

Эта идея пришла из печатных издательств. Редакторы на полях помечали, что является заголовком, как оформить список.
Так же и теги. Они указывают, какой стиль должен быть у элемента.
Теги и элементы
Каждый тег имеет вид:
<Название тега>
Элемент – это совокупность тега и его содержимого. Многие из них требуют закрывающего тега:
</Название тега>
Особенно это касается текстовых тегов. Закрывающий показывает, когда следует прекратить оформление или закончить блок, таблицу, заголовок и т.д.
Примеры элементов:
- <h1>Header</h1>
- <div>Блок</div>
- <i>курсив</i>
Некоторые элементы не требуют закрытия
- <img src=”1.jpg”>
- <hr>
В таких случаях отсутствует содержимое и браузер просто размещает на экране заданный объект. В первом случае это рисунок, во втором линия. Закрывающий используется, когда в элементе есть содержимое: текст и/или другие теги.
Верстальщик сайтов знает, для чего предназначен каждый тег и как поведет себя «обернутое» в элемент содержимое.
Парадигма оформления современных сайтов
Первоначально разметка позволяла и оформлять страницы, и указывать логическое назначение блоков. Новая версия HTML 5.0 нацелена на логическую разметку. Таким образом определяются тематические разделы на странице. При этом подходе и поисковым машинам, и людям легче ориентироваться в коде.
Все оформление выполняется в стилистических таблицах CSS в виде правил. Назначая каждому элементу класс или идентификатор, верстальщик указывает свойства стиля и устанавливает его значение. Хранение стилей в отдельном файле позволяет выполнить единое оформление для всех страниц сайта.

Но самый большой плюс заключается в легкости изменения дизайна всего ресурса. Изменяя одно значение для фона, верстальщик получает новый бэкграунд на всех страницах, где это правило использовалось.
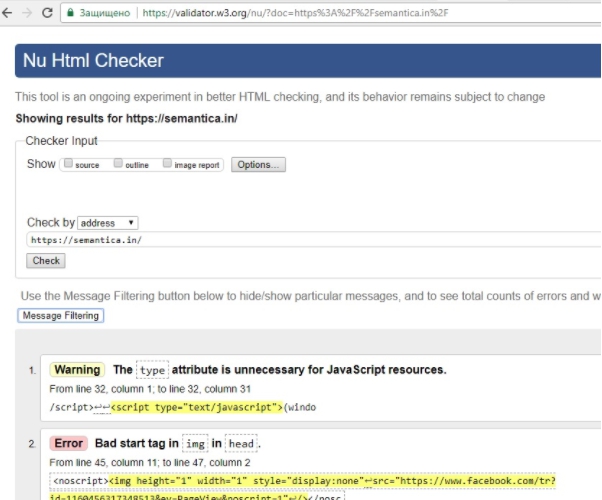
Валидация страницы
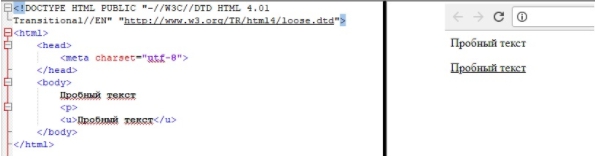
При продвижении сайта важную роль играет его валидность: «правильность» кода и соответствие его стандартам. Так как в настоящее время распространены два стандарта HTML – 4 и 5, то используются различные виды объявления типа документа:
- Strict. Не включает теги font, фреймы и пр. Это «строгий» набор правил для верстки на HTML 4.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- Transitional. Используется для сайтов, которые были написаны до появления новых стандартов. Разрешены устаревшие теги.<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
- HTML. Поддержка последнего стандарта.<!DOCTYPE HTML>
Каждый документ должен ссылаться на правила и соблюдать их. Используются только те элементы, которые разрешены стандартом. В связи с этим в новом стандарте указываются теги, которые считаются устаревшими. Их использование не рекомендуется. К ним относится большая часть тегов, предназначенных исключительно для форматирования контента.
Проверить валидность сайта можно на официальном сайте W3C – организации, где создаются стандарты.

Теги форматирования текста html
Их можно разделить на оформительские и логические. Последние меняют стиль, но при этом показывают и назначение блока контента. Например, цитаты или машинный код.
Рассмотрим все элементы, которые позволяют оформить текстовую часть сайта.
- <b>— Жирное выделение.

- <basefont>— Установка цвета и шрифта по умолчанию для страницы. Не рекомендуется к использованию.
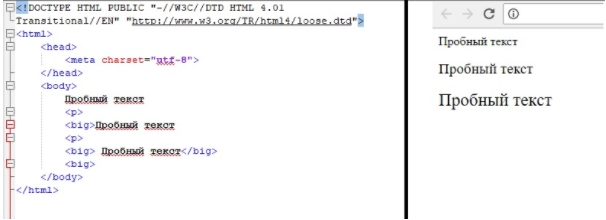
- <big> — Увеличивает размер шрифта на одну условную единицу. Всего их семь. Стандартный не оформленный символ имеет размер 3. Вложение тегов будет увеличить на дополнительную единицу на каждом уровне. В CSS аналогом является свойство font-size.

- <cite> — Логическая метка текста как цитаты или сноски. Символы оформляются курсивом, но это можно изменить в таблице стилей.

- <code> — Вывод символов, которые помечаются как программный код. Оформляется моноширинным текстом уменьшенного размера (все символы имеют одинаковую ширину).

- <dfn>— Необходимо заключать в этот тег первое упоминание термина в статье. Отображается курсивом во всех браузерах.

- <em>— Используется для привлечения внимания к фрагменту контента. Выделяется курсивом. Аналог CSS font-style.
- <font> — Самый запрещенный тег для текста в современной разметке. Браузеры его еще поддерживают, так как многие встроенные редакторы используют его для указания размера и шрифта. Но при ручной верстке не рекомендуем применять такой способ форматирования. Лучше пользоваться свойствами CSS font-size и color – аналоги написания<font size=”Размер”color=”Цвет”>.

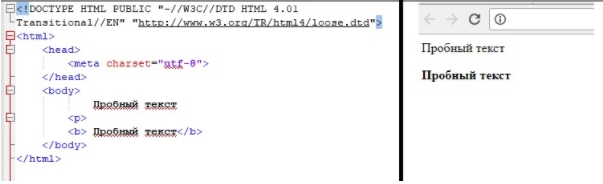
- <h1>-<h6>— Логическое выделение структуры заголовков контента. Текст между открывающим и закрывающим тегами помечается жирным и имеет нестандартный размер. Главный заголовок H1 имеет самый большой шрифт, h6 - самый маленький.

- <i> — Курсив. Не осуждается последним стандартом, но рекомендуется использовать font-style.
- <kbd>— Обозначает моноширинным шрифтом имитацию напечатанного на клавиатуре текста.

- <mark>— Логическое выделение контента. Дополнительно Chrome и FireFox подсвечивают его желтым фоном.

- <p> — Абзац. Контент, помеченный этим тегом начинается с новой строки. Между ними ставится отступ. Не требует закрывающего тега, новый абзац начинается при появлении любого блочного элемента.
- <pre>— Используется для оформления текста так, как он был указан при верстке. По умолчанию в HTML любое количество подряд идущих пробелов трансформируются в один, а обычные переносы не учитываются. Элемент pre учитывает положение символов.>

- <q> — Выделение цитат, текст отображается в кавычках.
- <samp>— Отображает символы как на результат выполнения программы на экран. Используется моноширинный шрифт.

- <small>— Выполняет действия, обратные элементу big, уменьшая размер символов на условную единицу.

- <strike> — Зачеркивает текст. Аналог сокращенного элемента. Не рекомендуется использовать. Аналог CSS text-decoration со значением line-through.

- <strong>— Жирное начертание. Логически акцентирует текст.
- <sub>— Показывает символ в нижнем индексе. Размещается ниже стандартной базовой линии, на которой располагаются символы, и имеет уменьшенный размер. В CSS используется vertical-align.

- <sup>— Показывает символ в верхнем индексе. Размещается выше базовой линии стандартного текста и имеет уменьшенный размер. В CSS используется vertical-align.

- <sup>— Используется для подчеркивания текста. В HTML 5 запрещен, используется свойство CSS text-decoration со значением underline.

- <var> — При выводе кода компьютерной программы все переменные заключаются в этот тег. Выделяет их курсивом.
- <xmp> — Показывает текст так, как он записан в коде страницы. Аналогично pre.
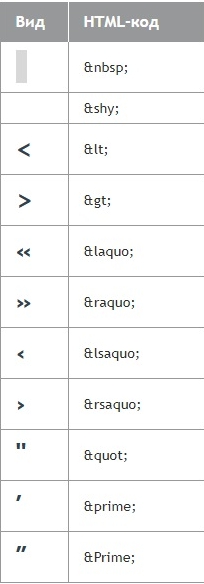
Специальные символы
Помимо текста и медиа-контента, на страницу можно выводить небольшие изображения. Они выглядят как иконки, но вставляются в текст не картинками, а спецсимволами. Некоторые примеры приведены в таблице.
Также в HTML 5 появились деньги, карточные масти и знаки гороскопа.


Используйте в разметке Html текстовые теги, которые подчеркивают логическое значения текста. Не стоит оформлять каждый фрагмент контента отдельно. Это допустимо только в случае, если вы точно знаете, что такое форматирование больше нигде не повторяется. Для одинаковых стилей используйте классы CSS.
В дальнейшем такой подход поможет сэкономить время на изменении дизайна, а также повысить шансы на попадание в ТОП поисковых систем.



