В октября 2015 года поисковой гигант Google представил новый проект Accelerated Mobile Pages с открытым исходным кодом, который направлен сделать мобильный интернет быстрее.
Accelerated Mobile Pages (AMP) - это технология ускорения мобильных страниц, которая позволяет создать облегчённую версию веб-страниц.
Полезные ссылки:
Официальный блог Google Россия:
- Представляем проект Accelerated Mobile Pages для открытого и более производительного мобильного Интернета;
- target="_blank" rel="noopener noreferrer">Accelerated Mobile Pages в Google Поиске;
- Рекомендации от Google Поиска по созданию ускоренных мобильных страниц.
Технология AMP состоит из:
- AMP HTML - это привычный нам язык разметки HTML, но он имеет свои особенности, некоторые теги заменены на эквивалентные AMP-теги, а некоторые запрещены в использовании;
- AMP JS - используется только собственная js-библиотека AMP, позволяющая осуществлять асинхронную загрузку элементов страницы;
- Google AMP Cache. Индексируя AMP страницу, поисковая система кеширует ее контент и отдает пользователю не с вашего сайта, а со своих серверов.
Как создать AMP страницу
Рассмотрим разметку AMP страницы, которую в качестве примера приводится на официальном сайте проекта.
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<title>Hello, AMPs</title>
<link rel="canonical" href="http://example.ampproject.org/article-metadata.html" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Open-source framework for publishing content",
"datePublished": "2015-10-07T12:02:41Z",
"image": [
"logo.jpg"
]
}
</script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<h1>Welcome to the mobile web</h1>
</body>
</html>
Перечислим ряд рекомендаций, которые нужно обязательно учитывать при создании AMP страницы, документ должен:
- начинаться с <!doctype html>;
- содержать теги:
- <html amp> или <html ⚡ >;
- <head>;
- <body>;
- <meta charset="utf-8">;
- <meta name="viewport" content="width=device-width,minimum-scale=1">;
- содержит <script async src="https://cdn.ampproject.org/v0.js"></script> - подключение AMP JS библиотеки, указывается перед закрывающим тегом </head>;
- в теге <head> содержится:
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
В теге <head> можно прописать пользовательские стили:
<style amp-custom>
/* any custom style goes here */
body {
background-color: white;
}
amp-img {
background-color: gray;
border: 1px solid black;
}
</style>
Используем rel="canonical"
Если при реализации на вашем сайте имеются обе версии одной страницы: обычной и AMP, во избежания дублирования, необходимо использовать канонические URL. Для того чтобы Google проиндексировал обе версии страницы необходимо выполнить следующее:
- на обычной (основной) странице в раздел <head> добавить ссылку на AMP-страницу:
<link rel="amphtml" href="http://ваш_домен.ru/articles/dom/kak-ochistit-chajnik-ot-nakipi.html/amp" />
- на AMP страницу в раздел <head> добавляем код ссылки на каноническую версию основной страницы:
<link rel="canonical" href="http://ваш_домен.ru/articles/dom/kak-ochistit-chajnik-ot-nakipi.html" />
Accelerated mobile pages для сайтов на WordPress
Если ваш сайт работает под управлением CMS WordPress, вам необходимо всего лишь установить плагин, который добавить поддержку AMP на сайт, правда, с небольшими ограничениями:
- плагин применяется только к записям, обычные страницы и страницы архивов записей не поддерживаются;
- записи могут отображаться мобильным пользователям только из выдачи поисковой системы Google.
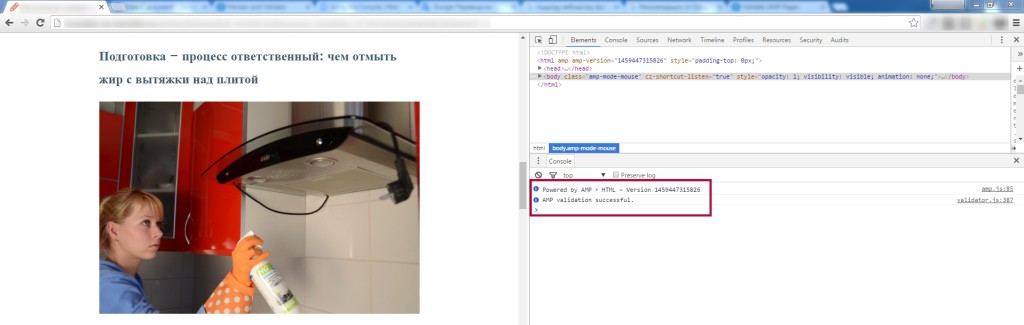
После активации плагина если URL записи добавить "/amp", то мы увидим AMP страницу .
Валидатор проверки AMP страниц?
Google уведомляет, что страницы с ошибками не будут отображаться в результатах поиска.
После создания AMP страниц обязательно проверьте корректности их реализации с помощью валидатора. Для этого необходимо к URL страницы дописать #development=1, затем перейти в консоль браузера, где будут отображены результаты проверки. При успешной проверке вы увидите следующий результат:
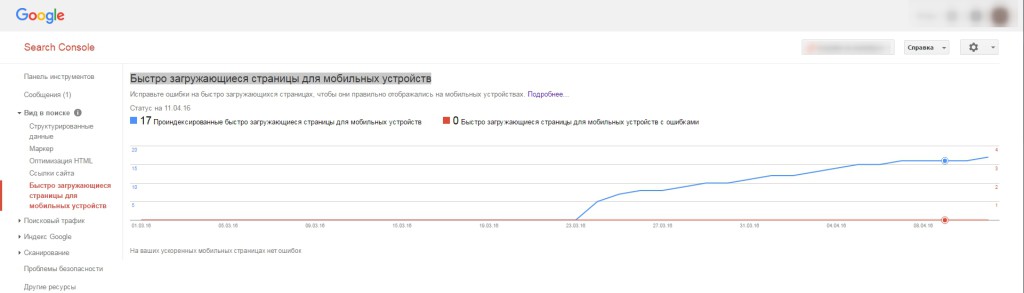
Быстро загружающиеся страницы для мобильных устройств в вашем Вебмастере
Следить за индексацией ваших ускоренных мобильных страниц вы можете в Google Вебмастере. Для этого в панели Вебмастера вам необходимо перейти на вкладку "Вид в поиске", далее вкладка "Быстро загружающиеся страницы для мобильных устройств":
Вывод:
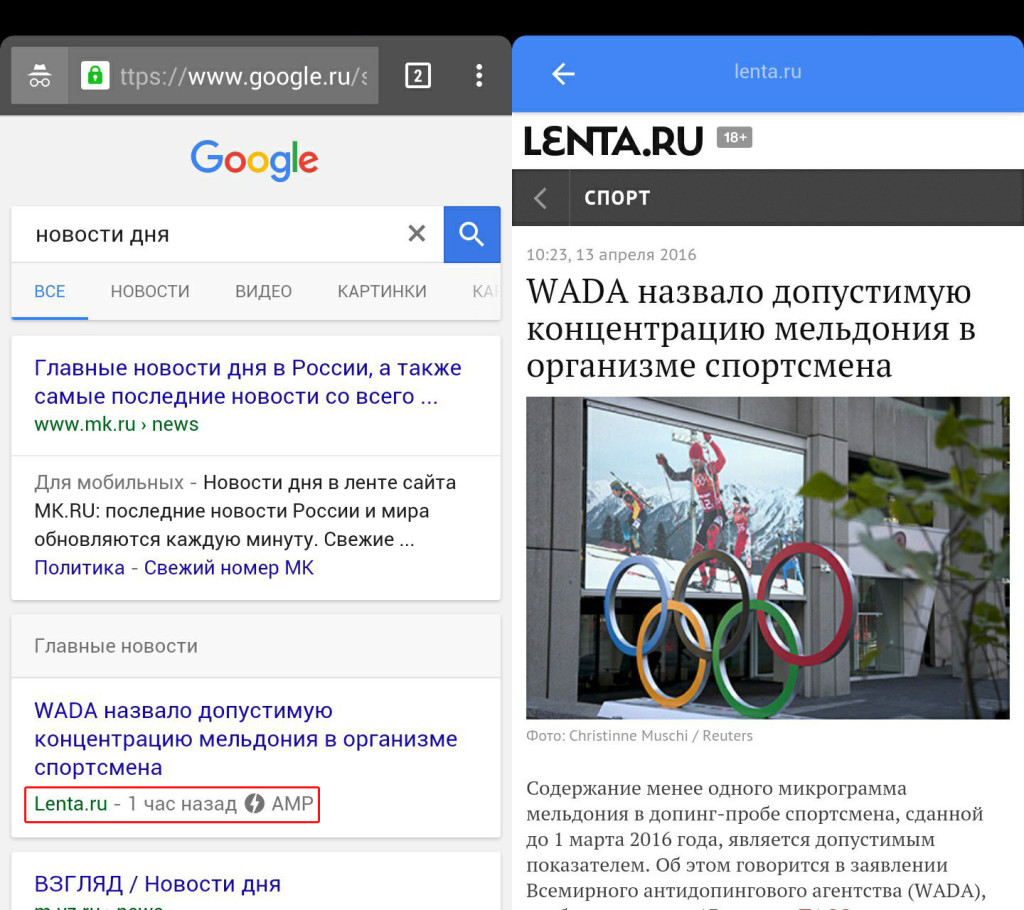
Google пытается найти способы сделать информацию доступней и в этот раз действия направлены на улучшения мобильного интернета. Мы получили инструмент, с помощью которого можно сделать контент доступней для пользователей. С 25 февраля поисковая система анонсировала — страницы на базе AMP будут появляться в результатах мобильного поиска в разделе "Главные новости". В российской выдаче это выглядит так:
На текущий момент эта технология подходит для новостных и статейных ресурсов и действует неполноценно только в поиске Google, но все еще впереди. Внедрять уже или подождать — решать вам. Но отслеживать дальнейшее развитие технологии AMP стоит.