


Что такое google pagespeed insights
Представьте, что сайт – профессиональный бегун на короткие дистанции. Начало загрузки страницы означает выстрел стартового пистолета для забега. От того, насколько быстро спортсмен придет к финишу, зависит удобство и комфорт посетителя сайта. Никто не будет ждать, пока ресурс плетётся черепахой, медленно загружая контент и скрипты. Спустя несколько секунд посетители просто уходят, не дожидаясь ответа.
Pagespeed insights – персональный тренер бегуна – то есть, нашего сайта. Он внимательно анализирует динамику загрузки, выделяет проблемные области, и дает советы по исправлению ошибок, приводящих к снижению скорости.
Как пользоваться pagespeed insights
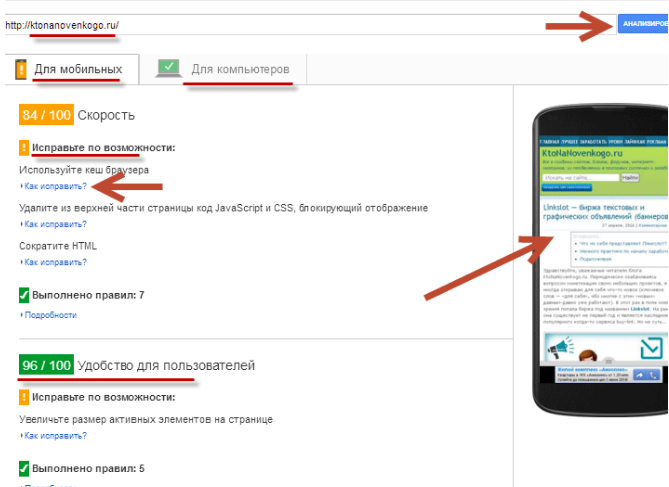
Чтобы воспользоваться инструментом онлайн-измерения скорости загрузки сайта, перейдите на официальную страницу сервиса. Введите URL страницы и нажмите кнопку «Анализировать».
По результатам анализа будет выведена характеристика вашего ресурса с точки зрения оптимальных скоростных параметров. Отдельно представлены вкладки мобильного сканирования и анализа с точки зрения производительности компьютера.
Отношение полученных баллов к максимальному стобальному результату выражает степень оптимизации сайта. Значения 50-70% являются средними показателям большинства ресурсов, не задумывающихся об улучшении скорости загрузки. 80-90% означает, что вы основательно подготовили сервер и страницы. Стопроцентный результат является большой редкостью, но иногда встречается.
Сразу после процентов будет показана таблица рекомендуемых исправлений для сайта. Google выделяет места, наиболее сильно тормозящие загрузку и подсказывает, какими способами вы можете устранить проблему.
Советы по улучшению скорости загрузки сайта
Для администраторов многих порталов остается загадкой, как же получить заветные 100\100 в Google Pagespeed Insights. Оказывается, добиться практически идеального результата можно легко, соблюдая основные приемы оптимизации
Оптимизация изображений ресурса
Самая придирчивая статья в чек-листах. Все изображения на сайте должны быть максимально сжатыми. Способов решения проблемы много:
- Попробуйте сохранять все внутренние картинки в формате .jpg и качеством 0.5-0.7
- Используйте специальные инструменты сжатия: TinyPNG или compressor.io
- Установите специальные скрипты для предварительной загрузки заготовленных обрезанных изображений
Максимально используйте кэш браузера
Вы должны вручную указывать браузерам клиентов на то, чтобы те хранили статистику как можно дольше. Сделать это можно, с помощью механизмов конфигурации .htaccess в веб-сервере Apache
“<ifModule mod_headers.c>
<FilesMatch "\.(htm|html)$">
Header set Cache-Control "max-age=40200"
</FilesMatch>
<FilesMatch "\.(css|js|txt|woff|woff2|ttf|eot)$">
Header set Cache-Control "max-age=624800"
</FilesMatch>
<FilesMatch "\.(swf|flv|ico|gif|jpg|jpeg|png)$">
Header set Cache-Control "max-age=2552000"
</FilesMatch>
<FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$">
Header unset Cache-Control
</FilesMatch>
</IfModule>”
Подключите сжатие
Если вы когда-то не включили сжатие на стороне сервера, нужно это сделать прямо сейчас. Есть два варианта сжатия. При установленной CMS подключите сжатие в панели управления, если CMS нет, перейдите в конфигурацию Apache и включите Gzip-сжатие там.
Чтобы проверить, работает ли сжатие, обновите сайт и рассмотрите присланные браузеру заголовки. Если там присутствует строка Content-Encoding: gzip, все прошло отлично.
Минимизируйте объем CSS и JavaScript
Все .js файлы должны быть минифицированы. Для популярных библиотек есть специальные издания в формате .min.js. Если вы не нашли такую редакцию или имеете собственный код, к вашим услугам предоставляются онлайн-минификаторы, например Closure Compiler.
С CSS кодом помогут разобраться такие же минификаторы, например cssminifier.
Оптимизируйте загрузку видимого контента
Этот совет появляется, если на вашей странице некоторые элементы отображаются раньше других, например текст загружается в блок быстрее фонового изображения. Одним из способов решения будет настройка специальных JavaScript скриптов, управляющих загрузкой контента. Верх страницы загружается приоритетно, а дальше по мере прохода будут появляться остальные элементы, расположенные ниже.
Загрузите блокирующего кода в конце страницы
Одной из самых старых особенностей HTML-сайтов является синхронная обработка контента. Если в head-блоке выполняется загрузка внешних скриптов и стилей, то браузер не показывает содержимого сайта до полной обработки всех полученных данных.
В итоге, если вверху страницы оказываются тяжеловесные библиотеки, то страница может висеть белым экраном по несколько секунд, дожидаясь загрузки файлов.
Существует три важных совета по исправлению этого пункта.
- Располагайте основные дизайн-стили вверху документа, а необязательные .css стили догружайте в footer-блоке
“function addCss(fcss) {
xh = window.XMLHttpRequest ? new XMLHttpRequest : new ActiveXObject("Microsoft.XMLHTTP");
xh.open("GET", fcss, !1);
xh.send();
var at = document.createElement("style");
at.innerHTML = xh.responseText;
document.head.appendChild(at);
}
addCss('default.css');”
- Скрипты JavaScript всегда располагайте в самом конце страницы, чтобы они не мешали загружать страницу.
- Если существует возможность, настройте асинхронную загрузку .js скриптов.
Сократите время ответа сервера
Постарайтесь подобрать оптимальную конфигурацию веб-сервера для быстрой отдачи контента. Первым шагом будет установка связки Nginx+Apache для мгновенной отдачи статики кэширующим прокси.
Стоит помнить, что все серверные скрипты сильно задерживают загрузку страницы до окончания своей работы.
Проанализируйте время работы PHP. Не делайте множественных обращений к базе данных, выполняйте операции одним запросом, старайтесь не блокировать файлы на запись без необходимости. Используйте кэширующие расширения, такие как memcached
Кроме скриптовой оптимизации, постарайтесь перейти на удобный хостинг. Хорошим выбором будет VPS на SSD-дисках или физический выделенный сервер с большой мощностью
На что влияет скорость загрузки страницы
Возникает закономерный вопрос: для чего мы улучшаем эти параметры, и как они сказываются на продвижении сайта?
Статистика говорит, что если пользователь ждёт загрузку больше трех секунд, в 40% случаев он просто покидает страницу. Что ещё хуже, 80% посетителей отказываются от повторного визита на медленный сайт.
У быстрых сайтов гораздо большая конверсия, что является довольно критичным параметром продающего сайта. Неоптимизированные страницы излишне нагружают сервер и мешают продажам вашего бизнеса.



