Больше видео на нашем канале - изучайте интернет-маркетинг с SEMANTICA
Вспомните группу “Ласковый май”. Мальчики-сироты жалобными голосами пели красивые песни. Через некоторое время тысячи групп под названием “Ласковый май” начали гастролировать по стране с тем же репертуаром и похожими лицами. Причем, сам же продюсер “Ласкового мая” рассылал их с концертами. Потом, как грибы после дождя, стали вырастать другие группы. Иногда менялось название и репертуар, но все равно использовался один и тот же образ: мальчики-сироты и грустные песни. Исходя из данного примера, шаблоном можно посчитать неуникальный образ, который могла использовать любая поп-группа.
Шаблонный сайт или уникальный дизайн
При разработке сайта необходимо иметь представление, как будут выглядеть его страницы. В соответствии с этим можно выделить два вида создания интернет-ресурса:
- На индивидуальном дизайне. Внешнее представление страницы изначально рисуется дизайнером по требованиям клиента. На выходе получается графический файл формата psd, который отдается в работу HTML-кодеру. Он создает из графического файла полноценную страницу.
- На шаблонном дизайне. Для разработки веб-проекта берется готовый дизайн (платный или бесплатный) и он уже сверстан. Программист начинает работу с готовой HTML-страницей.
Шаблонные дизайны (темы) могут быть платными и бесплатными. Естественно, платные темы более интересные и привлекательные, их проще уникализировать. Как правило, разработчики обещают помощь при установке платной темы.
Преимущества сайта на шаблоне
- Стоимость разработки снижается в несколько раз: не нужно оплачивать дорогостоящую работу по прорисовке макета и его HTML-верстке.
- Повышается скорость разработки. Как правило не менее 30% времени уходит на разработку и утверждение макета страницы.
- Маленьким сайтам-визиткам зачастую вполне достаточно обходиться шаблонным дизайном, частично уникализированном.
Уникализация шаблона - небольшие изменения сайта, его “подстройка” под цели и задачи проекта. Может меняться количество и названия пунктов меню, главные изображения, цветовая гамма. Как правило, неизменным остается расположение блоков ресурса (меню не сдвигается, новостной блок остается на одном и том же месте и т.п.).
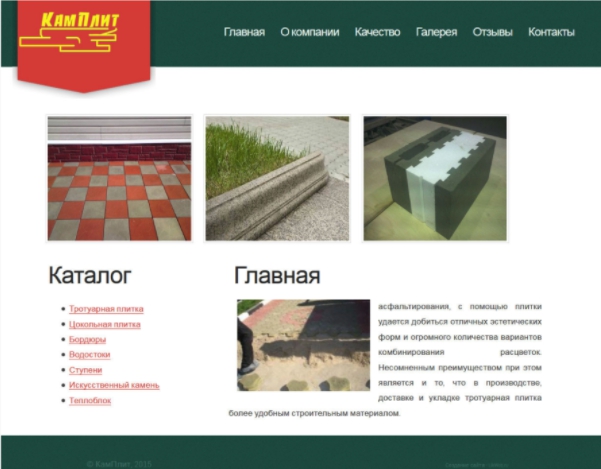
Пример сайта с индивидуальным дизайном:

Дизайн был нарисован под требования заказчика. Учтены корпоративные цвета и изображения, разработаны навигационные иконки. Все блоки отображены с учетом удобства их восприятия.
Пример проекта на готовом шаблоне:

Простая визитка, без заморочек. Разгуляться здесь негде, но для некоторых случаев, вполне приемлемый вариант.
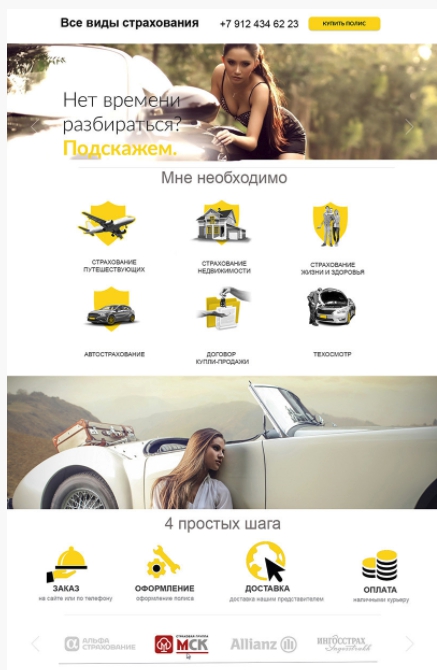
Пример шаблонного сайта с изменениями:

Использован шаблонный дизайн, но изменены основные изображения, способ отображения главного меню, размещены дополнительные текстовые блоки и т.д. Можно сказать, что стандартным осталось только положение основных блоков ресурса, во всем остальном он приобрел пусть простое, но свое лицо.
Минусы готовых шаблонов
- Следует внимательно подбирать готовый решения. Возможен мусорный код в теле страницы, много ошибок в коде и т.п.
- Многие разработчики устанавливают скрытые ссылки в теле страницы, которые можно не заметить.
- Если вы установили, но не уникализировали шаблонную тему - то готовьтесь к тому, что в Сети можно встретить тысячи сайтов-клонов с таким же дизайном.
Все эти моменты отрицательно влияют на продвижение ресурса в будущем: ссылки на сторонние интернет-ресурсы забирают вес страниц, некачественная верстка отталкивает посетителей интернет-проекта, ошибки в коде добавляют отрицательный рейтинг веб-проекту с точки зрения поисковиков и т.п. Если ваш шаблон не уникализирован и на ресурсе, к тому же, мало качественного контента, то поисковик может понизить его в выдаче, посчитав за неуникальный.
В некоторых готовых темах, сделанных “наспех”, главное меню может быть реализовано не в виде текста, а картинками. Или навигация может быть создана при помощи скриптов, при этом внутренние страницы проекта могут вообще не индексироваться поисковыми системами.
Шаблон может быть “негибким”. Если вы захотите внести какие-либо изменения в него (добавить пункт меню, разместить новостную ленту и т.п.) - можете столкнуться с определенными трудностями. Все это отрицательно влияет на продвижение веб-ресурса и развитие его во времени.
На шаблонном сайте не должно быть ошибок в коде, лишних ссылок, меню должно быть реализовано в виде текста и т.д. К тому же такой ресурс должен быть адаптивным - любая его веб-страница должна автоматически подстраивается под разные браузеры и разрешения мониторов. Если такого не происходит - то на экране у посетителя отображаются “съехавшие” элементы, горизонтальная полоса прокрутки и т.п. Человек теряет ориентацию на горе-проекте и уходит со страницы.
Стоит отметить, что сайт на шаблонной теме - неплохое решение для молодых несложных проектов или представления малого бизнеса в интернете. Просто необходимо очень внимательно отнестись к выбору шаблона.
Уникальный дизайн подойдет для солидной компании, имеющей свой деловой стиль, или серьезного проекта, для которого трудно подобрать готовое решение.
Где взять шаблон сайта
Скачать шаблоны можно на специализированных ресурсах. При этом для интернет-сайтов с определенными CMS предлагаются свои темы, в которых прописаны предустановки для каждой из них (темы для Joomla, WordPress, PrestaShop, DLE и т.д.). Если у вас сайт на MODx, Drupal и других CMS, предоставляющих большую свободу разработчику, то вы можете установить только чистый HTML-шаблон.
Для того чтобы найти сайты, предоставляющие темы оформления, следует попросить помощи у поисковика. Или же сразу обратиться к нужным ресурсам:
- Сайты с бесплатными шаблонами: templatemonster, html-templates, internet-technologies, wp-templates, wpfree, joomlaportal, joomla-master и другие.
- Сайты с платными: templatemonster, html6, goodwinpress и другие.
Будьте внимательны! Некоторые нечистые на руку интернет-бизнесмены торгуют бесплатными темами, предварительно скачивая их, и предлагая впоследствии за оплату. Поэтому, прежде чем скачивать, проверьте название через поисковик. Возможно, вы найдете эту же тему для скачивания без оплаты.
Платный или бесплатный - как сэкономить
Бесплатные шаблоны стоковых сайтов перед использованием нужно внимательно проверять и чистить. При этом без определенных знаний верстки, программинга и SEO не обойтись. Платные же более надежны в плане качества, поэтому работать с ними намного проще. Качественную платную тему иногда можно скачать бесплатно или купить недорого. Сайты профессиональных разработчиков тем часто устраивают акции: делают большие скидки или выставляют некоторые работы для бесплатного скачивания. Например, на главной странице Protpls размещены темы со скидками:

К тому же, для привлечения покупателей магазин предлагает 3 месяца бесплатного хостинга после покупки.
Что входит в состав архива шаблона для скачивания
Как правило, это папка с картинками, служебными файлами, файл index с кодом веб-страницы, файлы стилей CSS.
Как узнать, на каком шаблоне сделан сайт
Темы почти во всех CMS лежат в каталоге templates на хостинге, каждой отведен отдельный подкаталог (часто с именем соответствующего шаблона).
- На произвольной странице сайта кликаем правой кнопкой мышки и просматриваем HTML-код. В теге HEAD можно найти пути к CSS-файлам, которые лежат в папке темы (/templates/искомое название).
- Также название можно узнать из самого CSS - файла стилей, потому что разработчики часто вначале файла в комментариях пишут информацию о HTML-шаблоне.
- Еще один вариант - найти файл templateDetails.xml и просмотреть строчку Название. После определения имени можно задать название веб-темы поисковику, и он выдаст вам сайты, предоставляющие ее для скачивания. Если поисковику не известно название - увы, придется вносить изменения на сайт через админку.
На каком макете создавать проект - решает для себя каждый разработчик. Самое главное - макет должен быть кроссбраузерным, с валидным кодом, без лишних ссылок и скриптов, решающим поставленные задачи и легким для последующего продвижения.