 Если вы проводите SEO-аудит, скорее всего вам знакомы инструменты разработчика от Google Chrome.
Если вы проводите SEO-аудит, скорее всего вам знакомы инструменты разработчика от Google Chrome.
Колумнист Алейда Солис делится 10 способами применения этих инструментов для выявления и устранения проблем в области SEO.
- 1. Проверяйте основные элементы контента вашей страницы, включая рендеринг JavaScript
- 2. Ищите содержимое, скрытое при помощи CSS
- 3. Проверяйте заполнение атрибута alt изображений
- 4. Выявляйте неиндексируемые конфигурации и атрибут rel=canonical
- 5. Проверяйте статус HTTP в конфигурации заголовка
- 6. Следите за мобильной веб-оптимизацией
- 7. Контролируйте время загрузки страницы
- 8. Определяйте ресурсы, блокирующие рендеринг
- 9. Находите небезопасные ресурсы во время перехода на HTTPS
- 10. Проверяйте ускоренные мобильные страницы
- Бонус: персонализируйте настройки инструментов Chrome
Многие из нас платят сотни и даже тысячи за программное обеспечение для SEO, которое помогает автоматизировать повседневную работу и значительно ее упростить. Однако у нас уже есть один из самых удобных бесплатных наборов инструментов SEO, который идет в комплекте с браузером – инструменты разработчика. Встроенный в Google Chrome, этот набор средств, полезных для создания контента и его отладки, позволяет проверять некоторые из наиболее фундаментальных и важных для SEO аспектов любой страницы.
В большинстве случаев использование инструментов разработчика не вызывает особых вопросов. Но есть несколько очень удобных и не столь очевидных приложений для проведения SEO-анализа. Посмотрим, какие именно будут вам полезны.
Для начала откроем страницу, которую вы хотите проверить, в Google Chrome, а затем – панель инструментов. Вы можете сделать это, выбрав в правом верхнем углу окна браузера Дополнительные инструменты> Инструменты разработчика из меню Google Chrome.
В качестве альтернативы можете использовать сочетания клавиш:
- Ctrl + Shift + I для Windows.
- Cmd + Opt + I для Mac.
Еще один вариант – щелкнуть правой кнопкой мыши на странице, которую вы хотите проверить, и в появившемся меню выбрать опцию Просмотреть код.
1. Проверяйте основные элементы контента вашей страницы, включая рендеринг JavaScript
Google теперь может сканировать и индексировать контент, написанный на языке JavaScript, но ему не всегда удается делать это безупречно. Поэтому необходимо проверять основные элементы контента ваших страниц – не только путем анализа их исходного кода, но и с помощью проверки DOM. Так вы сможете увидеть, как информация будет рендерирована и идентифицирована Google.
Быстро посмотреть DOM любой страницы с помощью браузера можно в панели инструментов разработчика, раздел «Elements».
Используйте этот инструмент для проверки любого из элементов страницы (тайтл, дескрипшн, текст страницы), чтобы убедиться, что в каждом конкретном случае отображается именно необходимая вам информация, релевантная и доступная Google.
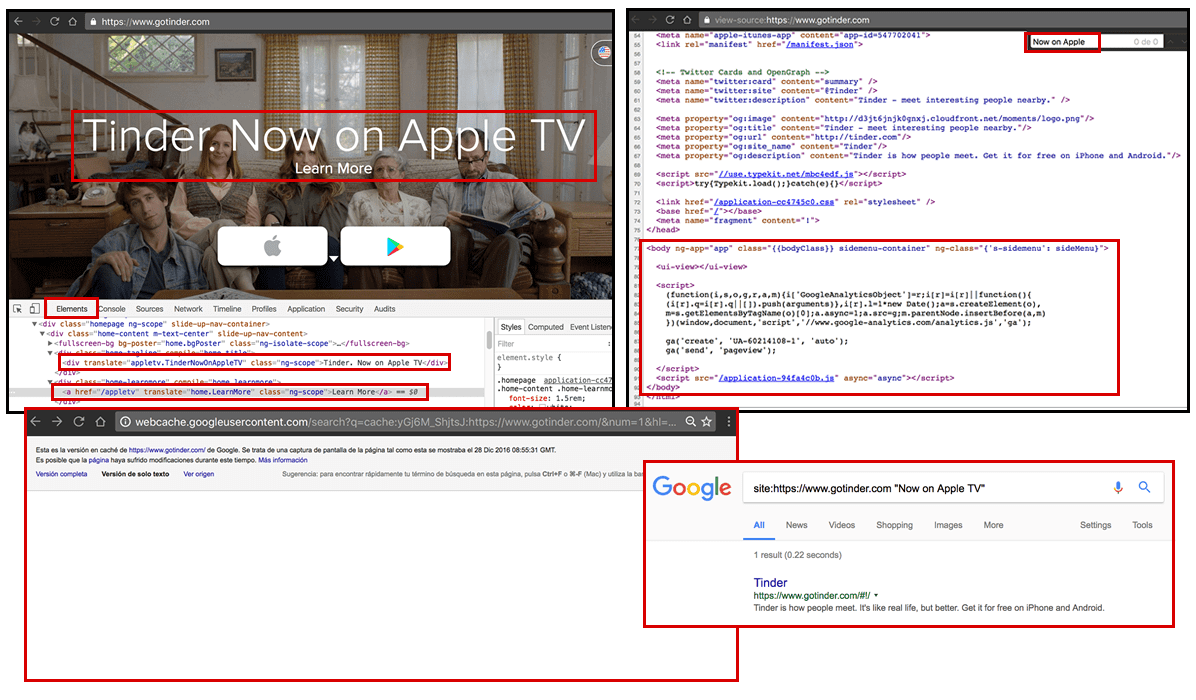
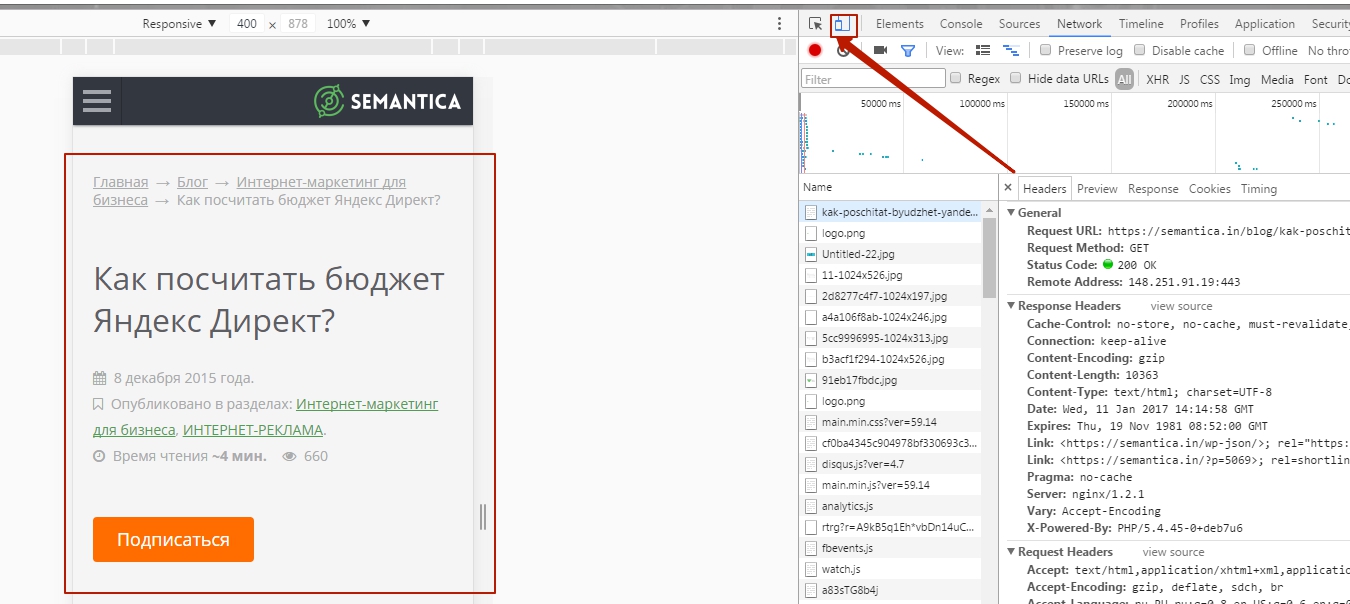
Например, в верхнем левом углу на изображении ниже мы можем увидеть, как отображается основной текст (обведен красным цветом), выделенный элементом <div>. Но на самом деле он написан с помощью JavaScript. Cоответствующий код можно увидеть на скриншоте, представленном в верхней правой части изображения, там, где открыт код страницы.
Сравнивая содержание левого и правого скриншотов, вы можете проверить, правильно ли выполняется индексация:
- Просмотрев кэшированную страницу в Google.
- Проверив, отображается ли текст в выдаче Google при поиске.
- Используя «Просмотреть как Googlebot» в Google Search Console.
- И так далее.
2. Ищите содержимое, скрытое при помощи CSS
Известно, что Google обесценивает текстовый контент, который по умолчанию скрыт от пользователя, хотя он и включен в страницы исходного кода HTML.
Один из наиболее распространенных способов скрыть текст – использовать свойства CSS display:none или visibility:hidden. Поэтому нужно проверить, нет ли на страницах вашего сайта важной информации, которая скрыта с помощью этих средств.
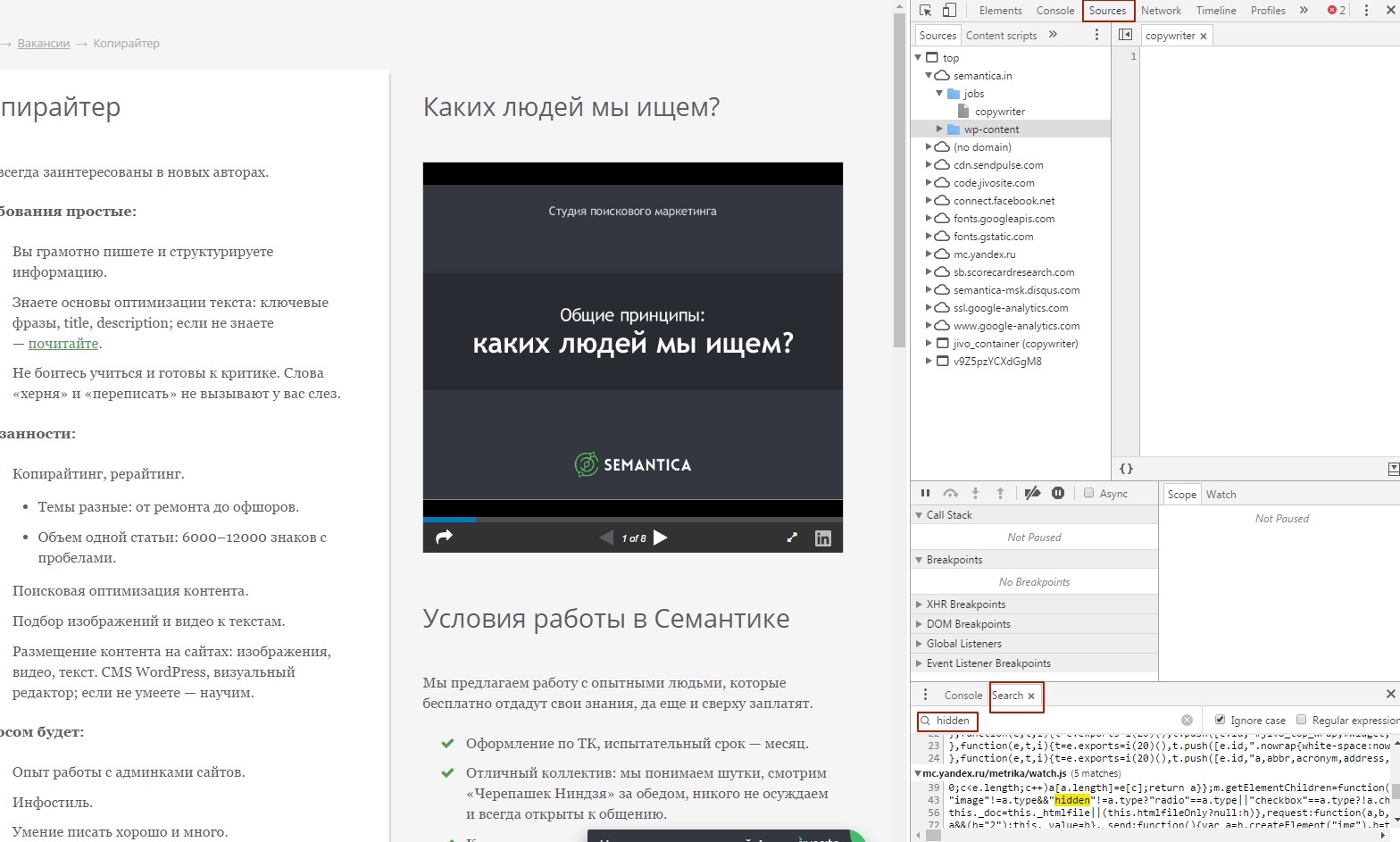
Сделать это вы можете с помощью инструмента Search, доступ к которому можно получить, нажав комбинацию клавиш Ctrl + Shift + F (Windows) или Cmd + Opt + F (Mac), когда открыта панель инструментов Google. Функция поиска позволит вам просмотреть не только открытый файл страницы, но также CSS или JavaScript.
С помощью Search вы можете выполнить поиск требуемых свойств, например visibility:hidden или display:none. Если они есть в коде страницы, вы их найдете.
Откройте код строки с вашим сайтом в выдаче поиска. Найдите скрытые фрагменты текста. Если это важный контент, проверьте, был ли он обесценен поисковиком, и если да, примите меры.
3. Проверяйте заполнение атрибута alt изображений
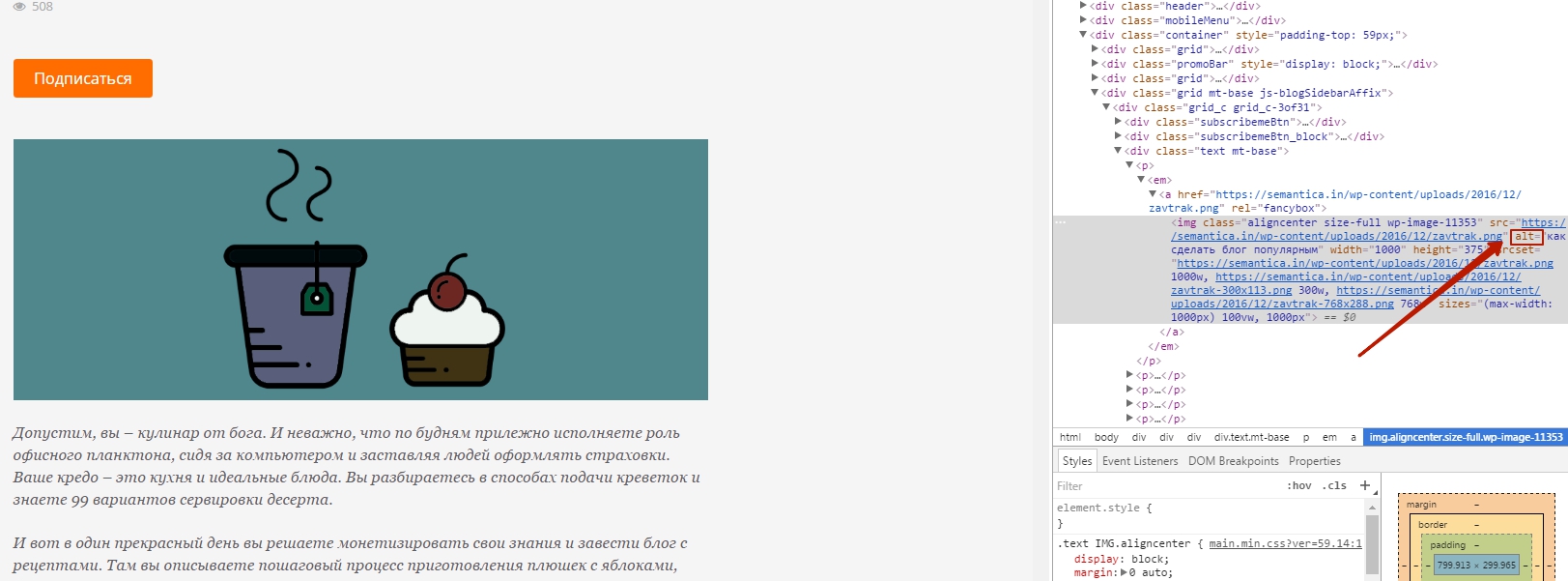
Помимо проверки основных элементов текстового содержания ваших страниц, вы также можете проверить описания изображений, текст, который содержится в атрибуте alt. Сделать это также можно через раздел Elements в панели. Щелкните правой кнопкой мыши на любое изображение и выберите пункт Просмотреть код. Так, как показано на скриншоте ниже:
4. Выявляйте неиндексируемые конфигурации и атрибут rel=canonical
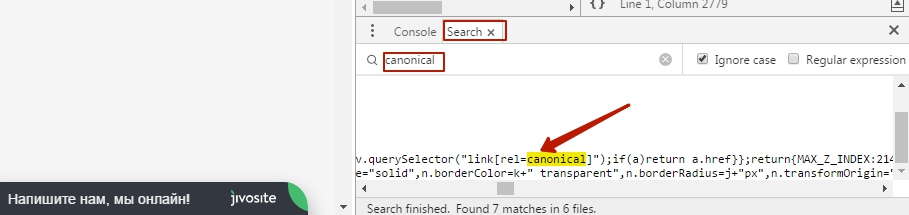
Вы можете использовать инструменты разработчика для проверки технической конфигурации ваших страниц. Например, для проверки тегов robots и canonical. Сделать это можно с помощью инструмента Search.
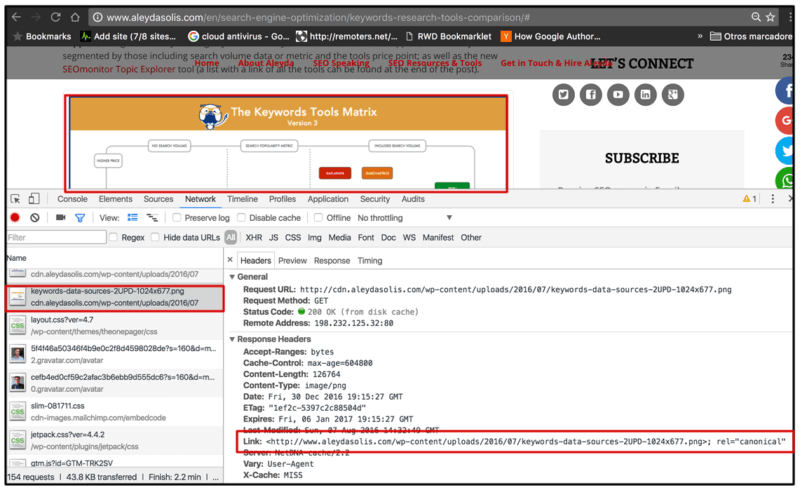
Проверку можно выполнить не только для тегов HTML, но и заголовков HTTP. Для этого перейдите к панели Network и выберите страницу или ресурс, содержимое заголовков которого хотите проверить. Там же вы сможете посмотреть, есть ли ссылка rel=canonical в файле изображения.
5. Проверяйте статус HTTP в конфигурации заголовка
При проверке конфигурации заголовка страниц и ресурсов с помощью раздела Network панели инструментов, вы также можете проверить статус HTTP, посмотреть, есть ли там какие-либо редиректы, какого они типа, найти статусы ошибок, а также вкрапления других конфигурации, таких как х-robots-tag, hreflang или vary: user agent.
6. Следите за мобильной веб-оптимизацией
Удобство чтения информации на мобильных устройствах сейчас важно для SEO, и вы можете проверить конфигурацию страницы и контента в мобильном телефоне с помощью инструмента Mode Device. Эта опция активируется нажатием на значок устройства в левой верхней части панели или нажатием сочетания клавиш Ctrl + Shift + M (Mac) или Ctrl + Shift + M (Windows, Linux) при открытой панели инструментов.
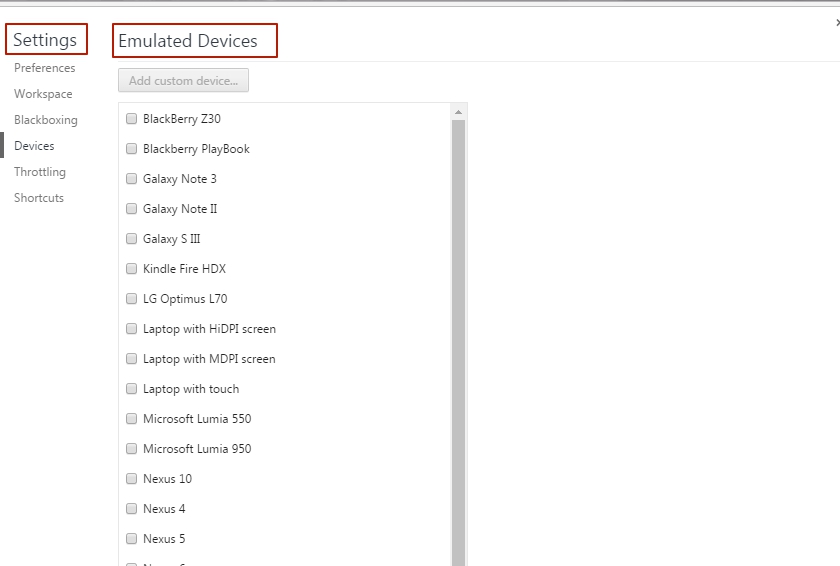
После этого в режиме устройства, в верхней части окна откроется панель управления. Здесь Вы можете выбрать адаптивный видовой экран или конкретное устройство для проверки страницы. Вы также можете добавить собственное устройство с помощью опции Edit.
7. Контролируйте время загрузки страницы
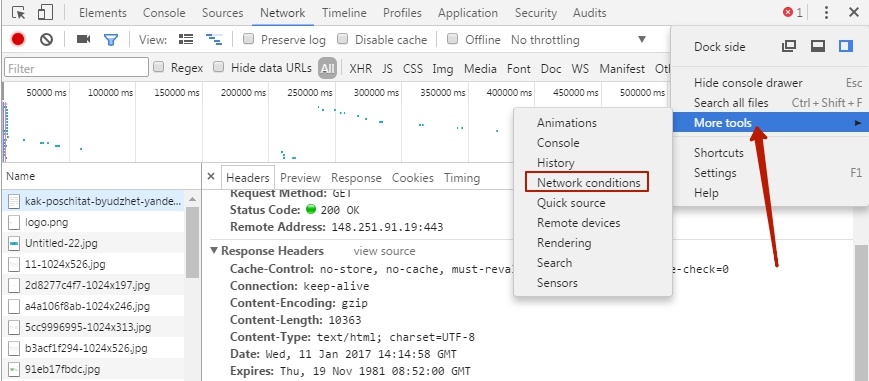
Анализировать время загрузки любой страницы можно путем эмуляции условий сети и используемого устройства. Для этого, перейдите к инструменту Network Conditions, доступ к которому можно получить из диалогового окна настроек в верхнем правом углу панели, раздел More tools.
Здесь вы найдете такие конфигурации, как Caching, Network throttling и User agent.
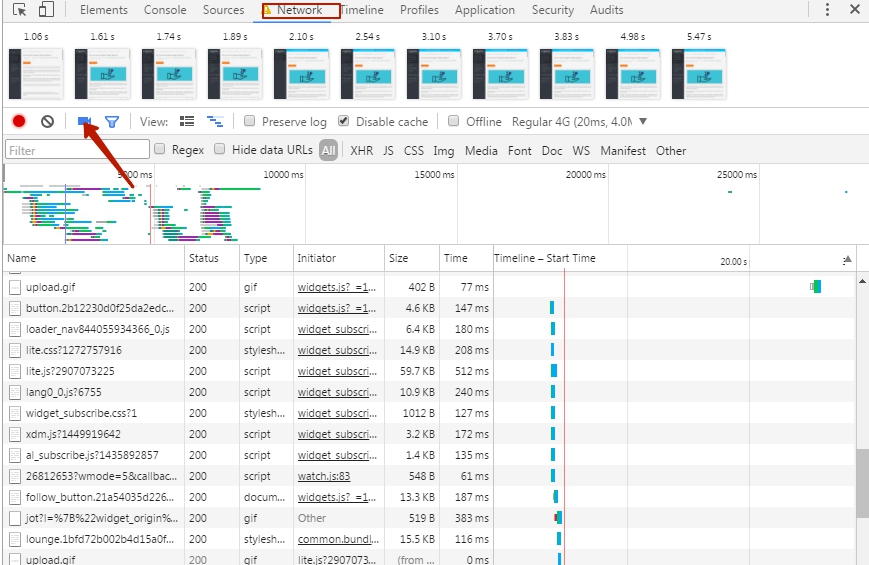
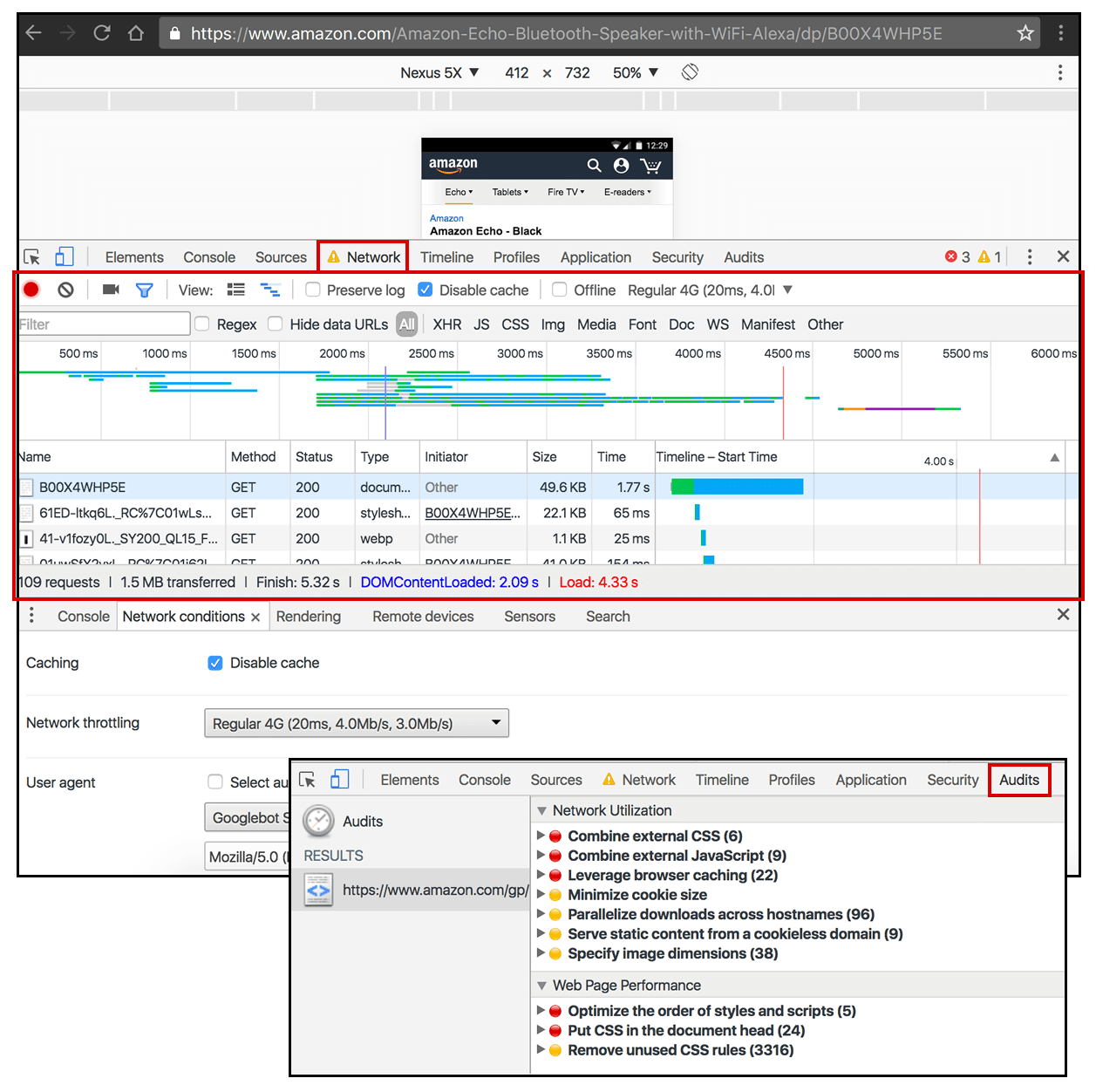
После того, как вы выбрали необходимые настройки, перезагрузите нужную страницу и перейдите к панели Network, чтобы увидеть не только полный цикл загрузки данной страницы (Load), но также и то, когда произошло событие DOMContentLoaded. Эта информация содержится в нижней части окна. Вы можете также просмотреть время загрузки и размер каждого из используемых ресурсов, записав его нажатием на красную кнопку на левой стороне панели.
Чтобы получить рекомендацию о том, как увеличить скорость страницы, перейдите к панели Audits и нажмите кнопку Run. Каждая рекомендация будет указывать на имеющиеся проблемы. Пример представлен ниже:
Кроме того, вы можете посмотреть рендеринг страницы при помощи опции Filmstrip. При нажатии на значок камеры и перезагрузке страницы, вы увидите снимки экрана вашей страницы на различных этапах загрузки, что дает возможность проверить, что конкретно видят пользователи на каждом этапе.
8. Определяйте ресурсы, блокирующие рендеринг
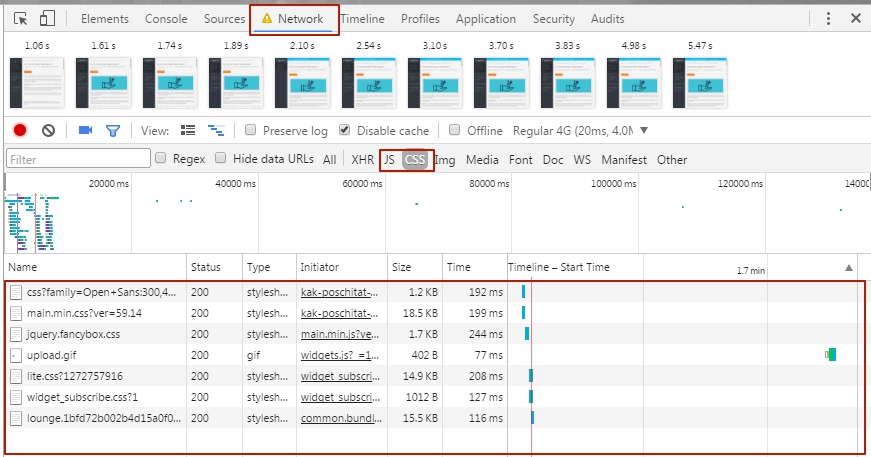
Также вы можете использовать данные о времени загрузки ресурса в панели Network, чтобы определить, какие JS и CSS ресурсы загружаются быстрее DOM и, возможно, блокируют его. Это одна из наиболее распространенных проблем, влияющих на скорость загрузки страницы.
9. Находите небезопасные ресурсы во время перехода на HTTPS
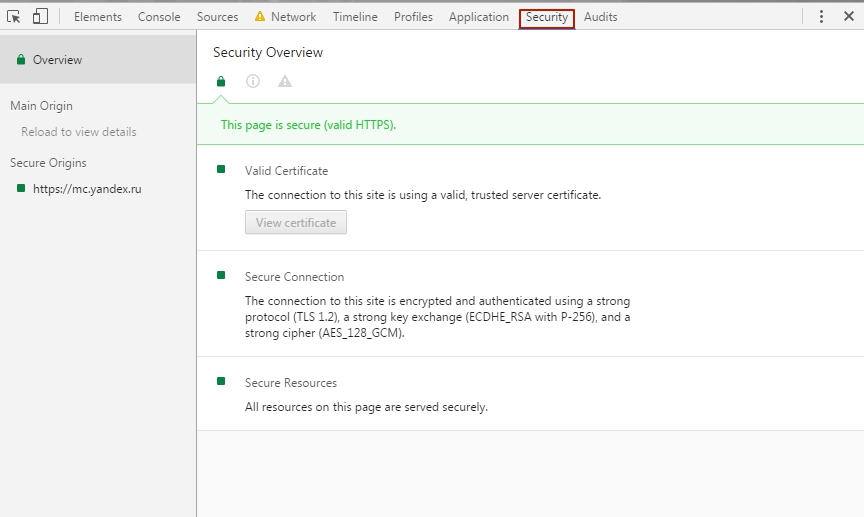
Дополнительные инструменты Chrome могут быть очень полезны во время переноса сайта на HTTPS, так как позволяют идентифицировать проблемы безопасности при помощи инструмента Secure. Вы можете проверить безопасность, сертификат HTTPS, а также, определить наличие проблем с контентом, вызванных небезопасным происхождением какого-либо из используемых ресурсов.
10. Проверяйте ускоренные мобильные страницы
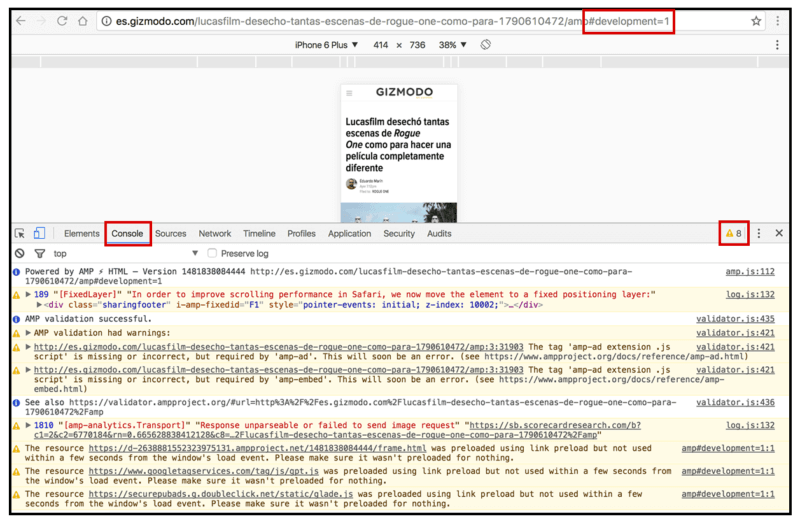
Если вы реализуете AMP, можете посмотреть, есть ли какие-либо проблемы на ваших страницах, добавив строку #development= 1 к вашему URL AMP , а затем проверив в панели Console. Этот способ поможет вам понять, есть ли какие-либо вопросы, предупреждения или ошибки, и если есть, то в каком элементе и строке кода они были найдены. Таким образом, вы всегда сможете принять меры, необходимые для их исправления.
Этот способ поможет вам понять, есть ли какие-либо вопросы, предупреждения или ошибки, и если есть, то в каком элементе и строке кода они были найдены. Таким образом, вы всегда сможете принять меры, необходимые для их исправления.
Бонус: персонализируйте настройки инструментов Chrome
Возможности использования инструментов Chrome для SEO разнообразны, а значит, вам придется часто их использовать. Вполне логично, если вы захотите персонализировать панель, исходя из собственных предпочтений. Вы можете настроить ее внешний вид, включить ярлыки и т.д.
Сделать все это можно в настройках. Нажмите значок меню в верхнем правом углу браузера и выберите опцию Settings.
И еще один бонус. Иногда код слишком длинный, и его сложно разобрать. Нажмите кнопку {}, которая находится в центральной части нижней области панели. Так вы сможете увидеть полную версию кода, а не сокращенную.
Я надеюсь, эти советы по использованию инструментов разработчика в браузере Google Chrome помогут сделать вашу жизнь проще!