Инфографика — это способ быстрого преподнесения информации, особенно для современных пользователей, которые не любят читать. Нередко в понятие вкладывается смысл, что это — любая картинка с написанным на ней текстом, что далеко не так. Инфографика — изображение с текстом или серия картинок, где основный смысл передает именно графика.
Например, изображение человеческого тела.

Главную информацию передает изображение, а текст дополняет его.
Посредством инфографики можно легко донести сложную информацию, кратко и одновременно полностью изложить какой-либо факт. Впервые это направление возникло в 1982 году, когда его применил американский журнал USA Today, а в наше время все ведущие СМИ и веб-проекты держат в штате художников, журналистов и дизайнеров для разработки подобной графики.
Инфографика и психология человека
Как это работает
Феномен человеческого восприятия информации состоит в том, что сознание проще воспринимает картинки, а в век насыщенности информацией человек просто пробегает глазами по ней, «выхватывая» только интересующие его детали. Текстовые простыни, не дополненные картинками, затрудняют восприятие материала, и многие пользователи просто закрывают подобную веб-страницу.
Преимущества применения иллюстраций:
- В одной картинке можно отобразить целую историю, и она будет понятна каждому с первого взгляда.
- В информационной графике отсутствует «вода».
- Можно наглядно сравнивать, оценивать, логически что-то доказывать читателю.
Одного взгляда на изображение человеку достаточно, чтобы определить, нужна ли ему эта информация. Важную роль в этом скользящем взгляде играет периферическое зрение.
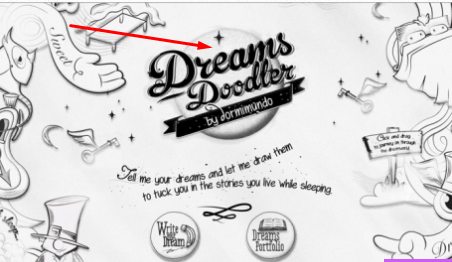
Как воспринимаются монохромные элементы
При первом взгляде не все элементы четко воспринимаются. Если картинка выполнена в подобных цветах, глаз видит крупные четкие элементы более темного цвета, остальные «расплываются».

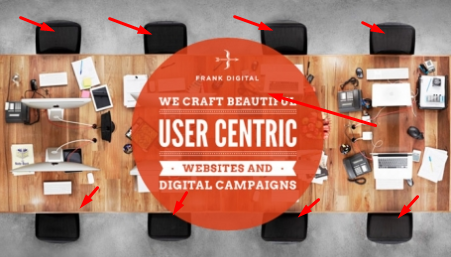
Как рассматривается связанная графика
Четкие фигуры простых геометрических форм, расположенные рядом друг с другом, просматриваются лучше, чем сложные.

На рисунке видно, что глазом хорошо воспринимается оранжевый круг и кресла возле стола. А канцтовары на столе практически не видны.
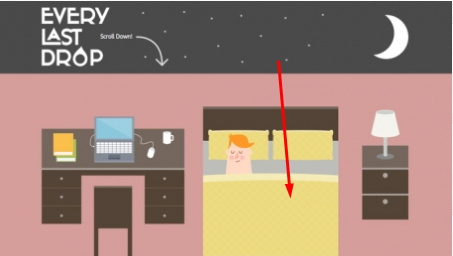
Как воспринимается квадратный логотип
Если есть главный прямоугольный элемент на картинке, то остальные элементы в прямоугольных блоках просматриваются отлично.

Как создавать инфографику — основные шаги
Вы хотите донести до посетителя сайта какую-либо идею, но не знаете, как это сделать? Создайте инфографику за несколько шагов:
- Определяемся с целью.
Что вы хотите получить в итоге? Увеличение подписчиков? Привлечение клиентов? Доказательства того или иного факта? - Собираем материал (цифры, показатели, доказательства).
- Определяем тип подачи материала.
Можно выделить три формата:
- лонгрид — длинный лист;
- динамика — анимационный ролик;
- интерактив — читатель может взаимодействовать с материалом.
4. Придумываем яркий заголовок, который должен цеплять.
5. Создаем схему:
- Представьте свою аудиторию: какие ее увлечения, на каком языке она разговаривает.
- Сделайте от руки набросок картинки, которую сможет понять ваша аудитория.
- Дополните набросок текстом.
- Упростите ее идею до минимума.
- Уменьшите количество текста до минимальных размеров.
6. Рисуем дизайн.
Разработать дизайн можно в любом графическом редакторе. Но для этого вы должны обладать навыками настоящего художника и знатока человеческой психологии. В последнее время большой популярностью пользуются специальные сервисы для разработки информационной графики.
Из каких элементов должен состоять рисунок:
- Привлекательный заголовок.
- Центральный элемент.
- Основная идея (тема).
Как сделать инфографику читабельной — основные правила
- Используйте крупные однотонные элементы.
- Украшения убирайте — они загромождают фон и мешают восприятию.
- Используйте «якорь» — центральный элемент, который привлекает внимание.
- Ограничьте цветовую палитру до 5 цветов, так как обилие красок не позволяет сосредоточиться.
- Используйте минимум текста.
- Применяйте метафоры. Для привлечения внимания изобразите не скучную диаграмму, а бегущих человечков.
- Не бойтесь 3D. Диаграммы и графики наглядно отображаются в трехмерном пространстве.
- Применяйте повторы одного элемента, чтобы добиться наглядности и единой картины.
- Не просто рисуйте, а рассказывайте интересную историю.
- Используйте сравнения.
- Старайтесь избегать мелких элементов. Если без них не обойтись, сделайте их понятными.
- Не смешивайте разные стили.
- Соблюдайте масштабы картинок.
- Не «лепите» изображения друг не друга. Должно оставаться свободное пространство.
- Не отказывайтесь от красоты ради информации и не увлекайтесь красотой. Все в меру.
Основные ошибки дизайнеров, или Как не нужно делать
- Неуместные изображения.
- Ошибки в орфографии.
- Слишком много текста, картинок, цифр.
- Преувеличенные показатели.
- Изображения, которые не нравятся аудитории.
- Нечитабельные шрифты.
- Слишком много асимметрии.
- Для восприятия материала необходимо более трех минут.
Программы для информационных картинок
О том, где и как создавать инфографику, ежедневно спорят дизайнеры. На наш взгляд, оптимальные критерии выбора программного обеспечения должны быть такими:
- Бесплатная или условно-бесплатная. Зачем покупать дорогостоящее ПО, если можно значительно сэкономить?
- Онлайн-доступность.
- Простота, легкость в использовании.
- ПО не должно требовать установку тяжелых графических редакторов на ПК (например, Photoshop).
Рассмотрим несколько популярных онлайн-сервисов, которые позволяют пользователю самому сделать качественную инфографику.
Онлайн-сервисы
Google Docs (онлайн-аналог Word)
Можно создать простейшие схемы для отображения статистических данных. Например, можно сделать диаграмму, на которой показано, сколько женщин в числе покупателей вашего интернет-магазина, а сколько мужчин.
Infogr-am

Удобный интерфейс, регистрация. Есть красочные шаблоны для инфографики, в нем можно создавать схемы и диаграммы.
Piktochart

Условно-бесплатный сервис, есть много шаблонов, применяется технология Drag-and-drop («тяни-бросай»), графику можно перемещать, накладывать фоны.
Vizualize-me

Easel-ly

Позволяет создавать картинки с надписями путем перетаскивания частей, заменой блоков, причем, можно выбрать уже готовый шаблон.
Visual-ly

Онлайн-сервис будет в помощь любителям, чтобы создавать информационную графику легко и просто, также тут можно оценивать работы других создателей.
Платные сервисы
Естественно, они дают более расширенные возможности. Сайты Avalaunch Media и BlueGlass позволяют создавать качественную информационную графику за несколько минут. Необходимо просто четко представлять задачу и стремиться к ее воплощению.
Информационная графика воспринимается проще. Но не обязательно любой текст заменять на нее, так как это отрицательно скажется на продвижении сайта (поисковики любят текстовую информацию). Но можно дополнить ею статью, чтобы пользователь лучше воспринял сложную информацию.
На сайте компании SEMANTICA вы можете заказать продвижение сайта гостиницы. Оставьте заявку, и мы вам перезвоним в ближайшее время.