

Больше видео на нашем канале - изучайте интернет-маркетинг с SEMANTICA
Представьте, что вы - владелец магазина. Вы сделали дорогостоящий ремонт, представили широкий ассортимент товаров, потратили много времени и средств на раскрутку и рекламу. Магазин находится на пятом этаже здания, где нет лифта, нет парковки, нет пандусов на входе. Людям негде оставить машину, некоторым будет тяжело подняться на 5 этаж. Затраты на ремонт и рекламу не оправдают себя. Клиентов не будет. Нужно подумать о том, чтобы людям было удобно ходить в ваш магазин.
Аналогичная ситуация и с сайтом: каждый посетитель - это потенциальный покупатель товаров или услуг. Все они могут использовать устройства на разных платформах, поэтому ресурс должен стабильно функционировать на каждой.
На что влияет кроссплатформенность сайта
Часто пользователь дома просматривает страницу интернет-магазина со стационарного компьютера, работающего на Windows, а затем по пути на работу открывает эту же страницу с телефона или планшета на базе Android или iOS. Задача разработчика - сделать сайт удобным для просмотра с любых устройств.
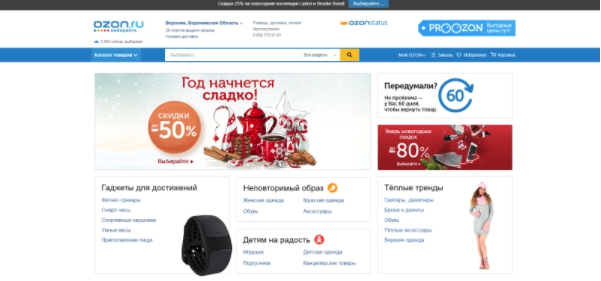
Например, сайт Ozon.ru на стационарном компьютере на платформе Windows выглядит так:

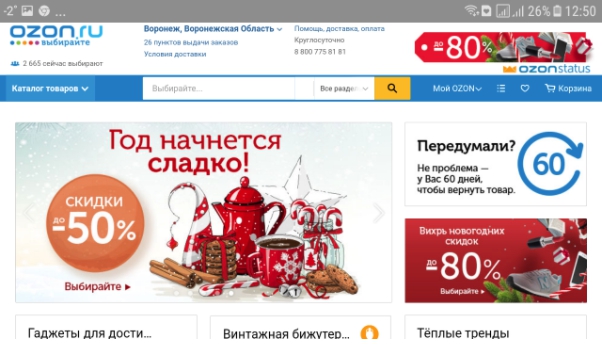
На смартфоне, работающем на базе Android. аналогичная страница выглядит так:

Ozon.ru одинаково выглядит и работает на Windows и Android. Это пример кроссплатформенного ресурса.
Учитывайте при верстке, что посетители заходят с разных устройств и не забывайте следить, чтобы:
- правильно отображались цвета;
- правильно располагались объекты на странице;
- правильно отображались шрифты;
- работали ссылки;
- была одинаковой скорость загрузки;
- не накладывались элементы интерфейса друг на друга;
- не обрезалась часть страницы на устройстве с меньшим размером экрана.
Как достигается кроссплатформенность сайта
Определитесь, на кого рассчитан ваш сайт. Люди постарше чаще используют компьютер, а помладше - смартфоны.
Существуют статистические источники, предлагающие информацию об используемых браузерах и операционных системах. Компания DCA — Data-Centric Alliance — провела исследование для определения популярности операционных систем в отдельных регионах России. Предполагалось, что каждый интернет-пользователь работает лишь с одной операционной системой. Для исследования использовались данные 5 миллионов пользователей Windows, Android, Mac OS X, Linux, iOS и т.д.
Кроссплатформенность достигается несколькими путями:
Используйте кроссплатформенность языков программирования
Кроссплатформенные языки типа C, С++, Free Pascal имеют специальные механизмы для адаптации кода под другую платформу. Это очень удобно, поскольку требует переписывания не всего кода, а лишь его фрагментов.
Сделайте кроссплатформенный интерфейс
При работе с устройствами на разных платформах стандартные элементы интерфейса могут искажаться, поэтому используется либо стандартная схема расстановки элементов управления, либо самоадаптирующийся интерфейс.
Ведите разработку в кроссплатформенных средах
Например, Java Virtual Machine или .NET, где не требуется дополнительная перекомпиляция (адаптация) элементов сайта под новые требования.
Адаптируйте код
Если у вас есть нескольких версий одного кода, адаптированных под разные платформы, время на обработку сократится. Вы можете менять только необходимые элементы кода. Например, браузер Mozilla Firefox имеет разные наборы иконок под разные ОС.
Адаптивный веб-дизайн
Это автоматическая адаптация сайта под устройства с разным размером экрана. Не нужно разрабатывать мобильную версию или специальный комплект иконок.
Существует несколько вариантов адаптации:
- Растягивание или сжатие блоков до размеров экрана. Если это невозможно, они выстраиваются в ряд.
- Блоки выстраиваются по вертикали. Ширина экрана - это ширина одного блока.
- Для небольших ресурсов используйте масштабирование объектов и изображений.
- Страница делится на несколько блоков. На большом экране все блоки отображаются одновременно. На меньшем экране блоки отображаются по очереди. Пользователи перелистывает блоки и находит нужный.
- Изменение навигации.
Плюсы адаптации сайта для SEO:
- удобство для пользователей;
- отсутствие дублей страниц, в отличие от мобильной версии.
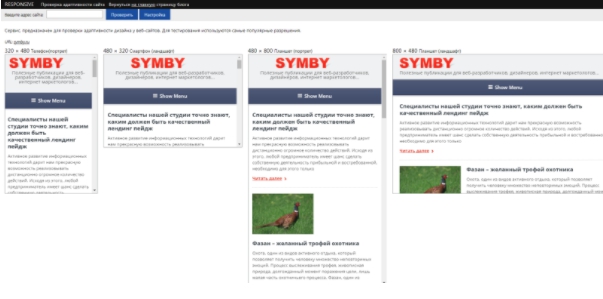
На Symby.ru можно пройти тест на адаптивность и получить рекомендации по устранению ошибок.

Adaptivator.ru работает с наиболее популярными моделями гаджетов и помогает адаптировать сайт под их размеры.

Кроссбраузерность сайта
Это способность сайта работать в Google Chrome, Opera, Mozilla Firefox и других браузерах, не теряя при этом скорости работы и читабельности страниц. Если некоторые страницы сайта не могут работать в том или ином браузере, пользователь видит сообщение с предложением сменить браузер. Задача разработчика - уменьшить количество таких страниц и сделать сайт пригодным для любого браузера.
Проверка на кроссплатформенность
Тесты на кроссплатформенность показывают, как отображается сайт на разных устройствах и указывает на ошибки в коде.
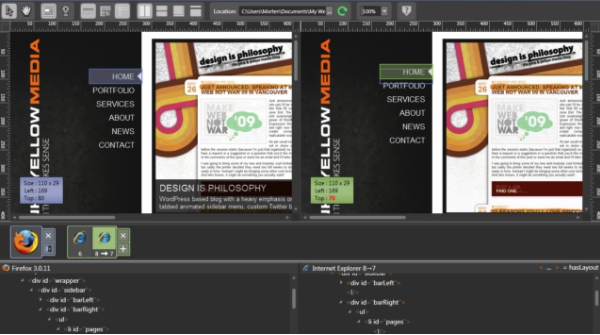
Инструмент Microsoft Expression Web SuperPreview позволяет сравнивать выбранные участки страниц в разных браузерах и операционных системах и показывает различия в отображении элементов анализируемых страниц.

Помимо этого, Microsoft Expression Web SuperPreview позволяет сравнивать проект сайта с тем, что получилось в процессе разработки и исправлять обнаруженные ошибки в верстке.



