И дело не в поисковых роботах, а в пользователях, которые не понимают о чем ваш сайт и что они на нем делают.
Поэтому выбирать hero image нужно правильно. Как? Рассказываем в переводе статьи с Kissmetrics.
50 миллисекунд нужно пользователю для формирования мнения о вашем сайте.
Чтобы вы могли оценить много это или мало, представьте, что при моргании средний человек закрывает глаза на 100-400 миллисекунд. Поэтому сказать, что мы судим о сайте в мгновение ока было бы преувеличением. Намного быстрее.
Когда у вас так мало времени на то, чтобы впечатлить пользователя, принципиально важно правильно оформить сайт.
Один из элементов современного дизайна, который слишком часто упускается из виду – hero images.
Hero image располагается в верхней части главной страницы сайта, то есть это первое, что видит пользователь, попадая на сайт. Вроде бы важно, правда? Несмотря на важность, изображение часто выбирают поспешно, без учета его влияния на пользовательский опыт или конверсию.
В этой статье поговорим о том, как выбрать правильное hero image. Такое, которое привлечет внимание, повысит уровень конвертации пользователей в покупателей и дополнит дизайн сайта.
Меняем взгляд на hero image
Если вы думали, что hero image – это картинка с летящим Суперменом или Черепашками-ниндзя, глубоко вдохните, выдохните и приготовьтесь. Вы не правы.
Согласно Википедии, hero image – это:
«... большой баннер, размещенный на видном месте веб-страницы, как правило, в центре. Hero-изображение – это первый визуальный эффект, который видит пользователь, попадая на сайт. Его цель – представить обзор наиболее важных материалов сайта».
Верхняя зона главной страницы имеет критическое значение для привлечения пользователей и увеличения конверсии.
Согласно исследованию NNGroup, фокус внимания на этой зоне достигает 80.3%. Ммм... интересно. А что с остальным контентом? Его активно скролят, замедляясь только к концу.
Чаще всего пользователи судят о надежности и качестве вашего сайта по его дизайну.
Немного статистики в подтверждение. Если верить опросам, 94% пользователей одной из причин низкого доверия к сайту называют плохой дизайн.
Hero images требуют свежего взгляда и грамотного подхода. Не добавляйте на сайт просто красивую картинку для визуального оформления. Выберайте изображение, которое привлечет пользователей, сделает их лояльными к вам и переместит на следующий этап воронки продаж.
Рассмотрим 7 типов hero images.
7 типов Hero Images
Все приведенные категории равны между собой. Ни одна не рассматривается в качестве лучшей или худшей.
1. Hero images с продуктом
Такие изображения лучше работают для обычной продукции: мебель, гаджеты, телефоны и т.д.
В качестве примера приведем Apple. На каждой целевой странице демонстрируется дизайн продукции компании.
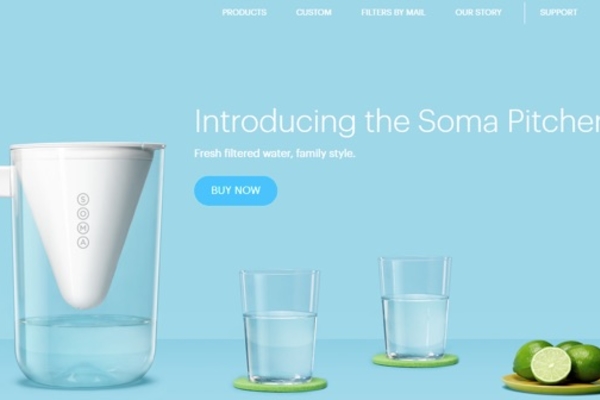
Еще один пример – компания SOMA. Она занимается фильтрами для воды. Hero images демонстрирует не только продукт и цвета бренда, что повышает его узнаваемость.
2. Контекстная Hero images
Этот тип изображения показывает продукт в контексте. То есть не только как он выглядит сам по себе, но как смотрится в реальной обстановке.
Контекстная Hero images лучше всего подходит для продуктов, по внешнему виду которых сложно сделать вывод о работе и преимуществах. Только подумайте – вместо того, чтобы составлять длинное описание, вы можете просто разместить картинку.
Так сделали June Oven.
Когда пользователь смотрит на картинку в статике, он видит:
- Печь.
- Меню со множеством режимов приготовления.
На видео показывается, как регулируется температура от низкой до средней, как выставляются режимы и т.д.
3. Hero images, апеллирующие к эмоциям
Фокус этой категории на усилении эмоций пользователя. Этот вариант отлично работает в сфере нефизических товаров или услуг. То есть там, где необходимо подчеркнуть влияние продукта / услуги.
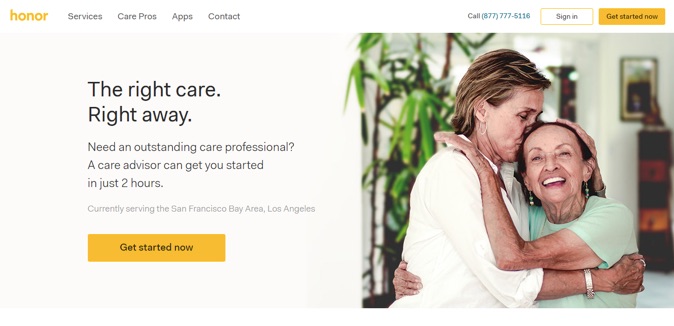
Например, компания Honor предоставляет услуги по уходу за престарелыми. Их hero images демонстрирует чувства любви и сострадания сотрудников Honor к пожилой женщиной.
Разместив такую hero images, компания далапопавшим на страницу людям почувствовать любовь и заботу, которая ждет их родителей или престарелых близких. Изображение работает на усиление эмоций.
4. Hero images с фокусом на создателе компании
Здесь в центре внимания основатель компании. Такие изображения есть на сайтах, бизнес которых максимально связан с его создателем.
Выглядит это вот так:
Очевидно, что такой тип изображений применим далеко не во всех компаниях.
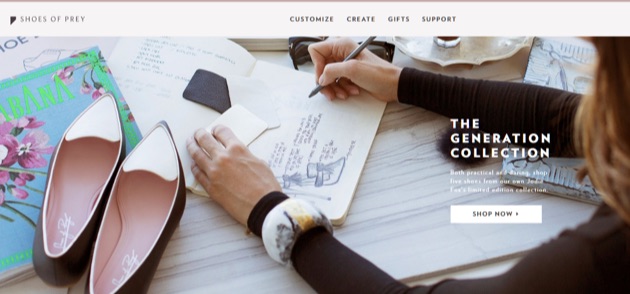
5. Behind the Scenes Hero images
Видео формата Behind the Scence популярны везде. Они сопровождают музыкальные видео, фильмы, ролики на ютубе и другие форматы, показывая материал, который обычно не входит в финальную версию.
В качестве hero images «закулисье» демонстрирует некий процесс, связанный с продуктом. Например, его изготовление. Лучше всего такой тип изображений работает для ремесленного бизнеса. Можно поставить в качестве главного изображения фотографию с процессом проектирования или производства.
Например, Shoes of Prey в качестве hero images используют слайды с проектированием продукции и идеями ее использования.
6. Hero images с действием
В этом случае внимание захватывают драматизмом и образностью. Это не особенно убедительный вариант по сравнению с другими типами, но придает бренду новые краски.
LSProductions, например, использует кадры из своего портфолио для видео на домашней странице.
По изображениям вы не можете точно сказать, чем занимается компания, но снимки удерживают интерес.
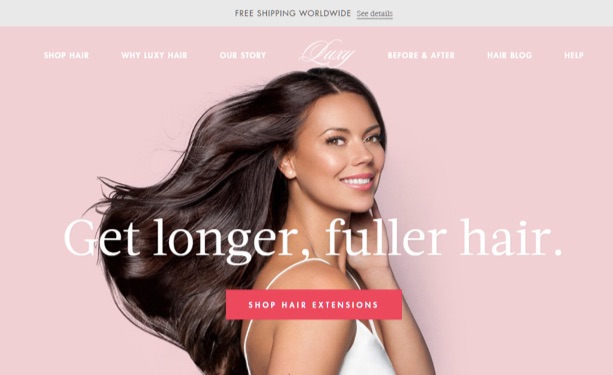
7. Hero images, сфокусированные на преимуществах
Этот тип изображений показывает преимущества продукта как таковые. Он немного похож на тип картинок, апеллирующих к эмоциям. С одной только разницей – вам показывают не то, какие чувства вы будете испытывать, а выгоды, которые получите при использовании продукта.
Например, LuxuryHair, компания, которая занимается продажей hair extensions. Их hero image – это модель с длинными, густыми волосами. Картинка усилине текстом: «сделайте свои волосы длинными и густыми».
Есть много других типов hero images (например, до / после, сплошной фон, анимированное изображение и т.д.), но для большинства целей, семи категорий достаточно.
Самая сложная часть – выбор правильной hero image.
Как это сделать?
Выбираем правильное hero image
Hero images должны делать две вещи одновременно:
- Привлекать внимание (и хорошо смотреться).
- Демонстрировать продукт или усиливать эмоции.
Найти изображение, которое будет выполнять сразу две функции сложно.
Что вы должны иметь в виду, выбирая hero images?
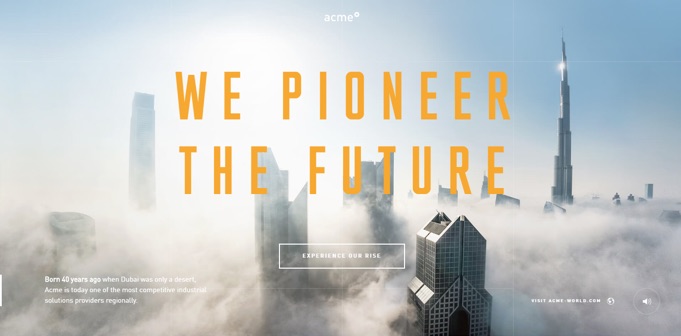
1. Ясность
Задача hero images в том, чтобы сразу дать понять пользователю о чем изображение и какую мысль оно пытается донести.
Придерживайтесь правила «одна идея, одно изображение».
То есть если вы используете фотографию с продуктом, изображение должно быть сосредоточено только на продукте.
Еще одна хорошая идея – выбрать изображение, которое связано с вашим заголовком. Так элементы будут усиливать друг друга.
Например, Acme, поставщик промышленных решений, использует оптимистическое hero image, которое соответствует подзаголовоку, ориентированному на будущее.
Это пример связи, к которой нужно стремиться.
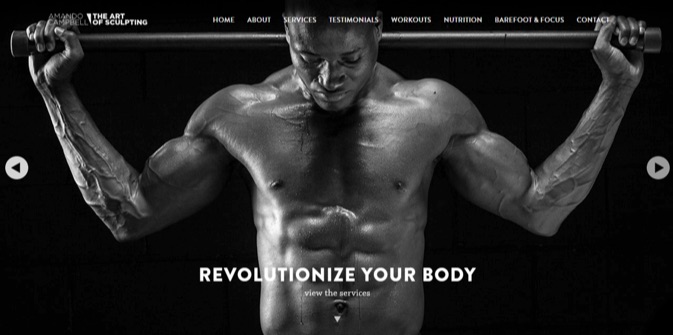
Вот еще один пример с сайта ART of Sculpting:
В этом примере заголовок не связан с изображением, но все равно резонирует с ним.
2. Цвет
Бренд оценивается на основе цветов, которые использует.
Справедливости ради заметим, что все мы предпочитаем разные цвета, основанные на прошлом опыте. Нет универсального оттенка, который непременно всем понравился.
Исследование цветовых предпочтений, которое провела Джо Хэллок, показало, что в этом вопросе есть четкое различие между мужчинами и женщинами.
Есть ли цвет, который нравится и мужчинам, и женщинам? Да. Синий. А значит, изображение, выполненное в синих оттенках вызовет минимальное количество негативных реакций.
Вы можете использовать цвет в hero images как символический элемент. Или эмоциональный.
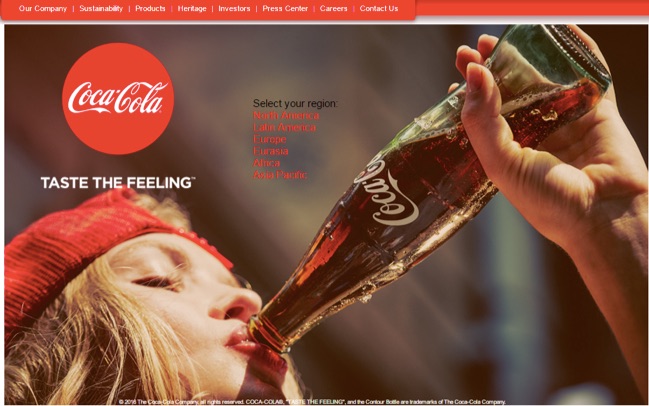
Например, красный часто называют «страстным» цветом. Его в своих hero images активно использует Coca-Cola (кроме того, это цвет бренда):
Попробуйте поиграть с несколькими цветами. Или с контрастом.
Давайте не будем забывать о нашей цели – подтолкнуть пользователей к нажатию на CTA. А значит, вся наша работа над главным изображением страницы должна быть направлена на реализацию этой цели. Контрастные цвета помогают выделить CTA и побудить пользователей нажать на нужные нам кнопки.
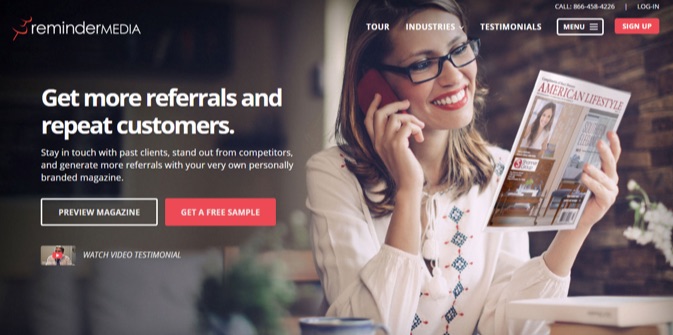
Посмотрите на hero image ReminderMedia. Цвет изображения контрастирует с СТА. Кнопка «Get a Free Sample» (получить бесплатный образец) и «Sign Up» (подписаться) выделяется относительно фона и привлекает внимание.
3. Лицо
Никогда не стоит недооценивать силу человеческих лиц. Люди позитивно на них реагируют. Также можно использовать их в качестве гида к ценностному предложению. Как?
Исследования показали, что у людей есть природная склонность – следить за взглядами других людей. Можно использовать это в свою пользу – выбрать hero image с человеком, взгляд которого направлен прямо на CTA.
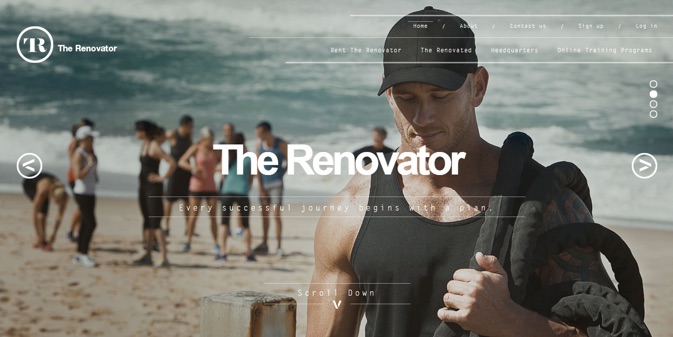
Так сделали в Renovator. Модель на фотографии смотрит вниз, указывая, что нужно скролить вниз для достижения СТА.
4.Согласованность
Если ваша компания занимается поставкой снаряжения для скайдайвинга, будет ли смысл в hero image с человеком, одетым в костюм для подводного плавания?
Только в случае, если это особая идея. И она как-то связана с содержанием или что-то символизирует.
Изображение должно быть связано с остальным сайтом, отражать ценности и принципы вашего бренда.
Кроме того, между изображениями в верхней части сайта и нижней должна быть связь.
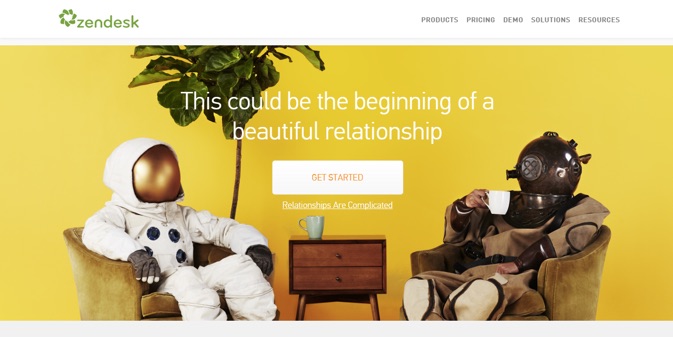
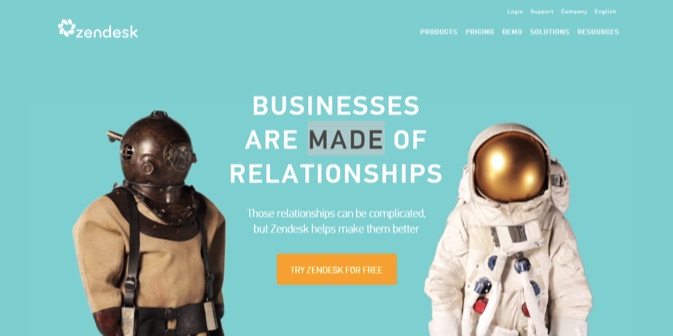
Например, Zendesk использует hero image, чтобы ввести мотив – акванавт встречает астронавта. С его помощью компания создает нарратив, который тянется через все страницы сайта.
В чем суть истории? На домашней странице компании представлено изображение аквалангиста и астронавта – двух людей, которые максимально далеки друг от друга (по своему назначению). Один ныряет в глубину океана, а другой исследует обширные уголки космоса.
Это изображение подкрепляется слоганом «Бизнес строится из отношений» и через визуальные стимулы заставляет нас думать, что вне зависимости от того, насколько далеки наши профессии, грамотное программное обеспечение поможет преодолеть пропасть.
Чтобы еще больше подчеркнуть последнюю мысль, в нижней части страницы они разместили изображение с двумя героями, пьющими кофе.
5. Текст
Не обязательно делать текст на hero image. Если оно будет хорошим, пользователь проскролит ниже. Но вообще текст не повредит.
Когда все сделано правильно, текстовая информация усиливает посыл бренда.
Например, на домашней странице AirBnB, видео с людьми, впервые встречающимися в городе.
Заголовок призывает: «Живите здесь». Сразу становится понятно, что пользователей призывают не посетить город, а переехать в него.
Что нельзя делать при создании hero-images
1. Использовать слайды
Дизайнеры (или, вернее, их клиенты) влюблены в слайды, но с точки зрения удобства и простоты использования они постоянно подвергаются критике. Движение отвлекает.
Согласно исследованию Нотр-Дамского университета, из пяти слайдов hero images 84% всех кликов получает первая картинка. Остальные четыре просто рассеивают внимание.
Цель hero images – сфокусировать внимание пользователей на одной картинке, которая усиливает сообщение.
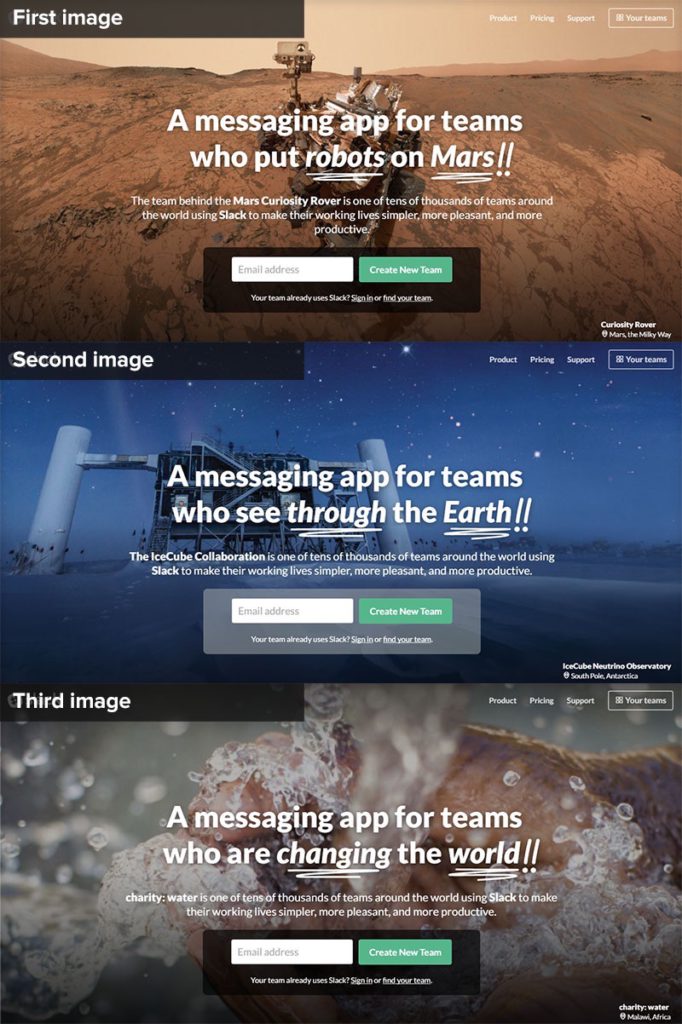
Если желание разместить более одного изображения на главной странице сайта превосходит здравый смысл, можно выбрать обходной путь: сделать как Slack (корпоративный мессенджер).
Каждый раз, когда вы открываете их домашнюю страницу, вам предлагают новое hero image. Всего их три и они повторяются. Таким образом, компания использует три hero images без слайдов.
2. Использовать анимации
Как правило, анимации весят больше, чем изображения. Они влияют на системные ресурсы, делают страницу тяжелой, но мало помогают в улучшении пользовательского опыта.
В равной степени это верно для гифок и анимации JQuery. Если анимация не усиливает ваше сообщение, удалите ее из hero images.
3. Использовать видео без исследования демографии
Видео на фоне отлично работает. Оно захватывает внимание и повышает интерес. Но есть три вещи, которые необходимо учитывать:
- Достаточно ли быстро ваши пользователи могут загружать страницу.
- Не будет ли возраст препятствием к пониманию, как пользоваться автоматическим воспроизведением.
- Есть ли у вашей аудитории доступ к сайтам и устройствам, которые поддерживают фоновые видео.
Поэтому совет: прежде чем использовать видео, убедитесь, что у вас нет других вариантов.
Где найти hero images?
Есть множество ресурсов.
Если у вас есть бюджет для закупки изображений – прекрасно. Платные картинки высокого качества, а кроме того, их использует меньшее количество человек в интернете. То есть, они достаточно оригинальны.
Несколько ресурсов, которыми можно воспользоваться:
Бесплатные:
- Unsplash
- Death To The Stock Photo
- Pixabay
- The Stocks
- Graphic Burger
Платные:
- Creative Market
- Dollar Photo Club
- 500px Prime
- Stocksy
- ShutterStock
Сделайте собственное hero image
Вы будете удивлены, насколько легко делать высококачественные снимки, благодаря смартфонам.
С помощью следующих инструментов можно обработать фотографию:
- Canva (фримиум)
- Pixlr (бесплатный)
- Adobe Photoshop (платный)
- PicMonkey (бесплатный)
- Pixelmator (платный)
Выводы
Hero images бросаются в глаза и могут сделать больше, чем просто создать визуальное оформление. При правильном подходе они делают предложение бизнеса еще более привлекательным, а сообщение бренда понятнее.
- Используя правильное hero image, вы убедите пользователей, улучшите восприятие бренда.
- Сделайте A/ B-тестирование, чтобы понять, какое изображение лучше всего работает для вашей аудитории. Чтобы сохранить интерес повторных посетителей, периодически меняйте изображение.
- Держитесь подальше от фоновых фотографий с людьми в костюмах, которые пожимают друг другу руки. Или улыбаются из-за компьютера.
Они яркие и красивые. А еще приходят на помощь сайту, завершая его оформление и мотивируя пользователей совершать целевые действия. Так что да, эти изображение почти как супергерои. Не уровня Супермена, конечно, но на Железного человека вполне тянут. Что обязательно нужно учесть? Несмотря на то, что автор статьи не рекомендует использовать в качестве hero images автоматически воспроизводимое видео или анимацию, не принимайте этот совет как правило. Подумайте, что лучше работает для вашего сайта. Проведите A/В – тестирование, включив в него разные форматы главного изображения.