Если вы SEO-специалист, который работает не с одним клиентом, то невозможно остановиться на изучении одной-двух систем администрирования, через ваши руки будут проходить десятки сайтов в год. Я Августа Ванина, специалист технического контроля студии SEMANTICA. За несколько лет работы в SEO мне довелось размещать контент во многих CMS, удобных и не очень. А когда горит дедлайн, делать работу надо быстро при любых условиях.
В этой статье я поделюсь опытом, как упростить процесс размещения контента, а также коротко расскажу об основных удобствах популярных CMS.
Самые популярные системы администрирования: плюсы и минусы
Есть много платных и бесплатных CMS для сайтов. Про каждую рассказать невозможно, поэтому я покажу самые часто встречающиеся админки на сайтах наших клиентов.
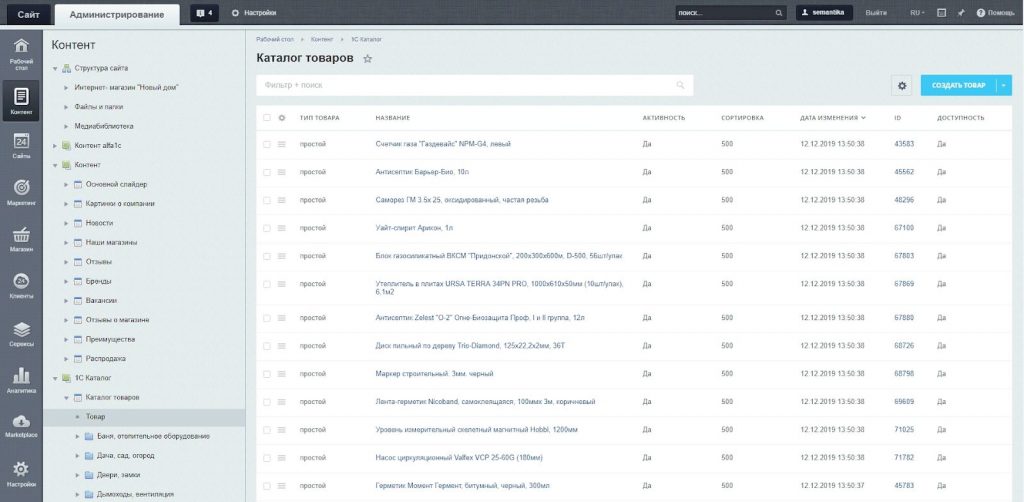
1C-Битрикс

Отечественный движок, в первую очередь разработанный для высоконагруженных проектов, например, интернет-магазинов, где есть своя база данных с товарами
Плюсы:
- Постоянно обновляется. Есть Маркетплейс с дополнительными плагинами.
- Понятный интерфейс, в котором не надо долго разбираться.
- Во всех редакциях, кроме «Старт», встроен плагин «Проактивная защита»: антивирус, защита от DDO, фаервол.
- Стабильная работа без вылетов, потому что разработчики платформы постоянно обновляют свой продукт и следят за его работоспособностью.
Минусы:
- Если не настроена синхронизация каталога сайта с 1С-Предприятие, карточки товаров, добавленные через админку, будут постоянно слетать.
- Требует много ресурсов от хоста — потребуется выделенный хостинг, который быстро передает все требуемые для обслуживания запроса данные, имеет Root-доступ (вы можете выполнять любые операции с данными).
- Стоимость складывается из цены самого движка и обслуживания — нужен специалист, который знает тему. То есть затраты постоянные, а не разовые.
- Ежегодно нужно платить за обязательное обновление.
WordPress

Простая CMS, которая создавалась для ведения блогов. Но с плагинами развилась до полноценного движка, который вывозит даже серьезные интернет-магазины.
Плюсы:
- Интуитивное юзабилити, которое не требует много времени понимание интерфейса.
- За счет плагинов имеет очень широкий функционал и возможности настройки.
- Доступно множество бесплатных шаблонов, которые можно немного доработать и успешно пользоваться, а не создавать дизайн сайта с нуля. Вы можете сэкономить на услугах дизайнера и на покупке готовых решений.
- Охотно интегрируется со сторонними сервисами: Livejournal, Instagram, онлайн-чаты.
Минусы:
- Перебои при обновлении, надо создавать бэкап и следить за его актуальностью.
- Плагины могут конфликтовать друг с другом. Они создают нагрузку на сервер — сайт становится тяжелее, поэтому падает скорость загрузки.
- Некоторые версии по умолчанию настроены так, что размещение контента на страницах реализовано блоками. Контент-менеджеру приходится искать блок заголовка, текста, картинки, снова текста и т. д. Это съедает время.
- Некоторые плагины не официальны, поэтому повышается риск сделать сайт уязвимым для мошенников.
Joomla!

Идея схожа с WP: большая база плагинов, которые на нее навешиваются. Но реализация этой идеи свернула не туда, поскольку большинство плагинов самописные, а не официальные.
Плюсы:
- CMS бесплатна, плагины тоже.
- Не требует много ресурсов от хоста, можно установить на виртуальный хостинг на Linux и Mac OS.
- Много функций в базовой версии: групповое администрирование, менеджер рассылки, создание неограниченного количества страниц и т.д.
- Легко найти материалы, обучающие работе с движком (они вам понадобятся).
Минусы:
- Очень сложная панель управления (по моему мнению и опыту коллег-оптимизаторов). Нужно время, чтобы разобраться где какие настройки: метатеги настраиваются в одном месте, структура раздела в другом, контент страницы заполняется в третьем.
- Низкое качество плагинов, которые создают энтузиасты, а потом быстро забивают на их оптимизацию. Это создает избыточность кода и снижает скорость работы сайта.
- Дыры в защите из-за некачественных самописных модулей.
- Её сложно оптимизировать под ПС, для этого нужны… плагины (например SEOsimple, Sh404SEF, ScribeSEO, JoomSEF).
MODX

Сейчас движок обновлён до последней версии Modx Revolution. Достаточно гибкий, его возможно настроить «под себя», но админу нужно уметь ею пользоваться. Подходит для ИМ и небольших сайтов услуг.
Плюсы:
- Бесплатная, можно расширять плагинами.
- Скромные технические требования к хостингу.
- Кроссбраузерная. Можно верстать любые сайты, которые адаптируются под разные браузеры.
- Логика работы CMS и дизайна разделены. Синтаксис тегов позволяет оставить чистый код шаблона и не перегружать его множеством элементов.
Минусы:
- Мало документации. Решение проблем придется искать методом проб и ошибок.
- Тяжелая административная панель. Много времени тратится на ожидание: страницы открываются заново, списки раскрываются постепенно и т.п.
- Без плагинов нет даже бекапа. В основном они платные, а у редких бесплатных множество недоработок.
- Непопулярные названия элементов: страница — ресурс, повторяющиеся части HTML-разметки — чанки.
Webasyst

Эта CMS как конструктор состоит из плагинов и приложений, которые в совокупности позволяют сделать рабочий сайт. Каждое приложение — отдельный интерфейс (блог, ИМ, рассылки и т.д.). Идея — упростить управление интернет-магазином и мотивировать пользователей взаимодействовать с сайтом.
Плюсы:
- Если раздел «Помощь», куда можно обратиться, если столкнулись с трудностями. Есть техподдержка 24/7 (лично я это не проверяла, но так заявлено на сайте разработчиков).
- Все шаблоны с открытым кодом, можно править под себя, к каждому есть до 300 вариантов готовых настроек (не обязательно кодить). Сохраняем вариант, тестим − правим. И так до бесконечности.
- Есть официальный плагин для SEO — Shop-Script (платный).
Минусы:
- Большинство шаблонов платные — от 2.000 до 10.000 рублей.
- Довольно сложная панель администрирования, надо въехать и понять, как связать между собой всё, что мы наделали. Иначе будут очень неприятные сбои.
- Требует много денег для запуска.
Спорный момент:
- Движок − конструктор, набор приложений. Если нам не нужен блог − нужно подключить соответствующий элемент управления. Нужен каталог интернет-магазина - подключаем скрипт. Такой подход облегчает хост, если у вас небольшая площадка, но требует или заранее продумать всю структуру сайта, или подключать программиста при каждой необходимости.
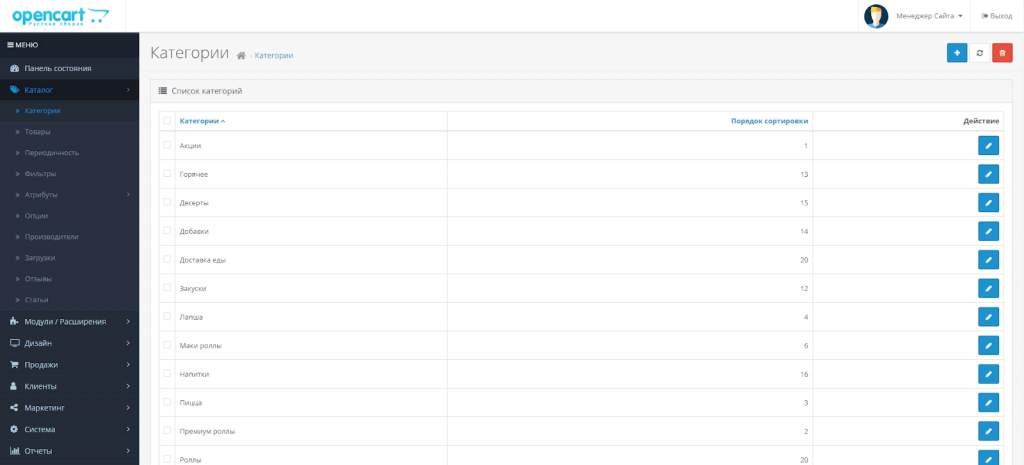
OpenCart

Движок больше всего удобный для ИМ, потому что хорошо реализовано. Довольно интуитивная административная панель, можно начинать работать не вникая.
Плюсы:
- Легко найти информацию по возникающим вопросам, много форумов и блогов, где его обсуждают.
- Много самодельных платных и бесплатных шаблонов.
- Много дополнительных элементов для страницы карточки товаров − популярность, сопутствующие, просмотренные, добавления в закладки без регистрации, скидки, упаковки и т.д.
Минусы:
- Не все доступные шаблоны адаптивны и будут одинаково хорошо выглядеть в разных браузерах и на мобилках.
- Есть непростительные ошибки в работе некоторых модулей после обновления движка из-за несовместимости версий.
- Нельзя перемещать товары из раздела в раздел пачкой, только по одному − заходим в карточку товара, присваиваем, сохраняем.
- Многие полезные вещи за деньги. Типа SEO, дополнительных баннеров для акций, плагин для сравнения товаров.
Как выбрать подходящий движок
Главное − ориентируйтесь на свои потребности и проанализируйте ближайшее будущее сайта. На сколько перспектива его развития и увеличения объёма информации реальна, готовы ли вы вкладывать средства в развитие платной CMS (покупка плагинов, шаблонов) или сможете обойтись чем-то простеньким. Теперь для наглядности подытожим собранную информацию.
| 1C-Битрикс | Хорош для крупных ресурсов и ИМ, которые работают на базе 1С. Тащит огромное количество информации, но управление подходит скорее для опытных специалистов. |
| WordPress | Надежный малый, готовый усердно работать, настраиваться под владельца и интегрироваться с внешними сервисами. Хорош для коммерческих сайтов, информационных ресурсов, реально сделать ИМ. |
| Joomla! | Подходит для коммерческих сайтов, но в целом из-за пороков кода требует к себе особого внимания и умения пользоваться. Тыкнули мимо − можем получить фатальную ошибку. |
| MODX | Среднестатистический нетребовательный движок, можно делать коммерческие сайты и ИМ, если в перспективе это не перерастёт в огромный интернет-ресурс. |
| Webasyst | Конструктор лего, к которому надо привыкнуть и правильно связать все части друг с другом. Подходит, если у вас ИМ + блог + форум и всё на одном ресурсе. |
Итак: все CMS разные, везде есть свои плюсы и минусы. С технической точки зрения достоинства и недостатки оцениваются на основании требований, которые предъявляются к ресурсу. А вот юзабилити - на вкус и цвет. Но в любом случае есть некоторые универсальные фишки, которые применимы практически к любой системе администрирования. В основе работы контент-менеджера лежит два этапа:
- Подготовка контента к размещению.
- Само размещение.
Ускоряем оптимизацию и размещение контента: подготовка контента к заливке
Заливать материал на сайт без предварительной подготовки может быть чревато минимум по двум причинам:
- Трата лишнего времени на исправление ошибок. В лучшем случае их просто долго править, в худшем вы упустите многие из них (из-за спешки, усталости).
- Из-за больших картинок страницы будут дольше загружаться, орфографические ошибки в тексте ухудшают поведенческий фактор, прописанные неверно метатеги могут дублироваться.
У каждого опытного специалиста есть свой пул фишек, которыми он регулярно пользуется, расскажем о том, что смогли собрать оптимизаторы студии.
Как быстро подготовить текст
- Проверяем ошибки грамматические, орфографические, логические — вычитываем.
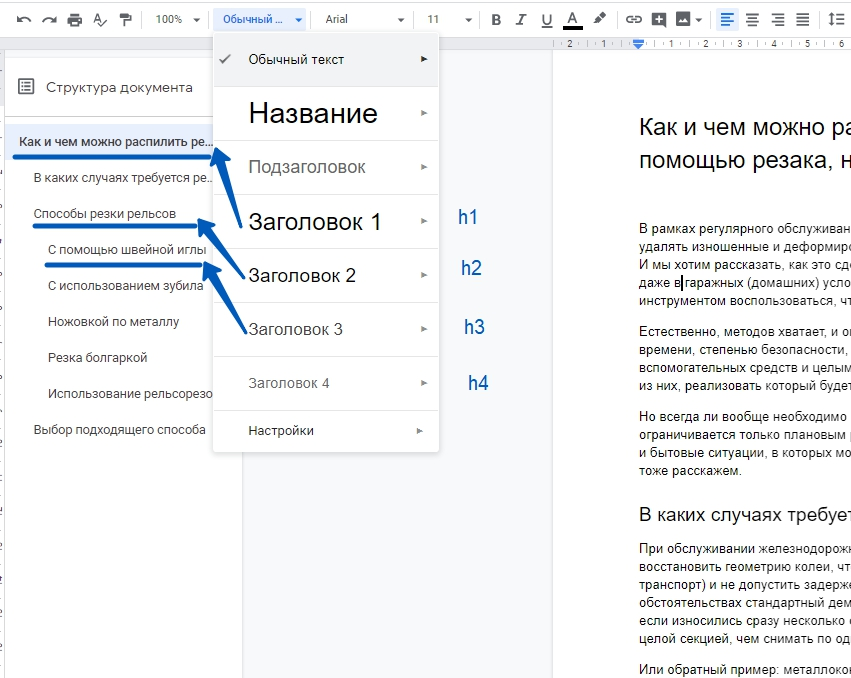
- Структурируем текст на заголовки H1, H2, H3, H4 (в гугл.доках Ctrl+Alt+1/2/3), на списки, абзацы и т.д.
- Проверяем повторяющиеся пробелы, пустые абзацы − всё невидимое (непечатные знаки в ворде).

Как быстро подготовить изображения
- Проверяем на качество и водяные знаки, всё должно быть чистенько и красиво.
- Подгоняем все картинки под один размер и ориентацию − только горизонтальные/вертикальные.
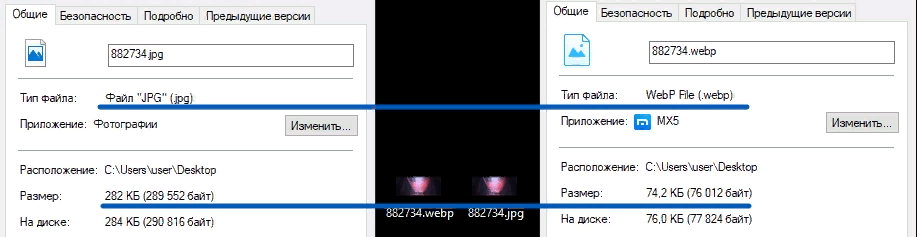
- Меняем формат, если админка кушает формат .webp (Webasyst и Joomla! у меня несколько раз не загрузили) − он легче .jpg и .png, что повышает скорость загрузки страницы.

Как быстро подготовить таблицы
- Делаем их в текстовом документе − не Exel.
- Объединяем ячейки, форматируем − прям как она должна выглядеть на страничке.
- Если табличка полностью из картинок − можно сделать пустую, она понадобится.
- Если табличка с картинками − ячейки с картинками оставляем пустыми.
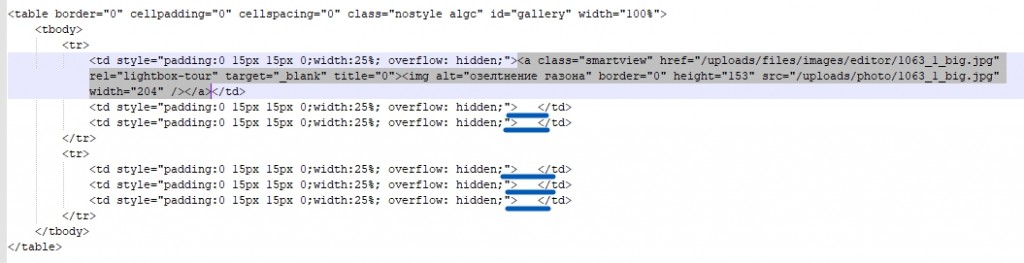
Как сделать таблицу с изображениями с первого раза и без ошибок?
- Вставляем в код пустую отформатированную таблицу (или в которой оставили место под картинки).
- Загружаем на страницу картинки.
- Открываем код и вставляем КОДЫ картинок в их ячейки.

Полезные сервисы
Несколько помощников, которые помогут нам работать с кодом.
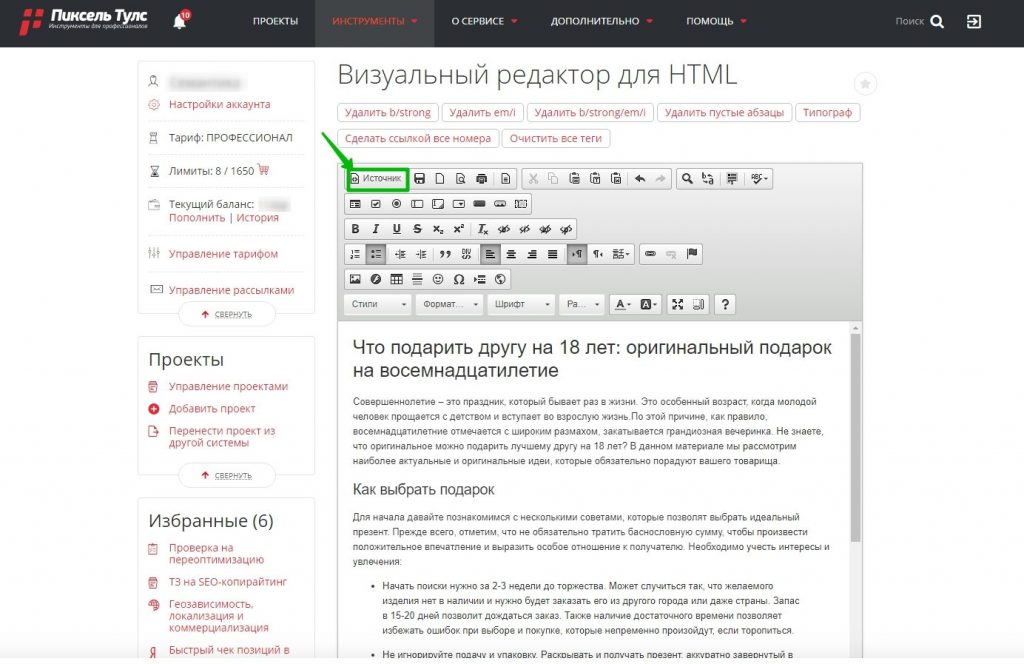
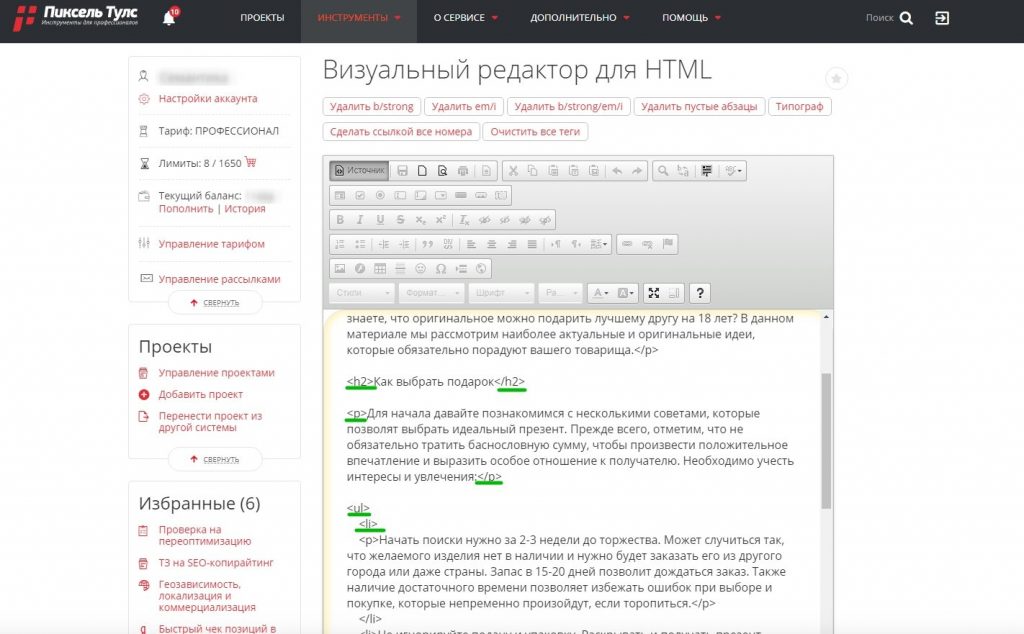
Сервис PixelTools для быстрой верстки списков и заголовков
Если наша админка не может сама расставлять заголовки, списки, то лучше сначала загрузить текст в панель сервиса PixelTools. Это как визуальный редактор кода, но вне нашего сайта. Он же применяется, если при размещении образуется избыточность кода (создаются новые теги, лишнее форматирование и т.д.). После очистки можем просто копировать и вставлять к нам в поле HTML/редактор кода/источник.


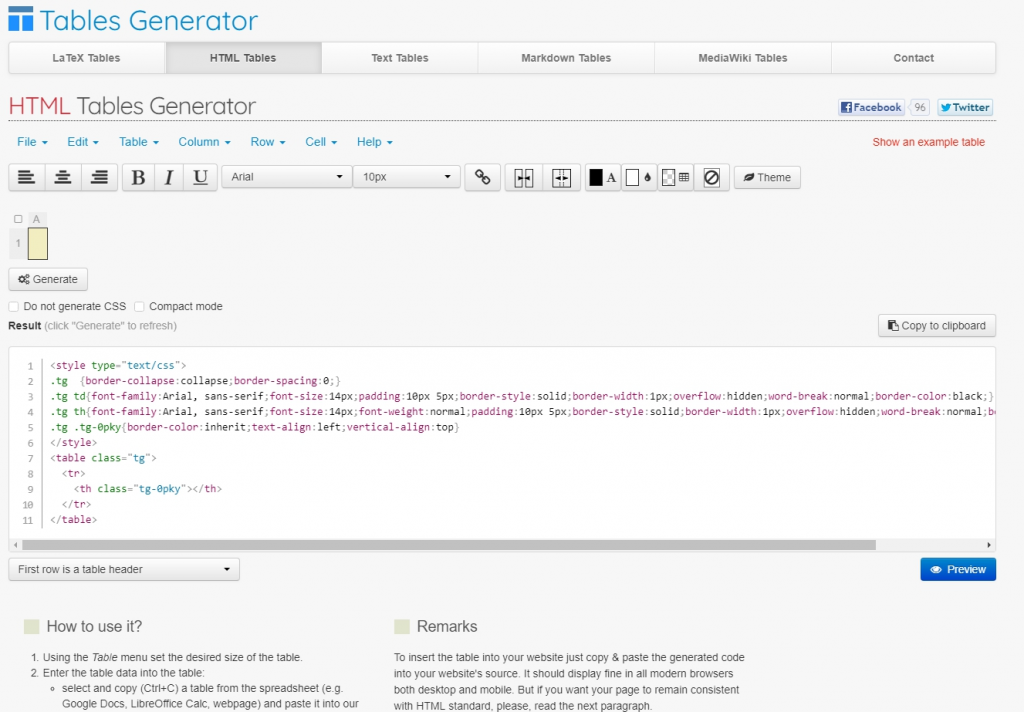
Сервис Tables Generator для таблиц
Инструмент для автоматической вёрстки таблиц − Tables Generator. Можем указать количество столбцов/строк, объединять ячейки − что угодно. Но он нещадно пачкает код, надо за ним всё подчищать (на изображении видно, что над тегом <table> есть целый блок <style> со множеством атрибутов, которые обычно абсолютно не нужны).

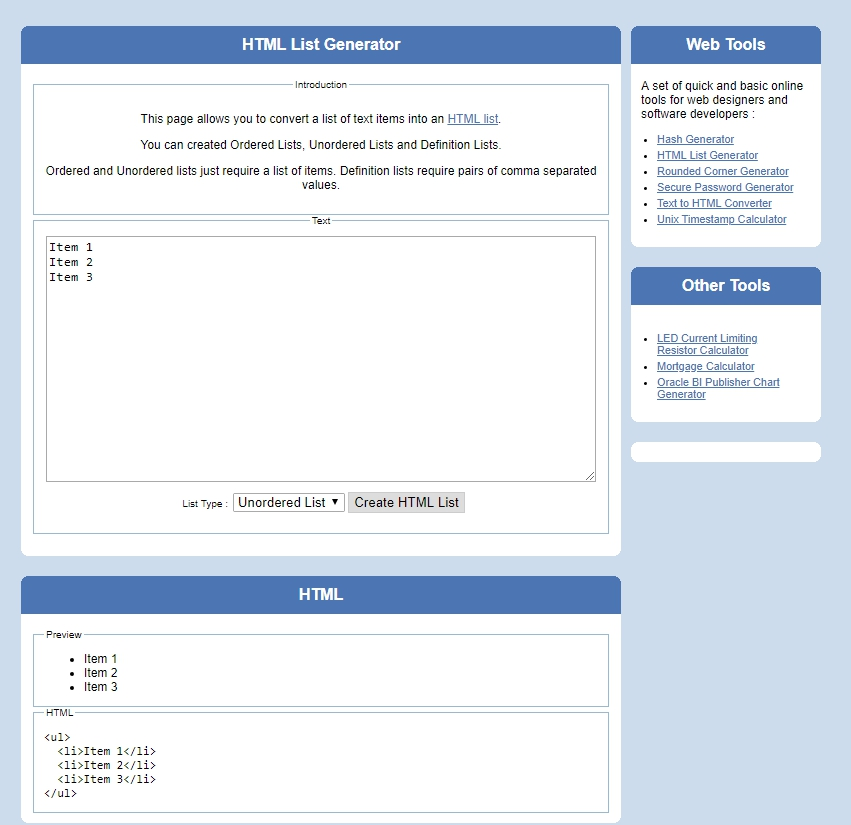
Сервис HTML List Generator для списков
Инструмент для автоматической вёрстки списков − HTML List Generator. Особенно полезен, когда админка в целом текст загрузила с чистым кодом, но со списками не справилась (или если работаем вообще в FTP).

Методы заливки простыми словами
Итак, у нас есть три варианта:
- Цивилизованный способ − заливаем текст в PixelTools. Редактируем форматирование, нажимаем источник и получаем код. Таблички и списки можно в отдельных сервисах − вставляем в код. Картинки заливаем в галерею, копируем их адреса, вставляем куда надо ручками, прописываем альты и центрируем.
- Хитрый способ − залить текст в другую админку, которая делает всё чистенько, и скопировать оттуда. Картинки заливаем в галерею, копируем их адреса, вставляем куда надо ручками, прописываем альты и центрируем.
- Варварский способ − всё руками.
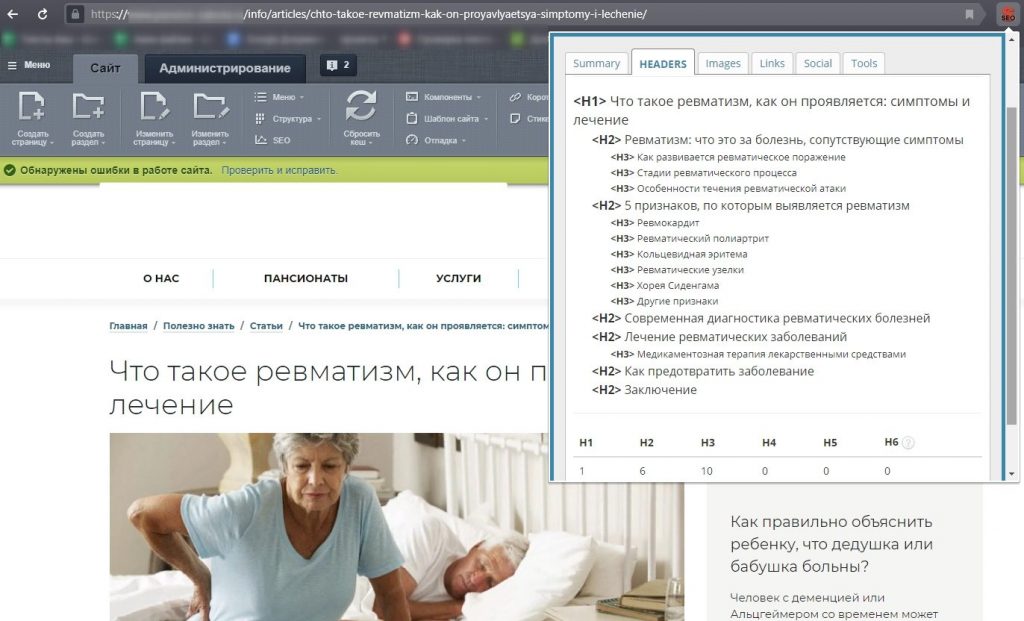
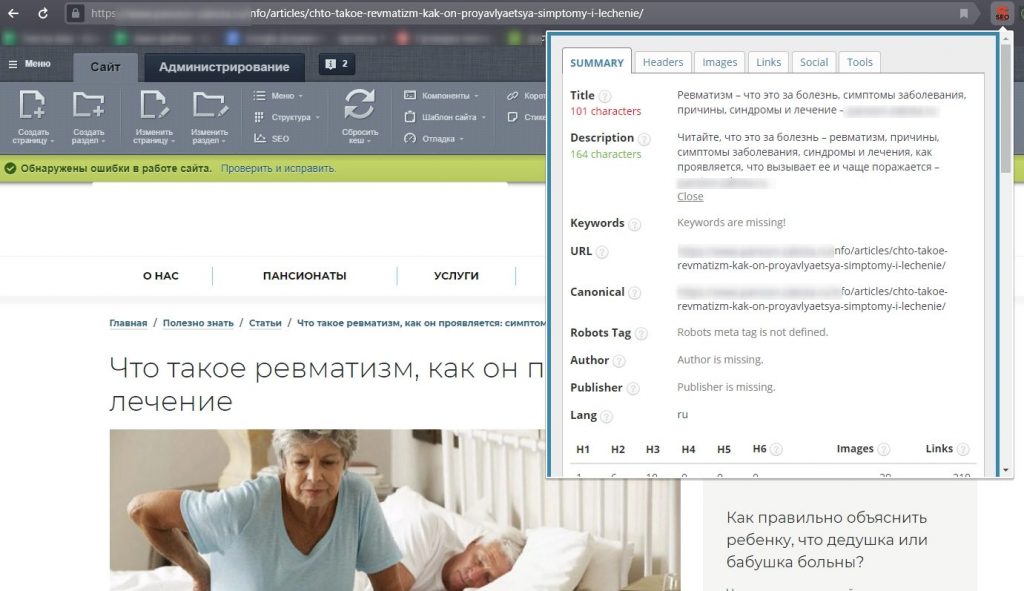
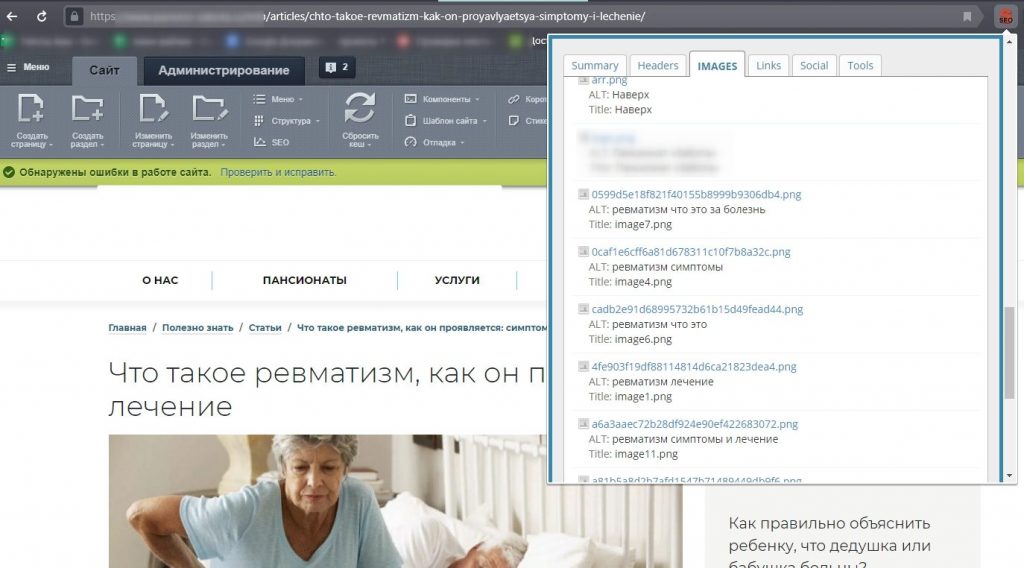
Инструменты для проверки качества результата − САМЫЙ ЛУЧШИЙ и SEO Meta in 1 click
Идеальный способ проверить насколько хороша ваша страница − глазки.

Но без помощника это делать долго и довольно трудозатратно. SEO Meta in 1 click - это бесплатный инструмент из магазинов Яндекса и Гугла. Ставится на браузер и очень хорошо показывает, что у нас получилось на страничке. Как выглядит проверка:
- заголовков:

- метатегов:

- альтов:

Что в итоге
Статью можно разделить на две части - обзор CMS и фишки для размещения. Выбирая систему администрирования для нового сайта, заранее оцените свои потребности и возможное развитие. Тогда вы сможете найти оптимальное решение и создать ресурс на максимально удобном и полезном движке. А по размещению и проверке результата, мой главный посыл: Ctrl+C / Ctrl+V - не про SEO. Готовьте контент перед заливкой и тщательно проверяйте каждую строчку, пользуйтесь сервисами и изучайте полезные фишки, которые предлагают старшие коллеги. Тогда ваша работа будет выполнена качественно и быстро.