На протяжении долгих веков картины талантливых художников пользовались популярностью только потому, что авторы умели работать с цветом. В наше время не меньшей популярностью пользуются работы веб-мастеров, которые осуществляют правильный подбор цветовой гаммы для сайтов. Специалисты теперь научились сочетать краски в коммерческих целях.
Известно, что каждый оттенок по-своему воздействует на человеческую психику. Например, женские темы всегда ассоциируются с розовыми окрасками, медицина — с зелеными, пищевая промышленность — с оранжевыми и коричневыми. Для любого веб-ресурса определенной тематики нужна своя психологическая атмосфера. Если вы знакомы со скрытыми свойствами красок, то можете использовать эти знания при разработке веб-дизайна.
Представители европеоидной и монголоидной рас часто воспринимают одинаковые краски по-разному. К примеру, у европейцев белый — это чистота, а у азиатов — траур. Мы в статье будем ориентироваться именно на европейцев.
Общепринятые эмоциональные ассоциации
- Красный. Возбуждающий тон, ассоциируется с властью, энергией, молодостью, страстью. Больше всех привлекает внимание, при помощи него можно о чем-то предупредить. Если на веб-странице слишком много красного — человек попытается как можно быстрее «убежать» с нее. Когда данный колор необходим, его можно использовать умеренно или применять более нежные оттенки.
- Розовый. Романтика, женственность, нежность. При неправильном использовании намекает на неформальные отношения, поэтому неприменим для корпоративных порталов или спортивных веб-ресурсов.
- Оранжевый. Энергия, дружелюбие, интерес, бодрость. Эмоции и ассоциации: открытость, активность, уникальность. Создает ощущение движения, творчества.
- Желтый. Солнце, радость, счастье. Ярко-желтый прибавляет энергию, нежный — комфорт, темный — погружает в старину, добавляет авторитета.
- Зеленый. Здоровье, стабильность, рост, природа. Являясь мостом между теплыми и холодными красками (он получается из смешения синего и желтого), обладает расслабляющим влиянием синего, сохраняя энергичность желтого. Темные оттенки говорят о финансах и богатстве.
- Синий. Спокойствие, открытость, надежность, непоколебимость. Влияние на психику очень зависит от его нюанса. Светлые тона более дружелюбны, а темные вызывают печаль. Нейтральный синий отлично подходит для корпоративных проектов.
- Голубой. Мирное небо, терпимость, надежность, профессионализм.
- Фиолетовый. Тайна, романтика, роскошь, мистика и т.п. Это тона королевского величия, предметов роскоши, окутанных тайной. Светлые тона более романтичны, а темные — таинственны.
- Черный. Нервозность, опасность, власть. Колор считается нейтральным, но он может вызвать совершенно противоположные ассоциации в зависимости от того, с какими цветами гармонирует. Если черного много — он ассоциируется со злом, особенно в сочетании с красным. Если черного в меру, то он говорит об изысканности и элегантности (особенно в сочетании с белым).
- Белый. Простота, чистота, доброта, воздух. Самый популярный колор для фона веб-проекта. Как правило, текст легко читается с белого листа, и на веб-странице остается много воздуха и легкости. Он выгодно оттеняет другие краски.
- Серый. Самая нейтральная краска, которая не вызывает отрицательных эмоций. Говорит о меланхолии, спокойствии. Темно-серый может вызвать грусть, но любые его тона при правильных сочетаниях становятся мощными инструментами в руках опытного дизайнера.
- Коричневый. Уверенность, спокойствие, комфорт, долговечность.
- Бежевый. Фоновый тон, традиционный, подчеркивает сопровождающие его краски. Он изменяется в зависимости от окружающих его тонов.
- Слоновая кость, кремовый. Элегантность, комфорт, минимализм. Приравнивается к белому в восприятиях, но тон его намного теплее.
Итак, мы рассмотрели, как влияют краски на чувства людей. Но также говорили и о том, что каждый цвет ведет себя по-особенному в сочетании с другими тонами. Уточним, как правильно компоновать краски на веб-странице.
Правила сочетания цветов для сайта — ориентируемся на интуицию
В подборе цветовой схемы ориентироваться все также можно на интуицию. Но неплохо будет, если ей помогут и знания.
- Белый или черный: любые сочетания. Наилучшие пары, которые «дружат»: белый + черный, а также синий или красный. В случае с черным пару составит белый, яркий оранж, нежно-розовый, яркий или темный желтый, а также красный.
- Серый: нюансы красного, а также фиолетового и синего.
- Беж: коричневый, бирюза, синий, красный, изумрудный.
- Коричневый: голубой, беж, роза, изумруд.
- Розовый: коричневый, мятный, бирюза.
- Красный: темно- или нейтрально-зеленый, светло-желтый, приглушенно-синий, строгий серый.
- Зеленый: оранж, желто-коричневый, кремовый.
- Оранжевый и желтый: синие и фиолетовые краски.
- Темно-синий: коричневый, серый, светло-желтый, голубой, оранж,
- Голубой: строгий серый, красный, коричневый, роза, оранж, желтый, рубин, зеленый.
- Фиолетовый: серый, золотисто-коричневый, светло-желтый, неброские оттенки голубого и зеленого.
Подбор цветов для сайта по спектральному кругу

Что такое цветовой круг? Древние художники в своих работах полагались на интуицию. Позднее был изобретен цветовой круг, представляющий собой последовательность тонов и полутонов, от теплых к холодным, который стал инструментом для дизайн-конструирования. Работа с кругом происходит по одному из принципов.
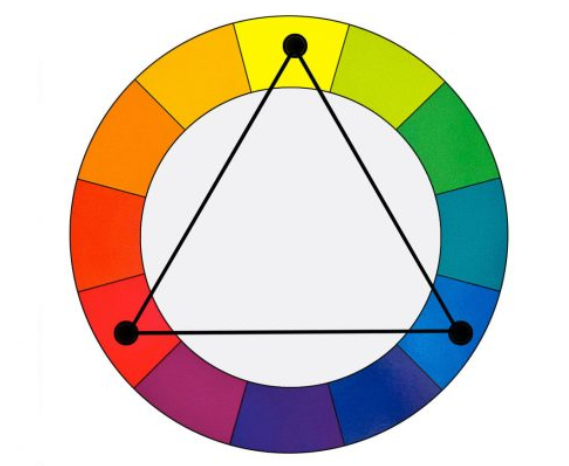
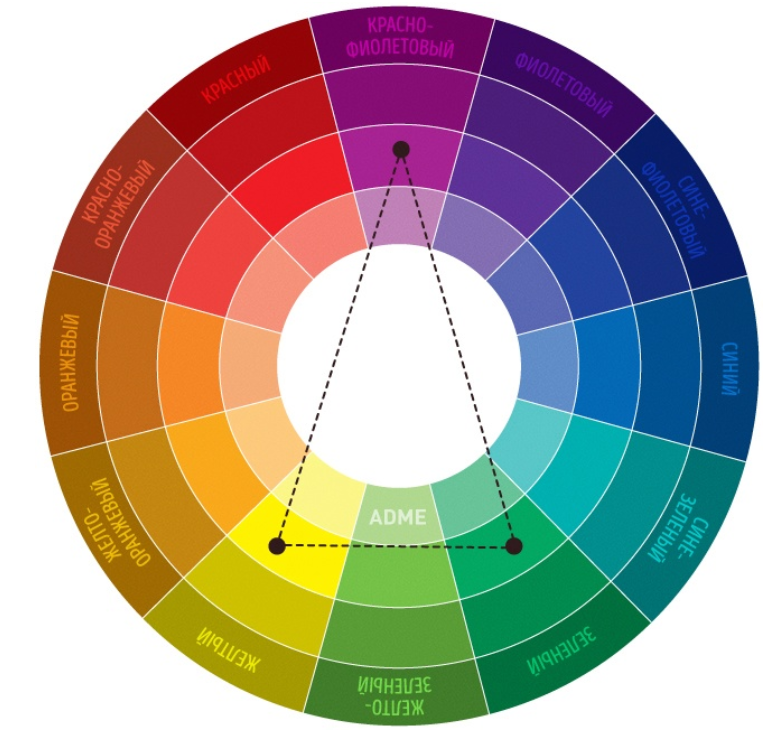
Принцип первый — триада

Это баланс трех цветов, самая надежная цветовая гамма. На спектральном круге выбирается главный тон. Остальные подбираются путем прочерчивания сторон равностороннего треугольника. В каждой из трех вершин — гармонирующий цвет.
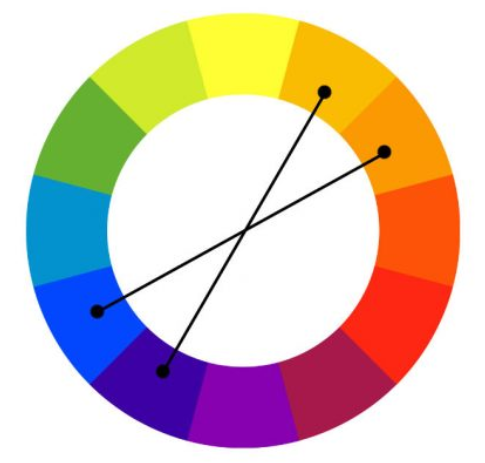
Принцип второй — двойная система

Выбираются два близких теплых оттенка, каждый из которых будет гармонировать с противолежащим ему холодным.
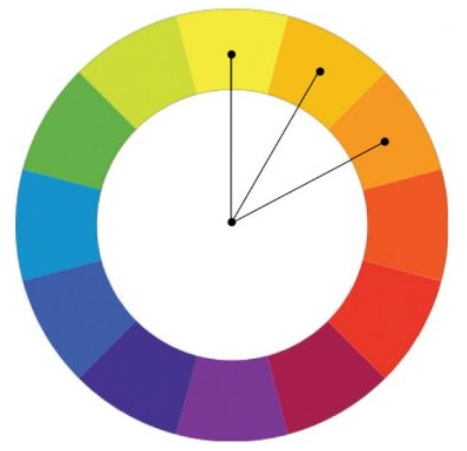
Принцип третий — аналогия

Выбираются три оттенка, последовательно расположенных на круге. На представленном примере цветовой спектр подчеркнет силу и энергию солнца. Стоит очень аккуратно использовать дополнительные тона (шрифты, дополнительные изображения и т.д.).
Принцип четвертый — раздельное

Основной колор сочетается с двумя дополнительными — равносторонний треугольник на спектральном круге.
Принцип пятый — прямоугольник

Здесь один колор является основным, два — дополнительными, а третий — акцентирующим.
Шестой принцип — квадрат

Самое динамичное сочетание, яркое, энергичное.
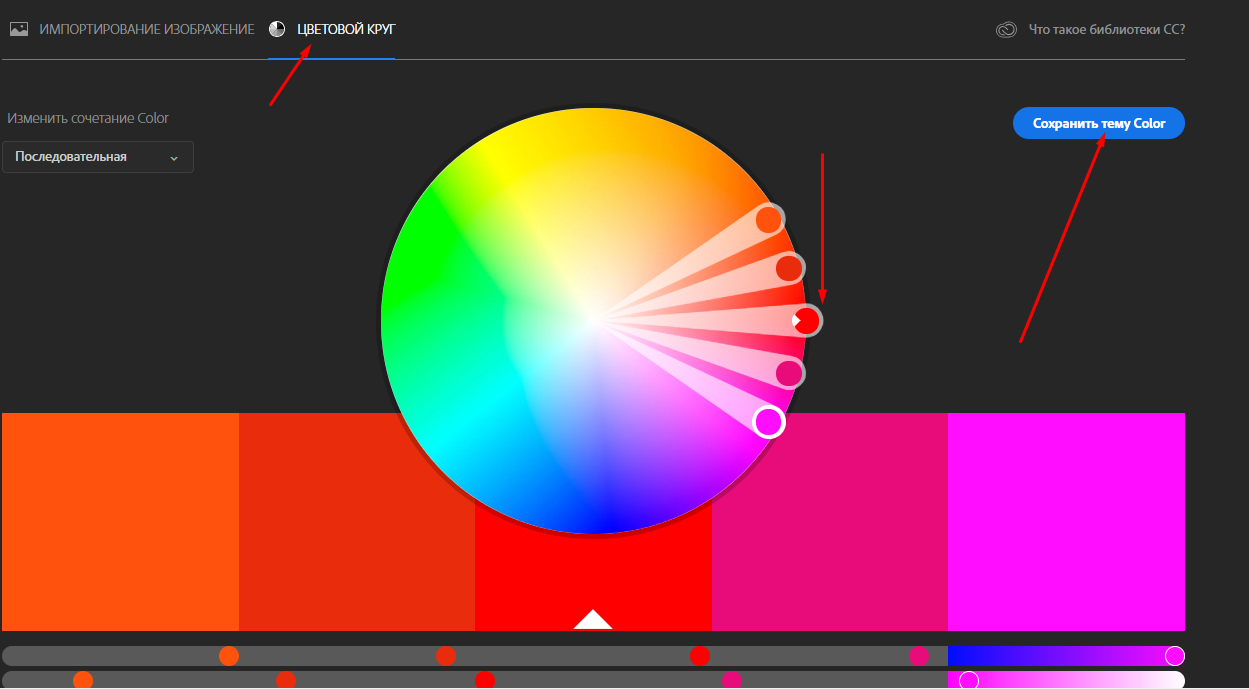
Как подобрать цвета для сайта при помощи программ
Существует несколько онлайн-сервисов, которые помогают дизайнерам в работе: Adobe Color, Paletton, Flat UI Color Picker, Color Palette Generator, Color Scheme и другие. Каждый онлайн-сервис работает на основе спектрального круга. Пользоваться инструментарием можно бесплатно. Веб-дизайнер легко и максимально быстро подберет сочетающиеся друг с другом оттенки.

Фоновый цвет для сайта: выбор и его критерии
Фон вызывает основное чувство у посетителей веб-ресурса. Это или негатив, отторжение, неудобство, или, наоборот, приятие, легкость в получении информации, комфорт. Хороший фон привлекает внимание и интригует. Рассмотрим правила, на которые должен ориентироваться веб-дизайнер при выборе фона для интернет-ресурса.
- Светлый фон — это больше пространства и воздуха, а черный и темный фон подчеркивают элегантность.
- Если вы используете темный фон — не применяйте основной шрифт желтого, голубого, синего, красного оттенков. Текст будет нечитабельным.
- Для серьезного веб-проекта следует использовать однотонную подложку.
- Для информационных веб-ресурсов с большим количеством информации более приемлемы светлые оттенки (белый, беж, слоновая кость).
- На светлой основе хорошо читается текст серых или черных оттенков.
- Фон и шрифт на нем должны быть контрастными.
- При выборе основного цвета и ему сопутствующих руководствуйтесь тематикой веб-ресурса (зеленый — медицина, природа, финансы; розовый — женская; коричневый и желтый — пищевая промышленность и т.д.). Например, нелепо будет смотреться детский журнал на черном фоне или веб-проект про автомобили Лексус — на розовом.
Еще несколько правил по выбору цветовых палитр для сайта
- Минимализм — это хорошо, но слишком блекло. Минимальный черно-белый дизайн не подходит для активных продаж.
- При разработке корпоративного веб-ресурса ориентируйтесь на корпоративные цвета и логотип.
- Яркие оттенки используют для выделения значимых элементов.
- Взгляд человека сначала фиксируется на самых ярких деталях, а потом воспринимает страницу полностью.
- Лучше всего на веб-странице сочетаются не более 3-х цветов.
- Перед разработкой веб-ресурса проанализируйте конкурентов. Если все ресурсы в данной тематике бело-синие, сделайте сайт бело-зеленым. Вам необходимо выделиться.
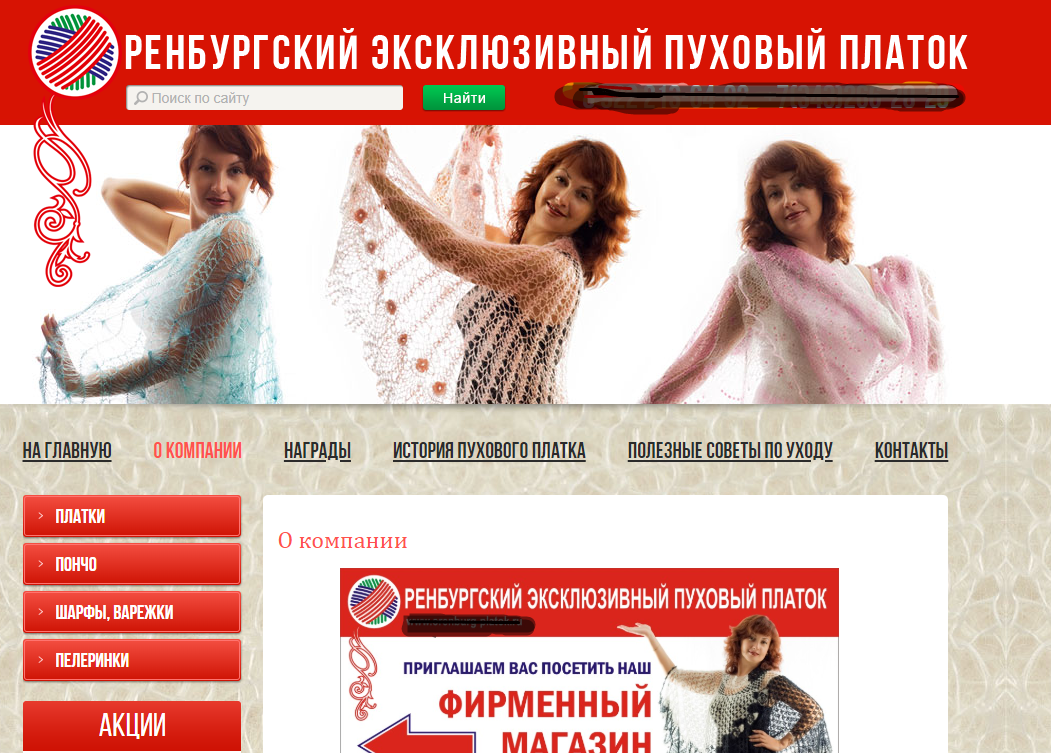
Примеры хороших и плохих сайтов

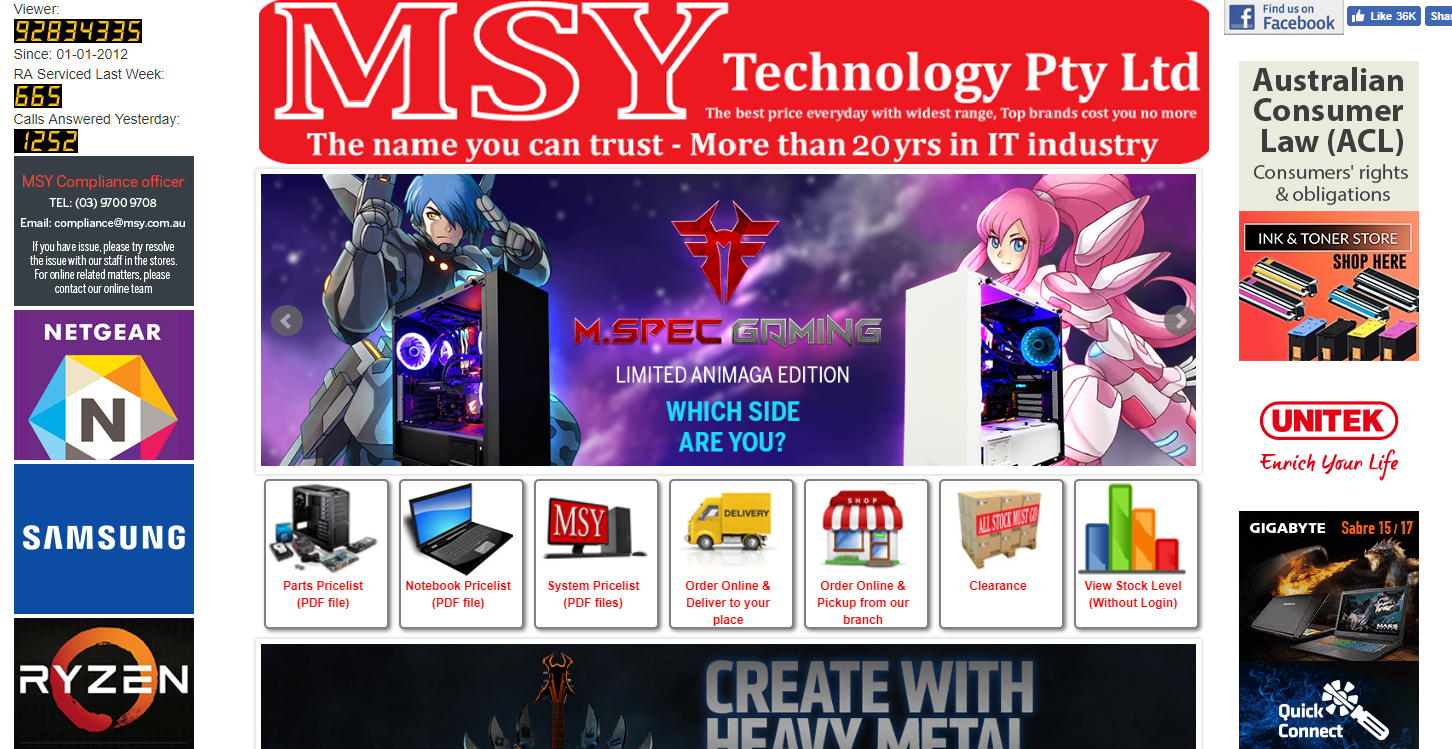
Основные ошибки: слишком много красного, основной товар не ассоциируется с цветовым решением.

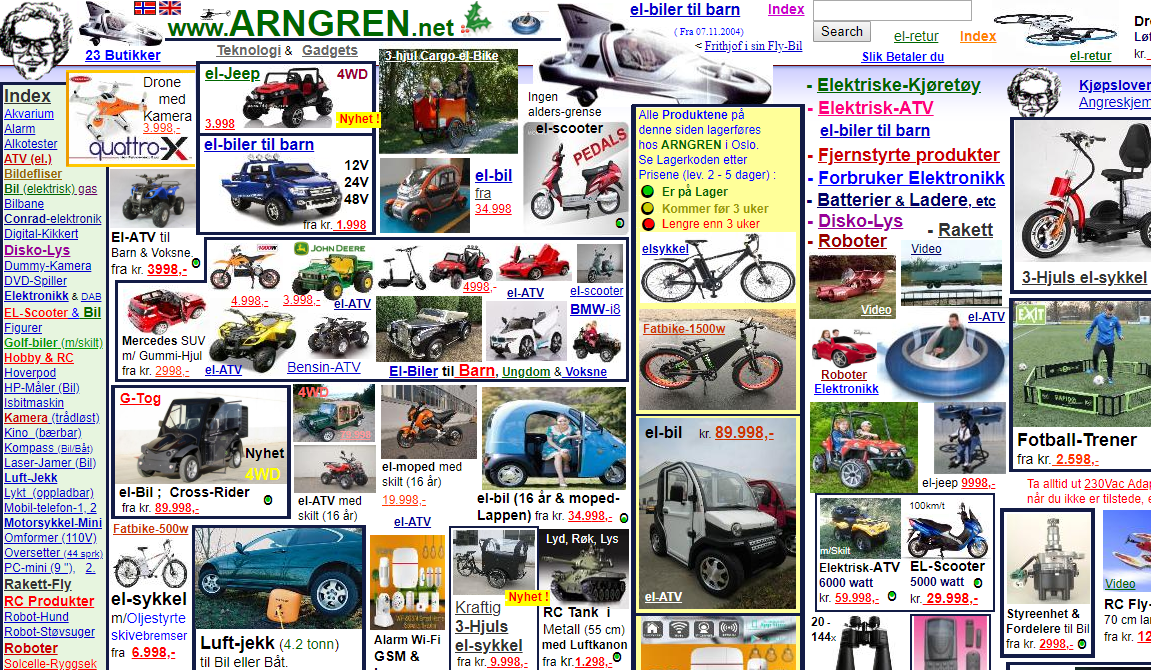
Страница подавляет любой интеллект буйством красок, разнообразностью рекламы, непонятной компоновкой пространства.

Этот вариант без комментариев.

Хорошее, приятное сочетание цветов. Зеленый цвет стандартно ассоциируется с финансами.

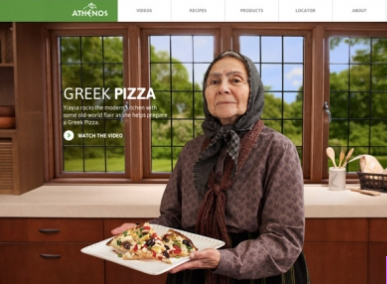
Приятное сочетание, человек с едой в руках — центральная фигура. Сразу становится понятным, что продает веб-сайт.

Несмотря на темный фон, страница воспринимается легко. Вызывает ощущение надежности, силы, мужественности.
Помните: посетители редко замечают отдельные цвета на веб-странице, но подсознательно палитра воздействует на них. Человек читает текст внимательно, нажимает на нужные кнопки, прокручивает экран вниз или, наоборот, не замечает важные элементы и уходит со страницы. При этом цвет каждого элемента играет огромную роль. Бывали случаи, что после смены цветовой палитры количество заказов с сайтов увеличивалось в несколько раз.