

Больше видео на нашем канале - изучайте интернет-маркетинг с SEMANTICA
Чтобы лучше понять, что такое сайдбар на сайте, разберем простой пример. Когда вы покупаете бытовую технику, например, холодильник, вам обязательно предложат сопутствующие товары: стабилизаторы, переходники, контейнеры и прочее. Также консультант обязательно расскажет о действующих скидках и акциях, подскажет, где найти пылесос, а в каком разделе находятся утюги.
Ту же функцию выполняет и sidebar: рассказывает о похожих товарах, акциях, проводит по ресурсу.
Многие разработчики задаются вопросом, что разместить в сайдбаре сайта. Его можно использовать для размещения информационных и навигационных материалов.

Для чего нужен сайдбар
Сайдбар меню позволяет посетителям сайта быстро находить нужный контент и использовать функционал ресурса. Информация в боковой панели не меняется и отображается на каждой странице интернет-ресурса, что положительно влияет на качество взаимодействия с пользователями.
Сайдбар можно использовать по-разному:
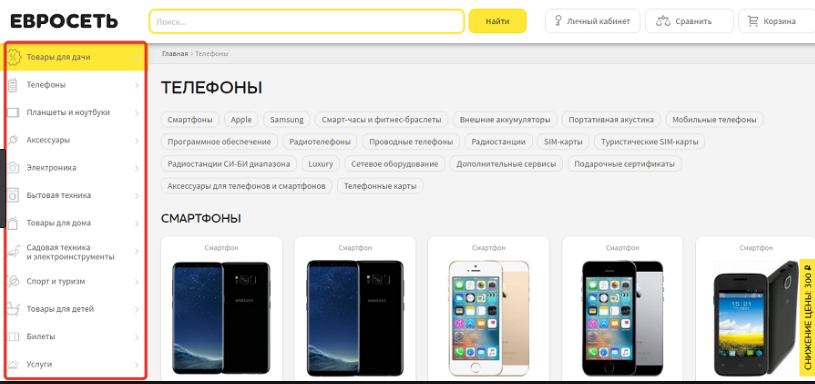
- В качестве навигации.
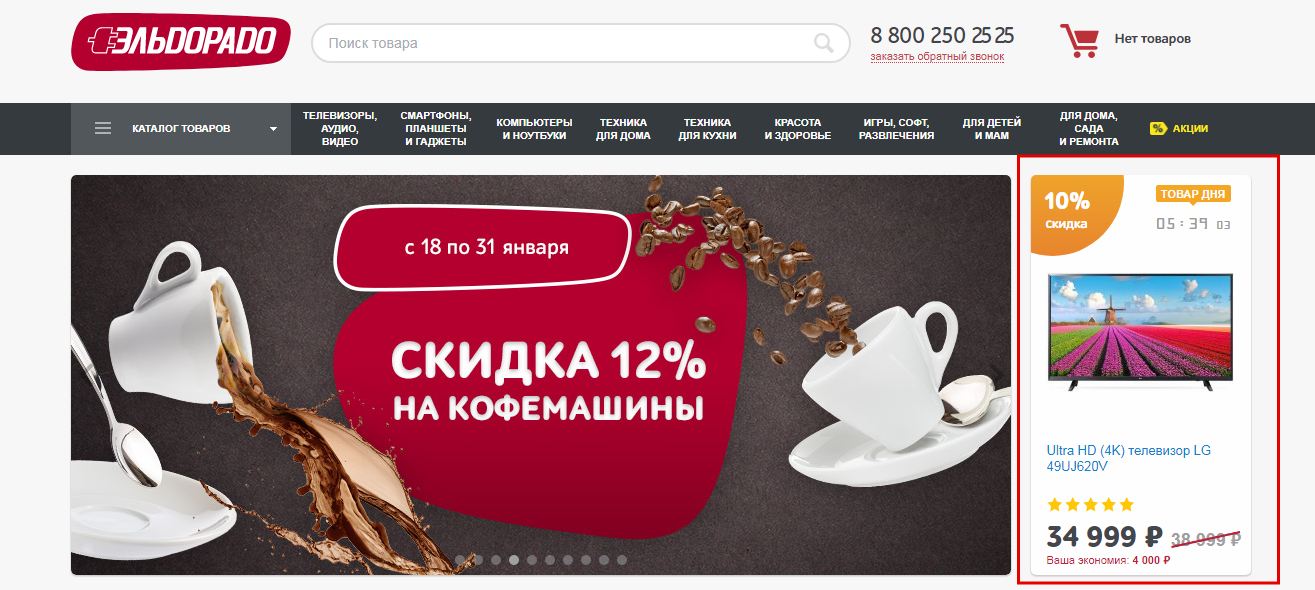
- В качестве рекламного блока.
- Расположить здесь виджеты для быстрого доступа к разделам.
- Расположить информационные блоки.
- Предлагать дополнительные услуги и товары.
- Расположить полезные инструменты: строку поиска, корзину и так далее.
Количество сайдбаров
- 1 сайдбар. Когда интерент-сайты только набирали обороты, наибольшей популярностью пользовались варианты с одним сайдбаром. Сегодня они не утратили актуальности.

- 2 сайдбара. Чаще их применяют для интернет-магазинов или корпоративных ресурсов. Как правило, это быстро развивающиеся сервисы, которые хотят предоставить своим клиентам как можно больше полезной информации.
- 3-4. Вспомогательные панели располагаются по бокам, а также внизу и вверху. Важно не перестараться и не сделать элементы маленькими, иначе пользователям будет неудобно просматривать сайт со смартфона и прочих гаджетов.
- 0. Можно и полностью отказаться от сайдбара, однако по функциональности такой ресурс будет несколько уступать. Лучше «на запас» оставить для него место при разработке.
Как сделать сайдбар привлекательным

Чтобы sidebar был действительно полезным, в первую очередь, он должен быть заметным. Чтобы добиться желаемого результата нужно следовать следующим рекомендациям:
Размеры
Первостепенное значение имеет ширина. Боковая панель не должна затмевать основной контент. 20-30% от ширины области контента — оптимальный показатель. Суммы всех сайдбаров не должна быть более 50% от ширины области контента. По высоте боковая панель должна целиком помещаться на экран, без прокручивания.
Графические изображения и цветовая палитра
Учтите, что цветовая гамма может как привлекать пользователей, так и отталкивать их. Важно не переборщить. Чтобы привлечь внимание посетителя можно сделать боковую панель контрастной основному разделу. При использовании изображений рекомендуется затенить их или осветлить.
Шрифт
Кегль рекомендуется выбрать на 10-20% больше, чем кегль главного текста, так он будет привлекать, но не отвлекать от основного материала.



