Желаете оптимизировать работу с сайтом? Хотите упростить процесс вставки инструментов? Тогда представляем Вашему вниманию Google Tag Manager (GTM). С ним вы сможете забыть о многочисленных кодах.
GTM: что это
GTM представляет собой виртуальный контейнер, где вы размещаете все клочки java-кода, используемые для расширения функциональных возможностей сайта.
Например, ранее, чтобы вставить Яндекс.Метрику на сайт, в шаблоне сайта прописывался весь код для отслеживания. Также для вставки и работы форм для звонка, онлайн-консультантов, пикселей, счетчиков и так далее ранее необходимо было вставить в исходный шаблон их технический текст. Все перечисленные инструменты, а главное, метрика через Google Tag Manager устанавливается через одно место, один код! Таким образом с GTM на сайт нужно вставить всего 1 код!
Яндекс метрика через Google Tag Manager
Прежде чем настраивать Яндекс метрику через Google Tag Manager проверьте, что у вас есть работающий аккаунт в системе Google. Теперь необходимо создать аккаунт в GTM. Для этого жмем на эмблему своего существующего аккаунта и выбираем раздел «Создать аккаунт».

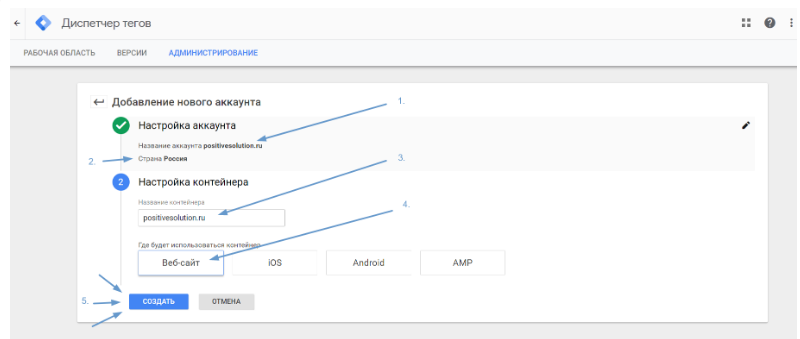
Теперь необходимо заполнить поля, вписав в них необходимые данные, как это показано на картинке ниже.

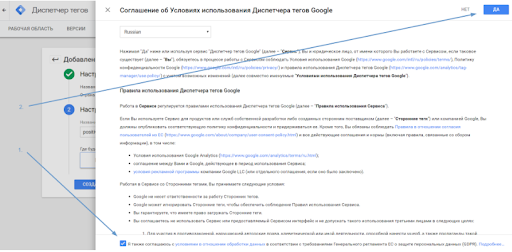
После этого принимаем условия использования диспетчера, нажав «Да».

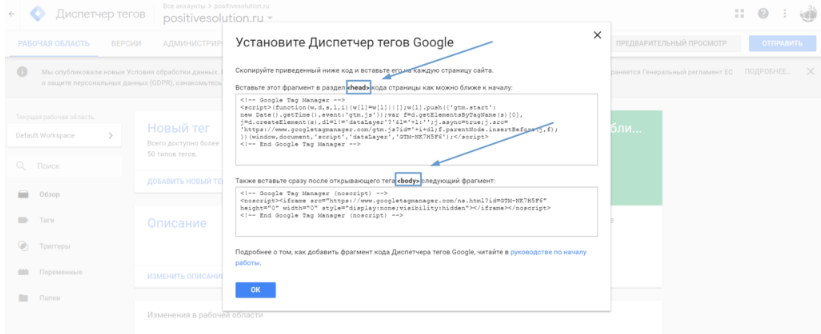
После этого GTM составит специальный код. Это и есть тот код, который заменит собой коды всех остальных инструментов. После этого все остальные кнопки мы будем вставлять руками GTM.
Важно! Первую часть кода вставляем максимально высоко в секции, вторую часть – так, как продемонстрировано на скрине. Если вы настраиваете Яндекс Метрику через Google Tag Manager по данной инструкции, соблюдайте это правило.

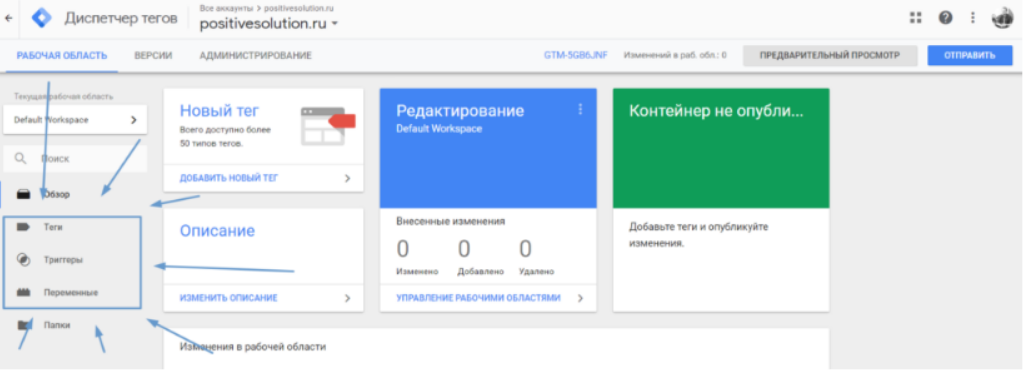
На этом минимум для настройки Метрики выполнен. Перед вами откроется рабочая панель. Здесь наше внимание приковано к 3 пунктам:
- Теги.
- Триггеры.
- Переменные.

Чтобы максимально разобраться в теме и отныне не путаться в непонятных терминах, остановимся на том, что же это такое.
Сначала познакомимся с тегами. Под ними понимаются и действия, и единицы GTM. «Теги» (используется только во множественном числе ) – это глагол, отвечающий на вопрос «что делать» и обозначающий действия пользователей.
«Тег» (в единственном числе) – это код, который мы вставляем в шаблон сайта, это главная единица GTM. Всевозможные боты и браузеры видят тег, а вот пользователи – нет. То есть, просматривая исходный код, вы не увидите тег, а увидите только код GTM. Из этого вытекает одно из преимуществ GTM – пользователи не могут просмотреть, что отслеживается и что находится в исходном коде.
Для триггеров мы задаем вопрос «когда?». То есть когда должен начать работать добавленный к ресурсу тег. Здесь есть множество вариантов: на некоторых страницах, на всех страницах, после конкретного действия и так далее. Выбирайте нужный для вас вариант, исходя из ваших задач и потребностей.
Переменные являются связующим звеном между временем и действиями. Они отвечают сразу на 3 вопроса: «что?», «с чем?», «какая?». Это своего рода имена, которые присваиваются различным действиям и объектам. GTM предлагает пользователям множество переменных. Сейчас же мы будем использовать пользовательскую переменную, которая позволяет максимально широко увеличить ресурс и зафиксировать различные события.
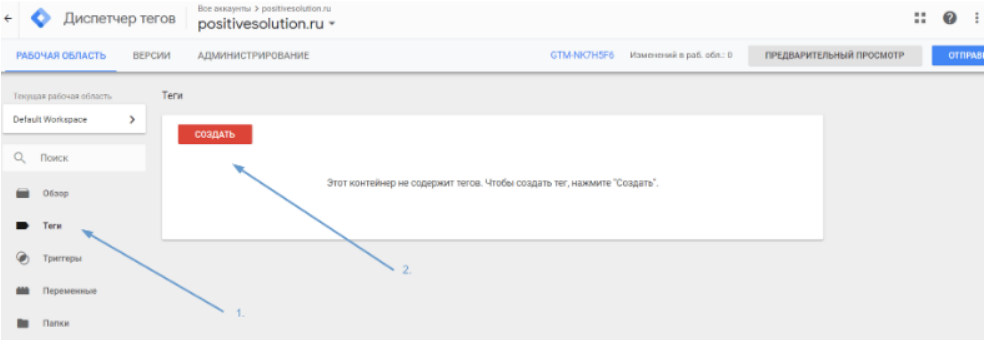
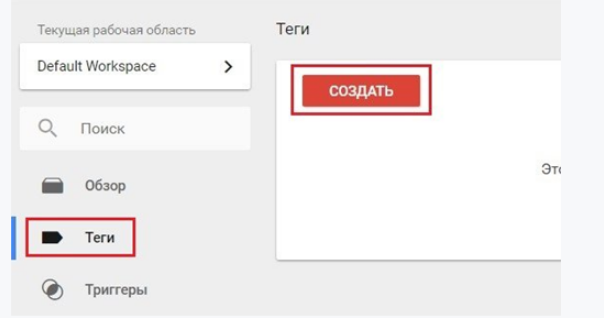
Итак, теперь переходим к добавлению Яндекс.Метрики через GTM. Прежде всего обозначим, что GTM не знает о работе счетчика системы Яндекс и нам нужно добавить его вручную без преустановок. Первым делом открываем раздел «Теги», в нем выбираем «Создать».

Чтобы избежать путаницы, дадим имя создаваемому тегу. Открываем поле «триггеры» и выбираем, когда наш тег будет работать. Отмечаем галочкой пункт «Все страницы». Сохраняем внесенные изменения.
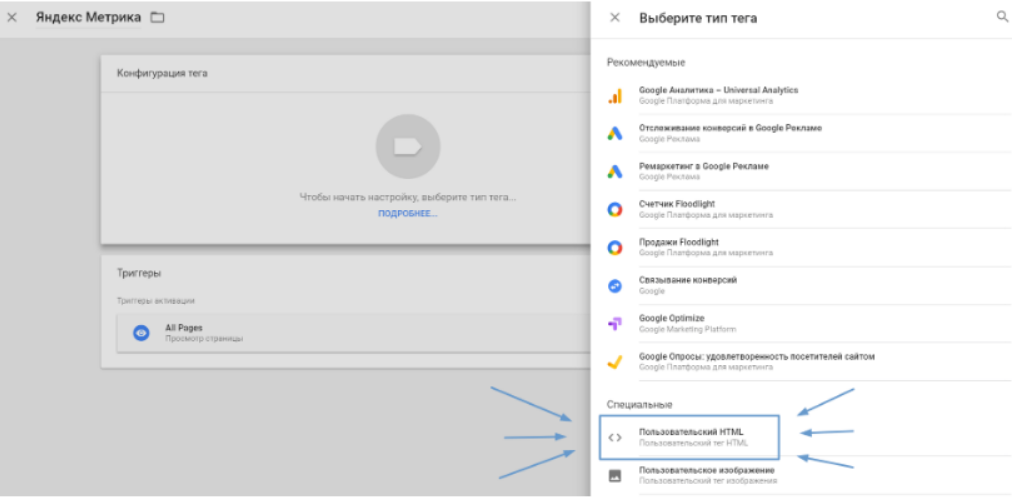
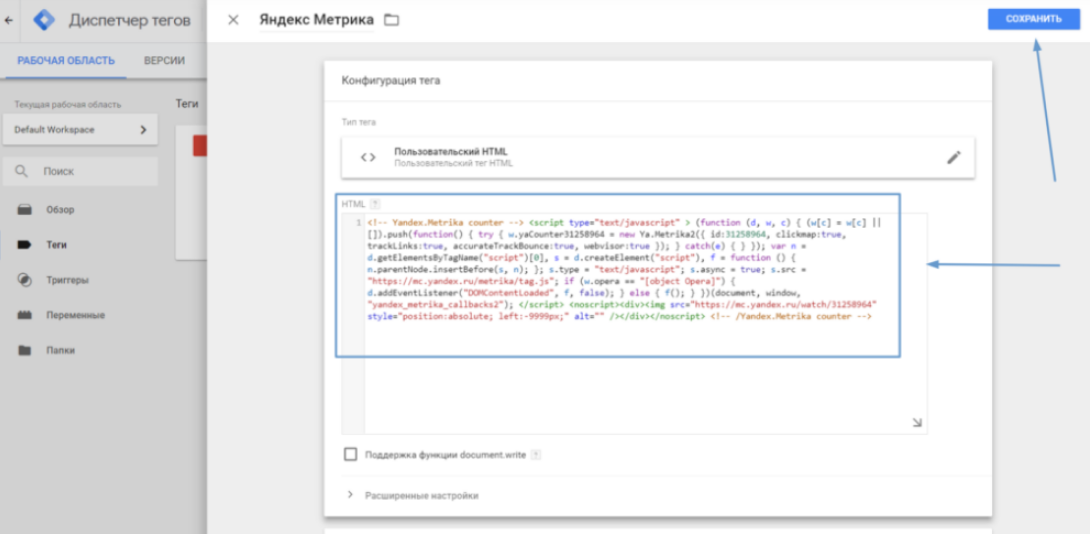
Теперь вставляем в GTM код Яндекс.Метрики. Для этого открываем поле «Конфигурация». В открывшемся окне представлены встроенные теги. В большинстве своем это продукты системы Гугл. Мотаем вниз и видим небольшой перечень зарубежных сервисов, которые в России не востребованы. Нас интересует отечественный Яндекс, для этого мы используем ручной режим, он же «пользовательский HTML».

Вписываем код счетчика, не трогая при этом другие настройки, и сохраняем внесенные изменения.

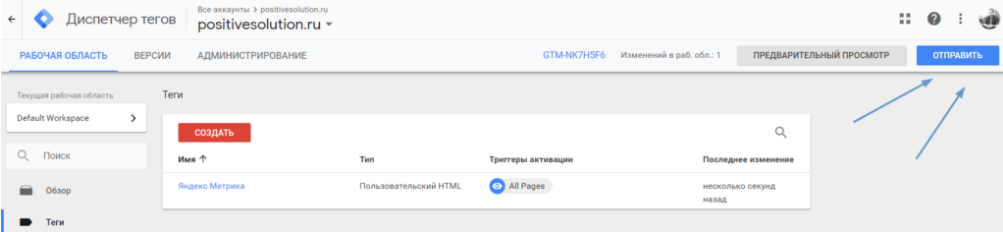
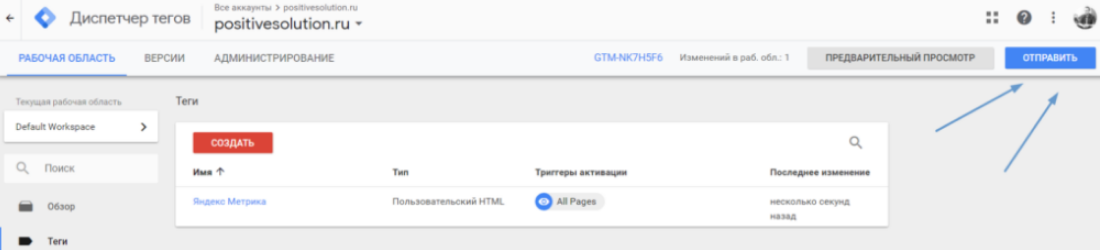
Теперь тег создан и настроен. Чтобы он начал функционировать, публикуем его и нажимаем кнопку «Отправить».

После этого откроется окно, где нужно вставить краткое описание внесенных изменений и опубликовать их, нажав кнопку, как показано на рисунке.

При условии, что все выполнено правильно, через 2-3 часа в статистике Яндекс.Метрике уже будут отображаться первые собранные данные.
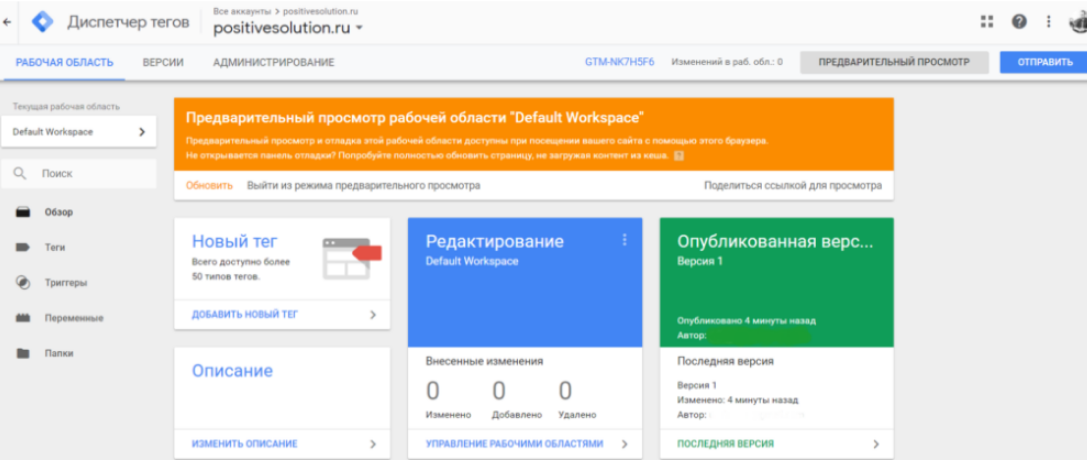
Чтобы не ждать несколько часов, воспользуемся опцией предварительного просмотра. Для того заходим в рабочую панель и открываем «Предварительный просмотр». Вы поймете, что режим запущен по открывшемуся окну яркого цвета.

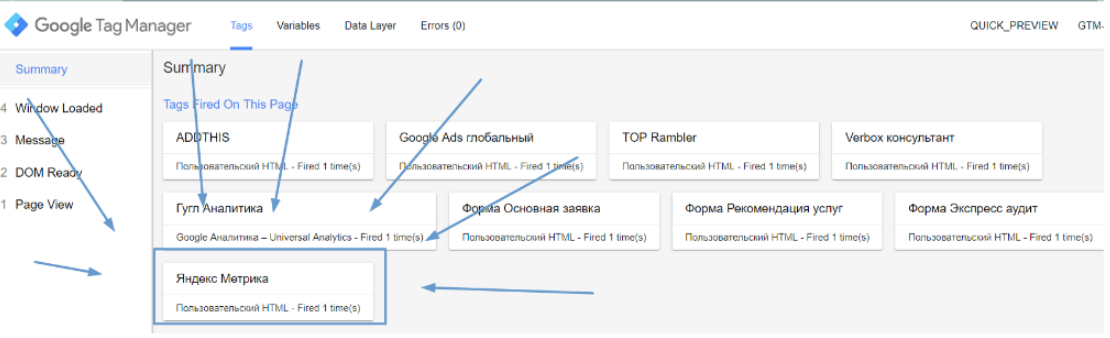
Теперь открываем сайт, для которого мы настраивали Яндекс. Метрику и просматриваем его. В случае корректной работы в открывшейся панели GTM в списке тегов для данной страницы вы увидите новый тег.

После проверки обязательно отключите режим предварительного просмотра. Иначе панель GTM будет постоянно присутствовать на вашем ресурсе.
Установка метрики через Google Tag Manager
Мы зарегистрировались в GTM и установили контейнер. В Google Analytics (GA) мы получаем специальный идентификатор для отслеживания. Чтобы в будущем экономить время и минимизировать ошибки, создадим переменную. Под ней подразумевается объект с именем, принимающим различные значения. Переменная позволяет оптимизировать хранение данных и упростить ряд процессов, в которых одно значение используется многократно.
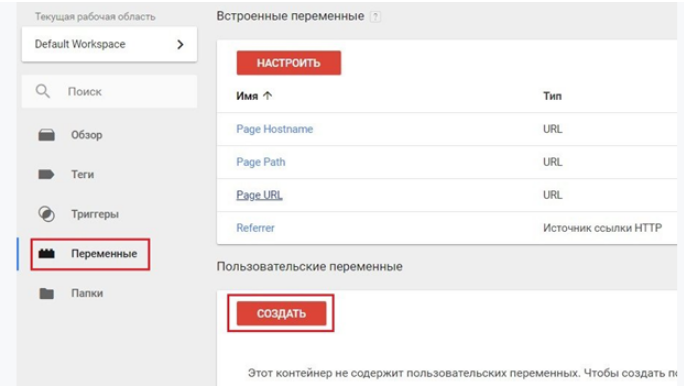
GTM использует 2 вида переменных: пользовательские и встроенные. Чтобы сделать свою переменную первого типа, необходимо открыть раздел «Переменные», а затем нажать красную кнопку «Создать», как это показано на рисунке.

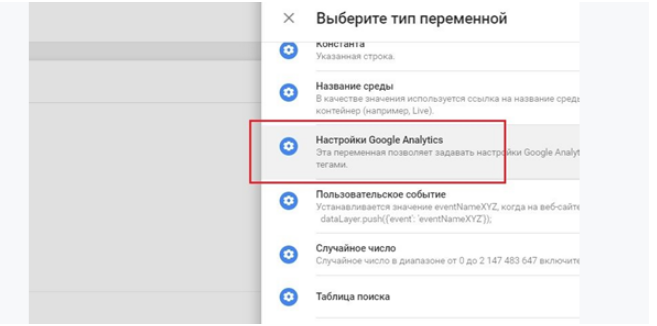
Затем устанавливаем тип переменной, открыв «Настройки». Переменная открывает возможность по-разному настраивать GA для работы с различными тегами.

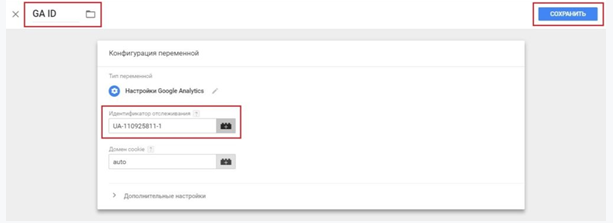
Теперь вводим имя нашей переменной и код GA в качестве идентификатора для отслеживания. В конце сохраняем внесенные изменения.

Таким образом, нам больше не нужно каждый раз копировать целый код GA. При вставке тега GA вполне можно обойтись созданной переменной. Выглядит она следующим образом:

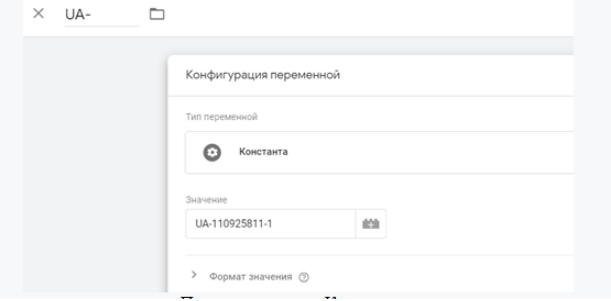
Альтернативный вариант создания переменной – использовать тип «Константа», а не «Настройка GA» и уже там прописать код GA, как это показано на рисунке ниже.

Далее открываем «Теги» и создаем новый тег GA.

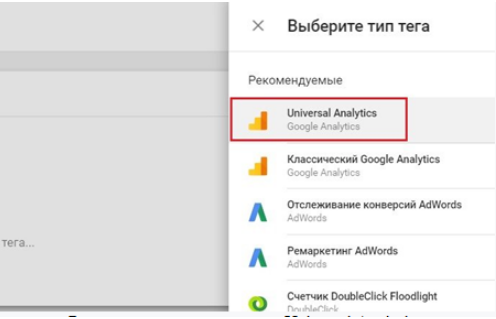
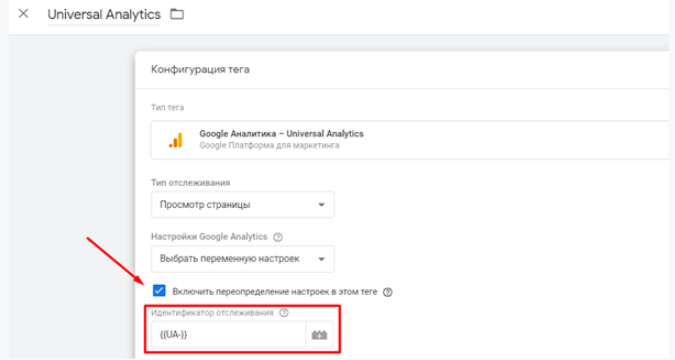
В типе тега выбираем его конфигурацию «Universal Analytics», так как библиотека стандартного GA сегодня не развивается и является устаревшей. Но сегодня на просторах интернета еще можно встретить немало сайтов, которые остаются верны своим традициям и устанавливают старый код. Однако более продвинутые разработчики сайтов знают, что ga.js сегодня необходимо заменять на gtag.js или analytics.js.

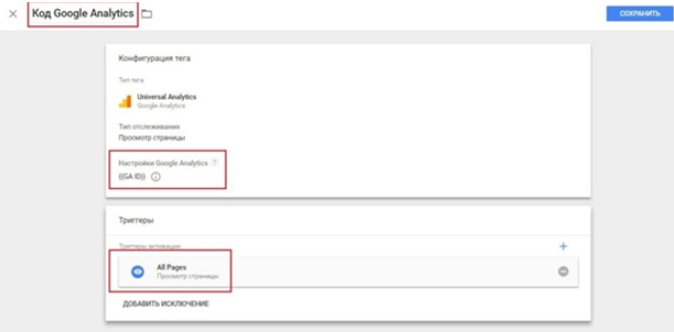
Теперь переходим к настройкам. Устанавливаем их следующим образом:
- В типе отслеживания выбираем просмотр страниц.
- В настройках GA выбираем созданную переменную GA ID.

В случае, если вы применяете «Константу», отметьте галочкой строку «Включить переопределение настроек в теге». Затем в идентификаторе отслеживания выделите созданную переменную.

- Триггер – Для всех страниц (All Pages).
Теперь вписываем имя тега и нажимаем «Сохранить». Поздравляем, установка метрики через Google Tag Manager для отслеживания GA завершена! Давайте проверим, правильно ли мы настроили метрику через GA, не прибегая к отладчику. С этой целью нажимаем «Отправить», затем «Опубликовать» и в конце жмем «Далее». Найти данные опции можно в верхнем правом углу.
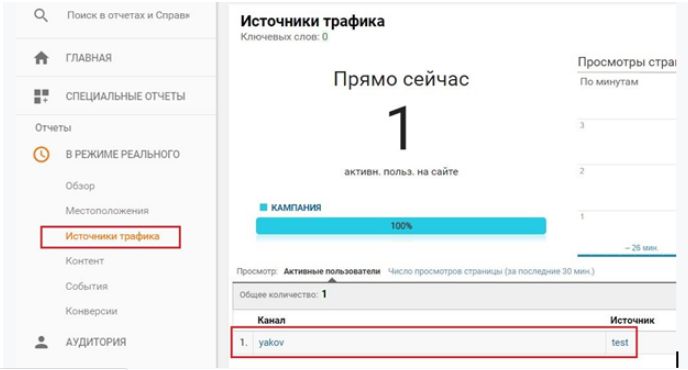
Открываем интерфейс GA и смотрим заход в разделе отчетов «В режиме реального времени». Чтобы проиллюстрировать пример, отметим переход utm- метками. Теперь переходим по разделам и проверяем, зафиксируются ли переходы по страницам сайта или нет. Как вы видите из рисунка, который представлен ниже, тег настроен правильно. А это значит, что все сделано корректно и установка метрики через Google Tag Manager выполнена успешно.

Как вы видите, GTM – это эффективное решение, которое существенно упрощает работу с сайтом. Надеемся, инструкция была вам полезна и вы примените ее на практике уже сегодня.