Существует масса способов продвинуть сайт. И хороший сеошник знает все эти способы, ну, или хотя бы большую часть. Лучшие сеошники цепляются за каждую возможность, которая может положительно повлиять на ранжирование в поисковиках. Сегодня мы обсудим еще один способ улучшить показатели своего ресурса. Речь пойдет о валидности кода html.
Для многих не новость, но поверхностно затронем что такое html и CSS.
В чем важность HTML и CSS для SEO
Работая с сайтами клиента либо с собственным сайтом, который вам сделали на заказ, нередко появляется необходимость что-либо поправить, подвинуть, изменить. И тут базовые знания html пригодятся.
Дальше код страницы должен быть валидным, иными словами, соответствовать принятым стандартам. Поисковые роботы эти стандарты знают и, сталкиваясь с невалидным кодом, могут неправильно распознать контент страницы и сделать плохие выводы. Вплоть до исключения страницы из индекса. Чтобы понять, правильно ли написан код страницы, есть ли в нем ошибки и поймет ли его поисковая система – нужно владеть базовыми знаниями html и css.
Что такое теги в HTML
Итак, что такое тег – это своеобразная метка или элемент языка, который сообщает браузеру, как нужно интерпретировать содержание того или иного элемента, чтобы правильно отобразить информацию на странице. Все они пишутся в треугольных скобках <tag>. Существуют парные теги и одиночные. Парные имеют второй, закрывающий тег со слешом внутри:
<nazvanie tega>…содержание…</nazvanie tega>
Закрывающий тег показывает браузеру, где оканчивается содержание.
Многие теги обладают свойствами, а те – значениями. Свойства прописываются внутри квадратных скобок открывающего тега, а значение указывается после знака = в кавычках “…”. Конструкция такая:
<nazvanie tega="значение свойства">…Содержание…</nazvanie tega>
Пример с нашего блога:
<html lang="ru-RU">…много всего…</html>
Это значит, что дальше будет идти html код, свойство lang – от слова language (англ. язык) и в скобках значение "ru-RU", несложно догадаться – наша html страница написана на русском языке.
Главные три html тега, которые вы встретите в любом документе
- Первый это <html>…</html> — этот тег сообщает вашему браузеру, что дальше будет идти документ формата HTML.
- Вторым станет <head>…</head> — внутри данного тега расположена служебная информация для браузеров и поисковых машин, не видимая для пользователя. Исключение: <title>…</title> - заголовок страницы, о нем поговорим ниже.
- Третий — <body>…</body> — видимая для пользователя часть страницы. Внутри <body> располагается весь контент: текст, картинки, видео и так далее.
Основные SEO теги в HTML
Внутри <html> содержатся два основных тега: <head> и <body>.
В <head>, как уже говорилось, может входить достаточно много других тегов. Разберем основные из них, полезные для SEO:
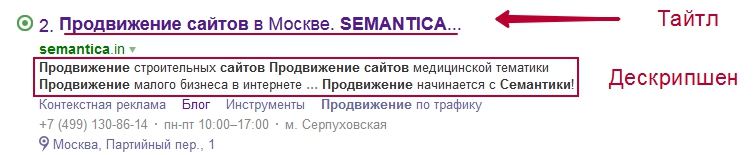
1. <title> заголовок страницы, который виден, если навести на вкладку в браузере. Также тайтл возглавляет сниппет страницы в результатах поиска. Один из важнейших для SEO оптимизации HTML тегов.
2. Тег <meta> получил название мета-тег, нас интересуют его свойства. <meta name=”description” content=”>Описание страницы, часто используются поисковиком в формировании сниппета. Иногда описанием сниппета становятся фрагменты текста на странице, более подходящие под запрашиваемую пользователем фразу.
Итак, мы указали два свойства.
- name=”description” – означает, что следующее свойство
- content=”…”, является описанием. Тогда, когда content=”…” содержит текст самого описания.
- Обратите внимание – тег непарный.
3. <link> отвечает за связь с внешними файлами, вроде шрифтов, а чаще стилей. Как и остальные теги, обладает рядом атрибутов. Подключить файл со стилями можно с помощью конструкции:
<link rel="stylesheets" href="/адрес/документ.css">
Конструкция, где rel= атрибут и его свойство “stylesheets” (что в переводе - таблица стилей)
Дальше, href атрибут, который ссылается на документ, и свойство - адрес этого документа ”/адрес/документ.css”
4. Атрибут тега <link> под названием Canonical. Конструкция такова:
<link rel="canonical" href="http://site.ru/statja_nomer_odin">
Суть в том, что указав канонический адрес страницы, мы можем обезопасить себя от нежелательных дублей. К примеру, на вашем сайте есть две очень похожие страницы, либо вообще одинаковые. Но обе нужны. Вы можете написать в каждой странице канонический (главный) адрес. Тогда поисковые системы будут оценивать только одну страницу, адрес которой будет указан в конструкции выше.
Теги в теле документа <body>...</body>
Как уже говорилось, в <body> находится видимая для посетителя информация. Перейдем сразу к главному:
- Теги h1...h6. Это заголовки страницы, которые разбивают текст по смыслу. Поисковые роботы любят, когда страница структурирована и оформлена. Используйте на страницы только один заголовок <h1>...</h1> и он должен быть первым (выше всех) на странице. Последующие подзаголовки можно использовать несколько раз, но важно, чтобы они шли по очереди. От <h2> до <h6>. Чаще всего Используют всего три типа заголовка: <h1>, <h2> и <h3>.
- Оформление текста. Для того, чтобы разбить текст на параграфы используйте тег <p>...</p>.
- Выделить жирный текст <strong>текст текст текст</strong>
- Курсив: <em>текст текст текст</em>
- <ul>...</ul> начало и конец маркированного списка.
- <li>...</li> строка списка.
- <ol>...</ol> нумерованная строка.
- Картинки. Чтобы добавить изображение нужно воспользоваться тегом <img> и его атрибутами src и alt. Конструкция такова:
<img src="http://site.ru/content/kartinka_1.jpg" alt="описание, что нарисовано на картинке" />
9. Ссылки. По-хорошему, все ссылки должны быть проставлены при помощи следующей конструкции:
<a title="описание, при наведении курсора" href="адрес страницы">текст ссылки</a>
*Нежелательные ссылки можно закрывать атрибутом rel=”nofollow”, добавив его к другим атрибутам. В таком случае робот не будет переходить по этой ссылке. Добавив атрибут rel=”noindex”, вы скажите поисковику, что данная ссылка не должна индексироваться поисковым роботом.
10. Один из самых распространенных тегов <div>...</div>. Это слой, которому можно указать определенные параметры отображения на странице с помощью атрибута class=”значение”. А значит, все что расположено между <div> и </div> будет перенимать эти параметры.
Полезные советы по SEO html
Несколько важных моментов, не вошедших в основную статью:
- Всегда закрывайте парные теги. Не закрытие какого-либо тега может привести к тому, что весь последующий код не будет понятен поисковому роботу.
- Следите за правильной вложенностью тегов. Иногда это может выглядеть запутано. Просто придерживайтесь принципа:
Открылся первым — закрылся последним.
- Следите, чтобы в html коде не было стилей. Обычно они закрадываются в теге <style>...</style> или атрибутом в других тегах style=”color:...” и так далее. Если такие строки встречаются в коде вашего клиента или вашего сайта - выносите стили в отдельные файлы .css и подключайте их с помощью конструкции:
<link rel="stylesheets" href="/адрес/файла.css"> между тегами <head>...</head>
Между тегами <head>...</head>
- Пишите все теги и атрибуты маленькими буквами
- Не используйте много выделений текста, вроде <strong> и <italic>
- Заполняйте атрибут alt=”...” у картинок в теге <img>
- Используйте понятные названия картинок. Например,
<img src="site.ru/ponyatnoe-nazvanie-kartinki.jpg" alt="...">
- Проверяйте валидность кода html на наличие ошибок с помощью сервисов, вроде validator.w3.org
- Следите, чтобы ссылки навигационного меню были оформлены обычным тегом <a>
- Всегда следите, чтобы была последовательная структура заголовков и на страницы был только один <h1>
Изучение html и css — процесс достаточно длительный. В этой статье я постарался понятным языком изложить основные моменты на которые нужно обращать внимание при продвижении сайта. Пользуйтесь советами, читайте код и делайте правильные выводы, цепляясь за очередную возможность получить плюсик в карму сайта от поисковиков.