Многие маркетологи считают, что причины быстрого ухода пользователя со страницы — некрасивое оформление или скучный контент. Однако главной неполадкой может быть медленная загрузка. AMP успешно решает эту проблему. Чтобы технология работала корректно, код сайта обязательно проверяют на корректность. Рассказываем, чем и зачем проходить валидацию.
Почему проверка важна
Когда вы создаете сайты AMP, время от времени получаете предупреждения от Google Search Console (GSC). Они говорят о недопустимой структуре кода. Даже опытный вебмастер может недоглядеть спрятавшуюся ошибку.
Проверка позволяет обнаружить проблемы и исправить их до развертывания сайта и доставки до конечного пользователя. Пока есть ошибки, ресурс не будет передаваться через CDN сеть и отображаться в поиске Google со значком молнии ⚡.
Обычно валидация — несложный процесс. Ее можно провести вручную или с помощью онлайн-инструментов. Все изменения исправляются до развертывания. Ниже вы найдете несколько способов проверить AMP страницу.
1. Google Search Console
GSC предлагает загрузить код или ввести ссылку. Дополнительно включает в себя предварительный просмотр результатов поиска: можно увидеть, как ресурс будет выглядеть с заголовком AMP.

Со стороны Google существует три способа проверки: GSC, консоль веб-разработчика и AMP-валидатор. Все они приведут к результату pass или fail. Используйте тот, который лучше всего подходит вашему стилю разработки.
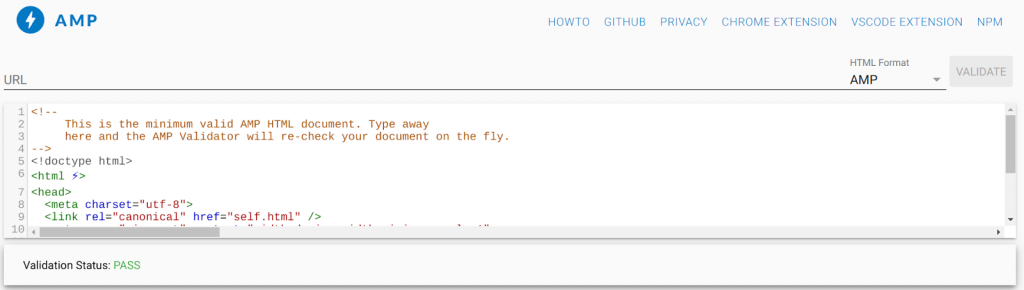
2. AMP Project Validator
Веб-инструмент для валидации своих и внешних ссылок на соответствие правилам мобильных ускоренных страниц.

3. Консоль разработчика в браузере
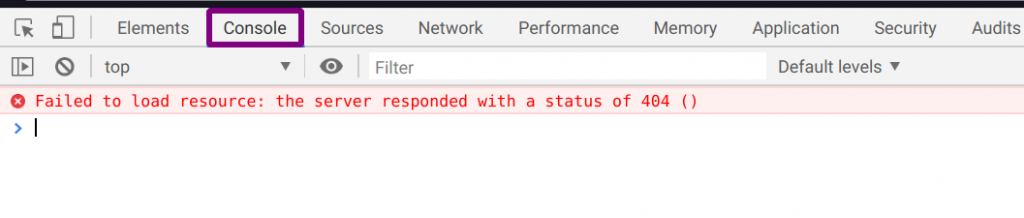
Посмотреть проблемные места прямо в браузере. Нажмите F12. Откроется панель разработчика, состоящая из нескольких частей. Для просмотра ошибок нужен раздел консоли (Console). Добавьте #development=1 в конец URL, чтобы получить подробные журналы отчетов. Этот метод считается не самым эффективным.

4. Расширение для браузера
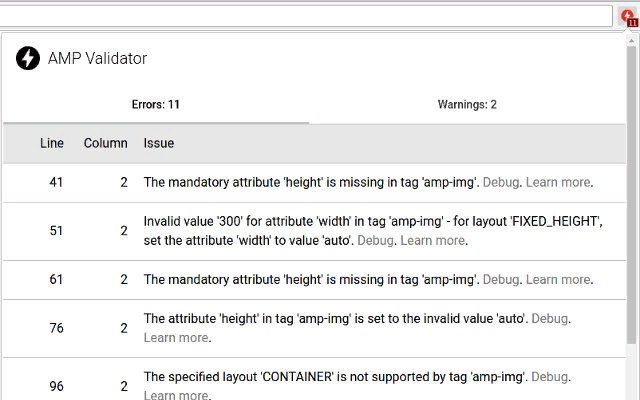
Плагин AMP Validator (Google, Opera) визуально подтверждают корректность кода.
Красный значок указывает на неполадки. Нажмите его для получения для дополнительных сведений. Зеленый говорит о том, что все хорошо.

5. Пакет Amphtml-validator
Amphtml-validator — это пакет, который интегрируется в любой проект. Установить его можно двумя способами.
Через консоль локально в проект
- Введите команду: npm install amphtml-validator --save-dev
- Добавьте в файл package.json в раздел scripts следующие строки:
"scripts": {
"amptest": "node ./.bin/amphtml-validate-example.js",
"build:prod": "hugo && npm run amptest"
}
- При следующем запуске команды npm run start в терминале появятся подробности валидации.
Через консоль глобально в систему
Пакет можно сразу установить в систему, а не в отдельный проект. Для этого:
- Откройте терминал.
- Введите следующую команду с флагом -g, который выполнит установку глобально: npm install -g amphtml-validator.
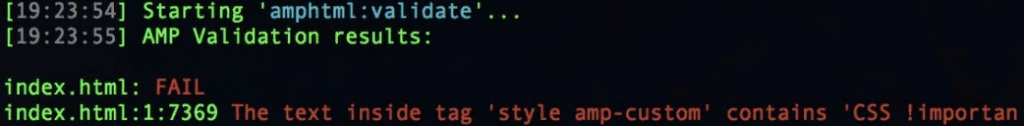
6. Пакет Gulp Validator
Gulp Validator — еще один пакет проверки для проекта.
- Откройте терминал.
- Введите: npm install gulp-amphtml-validator --save-dev
- Проверяйте каждый раз через команду gulp amphtml:validate

Распространенные ошибки и их исправление
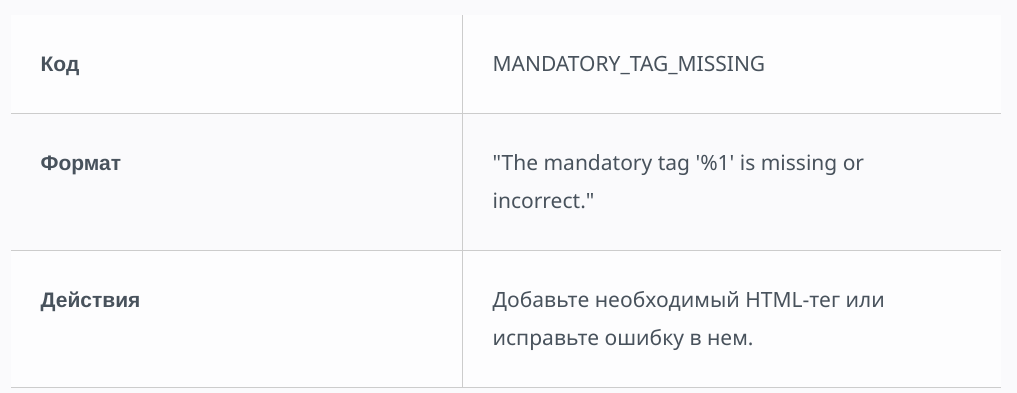
- Отсутствует обязательный тег. Есть теги, которые должны быть на всех ускоренных страницах, и если хотя бы одного нет, валидатор выдает ошибку. Полный список обязательных элементов указан в документации.

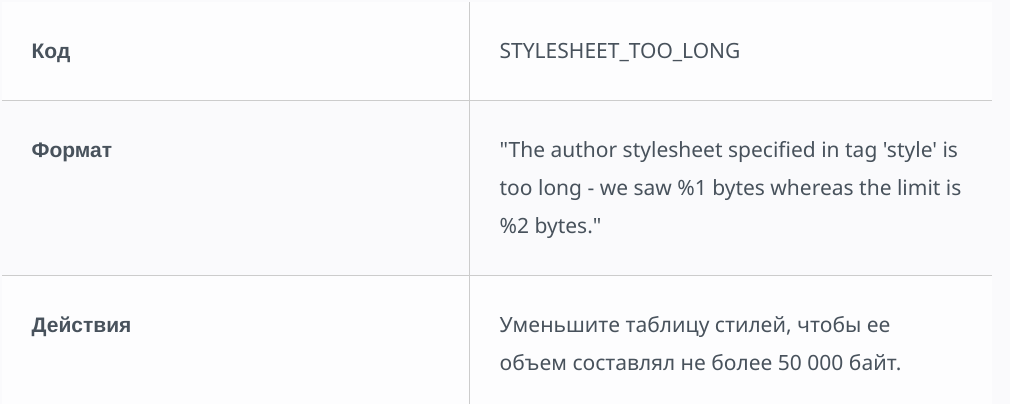
- Платформа AMP ограничивает размер таблицы стилей CSS до 50 КБ, поэтому любая веб-страница, превышающая лимит, получит отметку fail. Уменьшите размер, чтобы пройти проверку.

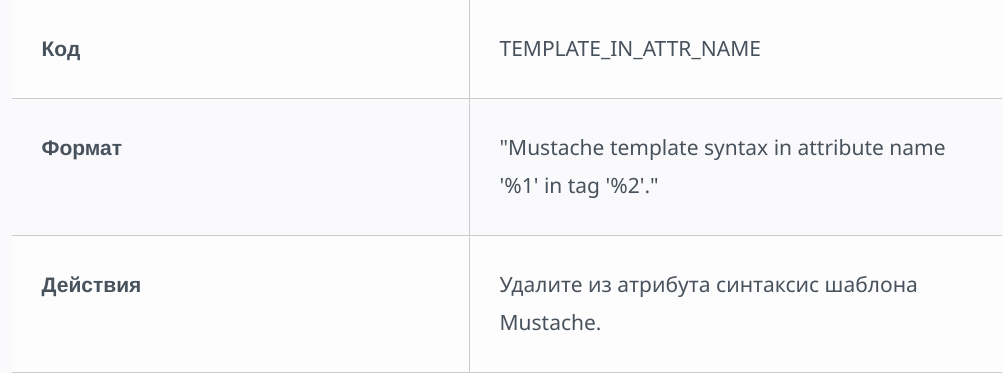
- Обнаружен синтаксис шаблона Mustache. Решение — удалить его из атрибутов.

Полный список доступен в документации.
Как ошибки в коде влияют на SEO
Развернутые ускоренные ресурсы с ошибками в коде по-прежнему будут отображаться в результатах Google. Более того, они будут индексироваться, поскольку считаются обычными версиями сайтов. Но в обоих вариантах источники не получат никаких преимуществ от использования мобильной технологии.
Заключение
Валидатор AMP страниц — не просто удобный инструмент для экспериментов во время разработки. Он необходим, чтобы сайт отображался из кэша Google. Если проверка выявляет неполадки, ресурс теряет преимущества ускоренных мобильных страниц, но продолжает индексироваться и появляться в результатах поиска.
На сайте компании SEMANTICA вы можете заказать настройку рекламы для ВКонтакте. Оставьте заявку, и мы вам перезвоним в ближайшее время.