
На сегодняшний день иметь адаптивный дизайн – это практически обязанность каждого веб-ресурса, тем более, если он коммерческий, а его главная цель состоит в продаже товаров и услуг. Связано это, прежде всего, с тем, что аудитория мобильных телефонов стремительно растет, а пользователей, совершающих целевые действия с персональных компьютеров, становится все меньше. Согласно статистике от компании Яндекс, покупка товаров и услуг чаще всего происходит с компьютеров, однако просмотр и выбор происходит, как правило, с других устройств. По данным компании Google, более 50% пользователей осуществляют поиск именно со смартфонов.
- Что такое мобильная адаптация сайта
- Зачем нужна мобильная адаптация сайта
- Что лучше, адаптация под мобильные устройства или полноценная версия для смартфонов
- Как адаптировать сайт под мобильные устройства самому
- Что даст адаптация сайта для мобильных устройств
- Как проверить адаптацию сайта под мобильные устройства
Что такое мобильная адаптация сайта
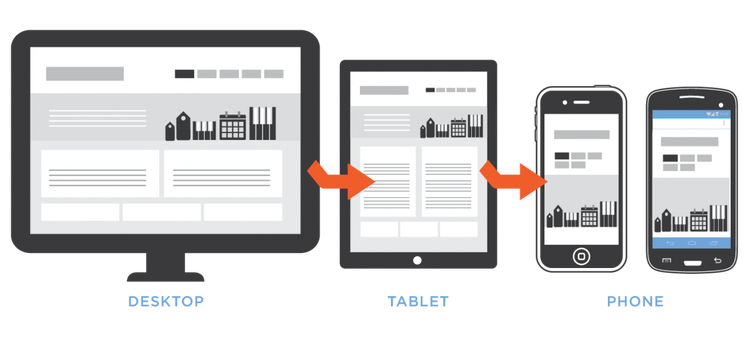
Адаптивный дизайн – это разработка веб-страниц, при которой все элементы автоматически подстраиваются под оптимальное разрешение экрана, чтобы в дальнейшем показ содержимого показывался в ограниченных условиях (то есть отображались самые важные разделы, кнопки, ссылки и т. д.). Таким образом, чем меньше размер экрана устройства, тем ограниченней будет интерфейс – останется только самое важное, что может понадобиться человеку для получения желаемого результата.

Пользуясь большими экранами, люди привыкли к наличию большого количества кнопок на боковой панели, вспомогательной или дополнительной информации, виджетов и прочих графически отделанных от основного контента элементов, которые редко применяются на практике. Именно поэтому при адаптации сайтов под мобильные устройства остаются только самые важные функциональные части. К примеру, для совершения целевых действий в интернет-магазине, пользователям достаточно видеть на экране верхнюю обложку с контактными данными, всплывающее меню и разделы с товарами. Этого достаточно для того, чтобы выбрать и оформить покупку, а остальное будет только мешать.
Принято считать, что данная функция должна проектироваться непосредственно перед созданием веб-ресурса. Однако дело обстоит далеко не так: веб-мастеру не обязательно видоизменять весь шаблон или систему управления содержимым, только чтобы добиться адаптивности. Этого можно добиться и на уже работающем веб-ресурсе, не внедряя каких-либо серьезных изменений и модернизаций в текущее состояние.
Зачем нужна мобильная адаптация сайта
Согласно статистике американской компании comScore, доля мобильного трафика в Соединенных Штатах Америки и странах Европы значительно превышает показатель персональных компьютеров. В России и странах СНГ ситуация сильно отличается: более половины пользователей совершают покупки непосредственно ПК. При этом количество целевого трафика увеличивается. Это значит, что поиск товаров и просмотр основного контента осуществляется со смартфонов.
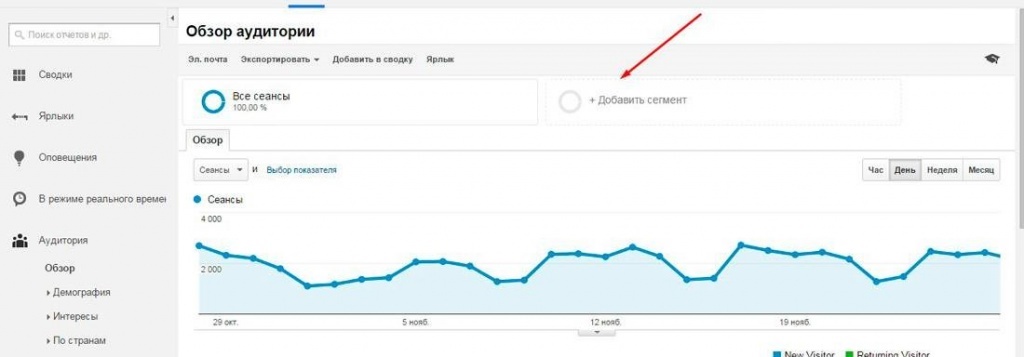
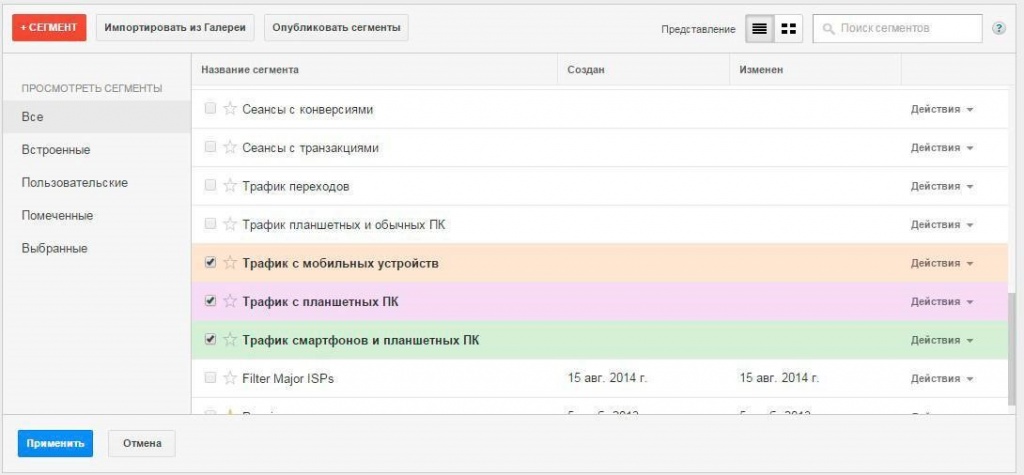
Если человеку, который зашел на веб-ресурс, удобно работать с ним, вероятность того, что он станет постоянным гостем или клиентом, значительно увеличивается. И наоборот, чем больше пользователей покидают веб-ресурс в течение первых секунд пребывания на нем, тем ниже показатель удовлетворенности им и его соответствия текущим требованиям. В таком случае, если провести проверку адаптации сайта под мобильные устройства, выяснится, что количество отказов со смартфонов превышает этот же показатель с ПК в несколько раз. Помимо того, что это негативно отображается на внутренних поведенческих факторах, теряются потенциальные клиенты, которые в состоянии оплатить товар или услугу. Каждый веб-мастер может самостоятельно проверить долю пользователей смартфонов через Google Analytics. Для этого необходимо:
- Открыть раздел «Обзор аудитории» и нажать на кнопку «Добавить сегмент».

- Отметить галочкой пункт «Трафик с мобильных устройств».

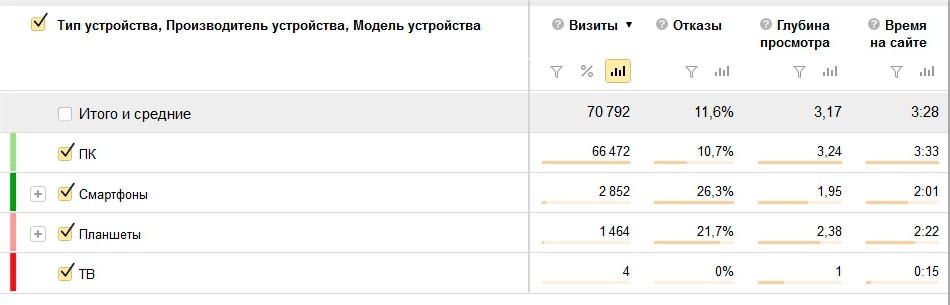
В итоге будет показана таблица, где будет отображено общее количество посетителей, отказов, глубины просмотра и времени, в течение которого пользователь просматривал содержимое.

Если проигнорировать необходимость адаптации сайта, можно попасть в немилость поисковых систем, которые заботятся о том, чтобы посетителям было удобно, и ранжироваться на низких позициях. В итоге можно остаться без целевого трафика, в то время как конкуренты будут привлекать к себе все большую аудиторию.
Что лучше, адаптация под мобильные устройства или полноценная версия для смартфонов
Прежде чем решить, какой из возможных вариантов наиболее эффективен, необходимо подробно разобраться в том, что означают эти понятия. Так, адаптивный дизайн применяется только для того, чтобы придать веб-ресурсу внешний вид, при котором его содержимое будет корректно отображаться на различных устройствах пользователей, будь то ПК, ноутбук, планшет или телефон. Мобильная версия, напротив, создается как принципиально новое решение. При ее разработке главное – учесть все потребности посетителей и сделать удобный и интуитивно понятный интерфейс.
Адаптивный дизайн
Данный вариант позволяет при минимальных финансовых и временных затратах создать дружественный веб-ресурс, который можно использовать через смартфон без потери качества. Если максимально упростить объяснение, можно сказать, что в этом случае не нужно заниматься специальной разработкой. Достаточно совместить размеры страниц и их содержимое с расширением экрана конкретного смартфона или планшета. В итоге получается удобный в применении ресурс, не лишенный, однако, минусов: во-первых, изменится только разрешение, в то время как размер страницы и контента сохранится; во-вторых, скорость загрузки будет медленной, поскольку интернет здесь заметно уступает проводному. В этом случае может возникнуть риск увеличения показателя отказов, то есть пользователи не будут дожидаться полной загрузки, и будут закрывать вкладки.
Версия для смартфонов
Это, как правило, отдельная версия сайта, находящаяся на поддомене и дублирующая основную версию и представляющаяся посетителям в урезанном (или сокращенном) виде, относительно ПК. Если разбирать вопрос с точки зрения поисковой оптимизации, то в сравнении с предыдущим вариантом мобильная версия представляет некоторую сложность веб-мастеру: ему приходится использовать огромное количество дополнительных инструментов для автоматической переадресации пользователей с одного URL-адреса на другой. Ведь с точки зрения поисковых машин адрес vebresurs.ru/str и m.vebresurs.ru/str – это разные страницы. Данная версия имеет меньший размер и быстрее загружается, однако ее создание требует большого бюджета.
Чтобы было проще сделать выбор между данными вариантами и не ошибиться, следует знать, в каком случае разумнее прибегать к адаптации или созданию полноценной мобильной версии.
- Веб-мастеру нет смысла создавать отдельную версию веб-ресурса для гаджетов, если он небольшой, создан для предоставления информации или услуг салона красоты – в этом случае достаточно сделать так, чтобы он динамически подстраивался под заданные размеры окна браузера.
- Если сайт большой и содержит большое количество подгружаемых страниц, разумнее заняться созданием версии для смартфонов. Данный вариант предпочтительнее для больших интернет-магазинов, новостных порталов и прочих платформ, с ежедневной аудиторией в несколько тысяч человек.
Как адаптировать сайт под мобильные устройства самому
Если веб-ресурс не оптимизирован под просмотр со смартфонов, это не большая проблема, поскольку большинство современных браузеров наделены такими функциями, как пинч-зум и регулировка размера шрифта. Эти инструменты заметно упростили просмотр контента со смартфонов и планшетов. И до сих пор являются востребованными среди широкого круга пользователей. При отсутствии финансовых средств и времени на оптимизацию веб-ресурса под мобильную среду, можно воспользоваться простыми инструментами для адаптации.
- Установка корректных атрибутов полей форм. Прежде всего, в полях ввода данных, будь то имя, никнейм или поисковой запрос, необходимо выключить функцию автоматической корректировки и включить атрибут autocapitalize, который контролирует, как вводится или редактируется пользовательский ввод текста. Если этого не сделать, система автоматизированного ввода будет автоматически заменять вводимые слова. Также необходимо подумать о написании заглавных букв в автоматическом режиме, что избавит человека от необходимости при регистрации или авторизации каждый раз обращаться к клавиатуре.
- Установка оптимальной ширины. Чтобы посетители могли видеть публикуемый материал, и он корректно отображался у них в устройстве, следует самостоятельно выявить оптимальное значение ширины и установить его в видимой пользовательской области (viewport) посредством использования дополнительных тегов в заголовках web-страниц. В дальнейшем, когда она будет открываться на планшете или смартфоне, указанные границы отображения контента будут устанавливаться автоматически.

- Подбор ширины картинок. После того как на веб-ресурсе была задана конкретная ширина, все картинки будут сильно растягиваться. Для того чтобы исключить подобную проблему, необходимо указать максимальную ширину изображений в сто процентов.

- Применение свойства переноса длинных предложений и слов. Часто при адаптации сайта под разные разрешения экрана длинные строки не отображаются полностью (часть вводимого текста размещается за пределами экрана и не видна пользователю). Инструмент указывает системе, нужно ли переносить длинные предложения, не помещающиеся по ширине в заданную областью.
- Абсолютное позиционирование в CSS. Если заголовок или закрепленная боковая панель ресурса фиксирована, язык описания внешнего вида документа устанавливает значение относительного позиционирования в фиксированное. В этом случае при увеличении страницы, заголовок или боковая панель будет увеличиваться параллельно, что негативно отразится на восприятии. Для решения проблемы не рекомендуется применять фиксированные позиции.
- Публикация качественного и удобочитаемого материала. В частности, необходимо создавать емкие, привлекательные заголовки, разбивать текст на абзацы, использовать нумерованные и маркированные списки, вставлять изображения.
Используя данные инструменты, веб-мастер может провести адаптацию CSS под устройства уже существующего web-ресурса. Благодаря этому посетители будут избавлены от большого количества неудобных моментов при помещении страниц со смартфона или планшета. Если нет времени или возможности заниматься всем самостоятельно, можно воспользоваться услугами специальных сервисов: mobiSiteGalore, MoFuse, bMobilized, Convert Website и т. д.
Что даст адаптация сайта для мобильных устройств
Если делать адаптированные страницы максимально легкими, то есть избегать публикации тяжелых изображений, различных флэш-объектов, самостоятельных мини-приложений и прочих второстепенных элементов дизайна, то загрузка сайта будет происходить гораздо быстрее. Помимо этого, можно добиться:
- Простой и интуитивно понятной навигации по разделам. Как известно, веб-ресурсы на смартфонах характеризуются вертикальной прокруткой, удобной системой внутреннего поиска, кнопками «Домой», «Вверх» и «Назад». Также здесь применяется инструмент обратной связи или указание контактных данных на верхней обложке.
- Удобочитаемый материал. Человек не должен прибегать к дополнительному увеличению текста для просмотра, либо мучиться с его границами.
- Возможность совершать целевые действия. Важно создать для посетителя удобные условия просмотра страниц, выбора товара, добавления его в корзину, оформления покупки, подписки на email-рассылку и т. д.Помимо этого необходимо предоставить возможность при необходимости перейти к полной версии.
Как проверить адаптацию сайта под мобильные устройства
Как уже отмечалось выше, поисковые системы стараются улучшать результаты выдачи для пользователей смартфонов. Именно поэтому сайты с адаптированным дизайном ранжируются на более высоком уровне. Среди основных признаков такого ресурса можно отметить:
- Хорошо читаемый текст, который не нужно увеличивать для просмотра.
- Отсутствие прикладных программ и плагинов, увеличивающих размер страницы и мешающие ее просмотру с телефона.
- Отсутствие необходимости прокручивать страницу горизонтально.
- Быстрая загрузка контента и удобная навигация по разделам.
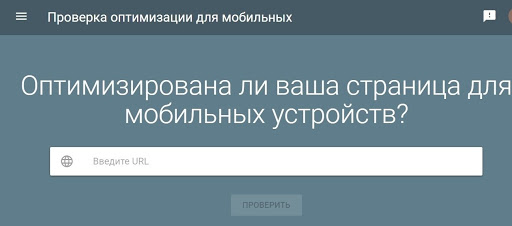
Это лишь часть признаков. Чтобы тщательно проверить адаптацию сайта под мобильные устройства, можно воспользоваться специальными онлайн-сервисами: Google Mobile Friendly, Яндекс.Вебмастер, средство проверки адаптации Bing, I love adaptive и т. д. Все что для этого нужно сделать – зайти на онлайн-сервис и ввести в специальное поле.