

Больше видео на нашем канале - изучайте интернет-маркетинг с SEMANTICA
Эту опцию можно сравнить с кратким содержанием или картой ресурса. Виджет обычно расположен в правой колонке страницы, под навигацией или в футере. По нему сразу видно, на какие темы написано больше всего статей – такие метки выделены крупным шрифтом или определенным цветом.
Подобное оформление раньше часто встречалось в блогах и на других информационных площадках. Оно может быть реализовано в виде встроенных HTML-элементов или трехмерного флеш ролика. Во втором случае блок находится в постоянном движении.
Зачем нужно облако тегов
Помимо того, что оно дает человеку представление о содержании сайта, облако тегов выполняет следующие функции:
- Перелинковка.
- Ускорение индексации.
- Ориентирование пользователя.
Сначала такие визуализации появились на ресурсах, работающих на движке WordPress, но затем получили распространение на всех CMS. Это было достаточно давно, более десяти лет назад. Сейчас такой способ навигации считается несколько устаревшим, так как люди обычно ищут информацию посредством поиска. Также недостатком считается возможность переспама.
Как воспринимают виджет посетители
По данным исследований компании Lohmann:
- На крупные слова обращают внимания больше, чем на маленькие.
- Ключи, расположенные в центре и слева вверху, попадают в поле зрения человека чаще, чем те, что находятся по краям.
- Читатели просматривают, но не прочитывают блоки.
Как сделать облако тегов
На многих CMS есть плагины облаков тегов. С их помощью создают статические и динамические варианты. Например, в Вордпрессе это:
Скачайте понравившуюся версию и распакуйте архив в корневую папку на сервере /wp-content/plugins/. Затем откройте панель администратора, кликните по «Плагины» и активируйте модуль. После этого зайдите в меню «Настройка» и подберите необходимые параметры, для того чтобы виджет выглядел аккуратно и правильно отображал содержимое. Если вам не подошло ни одно из перечисленных выше дополнений, вы можете выбрать другое в этом разделе. На странице каждого из них есть схожая инструкция по установке.
С помощью генератора облака тегов можно сделать блок слов в виде картинки или получить html-код и вставить его в нужный раздел. Это специальные сервисы, в которых конструируют разные формы за пять минут. Почти все эти сайты работают не только с отдельными текстами, но и целым ресурсом.
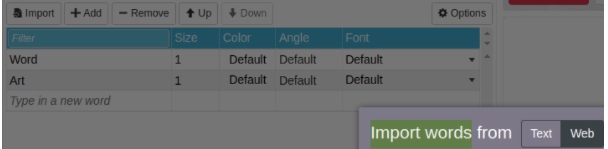
Регистрация не требуется первый раз. Нажмите «Создать сейчас». На странице слева, в верхнем углу – Import. Далее, в открывшемся окне выберите вкладку Web и добавьте ссылку на свою площадку.

Затем импортируйте слова. Они будут выгружены в таблицу слева. Под ней есть выбор эффектов: цвет, шрифт, картинка. Визуализируйте результат, кликнув по красной кнопке с надписью Vizualize в правой части. Для сохранения доступны несколько форматов, меню расположено на панели управления, вверху.
Открывается не во всех браузерах, так как создание виджета происходит при помощи Java. После того как основа блока будет сделана, ее можно улучшить, подобрав другие параметры: цвет, размер и шрифт. Последний шаг – указание адреса электронной почты, на которую придет ссылка с изображением.
Не доступен в Google Chrome. Для функционирования необходимо установить приложение Silverlight. Подходит для загрузки статей и URL. Оформляет ключи в форму картинок. Программа также проста в использовании. Для сохранения доступны png, jpg и html-код.
Tagcrowd
Работает со ссылками (могут быть проблемы с изображением) и документами. После окончания необходимо либо получить результат в pdf, либо выбрать html, скопировать код и вставить его на свой сайт.
Простой сервис, который работает только с текстом. Можно настроить угол, под которым слова будут находиться, шрифт, скачать в svg. Регистрация не требуется.
На главной странице сайта нажмите «Создать», в открывшемся окне вставьте текст и сгенерируйте блок. Слева регулируется внешний вида виджета.
Блок со словами – способ сделать красивую визуальную навигацию по ресурсу. На данный момент он устарел и его редко добавляют, так как посетители чаще ищут информацию в строке поиска, но он может стать интересным дополнением в оформлении сайта или статьи.



