

Язык используется для организации веб-страниц. Проведем аналогию. Вы покупаете газету. В ней напечатаны несколько статей. У каждой статьи есть название, в ней есть фотографии. А текст набирается несколькими колонками. Это — структура газетной страницы.
На сайте все происходит так же. Чтобы сделать правильную структуру статьи — контента — нужно использовать язык разметки текста.
Для чего нужен HTML
Язык HTML нужен, чтобы сообщить браузеру, как нужно отобразить страницу на экране.
Язык распространен повсеместно. Это универсальное средство для оформления контента на странице. Его использование возможно в любой браузере. Если писать код на языке программирования — нужно знать какие-то особенности, операторы, типы данных и так далее.
HTML состоит из набора тегов — команд, и атрибутов — свойств. Их несложно запомнить, и всегда можно найти справочные материалы.
Что такое HTML-код
Код — это команды браузеру, как следует отобразить страницу. Есть структура, которая должна соблюдаться всегда. Например, наличие только одного заголовка H1 на странице, основная информация помещается в раздели т. д.

В языке есть три инструмента.
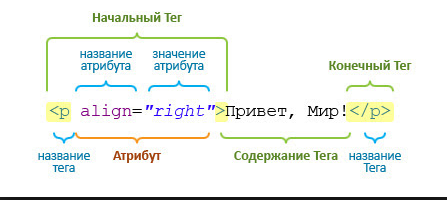
- Тег — это команда. Она указывает непосредственно на действие. Например,
- <br> — перенести текст на новую строку.
- <p> — начать новый абзац.
- <head> — поместить текст в начало страницы.
- Атрибуты тега — это дополнение к командам. Они позволяют настроить то действие, которое заложено в теге. Например,
- <a href=”semantica.in></a> — здесь тег <a> указывает на то, что в текст вставляется ссылка, а атрибут href — указывает адрес линка.
- Значение атрибута — поясняет, как именно нужно видоизменить свойство.
- <a href=”semantica.in></a> — возвращаясь к этому примеру, “semantica.in” — это значение атрибута.

Теги бывают двух видов — парные и одиночные.
- <p>...</p> — парный тег, открывающий и закрывающий. Они действуют на текст, помещенный между ними.
- <p> — одиночный тег, он действует на текст, стоящий после него до следующего тега.
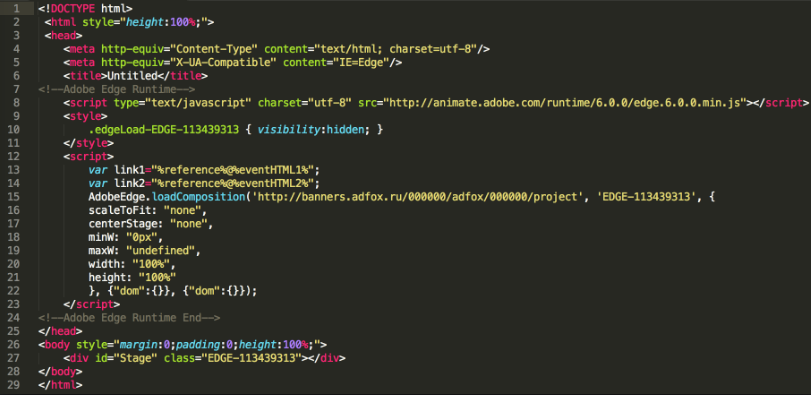
Структура HTML-кода на странице
Мы говорили, что структура у любого html-документа всегда одна и та же. Далее перечислим обязательные элементы.
- !<DOCTYPE html> — указывает, что в документе используется HTML.
- <html>...</html> — в этот тег помещается весь код страницы. Все, что в него не помещено, не распознается браузером и не отображается.
- <head>...</head> — парный тег, в него помещается технрическая информация, например, о кодировке документа.
- <title>...</title> — это заголовок страницы, он помещается внутри раздела head. У любой страницы должен быть свое уникальное название.
- <style>...</style> — это служебная информация. Она подключает к странице отдельные стили — css и т. д. Не отображается пользователю.
- <body>...</body> — тело страницы. Вся основная информация заключается в этот тег.
- <a>...</a> — гиперссылки.
- <img> — изображения.
- <strong>...<strong> — жирный текст.
- <i>...</i> — курсив.
Элементов внутри body может быть неограниченное количество.
Например, вот так выглядит часть кода страницы одной из записей нашего блога.

Чем чаще использовать теги, тем быстрее они запоминаются. Всегда можно найти справочник со всеми тегами, атрибутами и их значениями.



