Многие владельцы сайтов, а также маркетологи и администраторы сталкиваются с проблемой управления различными элементами, размещенными на ресурсе. В частности, их сложно вставлять в исходный код и отслеживать. Помимо этого наблюдаются следующие проблемы:
- В исходном страничном коде слишком много кодов системы Гугл: кода для выполнения А/В теста, для отслеживания выбранных событий, для работы метрик и аналитических систем.
- Неудобно следить и осуществлять управление за скриптами.
- В некоторых случаях наблюдается зависимость от релизов на поддоменах. К примеру, над разработкой личного кабинета трудится команда специалистов, при этом они применяют VSC. Тогда для внесения даже не существенных корректировок необходимо ожидать следующий релиз.
- Необходимо регулярно редактировать страничные шаблоны, чтобы вносить нужные параметры и изменения в скрипты.
Решением этих и других проблем является переход на Google Tag Manager (GTM). Это современный диспетчер тэгов, оптимизирующий работу с вашим ресурсом. GTM позволяет единожды вставить код его контейнера на сайт, а остальные объекты добавляются и корректируются уже через контейнер. Таким образом, менять исходный код сайта приходится только 1 раз, чтобы вставить в него код контейнера GTM.
GTM строит свою работу на использовании правил и макросов Tag Manager для принятия решения о том, какой включить тэг. В данной статье рассмотрим модель работы диспетчера тэгов, что из себя представляют макросы и как их настроить.
Понятие макросов
Макросы Tag Manager представляют собой пару «имя – значение», без которой невозможно установить правило или условия активации тэга. Значение, как правило, задается в режиме выполнения. Это означает, что настройка страницы для посетителя сайта осуществляется в режиме текущего времени. Согласно альтернативному определению, макросы Google Tag представляют собой пару, которой отправляется значение в ходе функционирования диспетчера тэгов. К примеру, в ходе настройки аналитической системы Google Analytics (GA) для отслеживания различного рода событий передается переменная уровня данных.
Таким образом, мы видим следующую ситуацию. В исходном коде страницы сайта встроен код контейнера диспетчера тэгов. Зайдя в личный кабинет менеджера тэгов, мы подгружаем и активируем различные тэги в контейнере, задавая при этом им правила активации. Макросы используются для настройки данных правил активации меток. После этого теги выполняют свои действия на сайте.
Диспетчер тегов использует макросы двух типов: встроенные и пользовательские. Давайте познакомимся с каждой из данных групп.
Встроенные макросы
По умолчанию в GTM представлено 3 макроса: это URL, HTTP Referrer и Event. Рассмотрим каждый из них.
URL
Данный макрос уникален тем, что URL здесь выступает и в качестве имени, и в качестве значения независимо от верхней границы. Пример его применения выглядит следующим образом:
![]()
Скорее всего, страницы конверсии вашего ресурса богаты на коды метрик, eCommerce, AdWords и других трекеров. Данный макрос может оптимизировать работу с ними.
HTTP Referrer
Это имя, а значением является страница, с которой посетитель перешел на ваш сайт/текущую страницу. Пример выглядит вот так:
![]()
Макрос дает возможность применять значение пользовательской переменной GA.
Event
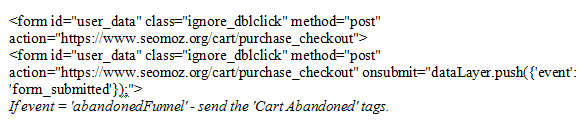
Сущность данного элемента сложнее, особенно если ранее вы использовали события при работе в GA. События могут применяться, чтобы отслеживать взаимодействия пользователя на сайте после полной загрузки страницы. Например, если посетитель открыл и заполняет форму на ресурсе, есть возможность создать событие соответствующего типа. Если имеют место правила, напрямую зависящие от события, то установленный тэг будет активирован. Код при этом выглядит следующим образом:
![]()
К примеру, нам необходимо сделать событие, которое будет происходить после того, как посетитель подтвердил форму оплаты заказа. Для этой цели применяем код следующего типа:

Для чего это нужно делать?
Как поступить, если у вас уже имеется событие GA OnSubmi стандартного типа и вы отслеживаете заполнение форм, размещенных на сайте? Какие преимущества дает применение диспетчера тэгов? Чтобы понять все плюсы GTM, нужно немного отойти назад и посмотреть перспективу. Заполнение формы на ресурсе – это важное действие. Это та часть сведений о пользователе, которая важна и актуальна для нас, как сейчас, так и в будущем независимо от применяемых мер для отслеживания и контроля маркетинговых мероприятий. Выполнив настройку данной формы в качестве события и применяя диспетчер тэгов, есть возможность сохранить за собой гибкость в следующих ситуациях:
- Когда планируется старт работы с новым партнером, который принимает оплату за каждую заполненную форму, но на сайте нет код «пикселя». Так как соответствующее событие уже создано, необходимо добавить правило в менеджер без лишних внедрений в исходный код ресурса.
- Когда в плана есть попробовать новую систему для веб-аналитики. В данном случае нет необходимости осуществлять дополнительную разметку страниц, необходимо только правильно настроить диспетчер тэгов.
- Если изменился код сервиса-партнера или же сменился сам сервис-партнер. В данном случае внесение корректировок в код сервиса-партнера или же смена одного кода на другой займет не более 5 минут благодаря диспетчеру тэгов.
Пользовательские макросы
Если решение ваших задач выходит за рамки предложенных макросов, которые диспетчер тэгов содержит по умолчанию, на помощь придут пользовательские макросы. Они также используются для создания правил. Давайте рассмотрим наиболее популярные и известные из них.
Постоянная строка
Это элемент с ограниченной сферой использования. Если говорить точнее, диспетчер тэгов предлагает только один вариант применения макроса, который будет полезен. Если необходимо выполнить установку стандартного наименования компании на ресурсе, есть возможность определить его как постоянную строку. Для чего это нужно? Чтобы облегчить обновление строки в диспетчере тэгов, а также для демонстрации строки во всех тэгах, в условиях активации которых применяется элемент.
Переменная JavaScript (JS)
Макрос позволяет создать переменную JS, на базе которой в будущем можно учитывать значение страницы или отображать ее содержимое. Чтобы понять, что в данном случае предлагает система, разберем один пример. Используемая служба микроблогов, согласно настройкам, выставленным по умолчанию, печатает тэги на странице в глобальной переменной. Открыв код, мы видим, что тэги отправляются в tumblr_meta_keyboards:
![]()
При этом не совсем понятно, почему система именует переменную как keyboards.
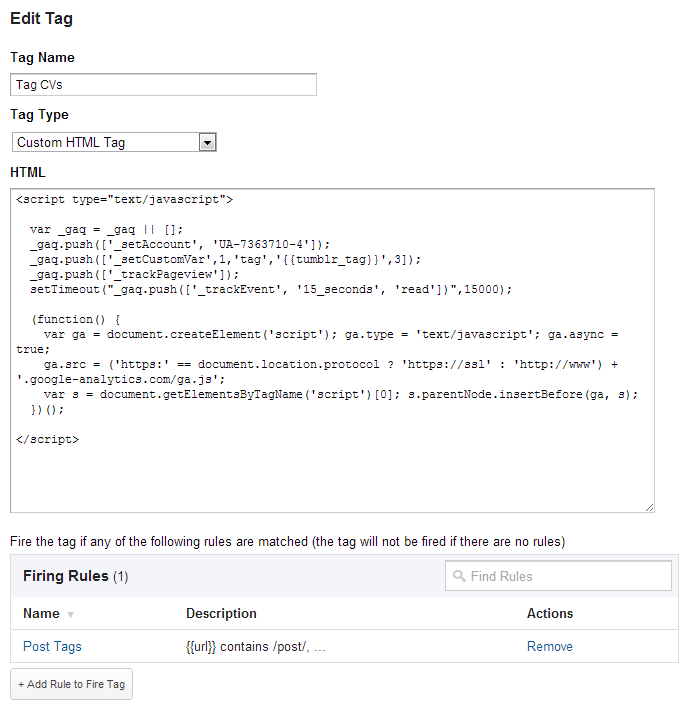
Создав макросы и установив в них необходимые сведения, мы получаем возможность установки собственных правил для тэгов. Составить необходимое правило для особой версии элемента GA не представляет особого труда (речь идет об элементе GA, который размещает выявленные тэги в пользовательские переменные). Обратите внимание, что в нашем примере мы ссылаемся на созданный макрос, применяя в строке переменной синтаксис {{macro_name}}. Выглядит это следующим образом:

В результате мы видим интерес к тэгам в стандартном интерфейсе GA. Речь идет о метках, указанных при размещении материалов.
DataLayer
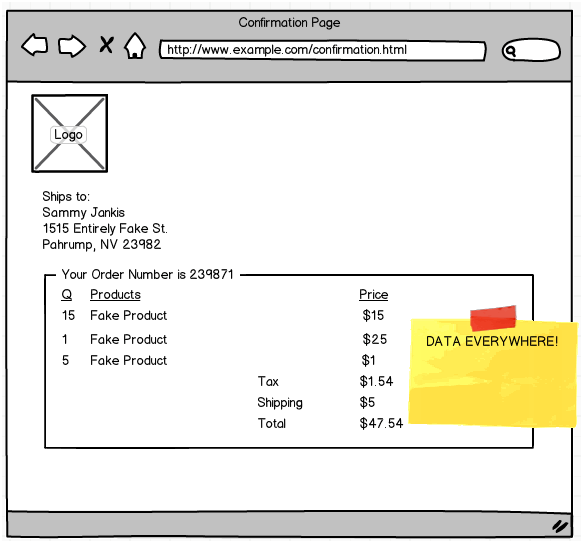
Понятие DataLayer подразумевает под собой сбор сведений со страницы, содержащей важную актуальную информацию в удобном формате, облегчающем доступ. Давайте представим страницу для подтверждения заказа на сайте формата eCommerce. На такой странице содержатся данные о выполняемой транзакции, детали доставки, объем заказа, коды каждого продукта, номер оформляемого заказа и прочие данные. Все эти сведения разбросаны по всей странице. А вот DataLayer содержит всю информацию в исходном коде в парах формата «имя – значение». За счет этого диспетчер тэгов имеет удобный доступ к сведениям. Ниже представлен примитивный шаблон подобной странице:

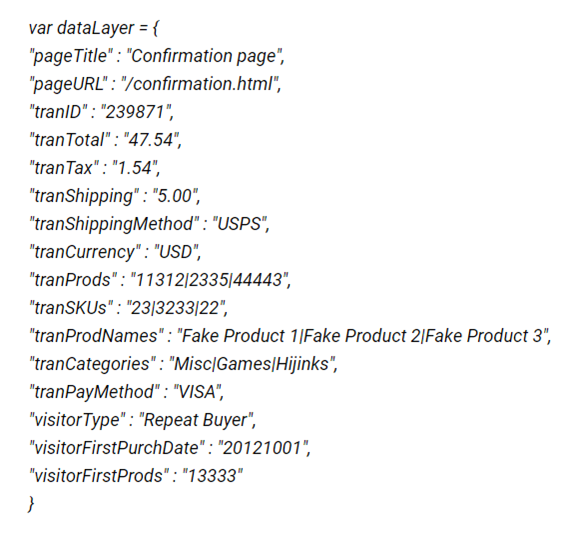
В это время код страницы со всеми ее элементами имеет следующий вид:

Кроме сведений, которые поступают с ресурсов eCommerce, для уровня данных также можно использовать следующие сведения: страничные категории подкатегории, ID каждого посетителя, текущее состояние авторизации так далее.
Таким образом, если диспетчер тэгов и DataLayer работают вместе, они позволяют создать правило для отправки пользовательских переменных и сегментов. Выполнение данной задачи возможно, даже если вы применяете различные сервисы для отслеживания действий авторизованных посетителей, таких как Mixpanel, KISSmetrics, GA и так далее. Если вы применяете несколько подобных сервисов, необходимо создать новый уровень данных, который имел бы наименование 'logged_in' = yes.
На первый взгляд может показаться, что использование макроса DataLayer – это сложный, долгий и неэффективный процесс. Однако на деле, один раз вложив время и силы, вы сэкономите огромное количество времени в будущем. Основным преимуществом DataLayer является то, что он дает разработчикам возможность сконцентрировать усилия на совершенствовании продукта и устранении имеющихся ошибок, не учитывая при этом совокупность внешних факторов. В это время маркетологам не нужно заботиться о временных интервалах для выполнения новых тэгов.
Текст и атрибут для DOM
У вас есть сведения, к которым вы хотите получить доступ и хранить их с разметкой из макросов? Тогда данные сведения вы могли бы применять в составленных собственных правилах.
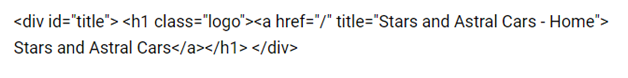
Еще раз обратимся к примеру, нашей службе микроблогов. Исходный код данной страницы имеет следующий фрагмент кода:


Выше на скриншоте представлено, как выглядит элемент для значения с ID «title». Дале мы получим значение «Stars and Astral Cars», а затем сохраним полученное значение в макрос.
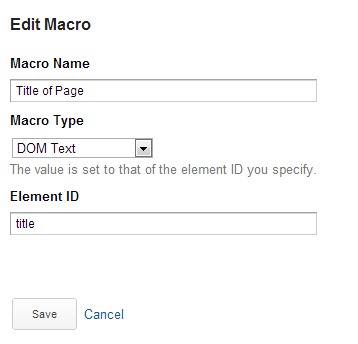
Если вы имеете на руках полезные сведения, которые уже имеют подобную разметку, у вас есть возможность работать с примером, представленным выше. В идеальном варианте код при этом должен выглядеть так:
![]()
Однако вероятность, что у вас на руках окажется весь массив нужных сведений, ничтожно мала.
Подводим итог
Легкое управление тэгами без привлечение профессиональных программистов – разве не об этом мечтают администраторы? Маркетологи и владельцы сайтов. Диспетчер тэгов делает это совершенно бесплатно. От пользователя требуется только освоить основополагающие правила работы с менеджером, в частности познакомиться с макросами. Данная инструкция поможет вам лучше разобраться во всех тонкостях и нюансах работы с сервисом. В будущем планируется расширение функциональных возможностей сервиса, в частности высока вероятность добавления опции кросс-доменного отслеживания.
Надеемся данный материал был полезен для вас и уже сегодня вы начнете его использовать для своего ресурса.