

Что такое прототип сайта? Перед созданием картины художник рисует ее эскиз в карандаше. После этого он создает картину в красках. А перед тем как разработать дизайн сайта, веб-разработчик создает прототип каждой его страницы.
Для того чтобы не столкнуться с проблемами, веб-студии тщательно прорабатывают все этапы создания веб-проектов, начиная от разработки ТЗ и заканчивая решением финансовых вопросов. Казалось бы, воспринимать картинки проще, чем сложный технический текст. Но, к сожалению, не каждый разработчик рисует эскиз будущего интернет-проекта.
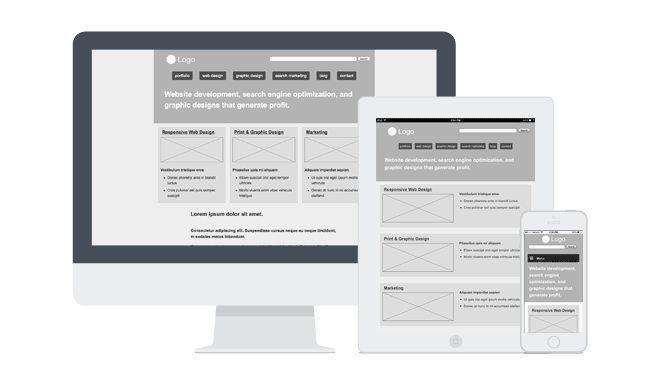
Как выглядит прототип сайта — пример

Для чего нужен прототип сайта
Рассмотрим, какие вопросы можно решить при помощи эскиза.
Общий язык между сторонами
Интернет-ресурс разрабатывают несколько специалистов. Их, как минимум, четверо: менеджер, веб-дизайнер, HTML-кодер, программист. Кроме того, в процессе разработки постоянно присутствует пятое лицо — это заказчик. Поэтому переводчик между сторонами просто необходим. Клиент видит свою картину, менеджер — свою, видение дизайнера наполнено креативом, а кодер с программистом должны получить дизайн, обработка которого не создаст больших проблем. Каждый должен передать коллеге свое представление, обосновать решения, понять задачу не двояко. Однозначное отображение задания проще выполнить в графике.
Приложение к договору
Прототипирование сайта — это процесс, который предшествует разработке технического задания. Некоторые специалисты включают его в бриф или делают одним из приложений договора на создание веб-ресурса.
Внешний вид веб-ресурса
Описывать будущий веб-проект на словах можно бесконечно, и все равно будет непонятно: как смотрятся рядом два баннера, наглядно ли отображается новостная лента, бросается ли в глаза информация об акциях и т.п. На картинке можно увидеть, что меню ненаглядно, два соседних баннера мешают друг другу, новости загромождают пространство и т.п. После прототипирования сайта становится понятно, где следует размещать каждый блок.
Сокращение сроков
Готовые картинки исключают сложные и дорогостоящие переделки в будущем, экономят время и деньги.
Виды прототипов
Статический — это простая картинка с размещенными блоками, которая может быть дополнена краткими пояснениями (тексты типа: «меню-аккордеон», как работает кнопка и т.п.).
Динамический — описывает, как должен функционировать веб-проект (в онлайн-режиме нажимаются кнопки, открываются ссылки и т.п.).
Как сделать прототип сайта
Статика рисуется в любом графическом редакторе, иногда в Word. Динамика создается в HTML или Power Point. Также существуют специальные сервисы и программы для создания прототипа сайта. Например, Mockflow, Go Mockingbird, Protoshare, Creately, Wireframe, Balsamiq, Solidify App. Есть как платные, так и бесплатные сервисы. Они позволяют показать эскиз веб-ресурса «в движении», с комментариями, более наглядно.
Преимущества динамического прототипирования на основе сервисов:
- эстетичный вид;
- быстрое внесение изменений;
- возможность перевода в статику;
- доступность для всех участников работы.
Как должен выглядеть прототип сайта и основные требования к нему
- Самое главное требование — эскиз должен быть простым и понятным.
- Размеры блоков должны быть реальными.
- Следует создавать несколько макетов, чтобы выбрать наиболее функциональный.
Плюсы прототипирования
- Прототип — это сжатое ТЗ, которое можно быстро прочитать.
- Быстрое согласование деталей. На эскизе можно наглядно показать, где, что и как будет расположено на будущей веб-странице.
- Экономия времени. Согласовать эскиз проще, чем вносить трудоемкие изменения в готовый отрисованный дизайн.
- Нет подводных камней при разработке дизайна. Предварительная картинка утверждается клиентом, после этого он не будет предъявлять требования к ее изменению.
- Упрощение работы веб-дизайнеру. Специалист видит, где и как располагать блоки.
- Универсальность. Если есть готовый макет — можно обратиться в любую веб-студию, и специалисты поймут и реализуют ваши желания.
- Прототипирование помогает усилить действие контента. Можно визуально оценить расположение блоков, их видимость и значимость.
- Клиент легко может высказать свои пожелания на макете.
- Готовая картина дизайна может применяться как элемент презентации в будущем.
- Эскиз позволяет понять, что проект не реализуем.
Минусы прототипирования или подводные камни
- При разработке эскиза все равно ТЗ необходимо. Сложные технические моменты однозначно придется расписывать.
- Если у клиента слабо развито абстрактное мышление — он не поймет эскиз.
- Если проект создается на готовом шаблонном дизайне, то отрисовка макета не нужна, так как верстка и размещение блоков в шаблоне не подлежат изменению.
- Прототипирование не может показать сложный программинг или слишком креативные идеи.
- Детальное прототипирование каждой веб-страницы может быть бесполезным, если договором заложена гибкая разработка.
Если взвешивать плюсы и минусы, понятно, что в большинстве случаев прототипирование просто необходимо. Это первый и самый важный шаг перед разработкой ТЗ. А качественное ТЗ — это уже 50% успеха, остальное зависит от таланта исполнителей.



