

Больше видео на нашем канале - изучайте интернет-маркетинг с SEMANTICA
Что такое фавикон и зачем он нужен
Примерами фавиконов для веб-ресурсов могут служить логотипы автомобильных брендов, размещаемые на капоте авто: у Шевроле – галстук-бабочка, у Шкоды – индеец со стрелой, у Ауди – четыре кольца, у Фольца – сплетение букв V и W и т.д.
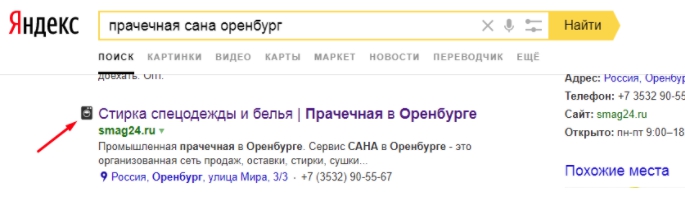
Favicon отображается в поисковой выдаче Яндекса, на странице закладок и привязывается к веб-ресурсу при выборе, если пользователь добавляет веб-страницу в «Избранное».

Пользователи сети активнее реагируют на картинку, чем на текст. Кроме того, данный значок повышает узнаваемость вашего веб-ресурса, создаёт дополнительное удобство для ваших посетителей и привлекает дополнительное внимание.

Как сделать Favicon
Фавикон – обычный графический файл. Сделать его можно несколькими способами.
- Создать самостоятельно в графическом редакторе.
- Нарисовать при помощи интернет-сервисов типа favicon, а затем скачать.
- Взять готовое изображение и также воспользоваться сервисом в интернете, который при загрузке начальной картинки преобразует ее в фавиконку.
- Скачать готовый favicon из банка графических иконок, которых в интернете очень много.
Но скачать или создать фавикон – это только первый шаг. Его необходимо установить на ваш сайт. Расскажем, как это сделать.
Загрузите файл на ваш веб-сайт, желательно, в его корневую папку. Как правило, браузерам теперь не нужно на него указывать, если файл имеет стандартное название и находится в корне. Но все же для явного указания на фавикон пропишите всайта следующие строки:
<link rel="icon" type="image/тип файла" href="путь от корня к фавикон" />
Для IE указываем shortcut icon (с конкретным примером для иконки PNG):
<link rel="shortcut icon" type="image/png" href="/assets/img/icon.png" />
При этом можно указать 2 разных изображения: одно для IE, другое - для остальных веб-браузеров.
Не забывайте про отображение фавикона для мобильных устройств. В<head>следует указать <link rel="apple-touch-icon" и т.д.> , при этом изображение должно иметь размер 60х60 или 120х120.
Яндекс отображает иконку веб-ресурса после того, как она попадет в его индекс. Специальный робот обходит сайты примерно 1 раз в месяц и обновляет свою базу.
Для изменения старого favicon на новый следует просто закачать новую иконку с таким же названием на место старого изображения и дождаться ее переиндексации.
Правильный Favicon – какой он
Фавиконка – это визитная карточка, она не должна контрастировать со стилем и тематикой веб-ресурса. Если ваш сайт про автомобили, то стиральная машинка на фавиконе будет выглядеть странно.
- Иконка должна легко восприниматься. Не стоит рисовать на ней полную картину: достаточно 1-2 схематичных изображения.
- Она должна быть заметной, привлекающей внимание. Картинка не должна теряться на белом фоне поисковой выдачи и должна бросаться в глаза.
- Фавиконка должна быть запоминающейся, поэтому используйте простые образы, но не похожие на другие. Иначе вас могут спутать. Многие запомнив вашу иконку, увидев ее снова в выдаче захотят перейти к вам, как к старому знакомому, который однажды уже помог.К примеру, социальная сеть Одноклассники имеет favicon с оранжевыми буквами ОК. Цвет указывает на стилевое решение веб-ресурса, а буквы расшифровываются как две аббревиатуры: сокращенное название веб-ресурса и принятое во всем мире «Окей».



