При разработке веб-сайта необходимо учесть очень многое. Вы должны создать макет, установить архитектуру сайта, разместить призывы к действию (CTA) и выбрать доменное имя, и это только некоторые вещи. К сожалению, слишком часто цветовая схема сайта остается на втором плане, а его дизайн начинает проигрывать конкурентам. Мы перевели статью из блога Quicksprout (изображения также взяты из источника), чтобы вы нашли вдохновение и создали действительно красивую площадку.
- 1. Мягкие тона
- 2. Простые серый, белый и красный цвета
- 3. Синие и зеленые градиенты с белым текстом
- 4. Оранжевые и красные тона
- 5. Нежно-розовый, ярко-розовый и черный
- 6. Серый, мягкий желтый и глубокий синий
- 7. Очень легкое прикосновение земных тонов
- 8. Много красного, сбалансированного приглушенными тонами
- 9. Футуристические пастельные и однотонные цвета
- 10. Черный на черном на черном
- Заключение
Многие владельцы сайтов практически не задумываются о выборе цветовой палитры, не говоря уже о модной цветовой схеме. Выбор цвета на вашем ресурсе оказывает большее влияние на посетителей, чем вы можете себе представить. Они вызывают определенные чувства и могут быть мощным способом мотивировать выбор, который делают ваши посетители.
Люди оценивают продукты в течение 90 секунд после их демонстрации — и 90% этого суждения основано только на цвете. Выбор правильных цветов влияет на то, как читатели воспринимают ваш сайт и бренд. Сделайте это правильно, и это может улучшить понимание и читабельность контента, а также повысить его эффективность.

Цвета являются одним из самых важных элементов, которые увеличивают уровень доверия. По данным HubSpot, почти половина людей считают дизайн сайта фактором номер один при определении доверия к компании.
Университет Торонто провел интересное исследование о цветах и их восприятии людьми. Эксперты определили, что большинство людей предпочитают сочетания простых оттенков. В большинстве случаев всего два или три цвета воспринимались как привлекательные. Вот почему соблюдение цветовой палитры так важно для успеха вашего сайта и, в конечном счете, вашего бизнеса.
Но существует более 10 миллионов цветов, из которых можно выбирать. Это, мягко говоря, перебор. Как определить, какие цвета сайта лучше всего подходят для вашего бренда? Если у вас новый сайт, который вы разрабатываете с нуля, или старый, нуждающийся в обновлении, вы пришли по адресу.
Это руководство покажет вам, какие цветовые палитры сейчас в тренде. Вы сможете найти цвета, которые лучше всего соответствуют вашему бренду и транслируют правильное настроение для ваших клиентов. Мы рассмотрим примеры реальных сайтов и приведем некоторые точные цветовые коды для справки.
1. Мягкие тона
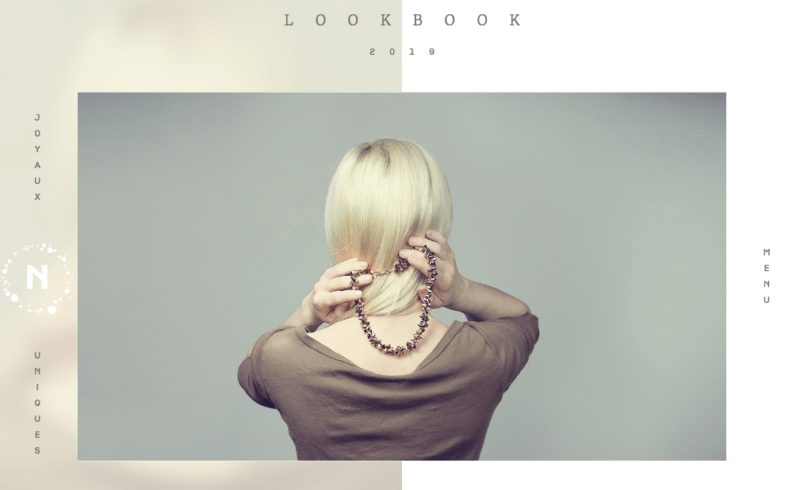
Мягкие тона определенно являются трендом уже несколько лет. Creations Namale — ювелирный бренд, базирующийся в Канаде. Вот скриншот из книги на главной странице их сайта:
Цвета приглушенные, стильные и очень привлекательные. Это идеальный выбор для бренда в индустрии моды, продающего ювелирные изделия. Простые тона хорошо сочетаются друг с другом и помогают изображениям ювелирных изделий выделиться.
В дополнение к простой цветовой схеме на этом сайте, макет использует тот же подход. Белое пространство позволяет странице дышать.Как вы можете видеть, здесь минимум текста. В конце концов, это ювелирный бренд. Им не нужно полагаться на кучу текста, чтобы донести свою мысль до аудитории — да и аудитории это все равно не нужно. Приглушенные цвета создают ощущение спокойствия и изысканности. Это не бросается в глаза. Вместо того чтобы пытаться впихнуть как можно больше продуктов на одну страницу, каждый продукт представлен на своей посадочной странице. Это дает посетителям возможность познакомиться с каждой позицией по отдельности. А цвета помогают в этом, поддерживая изображения и выделяя их, а не отвлекая внимание.
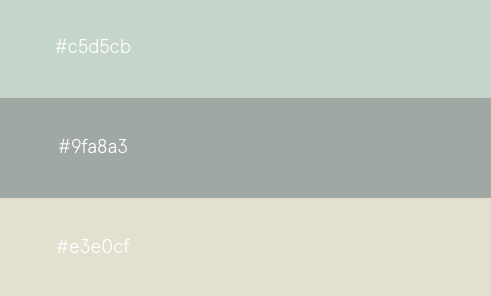
Creations Namale использует десатурированные (приглушенные) версии зеленого и коричневого цветов (два земляных тона). Это помогает данному бренду передать правильное сообщение и не отвлекать от своей продукции. Если вы заинтересованы в использовании этих цветов на своем сайте, цветовые коды приведены ниже.
2. Простые серый, белый и красный цвета
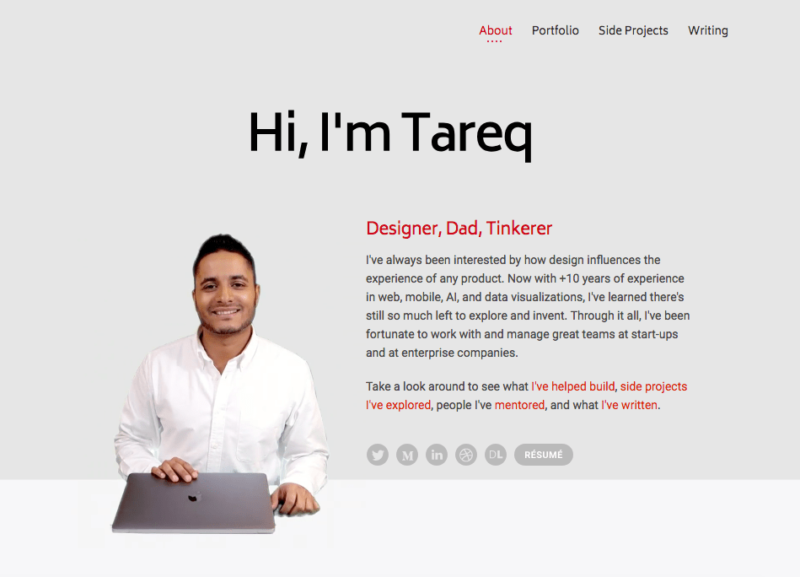
Не всегда нужно выбирать множество различных тонов. Цветовая палитра сайта, в которой используются оттенки серого с редким основным цветом для выделения чего-либо, меньше отвлекает внимание и позволяет вашей аудитории сосредоточиться на том, что для нее важно. Посмотрите на эту страницу из Портфолио Тарека Исмаила. Тарек — опытный дизайнер, поэтому вполне естественно, что он выбрал мощный, но простой дизайн и цветовую схему для своего сайта.
На странице больше текста, но он по-прежнему прост и легко читаем. Вместо чисто белого тона Тарек выбрал слегка отстраненный белый цвет, чтобы сочетать его с серо-красной цветовой палитрой. Этот белый цвет особенно хорошо работает, поскольку на изображении он одет в белую рубашку.
Тонкие оттенки красного в тексте действительно завершают образ, делая страницу, которая в противном случае была бы скучной, более яркой. Вот какие цветовые коды используются на сайте Тарека.
Это отличный вариант для рассмотрения, если вы ищете профессиональную, простую цветовую палитру, которая хорошо подходит для страниц с большим количеством текста.
3. Синие и зеленые градиенты с белым текстом
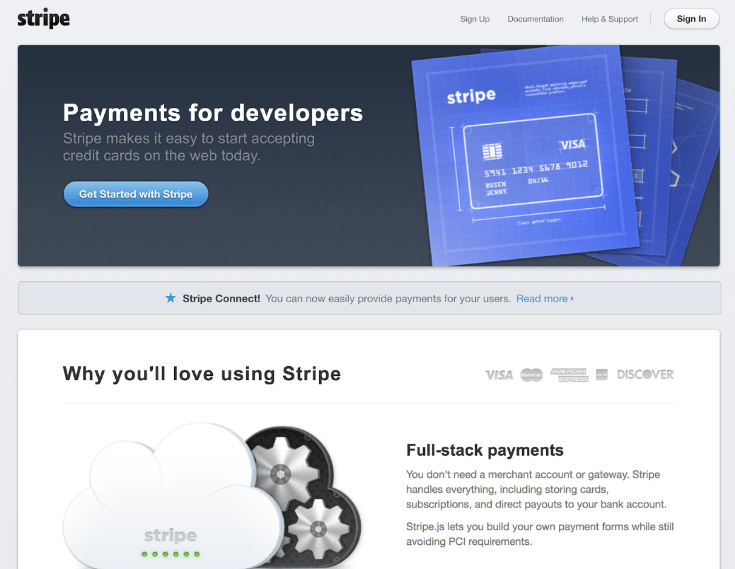
Stripe является популярным программным обеспечением для обработки платежей для компаний электронной коммерции. Как технологический бренд, Stripe должен оставаться в курсе всех последних технологических тенденций. Прежде чем мы рассмотрим, как выглядит их сайт сегодня, посмотрите, как выглядел их сайт в 2013 году:
Есть ли что-то плохое в этом дизайне? На первый взгляд, он выглядит немного скучным и унылым. В нем нет ничего действительно визуально привлекательного. Но Stripe внесла коррективы. В ее более свежей цветовой палитре используется градиент. Взгляните сами:
На этой странице сочетаются яркие голубые цвета, переходящие в приятный яркий голубой, с оттенком зеленого цвета морской пены, чтобы обеспечить динамичный фон для белого текста. Разница между двумя версиями сайта — как ночь и день. Даже если бы вы увидели эти две домашние страницы, не зная, в какие годы они были созданы, вы смогли бы определить более новую.
Если ваш сайт в настоящее время устарел и больше похож на сайт Stripe 2013 года, попробуйте добавить цветовые градиенты, чтобы придать вашей палитре более современный вид.
4. Оранжевые и красные тона
Ретро-цветовые схемы возвращаются в дизайн. Многие ведущие бренды используют на своих сайтах популярные цвета 1970-х, ‘80-х и ‘90-х годов. Но они привносят в них современную изюминку.
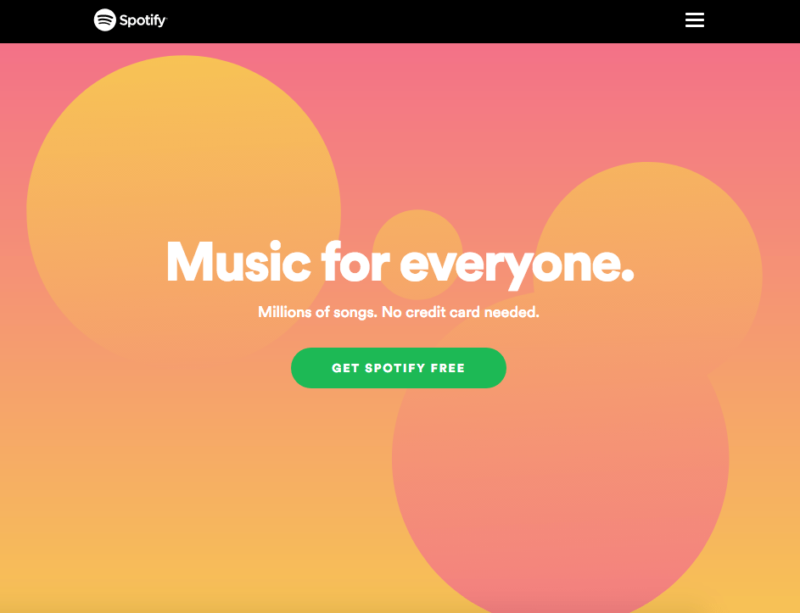
Сочетая ретро-элементы с современными вкусами, они дают новую жизнь старым тенденциям. Они также способны вызывать специфические и знакомые чувства у своей аудитории, независимо от того, когда она выросла. Это немного оксюморон. Как может что-то быть ретро и современным одновременно? Давайте посмотрим на домашнюю страницу Spotify.
Эти теплые оранжевые и красные тона навевают отголоски прошлого, но сам дизайн очень модный и использует градиентные шкалы для смешения цветов. Вы можете использовать поколенческий маркетинг для сегментирования вашей целевой аудитории. Важно убедиться, что вы понимаете, на кого вы пытаетесь нацелиться с помощью цветовых схем вашего сайта. Это выходит далеко за рамки простого выбора розового дизайна для женщин и синего для мужчин.
Spotify выбрал эти цвета, потому что знал, что среди их аудитории есть те, кто вырос в 70-е и 80-е годы. Они также знают, что в этих тонах есть своя мода, которая нравится молодому поколению.
5. Нежно-розовый, ярко-розовый и черный
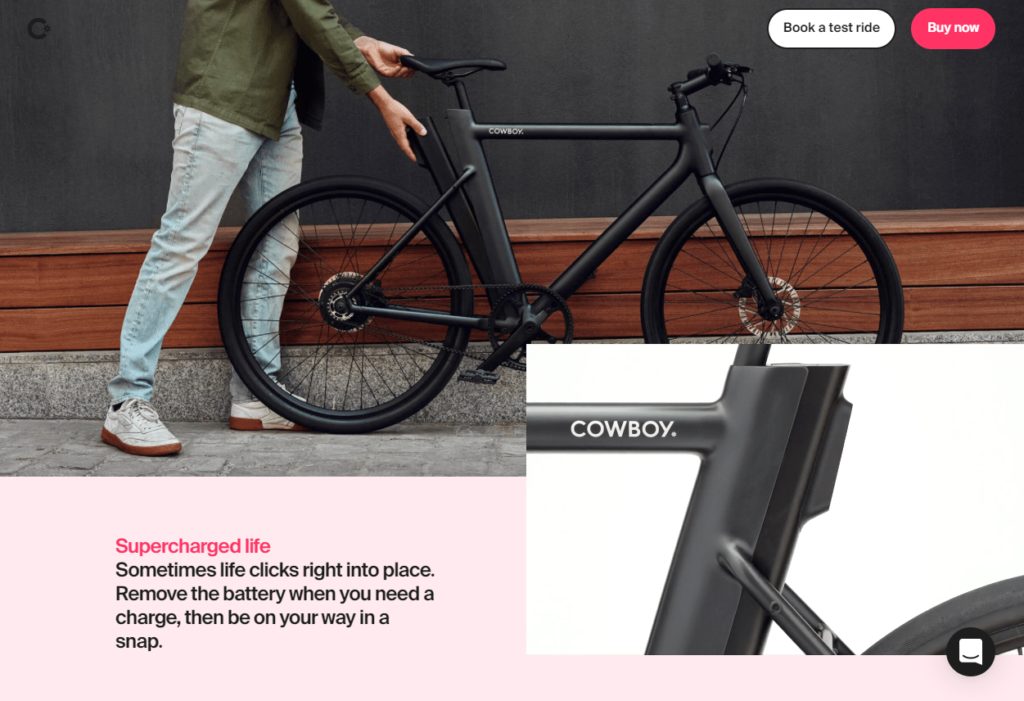
Cowboy дифференцирует свой бренд, продавая электровелосипеды. Мы рассотрим версию их сайта 2022 года – в розовых тонах. Как правило, слова “ковбой” и “розовый” обычно не идут рука об руку, но элегантный и модный дизайн этого сайта идеально подходит для того, что они продают.
Благодаря мягким розовым тонам на заднем плане черный мотоцикл выделяется и становится центром внимания. Добавляя более яркие розовые акценты в тонких местах по всей странице, Cowboy Bike создает модную и современную цветовую палитру. Несмотря на женскую коннотацию розового цвета, Cowboy ориентирован на пользователей любого пола. Наоборот, при использовании черного цвета они вызывают чувства удовольствия, модности и социальной активности.
Если вам нравится этот дизайн и вы считаете, что современный стиль подойдет для вашего сайта, вы можете использовать эти цветовые коды в качестве справочника при выборе цветовой схемы:
6. Серый, мягкий желтый и глубокий синий
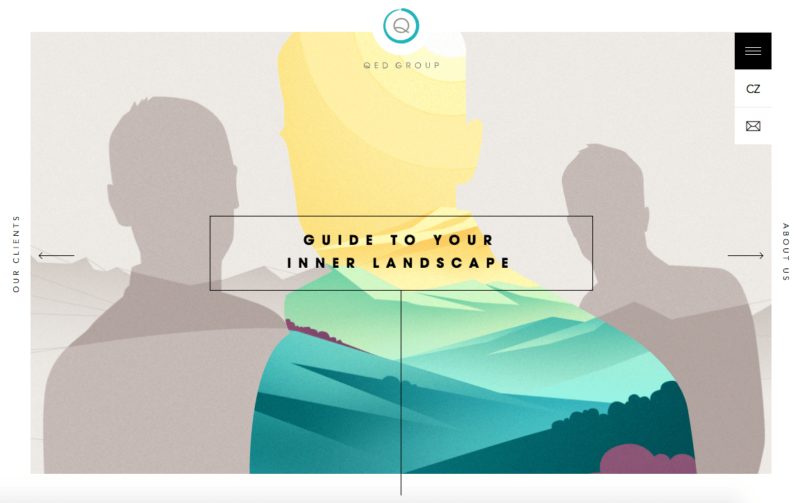
QED Group — это фирма по организационному развитию, расположенная в Чешской Республике, которая стремится применять концепции психологии и поведенческой экономики. QED Group знает, что такое культура компании и расширение прав и возможностей, поэтому вполне логично, что у них есть элегантный веб-сайт, в котором грамотно использованы уникальные цветовые сочетания.
На первый взгляд, цветовая палитра их главной страницы немного более насыщенная, чем у некоторых других примеров, которые мы рассмотрели до сих пор. Но они все равно хорошо справляются с этим модным дизайном. Считается, что желтые, синие и фиолетовые тона не подходят для чтения. Однако в сочетании с более светлыми и тусклыми серыми тонами на фоне абсолютно возможно сделать стрнаницу сайта вполне читабельной и приятной для глаз.
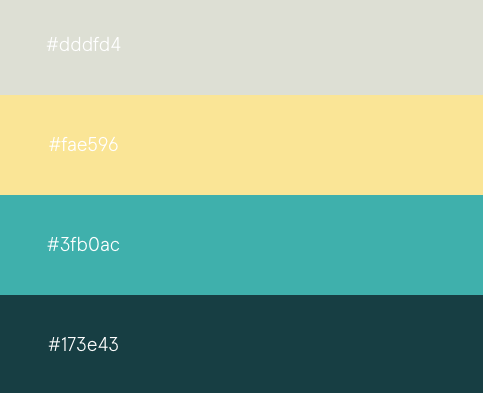
Если вам нравится современный вид этих мягких желтых тонов в паре с серым и темно-синим, ознакомьтесь с этими цветовыми кодами:
7. Очень легкое прикосновение земных тонов
Компания Konstantopoulos S.A.s “Olymp” продает греческие оливки. Поэтому для его сайта имеет смысл использовать земляные тона, особенно оттенки зеленого, близкие к оливковому. Макет и дизайн этой домашней страницы очень просты. Основным цветом здесь, конечно же, является оливково-зеленый. Но, как вы можете видеть, он используется очень экономно.
Это свежий взгляд на классическую, но эффективную цветовую схему. Вместо того чтобы перебарщивать с насыщенностью темно-зеленого цвета, мягкий серый фон помогает изображениям, тексту и цветам стать ярче. Присмотритесь, и вы увидите приглушенные зеленые листья на заднем плане. Это помогает выделить зеленый текст и логотип и привлечь к ним внимание.
Для предприятий, занимающихся здоровым питанием, растениями и сельским хозяйством, цветовая палитра земляных тонов — отличный выбор. Обратитесь к этим кодам зеленого, серого и светло-коричневого цветов, чтобы добиться аналогичного вида на своем сайте.
Вы можете сделать что-то подобное, если ваш продукт имеет идентифицируемый цвет. Начните со светло-серого фона и темно-серого цвета копии и добавляйте акцентный тон понемногу. Это хорошая отправная точка для простых, не слишком насыщенных цветовых схем – есть идентифицирующий основной цвет, фоновый и дополняющий его цветной акцент.
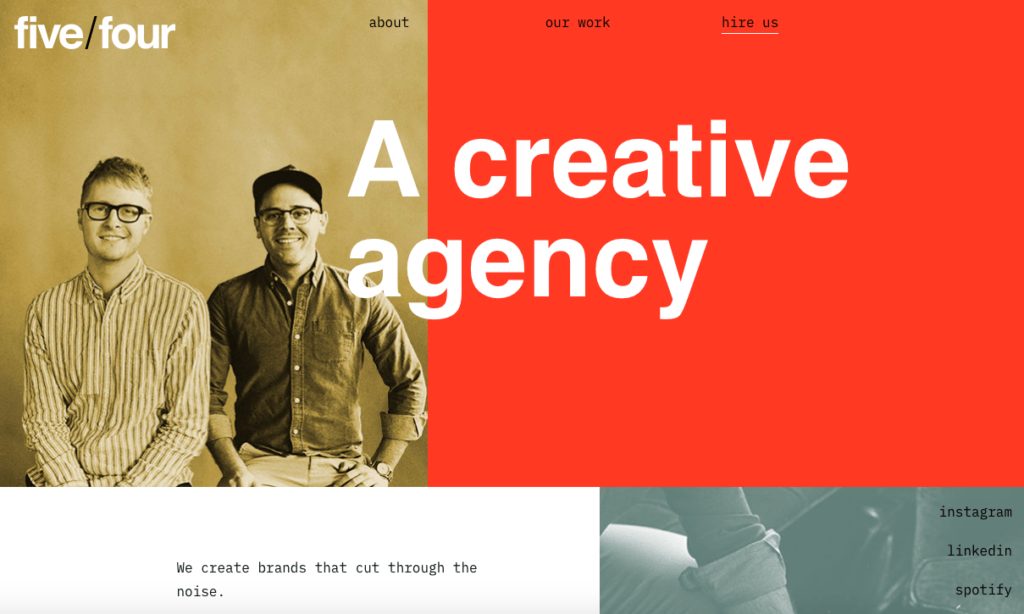
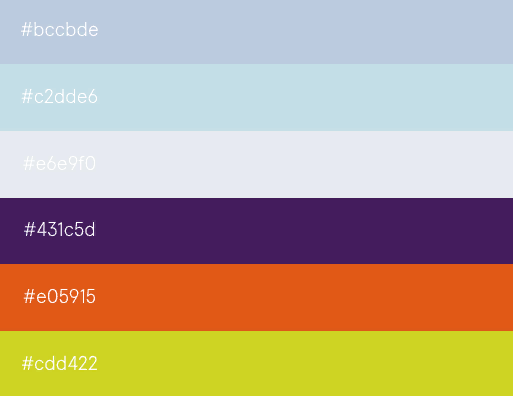
8. Много красного, сбалансированного приглушенными тонами
Если ещё раз посмотреть на все цветовые схемы, которые мы рассмотрели, вы заметите популярный, но редко используемый цвет – красный. Это потому что красный — один из самых мощных, но сложных цветов для использования на сайте. Он может быть подавляющим, поскольку легко привлекает внимание читателя. Но при правильном использовании он может стать отличным способом привнести оживление.
Один из способов эффективного использования красного — это легкий штрих для придания яркого цвета чему-то небольшому, например, нескольким ключевым словам в тексте. Другой способ — использовать приглушенные цвета в паре с красным. Это более продвинутая тактика цветовой схемы, чем та, которую мы видели на сайте Тарека. Живой папример:
Красный здесь выполняет основную нагрузку, а приглушенный сине-зеленый поддерживает его в качестве акцентного цвета. Если бы в дополнение к этому они решили использовать ярко-желтый, светло-голубой и ярко-оранжевый, это было бы слишком.
Но эти мягкие цвета прекрасно сочетаются с красным. Это акцент также очень хорошо подходит бренду. Он яркий, смелый и привлекает внимание к теме творчества. Итак, для тех из вас, кто хочет пойти современным и смелым путем в своей цветовой схеме, рассмотрите возможность использования этих кодов на вашем сайте.
Только убедитесь, что вы не переборщите с красным. Вы должны быть уверены, что у вас достаточно более мягких тонов, чтобы ваша страница дышала, но при этом сохраняла модный вид.
9. Футуристические пастельные и однотонные цвета
Этот список был бы неполным без примера Anton & Irene. Это профессиональные дизайнеры, базирующиеся в Нью-Йорке. Они специализируются на всех аспектах дизайна, включая цифровые продукты. И они проводят мастер-классы по пастельным и первичным тонам.
Одна из лучших сторон этой цветовой схемы — футуристическая атмосфера. Наряды Антона и Ирен довольно необычны. Это смелый выбор, но иногда самые смелые решения приносят наибольшую отдачу. Здесь они используют яркие сочетания, не переходящие в безвкусицу.
Хотя здесь больше цветов, чем в некоторых других примерах, которые мы уже видели, они используются экономно, поэтому страница не выглядит грязной или непривлекательной. Это отражается и в их образах: Антон одет в контрастные фиолетовые и оранжевые цвета, а Ирэн — в синие и желтые. Они несовершенные противоположности (синий противоположен оранжевому, а фиолетовый противоположен желтому), но они хорошо сочетаются друг с другом как единое целое. Если вы ищете художественный поворот для цветовой схемы вашего сайта, попробуйте применить различные комбинации именно этих цветов.
10. Черный на черном на черном
Мы видели немного черного цвета почти на каждом рассматриваемом сайте, но всегда он использовался довольно скупо. Обычно он применяется для текста, а не как один из основных цветов или фон. Однако это не означает, что вы не можете взять насыщенный черный тон в цветовой схеме вашего сайта. Это поможет продемонстрировать роскошь и профессионализм. Особенно если присутствуют такие оттенки:
Посмотрите на домашнюю страницу JY BH . Сочетая различные оттенки черного, вы получаете эффект градиента. Он придает сайту загадочный, смелый вид.
Эта компания — французский производитель одежды, который продает роскошные вещи и аксессуары для мужчин и женщин. Как и в моде, черный цвет является вечным цветом для веб-дизайна. Он был популярен на протяжении многих лет. Но если вы собираетесь использовать черный цвет на своем сайте, разбавляйте его различными оттенками, чтобы добавить глубину и текстуру, как в примере выше. Иначе дизайн будет выглядеть плоским и базовым.

Заключение
На дворе 2023 год. Это значит, что вам пора отказаться от цветовой схемы, которую вы использовали много лет назад. Важно изменить ее, потому что цветовые схемы могут повлиять на продажи на вашем сайте. Используя эти цветовые палитры в качестве отправной точки, вы можете создать современный, модный и уникальный сайт. Вы даже можете использовать некоторые из тех цветовых кодов, которые мы продемонстрировали.
Скорее всего, вы обнаружите, что выбрать правильную цветовую палитру сайта не так уж и сложно. Большинство инструментов CMS позволяют изменять цветовую схему сайта всего несколькими щелчками мыши. И когда вы это сделаете, вы дадите своему бренду тот толчок, который ему нужен, чтобы привлечь новых посетителей и заинтересовать старых.
Источник на английском языке 10 Trending 2023 Website Color Schemes