Мы перевели вторую часть докладов с британской конференции BrightonSEO. Первая есть на нашем сайте, в ней узнаете про будущее поисковой оптимизации, несколько инсайтов про сбор семантики, научитесь понимать психологию пользователя ресурса.
Сегодня доклады технические.
Если владеете разговорным английским, то вот запись всех докладов:
В этом блоке мы собрали все презентации, которые опубликовали спикеры. Вы можете их посмотреть и сохранить себе на компьютер.
- Entities and the Future of SEO
- Rethinking The Fundamentals of Keyword Research With The Insights From Big Data
- The future of search is understanding human psychology
- Accessibility & Technical SEO
- How Googlebot Renders
- How to 'SEO' forums, Communities & User-Generated Content
- Mining the SERP for SEO, Content & Customer Insights
- Tips for optimising for Google Discover
- What I learned about SEO from using the 10 most used JS frameworks
- Using CDNs To Perform SEO On The Edge
- What Makes your SEO Fail (and how to fix it)
- Roxana Stingu — Как полюбить .htaccess и перестать его бояться
- Serena Pearson — Как не зафакапить переезд сайта
- Ashley Berman Hale — Техническое SEO для людей и роботов
- Fili Wiese — Я вот думаю: мой сайт может быть еще быстрее!
- Jan-Willem Bobbink — 10 популярных фреймворков JS, создание сайта и SEO
- Как оптимизировать сайты на базе JS для Googlebot
- Rory Truesdale — Как сделать SERP мощным оружием для SEO
- Dan Taylor — Решение технических проблем бессерверными технологиями
- Aysun Akarsu — Логи сервера как источник технических данных для SEO
Roxana Stingu — Как полюбить .htaccess и перестать его бояться
Роксана из Alamy объяснила, почему специалистам не нужно бояться файла .htacess, как его можно использовать для упрощения и автоматизации некоторых задач — например, установка редиректов и переезд сайта.
Важность .htaccess для SEO
Файл не такой сложный, как все думают. Вам не нужны навыки программирования, чтобы во всем разобраться.
Оптимизаторы могут упростить и автоматизировать большинство повседневных задач. Добавив пару модификаций, вы упростите:
- обход роботом ПС сайта;
- индексацию страниц;
- загрузку страницы — она повысится.
И многое другое.
В файл можно добавить составные правила, которые не получится реализовать средствами CMS. Например, вы можете использовать для редиректов флаги без учета регистра. Их можно будет применять как к прописному, так и к строчному написанию URL — у вас будет одно общее правило вместо нескольких для каждого варианта.
Как использовать для рутинных задач по SEO
Вот несколько примеров разных задач, которые можно упростить:
- введение редиректов;
- переезд на новый домен;
- перенесение поддомена в новую директорию;
- изменение имен директорий на сервере;
- изменение заголовков HTTP;
- добавление канонических тегов;
- реализация модулей для сжатия файлов gzip.
Принцип работы .htaccess
Название файла расшифровывается как гипертекстовый доступ. Вы можете прописать конкретные правила для директорий на сервере. Файлы .htaccess, как и robots.txt, используют набор директив, которые выполняются сверху вниз.
Можно использовать Regex для сокращения директив, но нужно прочитать для этого руководство по использованию регулярных выражений.
О чем нужно помнить
Есть httpd.conf, он загружается только один раз, когда запускается сервер. .htaccess загружается при каждом запросе. Это снижает риски, которые возникают при перезапуске сервера, особенно для сайтов, которым часто нужно вносить какие-то изменения. Однако серверу нужно время, чтобы просмотреть файл и проверить все правила для каждого запроса. Это повышает TTFB.
Убедитесь, что проверили все директивы на актуальность и необходимость. Их нужно применять к конечным адресам, так вы сэкономите бюджет на сканирование и сократите время ответа от сервера.
Сохраняйте резервную копию файла для любых изменений, которые хотите внести. Даже небольшая ошибка в синтаксисе может привести к серверным сбоям.
Serena Pearson — Как не зафакапить переезд сайта
Серена поделилась своим опытом переноса сайтов и дала несколько чек-листов для подготовки, процессах аудита и сравнительным анализе производительности.
Важность условий для переезда
Перед тем, как приступить к технической части, вам нужно понять, а зачем вообще переезжать? Например, перенос сайта нужен, когда вы проводите ребрендинг, пробуете выйти на новые рынки. Ответ на этот вопрос сэкономит время и сделает миграцию проще.
Вот краткий чек-лист, что нужно сделать ПЕРЕД началом переноса на новый домен:
- проверить промежуточную среду;
- подготовить карту редиректов;
- провести полный SEO-аудит;
- определить приоритет для ключевых страниц;
- проверить настройки аналитики;
- провести бенчмаркинг.
Проверьте, есть ли у вас доступ к промежуточной среде. Вот ключевые элементы, которые в ней нужно протестировать:
- сопоставление адресов URL;
- коды ответа сервера;
- индексируемость;
- скорость загрузки.
Сохраните прошлые обходы, результаты тестов на скорость загрузки до переноса. А после сравните контрольные цифры.
При планировании миграции обязательно нужен человек, который за все отвечает. Составьте план действий для всех специалистов, которые будут участвовать в переезде. Результаты затронут всех.
Что делать после переезда
Переезд не завершится, пока не будут настроены все редиректы. Кроме этого, есть много других проверок, которые нужно проводить после переноса.
Например, все ли страницы перенесли? все ли редиректы работают? весь ли контент доступен по новым адресам?
Вот несколько областей для контроля:
- Посмотрите на код ключевых страниц — выполняется ли JS, весь ли контент есть.
- Проверьте отчет о заблокированных ресурсах и адресах в консоли Google.
- Правильно настройте параметры URL в Parameter Handling Tool для нового сайта.
- Проведите еще один полный аудит, используйте данные по старым обходам. Например, если на новом сайте где-то не хватает метатегов, в экстренной ситуации их можно взять со старого ресурса.
- Посмотрите на показатели производительности до миграции и после.
Результаты переезда
После развертывания сайта на новом домене, вначале смотрите на производительность каждый день, потом можно делать это ежемесячно.
Используйте понятные дашборды — так у вас и вашей команды всегда будет актуальная информация о состоянии ресурса. После переезда трафик всегда снижается — не паникуйте раньше времени. Но если через месяц он даже не приблизится к показателям до переезда, значит, что-то пошло не так.
Также в первое время смотрите на отчеты по отказам, длительности сессий, чтобы понять реакцию пользователей на новый сайт.
Самое важное — никогда ничего не идет в строгости так, как запланировано. Создавайте шаблоны, автоматизируйте и будьте терпеливы со всеми, с кем работаете.
Ashley Berman Hale — Техническое SEO для людей и роботов
Эшли объяснила, зачем сострадание маркетологам, и как специалист может гарантировать, что сайт будет понятен любому пользователю.
Почему доступность — забота SEO-специалиста
Почти 15% людей в США имеют какие-то заболевания, которые мешают пользоваться интернетом. Вдобавок, здоровые люди тоже пользуются вспомогательными технологиями — смотрят ролики с субтитрами, носят очки и контактные линзы.
Нам нужно стремиться быть хорошими людьми и следить за тем, чтобы на наших сайтах не было барьеров, влияющих на то, как пользователи получат доступ к контенту и будут с ним взаимодействовать. Равный доступ к информации на сайте — основное право пользователя.
Дополнительное преимущество улучшения доступности сайта — вы покорите сердце и разум новой аудитории. Она будет тратить свои деньги, чтобы получить выгоды от вас. А еще доступность контента позволит избежать правовых последствий.
Как внедрить оптимизацию доступности в рабочий процесс
Исторически сложившаяся модель оптимизации — посмотреть на конкурентов в топе, понять, что они делают для того, чтобы там удерживаться, потом сделать еще лучше и ждать роста позиций или трафика. Наша цель в основном — взять на себя задачу разработчика и убедиться, что ее увидят.
Тем не менее, к этому процессу нужно добавить еще один, чтобы оптимизировать сайт не только для поисковика, но и для человека. Вот как он выглядит:
- Доступность сайта для краулеров и для людей.
- Индексируемость страниц поисковиками и наличие навигации для людей.
- Хорошая ранжируемость поисковиками и высокая оценка людьми.
Ключевые условия доступного сайта
Вот основные рекомендации, как сделать сайт удобнее для людей с плохим зрением:
- Стандартное соотношение контрастности 4,5 : 1, можно протестировать в Contrast Ratio Tool.
- Безопасные шрифты.
- Не использовать цвет для передачи значения (красный для неверного, зеленый для верного).
- Использовать описательные ссылки и альтернативный текст.
- Возможность настройки размеров и цветов на сайте, чтобы было удобнее читать с телефона.
- Удобные таблицы с заголовками и выжимкой, для быстрого понимания сути.
- Корректность работы сайта с экранной лупой.
- Аудио-описание видеороликов.
- Адаптировать меню, чтобы человеку не нужно в огромном списке страниц искать нужную.
- Не использовать фреймы для верстки контента.
Далее — советы для людей с нарушением слуха:
- Некоторым трудно понять, мужчине или женщине принадлежит голос. Изучите концепцию Q — голос без пола.
- К видео добавьте субтитры или стенограммы. Это важно не только для доступности, но и для маркетинга в целом — 80% людей смотрят видео в соцсетях без звука.
Для людей с ограничениями моторики:
- Не используйте элементы, для взаимодействия с которыми обязательно пользоваться мышью — onclick или hover.
- Сделайте кнопки и ссылки крупными.
- Не воспроизводите автоматически аудио— и видеоконтент.
- Не используйте сочетания клавиш, потому что они не совместимы с программами чтения с экрана.
- Увеличьте время ожидания ответа от пользователя, потому что они медленнее перемещаются по сайту.
Fili Wiese — Я вот думаю: мой сайт может быть еще быстрее!
Фили из Search Brothers поделился своим опытом ускорения работы сайта. Он рассказал про проблемы, с которыми столкнулся, и про методы, которые помогли снизить время загрузки страниц.
Как выбрать нужный хостинг для сайта
На решение Фили оказали влияние несколько факторов. Ему нужен был хостинг, доступный по всему миру, а зависеть от одного центра обработки данных он не хотел. Также искал максимально близкий сервер к месту, откуда Googlebot сканирует сайта США.
WordPress оказался не лучшей CMS, потому что требует больше накладных расходов и часто добавляет на сайт больше данных, чем нужно. Фили решил, что хочет использовать связи в сети Google, чтобы облегчить доступ боту. Он разместил его в облаке, использовал Google App Engine вместе с Python.
Основные факторы, влияющие на скорость загрузки
Основные проблемы, с которыми столкнулся оптимизатор — файлы cookie, шрифты и время, необходимое для рендеринга макета. Количество запросов было на хорошем уровне, но скорость загрузки была низкой из-за cookie, которые проверяли активность пользователя на стороне сервера без прохождения CDN. Это замедляло загрузку.
Чтобы этого избежать, добавьте чистый код JavaScript для управления cookie, сделайте его кэшируемым. Можно также связать куки и скрипты тегом noscript, чтобы не обслуживать файлы при отключенном JS. Даже если вы отслеживаете активность небольшого числа пользователей, это поможет.
Советы по ускорению сайтов
Мы несем ответственность за скорость загрузки сайта у пользователей. Поэтому постоянно проверяйте и тестируйте ресурсы. Всегда найдете то, что еще не сделали, что можно улучшить.
Вот, что сделал Фили:
- Постоянный акцент на mobile-friendly.
- Проверьте, что сайт соответствует концепции прогрессивного улучшения, когда JS не нужен для повышения удобства пользователя.
- Используйте HTTP/2, который позволяет обслуживать контент по одному соединению.
- Используйте подсказки, чтобы дать понять браузеру, какой контент загрузить в первую очередь.
- Используйте instant.page для создания пользовательской выборки внутренних ссылок: HTML-код будет подгружаться при наведении курсора на ссылку.
- Обратите внимание на увеличение ресурсов сервера: чем выше мощность, тем лучше время отклика.
- Проверьте сайт по чек-листу “Сайт всегда быстр” от команды Google — узнаете идеальные размеры для всех файлов со скриптами, кодом, изображений и др.
- Если используете Python, обратите внимание на библиотеки и фреймворки — например, Flask-Cache, которые используют кэширование для сохранения элементов страницы в памяти сервера. Тогда не потребуется полный рендеринг при загрузке страницы.
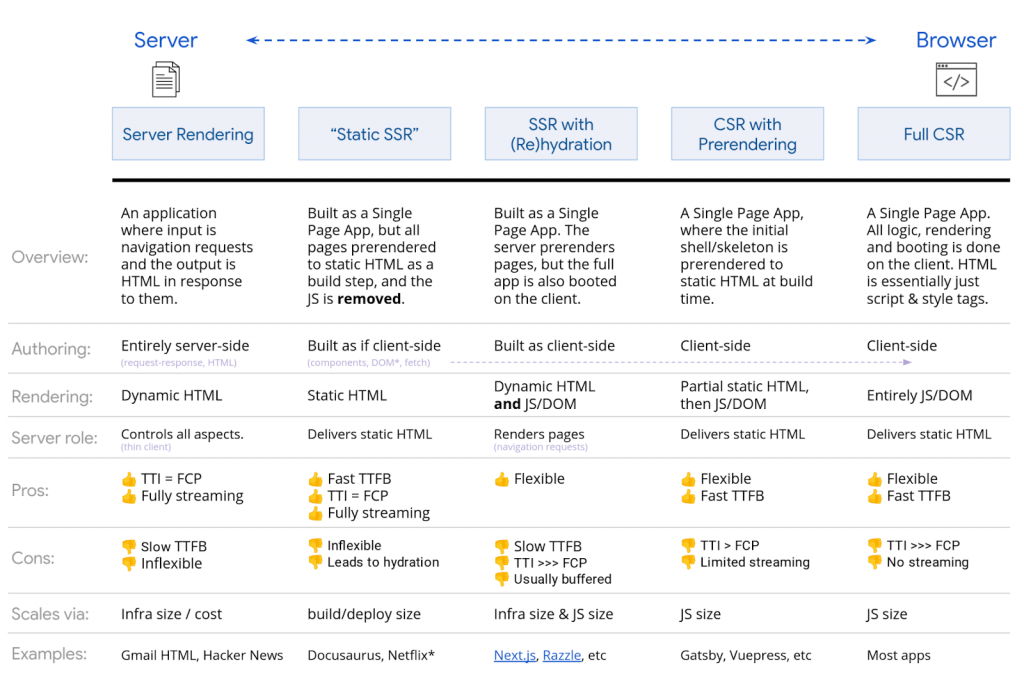
Jan-Willem Bobbink — 10 популярных фреймворков JS, создание сайта и SEO
Ян-Виллем из Notprovided.eu рассказал о развитии сети и одностраничников под управлением JavaScript. Оптимизатор использовал 10 самых популярных фреймворков для настройки 10 сайтов и поделился ожидаемыми и неожиданными событиями.
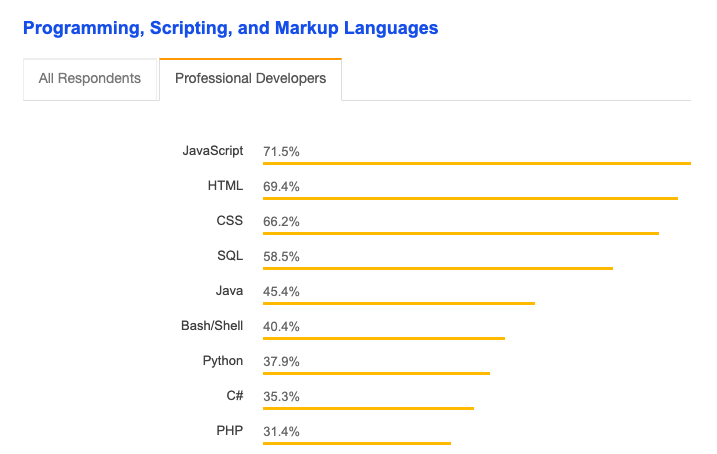
JavaScript — это будущее, все больше разработчиков используют его при создании сайтов. По наблюдениям Яна, число программистов, которые пишут на этом языке сайты, выросло с 28% до 65%.

Проблемы с JavaScript
Вот некоторые из проблем, с которыми столкнулся Ян:
- Googlebot — это не реальный пользователь, он всегда заходит на сайт как в первый раз, потому что не может использовать cookie, локальное хранилище данных или данные первого посещения, чтобы сократить время загрузки.
- Нужно избегать полного рендеринга на стороне клиента, потому что это влияет на производительность для пользователей и поисковых систем. Реализовывайте рендеринг на стороне сервера всегда.
- Однако рендеринг на стороне сервера может искажать данные о просмотре страниц.
- Если используете сторонние инструменты реализации рендеринга на стороне сервера, динамического или гибридного, настройте мониторинг, чтобы видеть, всегда ли корректно отображается сайт. Следите, что в случае неполадок на сервер отправляется корректный 503 ответ.

Инструменты для тестирования JS
Основные сервисы, которые рекомендует Ян-Виллем:
- Используйте инструмент проверки URL для своих доменов.
- Используйте инструмент для тестирования расширенных результатов для своих доменов.
- Настройте плагин View Rendered Source.
- Используйте Chrome DevTools, чтобы выбирать пользовательского агента Googlebot. Увидите, как он видит сайт и контент.
- Используйте логи для проверки, что у поисковика есть доступ ко всем файлам со скриптами.
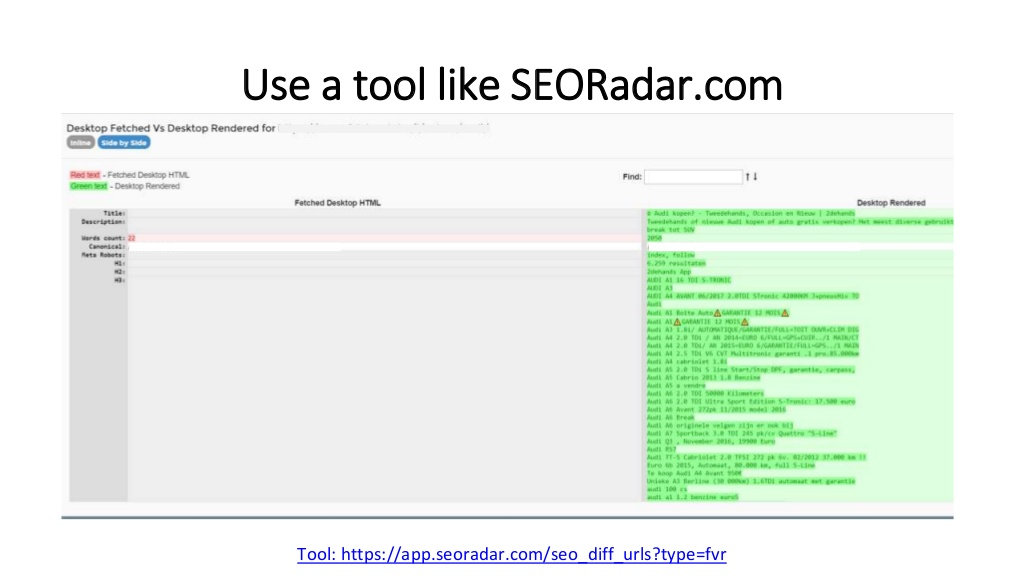
- Используйте SEORadar для рендеринга страницы на разных устройствах, чтобы увидеть различия.

Советы по оптимизации JavaScript
- Ключевой контент — заголовки, метатеги, канонические и структурированные данные, нужно включать в HTML, а не в JavaScript.
- Сократите до минимума код JS на странице, чтобы повысить производительность. Скрипты обычно много весят, их трудно обрабатывать и выполнять.
- Удаляйте те скрипты, которые не используете, со страниц.
- Кэширование действительно важно, потому что рендеринг на стороне сервера часто дорого стоит.
Jamie Alberico — Думай, как бот, ранжируйся, как босс: рендеринг Googlebot
Джейми рассказала о том, как с контентом взаимодействует Гуглбот, как улучшить понимание поисковой системы в том, что происходит у вас на сайте.
Мы обязаны защищать видимость сайта, обеспечить доставку контента в индекс Google. Рендеринг может поставить все под угрозу: если бот не сможет отобразить контент, видимость сайт не получит.
Из-за двух индексаций в Google, когда есть задержка между индексацией HTML и JavaScript, страницы могут застрять в очереди на рендеринг, а из-за этого свежий контент не попадет в индекс.
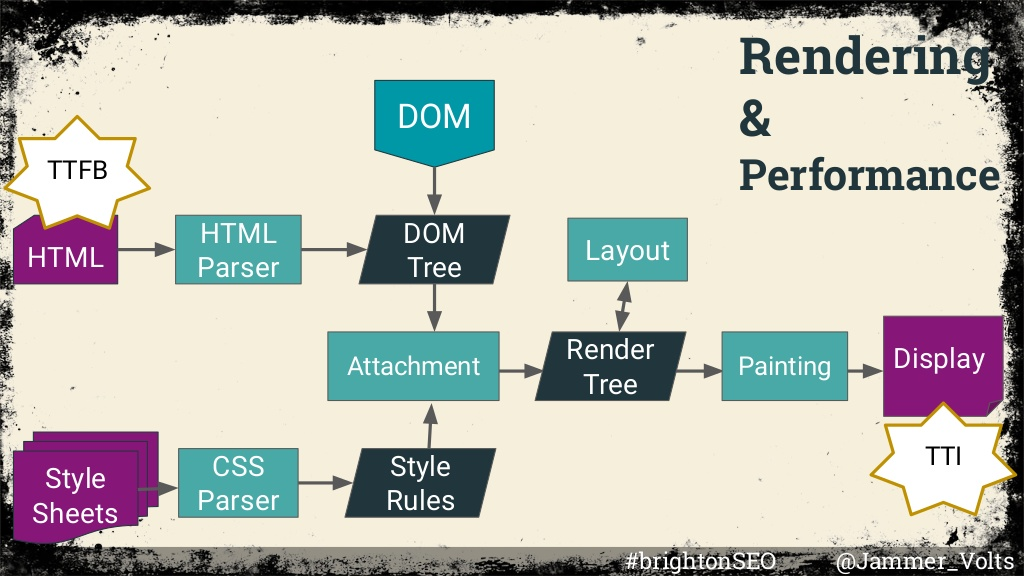
Как работает служба рендеринга Google WRS
WRS выполняет действия в несколько потоков, они состоят из разных запросов. Это и есть бюджет сканирования, который относится к числу соединений. Его устанавливает Google.
Процесс с точки зрения Google:
- Извлечь URL из очереди на сканирование.
- Запросить URL, загрузить HTML.
- Проанализировать HTML, загрузить ссылки, добавить их обратно в очередь на сканирование.
- Если нужно извлечь контент со страницы, добавить ее в отдельную очередь на визуализацию.
- Использовать Chromium, когда ресурсы становятся доступны для отображения.
- Парсинг HTML для извлечения ссылок, которые добавляются в очередь на сканирование.
- Индексация отображаемого контента.

WRS не имеет статуса, то есть, он на хранит cookie в локальном хранилище. Он работает на движке рендеринга, использует Blink, движок JavaScript, V8 и Chromium для рендеринга. Он не имеет визуальных элементов.
Робот Гугла стремится “быть хорошим гражданином интернета”. Поэтому он регулирует свою скорость сканирования в зависимости от стабильности сервера. Если найдет на нем ошибки, то задержит сканирование, чтобы сайт не оказался перегруженным.
Как оптимизировать сайты на базе JS для Googlebot
- Спарсить основной контент, который имеет значение для конечного пользователя из исходного HTML.
- Сосредоточиться на загрузке важного контента с прогрессивным улучшением.
- Использовать async defer, чтобы отложить загрузку несущественных скриптов.
- Используйте чистые и согласованные сигналы, чтобы не было противоречий между HTML и отображаемым контентом.
- Сократите число используемых ресурсов и запросов, потому что они увеличивают размер страницы.
- Протестируйте.

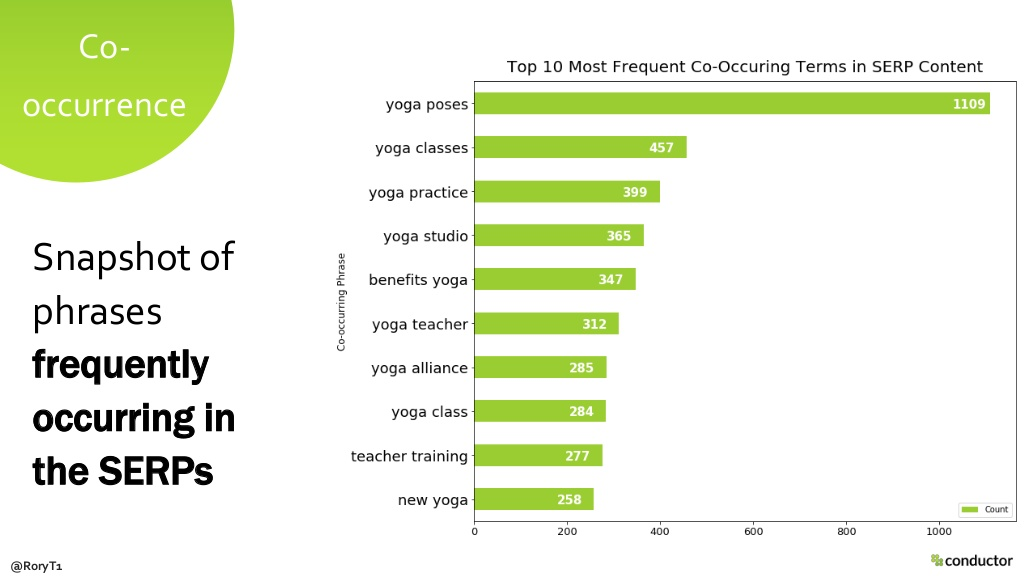
Rory Truesdale — Как сделать SERP мощным оружием для SEO
Рори из Conductor рассказала, как можно проанализировать язык поисковой выдачи (при помощи Python) и понять, чего хочет Google, пользователи и как воплотить эти идеи.
Что усвоить
Conductor провел исследование. Google переписывает 84% мета-описаний, которые есть в выдаче. Т. е. то, что мы прописываем в HTML-коде, отличается от конечного результата в выдаче.
В этом процессе есть смысл. У Гугла есть много данных, которые помогают ему расшифровывать желания пользователей. И он стремится эти желания удовлетворить наилучшим образом, поэтому и берет информацию только с тех страниц, которые, по его мнению, максимально полезны.
Есть интересные скрипты на Python, которые помогут спарсить тексты из выдачи и проанализировать лингвистические тенденции. Значит, можно понять, как ПС интерпретирует намерение и контекст запроса, как это можно использовать в SEO.
Анализ самых встречающихся языковых конструкций
Здесь говорим про число наиболее часто встречающихся слов или комбинаций. Результат анализа — снимок популярных терминов в выдаче для набора ключевых слов.
Это помогает увидеть пробелы в контенте на важных целевых страницах, а также слова или фразы, которые Google считает семантически или контекстуально подходящими для анализируемых ключей.
Итог: полученную информацию можно использовать для On-Page оптимизации, чтобы улучшить дизайн, текстовый контент.

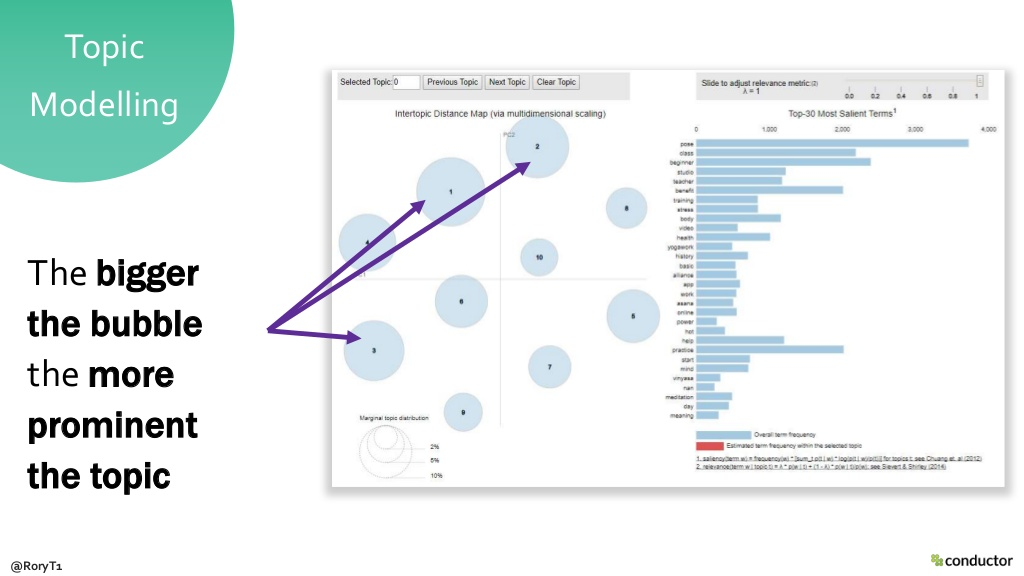
Тематическое моделирование
Это процесс обработки естественного языка для определения тематических групп. Вы можете полагаться на алгоритм поиска для определения популярных тем, которые интересны аудитории по мнению Google.
Результат — интерактивный дашборд, который выдает темы и перечисляет 30 самых важных ключевых слов в каждой группе тем. Анализ полезен для поиска тем для контента, для линкбилдинга и общих рекомендаций по контенту для сайта.

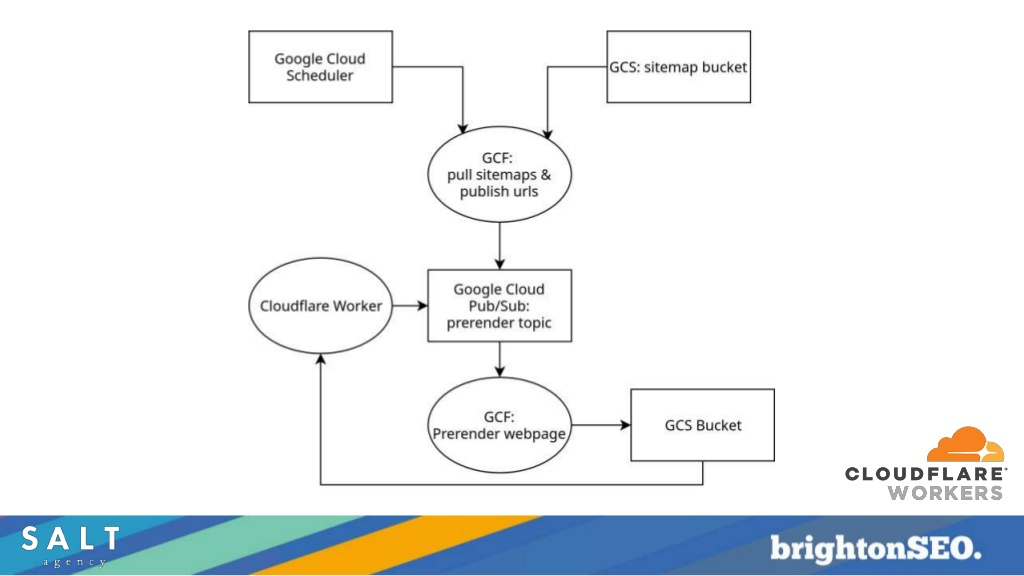
Dan Taylor — Решение технических проблем бессерверными технологиями
Дэн из SALT Agency рассказал о “крайнем” SEO, когда можно внедрять технические исправления через CDN, не трогая основной код и не программируя. Метод позволяет вводить внутренние изменения.
Важность невидимой части SEO
Концепция такого подхода стала популярной, потому что способна обойти ограничения платформы, перегруженных очередей разработки и помочь расставить приоритеты.
Edge-SEO означает использование новых технологий для создания методов реализации оптимизации, тестирования и исследования параметров. Вы получите контроль над вносимыми изменениями, всеми данными и возможности быстро откатиться к предыдущей версии сайта без навыков программирования.
Что можно делать с такой концепцией
- Собирать логи;
- настраивать редиректы;
- переписывать метаданные (которые сложно найти в исзодном коде);
- выполнять JavaScript;

- Вводить теги hreflang;
- решать проблемы с кэшированием;
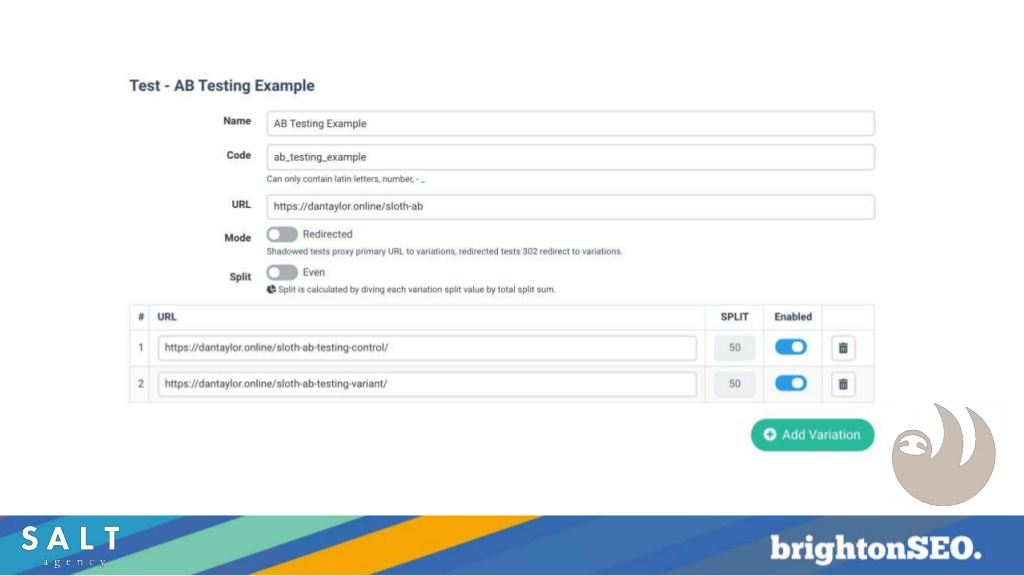
- выполнять сплит-тесты.

Инструменты
- Cloudflare
- Akamai
- Fastly
- Sloth
- Spark
- Logflare
- Distilled ODN
Внедрение новых процессов
Новые технологии требуют новых процессов, чтобы снизить риски. Например, большинство разработчиков мало знают про бессерверные технологии, а оптимизаторы — недостаточно о том, как изменения в стиле Edge-SEO могут повлиять на код, хранящийся на сервере.
Вот некоторые из новых процессов. Их нужно соблюдать, если хотите, чтобы сайт всегда работал:
- Управление разработкой и реализацией;
- Отладка для уменьшения ошибок на уровне фронтенда;
- Отслеживание производительности;
- Проверка безопасности.
Убедитесь, что доступ к вашему CDN ограничен: его могут использовать только люди, которые понимают, что нужно делать.
Aysun Akarsu — Логи сервера как источник технических данных для SEO
Доклад о том, как логи могут помочь в решении технических задач по SEO.
Важность логов
Есть много источников данных, которыми пользуются оптимизаторы. Но два имеют первостепенное значение
- логи сервера;
- данные о сканировании.
Но если выбирать только один, спикер выбрал бы данные из логов. Обход сайта — это как фотография, на которой запечатлен момент. Он недостаточно рассказывает о прошлом сайта. А в логах информация и прошлом и будущем ресурса.
Немного о том, как работают серверы
Сервер — это компьютер, который дает доступ к себе другим пользователям. Есть разные клиенты, которые отправляют HTTP-запросы и получают ответы от сервера.
Согласно Netcraft, доля рынка серверов поделена между Apache, nginx, Google и Microsoft. Обычно понять, какой сервер используется, можно с помощью cURL и live HTTP, но в Chrome эта информация может скрываться. Есть также несколько приложений — например, Wappalyzer — которые помогут установить тип сервера.
Что такое Log-файл
Это журнал событий, которые происходят с сайтом. В нем отражаются запросы к серверу и ответы:
- IP клиента;
- время, когда сервер обработал запрос;
- строка запроса от клиента;
- размер объекта, который вернулся клиенту;
- реферер;
- user agent.
Логи показывают тренды и сезонность. Они помогут сделать прогнозы относительно того, как это может измениться в будущем
Убедитесь, что вся информация доступна и структурирована. Так, для больших ресурсов может потребоваться месяц на сканирование всех страниц. Спикер рекомендует иметь данные как минимум за 4 месяца для анализа исторических данных, и за 2 года при прогнозировании будущих тенденций.
О том, как использовать логи сервера для оптимизации и решения технических проблем на сайте, в нашем блоге есть отличная переведенная статья. Можете почитать тут.