Проверка простоты использования интернет-проекта, возможности в нем легко ориентироваться и выполнять операции, не тратя при этом много времени – вот, что такое юзабилити или аудит сайта бесплатно. Процесс помогает измерить качество взаимодействия с пользователями, основанное на таких важнейших аспектах как простота, ясность и скорость. Сила метода заключается в том, что он завязан непосредственно на людях – потенциальных клиентах, создающих главную ценность любой фирмы. Разработка ресурса без оценки его эффективности сопряжено с риском вложений капитала впустую. И чтобы этого не случилось, в статье мы рассказали, где можно проверить, насколько хорош ваш веб-сайт.
-
- Понять намерения целевых посетителей.
-
- Выявить источники недостатков интерфейса для предотвращения потерь потенциальных клиентов.
-
- Быстро и структурировано внести необходимые исправления в интернет-проект.
-
- Сделать так, чтобы пользователи подольше были у вас, читали статьи, просматривали каталог и пореже его закрывали.
-
- Разработка новых альтернатив, чтобы сделать веб-ресурс более конкурентоспособным.
-
- Обеспечить положительный пользовательский опыт.
-
- Создать продукты или услуги, которые понравятся людям.
Параметры качества: на что смотреть
Есть пять основных моментов, такой небольшой чек лист, на который нужно обращать самое пристальное внимание при оценке и проверке юзабилити сайта:
- легкость поиска контента, его доступность;
- простота веб-интерфейса;
- адаптивность к экранам разных размеров (ПК, планшет, смартфон);
- скорость загрузки страницы;
- дизайн, визуальная составляющая.
Простота – основополагающий признак, который влияет на UX, особенно для мобильных устройств, где пространство ограничено. Пользователи должны легко ориентироваться и быстро перемещаться по веб-сайту. Добавление ненужных элементов раздражает людей и затрудняет использование интерфейса.
Удобный поиск
Интуитивно понятная структура площадки гарантирует посетителям доступность информации, поэтому ссылкам, кнопкам и призывам к действию следует быть очевидными и находиться в тех местах, где их ожидает найти юзер. Вот некоторые факторы, повышающие удобство поиска.
- Простое меню навигации в верхней части страницы с понятными актуальными пунктами и разделами.
- Логичный каталог.
- Наличие в каждом разделе элементов, облегчающих ориентацию юзера.
Адаптивность
Любая интернет-платформа должна подстраиваться под нужды пользователя. Восприятие информации может меняться с переходом юзера на версию для ПК, планшет или смартфон, но не становится хуже. Иными словами, все веб-страницы следует адаптировать к экранам разных размеров без ухудшения читабельности.
Скорость загрузки
Современный интернет-пользователь ждет подгрузки не более 400 миллисекунд, что равнозначно мгновению ока. Затем пользовательский опыт ухудшается, и если страница не открывается в течение нескольких секунд, то человек уходит и совершает покупку в другом месте. Интерфейс должен быть компактным, чтобы минимизировать время, которое нужно ждать, чтобы весь контент подгрузился. Это важно в том числе и для SEO.
Дизайн
Сейчас в целом не составляет труда сделать визуально приятную платформу, но надо соблюдать осторожность и, не допускать излишеств. При оценке дизайна сайта онлайн необходимо обратить внимание на графику, тексты и мультимедийные элементы – они должны быть сбалансированными и не спорить друг с другом, не путать посетителя, а помогать ему. И, конечно, решать задачи бизнеса. Хорошо, если перечисленные детали отражают стиль компании и миссию, а фон и цвета выполнены в нейтральных тонах без резких контрастов и соответствуют фирстилю.
Инструменты для самостоятельного тестирования UX
Для анализа UX-показателей обычно привлекают сторонних специалистов с большим опытом, конкуренцию им составляют платные сервисы для тестов. Но провести оценку можно и бесплатно, воспользовавшись популярными программами. О них и расскажем ниже.
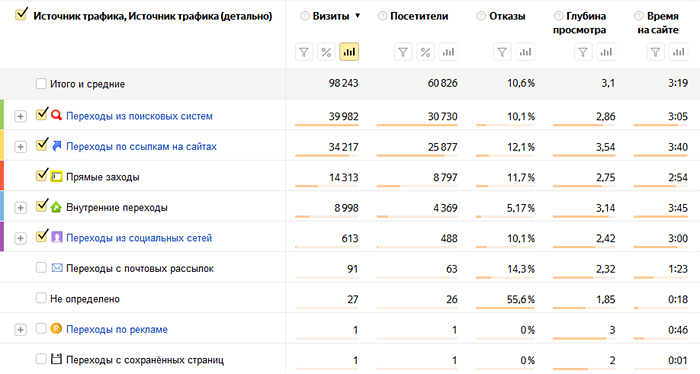
Яндекс.Метрика
Яндекс обычно не ассоциируется с проверкой юзабилити сайта онлайн, но у него есть несколько полезных функций. При добавлении кода отслеживания на ваш ресурс.
- запись пользовательских сессий. Показывает, как люди используют вашу платформу, как движутся их курсоры, как они задействуют интерфейс на пути к покупке. Также поступает информация об источнике трафика, операционной системе и стране пользователя. Яндекс позволяет генерировать максимум 1000 записей в день;
- тепловые карты, данные о прокрутке и аналитика форм. Так можно узнать, какие элементы страницы привлекают больше всего внимания и какие есть пробелы в восприятии. В результате вы сможете определить, где именно юзеры перестают скроллить. А еще можно понять, как посетители заполняют контактные формы, что в них не так и как это исправить.

Минусом является срок доступности данных анализа – максимум две недели. Но самое большое преимущество заключается в бесплатном исследовании поведения представителей целевой аудитории в режиме реального времени. Кроме того, в случае обнаружения проблем инструмент отправляет SMS с уведомлением его владельцу. Сама панель интуитивно понятна, у большинства не возникает проблем с поиском.
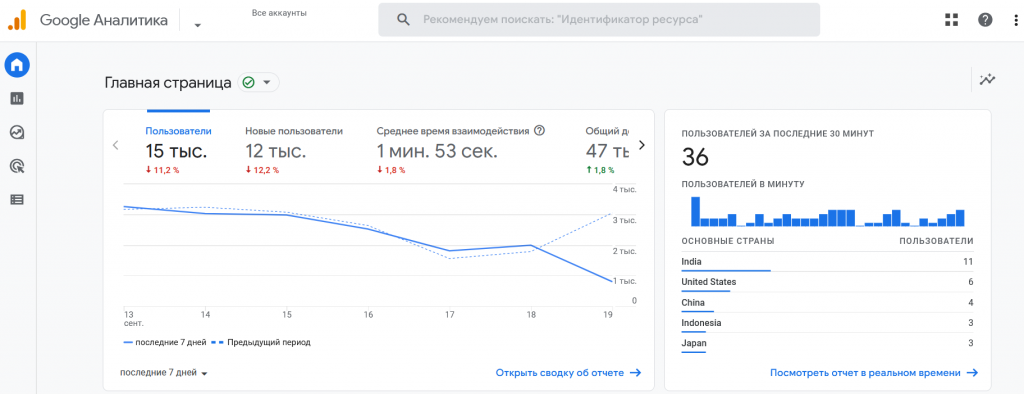
Google Analytics
Здесь предлагается сгруппированная информация о трафике и о поведении аудитории и конверсиях. Предоставляются самые разные отчеты. Аналитика от Гугла позволяет выявить неэффективные веб-страницы с помощью метода визуализации воронки. Для проверки юзабилити есть и более продвинутые функции, включая пользовательскую сегментацию аудитории. А еще тут можно выполнить A/B-тесты.

Google Optimize
По сути, этот сервис представляет собой эволюцию предыдущей программы от Гугл. Инструмент проще в использовании и содержит более подробные отчеты. Он предназначен для тестирования различных теорий, чтобы определить, какая более эффективна и перспективная. A/B-тесты создаются с помощью удобного редактора, позволяющего легко выбирать элементы для модификации.
- создать новую учетную запись по адресу optim.google.com;
- добавить новый контейнер и скопировать его код (optimize_id: GTM-XXXXXXX);
- добавить тег Google Optimize в Tag Manager.

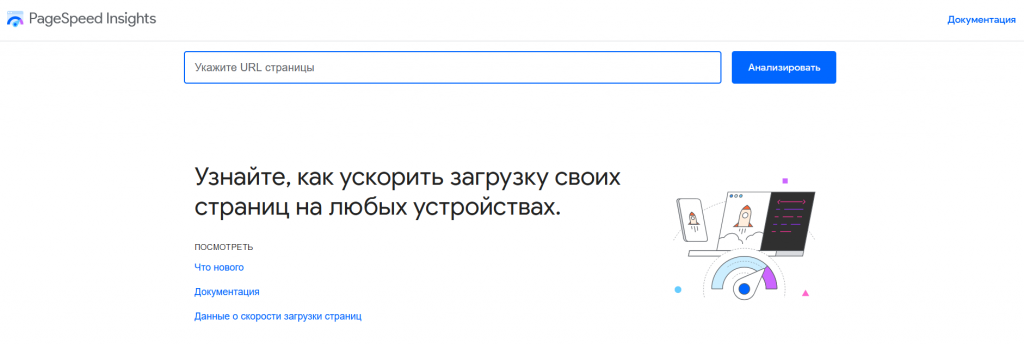
PageSpeed
Достаточно лишь ввести URL-адрес и сервис покажет его слабые стороны и что замедляет загрузку страниц. После вы получите список рекомендаций для повышения производительности, разделенные на высокий, средний и низкий приоритеты. Page Speed доступен онлайн, а также как расширение для браузеров Chrome и Firefox.

Optimal Workshop
Представлен набором инструментов для улучшения навигации, а еще он помогает определить информационную архитектуру, провести качественные исследования и многое другое. Кроме бесплатной версии есть и платная с расширенным функционалом.

Plerdy
Это многофункциональная программа, которая показывает, куда кликает потенциальный клиент в режиме реального времени.Сервис предлагает несколько тепловых карт для анализа таких элементов, как:
- глубина прокрутки;
- выделение текста;
- наведение курсора;
- последовательность сделанных кликов.
Чтобы проверить юзабилити сайта при помощи ресурса Plerdy, нужно анализировать действия пользователей и всего за несколько кликов понять, что работает хорошо, а что – плохо. Здесь можно просматривать отдельные видео, чтобы увидеть изменения в поведении конкретных юзеров, а еще он предлагает более 25 всплывающих окон для электронных писем, напоминаний и получения отзывов. Все это можно персонально настроить под собественные задачи.

Usabilla
Программа известна во всем мире благодаря Usabilla In-Page, собирающей отзывы посетителей на веб-страницах с помощью смайликов. Платформа предоставляет обратную связь для понимания действий юзеров и что нужно изменить, чтобы сделать ресурс более удобным и эффективным.
Есть возможность отправки целевых сообщений, создания кнопки обратной связи, проведения целевых опросов и обработки результатов через интуитивно понятный интерфейс. Вы не поверите, но все это занимает всего несколько минут. Посмотрите видео по работе сервиса, можно поставить русские субтитры.
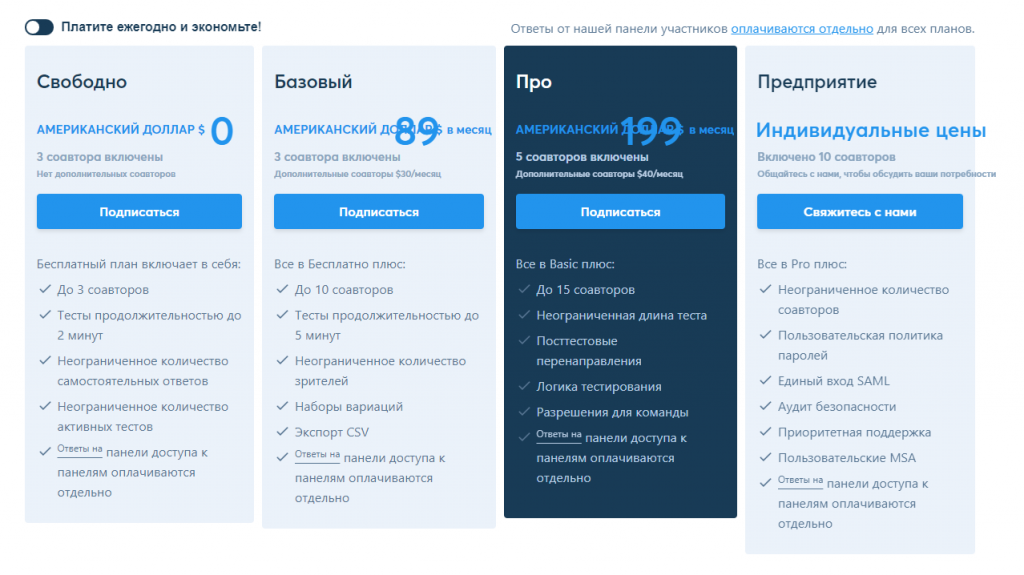
Loop11
А вот это не просто инструмент опроса, а веб-сервис для реализации более сложных сценариев пользовательских задач. Например, вот таких:
- сколько времени потребуется человеку, чтобы решить задачу;
- какова последовательность кликов;
- как долго юзер был на странице,
- процент успешных задач,
- рейтинг удовлетворенности пользователей.
У Луп11 ряд преимуществ:
- создание отчетов в форматах XML, PDF, CSV и др;
- тестирование на любом типе устройства;
- возможность приглашения людей через всплывающее окно или ссылку.

Usability Hub
Платформа с комплексным набором инструментов для тестов, позволяющая выявить проблемы проектирования на ранней стадии. Методы анализа включают тесты первого щелчка, тестирование предпочтений и пятисекундные тесты. Программа предназначена для проверки юзабилити веб-сайтов сфер электронной коммерции, информационных технологий, розничной торговли и др.
При помощи сервиса можно анализировать открытые тексты с экспортом в CSV. Есть бесплатная веб-версия, но продвинутые могут использовать платную: базовый функционал обойдется в 79 долларов в месяц.

Mouseflow
Еще один пример приложения, позволяющего создавать точные тепловые карты, определять пути, пройденные мышью, находить проблемы целевых страниц и определять целесообразность сокращения объема информации на портале. Платформа позволяет наблюдать за сеансами посетителей в режиме реального времени и настраивать воронки – так вы легко узнаете, когда и почему пользователи покидают ресурс.

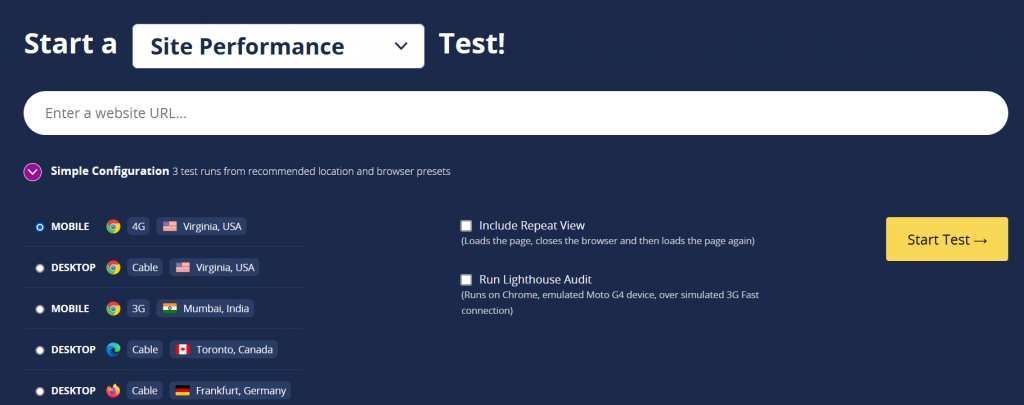
WebPagetest
Предназначен для сокращения времени загрузки веб-страниц путем выявления проблемных элементов. Для использования его в юзабилити достаточно зайти в основной раздел и ввести URL-адрес, который требуется проанализировать.

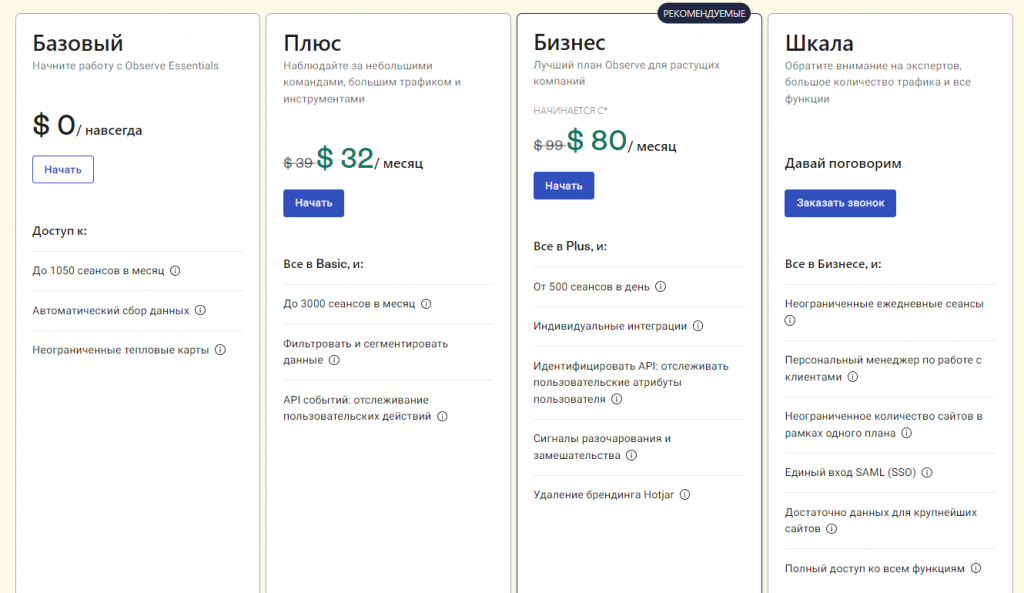
Hotjar
Программное обеспечение для анализа поведения посетителей, оптимизации навигации и структуры веб-страницы. Это один из самых популярных и простых в применении программ. Он дает отличное понимание способов улучшения взаимодействия с юзерами, а еще есть возможность генерировать множество типов тепловых карт с разделением на устройства.
Интеграция с Hotjar осуществляется путем добавления короткого кода JavaScript на страницу. Для проверки юзабилити сервис можно бесплатно попробовать на тарифе Basic, но он имеет ограниченный функционал.


Crazy Egg
Инструмент собирает информацию о кликах клиентов и после создает аналитические отчеты о поведении посетителей. Так можно увидеть места, где юзеры не задерживаются, а где остаются дольше. Еще одна полезная функция – Confetti, то есть фильтрация кликов по происхождению, ключу поиска и другим показателям.
Первый месяц предоставляется на безвозмездной основе, затем придется платить: базовый план стартует с 9 долларов в месяц с годовой предоплатой. В тариф входит анализ до 10 000 посещений.

Inspectlet
Инструмент позволяет просматривать тепловые карты и включает в себя утилиту захвата экрана, записывающую все действия во время посещений сайта, например, клики, прокрутки, нажатия клавиш и движения курсора. Когда вы создадите учетную запись, то сервис предоставит вам код JavaScript для регистрации операций, выполняемых посетителями. Есть бесплатная и платная версии с разным набором функций.

Заключение
Анализ юзабилити сайта – жизненно важная процедура, без которой успех интернет-проекта невозможен. Интуитивно понятные интерфейсы ценятся людьми, они дольше находятся на платформе и совершают нужные целевые действия. Если вы в онлайн-продажах, то без такого рода аналитики вам никак не обойтись. И теперь вы знаете, что ее можно провести бесплатно, да еще и ресурсы для этого получили. На этом все. Теперь дело за вами.