- Что такое архитектура сайта
- 1. Золотое правило: удовлетворять намерение пользователя
- 2. Сглаживание архитектуры
- 3. Страницы-концентраторы
- 4. Создание контентных воронок
- 5. Перекрестные ссылки и контекстно-зависимые страницы
- 6. Ссылайтесь с авторитетных страниц на менее авторитетные
- 7. Пагинация, View All и бесконечные экраны прокрутки
- 8. Фасетная навигация
- 9. Карты сайта HTML
- 10. Заметные ссылки на новый контент
- 11. Ссылки из новых статей на старые
- 12. Хлебные крошки
- 13. Ограничение ссылок
- 14. Иерархическая структура URL
- 15. Правильный текст в анкорах (и разный)
- Заключение
Когда встает вопрос об увеличении конверсий и повышении трафика, первое, на что мы смотрим — архитектура сайта. Немногие оптимизаторы в полной мере используют преимущества, которые дает верно сконструированный ресурс.
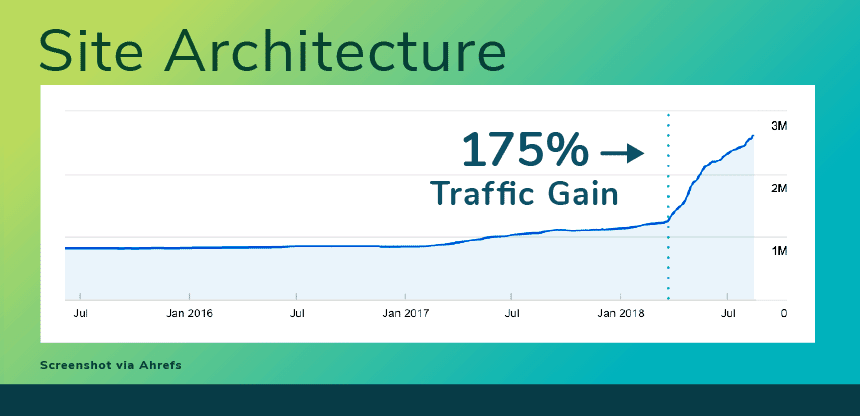
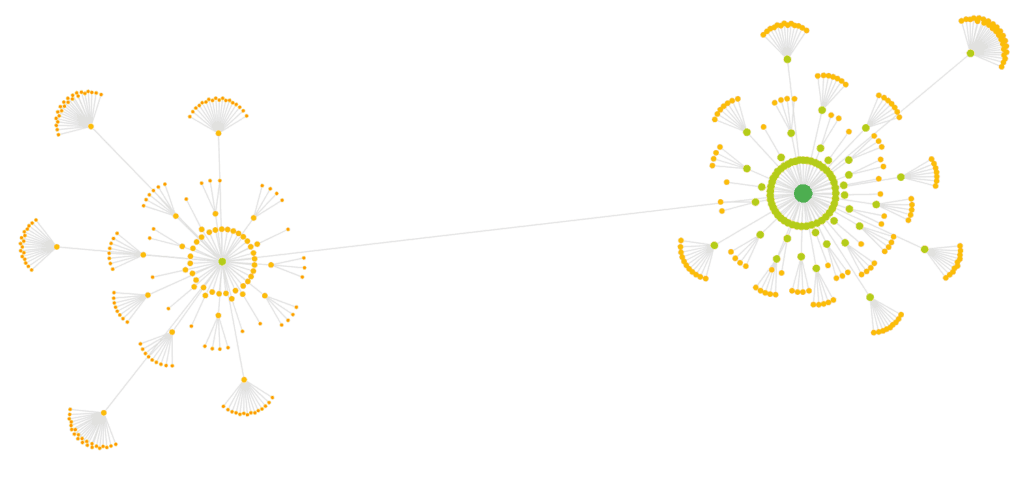
Ниже — пример большого сайта. Мы использовали лишь пару советов из тех, которые вы увидите ниже, но увеличили трафик на 175%.

Что такое архитектура сайта
Архитектура сайта — это способ организации страниц, доступа к ним и навигации. К ней относятся:
- навигация и ссылки;
- URL-адреса;
- хлебные крошки;
- страницы категорий;
- файл Sitemap.
Правильная архитектура помогает пользователям и поисковым системам находить то, что они ищут. Кроме того, она говорит системе о значимости и релевантности вашего контента. Она направляет пользователя и поисковых ботов на самые важные страницы, рассказывает, что собой представляет ваш контент.
Работа над архитектурой — работа для того, чтобы сайт был простым и понятным, удобным и приятным.
Преимущества архитектуры сайта при SEO:
- лучшее индексирование страниц, особенно для крупных проектов;
- лучшая видимость в ПС;
- выше трафик;
- активнее взаимодействие пользователей с сайтом.
1. Золотое правило: удовлетворять намерение пользователя
Перед выбором способа связывания и организации страниц, ответьте на три вопроса:
- Что ищут люди?
- Почему это важно?
- Как страницы соотносятся друг с другом?
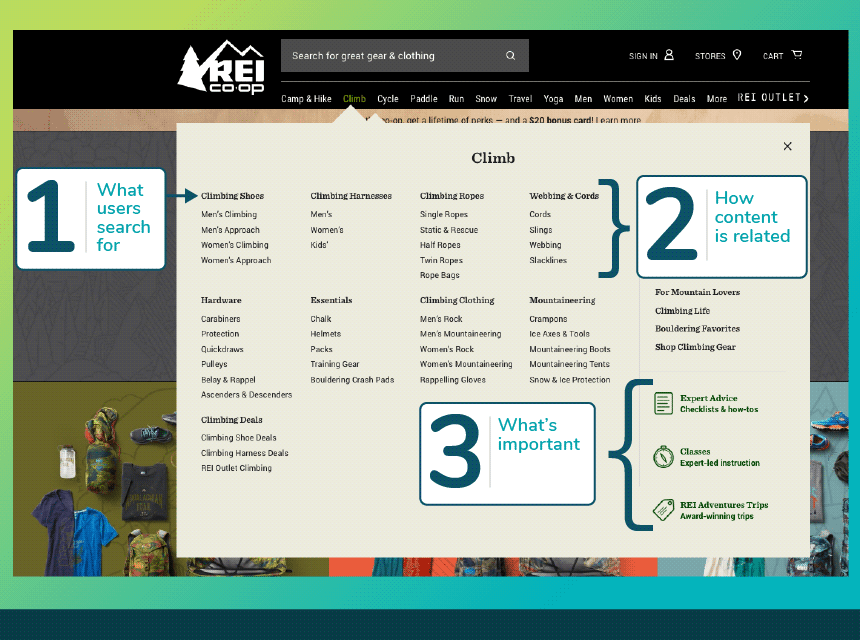
Хорошая архитектура помогает пользователям быстрее и проще находить информацию, которую они ищут. Рассмотрим пример сайта REI:

Проанализируем все рабочие элементы:
- Ссылки и анкоры помогают быстрее перемещаться по сайту.
- Контент разделен по темам и типам.
- Другие важные страницы выделены вне навигации.
В итоге пользовательское намерение ясно и удовлетворено, взаимосвязь страниц на сайте четкая, ПС лучше поймут и проранжируют каждую.
Используя аналитику и данные поиска, вы найдете страницы, которые:
- получают больше уникальных визитов;
- на которые больше всего трафика из органики;
- получают лучшее вовлечение.
Задача: сделать страницы-лидеры по этим показателям еще заметнее. Например, страница "О компании" — самая заметная на вашем сайте. На нее ведет ссылка прямо в шапке сайта. Но на нее мало кто переходит. Смысла держать такую ссылку на самом видном месте нет.
Навигация, которая предоставляет пользователю решение его проблемы — часто простой способ повысить вовлеченность аудитории.
2. Сглаживание архитектуры
Гладкая архитектура — это та, где важные страницы помещены рядом с главной, а значит, человек до них доберется за меньшее число кликов.
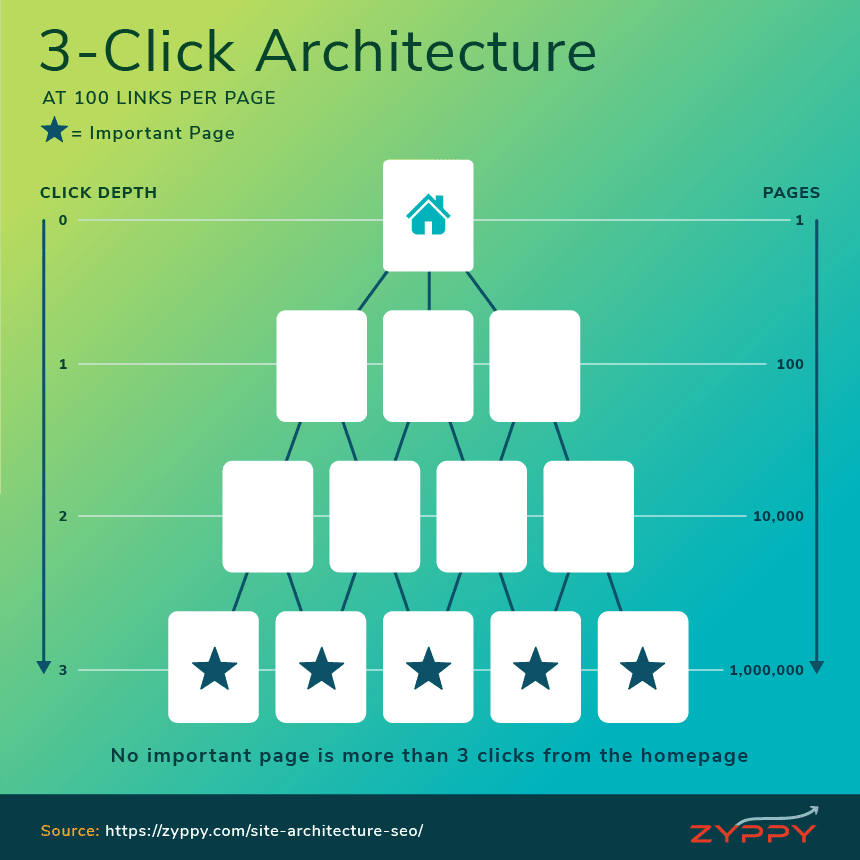
Оптимизаторы и дизайнеры придерживаются правила "трех кликов". Оно говорит, что любая важная страница сайта должна быть на расстоянии не более 3 кликов от домашней страницы сайта (или, возможно, другой страницы с высоким авторитетом).
На скриншоте ниже мы видим, как это работает. Представьте, что на вашей главной странице есть ссылки на 100 других страниц, каждая из них в свою очередь ссылается на 100 других и т. д. Правило говорит о том, что посетитель вашей домашней страницы должен зайти на любую страницу из 1 000 000 за 3 щелчка мышью.

Если каждая страница содержит более 100 ссылок, число возможных страниц на расстоянии 3 кликов, начинает расти экспоненциально:
- 200 ссылок на странице ведут на 8 000 000 страниц;
- 500 ссылок на странице ведут на 125 000 000 страниц;
- 1000 ссылок на странице дают 1 млрд страниц.
Меньшее число кликов говорит о том, что важную страницу проще найти, указывает на ее приоритетность.
На заметку: это скорее принцип, чем правило. Есть много ситуаций, когда архитектура с тремя кликами не имеет смысла. Главное, что вы должны отсюда понять — располагайте ключевые страницы как можно ближе к домашней.
Вы спросите: раз такое дело, почему бы просто не связать все страницы с главной? На первый взгляд, мысль хорошая. Но вот, почему так делать не нужно:
- У множества ссылок на странице есть недостатки.
- Полностью гладкая архитектура лишает возможности организовать и определить контекстуальную иерархию контента (а это важно для поисковых систем).
Как проанализировать глубину клика
Для сайта с небольшим количеством страниц все просто — вы можете проанализировать расстояние вручную. Для больших ресурсов есть специальные программы SEO-аудита:
- Screaming frog;
- Ryte;
- Moz;
- SEMRush;
- OnCrawl.
Последний инструмент генерирует особо впечатляющий отчет о внутренних ссылках. Чтобы на пальцах увидеть структуру, визуализируйте ее! Есть два популярных инструмента визуализации архитектуры:
Они генерируют картинки, на которых вы схематично увидите расположение страниц сайта.

3. Страницы-концентраторы
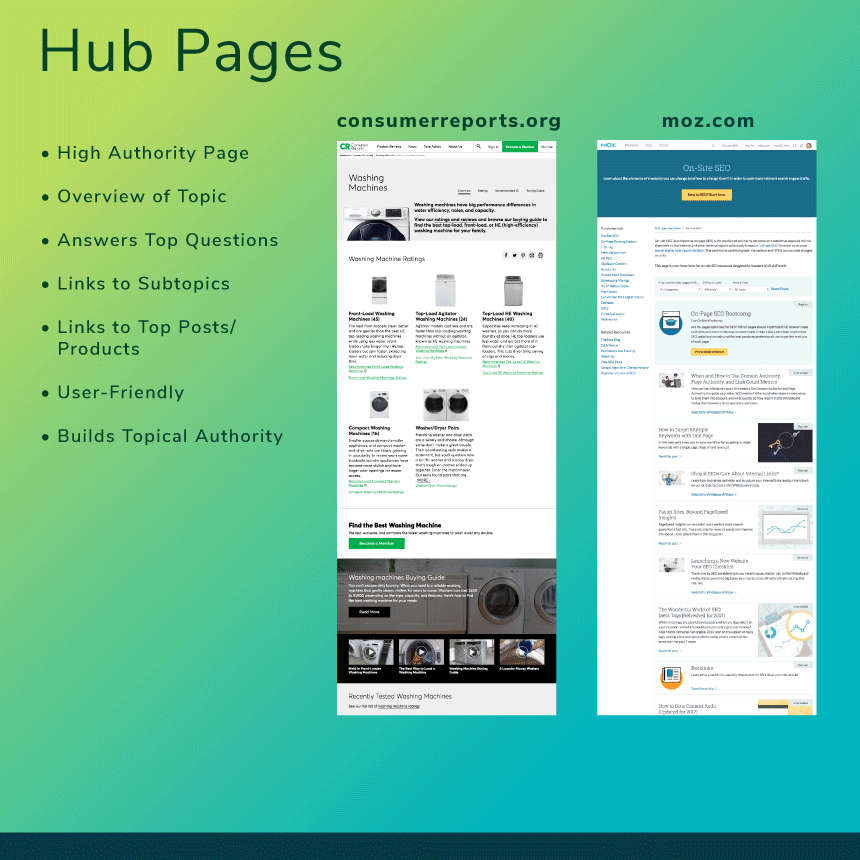
Страница-концентратор — это обзорная страница, отображающая широкую тему или категорию. Она соединяется с дочерними категориями, более конкретными темами.
Цели создания страниц-концентраторов:
- дают краткий обзор темы или раздела;
- отвечают на популярные вопросы пользователя;
- ссылки на важные подтемы и популярные продукты;
- более приятны для пользователя, чем общие страницы категорий;
- помогают выделить предмет.
Рассмотрим страницы на примере Consumer Reports и Moz.

Лучшие концентраторы те, у кого много релевантных ссылок.
Страницы категорий часто превращаются в концентраторов, поскольку агрегируют однотипные естественные ссылки. Они повышают ранжирование страниц с дополнительной информацией, помимо списка подкатегорий или записей/продуктов.Так, эти страницы в любом случае помогут пользователю найти нужную информацию.
4. Создание контентных воронок
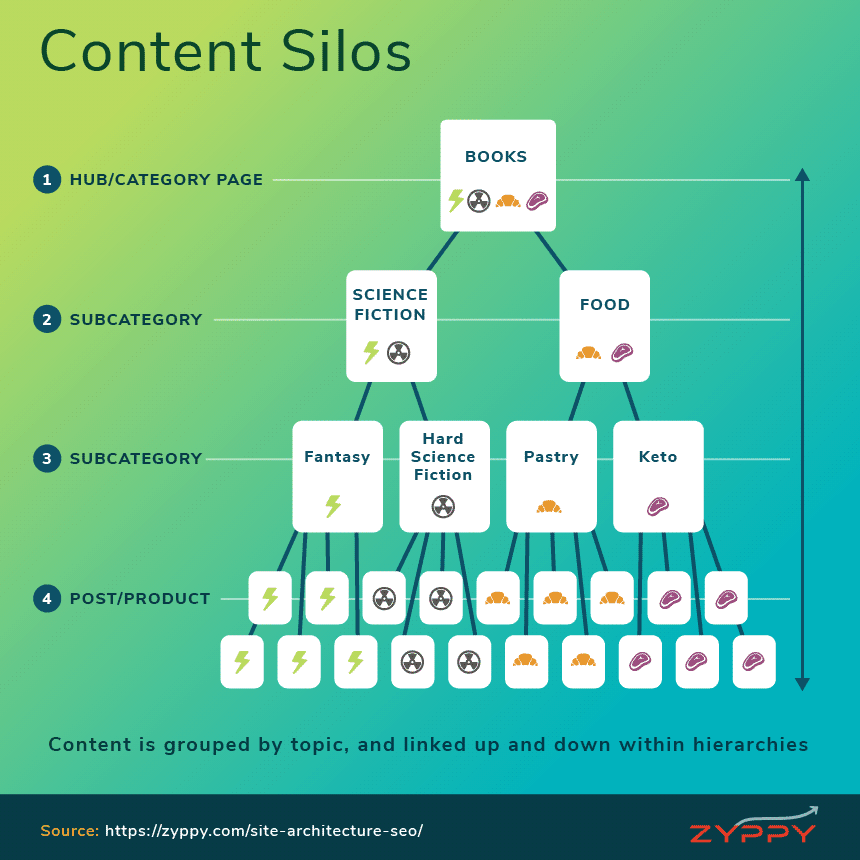
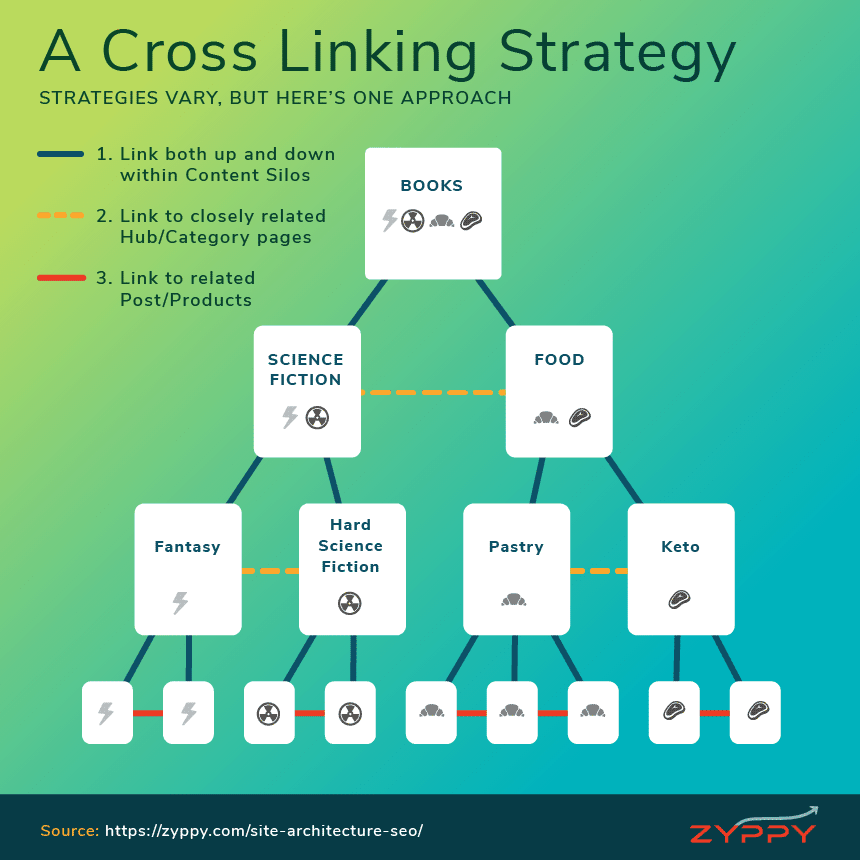
Страницы-концентраторы хорошо справляются со своей задачей — агрегировать однотипную информацию. А когда вы вдобавок используете структуру SILO, вы становитесь неотразимы.
SILO — это иерархическая организация контента по темам. Концентратор — это агрегированный контент по темам, Silo — его иерархическое представление.

Посмотрите на скриншот выше. Каждый элемент в иерархической лестнице связан с нижестоящим и вышестоящим объектом. Связь помогает пользователям ориентироваться в содержимом сайта, а поисковым системам — лучше понимать содержимое.
Воронка обычно предусматривает:
- навигацию, хлебные крошки;
- контекстные ссылки;
- структуру URL.
Эти элементы — основа группировки для SILO.
Суть предыдущих двух пунктов: вначале вы группируете контент по темам, а затем выстраиваете групы в иерархическом порядке.
5. Перекрестные ссылки и контекстно-зависимые страницы
Сейчас у нас есть архитектура, которая предусматривает страницы-концентраторы и их иерархическую группировку. Следующий шаг — сделать их мощнее.
Мы займемся связыванием релевантных между собой страниц. Речь не только о перелинковке групп в иерархии — вертикальном линкбилдинге, но и горизонтальном. Для сайта, о котором мы говорили в самом начале материала, именно такая расстановка ссылок привела к росту трафика.
Обычно оптимизаторы перелинковывают тесно связанные страницы, у которых в Silo один родительский элемент. Это эффективно, когда товар, статья или категория тесно связана с другим объектом.

Отметим, что это не единственный способ перелинковки. Оптимизаторы частенько спорят и пытаются доказать эффективность разных методов. Некоторые любят минимизировать перекрестные ссылки между страницами концентратора или в одной категории, а другие ставят ссылки везде, где только можно.
Лучший вариант: ставьте ссылку только на ту страницу, которая тесно связана с темой текущей страницы. Как правило, пользователю будет интересно на нее перейти. Если на одной странице вы продаете решетки для мяса, а на второй — банные полотенца, в простановке ссылок с одной на другую нет никакого смысла.
6. Ссылайтесь с авторитетных страниц на менее авторитетные
Теперь у нас есть разделы, у них есть иерархия, мы настроили внутренние ссылки. Есть еще одна область сайта, которую мы можем использовать и улучшить ссылочный профиль — целевая страница.
Это страница для целевых посетителей, например:
- продающая страница, на которую пользователь попадает с главной;
- страница с высокой конверсией внутри silo-структуры;
- конвертирующая страница с меньшей важностью, которая не очень хорошо связана.
Страница с высоким авторитетом — такая страница, которая хорошо ранжируется в ПС и привлекает большой трафик.
Идея — расставить ссылки таким образом, чтобы направить посетителей с таких страниц на другие важные страницы. Причем, речь о ссылках не только в панели навигации.
Вот несколько методов, как определить, какие страницы требуют новых ссылок:
- Выгрузить отчет о внутренних ссылках в Google Search Console. Вы увидите информацию для лучшей тысячи URL-адресов. Если на вашем сайте больше 1000 урлов, настройте сегментацию по каталогам для детальной информации.
- Инструменты Moz, Ahrefs, SEMRush сообщают информацию о каждой ссылке. Вы можете отфильтровать отчет и увидеть как трастовые ссылки, там и самые жидкие.
- Google Analytics расскажет, какие страницы получают наибольший трафик, а какие имеют высокий показатель конверсии. Направьте трафик на страницы с высокой конверсией.
7. Пагинация, View All и бесконечные экраны прокрутки
Для страниц категорий, в которых 100, 1000 элементов, есть три метода сглаживания архитектуры:
- пагинация;
- просмотр всех элементов;
- бесконечный скроллинг.
Самое простое и распространенное решение — пагинация. Вы нумеруете страницы, тем самым разбивая большой список объектов. При правильной реализации вы сглаживаете структуру и говорите поисковой системе, что все объекты принадлежат одному разделу.
Часто оптимизаторы используют простое разбиение на страницы — это удобнее и для роботов, и для людей.
Второй метод — "показать все" — также сглаживает архитектуру портала. Некоторые оптимизаторы считают, что так Google лучше считывает содержимое сайта, ведь все объекты связаны с одной страницей. Метод хорошо работает, когда у вас много продуктов или записей. Минус в том, что когда у вас 100 или 1000 записей/товаров на странице, она долго загружается. А как мы помним, скорость загрузки сайта — наше все.
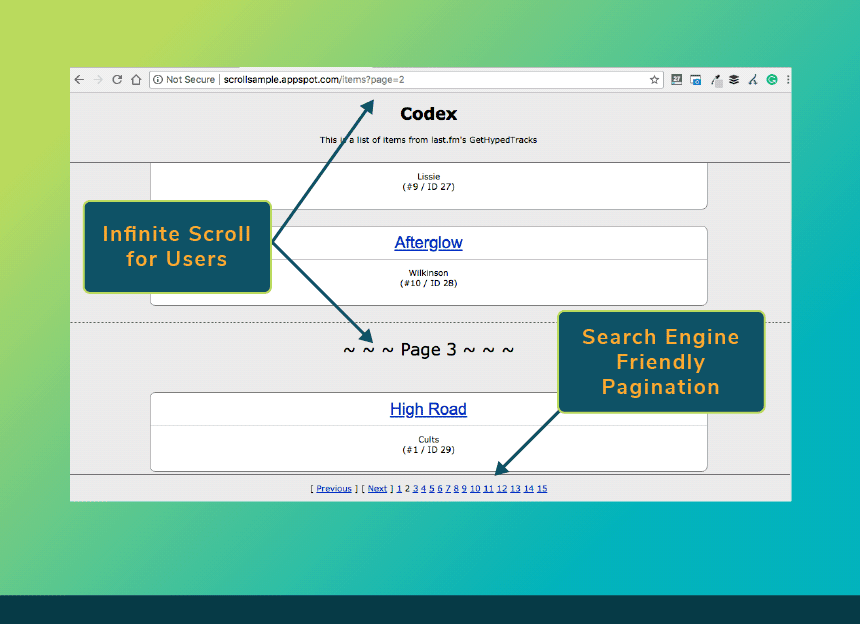
Третий способ сочетает в себе первые два. Результаты подгружаются по мере скроллинга сайта вниз. Тем не менее, они все равно разделены на страницы, что помогает поисковым ботам быстрее индексировать содержимое.

Как настроить пагинацию
При использовании разделения на странице легко упустить детали, которые критичны для SEO:
- используйте правильную разметку, включая rel="next" и rel="prev" для ссылок или заголовков;
- не пренебрегайте ссылками на конкретные страницы в футере сайте, поскольку они посылают более сильный сигнал поисковым системам;
- не забывайте, что ссылки пагинации — это обычные ссылки, а значит, ПС также индексируют их.

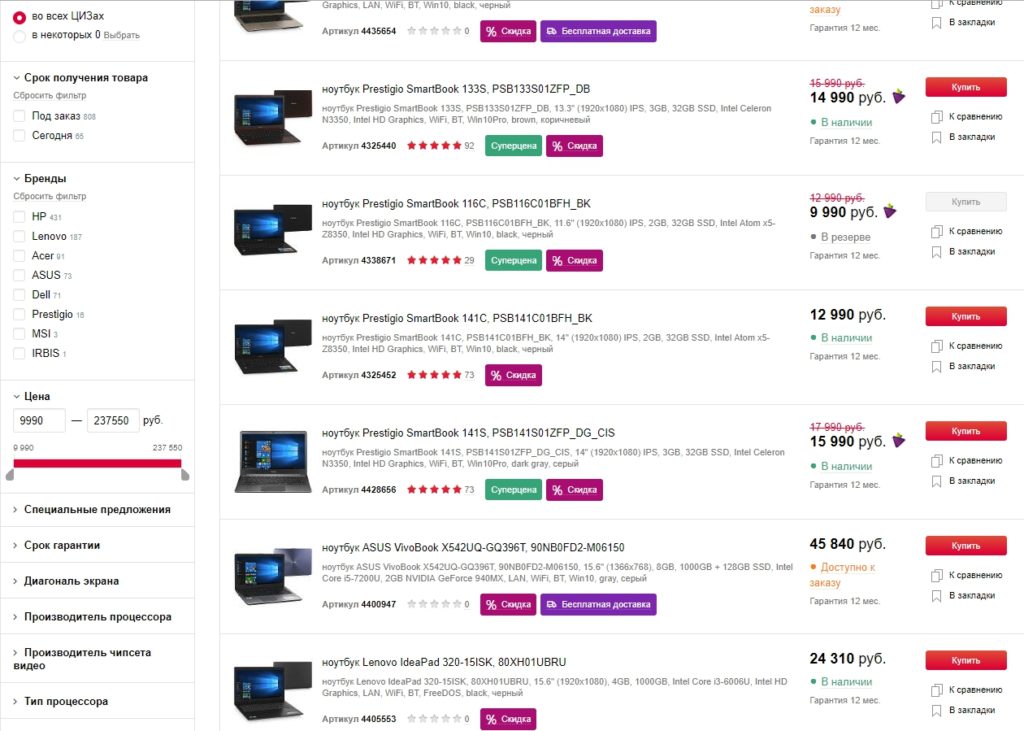
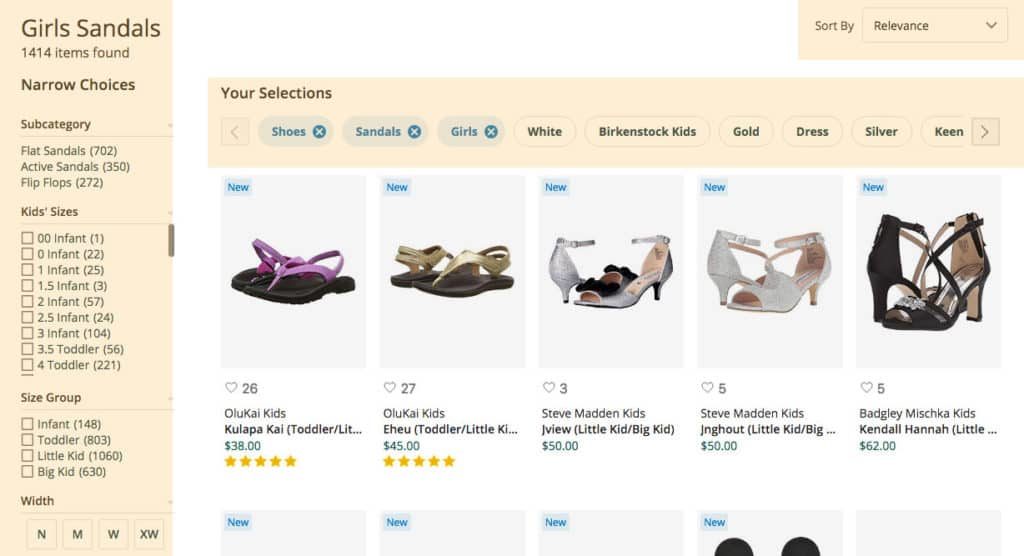
Фасетная навигация позволяет пользователям сортировать объекты, настраивать фильтры и сужать область поиска по сайту. Этот метод, в основном, используют интернет-магазины:

Для пользователей это самый удобный способ найти на сайте нужный товар или запись. Но с точки зрения поисковых систем при фасетной навигации у вас на сайте появляются сотни одинаковых URL-адресов, которые являются либо полными, либо частичными дублями. Зачастую это оборачивается головной болью для веб-мастеров.
Решение есть: поощрять поисковых ботов индексировать уникальные страницы с высоким трафиком, при этом максимально ограничивая обход низкоуровневых URL-адресов.

На примере Zappos: если Google проиндексирует страницу Girls Sandals Size 00, он сочтет ее неуникальной. А для страницы Girls Sandals такого не произойдет.
Когда определитесь, какие адреса требуют индексации, а какие — нет, в вашем наборе появляются следующие инструменты управления фасетной навигацией:
- Мета-тег robots, запрещающий или разрешающий индексацию страницы.
- Файл Robots.txt, который дает рекомендации ботов, какие страницы следует индексировать.
- Rel=Canonical, использующийся для консолидации ссылок.
- Инструмент "Параметры URL", чтобы добавить параметры для отображения.
- Nofollow.
- Схема JavaScript.
9. Карты сайта HTML
Все понимают значимость XML-файлов с картой сайта, а HTML-карты отходят на второй план. Предлагаю их вернуть!
Такая карта доступна пользователям на вашем сайте. Она позволяет и им ориентироваться быстрее, и рассказывает поисковым роботам о структуре портала и отношении объектов между собой.
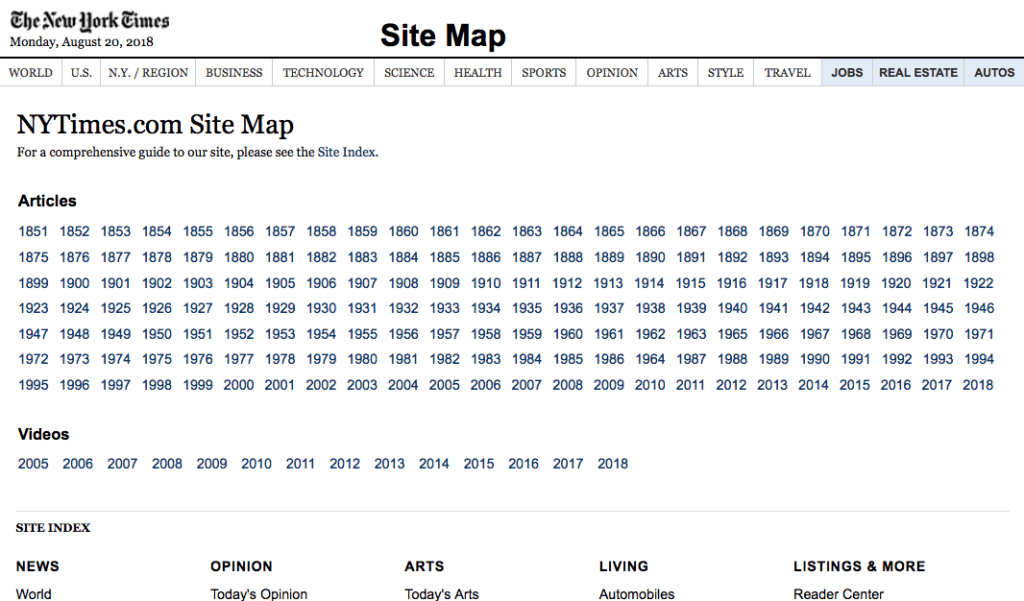
Рассмотрим это на примере сайта для New York Times. Она не только содержит информацию о недавно добавленных новостях, но и архив всех записей, разделенных по датам, формату контента и тематике.

Карты HTML эффективны на крупных порталах, когда структура не очевидна, или маршруты сканирования не оптимизированы.
10. Заметные ссылки на новый контент
Вы публикуете новую статью, выводите в магазин новый товар, запускаете новую услугу, но это ничего не дает. Отсутствие видимости в поисковых системах, отсутствие рейтинга — отсутствие трафика.
Первая из проблем — у Google нет сигналов, чтобы как-то судить ваш контент, даже если вы поместите страницу с ним в карту сайта. Решение весьма простое — дать ссылку на материал на авторитетной странице. Вот как это объясняет Джон Мюллер (John Mueller) из Google:
"В качестве авторитетного источника подойдет главная страница. Так вы установите тесную связь нового контента с авторитетным источником. Поэтому у многих сайтов есть, например, боковая панель, на которую выводятся новые материалы, или продукты, которые пользуются большим спросом".
Новостные порталы и информационные блоги — прекрасный пример ответа Джона. Насчет сайтов электронной коммерции можно поспорить. "Заметная ссылка" — не всегда значит добавление линков на главную, т. к. может отвлекать посетителя и ухудшить пользовательский опыт.
11. Ссылки из новых статей на старые
Это старый трюк, который до сих пор классно работает.
Каждый раз, когда вы публикуете новую статью, старайтесь давать ссылки на ранее написанные материалы. Разумеется, только в тех местах, где это уместно.
Этот способ приносит пользу сразу в нескольких направлениях:
- автоматически создает и помогает укрепить страницы-концентраторы;
- устанавливает связи между старыми и новыми страницами;
- повышает авторитет старых страниц.
Возьмите это за привычку.
12. Хлебные крошки
Это просто и важно потому, что:
- определяет место текущего URL в silo-структуре или иерархии.
- связывает элементы в этой иерархии;
- дает пользователям самый простой способ навигации на сайте.

С бонусом Google, который показывает хлебные крошки в выдаче на расширенных сниппетах, ваш сайт займет больше в выдаче. Следовательно, его заметит большее количество пользователей, которые повысят ваш CTR.
13. Ограничение ссылок
Мы поговорили о перелинковке страниц сайта, чтобы улучшить навигацию и направлять трафик туда, где он нужен. Теперь пришло время рассказать об ограничении ссылок. Почему удаление ссылок дает положительные результаты?
Во-первых, никто не отменял PageRank. Чем больше на странице ссылок, тем меньший вес будет передавать каждая из них. Так, если на странице есть 10 исходящих ссылок, каждая из них будет иметь большую ценность, чем если бы на этой же странице было 1 000 линков.
Во-вторых, для больших сайтов, Google в первую очередь будет индексировать лишь некоторые ссылки. Их много, и роботу нужно решить, какие ссылки внести в индекс в первую очередь. А его решение не всегда то, чего хочет оптимизатор. Поэтому контроль за тем, как бот обходит сайт, выходит на первое место.
Приведем пример. Если у вас много ссылок в хедере — сообщения, информация о доставке, профили в социальных сетях — у ссылок ниже будет низкий приоритет.
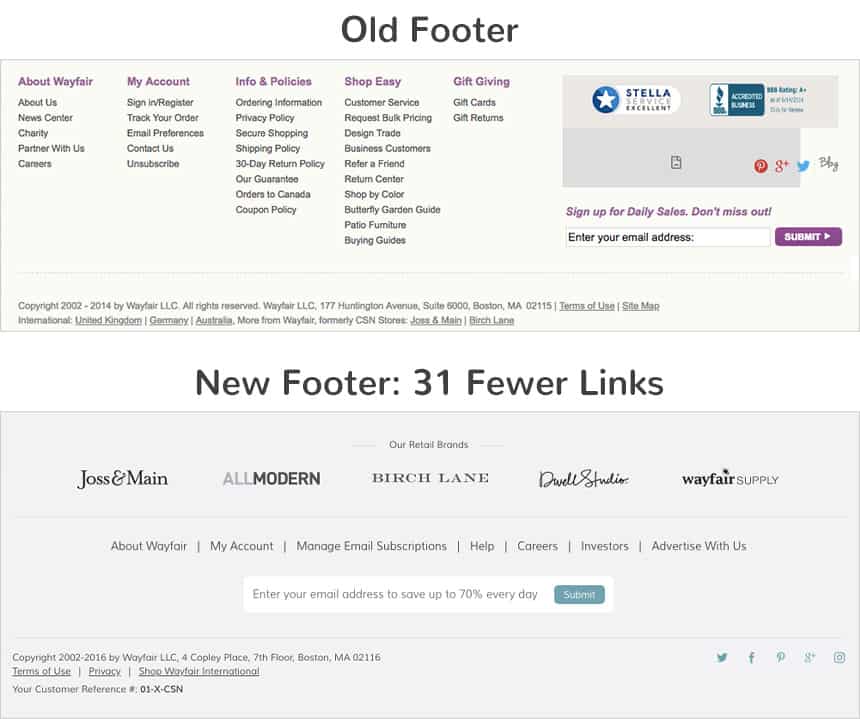
Так Wayfire удалили 150 ссылок из панели навигации, включая 31 из футера. Затем они протестировали, к чему это привело.
Старый подвал:

Новый:

Это привело к высоким конверсиям, несмотря на меньшее число позиций в выдаче — людям стало проще что-то находить на сайте, а также к увеличению трафика и лучшему ранжированию.
Основное правило: тематическая релевантность + поисковая потребность пользователя > глубины клика.
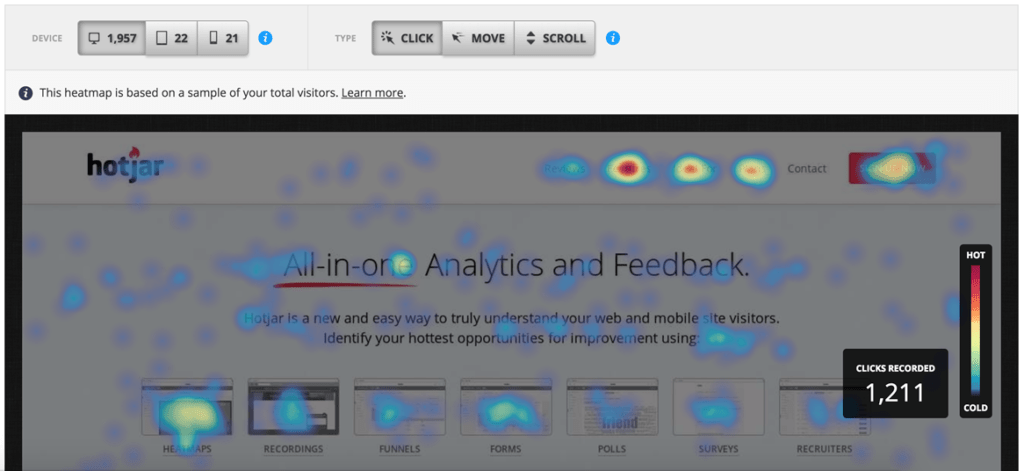
Вместо того, чтобы ставить ссылки на страницы, которые "могут быть интересны", свяжите их с актуальными элементами, которые сразу же помогут пользователю. Один из методов — использовать аналитические инструменты и тепловые карты. Хватит даже стандартного инструмента Яндекс.Метрики. Так вы увидите ссылки, на которые люди почти не нажимают:

Виновниками большого количества ненужных ссылок часто являются облака тегов, ссылки, которые автоматически генерируются CMS и ненужные линки в подвале сайта.
14. Иерархическая структура URL
При организации контента на сайте, используйте такие адреса, которые отражают суть контента на данной странице.
Например, https://semantica.in/blog/5-istorij-uspekha-v-kontent-marketinge-uchimsya-i-vdokhnovlyaemsya-perevod.html — это адрес статьи "5 историй успеха в контент-маркетинге: учимся и вдохновляемся". Пользователь сразу видит, что это запись в блоге студии и понимает, что она — о кейсах контент-маркетинга.
Преимущества такой системы:
- пользователь четко понимает, что он найдет по адресу;
- ключевые слова в URL улучшают ранжирование, повышают CTR;
- Google использует показатели уровня каталога для оценки важности материала и релевантности новых URL-адресов.
Некоторые веб-мастера "подделывают" плоскую структуру каталогов, ограничивая папки или размещая все адреса в корневом каталоге. Хотя этот метод может и сработать, для поисковых систем гораздо важнее, сколько кликов нужно пользователю для достижения контента, а не только количество слэшей в URL.
15. Правильный текст в анкорах (и разный)
Часто оптимизаторы говорят, что текст в анкорах не относится к структуре сайта. Однако это не верно.
Когда вы даете ссылку на страницу, и она — часть навигации, важность использования правильного текста в анкоре выходит на первое место. Google использует это текст для определения релевантности контента. Да и человек охотнее нажмет на ссылку, если заранее поймет, куда она ведет.
Основной совет: следите за тем, чтобы ссылка описывала контент на целевой странице, старайтесь сделать ее максимально специфичной.
Работа с приоритетными ссылками
Ссылка, расположенная в системе навигации, присутствует на всем сайте. SEO-эксперименты и заявления от Google говорят нам о том, что система считает только первый текст в анкоре.
Это называется приоритетом первой ссылки. Он означает, что ссылки из раздела с навигацией, бонус от качественного анкорного текста снижается.
По этой причине многие оптимизаторы предпочитают не давать ссылки на важные странице в навигационном разделе. Поэтому, помещая ссылку в эту панель, вы рискуете потерять возможность менять текст в анкоре.
В других же случаях вы можете менять текст так, чтобы он был максимально релевантным содержимому страницы. Это полезно при создании страниц-концентраторов.
Заключение
Правильная архитектура сайта — сложная задача. Но выгоды, которые вы получите, во много раз больше. Вы можете тестировать разные варианты, оставлять самый лучший.
Не думайте, что получится все с первого раза. Зачастую, проверять приходится все варианты, поскольку для каждого сайта — свой подход. Приведенные выше принципы помогут вам понять, в какую сторону двигаться.