В этой статье мы погрузимся в мир веб версий приложений, простыми словами расскажем, что это такое, какие бывают типы web app, в чем заключается их принцип работы и отличие от сайтов, и рассмотрим примеры, которые изменят ваше представление о возможностях современного интернета.
Определение
Представляет собой программное обеспечение, которое функционирует напрямую через браузер. Его не нужно устанавливать на компьютер, что позволяет обращаться к нему с любого устройства, где есть интернет.
Целью является обеспечение пользователям доступа к определенным функциям или услугам, которые помогают решать задачи или упрощают процесс работы. Они могут быть как элементарными, например, онлайн-калькуляторами, так и комплексными.
Основные характеристики
Ключевые особенности:
- интерактивность;
- доступность;
- масштабируемость;
- обновляемость;
- безопасность.
В различных областях начиная от медицины до электронной коммерции и банковского дела, они стали неотъемлемой частью бизнеса. Они дают возможность организациям предоставлять своим клиентам качественные сервисы и доступ к нужной информации.
В чем отличие браузерных приложений от сайта
Первое ключевое различие заключается в том, что структура и функционал веб-приложения значительно сложнее. Оно обычно предоставляет интерактивные опции, такие как создание, редактирование и управление данными. В свою очередь, веб-сайт преимущественно служит для демонстрации информации и контента, для чтения или просмотра.
Второе касается уровня доступа к данным. Сайты часто содержат статический контент, доступный всем посетителям без возможности редактирования, тогда как web apps могут предлагать гораздо более глубокую персонализацию и интерактивность. Пользователи могут логиниться для получения доступа к инструментам, которые позволяют им не только просматривать контент, но и активно с ним взаимодействовать.
Основные типы
Здесь мы обсудим, как работают ключевые виды веб приложений, которые представляют интерес для бизнеса.
PWA
Progressive Web Application использует передовые технологии для создания пользовательского интерфейса, аналогичного нативным мобильным программам. Их можно добавить на главный экран устройства прямо из браузера, обходя стандартные магазины.
В основе работы лежат сервис-воркеры, которые позволяют кэшировать данные и гарантировать работоспособность без подключения к сети. Благодаря тому, что переходы между страницами происходят без полной перезагрузки, пользователи получают быструю и плавную навигацию. Кроме того, интерфейс отлично адаптируется под размеры экранов и разрешения.
Преимущества:
- Пользовательский опыт на уровне мобильных приложений.
- Ускоренная загрузка за счет кэширования.
- Функционирование без доступа к интернету.
- Нет необходимости устанавливать.
- Поддержка push-уведомлений.
Ограничения:
- Некоторые могут не знать, как добавить PWA, и потребуется предоставить четкие инструкции по установке.
- Доступ к аппаратным возможностям ограничен.
Сегодня Progressive Web Applications являются оптимальной альтернативой для российского рынка. Сервера можно размещать прямо в РФ, используя отечественные облачные сервисы или самостоятельные хостинги. Многие российские банки уже активно интегрируют эти технологии.
MPA
Multi-Page Application, представляет собой классическую модель веб-приложения. Хост создает каждую страницу заново и отправляет ее в виде HTML-кода браузеру, когда пользователь осуществляет переход.
Процесс выглядит следующим образом: при каждой загрузке нового контента экран временно становится белым, во вкладке появляется анимация прогрузки, затем происходит обновление и постепенное отображение данных.
Одно из преимуществ этого типа заключается в том, что он представлен роботам поисковых систем как статические страницы, которые легко сканируются для составления карты сайта, что положительно сказывается на SEO.
Среди недостатков можно выделить то, что с каждым новым переходом происходит полная перезагрузка содержимого, а это может ухудшать опыт пользователя. Кроме того, увеличивается количество запросов к серверу, что приводит к повышению стоимости хостинга из-за больших объемов трафика.
SPA
Single Page Application функционирует в пределах одного HTML-документа. Это означает, что страница загружается всего однажды, и при навигации обновляется лишь содержимое.
Преимуществами являются скорость и плавность переходов, а также удобство для посетителей при минимальной нагрузке на хост.
К недостаткам можно отнести то, что поисковые системы воспринимают их как пустые HTML-контейнеры, что негативно сказывается на SEO. Впрочем, проблему можно решить методами оптимизации для поисковиков, например, используя серверный рендеринг или предварительную отрисовку.
Другие типы
Они не так распространены на российском рынке и используются для специфических целей.
- Без сервера. Название говорит само за себя, что такое онлайн приложение функционирует в облаке по мере необходимости, самостоятельно адаптируясь к текущей нагрузке, а это, в свою очередь, позволяет экономить ресурсы. Среди примеров можно выделить чат-ботов, микросервисы и веб-хуки.
- WebAssembly — это категория работает с новым стандартом компиляции кода. Они дают возможность проводить на страницах операции высокой производительности, которые были возможны только у стационарных программ. Это открывает двери для разработки сложных интерактивных приложений, таких как игры, графические редакторы и мультимедийные плееры.
- Гибридные сочетают черты классических и смартфонных. Их создание осуществляется на базе технологий HTML, CSS и JavaScript — после чего они инкапсулируются в нативную оболочку для размещения в сервисах загрузки.
Принцип работы
Основу web apps составляют передовые технологии, такие как HTML5, CSS3 и JavaScript, а также различные фреймворки – Angular, React или Vue.js.
Механизм работы устроен следующим образом:
- Используя веб-приложение через браузер, пользователь посылает запросы на сервер при каждом действии — будь то открытие страницы, клик по кнопке, отправка формы или любое другое взаимодействие с элементами. Хост обрабатывает эти запросы, выполняет требуемые действия и отправляет ответ обратно.
- Для сохранения данных применяются базы. Это позволяет не терять информацию после закрытия браузера. Они могут располагаться напрямую на хостинге разработчиков либо использовать облачные решения.
- Ключевую роль в интернет-приложениях играют API или программные интерфейсы, которые открывают возможность для интеграции с множеством сторонних сервисов — платежными системами, CMS, социальными сетями и т.д.
Преимущества использования
С позиции пользователя, веб-приложения предоставляют ряд плюсов:
- Удобство. Они доступны в любое время и из любой точки, где есть интернет. Не требуется скачивать или устанавливать дополнительное ПО.
- Высокая скорость работы. Благодаря тому, что основная обработка данных происходит на сервере, такое веб апп работает быстрее мобильных аналогов.
- Экономия пространства. Они не занимают место на вашем устройстве, что может быть критично при небольшом объеме памяти.
- Постоянное обновление. Информация обновляется автоматически и всегда актуальна без необходимости запускать процесс вручную.

Для разработчиков и бизнеса также есть свои преимущества:
- Они обладают гибкостью в масштабировании и способны обслуживать большее количество посетителей без необходимости дополнительных затрат.
- Их легче создавать и поддерживать, если сравнивать с программами, требующими установки.
- Предлагают повышенную безопасность, так как данные централизованно хранятся на сервере, что минимизирует риски их потери или хакерских атак.
Теперь давайте рассмотрим ключевые отличия веб приложений от программ для компьютеров.
Для пользователя:
- Доступность через браузер на любом устройстве.
- Обеспечение кросс-платформенной совместимости независимо от операционной системы, что не всегда возможно для устанавливаемого ПО.
- Они постоянно получают обновления и новые функциональные возможности.
Программисты и компании выделяют следующие плюсы работы с веб-приложениями:
- Разработка может быть быстро адаптирована и модифицирована без необходимости повторной компиляции кода.
- Создание является более экономичным по сравнению с компьютерным программным обеспечением для инсталляции.
- Данные пользователей защищены благодаря хранению в облаке.
Популярные примеры веб приложений
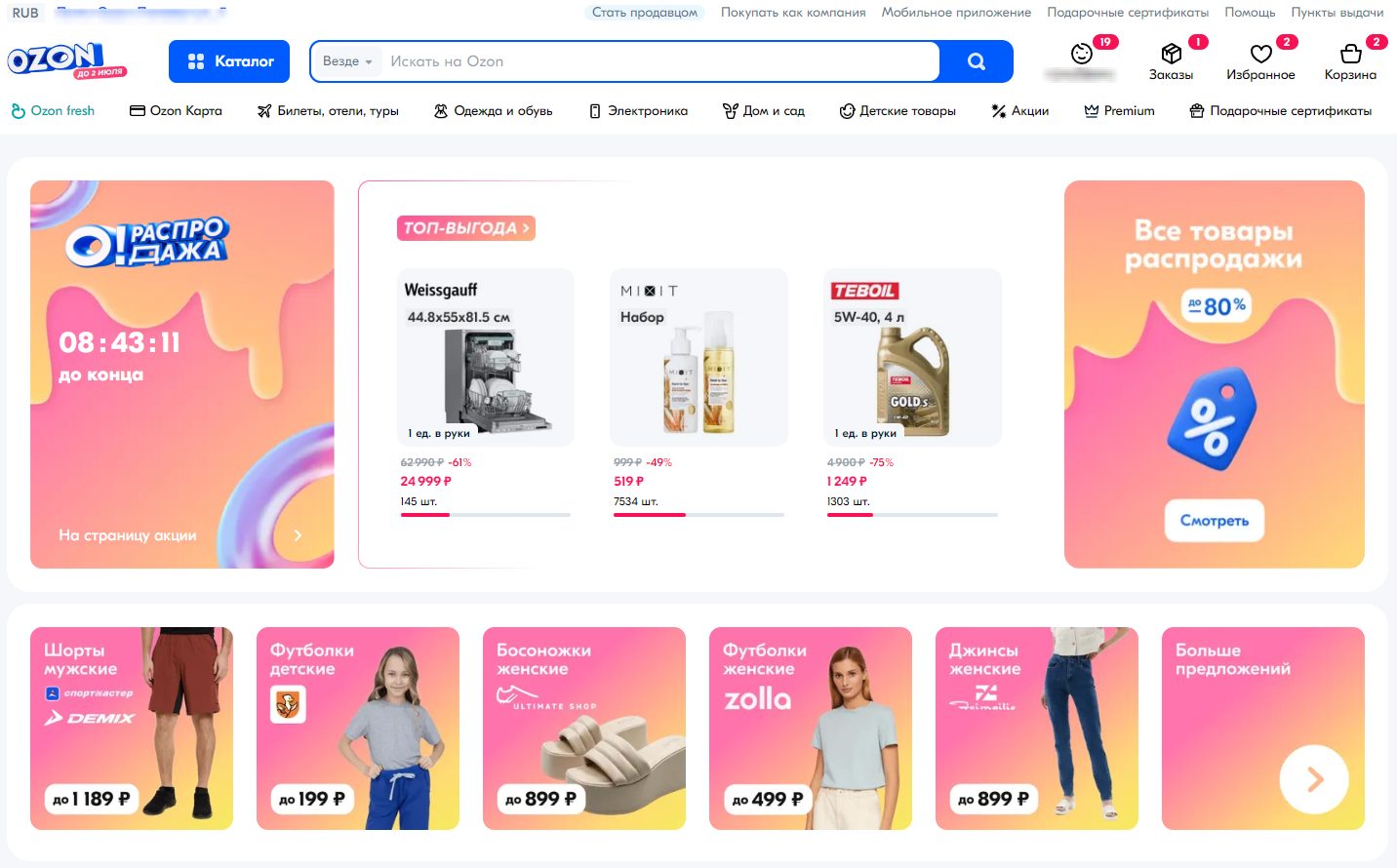
Электронная торговля. Интернет-приложения выступают эффективным инструментом для осуществления онлайн-продаж товаров и услуг. К примеру, известные платформы электронной коммерции, такие как OZON и WILDBERRIES, предоставляют потребителям удобный функционал для поиска, выбора и покупки.
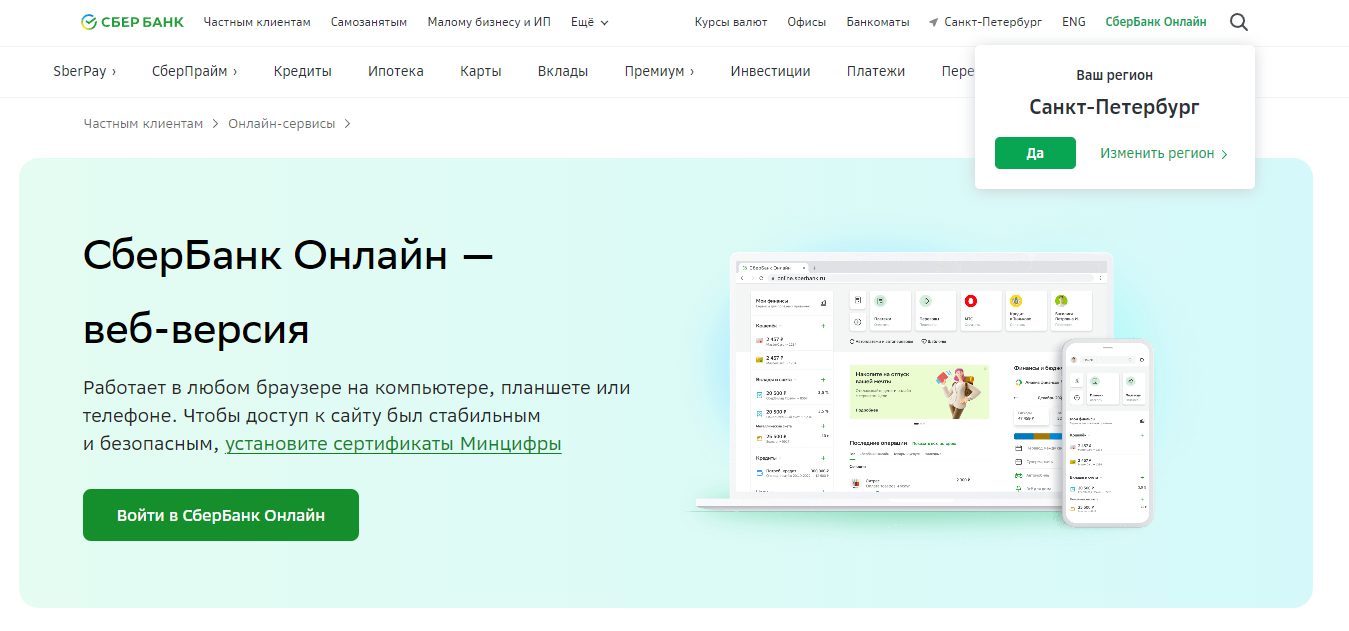
Интернет-банкинг. Большинство банков дают своим пользователям доступ к счетам и различным услугам через интернет-платформы. Это дает возможность клиентам следить за состоянием своего счета, совершать транзакции, оплачивать платежи и контролировать финансы в режиме онлайн.
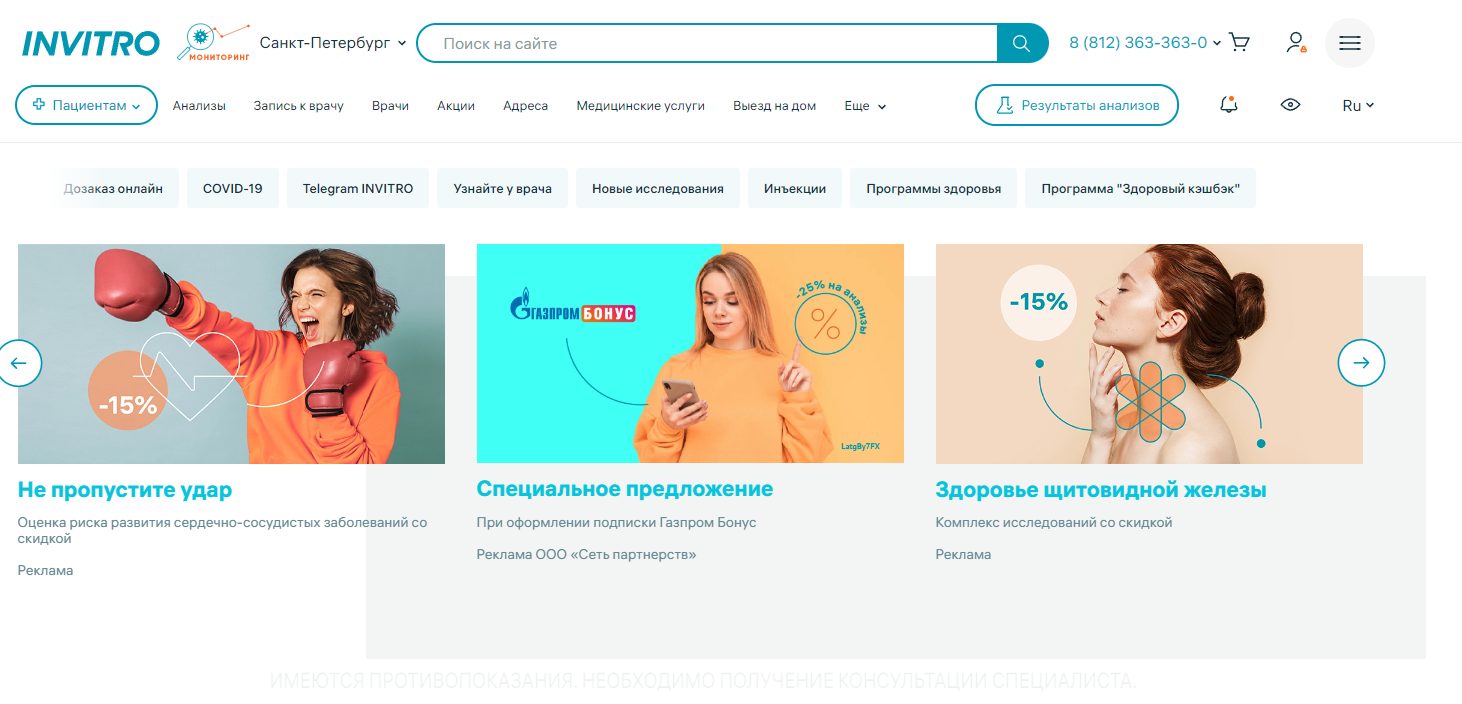
Медицинские специалисты и клиники применяют веб-приложения для регистрации пациентов, управления их картами, осуществления заказов на фармацевтическую продукцию и проведения видеоконсультаций.
Заключение
В этой статье мы дали определение того, что значит понятие веб приложение, рассказали, из чего оно состоит и в чем заключаются его принципы работы. Эти знания помогают компаниям лучше ориентироваться в потребностях своих клиентов и создавать продукты, способные изменить рынок. Важность этих технологий будет только возрастать по мере того, как все больше аспектов нашей жизни переходят в онлайн-пространство.