Больше видео на нашем канале - изучайте интернет-маркетинг с SEMANTICA
Сегодня сайты просматриваются на персональных компьютерах, планшетах, смартфонах. Каждое устройство со своими характеристиками — скоростью работы, разрешением экрана.
Если сайт не адаптивен, то на компьютере он отобразится правильно. А на телефоне может “поехать” — блоки наложатся друг на друга, шрифт может стать нечитаемым.
Сам термин адаптивность получил широкое применение после выхода книги Итана Маркотта Responsive Web Design – отзывчивый веб-дизайн. Сайты, способные динамически подстраиваться под заданные характеристики устройств просмотра стали называть адаптивными.
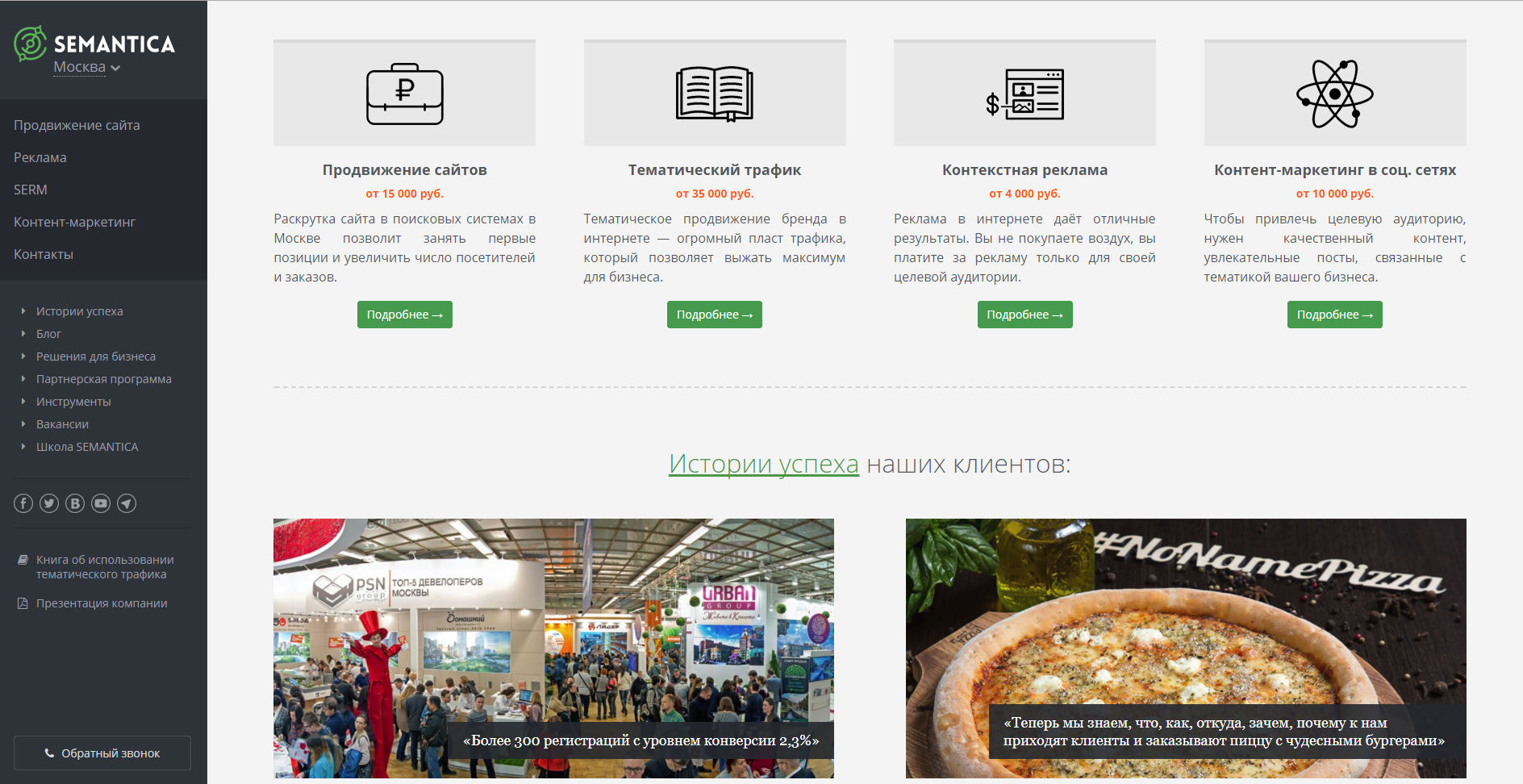
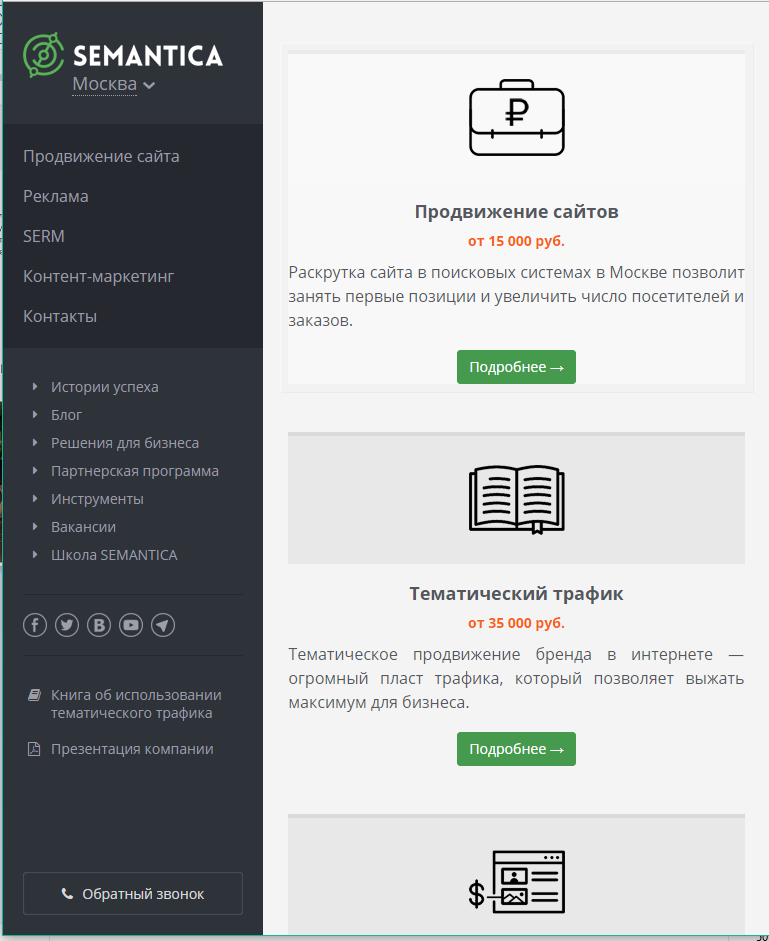
Пример адаптивной верстки
Отображение на ПК:

На плашете:

На смартфоне:

Зачем нужен адаптивный сайт
Технологии развиваются стремительными темпами, производители техники не отстают от них. Смартфоны, планшеты, телевизоры, другие электронные устройства, подключаемые к сети интернет, выпускаются на любой вкус и бюджет, вариантов размера экрана множество.
При этом потребление контента увеличивается в геометрической прогрессии. В борьбе за клиента владельцы сайтов используют все средства и методы. В частности, на этапе разработки закладывают возможность корректного отображения своего веб-ресурса на различных устройствах.
Процент устройств, позволяющих просматривать информацию онлайн растет с каждым годом. Разнообразие форматов и разрешений усложняет процесс разработки в целом, дополнительные требования приходится учитывать на всех этапах: дизайнерам, и верстальщикам, и программистам.
Концепция адаптивного дизайна позволяет оптимизировать процесс, поскольку не нужно создавать несколько вариантов сайтов, как это было ранее, например, с мобильными версиями. В том случае проектировался отдельный набор функций на отдельном поддомене.
Старые сайты нуждаются в доработке и разнообразные подходы к адаптивности позволяют это реализовать. Главное, правильно оценить масштабы на старте, в ряде случаев проще, быстрее и дешевле использовать новые дизайн-макеты и шаблоны. Если ваш фирменный стиль не является узнаваемым брендом, зачастую к переделке подталкивает еще и факт, что он морально устарел. И ребрендинг, как этап перехода на новый уровень никто не отменял. Адаптивный сайт- это мощный инструмент для вашего бизнеса.
Существуют сервисы для проверки, насколько сайт соответствует требованиям адаптивность.
Более того, на сегодняшний день самые крупные поисковые системы Google и Яндекс учитывают этот параметр при ранжировании веб сайтов. Поскольку юзабилити, навигация являются одними из обязательных факторов оценки качества сайта. Скорость загрузки информации, а в случае с оптимизированными изображениями она падает, нечитабельный текст и искаженные слишком мелкие или не помещающиеся в экран элементы затрудняют поиск информации и попросту приводят к росту отказов – пользователь закрывает страницу. Это поведенческие факторы, которые также сказывается на позиции в поисковой выдаче.
Для владельцев сайтов техническая терминология и параметры ранжирования- не совсем понятные и осязаемые критерии. Но им достаточно понимать, как это сказывается на динамике посещаемости. Во многих сферах доля трафика с мобильных устройств трафика сопоставима и даже превышает десктопный. С этим нужно считаться. Встретить разработчиков, которые не предлагают адаптировать интернет-сайт, можно все реже, но ориентироваться в этом вопросе для контроля процесса не помешает.
Принципы адаптивности
Поточность
Предположим, вы разработали дизайн для десктопных браузеров. Все круто. При просмотре этого сайта с мобильного устройства блоки смещаются и идут друг под другом.
Это называется потоком. И сейчас это один из основных принципов, который используется в адаптивном дизайне. Учитывайте это.
Относительность единиц измерения
Из школьных уроков физики известно, что скорость может быть абсолютной, когда вне зависимости от того, откуда вы наблюдаете движение, скорость будет одной и той же. И относительной — когда в зависимости от точки отсчета скорость может изменяться.
С единицами измерения так же. На разных устройствах разная плотность пикселей. И размер, например, в 320 px по-разному будет выглядеть на экране компьютера и смартфона.
Решение — использовать относительные единицы измерения. Когда все размеры, масштабы и координаты блока вы задаете относительно элемента, который есть и на экране ПК, и на дисплее смартфона. Например, верхняя граница.
Использование контрольных точек
Это элементы, чье расположение меняется только если для просмотра используется определенное устройство с заданными параметрами экрана.
Например, если содержимое страницы “уползает”, то имеет смысл добавить такую точку и зафиксировать контент.
Минимальные и максимальные значения
На мобильном телефоне статья может отображаться как надо. Но вот вы открываете эту же страницу на широкоформатном мониторе, и картина вас не радует. Все растянулось, о читабельности не может быть и речи.
Например, можно указать свойства. Если ширина экрана меньше 1000 пикселей, то контент следует отобразить на весь экран. Иначе — максимальная ширина будет 1000 пикселей.
Вложенность объектов
Бывает так, что нужно использовать много элементов, которые зависят от положения других блоков. Это сложно контролировать. Можно вложить такие объекты в один контейнер. Это подходит для тех блоков, которые вы не хотите адаптировать под параметры экрана — кнопки, логотипы и т. д.
Правильные шрифты
Веб-шрифты выглядят красиво. Но не забывайте, что все они подгружаются. Это сказывается на скорости загрузки страниц у пользователя.
Правильное использование растровой и векторной графики
Если на картинке много мелких деталей, то используйте растровый формат. Иначе — векторный.
Но ни одна картинка не должна использоваться без оптимизации — сжатия. Векторные изображения обычно уже сжаты. Но не все старые браузеры их поддерживают.
Соблюдение размеров макетов
Есть общие стандарты, на какие базовые размеры принято ориентироваться при разработке макета.
В адаптивном дизайне есть такое понятие, как контрольные точки. Это параметры, которые передаются в медиа-функциях. Обозначают, при каких разрешениях происходит смена дизайна.
Стандартными принято считать следующие:
- Для мобильны 320px, 480 px.
- Для планшетов 768px.
- Для нетбуков и некоторых планшетов 1024px.
- Для персональных компьютеров 1280px и более.
Привязка к конкретному разрешению не жесткая. Зависит от настроек и параметров устройств.
Иногда нет надобности создавать макет под промежуточные разрешения, например, 480px, если макет отображается корректно в интервале 768 — 320px.
Если на конкретном гаджете макет «ломается», отображается неправильно при другом разрешении, за точки перелома принимают фактические значения для этого экрана.
Медиа-запросы
Разработка адаптивных сайтов построена на принципе определения параметров стилей с помощью media queries (медиа-запросы).
Запросы определяют:
- Тип устройств: проекторы, смартфоны, мониторы, телевизоры и пр.
- Условия.
На соответствующий запрос и ответ будут применяться соответствующие устройству параметры отображения из файла стилей css.
Проверка сайта на адаптивность
Проверить, как ваш сайт отображается на мобильных устройствах, можно с помощью различных сервисов и инструментов.
С помощью браузера
Например, в Google Chrome есть встроенный инструментарий для проверки дизайна сайта на корректность к отображению на мобильных устройствах. Нужно нажать клавишу F12 или Ctrl+Shift+I, либо выбрать в Меню «Дополнительные инструменты» - «Инструменты разработчика».
В Mozilla Firefox это можно сделать таким образом «Меню» — «Разработка» — «Адаптивный дизайн», либо Ctrl+Shift+M.
Google Mobile Friendly (Google Search Console)
Адрес инструмента — https://search.google.com/test/mobile-friendly
Просто вбиваем полный URL в строку и получаем результаты. Обычно проверка занимает меньше минуты.
Адаптивный сайт— это стандарт веб-разработки, один из показателей качества интернет-ресурса и внимательного отношения к потребностям пользователей.