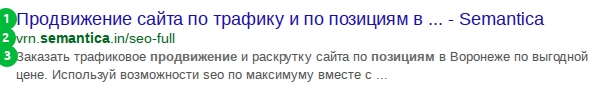
Сниппет – описание страницы сайта в поисковой выдаче, которое должно привлечь пользователя. Методы привлечения крайне ограничены – только информация, никаких неоновых огней и мигающих лампочек. В статье рассказываем, как лавировать в тесных рамках оформления и обогатить свою позицию в выдаче важной информацией.
Как сделать сниппет для Гугла
Сниппет состоит из трех частей.

- Заголовок (title), который описывает страницу и по совместительству является одним из важных компонентов ранжирования. Тайтл влияет не только на поискового робота, но и на пользователя. Если хотите узнать о нем больше – почитайте нашу статью.
- Хлебные крошки (breadcrumbs), или навигационная цепочка. Простейший элемент навигации, показывающий вложенность контента и подкатегории сайта пользователю и поисковому роботу. Google любит хлебные крошки. В этом случае получается минималистичная позиция в поисковой выдаче, где кроме названия и описания никакой другой информации не будет.

- Описание страницы. Поисковая система может сформировать его из метатега description или из тела страницы. О том, как правильно написать description мы уже писали здесь.
Самый простой и неэффективный с точки зрения поискового продвижения способ создания сниппета – заполнить дескрипшн и тайтл. В этом случае мы получим минималистичное описание страницы. Но почему бы не расширить его? Выделиться среди остальных страниц в выдаче, привлечь внимание пользователя, дать понять, что он получит актуальную и нужную информацию именно на нашей странице.
Что из себя представляют расширенные сниппеты в Google
Расширенный сниппет (или rich snippet) – позиция в поисковой выдаче, которая кроме тайтла и дескрипшна имеет дополнительную информацию:
- ссылки на отдельные страницы;
- изображения (особенно актуально для рецептов);
- контактные данные, рейтинг статьи;
- расписание концертов и прочее.
Есть несколько причин тратить время на создание таких сниппетов:
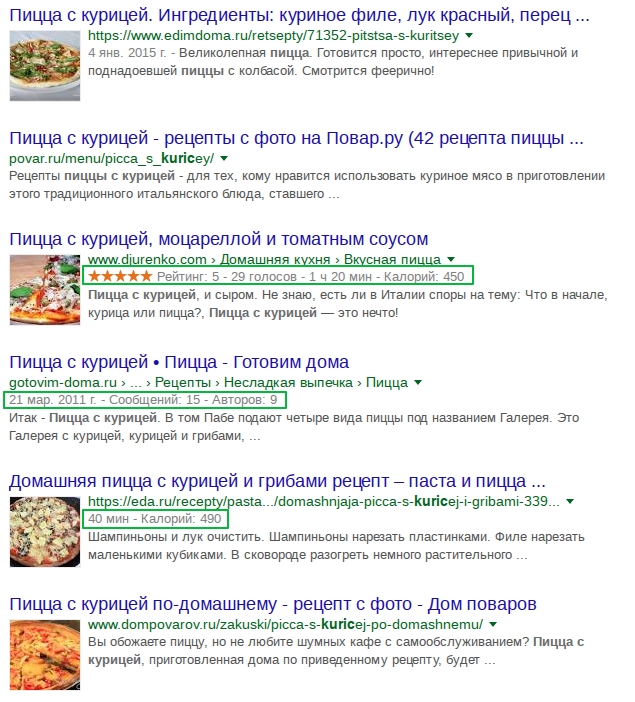
- Они показывают, что контент релевантен запросу. Введя «пицца с курицей», пользователь получит если не ответ на свой вопрос, то полезную информацию о содержимом страницы:

- Они выделяют сайт из однотипной выдачи. Рейтинг, расписание сеансов, размер среднего чека в кафе – все это цепляет взгляд пользователя.
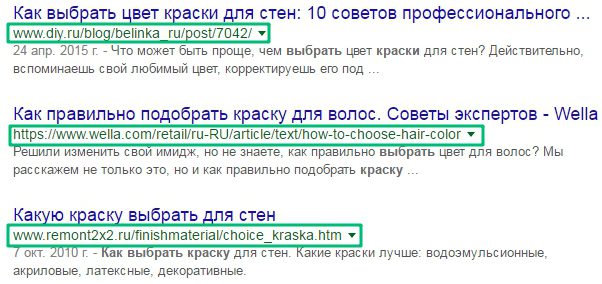
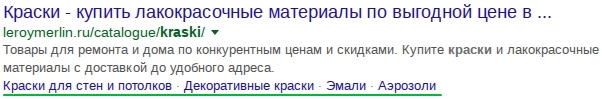
- Они упрощают навигацию по сайту. По запросу «купить краску» пользователь получает расширенный сниппет Google, из которого понятно, какая краска есть в магазине:

Мы думаем, что трех доводов вполне достаточно, чтобы начать ими пользоваться. К тому же это очень просто.
Хлебные крошки для сниппета
Самый распространенный способ разметки хлебных крошек – использовать микроразметку. Рассмотрим на примере:
<div id="breadcrumb">
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="адрес главной" itemprop="url">
<span itemprop="title">Главная</span>
</a>
</div>
<span> » </span>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="адрес категории" itemprop="url">
<span itemprop="title">Название категории</span>
</a>
</div>
</div>
-
-
<div id="breadcrumb">
– описание элемента. Так вы даете роботу понять, что сейчас будет описываться навигационная цепочка.
-
<a href="адрес главной" itemprop="url">
– адрес страницы, где тег [a] и [itemprop="url"] указывают на то, что это ссылка.
-
<span itemprop="title">Главная</span>
– тайтл страницы, который будет выводиться в навигационной цепочке вместо ЧПУ. Заметьте, что тайтл указывается не в теге [a], а как отдельный параметр, где [itemprop="title"] указывает на то, что это заголовок.
- После этого в теге [span] указан символ, который будет использоваться как разделитель между категориями. В нашем примере это [ » ].
-
Поместив такой код в исходном HTML-коде целевой страницы, с выдержанной иерархией и правильно расставленными тегами, вы создадите удобную для пользователя и робота структуру.
Перейдем к наполнению.
Как вывести нужное в расширенный сниппет Гугла: управляем schema.org
Google совместно с Microsoft и Yahoo разработал и внедрил схему единой семантической разметки schema.org.
Schema.org – это способ структурирования информации на странице с использованием нескольких десятков схем, описывающих различные сущности:
-
-
- CreativeWork – для книг, музыки, блогов, рецептов и прочего творчества.
-
- Event – концерты, стендапы, фестивали, выставки.
-
- Organization – школы, компании, госучреждения, кафе.
-
- Person – вымышленные персонажи или реальные люди.
-
- Place – парки, горы, жилые здания, достопримечательности.
-
- Product – товары.
-
Для каждой категории определено несколько десятков полей. Эти поля отвечают за ту или иную информацию, которая будет отображаться в расширенном сниппете Google, а также подкатегории. Например, для Organization есть LocalBusiness, MedicalOrganization, Airline и т.д., которые тоже имеют собственные подкатегории.
Чтобы лучше понять, что же такое schema, представьте, что вы владеете рестораном, и у вас есть повар, который умеет готовить базовые блюда любой кухни мира. Назовем его [Повар].
По мере роста бизнеса повар проходит курсы повышения квалификации и становится профессионалом по готовке пиццы - теперь он [Пиццайола]. Если вы отправите повара на обучение готовке пиццы в Тоскану, то он станет мастером. Назовем его [Пиццайола-мастер].
Получается наследование способностей: повар по-прежнему может сварить борщ или приготовить люля-кебаб, но приобретает навыки в готовке настоящей итальянской пиццы. Так, ряд [Повар] – [Пиццайола] – [Пиццайола-мастер] является конкретизацией способностей повара.
То же самое и в schema, где линейка наследования класса «Ресторан» выглядит как [Нечто] – [Организация] – [Местный бизнес] – [Производство пищи] – [Ресторан].

[Нечто], или [Thing], – базовый класс для всех остальных классов. Примерно как [Глыба мрамора] для всех изделий из мрамора.
Главное назначение schema.org – дать поисковым роботам нужную для создания расширенного сниппета информацию. Есть несколько способов это сделать.
Микроразметка
Способ реализует функционал HTML5 и считается классическим. Этим функционалом мы уже пользовались при оформлении хлебных крошек. Суть микроразметки – использование тегов для разметки уже существующего на странице контента. Поисковый робот видит теги и понимает, что их содержимое нужно поместить в расширенном сниппете.
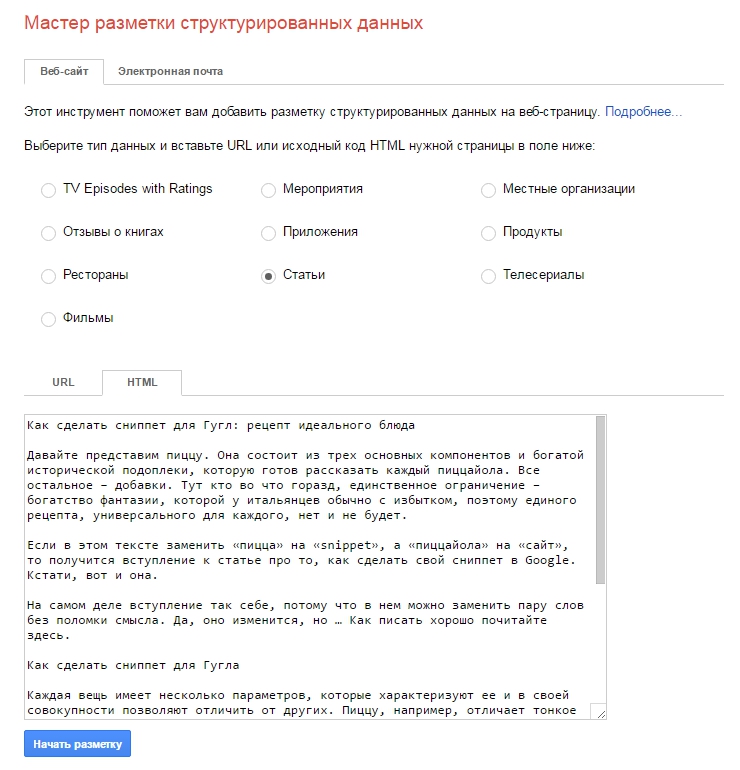
Микроразметку можно писать вручную или доверить сторонним сервисам. Для автоматической генерации кода есть удобный сервис от Google – мастер разметки структурированных данных.
Добавляем HTML-код страницы в форму (или просто указываем url) и выбираем тематику сайта:

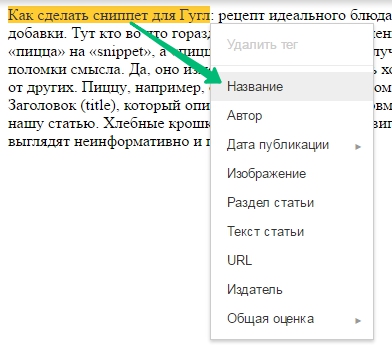
Теперь выделяем нужные куски текста, а сервис сам проставит теги:


Находится сервис здесь. Есть и другие плагины для CMS, автоматически генерирующих код, например WordPress Schema Creator.
А мы немного углубимся в теорию и рассмотрим, как разметить текст на странице вручную.
Общие правила:
-
-
- тегами div обозначается описание конкретного объекта;
-
- itemscope itemtype указывает на тип объекта;
-
- в itemprop описываются свойства объекта.
-
Рассмотрим на примере
Нам нужно создать расширенный сниппет для страницы ресторана, с адресом, описанием и прочим.
Укажем тип страницы – скажем поисковому роботу, что мы будем описывать ресторан:
<div itemscope itemtype="/Restaurant">
Теперь нужно указать свойства объекта:
-
-
- название:
-
<span itemprop="name">Ресторан-пиццерия PizzaSnippet</span>
логотип с прописанным alt:
<img itemprop="image" src="https://semantica.in/wp-content/themes/semantica/i/sidebar/logo.png" alt="restaurant logo" />
-
-
- диапазон цен:
-
<span itemprop="priceRange">100-7800</span>
-
-
- вид кухни:
-
<span itemprop="servesCuisine">Пиццальянская</span>
-
-
- описание:
-
<span itemprop="description">Пицца для крутых ребят. При заказе от 5000 рублей – чебурек в подарок!</span>
-
-
- контакты и географическое положение:
-
<div itemprop="address" itemscope itemtype="/PostalAddress"> <span itemprop="streetAddress">Торпедо, 15</span> <span itemprop="addressLocality">Рим</span>, <span itemprop="addressRegion">Область Лацио</span> <span itemprop="postalCode">010010</span> </div> <span itemprop="telephone">+39 (6) 5555 3535</span> <div itemprop="geo" itemscope itemtype="/GeoCoordinates"> <meta itemprop="latitude" content="41.849345" /> <meta itemprop="longitude" content="12.447433" /> </div>
И закрывающий тег:
</div>
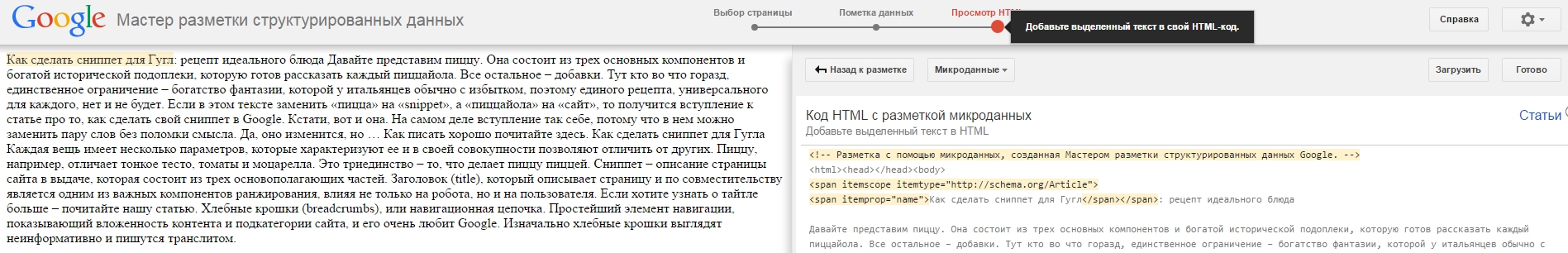
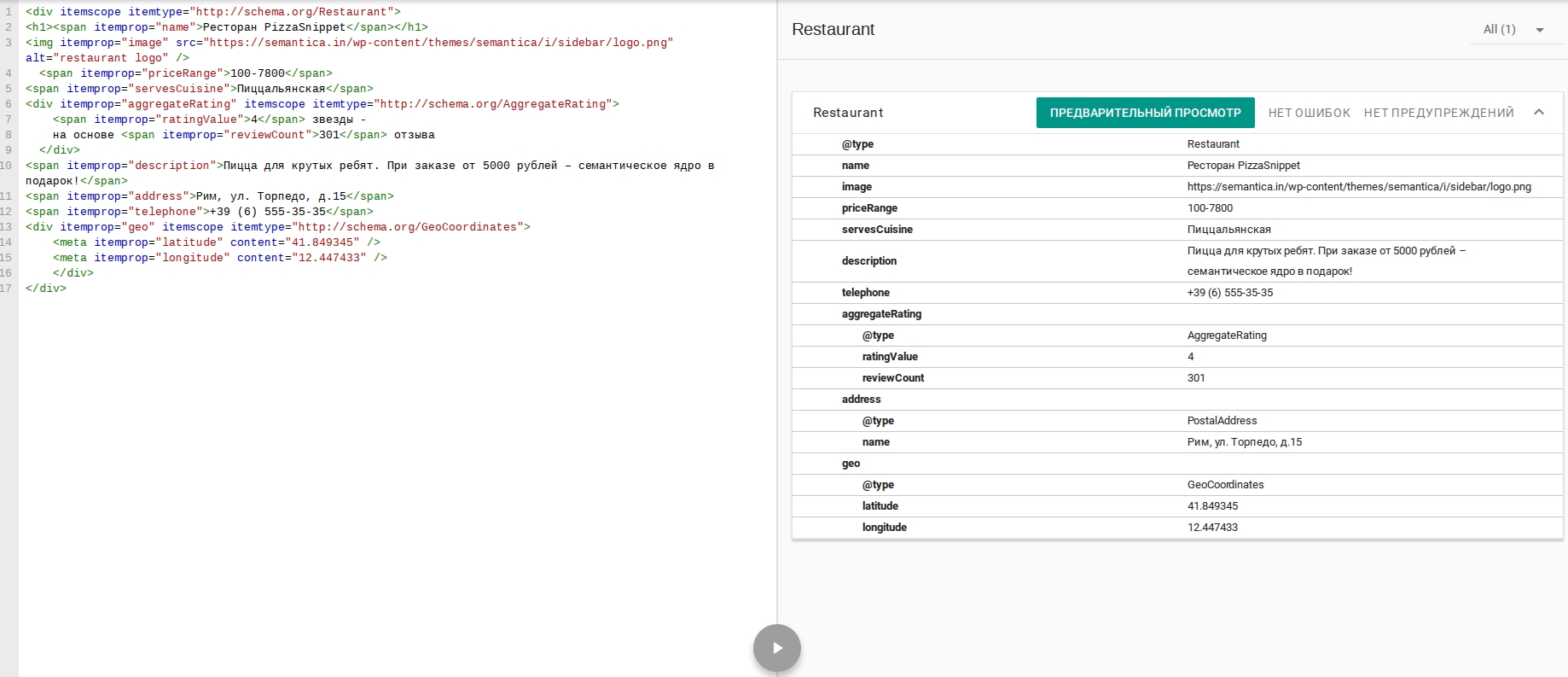
После этого нужно проверить размеченный текст в валидаторе Google и посмотреть, как поисковик интерпретирует данные в тегах:

JSON-LD
Современный метод создания расширенного сниппета для Google, который был создан и поддерживается W3C. Метод использует формат JSON, который более лаконичен по сравнению с HTML.
Основное преимущество JSON-LD – код не видят посетители сайта, так как он помещается в блок [head] страницы при помощи тега [script]. Это же является недостатком – поисковики не любят, когда от них что-то скрывают. Тот же самый расширенный сниппет, что вверху, будет выглядеть примерно так:
<script type="application/ld+json">
{
"@type": "Restaurant",
"address": {
"@type": "PostalAddress",
"addressLocality": "Рим",
"addressRegion": "Область Лацио",
"addressCountry": "Италия",
"postalCode": "010010",
"streetAddress": "Торпедо, 15"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4",
"reviewCount": "301"
},
"name": "Ресторан-пиццерия PizzaSnippet",
"priceRange": "100р-7800р",
"servesCuisine": ["Пиццальянская"],
"telephone": "+39 (6) 5555 3535",
"url": "http://www.pizzasnippet.com",
"geo": {
"@type": "GeoCoordinates",
"latitude": "41.849345",
"longitude": "12.447433"
}
}
</script>
Принцип примерно такой же, что и при работе с микроразметкой:
-
-
- в начале указывается тип сниппета;
-
- потом перечисление параметров и заполнение их полей;
-
- в конце закрывается тег [script] и весь код вставляется в блок [head].
-
Для автоматической генерации кода на JSON-LD можно использовать вот такой сервис.
Вывод: расширенный сниппет – это несложно и нужно
Расширенный сниппет – идеальный способ выделиться из толпы выдачи и заинтересовать пользователя информацией прямо на странице поиска. Чтобы улучшить вид страниц в выдаче, нужно лишь выбрать метод разметки и изучить правила. Оцените свое свободное время: для желающих самостоятельно разобраться есть официальная документация с примерами, а для тех, кому важнее результат – специальные сервисы. Но даже правильно заполненные поля для расширенного сниппета не гарантируют, что он появится в выдаче – таков уж суровый мир SEO.