
Наверное, каждый пользователь интернета хотя бы раз столкнулся с вводом проверки капчи на форме обратной связи. Но что такое капчи для сайтов? Что стоит за этими затейливыми картинками и значками? Давайте разбираться!
Как известно, слово CAPTCHA пишется большими буквами, ведь это не просто термин, а целая аббревиатура из английских слов. По-русски она звучит как «полностью автоматизированный открытый тест Тьюринга для распознавания компьютеров и людей». Название говорит само за себя: данный инструмент киберзащиты дает возможность отличить человека от компьютера, предупреждая тем самым, многочисленные атаки на интернет-страницы.
Что же представляет собой тест Тьюринга? Обратимся к истории. В 1950 г. английский логик Алан Тьюринг провел интересный опыт, в ходе которого человек (судья) общался с компьютером и другим человеком посредством текстовой переписки. Считалось, что компьютер прошел тест в том случае, если судья не мог определить, кто является его оппонентом в данный момент времени.
Следует сказать, что изначальная версия теста была ориентирована на исследование возможностей компьютера. Так вот, нынешняя капча — это новое, усовершенствованное поколение теста Тьюринга. Роль судьи в данном инструменте играет компьютерная программа. По этой причине современная капча для сайта получила название обратного теста Тьюринга.
Зачем нужна капча
Мир современного интернета жесток и коварен. Множество сайтов регулярно подвергаются вредоносным автоматизированным атакам. Функцией капчи в данной ситуации является обеспечение безопасности ресурса посредством блокировки этих атак.
Помимо своего основного назначения, капча несет и дополнительную полезную функцию, а именно распознавание отсканированных и печатных текстов. При работе с типографским текстом программы-распознаватели (типа Adobe FineReader) лишь частично справляются с этой задачей. Что же касается рукописей, то их распознавание почти нулевое. Так вот, разработчики капчи собрали целую базу нераспознанных символьных конструкций. Эти конструкции стали отображаться в формате картинок капчи, которая предлагала пользователям ввести в текстовое поле увиденные символы. Такой прием позволил наполнить базу нераспознанных слов вариантами их расшифровки.
При этом пользователи с большой долей вероятности доказывали свою реальность, ведь распознать рукописный текст может только живой человек. Будет логично спросить, как механизм капчи определяет правильность введенных символов? Но ответ на этот вопрос разработчики хранят в строгом секрете.
Виды капчи
Как уже упоминалось выше, принцип действия капчи заключается в решении задачи, доступной живому человеку и недоступной компьютеру. В зависимости от вида поставленной задачи, различают следующие виды капчи:
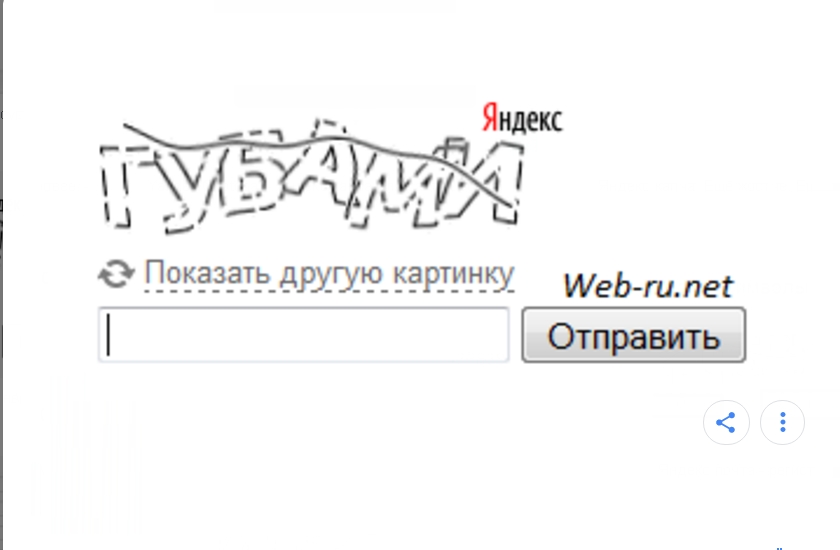
- Графическая капча. Представляет собой набор символов, которые были искажены и пропущены сквозь шумовые фильтры.
В частности, так выглядит Яндекс-капча для сайта.
Ее особенность заключается в том, что кодовое слово предлагается на кириллице.
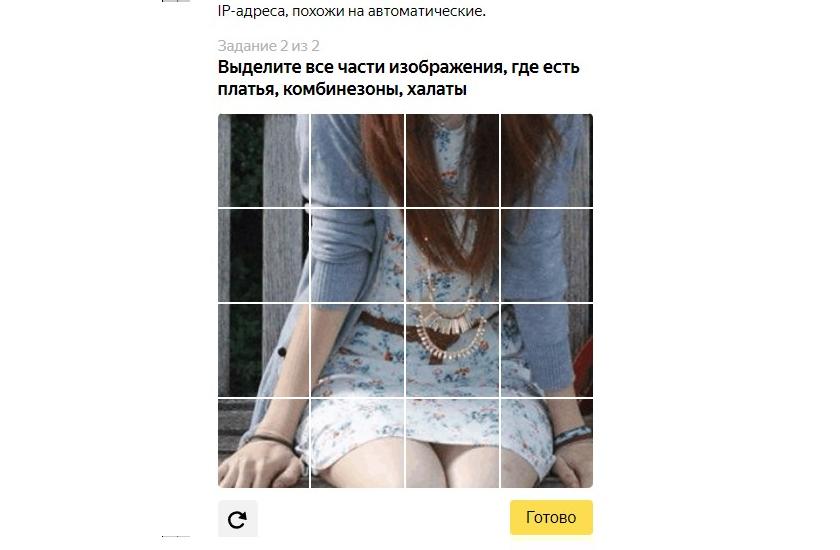
- Логическая капча. Позволяет определить наличие человеческой логики. К таким задачам относятся:
- Арифметические операции.
- Поиск объекта по заданному критерию (например, на изображении лесного пейзажа отметить хвойные деревья).
- Перестановка символов (например, написать наоборот предложенное слово).

- Поведенческая капча. В этом случае пользователю предлагается совершить указанное действие:
- Перемещение бегунка в заданное положение.
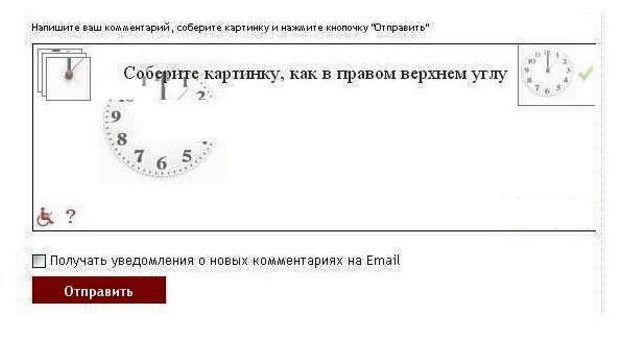
- Поворот картинки на заданный градус.
- Составление пазла.

Как правило, боты не справляются с такими заданиями, а значит успешный результат гарантирует наличие реального человека.
- Звуковая капча. Предназначена для слепых или слабовидящих пользователей. Ее особенность в том, что все задания озвучиваются в виде голосовых сообщений.
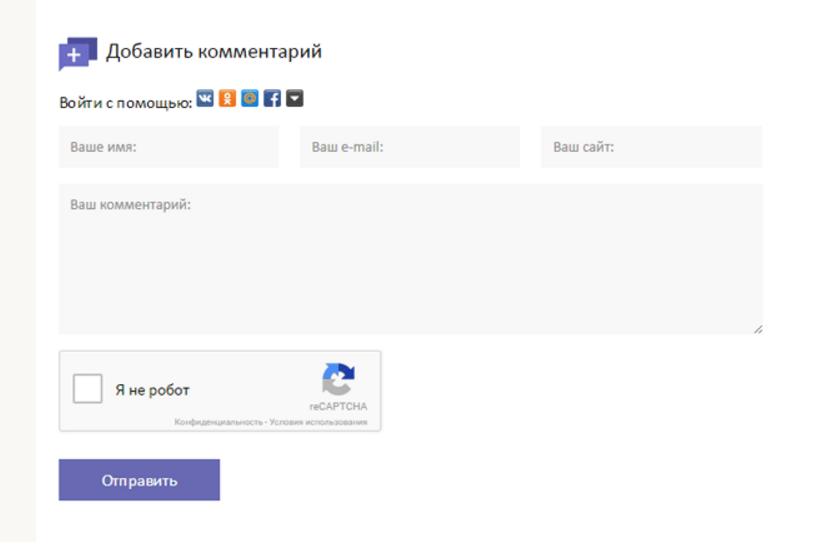
Встречаются и комбинированные виды капчи. Так работа Гугл-капчи для сайта (reCAPCHA) начинается с поведенческого задания, предлагающего поставить галочку «Я не робот».

В случае успешного результата система дает логическое задание, предлагая отметить на фото заданные элементы.
Как поставить капчу на сайт
Создание капчи для сайта html — дело трудоемкое и требует хороших знаний php и JS. Можно встроить в сайт готовую капчу, однако и это занятие требует некоторых навыков программирования. Среди сервисов, предлагающих готовые решения, наиболее популярны Гугл и «Яндекс».
Подключение Гугл-капчи
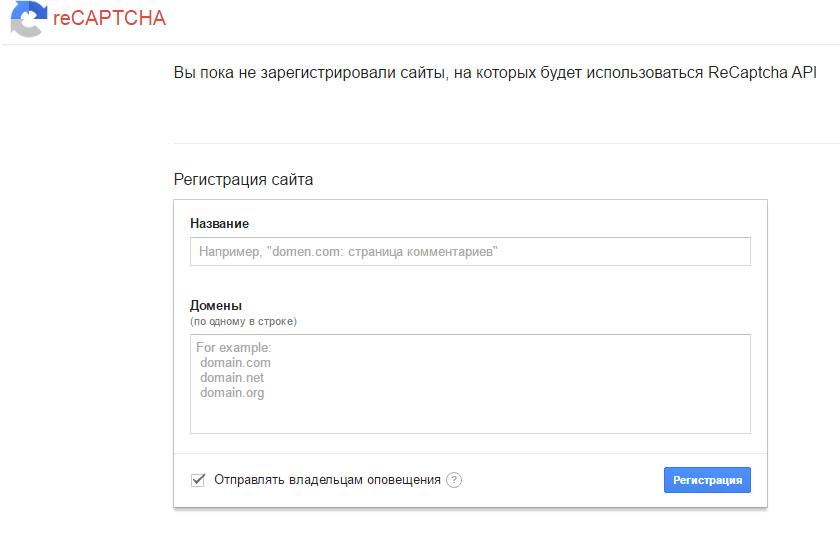
Перед тем, как поставить капчу google на сайт, нужно получить два специальных ключа. Первый ключ нужен для размещения виджета в интерфейсе. Второй — для проверки на сервере правильности результата теста. Для их получения необходимо создать учетную запись google. После этого нужно пройти по ссылке и авторизоваться. Если вы все сделаете правильно, вам откроется панель reCAPTCHA с блоком регистрации сайта.

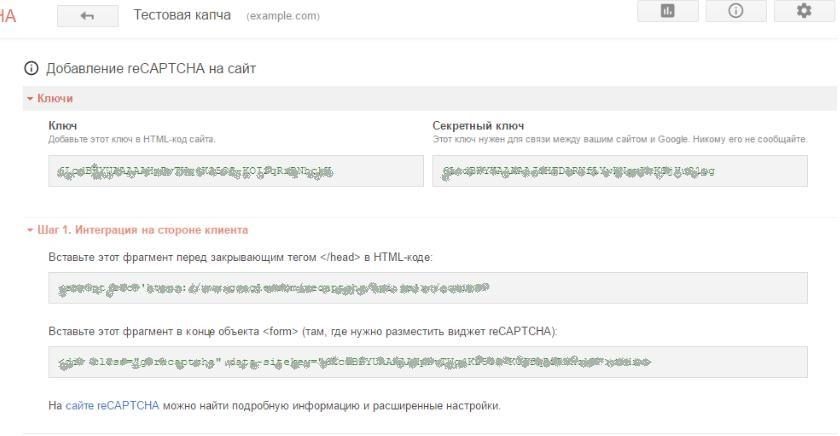
После ввода необходимых данных, вам откроется страница, содержащая ключи.

Помимо ключей, этот сайт содержит необходимый скрипт. Его нужно скопировать и вставить в блок head кода вашего сайта. Затем нужно вставить блок с капчей в любое выбранное место.
Подключение капчи происходит как на серверной, так и на клиентской стороне. Для клиентской части, т.е. html-документа, капча подключается в 2 этапа: добавление кода reCAPCHA в js-страницу и добавление в блок div класса «g-recaptcha». В качестве значения одного из атрибутов класса подставляется полученный ранее публичный ключ.
Итоговый код будет выглядеть примерно так:
(div class="mycap" data="7tegjmkWRRRRRRKvbbHYJiGhl4PEd3YGmd7cRsFA")(/div)
(!обрабатываем исключительные ситуации --)
(div class="my_err" id="Errcos")(/div)
Что-же касается js-страницы, то в ее код следует внести следующие строки:
//Обратная связь
var mycap = grecaptcha.Response();
// При отправке пустой формы, готовим сообщение об ошибке
if (!mycap.length) {
$('#recaptchaError').text('Тест не пройден');
} else {
$('#mycapErr').text('');
}
// Если форма валидна, а количество символов капчи не нулевое, то результат посылается на серверную часть.
if ((formaValid) && (mycap.length)) {
DataForm.append('g-recaptcha-response', mycap);
...
}
grecaptcha.reset();
if ($mes) {
$('#mycapErr').caption($mes);
}
Серверная часть, т.е. php-скрипт также подлежит изменениям. Для этого в файл process.php нужно внести следующие правки:
- Присвоить новой переменной содержимое секретного ключа.
- Подключить клиентскую библиотеку autoload.php.
- Проверить массив POST на наличие ключа g-recaptcha-response.
- С помощью секретного ключа создать объект класса recaptcha.
- В случае получения положительного результата выполнить нужные действия.
- В случае ошибки отправить клиенту соответствующее сообщение.
Готовый код будет выглядеть примерно так:
// Если проверка пройдена
//...
} else {
// выводим код ошибки
$myerr = $prn->getErrorCodes();
$data['err_prn']=$prn;
$data['mes']='Проверка не пройдена';
$data['myres']='err_prn';
}
} else {
//Массив отсутствует
$data['my_res']='error';
}
Подключение Яндекс-капчи
Система «Яндекс» также предлагает удобный сервис отслеживания спама. Этот сервис носит название «Яндекс.Чистый Веб» и включает 4 метода: обнаружение бота, получение капчи, проверку введенного ответа и обжалование результатов. Для их реализации необходимо знание PHP-функций API системы «Яндекс.Чистый Веб».
Перед тем, как установить капчу на сайт, нужно создать простой статический php-класс:
class MyYanClass
{public static $a_k = '1789';
const c_d_u = 'http://cXML-a.yand.ru/2.0/ck-s';
const g_c_u = 'http://cXML-a.yand.ru/2.0/g-c';
const c_c_u = 'http://XML-a.yand.ru/2.0/c-c';}
Теперь займемся реализацией методов. Программный интерфейс получает запросы GET и POST и выдает ответы XML-формата. Вот так будет выглядеть простая функция передачи запроса:
function Q_XML($u, $par = array(), $p = false)
{if (!isset($par['k'])) $par['k'] = self::$a_k;
$Q_param = hp_builder_query($par);
if ($post)
{$hp_op = array( 'http' => array ( 'method' => 'POST', ) );
$ct = st_context_create($p_op);
$cs = file_get($u, false, $c);}
else $cs = get($url.'?'.$Q_Param);
if (!$cs) return 0;
$D_XML = XMLElement($cs);
return $D_XML;}
Далее напишем алгоритм проверки на спам. Все проверяемые данные будем передавать единым массивом:
Function Poisk_spam($m_d, $r_f_d = 0)
{$r = set::Query_x(set::c_d_u, $m_d,1);
$s_d = (isset($r->caption['metka']) && $r->caption['otmetka'] == 'da');
if (!$r_f_d) return $s_d;
return arr( 's_l' => (ins($r->links)) ? $r->links : array() );}
Для того чтобы поставить капчу на сайт, достаточно воспользоваться стандартным методом get_captcha_url из библиотеки системы:
$r= Q_x(get_captcha_url, array('ss' => $ss));
И, наконец, проверка капчи осуществляется с помощью функции check_captcha_url. На вход ей передается идентификатор (id) созданной капчи. Вот как это будет выглядеть:
function my_cap($id_cap, $znach, $id = 0)
{$param = array( 'c' => $id_cap, 'v' => $znach, 'id' => $id);
$rez = Q_x(check_captcha_url, $param);
return $r->ok);}
Не работает капча на сайте. Что делать?
Как правило, проблемы с капчей возникают на WordPress-сайтах. Классические тесты на таких страницах могут срабатывать некорректно. Дело в том, что работа большинства плагинов кэширования WordPress основана на серверном кэшировании. Так, для повышения скорости вызова все типовые запросы к БД хранятся на стороне сервера. Плагины WordPress хранят даже структуру блоков страницы. Такая перегруженность лишними деталями искажает работу капчи. Решается проблема просто — достаточно сменить капчу с серверной генерацией заданий на AJAX-капчу. Эта технология позволяет получать с сервера задания без перезагрузки всей страницы. По этому принципу работает новая версия Гугл-капчи — Google reCAPTCHA v2, или noCAPTCHA. Подключается она с помощью специального плагина Google Captcha (reCAPTCHA) by BestWebSoft.
Стандартная форма, созданная с помощью этого плагина будет выглядеть вот так: