Функционирование дочерних тем («дочерей») основывается на их взаимоотношениях с родительскими («родителями»). Важно учитывать, что бесплатные и платные themes изначально являются родителями, следовательно, дочь копирует их параметры и свойства, а также получает стандартный комплект своих функций. В будущем, с учетом потребностей конкретного интернет-ресурса, набор этих опций может быть расширен.
Если коснуться терминологии, то речь идет об особой теме, принимающей значения другой, которая выступает в качестве родительской. Для чего они создаются? Чтобы модифицировать уже имеющиеся themes ВордПресса и таким образом увеличить их количество.
Чем отличается «дочь»
Дочерняя тема ВордПресс открывает возможность вносить необходимые изменения и коррективы. Далее мы рассмотрим, как ее создать, но перед этим разберем ее ключевые отличия:
- Изменения, внесенные в родительскую модификацию, не касаются дочерней. Из этого следует, что после разработки они независимы друг от друга.
- Производная функционирует исключительно при условии установки родителя, при этом ее активация происходит позднее.
- Дочерние привязаны только к своей основе и не взаимосвязаны ни с одной, нри с другой.
Удобно ли работать
Дочерняя тема WordPress представляет собой прекрасную идею, обладающую широким перечнем преимуществ. Лично мы бы рекомендовали ее в стандартном комплекте с продуктами премиального сегмента. Перечислим лишь некоторые плюсы:
- Они автоматически сохраняют внесенные корректировки. Благодаря этому можно вносить коррективы напрямую в код, без рисков, что настройки собьются или будут утрачены при обновлении.
- Работа с ними — прекрасная подготовка для перехода к написанию основного кода для родительских вариантов.
- Улучшается рабочий процесс. Имея в распоряжении всего одну тематическую основу, вы можете создавать сайты, различные по сложности и функционалу.
Содержание
Так как это продолжение родительской, набор особенностей и функций здесь идентичен. Главные составляющие:
- Директория (папка/место расположения файловых составляющих).
- «style.css», где прописаны основные и дополнительные свойства.
- «functions.php», где прописано определение функций.
На добавление шаблонов нет ограничений, но перечисленные составляющие в обязательном порядке присутствуют в любой.
Функционирование
«Дочери» локализуются в самостоятельной папке и могут похвастаться отдельными «functions.php» и «style.css». Всегда можно написать вспомогательные файлы, но эта пара отвечает за правильное функционирование — без сбоев и проблем.
При правильном использовании указанных форматов можно отредактировать практически любые исходные параметры, включая стиль, отдельные пункты макетов, скрипты и прочее.
Устройство theme аналогично редакторским слоям фоторедакторов. Если пользователь посещает ваш интернет-ресурс, перед ним открывается «дочь», а потом уже отсутствующие опции и стили загружаются из родительской. В конечном итоге большая часть кода передается от родителя, но перед использованием его нужно модифицировать с учетом настроек «дочери».
Как создать
Сначала проверьте, есть ли у вас в распоряжении все необходимое. А именно доступ к FTP или файловому менеджеру, открытый доступ к самой панели управления ВордПресс. Итак, приступим.
Шаг No1. Создание дочерней темы WordPress
Это достаточно простой процесс. Если будет детально следовать инструкции, его освоит любой пользователь.
Прежде всего создаем папку для дочери в стандартном каталоге. Чтобы в каталоге был порядок и содержимое было систематизировано, лучше назвать папку по образцу «Наименование родителя + окончание child». Для удобства можно добавить наименование того или иного проекта, для которого мы создаем theme. Главное, чтобы название каталога не имело пробелов, в противном случае это может привести к появлению ошибок. Файловый менеджер или FTP-клиент поможет создать новую папку. На сегодняшний день хорошо зарекомендовал себя такой FTP-клиент как FileZilla.
Для примера возьмем за основу «Twenty Seventeen», которая многим знакома. Работать я предпочитаю с Файловым менеджером, поэтому у меня путь до созданной папки выглядит таким образом:

Делаем следующее:
- Открываем панель управления и выбираем используемый файловый менеджер.
- Открываем папку, где находится WordPress, после этого открываем «wp-content» и в завершении выбираем «themes».
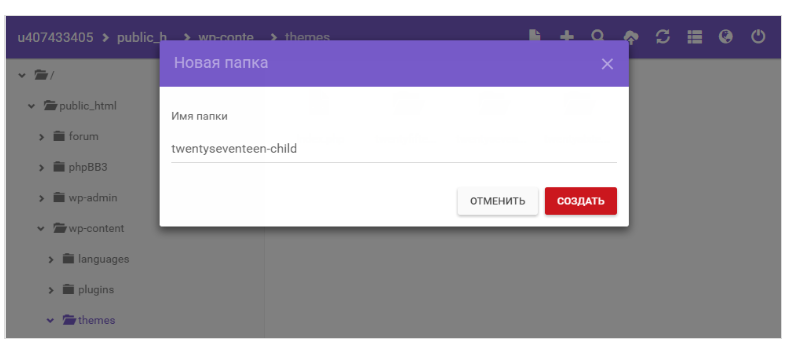
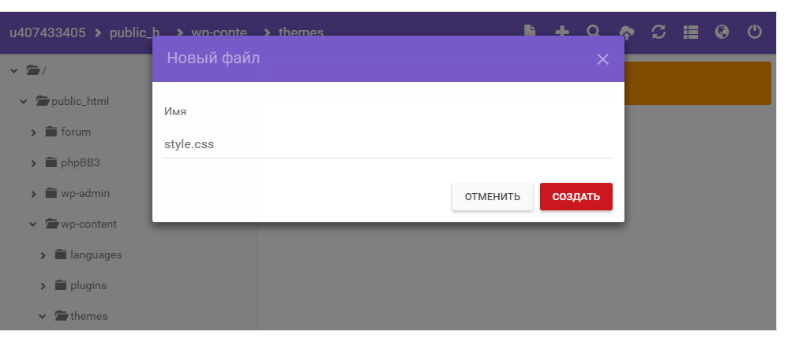
- Жмем на «Новую папку» и прописываем наименование создаваемой «дочери», затем жмем «Создать», как показано на рисунке

- Открываем созданную папку.
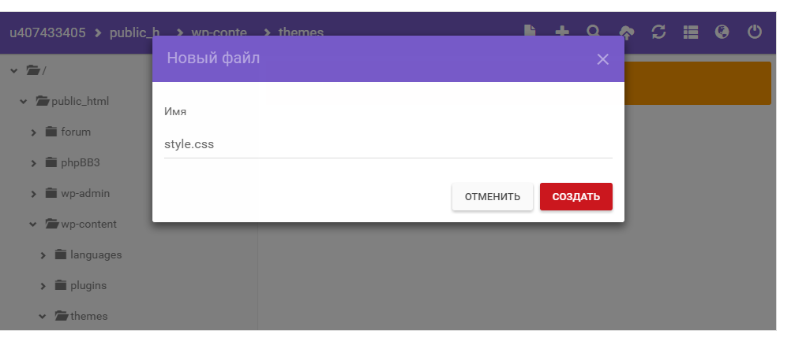
- Выбираем «Новый файл» и в строке для ввода имени прописываем «style.css», как это показано ниже.
- В завершении нажимаем «Создать».

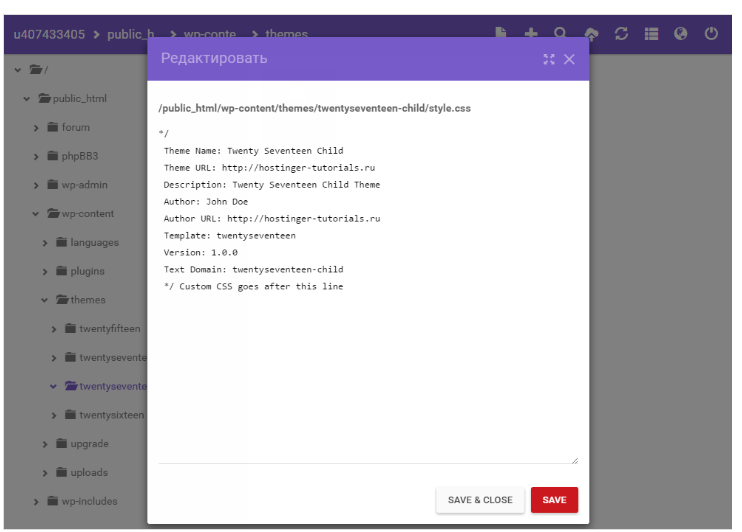
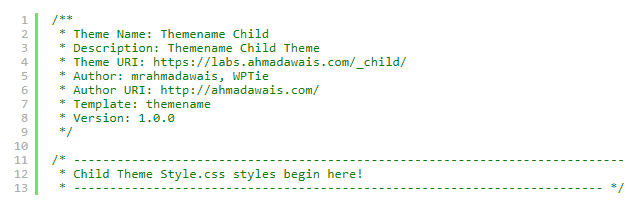
- Внутри пропишите код, идентичный тому, что представлен ниже.

- Все стандартные значения нужно изменить на те, которые соответствовали бы создаваемому варианту и домену. Наиболее значимы пункты «Theme name» и «Template», потому что они отсылают к родителю, ссылаются на него. После внесения корректировок сохраните их.

- Теперь приступим к работе с «functions.php». Он обязательно вносится в тот же каталог, где находится «style.css». Обратите внимание, что содержание здесь должно отличаться. Поэтому создаем пустой документ или добавляем дополнительные .php функции, которые нужны для функционирования «дочери».
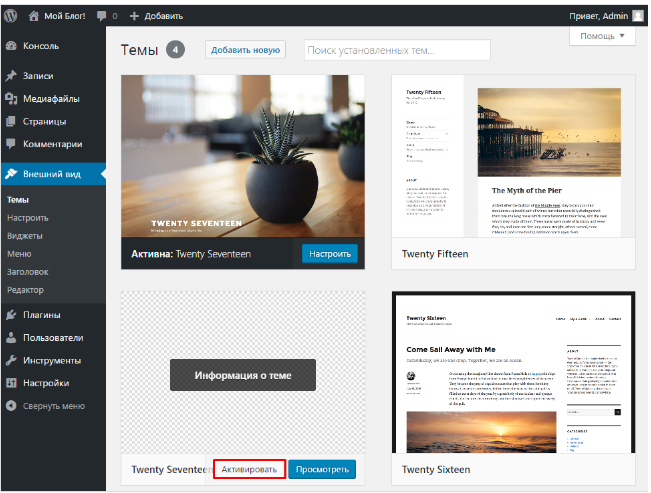
- Из панели WordPress переходим во «Внешний вид» и здесь открываем «Theme». Далее выбираем «Активировать».

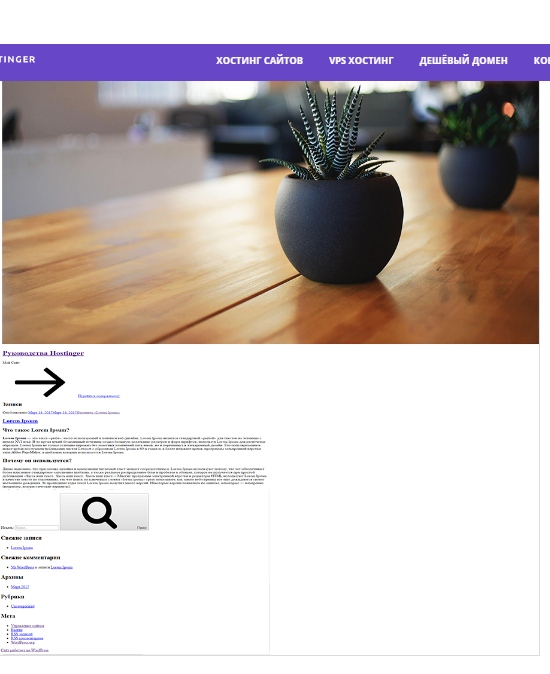
- Открываем наш сайт и видим, что theme отображена неправильно (например, как она отобразилась у меня, можете увидеть на картинке ниже). Ошибки вполне ожидаемы, потому что «functions.php» не выгрузились от родительской.

- Опять переходим во «Внешний вид» и открываем редактор, чтобы выбрать «functions.php».
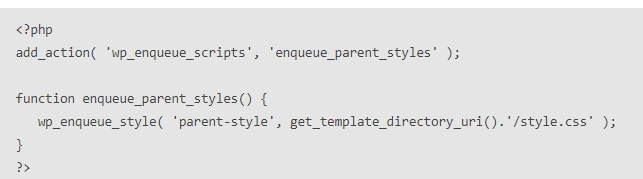
- Копируем код, представленный ниже на картинке, и вставляем его в создаваемую «дочь». После этого ВордПресс автоматически загрузит родительский CSS и имеющиеся ошибки будут устранены.

- Обновляем (клавиша «Обновить» расположена внизу страницы).
- Откройте свой сайт еще раз. Вы видите, что обе темки идентичны. Это произошло, потому что загрузился нужный CSS.

Наверняка, вы убедились, что создание представляет собой легкий процесс. Необходимо только четко следовать инструкции и работать с правильным подходом.
Шаг No2. Настройка
Чтобы приступить к работе, видоизменять, дополнять, адаптировать под запросы и требования вашего сайта «дочь», необходимо правильно выполнить настройки. Будем разбираться по порядку.
- Сначала нужно настроить внешний вид.
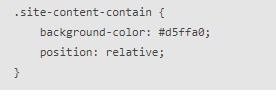
Для этого мы внесем коррективы в «custom.css», который расположен в каталоге. Сделать это можно через FTP-клиента, обычный текстовый редактор, файловый менеджер или специальный редактор ВордПресс (найти его можно, открыв «Внешний вид», после этого «Редактор»). Здесь понадобятся хотя бы минимальные знания правил использования CSS, а также навык проверки через браузер элементов сайта. Например, чтобы изменить цвет фона в «style.css», мы прописываем следующее правило CSS:

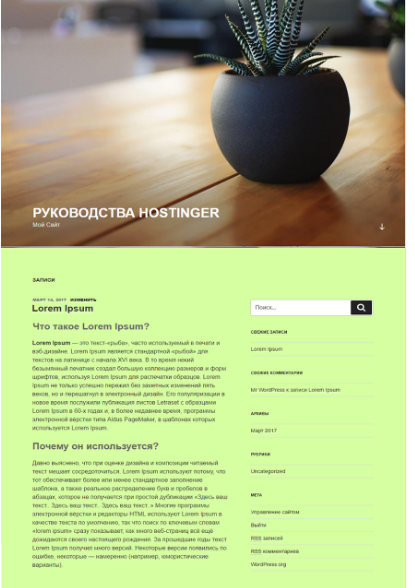
На следующей картинке представлено, как изменится дизайн сайта после внесенных корректировок. Фон стал салатовым:

Таким образом можно отредактировать любые имеющиеся элементы на сайте.
2.Работа с функциями.
Применение и работа с «дочерьми» дает и такое преимущество, как возможность ведения двух независимых «functions.php». Напомним, что данные файлы применяются для удаления старых и добавления новых функций. Если они имеются, можно не беспокоиться о сохранности или проблемах в работе документа. Даже если основа обновится, он сохранится в неизменном состоянии.
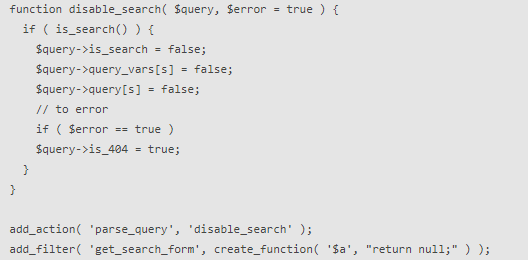
Для добавления новой опции в файл вписывается и новый PHP-код. Например, код, представленный ниже, удалит опцию поиска WordPress.

Специальные сервисы для облегчения труда разработчика
Облегчить процесс создания можно путем использования ряда специальных плагинов. Библиотека WordPress представляет широкий выбор плагинов, большинство из них можно использовать бесплатно. Использование плагинов в разы облегчает процесс разработки. Рассмотрим наиболее популярные плагины.
- Child Themify.

Это максимально простой и легкий в использовании плагин с интуитивно понятным интерфейсом. Многие настройки здесь можно выполнять одним нажатием кнопки.
2. Child Theme Configurato.

Здесь также можно сформировать «дочь», причем на это понадобится всего пара кликов. Редактор CSS здесь достаточно мощный, что позволяет выполнять настройки расширенного функционала. Плагин автоматически производит идентификацию ключевых правил CSS и не затрагивает их при редактировании.
3. _child Theme Boilerplate.

Здесь представлены готовые шаблоны для формирования «дочерей». Шаблон назван просто — «_child» — и разработан специально для упрощения работы. Шаблон предлагает интуитивную тему, от вас требуется только указать ссылку на «родителя». Шаблон данного типа позволяет создавать профессиональные варианты — здесь уже созданы 2 готовых файла, стандартные «functions.php» и «style.css».
Первый из них обладает особенной функцией под названием «aa_enqueue_styles()». Опция позволяет создавать очередь таблиц стилей, где сначала идут родительские, а затем дочерние. В результате стиль последних всегда определяется первыми.
Большинство разработчиков связывают эти таблицы между собой в CSS, но это приносит больше вреда, чем пользы. Браузер начинает долго загружать сайт, потому что нужно осуществлять загрузку стилей сначала из «родителя», а потом уже из производной. Если же поставить таблицы стилей отдельно, задача браузера облегчится, а скорость загрузки увеличится.
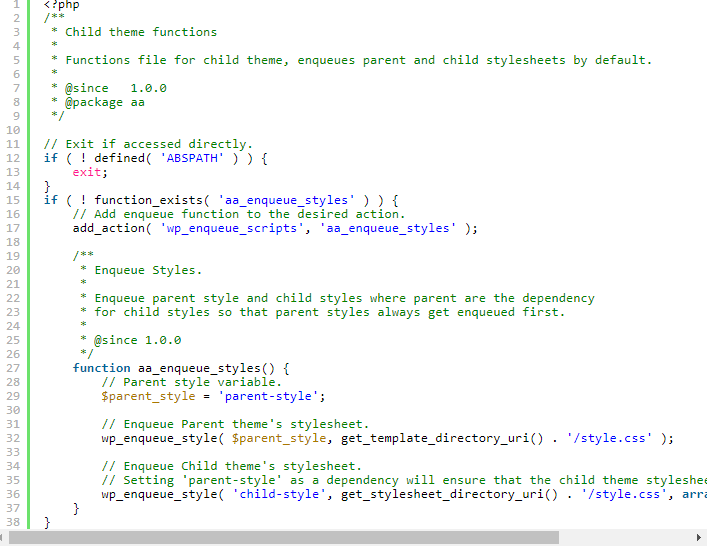
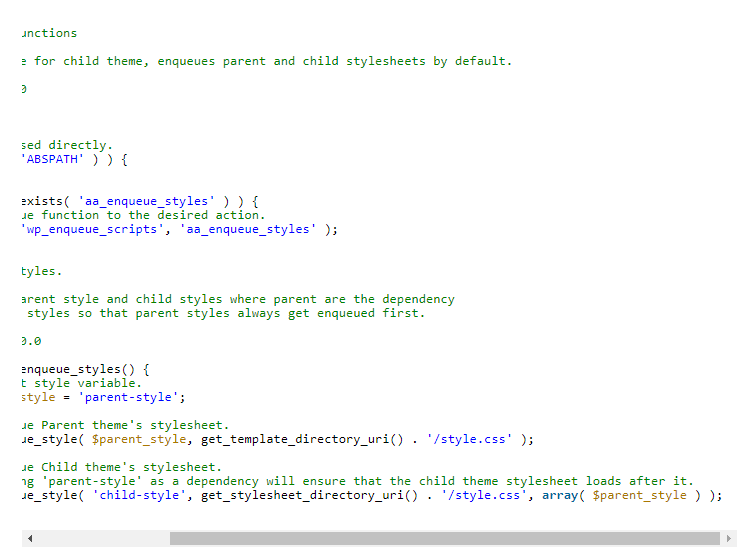
Вот код, с помощью которого можно добавить данную опцию:


Второй файл имеет базовый хедер, содержащий особую информацию. Данные сведения позволяют WordPress распознать его как таблицу стилей «дочери». Поэтому особенно важно прописать код для «style.css»:

Подытожим
Не имеет значения уровень владения программированием, а также опыт работы с ВордПресс. Создать дочернюю тему WordPress не составит особого труда, при этом нет риска, что настройки удалятся после выхода. Путем написания небольшого кода или внесения изменений в уже написанный и проведения простых действий с каталогом вы можете изменить свой сайт. Главное — соблюдать инструкцию, постепенно переходя от одного пункта к другому. Не забывайте следующее: если появляются обновления для «родителя», «дочери» не изменяются, это правило касается вносимых изменений в контент, настройки и так далее.
Экспериментируйте, пробуйте различные варианты и ищите оптимальный для себя.