеры хороших оформлений футеров (footer) для сайта
- Еще полезные советы
- Выводы
Применение
Предоставляет уникальную возможность для взаимодействия с клиентом в тот критический момент, когда он дошел до конца и, вероятно, планирует покинуть домен. Используя эту зону, мы можем стимулировать человека остаться подольше, переходя на другие разделы или оставляя свои контакты. Важно, чтобы здесь были представлены сведения, имеющие значение для пользователя.
Также он служит дополнительным местом для создания внутренних ссылок. Это позволяет более эффективно распределять ссылочное влияние.
Виды применения
Существует три ключевых момента, когда посетители площадки обращают внимание на нижний колонтитул.
Завершение чтения
Простыми словами, когда люди внимательно просматривают и читают всю информацию на сайте до самого футера страницы, это обычно свидетельствует о том, что они заинтересованы в предложениях компании или представленных продуктах. Именно по этой причине в нижней части предоставляются дополнительные способы для продолжения общения. Например, пользователи могут оставить свои контакты через форму обратной связи или подписаться на новостную рассылку, а также узнать о политике доставки и возврата товаров и другие подобные детали.
Скоростная прокрутка
Многие посетители веб-сайта целенаправленно перемещаются к нижней части страницы, чтобы увидеть контактные данные, социальные сети или службу поддержки, предполагая, что именно там эта информация и должна располагаться.
Перемещение по площадке
Пользователи также предпочитают использовать нижнюю часть ресурса для удобства навигации. Прокручивая до самого низа, они замечают наличие ссылок и, вместо того чтобы вернуться обратно к верхнему меню, переходят на интересующую их раздел прямо оттуда.
Как оформление подвала сайта воздействует на поисковую оптимизацию
Футер не является просто местом для размещения линков, он также играет роль в SEO.
Он способствует повышению одного из показателей – юзабилити. Следовательно, чем он удобнее, тем лучше это сказывается на ресурсе.
Кроме того, исследования показали, что хорошо организованный нижний колонтитул может увеличить конверсию, поэтому в нем часто помещают CTA.
Ссылки в нем работают на всей площадке и должны содержать ключевые слова и фразы для продвижения.
Необходимые компоненты
Фактически подвал предоставляет возможность для размещения множества элементов. Тем не менее зачастую выбор сводится к добавлению нескольких внутренних линков и кнопок социальных сетей. Ключевым моментом является нахождение гармонии между удобством использования и минимализмом. Далее поговорим об этом подробнее.
Политика конфиденциальности
Когда вы собираете личные данные пользователей, включая электронные адреса или финансовую информацию, закон требует наличие этого пункта.
Обычно разработкой занимается юрист, однако в определенных ситуациях допустимо применение универсальных шаблонов.

Права на интеллектуальную собственность
Это текстовая надпись, расположенная внизу страницы, сигнализирующая о том, что материалы находятся под защитой авторского права. В этом уведомлении обычно присутствует знак ©, и указывается имя обладателя.
Пользовательское соглашение
Представляет собой правовой договор, касающийся правил работы с веб-сайтом. Он указывает, каким образом разрешено использовать площадку и ее содержимое, а какие действия запрещены. При продолжении пользования или при регистрации клиент автоматически принимает условия.
Информационные элементы
Подвал в веб-дизайне сайта является постоянным компонентом, который присутствует на всех страницах, и содержит информацию общего характера. Содержание меняется в зависимости от типа и тематики. Далее рассмотрим самые часто используемые блоки.
Контактные данные
Обычно на площадках предусмотрен специальный раздел для связи, однако его содержимое также должно быть представлено в футере.
- телефонный номер;
- физический адрес;
- электронную почту;
- ссылки на профили в социальных сетях и мессенджерах.
В случае когда у компании присутствует несколько отделений, можно ограничиться адресом центрального офиса и разместить гиперссылку на страницу с полным перечнем всех местоположений.

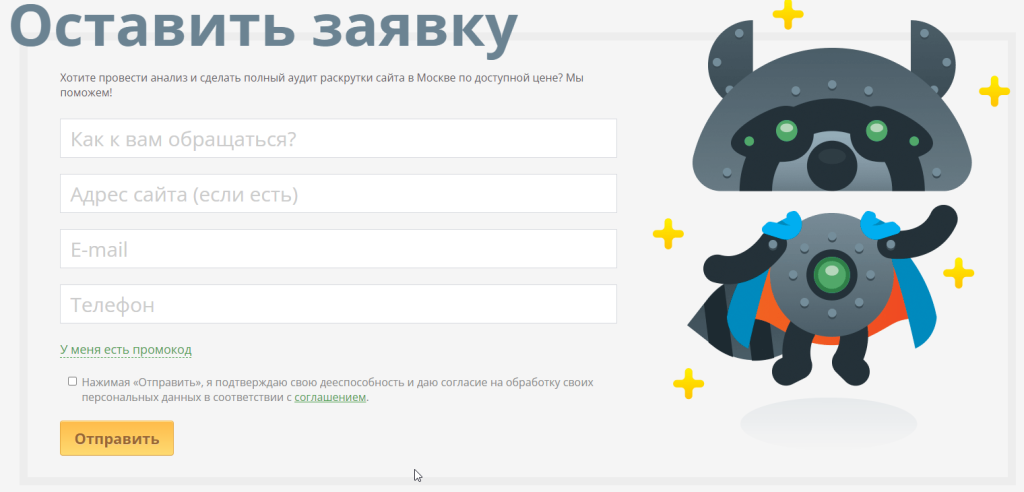
Обратная связь
Позволяет посетителям легко отправить вам сообщение или задать вопрос. Лучше всего включить короткую форму, которая не требует слишком много данных, чтобы не отпугнуть пользователя. Простота взаимодействия повышает шанс на то, что люди обратятся за консультацией.
Призыв к действию
Это может быть кнопка, предлагающая подписку на рассылку, приглашение на бесплатную консультацию или даже регистрация на вебинар. Призыв должен быть заметным, но не навязчивым, и предлагать что-то ценное для посетителей.

Логотип
Размещение лого компании в футере помогает создать целостность бренда на каждой странице сайта. Он должен быть простым, но запоминающимся, и желательно кликабельным, чтобы при нажатии пользователи могли вернуться на главную. Это также увеличивает визуальную узнаваемость.

Это помогает клиентам легко найти вас на других платформах и следить за новостями, обновлениями или акциями. Добавление кнопок с иконками популярных соцсетей, делает площадку более интерактивной.

Способы оплаты
Указание доступных вариантов платежей помогают понять, какие платежные системы вы поддерживаете. Важно добавить иконки популярных, таких как Visa, Mastercard, PayPal и другие. Это повышает уровень доверия к вашему бизнесу и упрощает процесс совершения покупок у вас.

Что не стоит писать и размещать в футере сайта
Не все его элементы одинаково полезны. Некоторые из них могут перегружать интерфейс, отвлекать внимание или вовсе негативно сказываться на удобстве пользования. Рассмотрим те, которые не стоит включать в подвал, чтобы не ухудшить пользовательский опыт.
Текст или видео о компании
Несмотря на то что такая информация играет ключевую роль в построении доверия, размещать длинные записи или ролики — плохая идея. Это может перегружать ресурс и создавать ненужный объем сведений в области, где пользователи ожидают найти только важные данные. Лучше оставить это для раздела «О компании», а футер должен быть лаконичным и кратким, и содержать ссылки на полезные страницы.
Теги
Могут быть полезны для внутренней навигации или улучшения SEO, но их место — не в подвале. Большое количество может выглядеть неаккуратно и усложнить восприятие контента. Более того, посетители редко обращают внимание на теговые облака, поэтому такой элемент только захламляет интерфейс и не приносит реальной пользы.
Карта со схемой проезда
Размещение маршрута также может оказаться неудачным решением. Во-первых, это замедляет загрузку, особенно на мобильных устройствах, что негативно влияет на пользовательский опыт. Во-вторых, она занимает слишком много места и отвлекает внимание от других важных элементов, таких как контакты или способы оплаты. Если это действительно необходимо, ее лучше разместить на отдельной странице или в разделе «Контакты», где пользователи смогут ее легко найти.
Варианты отображения
Существует несколько видов реализации, каждый из которых подходит для определенных целей. Рассмотрим популярные.
Классический
Наиболее распространенный тип, который всегда отображается в нижней части домена. Обычно он включает статические ссылки на разделы, логотипы и контактные данные. Идеально подходит для сайтов, где необходимо предоставить клиенту доступ к важной информации независимо от того, где он находится. Он легко адаптируется под мобильные устройства и не требует сложных настроек.

С бесконечным скроллом
Встречается на динамических веб-сайтах, где страницы подгружаются по мере прокрутки вниз. В этом варианте футер подстраивается под контент и становится видимым только после загрузки определенного объема данных. Часто используют в интернет-магазинах или новостных ресурсах, где нужно поддерживать активную вовлеченность пользователя в просмотр контента. Основное преимущество этого решения — отсутствие необходимости прерывать процесс изучения для доступа к футеру.
Контекстный
Адаптируется в зависимости от контента. Он может изменять свой внешний вид и содержимое исходя из раздела, в котором находится клиент. Например, на страницах с контактными данными, футер может содержать форму для обратной связи, а в блоге — ссылки на популярные статьи. Предоставляет гибкие возможности для взаимодействия, делая навигацию более персонализированной и удобной.
Оформление: что размещается и пишется в подвале сайта
- Минимализм — оставьте только самое важное.
- Контактная информация — разместите телефон, адрес и соцсети.
- Цветовая палитра — используйте спокойные цвета.
- Ссылки — добавьте ключевые разделы: «О нас», «Контакты», «Политика конфиденциальности».
- Социальные сети — иконки соцсетей для быстрой связи.
- Мобильная адаптация — настройте удобное и адаптивное отображение на смартфонах.
- Формы — разместите подписку на новости, обратную связь и т.д.
Частые ошибки
При создании важно избегать распространенных недочетов, которые могут ухудшить удобство использования сайта и сделать навигацию менее интуитивной. Рассмотрим несколько типичных проблем, связанных с оформлением.
Более двух уровней иерархии
Футер с множеством вложенных разделов это вызывает путаницу у пользователей. Это усложняет поиск нужной информации и делает навигацию менее удобной. Постарайтесь ограничиться одним-двумя уровнями ссылок, чтобы посетители могли легко находить нужные страницы без лишних переходов.
Непонятные названия
Использование слишком абстрактных или сложных наименований может запутать. Они должны быть понятными и однозначными, чтобы человек сразу понимал, куда ведет каждая из них. Четкие и простые заголовки улучшают взаимодействие и помогают клиентам быстрее находить нужные сведения.
Непонятная структура
Если информация разрознена или расположена случайным образом – это затрудняет навигацию и вызывает негативный пользовательский опыт. Важно соблюдать логику в размещении элементов и группировать их по смыслу. Например, контакты, история компании и политика конфиденциальности должны быть размещены рядом.
Вот несколько правильных вариантов дизайна, которые будут ясны и удобны для использования посетителями.



Еще полезные советы
Оформление футера ограничивается лишь вашими идеями и предпочтениями.
- Всегда добавляйте контактные данные.
- Не перегружайте его лишней информацией и не делайте слишком объемным.
- Он должен визуально отделяться от основного контента — например, с помощью фона или горизонтальной линии.
- Не превращайте его в карту домена, избегайте размещения всех возможных ссылок, это только испортит дизайн.
- Организуйте данные в столбцы, чтобы они были более удобны для восприятия.
- Телефоны, адреса и логотипы должны быть кликабельными и вести на соответствующие ресурсы.
- Добавьте кнопки с призывом к действию, такие как подписка или оставление заявки.
- Убедитесь, что он адаптирован под мобильные устройства и сохраняет свою функциональность на разных экранах.
Выводы
В этой статье мы рассказали вам, что такое футер страницы в веб-дизайне, как оформить подвал сайта и что там писать. Надеемся, информация была для вас полезна, а больше интересного вы найдете в других статьях нашего блога.