AMP — это урезанная версия страниц, на которых остается только основной контент. Большинство вспомогательных элементов отсутствуют: виджеты, блоки рекомендуемого контента, рекламные объявления. С 2016 года 25 миллионов доменов опубликовали более 4 миллиардов ускоренных ресурсов.
- Что это такое
- Как ускоренные страницы выглядят в поиске Google
- Отличие от обычных сайтов
- Ускорение не помогает при плохом контенте
- Сравниваем скорость
- Что скрывается внутри
- Внедрять или нет
- Польза для бизнеса
- AMP и адаптивная верстка
- AMP и прогрессивные веб-приложения
- AMP для Gmail
- AMP и Facebook Instant Articles
- Аналог в Яндексе
- Подводим итоги
Что это такое
AMP, Accelerated Mobile Pages, ускоренные мобильные страницы — бесплатная платформа с открытым исходным кодом, созданная Гуглом. Основная задача: ускорить загрузку на мобильных устройствах. Добиться цели позволяют библиотеки HTML, JS и кэширование.
Сайты открываются намного быстрее, несмотря на изображения, PDF-файлы, аудио или видео. Убираются все элементы, которые влияют на скорость и производительность: меню, рекламные объявления, блоки для комментирования.
Технология также подвергается критике: владелец не контролирует содержимое, управление переходит к поисковой системе.
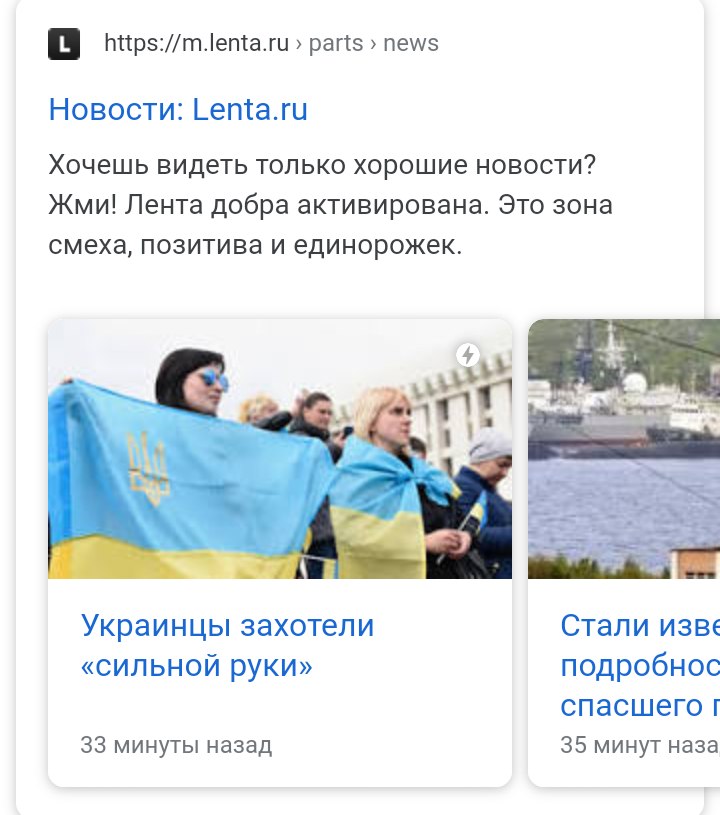
Как ускоренные страницы выглядят в поиске Google
Обычная синяя ссылка со значком молнии рядом

Карусель «Главные новости»

Карусель для записей одного сайта

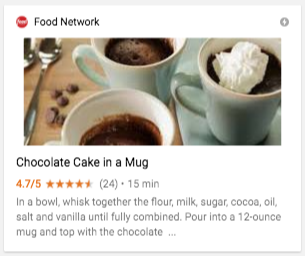
Расширенные результаты

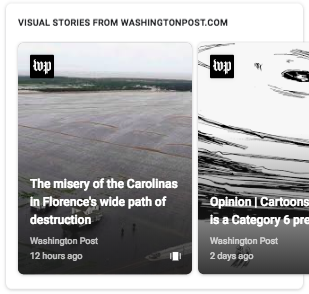
Иллюстрированные статьи

Отличие от обычных сайтов
| № | Критерий | Версия | |
| Ускоренная | Традиционная | ||
| 1 | Скорость загрузки | + | - |
| 2 | Мощный функционал | - | + |
| 3 | Доход от рекламы | - | + |
| 4 | Производительность сервера | + | - |
| 5 | Быстрое решение задачи пользователя | + | - |
| 6 | Автоматический учет Mobile-First | + | - |
| 7 | Привлекательный внешний вид | - | + |
Ускорение не помогает при плохом контенте
AMP быстро открывает ресурсы, повышает комфорт использования, что убеждает посетителей оставаться на сайте дольше. Звучит все просто: быстрая загрузка влияет на уменьшение отказов и повышение ранжирования.
Однако одного AMP недостаточно для улучшения взаимодействия с посетителями. Технология не делает содержимое более полезным или интересным. Если страница открывается менее, чем за 1,5 секунды (идеальный показатель согласно HubSpot), но контент на ней скучен, отказы останутся на высоком уровне. А значит, и продвижений в выдаче не будет.
Следите за содержимым, поддерживайте его в актуальном состоянии и не допускайте отсутствующие страницы.
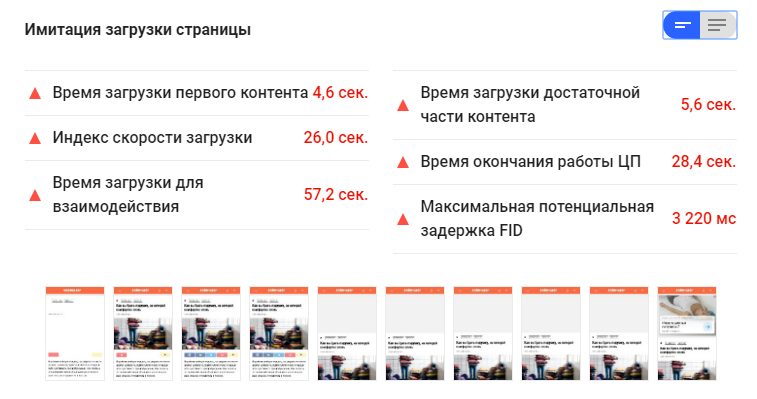
Сравниваем скорость
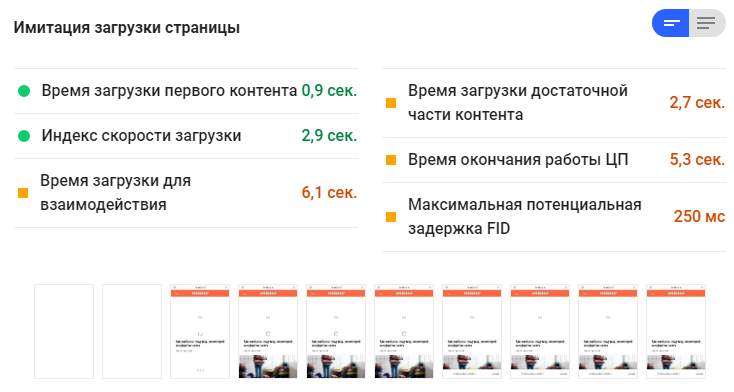
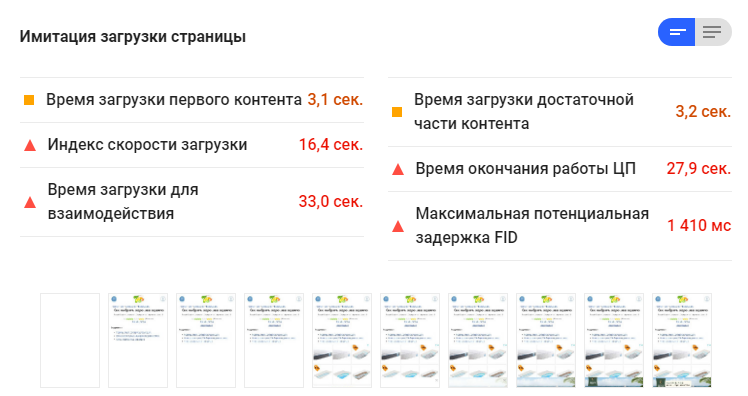
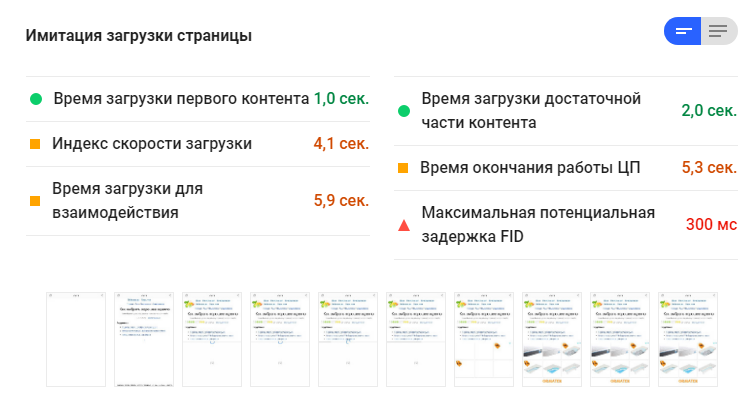
Загрузка проверялась с помощью инструмента PageSpeed Insights Google во вкладке «Для мобильных». Это значит, что учитывается открытие разных версий только на мобильных устройствах.
Пример 1


Пример 2


Что скрывается внутри
Для достижения задачи ускорения создан набор строгих правил:
- Разрешается только асинхронный JavaScript. Синхронный замедляет отрисовку элементов и их загрузку.
- Стили не указываются по месту применения и выносятся в отдельный тег, поскольку CSS блокирует рендеринг и загрузку страницы. Максимальный размер — 50 КБ, но этого достаточно даже для очень сложных страниц. Требования предъявляются и к качеству кода CSS.
- Размер всех ресурсов должен быть прописан в HTML-документе, чтобы Accelerated Mobile Pages могли определить параметры и положение каждого элемента перед загрузкой. Макет открывается в первую очередь, не дожидаясь контента.
- Отрисовка не блокируется расширениями.
- Используется аппаратное ускорение.
Гугл проверяет AMP страницы на соответствие этим требованиям.
Платформа состоит из трех компонентов:
- AMP HTML. Отличие от стандартного: привычные теги заменены на специальные.
- AMP JS. Библиотеки асинхронного JavaScript для быстрого показа содержимого.
- AMP Cache. Все ресурсы хранятся в кэше Гугла, откуда они загружаются мгновенно.
В последний компонент встроена система проверки. Она анализирует на соответствие разметки спецификациям AMP HTML, гарантирует корректную работу и отсутствие факторов, замедляющих загрузку.
Внедрять или нет
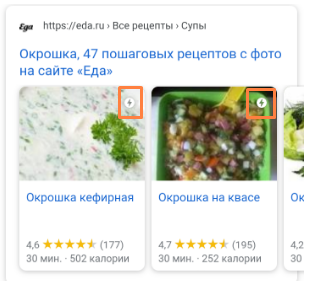
Оцените конкурентов в выдаче по ключевым словам. Если они используют ускоренные мобильные страницы, скорее всего, вам тоже придется.
Посмотрите на примеры. По запросу «рецепты окрошки» 10 AMP в карусели и 3 — в топ-10. Если в вашей ниши их еще нет — будьте первыми.




Обратите внимание на следующие детали:
- На сайте может быть оригинальный дизайн, в который вложены немалые суммы. AMP не пощадит его, и площадка станет похожей на множество других, ничем не выделяясь. Остается выбирать между скоростью и дизайном.
- Ситуация с рекламой неоднозначная. В одном случае прирост трафика вызовет повышенный интерес у рекламодателей и доход будет расти. В другом — из-за ограничения количества блоков часть суммы потеряется. Все зависит от конкретного ресурса.
Установка на CMS проста. Проект, например, работающий на WordPress, настраивается с помощью плагинов максимум за час, что экономит время, деньги и силы.
Польза для бизнеса
Первоначально Accelerated Mobile Pages были созданы для быстрой загрузки статей, блогов и новостных порталов. Но со временем и другие ниши загорелись идеей внедрить технологию, чтобы увеличить отклик посетителей.
46% пользователей не любят ждать открытия сайтов. Загрузка мобильной целевой страницы занимает в среднем 15,3 секунды.
Задержка на одну секунду приводит к следующему:
- 7% теряется в конверсиях;
- на 11% меньше просмотров;
- на 16% меньше удовлетворенность клиентов.
Важны первые 10 секунд. 50% мобильных пользователей покидают сайт, если время загрузки превышает этот срок, но полезное содержимое может удерживать внимание на секунды и минуты больше.
Исследования одной компании показали и темную сторону внедрения AMP:
- Мобильные лиды сократились на 59.09%.
- Создание аккаунтов с мобильных устройств уменьшилось на 10.53%.
После отказа от ускоренных страниц, пониженные показатели вернулись в норму.
Еще одно исследование выявило интересную цифру: если интернет-магазин зарабатывает более $100.000 рублей в день, задержка в 1 секунду будет стоить 2,5 миллиона долларов.
Обратите внимание, какие страницы надо оптимизировать в первую очередь:
- главная;
- каталог товаров;
- страница продукта.
AMP и адаптивная верстка
Accelerated Mobile Pages и адаптивный дизайн используют почти одни и те же основные компоненты: HTML и JavaScript. Тем не менее, у них есть свой набор различий.
| № | Критерий | AMP | Адаптивная версия |
| 1 | Задачи | Скорость и оптимизация отрисовки ресурса с помощью встроенных таблиц стилей, отложенной загрузки и других методов оптимизации. | Гибкость. Автоматически подстраивается под размер экрана, что позволяет охватывать больше пользователей и качественно предоставлять содержимое. Работает для всех устройств и пользовательских интерфейсов. |
| 2 | Веб-страница | Работает напрямую. | Заменяет её. |
| 3 | Внутренняя кухня | Для быстрой загрузки страниц ограничены функции JavaScript и CSS. | Поддерживает все сторонние скрипты и библиотеки. |
| 4 | Управление контентом | Привязывает сайт к Google. Без кэша нет контента. Теряется часть свободы взамен на временные показатели, которые не гарантированы. | Не зависит от кэша Google. |
AMP хорошо работает для ресурсов без динамического контента, а адаптивная версия подходит для любого типа, но занимает много времени при открытии. Пользователи могут не дождаться и уйти. Если нужно быстро донести информацию, рассмотрите возможность внедрения Accelerated Mobile Pages.
AMP и прогрессивные веб-приложения
Progressive Web App (PWA) — еще один проект Google, открытый в 2015 году. Он объединил в себе мобильный сайт и нативное приложение. Основное отличие PWA от второго заключается в том, что его не нужно загружать из Google Play или App Store.
Прогрессивные веб-приложения используют предварительное кэширование и без проблем предоставляют последнюю версию пользователю.
PWA — для безопасного соединения между человеком и сайтом, AMP — для статического контента. Распространенной практикой становится соединение двух технологий. Возможные варианты:
- AMP быстро открывает страницу и отправляет пользователя в прогрессивное веб-приложение.
- «Shadow AMP» — метод, позволяющий внедрить Accelerated Mobile Pages не на все и на всю страницу, а лишь на некоторую область. Пользователи получают молниеносное открытие и лучший пользовательский интерфейс от PWA.
AMP для Gmail
Вероятнее всего, Google будет внедрять экосистему во все свои сервисы и настраивать партнеров. Одним из первых в этот список попадает Gmail. Информация в письмах будет обновляться автоматически, отображая последние комментарии и рекомендации.
Что пользователь получит:
- Возможность взаимодействия с контентом, без перехода на сторонние сайты.
- Улучшенная персонализация.
- Совместимость и масштабируемость. AMP-письма совместимы с классическими электронными.
- Безопасность. AMP-письма не взаимодействуют со сторонними сервисами, не используют рекламные компоненты. Доступ предоставляется только к проверенным и безопасным функциям.
AMP и Facebook Instant Articles
От Гугла не отстал и Фейсбук, запустивший в 2015 году проект мгновенных статей. В итоге:
- Instant Articles обгоняет на 20% по количеству читаемых статей.
- Технология в 10 раз быстрее стандартных.
- 70% читателей реже отказываются от мгновенных статей.
Среднее время загрузки:
- Ускоренная мобильная версия — 1,4 секунды.
- FIA — менее 0,001 секунды.
- Стандартная мобильная версия — 5,3 секунды.
Однако Facebook все чаще отдает приоритет видео над текстом в своей ленте новостей. Это привело к тому, что крупные ресурсы отказались от Instant Articles, и Google обогнал соцсеть, став главным источником внешнего трафика с показателем 42%.
Успех проекта Accelerated Mobile Pages заключается в инициативе с открытым исходным кодом, а не в деловом партнерстве. Он не держит пользователей в рамках определенного приложения, как это сделал Facebook с Instant Articles, а направлен на изменение способа создания мобильных веб-ресурсов.
Аналог в Яндексе
Аналог гугловского дитя в Яндексе — турбо-страницы. В поиске они помечаются значком ракеты. Это два разных проекта с общими принципами работы: хранение и загрузка из кэша, упрощенный исходный код. Постоянные обновления стимулируют веб-разработчиков внедрять технологии на сайт.
Подводим итоги
Быстрая загрузка играет ключевую роль для мобильных устройств. Платформа AMP реализует методы оптимизации, которые помогают не только с мгновенным открытием страницы, но и предоставляют улучшенное взаимодействие с пользователями. Технология частично решает проблему отказов. Контент при этом должен быть полезным.
Гугл кэширует страницы, что позволяет добиваться отличных результатов даже при низкой скорости интернета. Вместе с тем, ради повышения временных показателей, урезаются визуальные эффекты.
На сайте компании SEMANTICA вы можете заказать продвижение букмекерской конторы. Оставьте заявку, и мы вам перезвоним в ближайшее время.