Мы спросили у экспертов, как такое индексирование повлияет на оптимизацию сайтов. Но сначала, давайте разберемся, что же происходит.
Система индексации сайтов в Google раньше использовала для ранжирования десктопные версии сайтов. Проблема в том, что полная версия некоторых ресурсов может очень сильно отличаться от мобильной. Индексирование mobile-first значит, что индексироваться будет мобильная версия страниц портала. Идея: помочь пользователям мобильных устройств быстрее найти то, что они ищут.
По-прежнему сохраняется один индекс, по которому строится поисковая выдача. Отдельного мобильного, отделенного от основного индекса, нет. Теперь Google все чаще будет индексировать вначале мобильные версии.
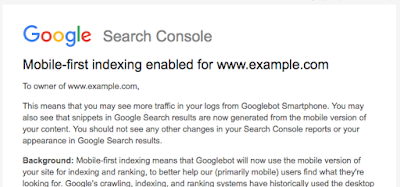
Если сайт переносится на мобильное индексирование, вебмастер получит уведомление в консоли Google. Из очевидных преимуществ — ускорение индексации гуглботом Smartphone. В выдаче будет показана также мобильная версия сайта.

Подробнее, как будет работать индексирование для мобильных устройств, описано на сайте Google. В руководстве рассказывается, как это выглядит для порталов, использующих адаптивную верстку. Также отмечается, что если есть страницы с технологией AMP и без нее, приоритет индексации будет отдан страницам без AMP.
Первая волна перевода ресурсов на такое индексирования уже запущена. Если ваш сайт в нее не попал — причин для беспокойства нет. Пока для Google важно собрать контент в рамках индексирования для мобильных устройств, а не оценить его качество. Материалы, собранные таким методом, не получают никаких преимуществ перед остальным контентом. Если ваш ресурс еще не переведен на мобильное индексирование — портал все равно останется в индексе поисковой системы.
Google продолжает рекомендовать вебмастерам адаптировать сайт и контент на нем под мобильные устройства. Но система оценивает все материалы сайта — и в десктопной версии, и в мобильной — как они будут отображаться на смартфонах и планшетах:
Вообще, уже с 2015 года мы начали думать о том, как сделать поиск удобнее для пользователей гаджетов. Так, мы уже объявляли, что неоптимизированный, “тяжеловесный” контент может медленнее идексироваться — речь и об обычном ранжировании, и о мобильном.
Резюмируем:
- Да, мы делаем упор на мобильное индексирование. Но оно не имеет никаких преимуществ перед десктопным.
- Наличие оптимизированного контента для просмотра с различных гаджетов дает преимущества в мобильном поиске.
- Материалы, которые загружаются быстро, дают преимущество в обычном и mobile-first индексировании.
- Для ранжирования по-прежнему используется много факторов. Если материал определен системой, как самый релевантный для показа, — вне зависимости от типа индексирования или устройства пользователя он будет помещен в выдачу.
Мнения экспертов
Да, доля мобильного трафика на сайты увеличивается. И ввод дополнительных критериев для улучшения мобильной выдачи оправдан. Интересно будет снимать позиции сайта для мобильной и десктопной выдачи и смотреть на разницу. И вообще, будут ли различия или нет. Время покажет, повлияет ли это на работу оптимизаторов. Сейчас мы пока только начинаем получать данные для анализа.

руководитель агентства семантического проектирования seoenergy.org
Mobile First Index — не новость для большинства SEO-специалистов. Это вектор, в котором двигались поисковые системы последние несколько лет.
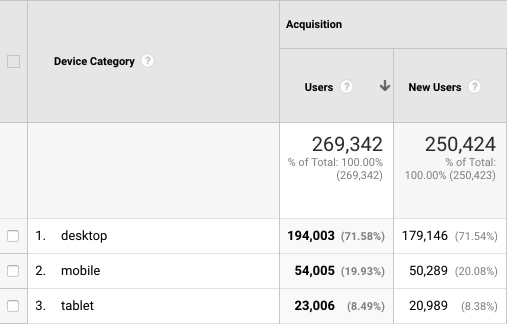
- 2016:

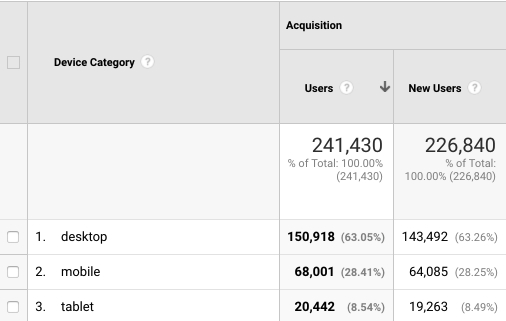
- 2017. Десктоп потерял 7.5%:

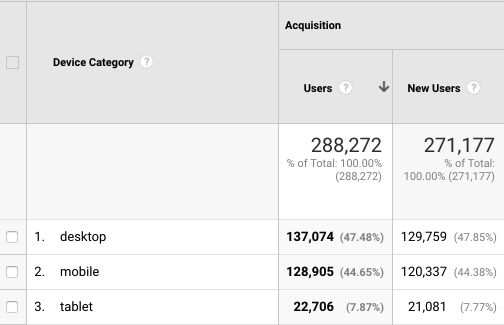
- 2018. Десктоп потерял 15% и сравнялся с мобайлом:

Если взять западный сегмент, сопоставимую нишу, то достаточно посмотреть срез за
- 2016 год:

Тренд очевиден в большинстве ниш. Остались некоторые тематики, где десктоп преобладает и вряд ли будет уменьшаться, но это уже исключения.
Что делать оптимизатору?
- Принять mobile first как факт.
- Убедиться, что юзабилити сайта для мобайла, как минимум не мешает им пользоваться. Базовую проверку можно сделать через — https://search.google.com/test/mobile-friendly, но лучше с разных устройств протестировать самостоятельно, чтобы убедить в кроссплатформенной адаптации.
- На коммерческих сайтах должна быть удобная возможность коммуникации: активный номер телефона, чат через привычные мессенджеры, иначе будет потеря лидов.
- Разобраться с использованием AMP-страниц от Google и Турбо-страниц от Яндекса.

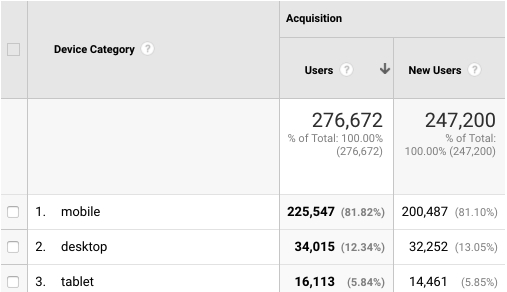
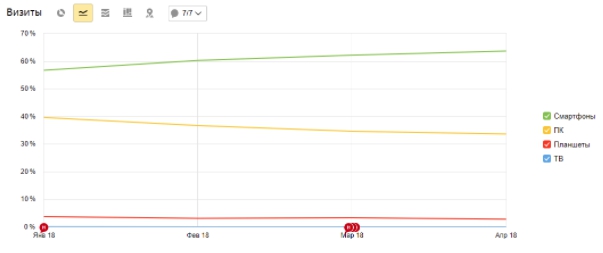
Мобильная аудитория растет, а где-то уже преобладает. Хотя в России мобильный трафик в целом пока еще не перегнал десктопный и по данным https://radar.metrika.yandex/ у мобильного трафика почти 40%, у десктопов - 55%. По Беларуси у нас примерно 43% на 53%. Но к концу 2018 года это может поменяться. Распределение трафика по типу устройств очень сильно зависит от тематики. Много где процент трафика с мобильных уже давно больше и этот процент может достигать и 90%, вот пример сайта: процент поискового трафика по устройствам (это коммерческий трафик)
Это скорее еще один шаг по смещению фокуса на мобильные устройства, что само по себе давно не новость.
Для Google все логично. Для владельцев сайтов и бизнеса пока ничего особо полезного. Разве что это поможет дополнительно стимулировать тех, кто еще не сделал для своего сайта мобильную версию.
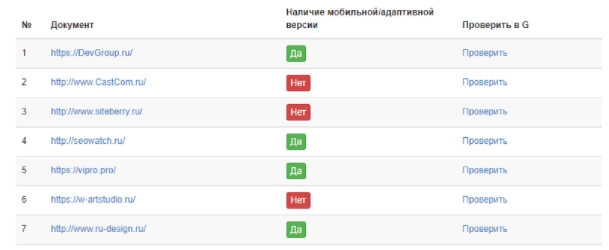
Например, по запросу “разработка сайтов” по Москве в Яндекс в ТОП10 есть сайты, до сих пор не адаптированные под мобильные.

Возможно,подход к оптимизации сайтов изменится у тех, кто до сих пор не обращает внимания на мобильную версию и дорабатывает десктопную при преобладании мобильного трафика на его сайте. Самое сложное - это перестать анализировать десктопную версию сайта для проекта, на котором преобладает мобильный трафик, а начать:
- анализировать мобильную версию сайта;
- улучшать ее;
- при разработке сайта делать дизайн и прототипы для мобильной версии, а не только для PC;
- снимать позиции в мобильной выдаче, анализировать мобильную выдачу;
- работать над сниппетами в мобильной выдаче;
- тестировать AMP.
Если сайт адаптивный, то на мой взгляд ничего заметно не изменится. Если отдельная мобильная версия - нужно убедиться, что там есть все, что нужно. С отдельными мобильными версиями вообще достаточно много проблем.
Если кратко, то mobile-first индексация это про то, как Гугл получает контент, а не ранжирует. Мобильный контент не имеет преимущества перед десктопным. Так что ничего глобально измениться не должно, но кто ж его знает. Ждем, что контент на вкладках и табах будет учитываться наравне с видимым. Гари Илш обещал, что он будет учитываться полностью. Если нет, тогда теоретически это может повлиять в минус, если у вас контент в табах.
Говоря о том, какие факторы будут использоваться при ранжировании, вряд ли можно сказать что-то новое.
- Скорость загрузки. В июле 2018 года скорость загрузки станет фактором ранжирования для мобильного поиска, так как грядет “Speed Update” Многие сейчас активно переходят на SPA, чтобы заметно ускорить сайт, но пока очень мало кейсов успешного перехода.
- Какие-то дополнительные сигналы того, что мобильная версия помогает посетителю сайта выполнить нужное действие или найти ответ. Раз фокус сместился в сторону Mobile, значит будут появляться и новые сигналы для поиска.
- Адаптация под голосовой поиск. Пока, правда, сложно сказать, что это значит в полной мере, но какие-то первые рекомендации от ПС уже появляются. Скорее, это более емкое изложение нужной информации, ее расположение ближе к первому экрану.
Для тех, кто думает, что стоит сделать прямо сейчас, рекомендую:
- Проверить как сайт выглядит на мобильных. Для этого есть удобный эмулятор в Google Chrome (или в Яндекс.Браузер) - проверяйте как сайт выглядит на тех устройствах, которые использует большинство посетителей. Попросите сотрудников походить по сайту с мобильных устройств.
- Проверить, есть ли на мобильной версии микроразметка.
- Если у вас отдельная мобильная версия, проверьте, есть ли на ней весь нужный контент, тайтлы и мета-описания.
- Если у вас отдельная мобильная версия, то проверьте, не закрыта ли она для индексации и не закрыты ли для поискового робота стили, изображения, JS-файлы (последнее справедливо для любых сайтов). Используйте "Посмотреть как Googlebot" в Google Search Console.
- Проверить показатель отказов для ваших мобильных. Возможно, отдельные страницы выглядят неудачно на мобильных.
- Посмотрите через Вебвизор, как ведут себя посетители с мобильных устройств (в первую очередь те, которые не выполнили целевое действие. Например, положили товар в корзину, но не оформили заказ). Если вам доступна версия Вебвизора 2.0 - установите ее, будут более точные записи.
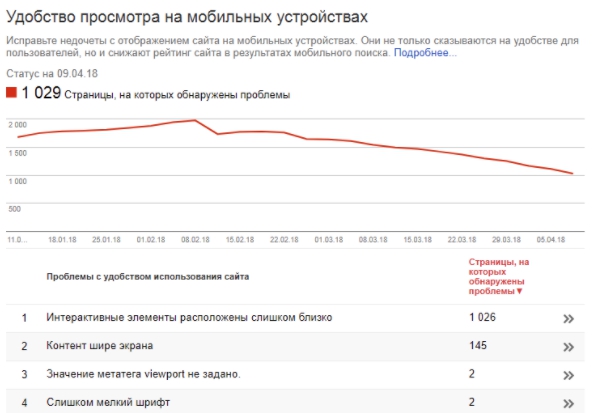
- Проверьте в Google Search Console, нет ли у вас проблем с Mobile Friendly и устраните проблемы, если они есть.

- Проверьте, какого размера у вас изображения на мобильной версии. Если того же, что на десктопной, просто масштабированы в браузере, то вам стоит доработать сайт, чтобы для мобильных пользователей генерировались отдельные, уменьшенные изображения, которые быстрее загружаются.

Уже сейчас данные по десктопу и мобильной выдаче сильно разнятся в том же Яндексе. Так что оптимизаторы в рунете одними из первых в мире заранее подготовились к мобайл ферст индексу! ? Отличие лишь в том, что у Яндекса на мобильных ранжирует Матрикснет, а у Google будет отдельный индекс. На оптимизацию в рунете это не сильно повлияет, в конце-концов, Google у нас продвигается чаще всего по остаточному принципу, особенно в коммерческих тематиках.
Станет сложнее проводить эксперименты, но при этом придётся больше времени уделять вниманию на мобильную версию, на вёрстку, расположение элементов и скрытие блоков, участвующих в оптимизации. В целом, считаю нововведение полезным, но при этом думаю, что его пользу в полной мере мы сможем оценить где-то только к концу года.

Мобильность - это тренд XXI века. С каждым днем все больше людей для серфинга в сети используют телефон. Для большинства людей, мобильный телефон стал основным инструментом работы - для Инстаграм-блогеров, путешественников и всем тем, кому не нужен настольный компьютер или ноутбук.
Мобильность - это удобство и быстрота.
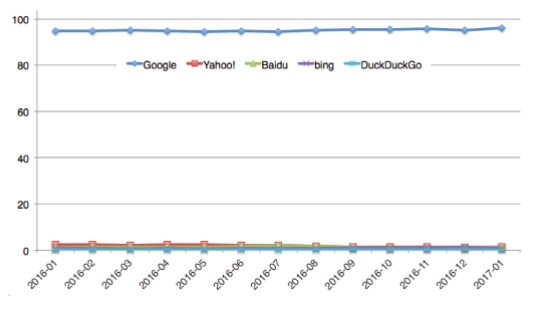
Сегодня 95 % всех запросов в Гугл выполняются с мобильных устройств. И Гугл нужно сохранить это первенство.

Я считаю, что mobile-first положительно повлияет как на оптимизацию, так и продвижение сайтов. Тех, кто будет к нему готов.
Гугл начал тестировать показ результатов мобильного поиска примерно с октября 2017 года. Об этом заявил сотрудник Google Джон Мюллер в ходе одной из видеовстреч с веб-мастерами.
Целью является не только оптимизация под мобильные устройства, но и под все возможные - десктоп, смартфон или обычный кнопочный телефон, планшет. При этом планшеты Гугл не относит к мобильным устройствам.

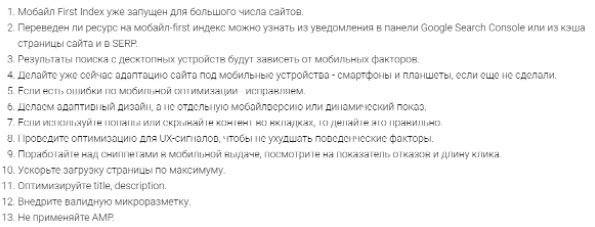
Если говорить об особенностям оптимизации сайта, то они очень подробно описаны в переведенном и дополненном руководстве зарубежного SEO-гуру Брайан Дина в моем блоге. Вот какие выводы по мобильному индексу и оптимизации я сделал в этом руководстве.