

Современные длинные интернет-проекты вынуждают пользователя постоянно скроллить. А в эпоху информационного бума текстовая информация зачастую просматривается “вскользь”, что часто способствует пропусканию важной информации. Векторные иконки для сайтов и приложений — это небольшие картинки, обозначающие какое-либо действие или ведущие на определенный раздел. Они просты, лаконичны, но в одну картинку зачастую можно уложить целое предложение или фразу. Они привлекают внимание или доносят важную информацию до посетителя.
Виды значков-иконок по типу отображения
- Контурные (очерчен контур одним цветом).
- Плоские (цветное изображение в 2 координатах).
- Объемные (3D-изображение).
- Анимированные для сайта (подвижные).

Где они могут размещаться
- Программное обеспечение и оболочки — на экране пользователя.
- Онлайн-сервисы.
- Интернет-ресурсы различных видов (инфо, порталы, лэндинги, интернет-магазины и др.).
- Перед ссылкой на сайт в поисковой системе — фавиконки.
- Для идентификации приложений на гаджетах.
Исходя из места размещения пиктограмм, их также можно разделить на несколько видов.
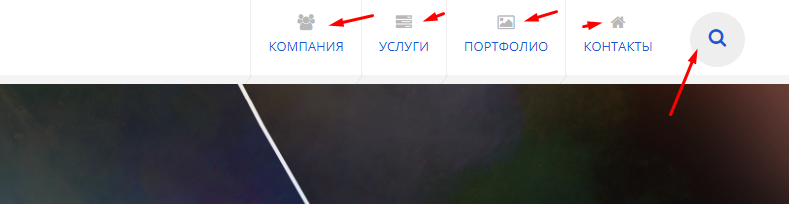
- Для навигации. Они необходимы для того, чтобы человек мог легко ориентироваться. Например, стрелка указывает направление движения взгляда по экрану. Также известны и другие символы: корзинка (тележка) отправляет за покупкой, конвертик — на форму обратной связи, домик — на главную страницу.

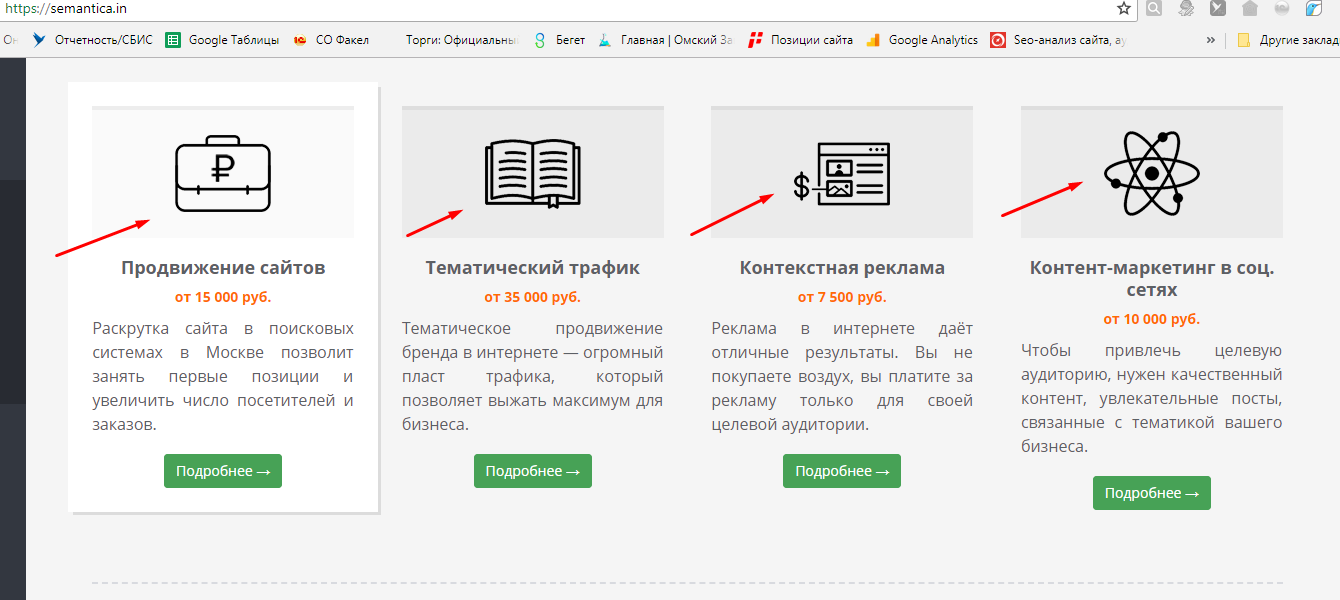
- Для получения информации. Пиктограммы не обязательно будут ссылаться на какой-то другой материал. Они могут рассказать об услугах, ценностях компании, достижениях. Как правило, значки сопровождаются кратким пояснением.

- Для побуждения к действию. Использовать такие пиктограммы следует с большой осторожностью, так как человек может интерпретировать изображение по-своему. Например, жирная стрелка вниз может указывать как на скачивание, так и на скроллинг вниз. К таким картинкам советуем добавлять подписи.
Польза применения значков-иконок
- Сокращают информацию. Можно вместить целый блок информации всего в одну картинку.
- Привлекают внимание.
- Побуждают пользователя сделать клик или скачать что-то (приложение, материал, открыть интернет-проект в поисковой системе).
- Делают удобной навигацию, а дизайн — привлекательным.
Чем интереснее значок у приложения — тем чаще его скачивают. На веб-проект, у которого есть фавиконка, кликают чаще, чем на тот, у которого ее нет. Если на веб-ресурсе или его мобильной версии есть пиктограммы — то посетители быстрее и проще ориентируются, снижается количество отказов, и растет рейтинг веб-проекта в поисковой системе.
Как правильно разрабатывать иконки
Теперь, когда вы знаете, какие бывают иконки-значки, давайте поговорим о том, как ими правильно пользоваться.
- Все изображения должны быть в одном стиле. Например, если используются черно-белые пиктограммы, то они все должны быть одного типа.
- Картинка не должна быть слишком сложной. Ее главная задача — быстро и просто донести до человека мысль, а не заставлять его задумываться, что изображение означает.
- Много значков на веб-ресурсе портят его, добавляют пестроту.
- Если изображение куда-то ведет — помогите посетителю это понять. Например, оно может менять цвет при наведении курсора.
- Анимационные изображения привлекают, но утомляют людей. Поэтому их не должно быть много.
- Значок не должен восприниматься двусмысленно. Он должен явно указывать на действие или понятие, помогать восприятию.
Где брать иконки
- Заказать в дизайн-студии. Создание значков — процесс очень творческий, так как в одну картину нужно уложить ясно и понятно текстовый материал.
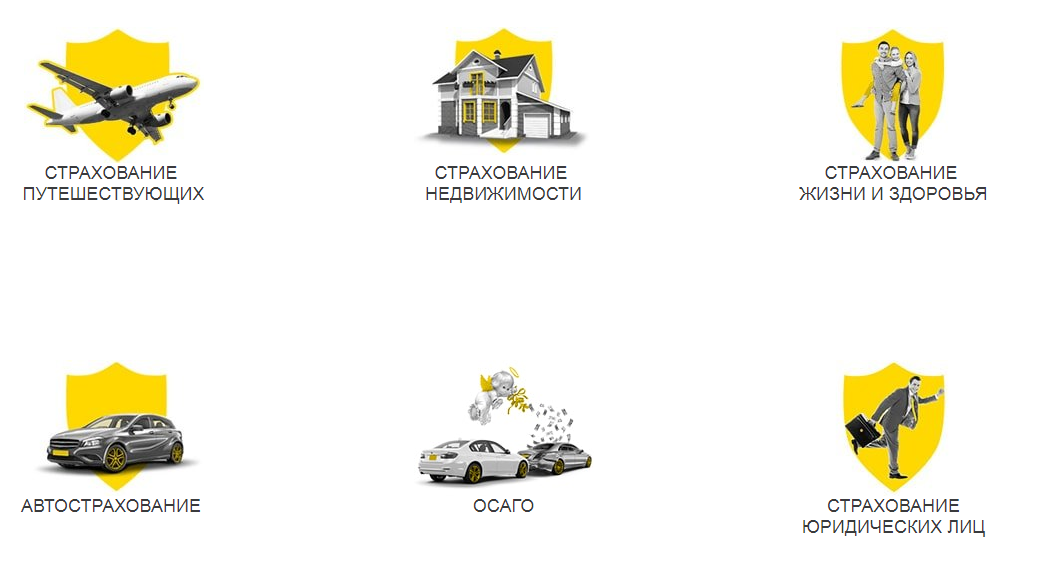
Например, один из порталов по страхованию заказал подобную разработку.

Получились очень интересные изображения. Щит на заднем фоне привлекает внимание и указывает на функцию защиты, символы на фоне щитов, выполненные в едином стиле, говорят о сфере (тематике) вышеуказанной защиты (юрлица, ОСАГО, недвижимость, путешествия и т.д.).
Эксклюзивные значки указывают на высокое качество веб-ресурса. Цена на разработку одного изображения зависит от его вида (контур дешевле, чем 3D или анимация). Также смысл картинки имеет значение. Изобразить домик проще, чем выразить понятие “государство”, потому что дизайнер тратит много времени на обдумывание сложной идеограммы и избавления от двусмысленности. Цена на разработку значка составляет от 500-600 руб. в регионах (это минимум на 2018 год). Если у специалиста предполагается большой объем работы, то цену можно обсудить.
- Сделать самостоятельно.
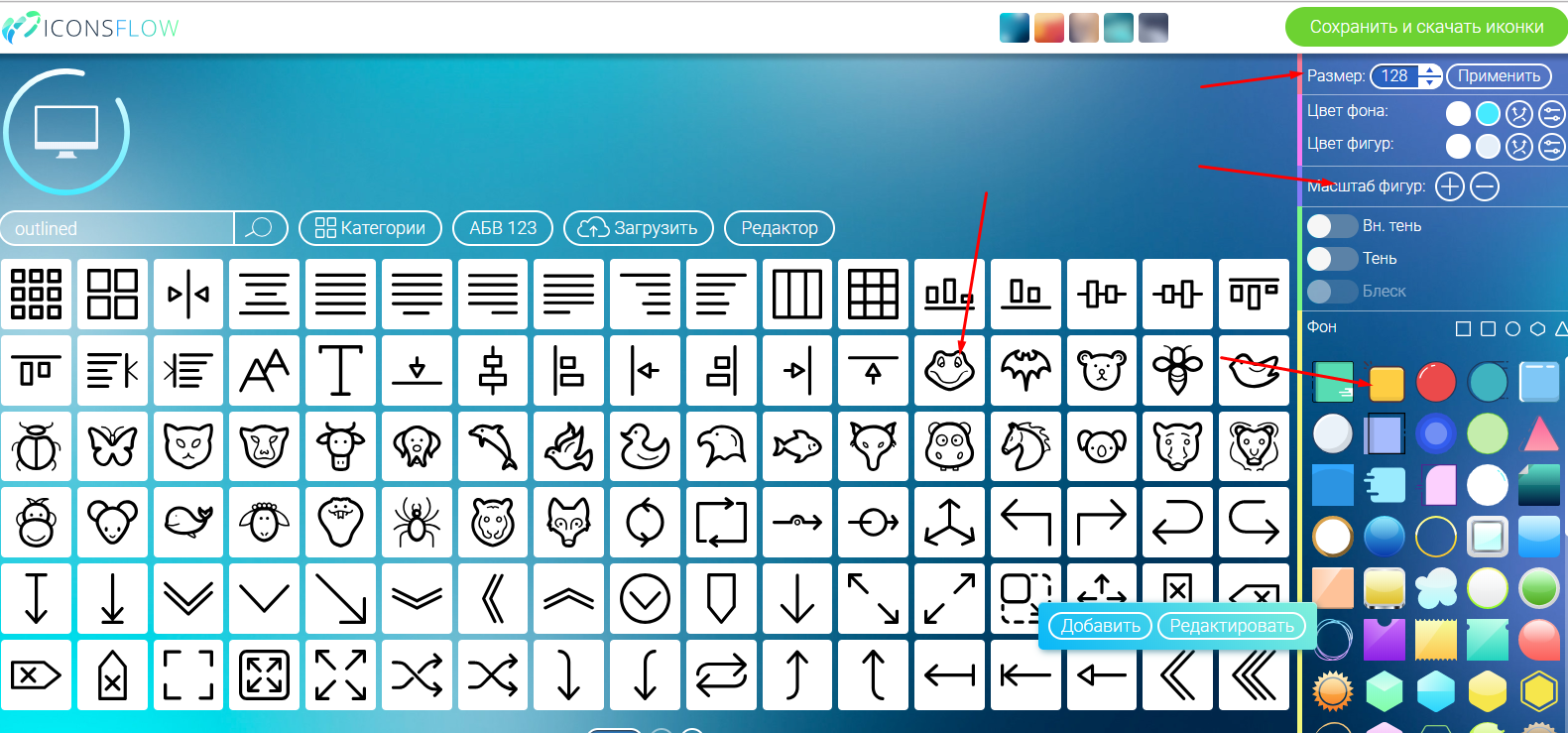
Предлагаем рассмотреть сервисы, которые позволяют без знаний графических редакторов создавать онлайн подобные значки. Например, Iconsflow, Icons8, Flaticons, Launcher icon generator, Simunity и другие. Кстати, последний способен генерировать html-код для вставки значка на сайт.

Отталкиваясь от готовых контуров или закачивая в сервис или рисуя свои, можно накладывать фон, тень, работать с размером и скачивать готовый результат.
- Приобрести готовые за плату или скачать бесплатно.
В Сети существует много сервисов, которые предлагают скачать значки, как статические в разных стилях, так и анимированные. Чтобы с ними работать (менять, дополнять), необходимо знание графического редакторами типа Фотошоп или Индизайн. При скачивании вы также можете размещать значки на своем сайте без изменений. Для этого необходимо искать иконки для сайта в формате SVG (векторные), ICO, PNG. Если вы находите AI и PSD — то добро пожаловать в графические редакторы для внесения изменений.
Все такие сервисы работают по одной системе. В поисковой строке необходимо ввести запрос на английском языке (для иностранных сервисов) или на русском (для российских), затем выбрать и скачать либо набор иконок для сайта, либо одну пиктограммку.
- Бесплатные зарубежные онлайн-сервисы: Behance, Flaticon, Iconmonstr, Graphicsbay, Pixelsmarket, Graphicsfuel, Fribly, Dryicons, All-free-download, Cssauthor.
- И российские: Icons8, Icon-icons, Freepik, Iconbird и др.
- Условно-бесплатные: PixelLove (стиль изображений — iOS 7), Pixeden (разные стили, также условно-бесплатно предоставляет изображения на скачивание, тебует ссылку на автора иконок при бесплатном применении), IconFinder (есть варианты векторных значков, часть бесплатно, остальные — за плату), IconSetc (контурные и одноцветные, платно), IconSweets (стиль iOS 7, платно).
Если у веб-проекта или приложения хорошая навигация и приятный дизайн — значит, больше посетителей и скачиваний они будут получать. А для человека, перегруженного информационным шумом, важна каждая мелочь. И именно этой мелочью зачастую являются иконки, которые необходимо правильно применять. Удачи!



