Вы крутите рекламу, льете трафик, увеличиваете бюджеты, но продаж нет. Почему? Вероятно, все дело в посадочной страницы – она низкого качества.
Разработчики, дизайнеры, маркетологи допускают одни и те же ошибки на разных сайтах. Они убивают конверсию ресурса. Сегодня покажем такой пример, который собрал очень много популярных ошибок.
- Какой сайт будем разбирать
- Технические ошибки
- Ошибки в дизайне
-
Ошибки в структуре и контенте
-
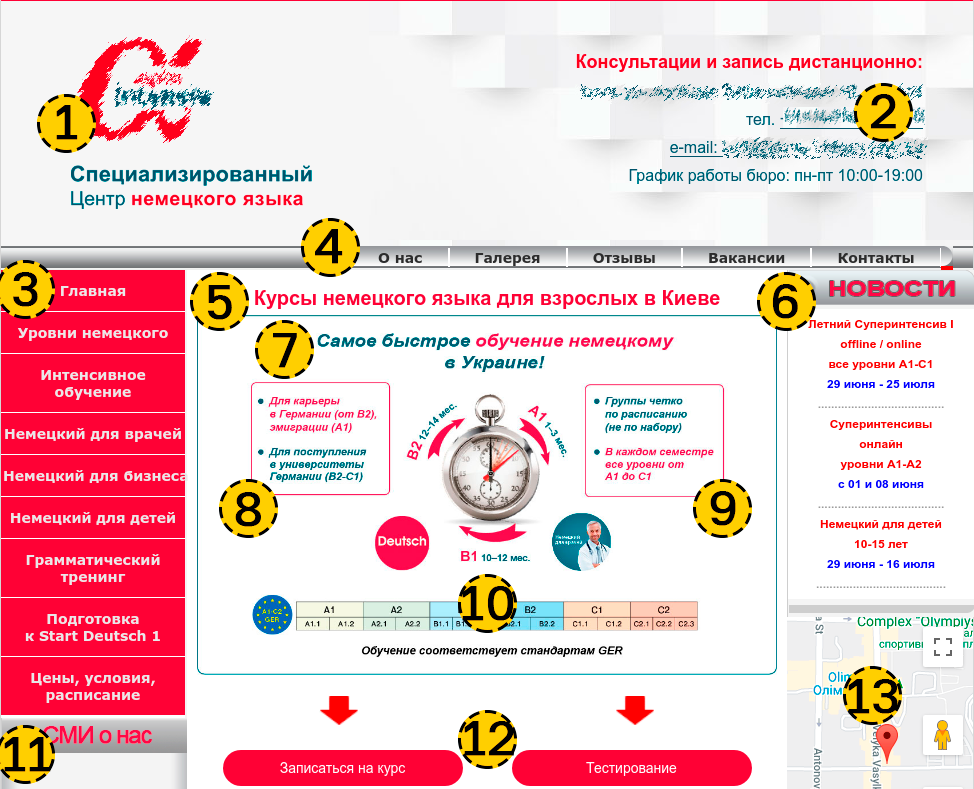
1. Нерациональное использование первого экрана
- Логотип и описание (1)
- Контакты (2)
- Вертикальное меню в левой боковой колонке (3)
- Горизонтальное меню под лого и контактами (4)
- Заголовок (5)
- Подзаголовок (7)
- Дополнительный текст - «буллиты» (8,9)
- Таблица с перечнем уровней и подписью (10)
- СМИ о нас (11)
- Новости (6)
- Карта Google (13)
- Призыв к действию (12)
- 2. Отсутствие важной информации и неправильная подача контента
-
1. Нерациональное использование первого экрана
- Что в итоге
Какой сайт будем разбирать
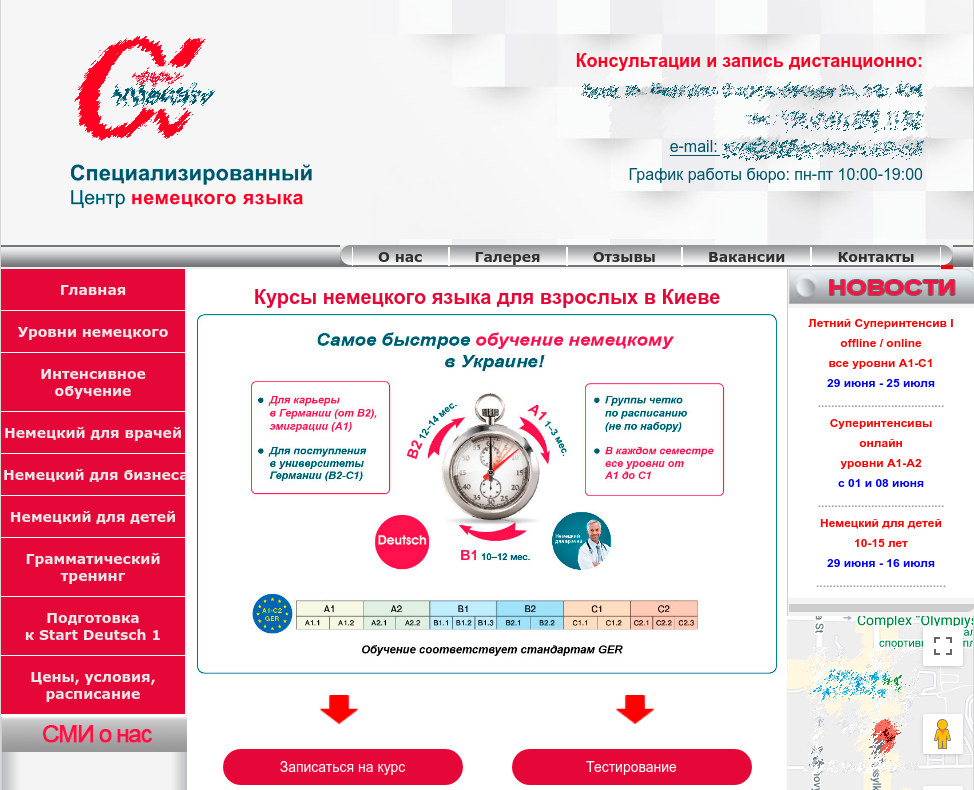
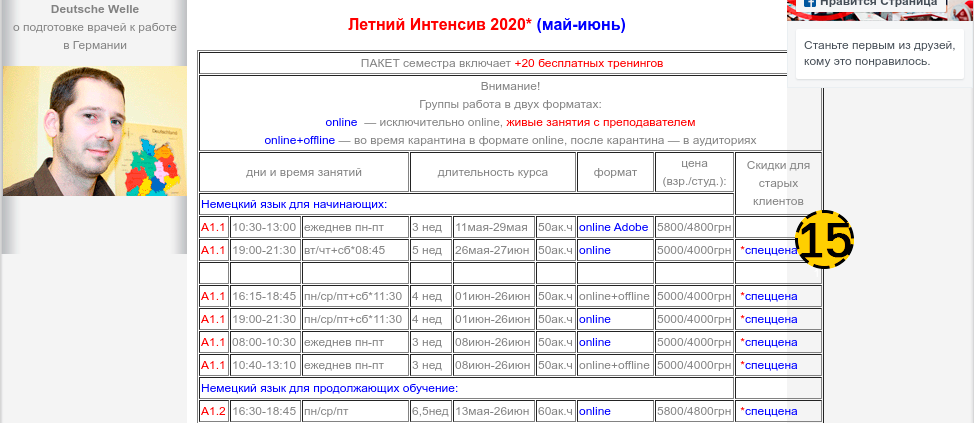
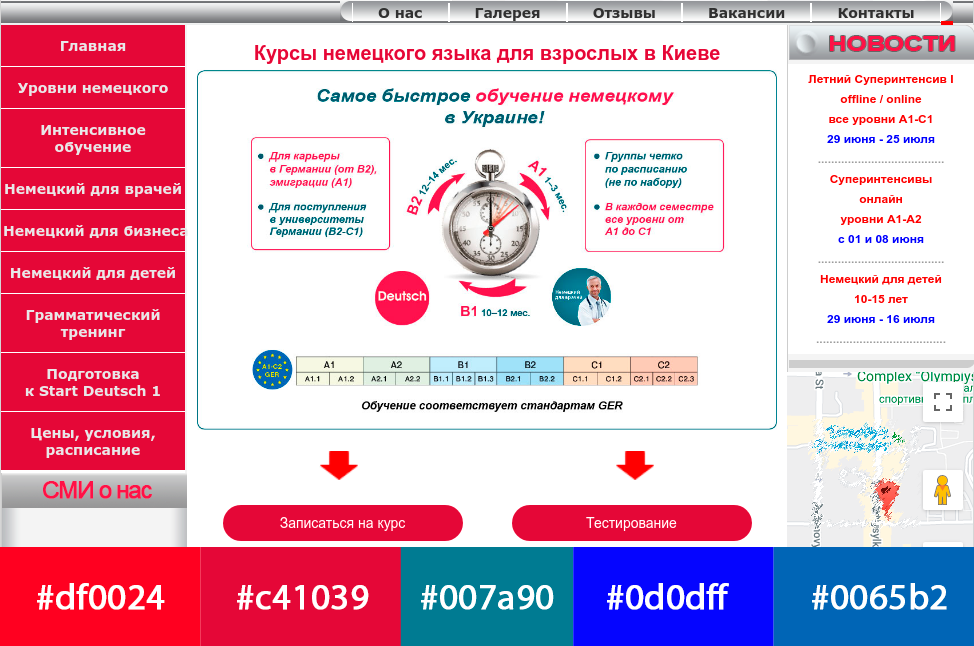
Сайт немецкого языкового центра. Вот главная страница:

Мы разделили все ошибки на группы:
- технические;
- дизайнерские;
- проблемы с контентом;
- неверная структура.
Технические ошибки
1. Сайт не адаптирован
Согласно исследованиям We Are Social и Hootsuite за 2020 года, 54% пользователей, для выхода в интернет, используют мобильные устройства, и только 44% - ноутбуки и ПК, т.е большинство посетителей заходят на ваш сайт со смартфона.
Поэтому, очевидно, что сайт должен корректно отображаться на всех мобильных устройствах и при любом разрешении экрана.
Конечно, внедрение адаптивной верстки – задача для разработчика сайта, но вы, как человек заинтересованный в эффективности его работы, должны контролировать и проверять то, как сайт выглядит на различных гаджетах.
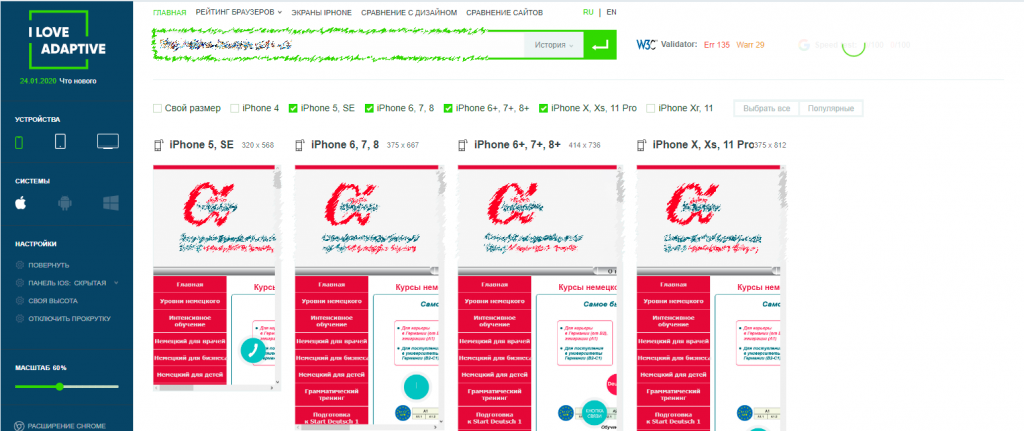
Сделать это можно с помощью одного из многочисленных онлайн сервисов – все они работают по одному принципу и отличаются обычно только интерфейсом. Анализируем при помощи сервиса ILoveAdaptive.

Сайт не адаптирован:
- элементы «обрезаны;,
- на экране видна часть меню и основного текста (в зависимости от размера экрана);
- важные элементы отсутствуют – находятся за пределами экрана (часть заголовка, подзаголовка, горизонтальное меню, контакты, призыв к действию).
Что делать? Во-первых – бить тревогу и писать ТЗ на разработку адаптивной версии сайта, ее отсутствие в 2020 году непростительно.
Во-вторых, прекратить платить за рекламный трафик до устранения проблемы. У нас, конечно, нет доступа к системе аналитики, но рискнем предположить Альтернативный вариант – настроить рекламу с показом только на ПК, что, в большинстве случаев, негативно отразится на CPM.
При просмотре с смартфона, сайт должен преобразовываться в «одноколоночный», когда элементы расположены вертикально. Горизонтальный скролл, контент за пределами экрана и необходимость “приближения” отдельных элементов, чтобы их рассмотреть - всегда ошибка.
2. Проблемы с версткой
Представьте, вы приходите в офис компании для знакомства с ее услугами. Вас встречает неряшливо и грязно одетый менеджер, криво висящая вывеска, залитый краской пол и затертый, скомканный ковёр из советских времен. Каково будет ваше впечатление о данной компании? Захочется ли вам доверить ей свои деньги и решение своих проблем?
Вряд ли. А почему? Ведь ни внешний вид менеджера, ни обстановка вокруг, ничего не говорят о качестве самих услуг, предоставляемых компанией. Дело в том, что «встречают по одежке» и внешние факторы оказывают сильное влияние на восприятие.
Первое впечатление от сайта проецируется на мнение о компании, хотя прямой прямой связи между ними и нет.
Это значит, что неряшливый сайт с ошибками в верстке, при прочих равных, будет иметь конверсию ниже, чем сайт без них.

На скрине видно, что таблица выходит за границу страницы (15), из-за чего верхний правый угол таблицы перекрыт виджетом, а правая часть размещается за пределами на сером фоне.
Как и в предыдущем случае, необходимо обратится к разработчику сайта и исправлять. Обязательно.
3. Неработающие элементы
Вернемся к нашему офису, о котором мы говорили в предыдущем пункте. Только теперь у нас отломаны дверные ручки, лифт сломан и приходится подниматься на 11 этаж пешком, указатель показывает неверное направление, а после прохождения всех преград оказывается, что у сотрудников не работает компьютер.
Подобная ситуация очень точно описывает наличие нерабочих элементов на сайте - ссылок, которые никуда не ведут, неработающих кнопок, форм для заполнения, слайдеров, видео и фотогалереи, карт и других.
Подобные ошибки не только портят впечатление о сайте и компании, но и, в некоторых случаях, делают технически невозможным совершение конверсии

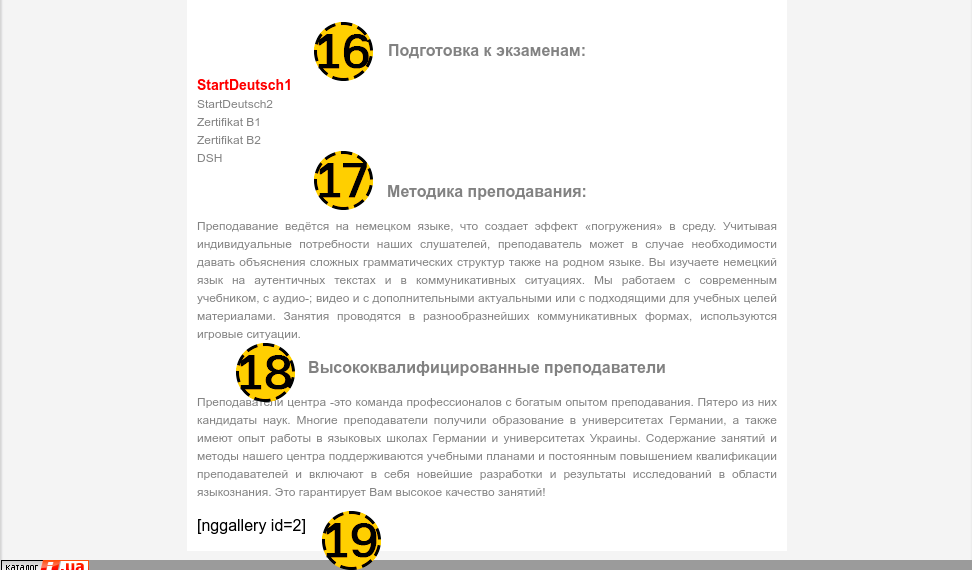
В самой нижней части главной страницы мы видим загадочный текст “nggallery id=2” (19). Это должна была быть фотогалерея, но она сломалась, и напоминает о ней только сиротливый шорткод.
Как и в предыдущем разделе, все технические проблемы должны решать разработчики сайта.
Ошибки в дизайне
Вам кажется, что дизайн сайта – дело вкуса? Безусловно, если его цель радовать взор директора, секретаря, менеджеров и других.
Если сайт нужен для лидогенерации, продаж и других коммерческих выгод, то придется смириться, что сайт не должен никому нравиться. Он должен решать бизнес задачу. Как этого достичь?
Самый простой и надежный путь - соблюдать базовые принципы, правила и рекомендации, по оформлению и дизайну посадочных страниц.
Полный перечень этих рекомендаций – тема для отдельной статьи, поэтому далее рассмотрим только нарушения конкретного сайта.
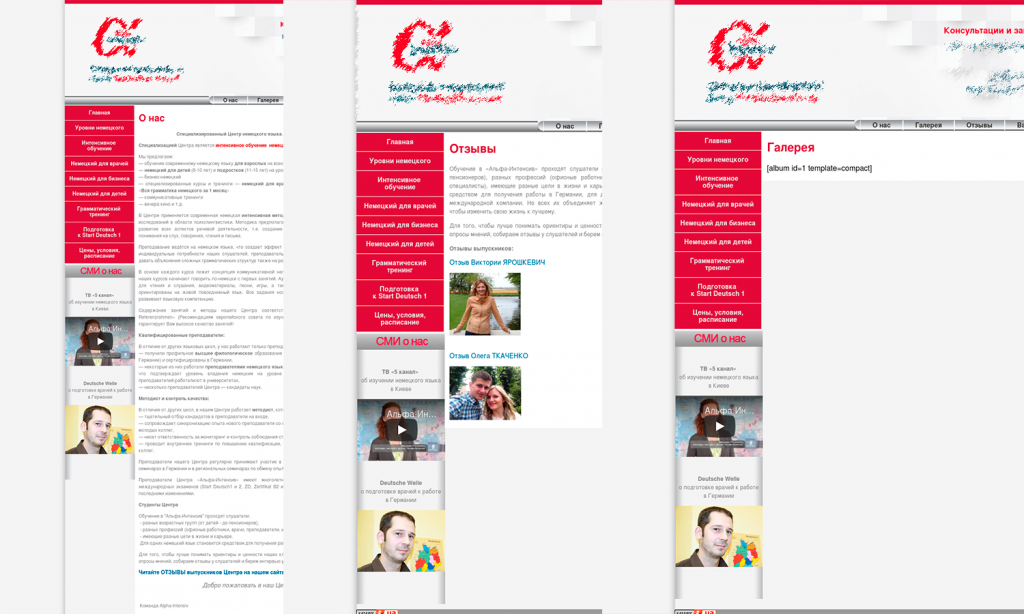
1. Различный стиль страниц сайта
Из-за этого складывается впечатление, что произошло перенаправление на совершенно другой сайт. В лучшем случае – небольшой минус к доверию. В худшем – потенциальный покупатель закроет страницу.
Во-вторых – усложнение навигации и преграда для вовлеченности. Проведя на главной страницу некоторое время, пользователь привыкает к расположению объектов. Если он перейдет на внутреннюю страницу с другой структурой и дизайном, это может вызвать дезориентацию. Нужно заново привыкать, изучать, искать.

На сайте есть страницы, сильно отличающиеся от главной: цветовая схема, нет контактов, горизонтальное и вертикальное меню заменены на вертикальное, с другими пунктами. Отсутствуют заголовки и подзаголовки, сайдбары.
Как вернуться на предыдущую страницу? Как перейти на страницы, которые присутствовали в меню на главной страницы, ведь их нет в меню внутренней страницы? Куда пропали контакты? Как связаться с компанией? Почему русскоязычный сайт без видимых причин стал украиноязычным?
Выводы, которые можем сделать:
- Все страницы сайта должны иметь общий дизайн (цветовая схема, типографика, однотипные изображения и анимация и.т.д)
- Все страницы сайта должны иметь общую структуру и неизменное расположение важных элементов (меню, логотип, контакты и.т.д)
Для этого используют шаблоны страниц и CSS-стили.
2. Большое количество цветов и неправильные цветовые акценты
Два важных положения:
- Цветовая схема сайта должна состоять из двух, максимум трех цветов
- Один из цветов - контрастный, для выделения наиболее важных элементов и расстановки акцентов.
Это универсальные правила, которые подходят для продающих сайтов любой тематики.
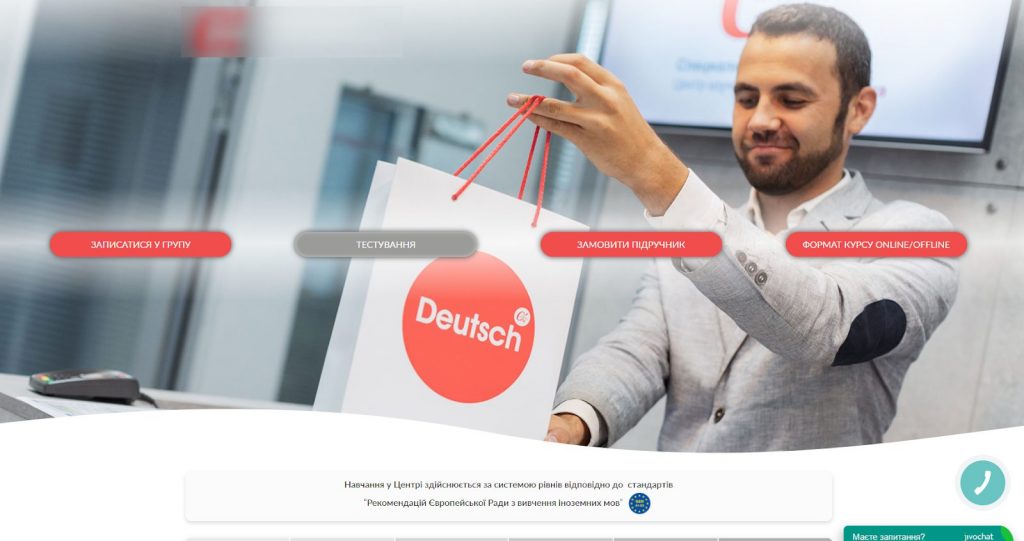
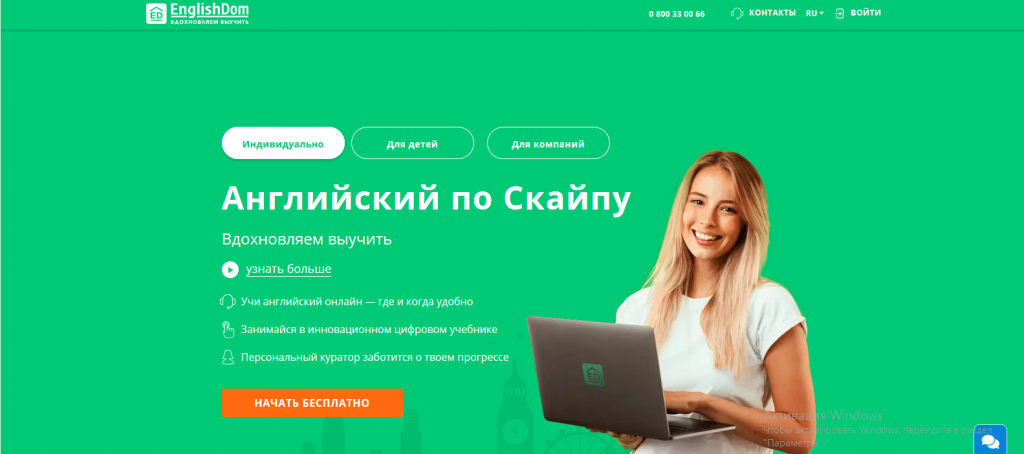
Хороший пример – этот сайт школы английского языка. Двухцветная зелено-оранжевая цветовая схема. Контрастная оранжевая кнопка акцентирует внимание на целевом действии.

В примере выделены цвета, которые присутствуют на главной:

Только на первом экране мы видим 5 различных контрастных цветов на белом фоне, каждый из которых перетягивает внимание на себя. Здесь можно привести аналогию с оффлайн-магазином, в котором к вам подходит сразу 5 продавцов и каждый, перебивая другого, начинает рассказывать о своем – про ассортимент, о преимуществах, о новостях, а том как оформить заказ и.т.д.
Складывается впечатление, что дизайнер/разработчик сайта хотел акцентировать внимание сразу на всем одновременно, но добился полностью противоположного эффекта. Вместо уютного офиса получили шумный и крикливый восточный базар. И это не говоря уже о подборе цветов и их совместимости друг с другом.
В этом разнообразии цвета (и стиля) сложно определить, какой элемент самый важный и какое действие ожидается от посетителя сайта, и соответственно, какая вообще цель страницы
Логично предположить, что самым важный элемент первого экрана это кнопка «Записаться на курс», поскольку цель страницы – продать услугу
С другой стороны, она, во-первых, теряется на фоне вертикального меню того же цвета. Во-вторых, присутствует кнопка «Тестирование» – того же цвета, размера и формы. Таким образом, внимание пользователя, равномерно распределяется между аналогичными элементами, а цель – акцентировать внимание на основном призыве к действию.
Решение – «спокойная» страница в бело-серых тонах с ярко выраженной красно-бордовой (#c41039) кнопкой «Записаться на курс» и менее заметной «Тестирование».
3. Игры со шрифтами
Все, о чем упоминалось в предыдущем пункте, актуально и по отношению к типографике:
- Попытки выделить всё, приводят к тому, что мы не выделяем ничего.
- Одинаковые шрифты, обозначают одинаковую важность текста.
- Чем больше размер шрифта и чем более контрастный цвет – тем больший приоритет имеет текст.
- Выделяйте в тексте только важную и полезную информацию, а также информацию, которая с наибольшей вероятностью повлияет на решение о покупке (заголовки, подзаголовки, выгоды и преимущества на которых необходимо акцентировать внимание)

В примере видим:
- Красные, синие и серые цвета, различного размера и насыщенности. Добавьте к этому шрифты, которые мы уже видели на первом экране (бирюзовый и бордовый, курсивом и обычный) и вы получите нечитабельное нечто, вызывающее кровотечение из глаз
- Размеры и цвет текста никак не зависят от его важности.
- Выбор слов для выделения, посреди обычного текста вызывает вопросы («запись», и все его формы, кажется, пользуются какими-то привилегиями).
4. Неправильные изображения
К таким можно отнести:
- Некачественные изображения - в неприглядном свете презентуют ваш товар, услугу или сервис.
- Непонятные изображения - ничего и никак не презентуют, а заставляют пользователя задаваться вопросом «что я вижу?»
- Изображения с мелкими деталями - заставляют всматриваться и напрягать зрение. В некоторых случаях покупатель не увидит то, что вы хотели ему показать.
- Заезженные изображения из фотостоков вызывают недоверие.
- Изображения, не несущие никакого смысла, или изображения, смысл которых непонятен, мешают визуализировать текст, затрудняют навигацию.

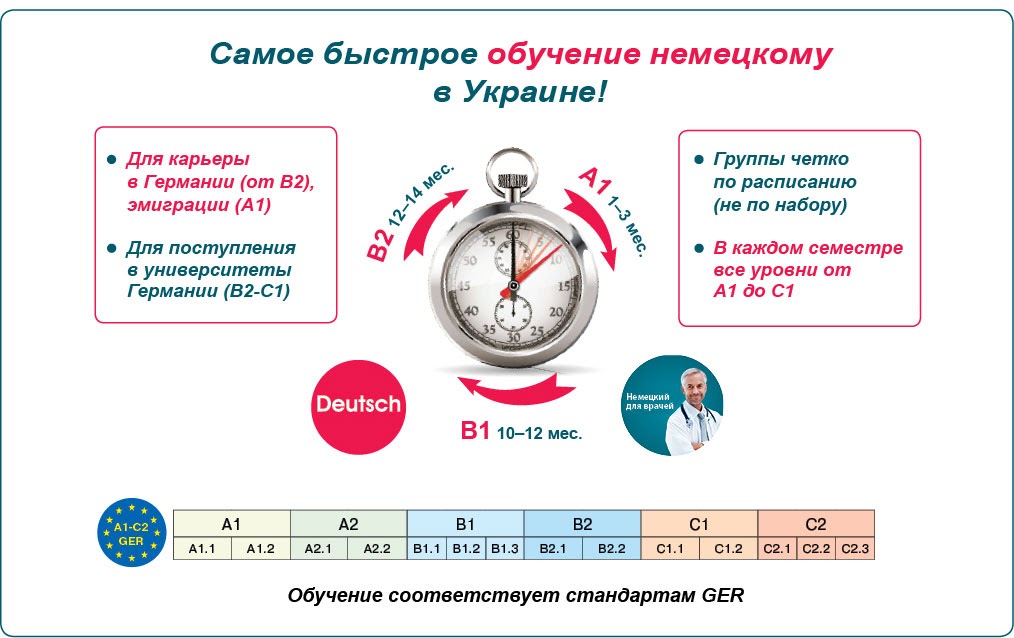
Рассмотрим основное изображение. В нем несколько элементов:
- Секундомер содержит много мелких деталей, привлекает внимание и заставляет присматриваться.
- Текст рядом с доктором очень мелкий, его сложно читать.
- «Deutch» – элемент, отвлекающий внимание от главное цели?кнопки «Записаться на курс». Имеет такой же цвет, а значит, визуально, и такую же важность.
- Синий логотип – слишком мелкий и никому неизвестен. Текст не читабелен.
Основное изображение необходимо сменить и с точки зрения дизайна и, тем более, с точки зрения маркетинга. Вот несколько гипотез для тестирования:
- Фото процесса занятий (класс и ученики).
- Счастливые ученики (реальные).
- Преподаватель/преподаватели (реальные).
- Фото ассоциирующиеся с Германией.
Ошибки в структуре и контенте
Техническая составляющая и дизайн сайта – относительно просто, поскольку понятно, что нужно исправить и как это должно выглядеть.
Со структурой и контентом все значительно сложнее – на основании анализа рынка, конкурентов и целевой аудитории мы можем определить одну или несколько гипотез, которые, с разной степенью вероятности, принесут желаемый результат, но гипотезы эти, требуют тестирования и проверки.
Но даже здесь, есть базовые правила, нарушение которых - это всегда ошибка. Именно о таких ошибках, на сайте по изучению немецкого языка, мы и поговорим дальше.
1. Нерациональное использование первого экрана
Первый экран - это самое ценное и важное место на вашем сайте. 50-80% посетителей видят только его. Причем не изучают досконально, а проводят на нем всего несколько секунд (не более 10). Это значит, что за отведенный нам, небольшой промежуток времени, мы должны донести пользователю максимум информации, которая заинтересует его и вынудит продолжить знакомство с нашим предложением.
В идеале, потенциальный клиент, должен получить ответы на вопросы:
- Кто они?
- Какой товар, сервис или услугу мне предлагают?
- Почему я должен приобрести именно этот товар, сервис или услугу?
- Почему я должен приобрести этот товар,сервис или услугу именно здесь?
- Почему я должен приобрести этот товар,сервис или услугу именно сейчас?
Для этого используются:
- логотип;
- контакты;
- заголовок;
- подзаголовок;
- дополнительный текст;
- изображение;
- призыв к действию или лид-форма.
Что в примере?
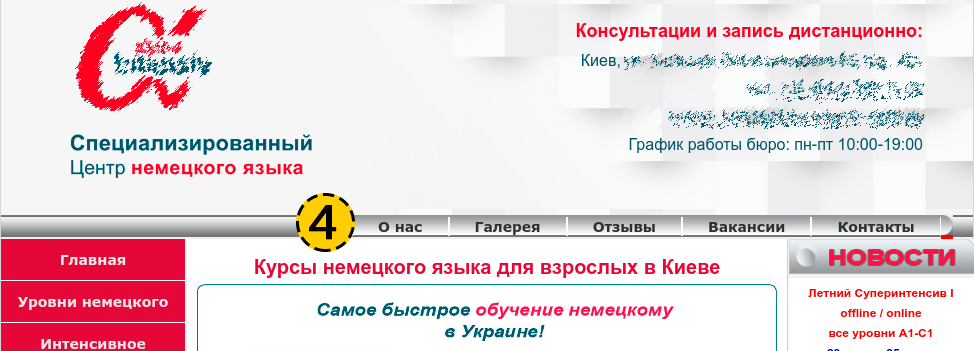
Логотип и описание (1)

Занимают слишком много пространства – уменьшить и разместить в одну строчку. В логотип необходимо поставить ссылку на главную страницу.
В описании указано «Специализированный центр немецкого языка». Проблема в том, что слова-усилители – «специализированный», «уникальный», «самый» – нельзя использовать без контекста – объяснений, доказательств и.т.д. В чем именно состоит специализация – не указано. Если она в самом деле есть, необходимо дать дополнительную информацию в заголовке или подзаголовке.
Гипотеза: лучше использовать текст «Курсы немецкого языка в Киеве и онлайн». Таким образом мы упростим формулировку – «Курсы» вместо «Специализированный центр» – и обозначим, где и каким образом можно получить данную услугу.
Контакты (2)

Тоже занимают много места. Можно:
- убрать лишний текст – «консультации и запись дистанционно», «график работы бюро»;
- убрать необязательные контактные данные;
- отказаться от полного адреса, оставив только указание ближайшего метро:
- разместить контакты в 2 столбца.

Меню не структурировано. Есть страницы с общей информацией, например:
- уровни немецкого;
- интенсивное обучение;
- цены, условия, расписание.
Вместе с ними на одном уровне классифицированные услуги:
- немецкий язык для врачей;
- немецкий для бизнеса;
- немецкий язык для детей.
Это меню необходимо структурировать и расположить пункты в иерархическом порядке. Убрать пункт «Главная» (ее мы уже перенесли в логотип). Так навигация станет удобнее и понятнее.
О проблемах в дизайне данного меню мы уже говорили: оно притягивает к себе слишком много внимания. Чтобы сделать его менее заметным, можно расположить горизонтально, под логотипом и контактами, вместо горизонтального меню (4), о котором речь ниже.

Кратко рассмотрим каждый из пунктов меню и страницы на которые они ведут:

- О нас – длинная неструктурированная «простыня текста», ее вряд ли будут читать.
- Галерея – на странице нет ничего, кроме сломанной фотогалереи и шорткода [album id=1 template=compact].
- Отзывы – 2 отзыва за более чем 10 лет работы? Серьезно?
- Вакансии – если цель сайта привлечение клиентов, этой страницы быть не должно. Потенциальные клиенты не должны знать, что у вас дефицит преподавателей.
- Контакты - присутствуют и в шапке, и в подвале сайта, еще одно дублирование ни к чему.
Итого - 5 из 5 пунктов данного меню можно удалять как, соответственно, и само меню. На его месте, как уже говорилось выше, разместить меню, которое сейчас расположено вертикально (3).
Заголовок (5)

Выделим три основных ошибки в заголовке:
- Слово «взрослых», поскольку сайт найден по запросу «курсы немецкого языка». Вполне вероятно, могли иметь в виду и обучение для детей (тем более, оно есть в меню).
- «В Киеве», потому что есть онлайн-обучение в т.ч. и онлайн. Словосочетание сужает целевую аудиторию.
- Информационный стиль заголовка. Торговое предложение расписано в логотипе. Здесь лучше написать коммерческий заголовок.
Существуют десятки формул продающих или коммерческих заголовков. Большинство из них имеют право на жизнь. Но рассмотрим, каким мог бы быть заголовок, на примере одной из самых универсальных формул, которую можно описать как :
(Вопрос?) + Желаемый результат + Критерий выбора 1 + Критерий выбора 2
Таким образом, составив различные комбинации из переменных, мы можем получить десятки заголовков. Например:
- Как (вопрос?) изучить немецкий язык (желаемый результат) всего за 1 месяц (критерий выбора - скорость) и без домашних работ (критерий выбора - отсутствие ДЗ).
- Хотите выучить немецкий язык без зубрежки и конспектов и получить международный сертификат?
- Изучите немецкий язык в развлекательной форме. Группы стартуют каждую неделю!
Как видите, к счастью, написание продающих заголовков не требует писательского таланта. Берем одну из формул “продающих заголовков” и подставляем свои переменные.
К несчастью - правильные переменные, это результат маркетинговых исследований. Для составления таких заголовков требуется глубокое понимание мотивов покупки и реальных критериев выбора целевой аудитории.
В нашем примере желаемый результат описан как «изучить немецкий язык». Это поверхностное и упрощенное решение. На самом деле просто немецкий язык никому не нужен. Всем нужны блага, которых он помогает достичь – устроиться на работу в немецкую компанию, поступить в университет Германии и т. д.
Выяснить, какие цели преследуют клиенты языкового центра – первостепенная задача. При этом важно учитывать, что у разных клиентов разные задачи. Заголовок должен меняться в зависимости от целевой аудитории, которая его видит Можно решить эту задачу созданием различных вариантов посадочной страницы под разные аудитории или динамическим изменением заголовка, например, через Google Tag Manager.
С критериями выбора ситуация немного сложнее. Нужно не только их определить, но и ранжировать – какие факторы, для какой целевой аудитории являются наиболее приоритетными и использовать, соответственно, наиболее важные для данной ЦА/
Логическим продолжением заголовка является подзаголовок. Обычно он раскрывает или дополняет основной заголовок.
Подзаголовок (7)

Рассмотрим 2 возможных сценария.
Утверждение «Самое быстрое обучение немецкому языку в Украине» – правда. В таком случае он хорош тем, что содержит сильное УТП и заслуживает быть основным заголовком.
В подзаголовке можно указать контекст. Как сказано выше, некоторые слова, в т.ч. и «самое» требуют дополнения. Говоря «самое быстрое обучение» мы обязаны подтвердить это конкретными цифрами (например: «1 уровень за 1 месяц» или «с 0 до свободного немецкого - за полгода»).
Больше доверия подобное заявление вызовет, если, также, объяснить, как достигается подобный результата – за счет интенсивности занятий, использования авторских методик или другими способами. Все это можно указать в дополнительном описании (буллитах).
Второй сценарий. Утверждение «Самое быстрое обучение немецкому языку в Украине» – это неправда и на самом деле, оно настолько же быстрое, как и у конкурентов. В таком случае писать подобное нельзя. Как только это поймет потенциальный ученик, он потеряет всякое доверие к компании, которая пыталась его обмануть в первом же обращении. Пишите только правду!
Дополнительный текст - «буллиты» (8,9)

Тексты «Для карьеры в Германии (от В2), эмиграции (А1)» и «Для поступления в университеты Германии (В2-С1)» не являются преимуществами, не отвечают на вопросы, на которые должен отвечать первый экран и есть все основания полагать, что его отсутствие на первом экране никак не скажется на конверсии сайта. Вывод - его можно удалить.
«Группы четко по расписанию (не по набору)» – действительно, это можно отнести к преимуществам (при условии, что «группы по расписанию» не являются стандартом в данной сфере), но и здесь кроется еще одна очень популярная ошибка. Все тексты нужно писать с прицелом на выгоды клиента. То есть, писать не о том, что есть, а о том, какую пользу это принесет клиенту.
Какую выгоду приносит ученику старт групп по расписанию, а не по набору? Он заранее знает точную дату начала обучения. Так почему бы сразу ее не сообщить? Конкретика всегда конвертит лучше, чем общие утверждения. Поэтому, моя основная гипотеза - разместить счетчик времени с обратным отсчетом до начала курса и текстом «До старта курса осталось» и дополнительным усилителем «Осталось Х мест». Таким образом, решить ту же задачу, что и текст «Группы четко по расписанию (не по набору)», но и создаем дополнительную срочность
Второе преимущество – «В каждом семестре все уровни от А1 до С1». Какую реальную выгоду от этого получает ученик? Группы стартуют регулярно и часто, не нужно долго ждать следующего набора. А ведь именно об этом говорит и наш счетчик из предыдущего пункта! Гипотеза с счетчиком позволит полностью удалить данный текст. Но здесь появляется нюанс: у нас несколько групп (уровни от А1 до С1). Значит, в счетчик необходимо добавить возможность выбора необходимой группы или ссылку на расширенное расписание.
Таблица с перечнем уровней и подписью (10)

Таблица – это информационный элемент, никак не влияющий на конверсию. Самое подходящее место для данной таблицы – на странице «Уровни немецкого» (она есть в меню).
Подпись «Обучение соответствует стандартам GER» вызывает немного больше вопросов. Здесь возможны 2 варианта – если указывать стандарт обязательно, и соответствие ему является важным фактором при принятии решения о обучении, данный текст должен стать одним из «буллитов». Если же соответствие стандарту GER для учеников ничего не значит и ни о чем не говорит – просто убрать или переместить ниже, к остальным элементам социального доказательства.
СМИ о нас (11)

Состоит из видео интервью с основателем школы на YouTube и статьи на стороннем сайте.
Исходящие ссылки дают возможность посетителю покинуть ваш ресурс. Чем больше таких возможностей, тем выше вероятность, что это произойдет. Поэтому любые исходящие ссылки на странице снижают конверсию. Еще хуже, когда ссылки стоят первом экране. Это прямой путь к повышению показателя отказов. Лучшее, что можно сделать в такой ситуации – переместить эту информацию ниже. При этом видео обязательно должно быть на вашем YouTube-канале, а копию статьи разместить на собственном сайте.
Убрав раздел «СМИ о нас», можно полностью убрать левый сайдбара и увеличить свободное место на первом экране.
Новости (6)

Судя по содержанию, это не новости, расписание старта следующих групп. Для этой цели у нас уже есть счетчик обратного отсчета и повторение одной и той же информации на одном экране – бесполезная трата ценного пространства.
Даже если бы это были реальные новости, им не место на первом экране. Практика показывает, что новости интересны только тем, кто их пишет, и они не оказывают положительного влияния на конверсию сайта. Смело удаляйте! Если это и изменит ситуацию, то только в лучшую сторону.
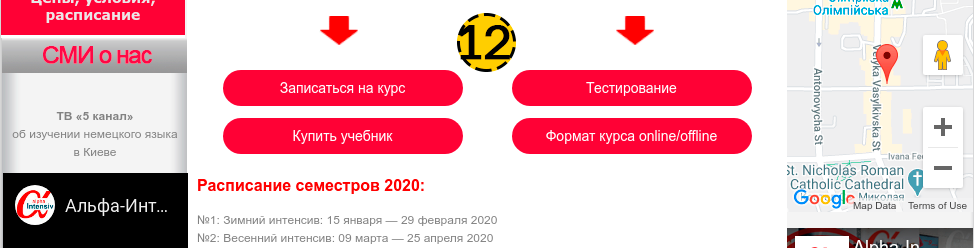
Карта Google (13)

Еще одно повторение на первом экране – местоположение уже указано в контактах. Решение - удалить.
Таким образом, вслед за левым сайдбаром с первого экрана исчезает и правый. Под картой проезда на втором экране находится еще ссылка на профиль в Facebook – его нужно перенести в футер, по причинам о которых говорилось выше.
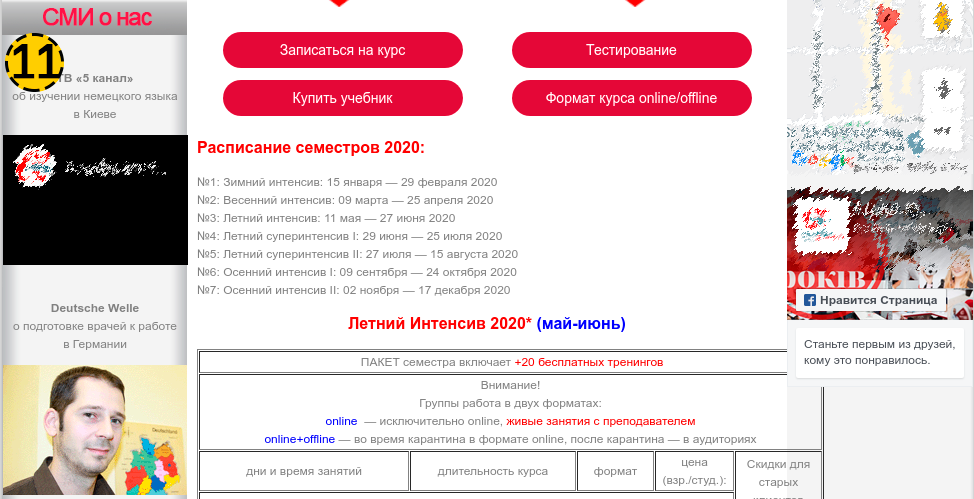
Призыв к действию (12)

В зависимости от разрешения и диагонали монитора, на первом экране будут видны 2 или 4 призыва к действию:
- Записаться на курс – похоже, что именно этот СТА, по мнению разработчиков, является основным. Но все не так однозначно. Языковые курсы – услуга, которую не покупают сразу, под влиянием эмоций и WOW-эффекта. Изучение языка – долгий и сложный процесс. Прежде чем принять решение, потенциальному ученику необходимо ознакомиться с услугой и компанией. В нашем примере даже стоимость услуги еще не озвучена! Как можно купить «кота в мешке» за неизвестную цену? Поэтому кнопка «Записаться на курс» преждевременна. Это слишком сложное действие для первого контакта. В таком случае необходимо тестировать СТА, нацеленный на дополнительный контакт, например «узнать подробнее», «получить консультацию» и.т.п.
- Тестирование – отличный призыв для сбора контактов заинтересованной аудитории. Заслуженно занимает место на первом экране
- Купить учебник – абсолютно непонятный призыв к действию. Что за учебник? Для какого уровня и какого содержания? Сколько он стоит? Зачем он мне, я смогу заниматься по нему самостоятельно или он предназначен для обучения в группах с преподавателем? Одни только вопросы и абсолютно никаких ответов. Удалить или переместить ниже, добавив дополнительную информацию.
- Формат курса offline/online – вообще не call to action. При нажатии осуществляется переход на информационную страницу с описанием форматов обучения. Лучшее, что можно сделать – добавить в меню еще одним пунктом.
Как это должно выглядеть:
- логотип, описание и контакты в одну строку;
- меню;
- коммерческий заголовок;
- подзаголовок, его дополняющий;
- буллиты с преимуществами;
- счетчик времени старта курсов с ссылкой на расширенное расписание;
- два призыва к действию – основной и тестирование;
- изображение.
2. Отсутствие важной информации и неправильная подача контента
Несмотря на то, что от первого экрана зависит 50-80% успеха посадочной страницы? на этом она не заканчивается. Далее нужно:
- Подробно – с фактами, цифрами, конкретикой и без общих утверждений – раскрыть тезисы заголовка, подзаголовка и буллитов.
- Предоставить дополнительную информацию о продукте и компании, ответить на возможные возражения клиента (разделы «наши преимущества», «о компании», «услуги», «как проходит обучение», «цены», «условия», «наши преподаватели», «часто задаваемые вопросы» и т. д.).
- Убедить, что все сказанное – правда. Использовать триггеры доверия – социальные доказательства: отзывы, сертификаты, портфолио и кейсы, экспертные мнения и т. д.

Второй экран
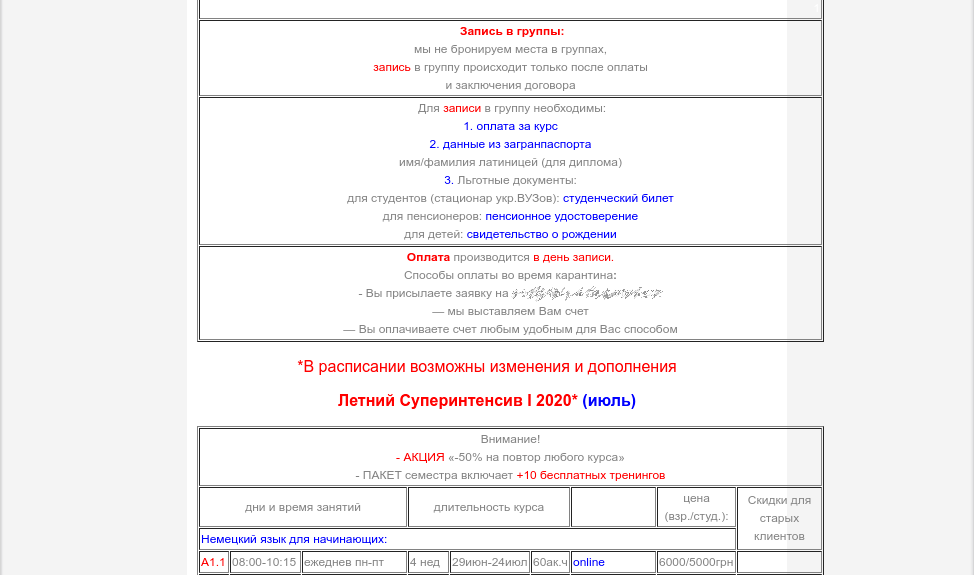
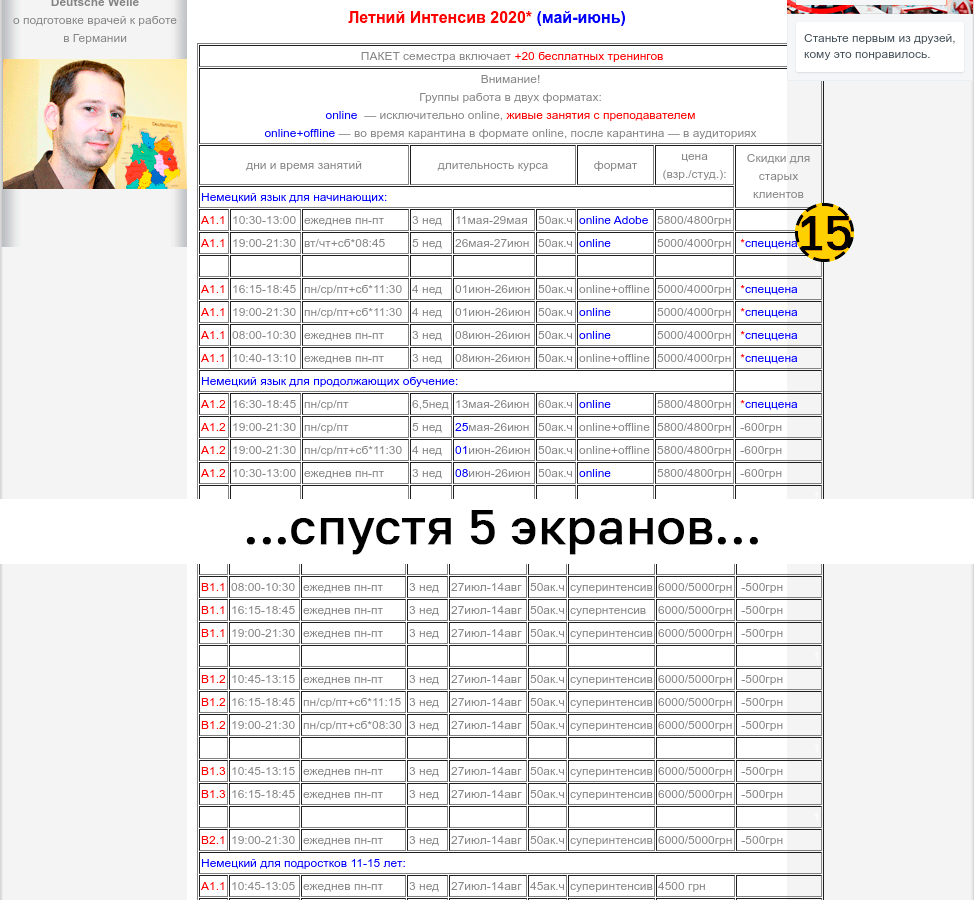
Сразу после первого экрана начинается расписание занятий в группах. Никакой дополнительной информации. Зачем потенциальным клиентам настолько подробная информация о графике уроков на главной странице (краткая уже есть на первом экране)?
Такая подача расписания сложна для восприятия. Без какой-либо навигации, фильтров и других способов быстрого поиска. На момент подготовки статьи расписание занимало 5 экранов! Для главной страницы это слишком много.
Решение – оставить информацию только о ближайшем старте курсе для каждого уровня, с сопутствующим описанием – кому и для каких целей этот уровень подходит. Более подробная информация – по ссылке, на внутренних страницах сайта, в спойлере, слайдере и.т.л.

Подготовка к экзаменам (16)
Содержит 5 пунктов, только один из которых является активной ссылкой на подробную информацию. Мало информативно, а потому бесполезно. Решение очевидно – дополнить информацией и дать ответы на возможные вопросы.
Методика преподавания (17)
Неожиданно, когда надежды уже почти не осталось, мы вдруг находим ту, самую важную информацию, которая должна находится в начале страницы и раскрывать особенности нашего продукта.
К сожалению, далеко не все пользователи дойдут до этого места (у длинных посадочных страниц, количество посетителей дошедших до конца редко превышает 5%). Сложные формулировки и отсутствие конкретики, также не идут на пользу.
Высококвалифицированные преподаватели (18)
Еще один раздел, который должен находиться значительно выше. И выглядеть совсем по-другому. Как правильно продемонстрировать свою команду (преподавателей)? Универсальный формат – фото, имя, должность, экспертность (звания, достижения, опыт), специализация.
Здесь этого нет. Только одна конкретная цифра – 5 кандидатов наук (между прочим, на этой информации можно построить полноценное УТП, а она спрятана там, где ее мало кто прочтет).
Футер
И завершает все это безобразие еще одна явная ошибка – отсутствие подвала сайта, обязательного, по современным меркам, элемента.
Футер – это важный элемент структуры продающей страницы и ее логическое завершение. Изучая страницу, пользователь проходит путь, на протяжении которого узнает: кто мы, что мы предлагаем, наши преимущества и почему нам стоит верить. В конце страницы потенциальный клиента принимает одно из решений:
- Мне не подходит, я хочу уйти.
- Мне все подходит, я хочу купить.
- Я еще не принял решение, нужно больше информации.
В первом случае у пользователя есть всё, чтобы покинуть страницу, и от нас ничего не требуется.
В остальных случаях, могут понадобиться :
- Контакты или лид-форма (чтобы сделать заявку или задать уточняющий вопрос).
- Меню (для поиска новой информации или возврата к более детальному изучению материала).
- Ссылки на соц. сети (дополнительная информация о компании).
- Дополнительные триггеры доверия или преимущества (чтобы склонить посетителя сайта к нужному решению) и другие элементы.
Именно эта информация как раз и размещается в подвале сайта – привычном для большинства пользователей месте. Отсутствие футера – это очередное усложнение навигации и упущенный шанс продолжить взаимодействие с потенциальным клиентом.
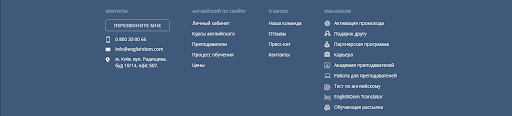
Пример правильного подвала сайта:

Что в итоге
Напоследок – дисклеймер: автор не имеет отношения к компании, чей сайт попал в разбор, не испытывает к ней никакого негатива. Все написанное относится непосредственно к сайту и ничего не говорит про качество оказываемых услуг.
Делайте свои сайты лучше, и увидите рост конверсии! Если хотите, чтобы в следующий разбор попал ваш сайт – пишите в комментариях :)