Что нужно знать
OpenCart представляет собой платформу электронной коммерции, которая была разработана для создания интернет-магазинов. Это свободное программное обеспечение, после установки которого выбирается шаблон для создаваемого магазина, добавляются товары, при этом корзину настраивать не нужно, она готова к использованию. Управление заказами выполняется через административную панель, доступны несколько платежных сервисов.
Платформа написана на РНР, выпущена была в 2012 году. Прежде чем приступать к созданию интернет-магазина на OpenCart, необходимо приобрести домен и хостинг, выполнить их связку. Оплатить приобретение домена можно через админку хостинга, при этом привязка выполняется автоматически. Зарегистрировать домен стоит 100–200 рублей/год, хостинг — несколько дороже, стоимость напрямую зависит от выбранного сервиса.
Преимущества и недостатки магазина на OpenCart
Итак, вы планируете открыть интернет-магазин и думаете, на какой платформе это лучше всего сделать. Сопоставим плюсы и минусы ОпенКарта. Достоинства:
- Максимально простая административная панель. С ней справится даже начинающий компьютерный пользователь, далекий от высоких технологий.
- Свободное распространение. Платформа находится в свободном доступе, использовать ее может любой желающий совершенно бесплатно.
- Встроенная опция мониторинга продаж. Источники основного объема аналитических данных — Google Analytics и Яндекс.Метрика, но и админка может предоставить довольно важные сведения.
- Возможность расширения функционала. Если со временем вашему магазину потребуются дополнительные опции, это можно сделать с помощью вспомогательных плагинов, шаблонов и модулей, которые также представлены в открытом доступе.
- Высокий уровень безопасности. Платформа предлагает специальные модули, делающие процесс оплаты безопасным для покупателей.
Минусы:
- Трудности с индексацией удаленных страниц.
- При формировании адресов могут возникать ошибки.
- Проблемы с SEO-оптимизацией.
Наиболее критичная проблема — SEO. Однако она легко решаема с помощью специальных расширений. Ошибки также можно устранить, обратившись к программисту, что стоит не дорого.
Стоит ли OpenCart свеч? Определенно, да. С ее помощью вы можете настроить и запустить магазин за час. Потратив еще час-другой, вы адаптируете движок к нуждам своего бизнеса. Платформа адаптирована для Рунета, есть русскоязычная сборка сервиса. Плюс — в базовой коробке есть все необходимое для начала функционирования сайта.
Примеры интернет-магазинов на OpenCart
Прежде чем переходить к разработке интернет-магазина на OpenCart, посмотрите несколько примеров готовых вариантов:
- Это магазин сетевого оборудования, где можно найти все необходимое для организации проводных и беспроводных сетей.
- Еще один отличный пример магазина на OpenCart — интернет-магазин официального украинского дилера американской компании, занимающейся производством сетевого оборудования.
- . Комиссионный интернет-магазин аудиотехники и всего, что с ней связано. Например, здесь можно приобрести кассеты, ставшие настоящим раритетом.
Как создать интернет-магазин на OpenCart
Установка платформы
Создание интернет-магазина на OpenCart начинается с установки программы. Для этого мы регистрируем домен и оплачиваем хранилище, хостинг. Если вы остановили свой выбор на хостинге, поддерживающем автоустановку, выполните следующие действия:
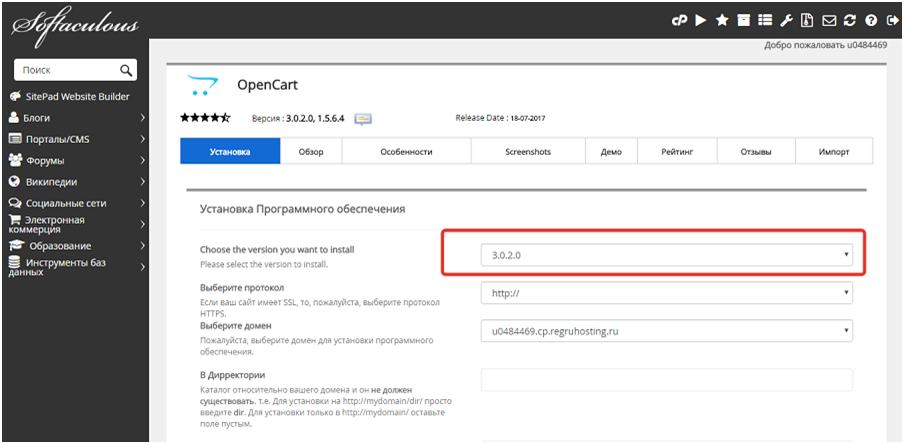
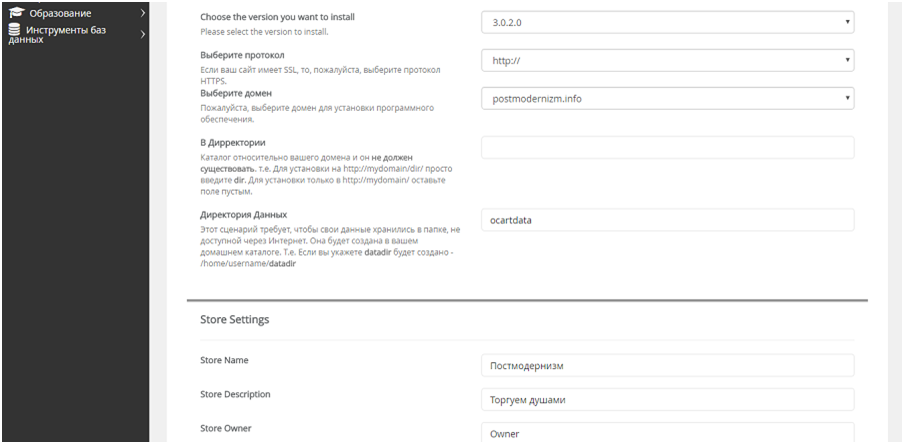
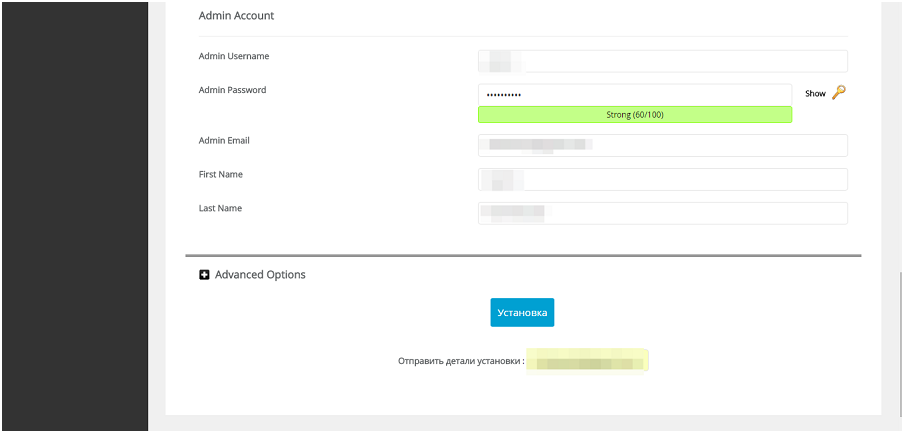
- В панели управления выберите последнюю версию ОпенКарта.
- Впишите данные: наименование сайта и его описание, протокол, URL.

- Впишите данные, необходимые для получения доступа к админке, как это показано на рисунке.


- Запустите автоустановку.
Если же вы предпочли хостинг, который не поддерживает автоматическую установку CMS, делаем следующее:
- Загружаем дистрибутив последней версии ОпенКарта.
- Открываем кабинет хостинга и делаем базу данных, где прописываем наименование, логин и пароль.
- Выполняем распаковку архивных файлов и скачиваем их на сервер с помощью FTP-клиента (это может быть FileZilla, SmartFTP и так далее). Сведения для открытия доступа к серверу предоставляет провайдер хостинга.
- Вписываем URL нашего сайта в браузерной адресной строке.
- Теперь осталось принять лицензионное соглашение и вписать сведения для открытия доступа к базе.
- После этого устанавливаем CMS.
Если все действия выполнены правильно, по указанному URL сайт работает. Админка теперь располагается по адресу: vash-site.ru/admin/
Настройка
Здесь самое важное — шаблон ОпенКарт интернет-магазина и задание необходимых параметров. Возникает вопрос: как правильно выбрать и установить OpenCart шаблоны для интернет-магазина.
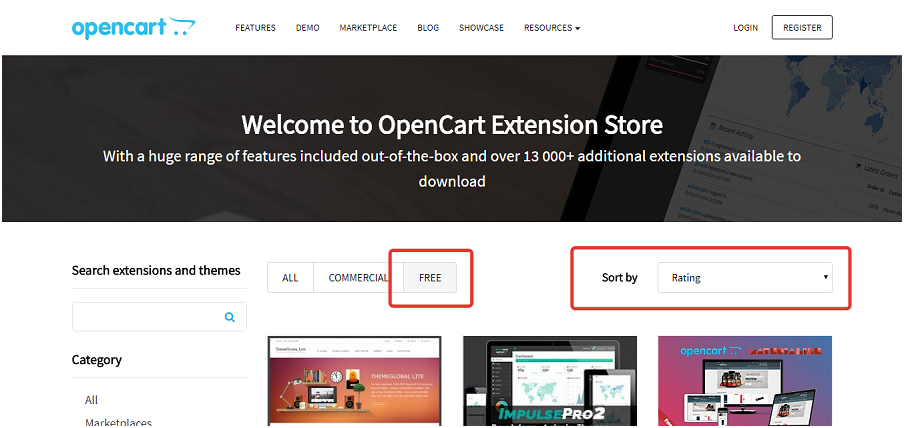
Все шаблоны представлены в каталоге и на ресурсах разработчиков. Чтобы найти шаблон для интернет-магазина OpenCart, делаем запрос «OpenCart themes» в поисковой строке. В каталоге представлены качественные OpenCart шаблоны для интернет-магазина бесплатно, есть и платные предложения. При выборе учитывайте расчетную валюту шаблона.

Чтобы сразу решить проблему с адаптацией для мобильных устройств, выбирайте шаблон с адаптивной версткой. Для этого при поиске дополните запрос словами «mobile-friendly»/ «responsive»/ «adaptive».
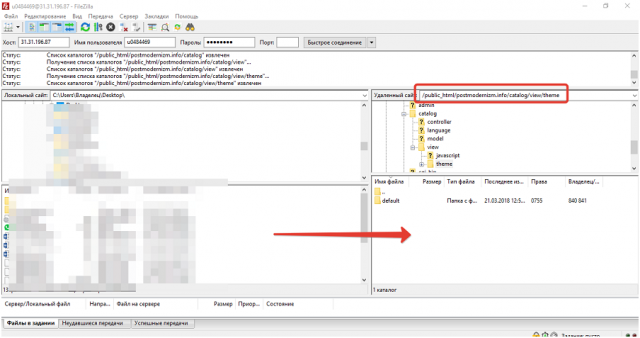
Для использования выбранного шаблона необходимо скачать его архивом. После этого выполняем разархивирование и загружаем его на сервер через FTP-клиента. В корневой каталог загружаем папку со всеми файлами шаблона.

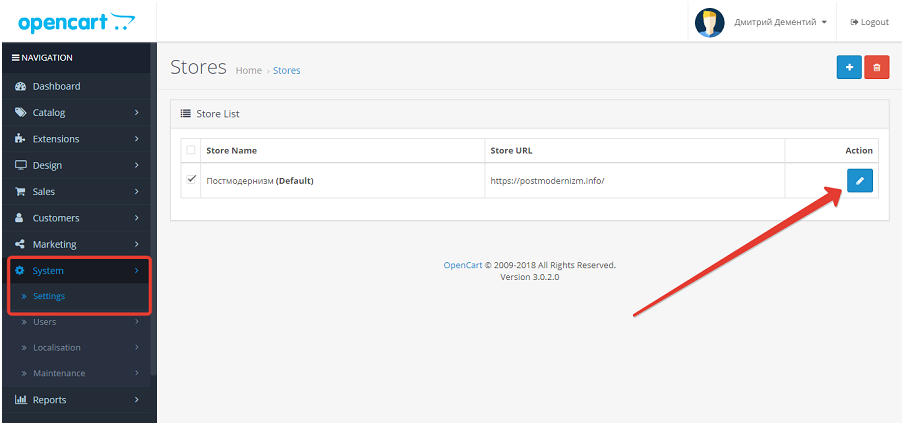
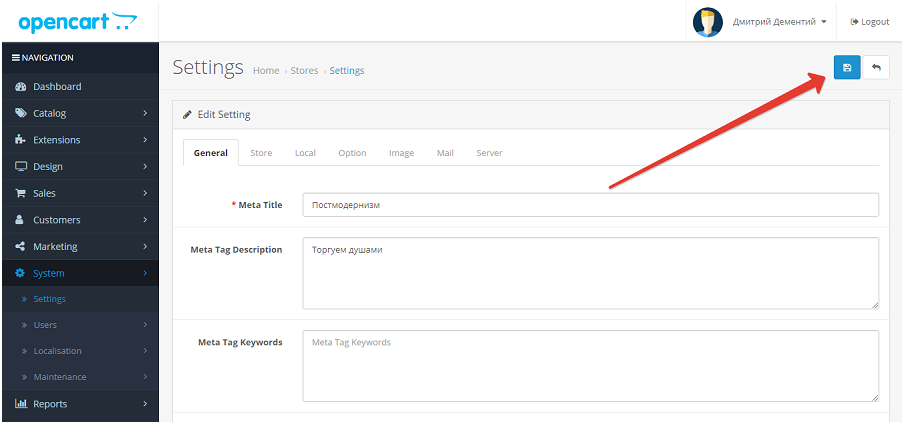
Теперь заходим в системные настройки (System — Settings) и открываем редактирование, как показано на рисунке.

В «Theme» («Темы») выбираем загруженный шаблон и сохраняем изображение, нажав на «дискету». Теперь нужно проверить, поменялся ли шаблон в нашем магазине.

Базовые настройки
Открываем пункт «Система — настройки» и входим в раздел редактирования магазина. Открываем «Основное» и прописываем здесь тайтл, дескрипшн и ключевые слова, как показано на картинке.

Далее открываем «Метаданные» и здесь вписываем наименование создаваемого интернет-магазина, данные собственника, физический и электронный адрес. Затем открываем «Локализацию», где указываем страну, валюту, в которой будут осуществляться операции, и систему единиц измерения. Если используете несколько валют, включаем ежесуточные обновления курса валют. Здесь же предоставляем географические данные.
Теперь открываем «Опции». Особого внимания здесь заслуживают «Запись поисковых запросов посетителей», «Предупреждения об ограниченном количестве продукции» и «Изменение статуса заказа». Настройте их, исходя из нужд вашего магазина. Остальные опции можно оставить без изменений. Настройте логотип через «Изображения». Здесь все просто, как на картинке.

Теперь важно удостовериться, что уведомления настроены и работают. Они должны приходить на почту админа. Для проверки откройте «Контакты» и через опцию обратной связи отправьте сообщение. Если вы получили уведомление на почту, все работает правильно. Если сообщения не доходят, меняем протокол на SMTP
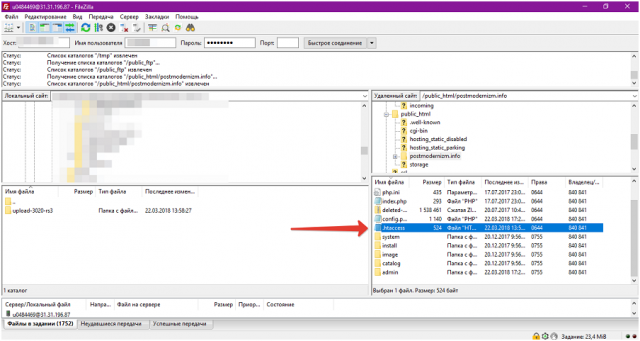
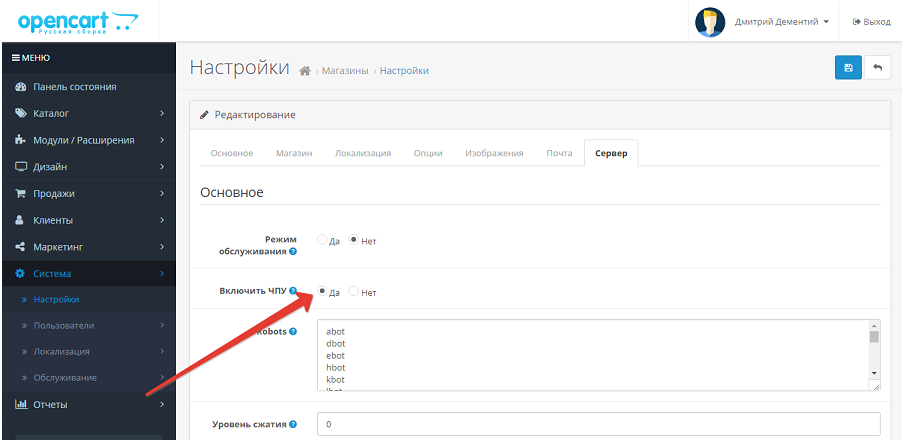
Теперь в разделе «Сервер» включаем ЧПУ. С этой целью меняем имя файла «htaccess.txt» на «.htaccess». Через FileZilla ищем файл в корневом каталоге и настраиваем название.

Открываем админку и отмечаем необходимые пункты, как на рисунке.

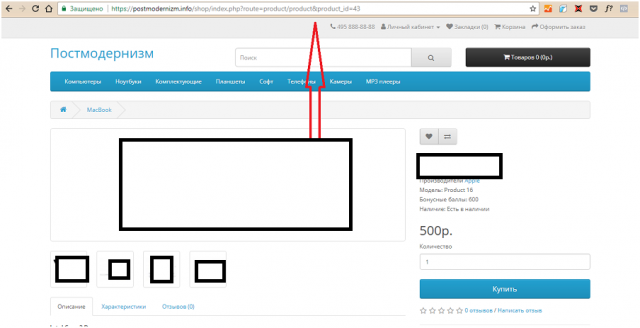
Теперь остается сохранить внесенные изменения и проверить, изменилось ли URL. В идеале URL должен выглядеть вот так:

В разделе «Сервер» переводим во включенное состояние GZIP-сжатие и поддержку SSL-сертификата, остальные пункты не трогаем.
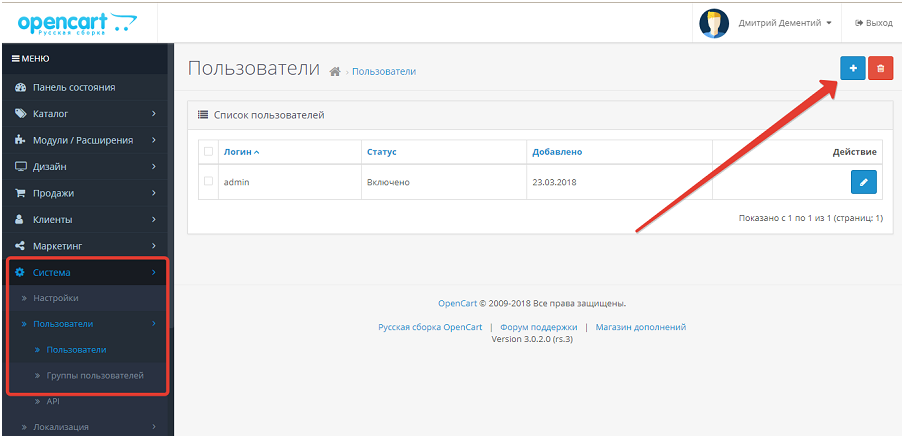
Добавить нового пользователя можно через раздел «Система — Пользователь» через кнопку «Добавить».

Расширяем функционал
Как мы уже писали выше, всегда можно расширить функционал интернет-магазина на ОпенКарт с помощью модулей. Модули бывают основные и дополнительные.
Основные модули
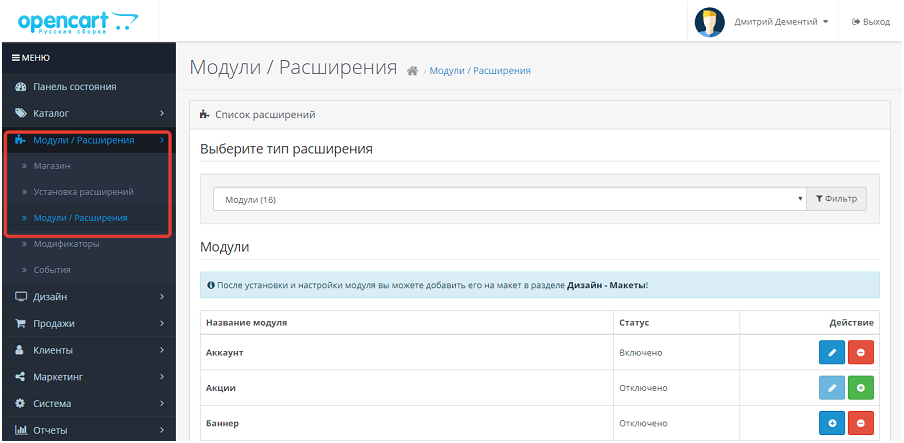
Открываем «Модули — Расширения». Здесь представлен перечень всех модулей (которые уже установлены и которые можно установить).

С помощью расширений можно настроить меню личного кабинета, сделать строку поиска более полезной и так далее.
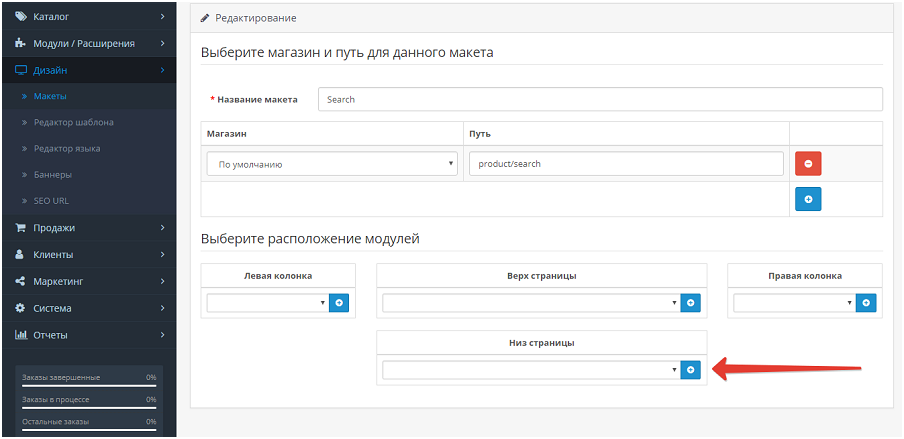
Для добавления выбранного модуля открывает админку, затем «Дизайн — Макеты». Далее переходим в раздел редактирования и жмем плюсик, чтобы добавить модуль в имеющийся макет.

Для настройки модуля его необходимо открыть через редактирование того или иного блока.
Дополнительные модули
Они отвечают за адаптацию для SEO-продвижения, за обеспечение пользовательской безопасности и за ряд других опций. Наиболее важными являются SEO-модули, поэтому в первую очередь установите их. Можно выбрать как комплексные платные сервисы (например, SeoPro и т.д.), так и бесплатные варианты, которые позволяют работать только с одной опцией. К примеру, Simple SEO Friendly URL делает URL «дружелюбной» по отношению к поисковикам. Google Rich Snippets позволяет выполнять разметку товарных страниц (это делается для того, чтобы поисковик отображал в результатах расширенные описания), Yandex Sitemap (открывает возможность управления XML-картой ресурса) и так далее.
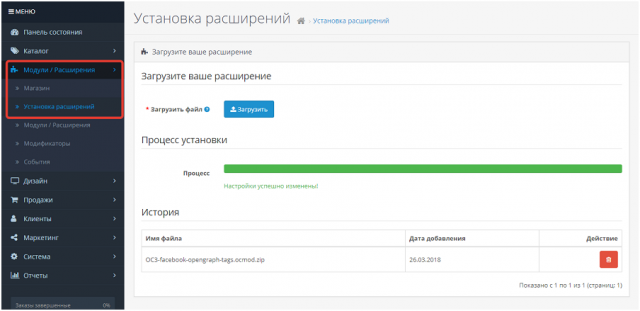
Для установки дополнительного модуля необходимо скачать его архив на жесткий диск, а далее выполнить установку в админ-панели, открыв «Модули — Расширения».

После этого открываем «Модули — Модификаторы» и выбираем «Обновить».
Вторым по значимости являются расширения резервного копирования ресурса в автоматическом режиме. Особого внимания заслуживает следующий платный ресурс: BackUp Pro. Если бюджет пока не позволяет, вполне можно ограничиться инструментом стандартного комплекта и делать резервные копии самостоятельно. Открываем «Система», затем «Обслуживание» и «Бэкап». Жмем «Бэкап», после чего на жесткий диск будет загружена копия сайта.
Для защиты админки от взломов будут полезны модули Admin Key или Simple Login Security. Для высокого уровня безопасности при оплате пригодятся Яндекс.Касса или Robokassa.
Настраиваем аналитику
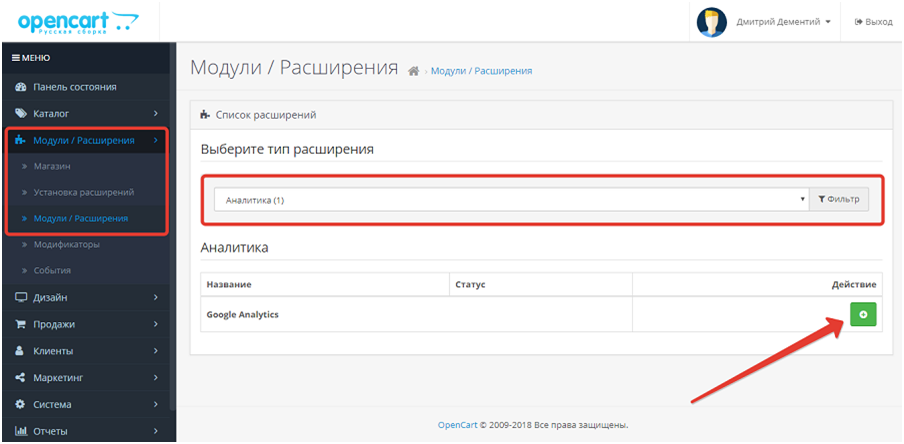
Для использования Google Analytics необходимо сделать встроенный модуль активным: заходим в админ-панель, открываем «Модули» и выбираем «Аналитику». Напротив нужного сервиса ставим «Добавить».

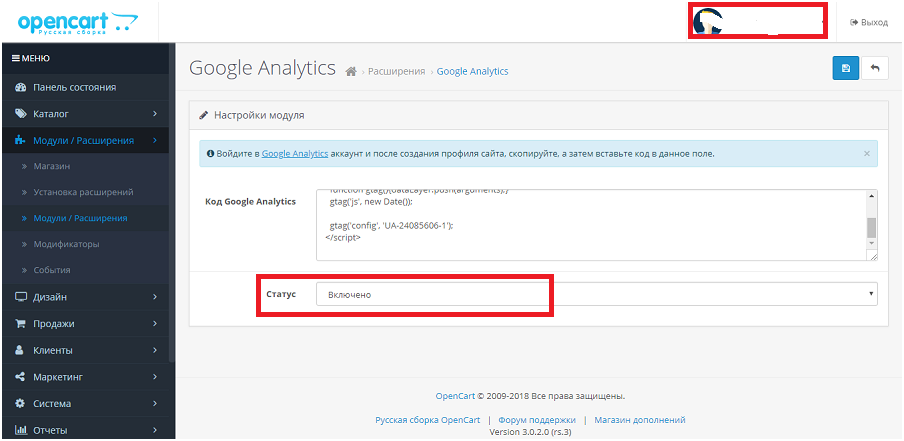
Затем открываем модуль для внесения изменений и в «Статусе» жмем на «Включено».

Теперь ждем 2–3 минуты и проверяем, работает ли Гугл Аналитик, поступают ли в него сведения.
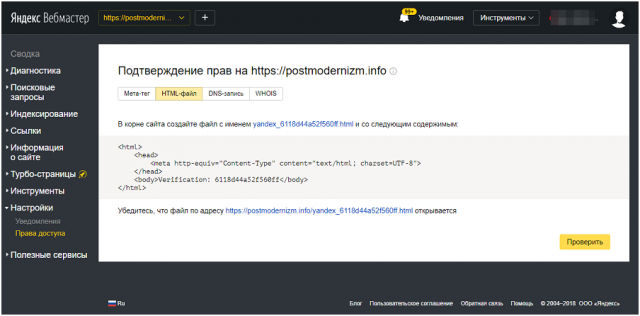
Для подключения магазина к Яндекс.Метрике прописываем код отслеживания в соответствующем поле модуля Гугл Аналитики. Следующий важный шаг — подключение к таким ресурсам, как Яндекс.Вебмастер и Google Search Console. Сначала нужно пройти регистрацию ресурса и выбрать нужный метод подтверждения прав (используйте для этого FTP-клиента, через который можно загрузить файл формата HTML).

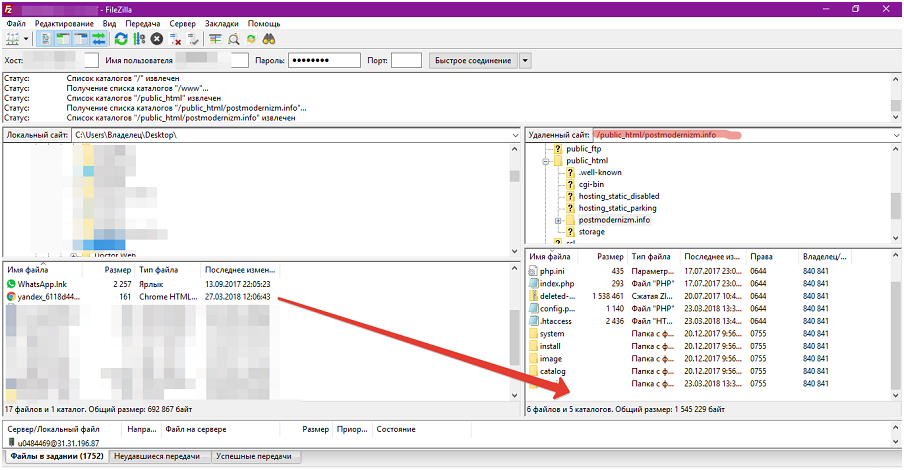
После загрузки необходимо перенести файл в корневой каталог.

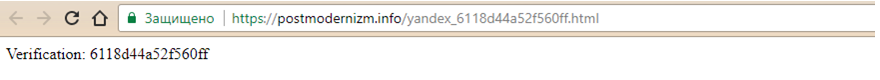
Для загрузки файла на сервер нужно пройти по ссылке, отображенной на странице верификации в «Вебмастере».

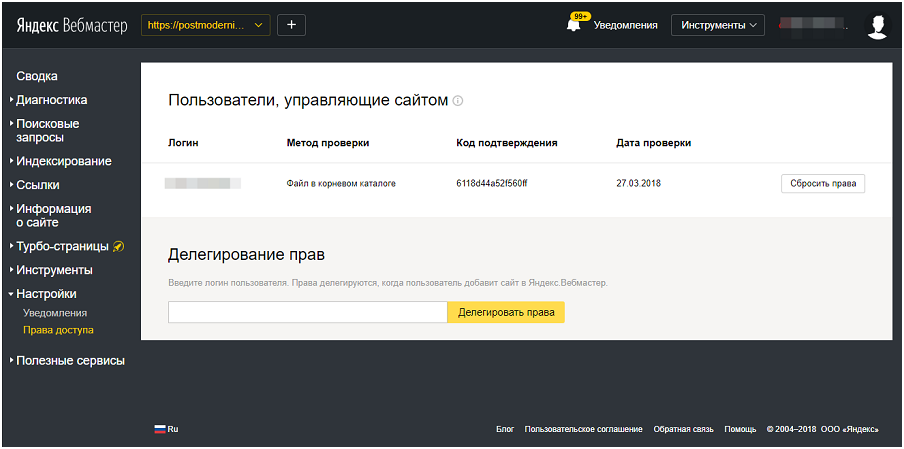
Жмем «Проверить», чтобы завершить верификацию.

По предложенной схеме проходит и подтверждение прав на ресурсе Search Console
Работа с контентом
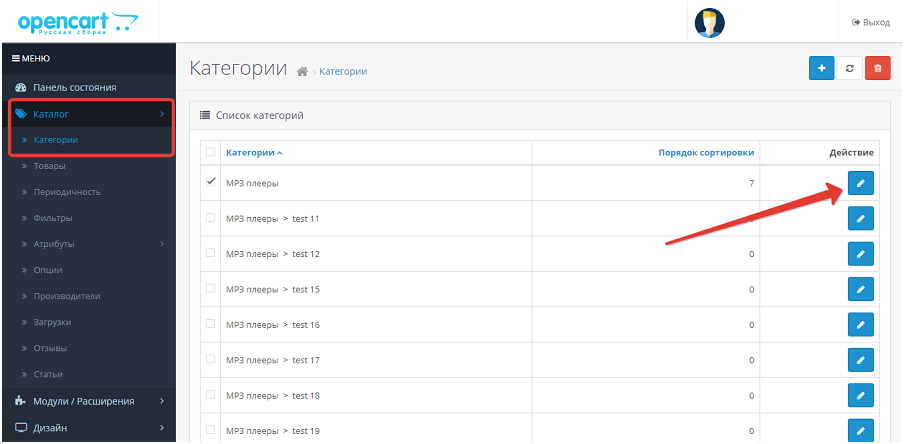
Прежде всего, нужно отредактировать меню и построить четкую иерархию. После этого уже можно переходить к публикации материала. Для создания иерархии сначала создаются категории-родители. Родительские категории должны отображаться на главном меню. Далее уже прорабатываются дочерние категории. Для этого в админке выбираем «Каталог», затем открываем «Категории» и жмем на нужный раздел, далее выбираем «Изменить».

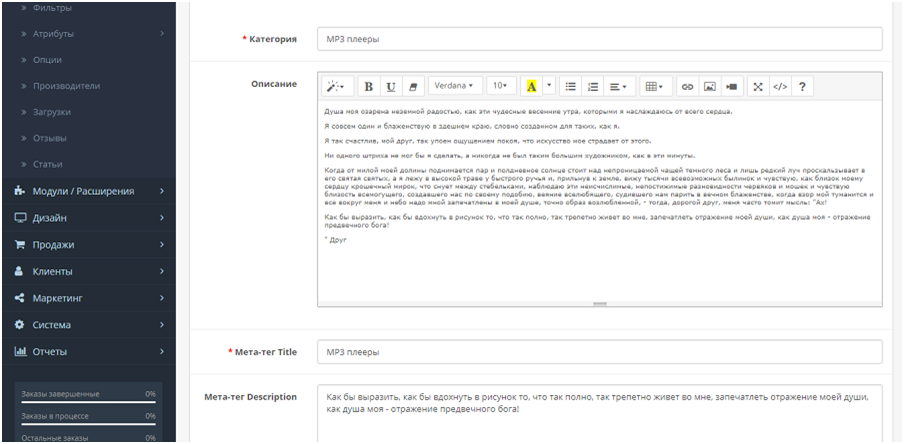
В открывшемся окне прописываем наименование категории, добавляет описание и метатеги, как указано ниже.

Открываем вкладку «Данные» и отмечаем «Показывать в главном меню», выбираем вариант сортировки, который будет определять место той или иной категории в меню. В разделе SEO есть возможность изменения категориальной URL. В разделе «Дизайн» можно изменить макет. Когда все опции настроены, сохраните внесенные коррективы.
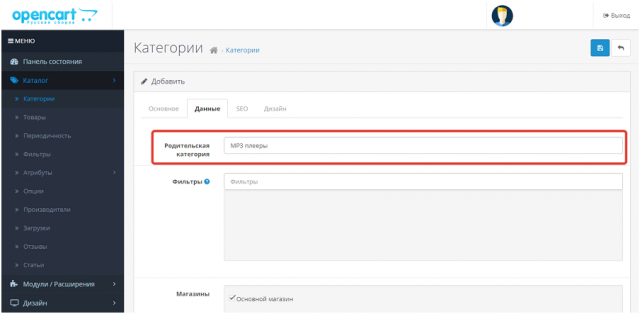
Для создания новой подкатегории необходимо выбрать категорию-родителя при формировании/изменении раздела.

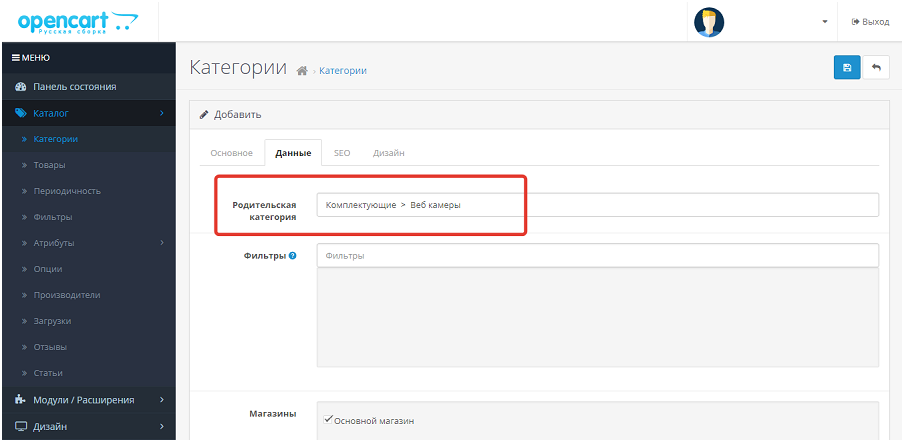
Для создания еще одной подкатегории, уже 2-го уровня, вводим наименование категории 1-го уровня, как показано ниже:

Публикация карточек товаров
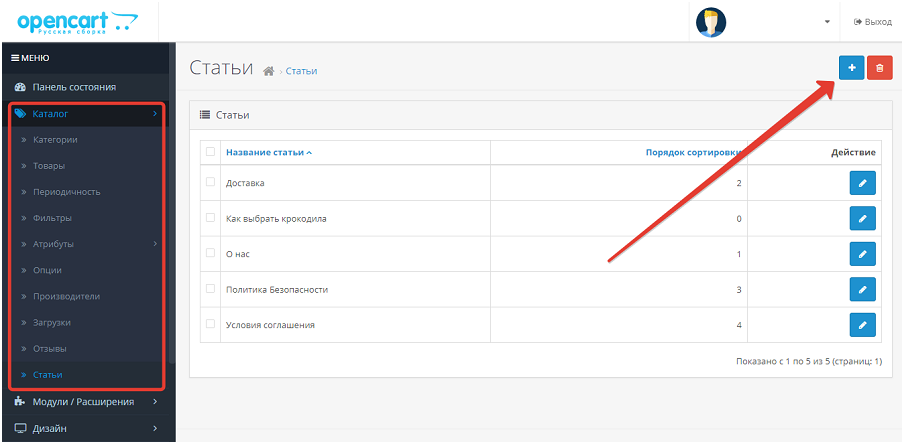
Для создания новой публикации открываем «Каталог» на административной панели, а далее выбираем «Статьи», затем выбираем «Добавить».

Далее через визуальный редактор делаем оформление публикации и постим ее. Просмотреть ссылку на статью можно в футере «Информации». Также есть возможность вести полноценный блог, если использовать дополнительные модули. Например, Blog Module Free, Blog function lite, TLT Blog и другие.
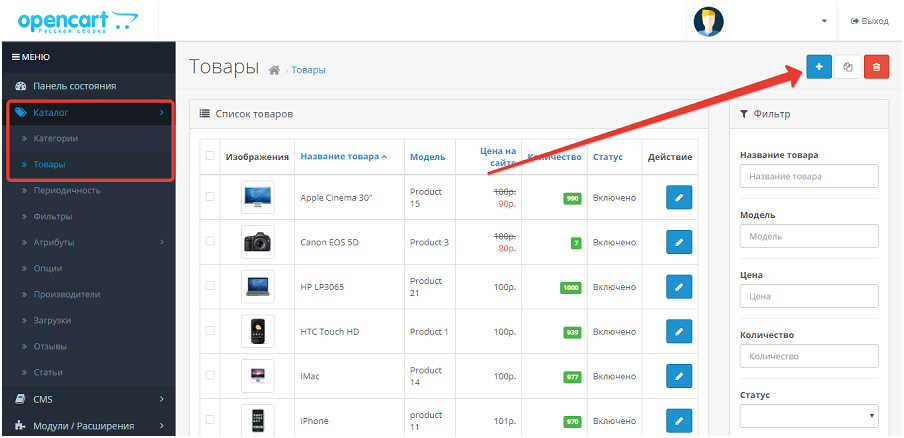
Для работы с карточками товаров делаем следующее: открываем «Каталог», а далее «Товары». Жмем «Добавить».

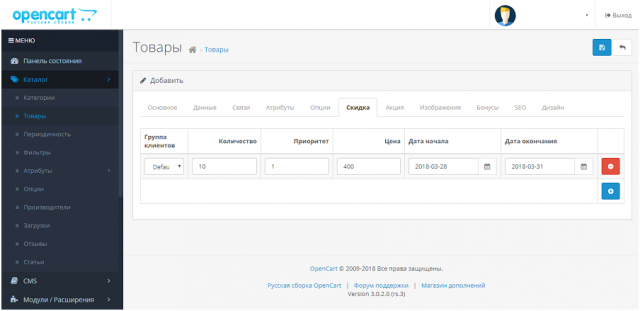
В разделе «Основное» вписываем наименование товарной позиции, ее описание и ключевые слова, добавляем нужный контент. В разделе «Данные» прописываем необходимую информацию. В разделе «Связи» вписываем сведения о производителе. Отмечаем категории, где будет публиковаться товарная позиция. В «Атрибуте» прописываем характеристики. Если есть особые условия продажи, укажите их. В разделах «Скидка» и «Акции» прописываются условия ее получения/участия в акции. В разделе «Изображение» выбираем фото. В «Дизайне» можно изменить шаблон. В завершение сохраняем шаблон.

Мониторинг продаж
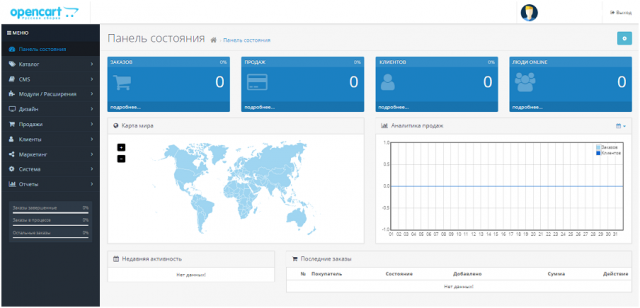
Для контроля уровня продаж необходимо использовать метрику «Яндекса» и аналитику Гугла. Ряд параметров можно оценивать и с помощью стандартного CMS OpenCart. Для этого заходим в «Панель состояния». Перед нами откроется сжатая сводка о главных показателях, также будет изображен график.

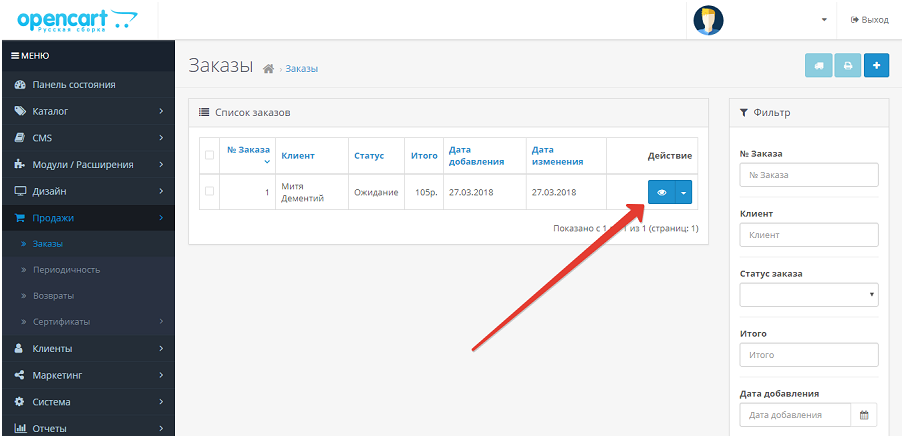
Для анализа заказов открываем «Продажи», затем «Заказы» и просматриваем конкретный заказ.

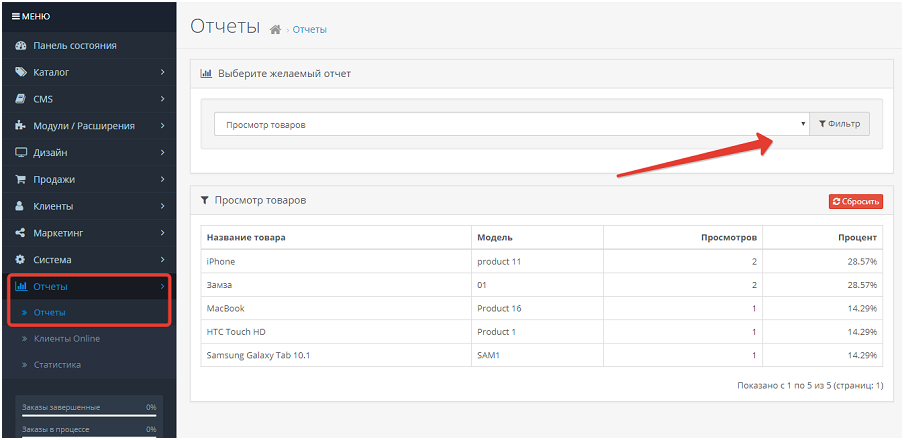
В разделе «Клиенты» отображается основная информация о клиентах вашего интернет-магазина OpenCart, также здесь можно формировать клиентские группы. В «Отчетах» представлены основные сведения о продажах.

Как вы видите, создание интернет-магазина на OpenCart — задача не из самых тяжелых. С ней вполне реально справиться самостоятельно.