Постепенно весь офлайновый бизнес так или иначе переходит в онлайн. Цели при этом могут быть разные – делиться полезной информацией, продавать товары, продвигать свой бренд и т. п. Мы подготовили пошаговую инструкцию для чайников, в которой показываем, как создать свой сайт с нуля самостоятельно.
- Определяем цель
- Выбираем тип
- Придумываем название и доменное имя
- Выбираем хостинг
- Выбираем платформу или движок сайта
- CMS-системы
- Топ конструкторов сайтов
- Сравнение параметров конструкторов
- Общие принципы создания сайтов на конструкторе
- Как создать в конструкторе Craftum
- Как создать сайт на WordPress
- Самостоятельное написание кода
- Немного об индексации в ПС
- Полезные программы для начинающих вебмастеров
- Заключение
Определяем цель
Это первоочередное – разобраться с вашими задачами и тематикой. Сначала решите, сайт будет продавать или информировать.
- Классический пример коммерческого проекта – интернет-магазин. Здесь есть витрина товаров, разрабатывается форма заказа, корзина. Словом, придется тщательно поработать над функционалом.
- Цель информационного – удовлетворить поисковые запросы пользователей. Работы здесь сравнительно меньше, основной упор делается на правильном оформлении статей, дизайне, навигации и т. д.
Выбираем тип
Будет площадка повышать имидж бренда, продавать товары, предоставлять место для дискуссий или просто развлекать – с этим надо заранее определиться. Ниже перечислим основные виды.
Интернет-магазин
В 2022 году один из самых популярных типов интернет-ресурсов. Его также называют e-shop. Основная цель – онлайн-торговля по всему миру. Клиенты магазина получают возможность сформировать заказ на покупку, выбрать способ оплаты и доставки, сравнивать характеристики и цены товаров и т. д.
Сделать сайт с нуля самостоятельно не сложно, но придется интегрировать площадку с платежными системами, делать специальное оформление, добавлять множество обязательных инструментов e-commerce.
Сайт услуг
Задача – продвижение своего бизнеса. Он обязан быть адаптирован под различные устройства и иметь удобный современный дизайн, чтобы удавалось привлекать трафик. Как правило, это небольшой ресурс. Часто их открывают салоны красоты, медицинские учреждения, рестораны.
Сайт-визитка
На английском business card website, а простыми словами – электронная визитка компании или отдельного человека. Включает описание деятельности, контактную информацию, портфолио или презентацию. Часто состоит всего одностраничник, которой бывает достаточно для размещения всей информации.
Сайт компании или корпоративный
Это уже полноценный многостраничный портал для продвижения бизнеса. Здесь есть меню, часто с категориями второго и третьего уровня. Информации много – новости компании, презентации, каталог услуг или товаров.
Порталы, новостные страницы
Разновидность тематического блога. Главная задача – оригинально подать достоверную информацию. Обычно на новостниках множество коротких статей и лонгридов, видео и фото. В топ самых популярных российских порталов этого типа входят Ria.ru, RBC, Kp.ru, Aif.ru и другие. Создание таких сайтов с нуля по пошаговой инструкции не предполагает наличие навыков программирования.
Форумы
Площадка для вопросов/ответов, дискуссий и комментариев на конкретную тему. Часто бывают прилинкованы к основной площадке, но встречаются и в отдельном виде. Среди самых известных – Searchengines.guru, RU Board, Rus-Chat и другие.
Придумываем название и доменное имя
Домен – это название web-ресурса, которое вводится в адресную строку браузера. Например, sitebond.ru или русфонд.рф.
В идеале доменное имя должно быть:
- уникальным – нигде в интернете более не встречаться;
- коротким и запоминающимся – желательно ограничиться 10-12 символами и не использовать тире, цифры и лишние знаки;
- включать имя бренда или ниши – если вы работаете с автомобилями, то ищите название в тему (autotop, drive, avtocar и т. д);
- быть не ниже второго уровня – это всегда платные домены, где после точки идет название (site.ru, site.com, site.рф).
Его придется оплачивать регулярно, так как он не покупается навсегда, а арендуется. Сейчас многие хостинг-провайдеры дарят домены клиентам, если они подпишутся на годовой тариф. Так что можно сэкономить на этом.
Выбираем хостинг
Это свободное место на сервере, где будет храниться база данных. Его предоставляют в аренду несколько провайдеров, выбор стоит делать на основе следующих критериев:
- авторитет сервиса – лучшими сейчас считаются Beget, Regru, Timeweb;
- показатель Uptime – время бесперебойной работы сервера должно быть не меньше 99-100%;
- объем дискового пространства – для небольших web-ресурсов достаточно 30-60 Мб, но в дальнейшем нужно будет как минимум 100 Мб;
- хороший набор технических инструментов и функций – поддержка PHP, SSH, популярных движков и т. д;
- лучшее соотношение цены и качества – дешевый хостинг может не предоставить качественное обслуживание, а дорогой ничем не отличаться от бюджетного (поэтому надо анализировать подробно);
- наличие бонусов – комплект доменов и SSL в подарок можно получить у перечисленных выше провайдеров.

Выбираем платформу или движок сайта
Она включает программные решения и скрипты, которые создают функционирующий интернет-ресурс. Можно сравнить с операционной системой для компьютера, что говорит о важности грамотного выбора движка. Реализуется с помощью конструкторов, CMS или отдельного кода. Ниже рассмотрим каждый из вариантов по отдельности.
CMS-системы
Система управления контентом. Сейчас есть бесплатные и платные решения этого типа.
Топ CMS-систем, которые не требуют вложений
Сюда входят следующие движки:
- WordPress. Самая популярная бесплатная CMS. Подходит для информационных и корпоративных блогов, порталов и форумов. Лучшее решение для новичков, так как управлять функциями удобно и просто, специальных знаний не требуется.
- Joomla. Среди достоинств этого движка можно выделить тонкость настроек, но они сложные и требуют изучения. Управление тоже не совсем удобное – запутана структура шаблонов, часто выскакивают ошибки обновления плагинов. С другой стороны, если разобраться, то можно создать приличный промо-ресурс, каталог и даже полноценный портал.
- OpenCart. Достаточная быстрая CMS, нетребовательная к ресурсам сервера. Благодаря этому на OpenCart часто делают интернет-магазины широкого спектра сложности. Из недостатков – неудобная панель управления, мало встроенных функций.
Топ платных CMS-систем
Сюда входят:
- 1C-Битрикс. Профессиональная система управления. На основе движка создают различные коммерческие проекты. Популярный выбор для интернет-магазинов. Из плюсов: широкий функционал ecommerce, большое количество возможностей для масштабирования, стильный дизайн шаблонов.
- CMS S3. Отличный вариант для лендингов под акции рекламной кампании. Здесь легко редактировать контент, предусмотрен раздел помощи и служба поддержки.
- UMI. Подходит для реализации B2B кабинета, визитки, интернет-магазина или информационного портала. Функционал считается несколько устаревшим.
Топ конструкторов сайтов
Это удобно, потому что работать предстоит с готовыми блоками и ставить их в любой последовательности. Ниже перечислим самые популярные решения.
Craftum

Платформа от российских разработчиков, отличающаяся удобством и простотой. Хороший вариант для новичков. Среди особенностей: готовые инструменты для отображения витрины товаров, уникальные дизайн-блоки для тонкой настройки внешнего вида, бесплатный SSL, неограниченное количество почтовых ящиков, адаптивная верстка и т. д. Жаль, что нет готовых решений для приема оплаты или уведомления клиентов. Цена использования в месяц – 197 рублей.
Tilda

Тильда не требуют знания кода. Предусмотрена бесплатная версия, которая не позволяет решать серьезные задачи. Для полноценной работы придется подписаться на платные тарифы – 500-700 рублей в месяц. В сервисе более 200 различных шаблонов и около 600 отдельных блоков (тип корзины, прием заказов, доставка товаров и т. д).
LPgenerator

Незаменим для создания посадочных. Функционал разработан вокруг генерации лидов и автоматизации продаж. Здесь есть много встроенных маркетинговых и аналитических инструментов (CRM, телефония, рассылки, квизы, всплывашки). Для новичков Lpgenerator сложный, так как здесь много опций, требующих изучения. Стартовая цена использования – 959 рублей в месяц.
WIX

Очередной конструктор, в котором есть сотни шаблонов, функция drag and drop, персональный домен, мобильная оптимизация. Цена платных тарифов в месяц начинается от $28. Предусмотрена также бесплатная версия, но с ограничениями по размеру дискового пространства.

Сравнение параметров конструкторов
| Название | Для чего подходит | Кол-во бесплатных шаблонов | Цена в месяц |
| Craftum | Интернет-магазин, лендинги. | от 250 | от 197 рублей |
| Tilda | Е-shop, информационные проекты. | от 200 | от 500 рублей |
| LPgenerator | Визитки, лендинги. | от 300 | от 959 рублей |
| WIX | Тематически форумы, инфоблоги. | от 500 | от $28 |
Общие принципы создания сайтов на конструкторе
Позволяют опробовать новичкам свои силы на практике и предоставляют кучу готовых инструментов. Ниже общие принципы, на которые следует обращать внимание при разработке:
- выбор уникального дизайна;
- грамотный подбор цветовой палитры, размеров и типа шрифтов;
- разработка уникальной структуры;
- подготовка контента – тексты, изображения, графика.
Главное, нет необходимости писать свой код и знать основы программирования. Здесь все подготовили разработчики, и вам остается лишь воспользоваться готовыми решениями.
Как создать в конструкторе Craftum
Действуем по инструкции:
- Переходим на Craftum, регистрируемся и жмем «Создать сайт».
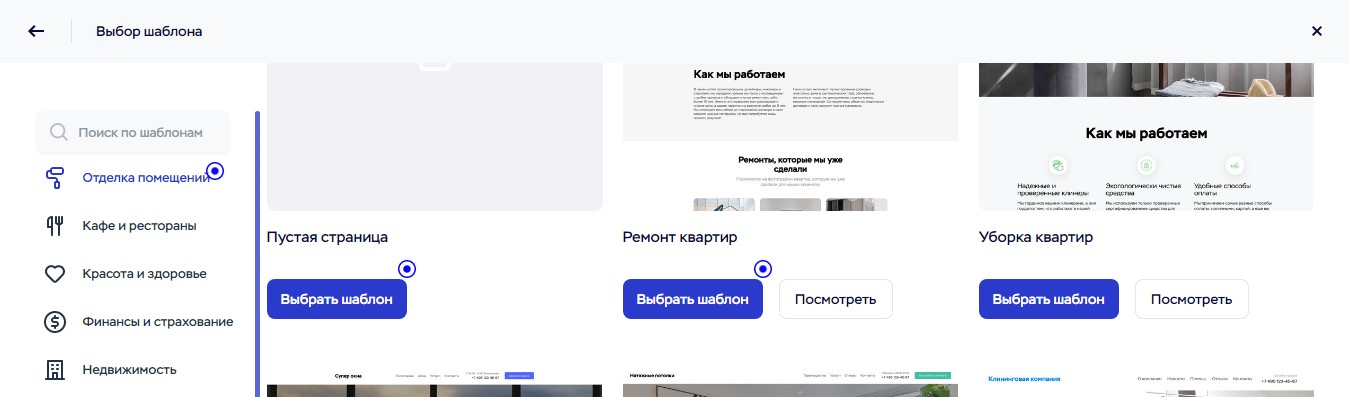
- Выбираем шаблон. Используем встроенный поиск по категориям. Также можете воспользоваться «Пустой страницей», и самостоятельно добавить туда блоки.

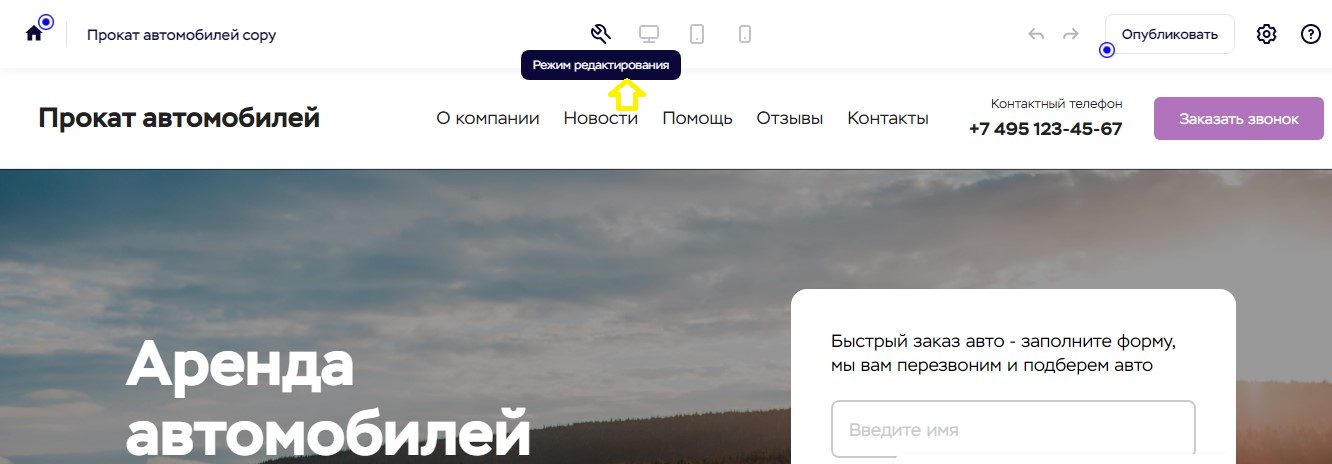
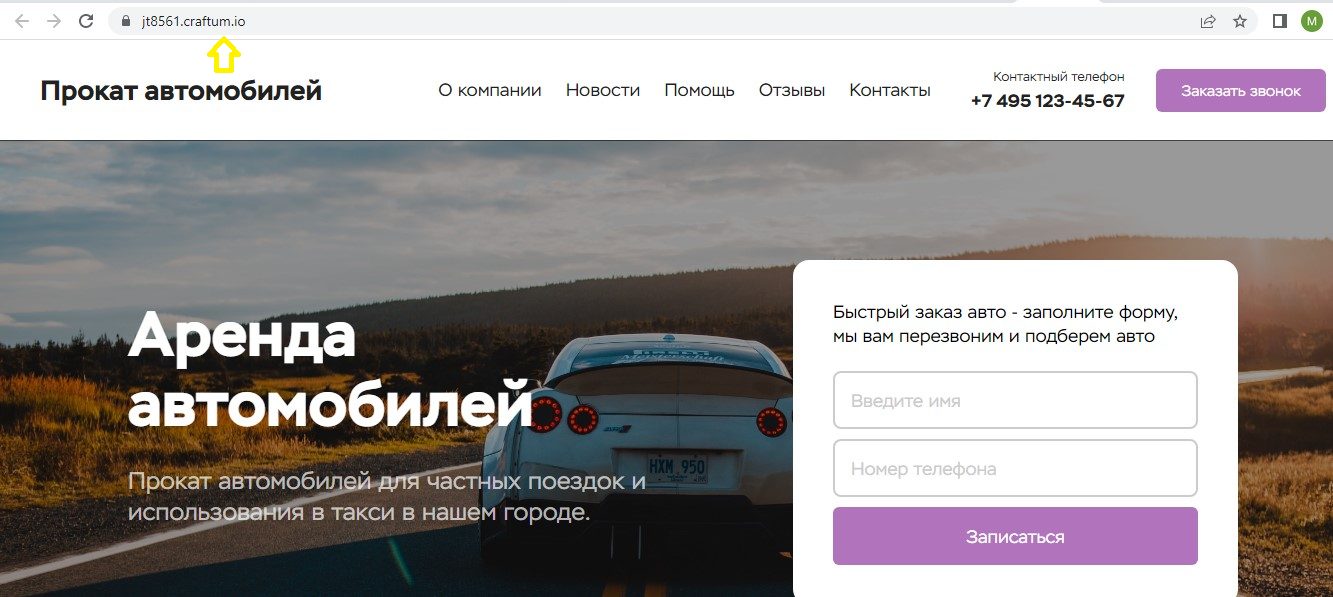
- Мы выбрали для примера категорию «Авто/Прокат автомобилей». Главная у нас теперь уже готова (форма заказа, меню, телефон). Далее жмем на режим редактирования и «Настроить».

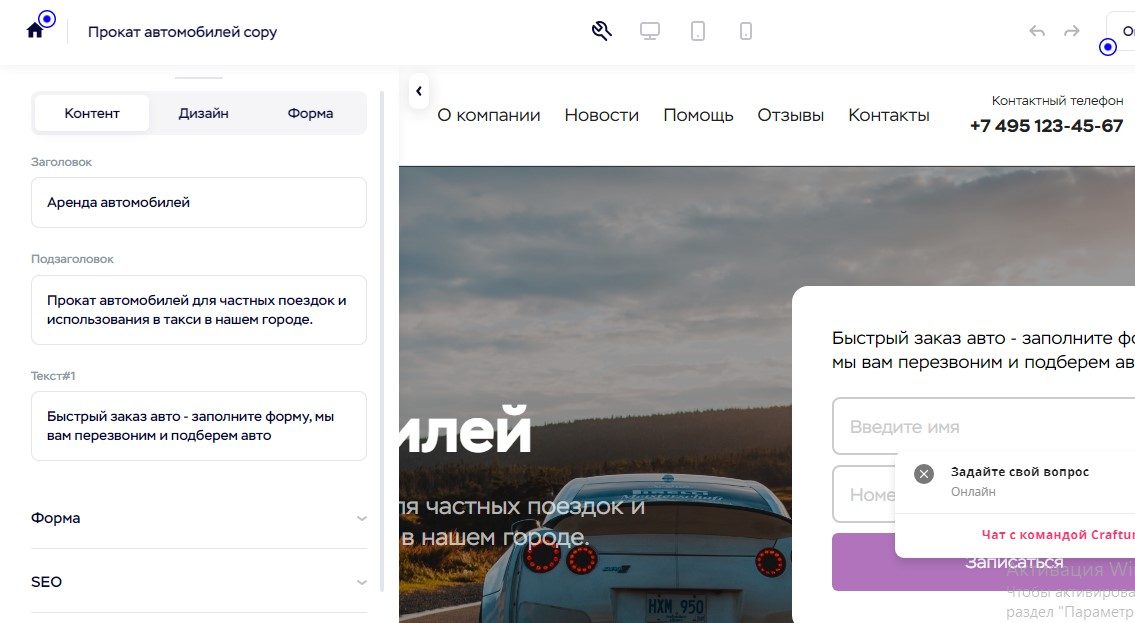
- Попадаем в редактор. Здесь можем добавить дополнительные блоки, оформить контент, дизайн, форму.

- После внесения изменений, кликаем на «Опубликовать». Теперь страница открывается в браузере, ей присвоен урл и домен третьего уровня.

Бесплатный период составляет 10 дней. Затем придется выбрать один из платных тарифов, привязать уникальный домен, добавить разделы и начать их наполнять контентом.
Как создать сайт на WordPress
Нескольким сложнее будет разработка на WP. Вначале купите домен, затем установите его на хостинг. Большинство хостинг-провайдеров имеют предустановленный Вордпресс, и пользователю не нужно ничего устанавливать. Достаточно сделать пару кликов, и все.
Покажем на примере хостинга Beget:
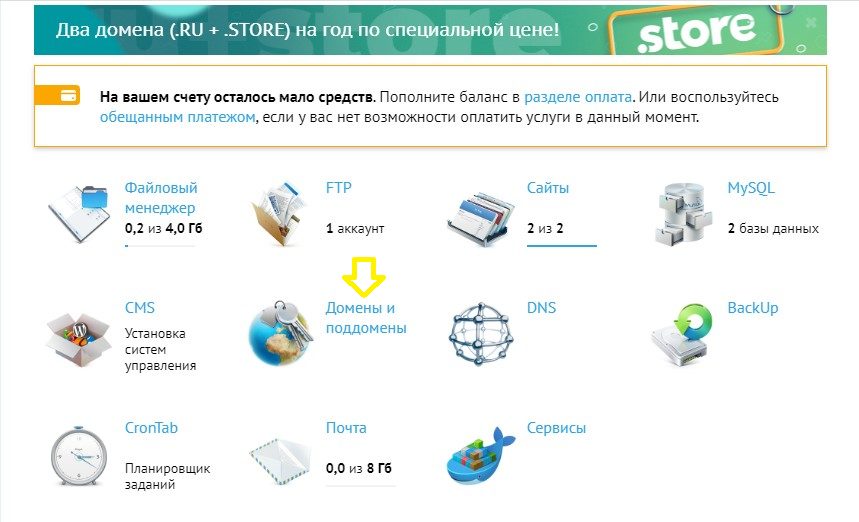
- Переходим на официальную площадку провайдера, регистрируемся и заходим в свою панель управления.
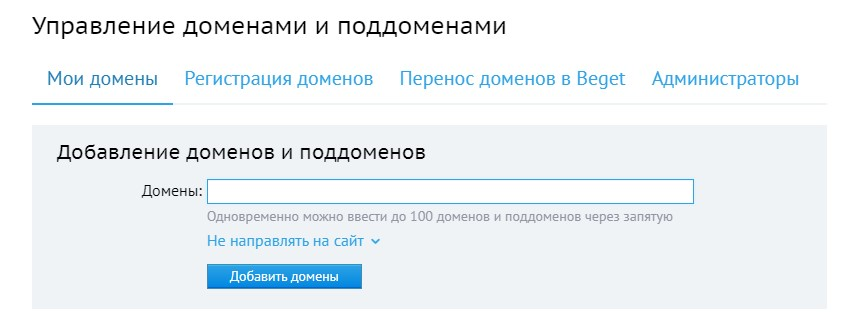
- Кликаем в меню на «Домены и поддомены».

- Вводим название приобретенного имени в строку.

Ждем 10-15 минут, пока домен успешно пропишется на DNS-серверах. Теперь приступаем к установке WordPress.
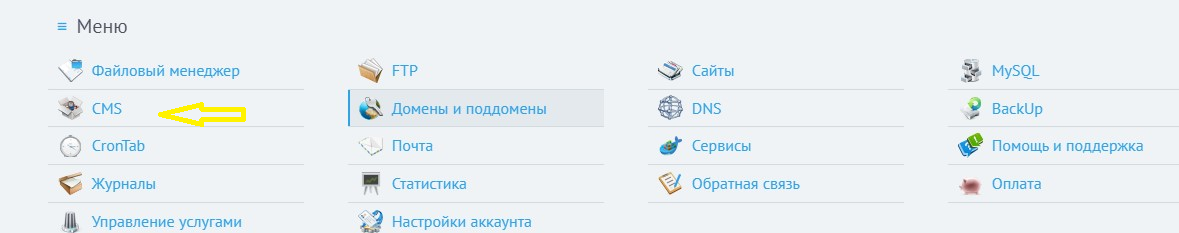
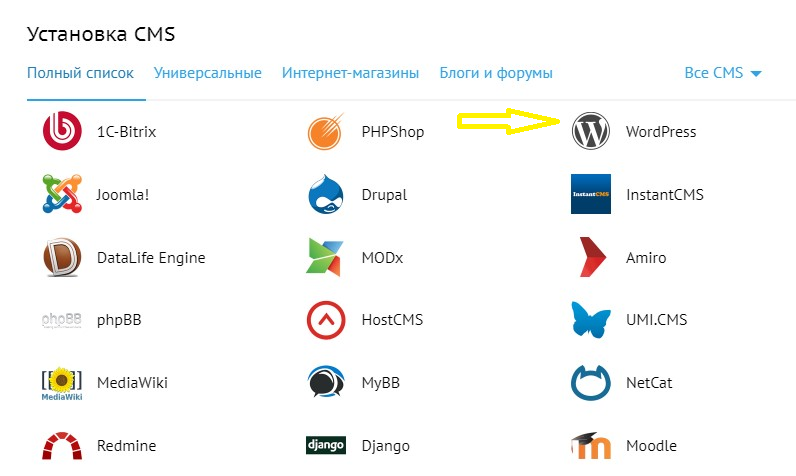
- Идем в меню, кликаем на CMS.

- Выбираем из списка WP.

Далее останется выполнить действия, согласно указаниям встроенного «Мастера настроек». Все делается в несколько кликов – прилинковываем и заполняем необходимую информацию (в частности, логин и пароль администратора). База данных устанавливается автоматически – в меню появится файловый менеджер со всеми папками ресурса.

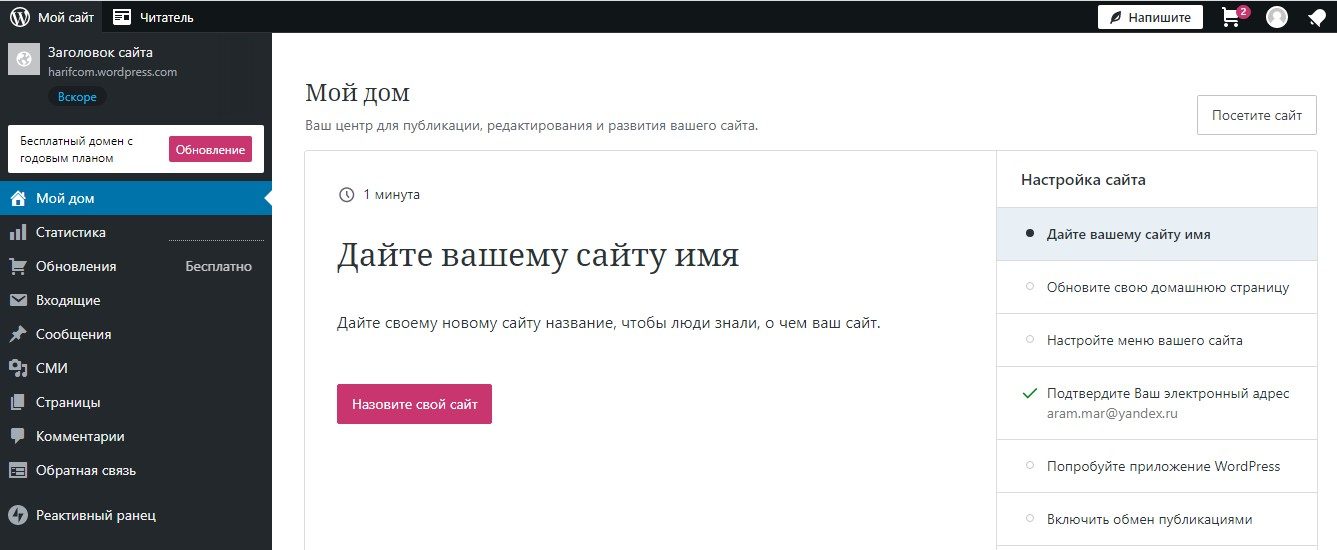
В админку можно зайти по адресу «название вашего домена/admin». Вордпресс предоставляет массу инструментов для редактирования. Начните работать – задайте имя, настройте внешний вид, разработайте главную страницу, загрузите необходимые плагины.

Самостоятельное написание кода
Ниже инструкция для тех, кто имеет познания в HTML. Напишем вместе код и запустим его в Интернет.
Создание HTML-сайта
Наш web-ресурс будет самым простым, одностраничным:
- открываем стандартный блокнот на компьютере;
- вписываем туда базовый код;
- сохраняем документ, дав ему имя index.html.

Файл теперь можно будет открыть на любом браузере – Хром, Опера, Мозила. Код возможно редактировать и менять внешний вид, меню и прочее.

Ключевые этапы создания сайта
Чтобы создать его на HTML с нуля, надо придерживаться 3 базовых правил:
- макет – его рисуют в Фотошопе или других графических редакторах и получают визуальный пример;
- верстка – этап работы с кодом, направленный на адаптацию с мобильными устройствами и браузерами;
- внедрение PHP – трансформация статичного макета в динамический.
Создание макета
Итак, рисуем эскиз в Photoshop:
- открываем новый файл, присваиваем ему название;
- ставим разрешение 1000х1000 px;
- задаем настройки;
- вставляем линии, картинки, текст.
Верстка
Это написание кодов. Первая строка должна начинаться с <!DOCTYPE html>, чтобы браузеру стало ясно, как ему нужно читать файл. Затем пропишите набор требуемых тегов. Например, теги <header>..</header> отобразят шапку, а <footer>..</footer> – подвал.

Создание сайта с помощью PHP
На HTML далеко не уедешь – проект будет статичным и не изменится при обращении со стороны пользователей. Чтобы создать полноценный современный web-ресурс, потребуются навыки PHP, Python, JavaScript.
Советуем изучить инструкции по прорисовке макета, верстке и PHP. В рамках этой статьи рассказать об этом проблематично – разработка на уникальных кодах требует профессиональных навыков или помощи команды.
Немного об индексации в ПС
Безусловно, самописные системы лучше индексируются. Во-первых, они полностью уникальны, соответственно получают зеленый свет от ПС. Во-вторых, можно сильно сократить код и сделать блог легким, внедрить свои схемы микроразметки, создать отдельные файлы для AMP и Турбо-страниц и т. д.
Создавать сайт с нуля или на конструкторе
Перечислим плюсы и минусы каждого варианта:
- Скорость. Для верстки нужна команда специалистов (дизайнер, верстальщик, программист). И даже в этом случае работа затянется минимум на 2-3 месяца, а по блокам разработка займет пару дней
- Дизайн. У блогов на верстке нет никаких ограничений по функциональности – вы сможете реализовать все желания и фишки. Во втором случае используются готовые шаблоны с возможностью менять цвет, шрифт, оформление блоков, но не более того. Есть исключения – на Тильде можно с нуля разработать проект с оригинальным дизайном и анимацией.
- Перенос на другой хостинг. У сверстанных блогов никаких сложностей с этим нет. На Tilda и прочих есть ограничения – лишь некоторые платные тарифы позволяют переехать.
- SEO. Площадки с уникальным дизайном отдается предпочтение. Шаблонные web-ресурсы труднее продвигать, так как поисковые системы распознают такие блоки.
- Простота. Единственный критерий, по которому выигрывают конструкторы. Разработать здесь их могут даже школьники.
Полезные программы для начинающих вебмастеров
Перечислим также парочку важных инструментов, которые помогут в работе новичкам:
- Photoshop – здесь будете рисовать макет;
- Notepad++ – профессиональный текстовый файл для редактирования исходного кода;
- Adobe Dreamweaver – отдельная программа для разработки, включает возможность режима просмотра офлайн;
- Filezilla – сервис для интеграции с хостингом;
- Evernote – классный планировщик задач, позволяет сделать заметки и получать к ним доступ с любого устройства.
Заключение
Описанные выше конструкторы заметно облегчат процесс разработки. Дадут возможность компенсировать пробелы в знаниях программного кода и верстки. Однако со временем все равно придется осваивать HTML, PHP и другие языки, чтобы успешнее работать и продвигать свой бизнес.