По статистике, более 70% компаний проводят A/B-тестирование. Использовать другие инструменты, чтобы определить направления маркетинговой стратегии и дизайна страниц — менее разумно.
Ситуация меняется для сайтов с низким трафиком, которым проводить A/B-тестирование нерентабельно. Это выльется в высокие расходы, а результаты останутся неточными. Оптимизация страниц будет напоминать строительство самолета с помощью бросания деталей. В статье CXL собрали бюджетные, но работающие методы, которые помогут оптимизировать сайт.
Начнем с того, что альтернативные способы оптимизации по эффективности уступают AB-тестированию и не будут настолько статистически достоверными. Но если у сайта низкий трафик, то они помогут избежать интуитивных модификаций. Как сказал вице-президент по маркетингу и продажам SAVO Курт Андерсен:
«Пришел конец интуитивным решениям в маркетинге. Все, что делают маркетологи в цифровом мире, теперь можно отслеживать начиная с первого клика и заканчивая продажей. Маркетологи, которые не понимают и не принимают такую концепцию, скорее всего, недолго будут занимать свою должность.»
- Целевые страницы (особенно перед тем, как вкладываться в PPC).
- Глобальный ребрендинг/редизайн старых страниц.
- Навигацию сайта (особенно если на сайте много пунктов и подпунктов, и вы не знаете, как их организовать для удобства клиентов).
- Воронку продаж (необходимо для сайтов, предлагающих демо-звонки или бесплатные пробные версии).
- Любые значительные изменения на существующем сайте (а не маленькие твики с низким индексом ROI, вроде текста CTA или переписывания одного заголовка).
Задача альтернативных методов – исключить элемент угадывания из процесса оптимизации. Перейдем к этим методам тестирования и разберемся, какие инструменты выбрать и о чем нужно знать.
Пользовательские тесты
Тестирование пользователями — один из самых распространенных способов получения качественных данных. На протяжении последних двадцати лет профессиональные маркетологи утверждают, что всего лишь пяти пользовательских тестов достаточно, чтобы выяснить около 80% проблем, которые возникают при использовании сайта.
По большей части так и есть. Небольшие исследования рекомендуется проводить раз в несколько месяцев. Проблема, однако, в следующем — когда вы вносите изменения на основе результатов пользовательского тестирования, а посещаемость сайта низкая, может пройти несколько месяцев, прежде чем появятся какие-то результаты.
Как отмечает Алекс Барзелей, руководитель отдела развития европейского бизнеса компании Userlytics, A/B тесты не могут объяснить, почему один вариант оказался выигрышнее другого. Даже в случае, если вы тестируете на страницах с высоким трафиком и достигаете более 95% статистической значимости.
А/В тестинг — отличный способ оптимизировать пользовательский опыт и конверсию, если вы, например, выбираете между двумя вариантами дизайна. Но если на сайте небольшой трафик, а вам нужно понять не что, а почему, то больше подойдет итеративный процесс сборки данных о пользовательском опыте.
К тому же A/B-тестирования изначально требуют большого объема выборки. Это может быть затратно как по финансам, так и по времени, которое вы потратите на анализ. Почему бы не позволить самим пользователям сайта внести предложения по улучшению, не заставляя их при этом выбирать между двумя вариантами?
Больше пользователей — точнее данные
Представьте такую ситуацию: вы купили новый свитер, который отличается от всего того, что вы обычно носите. Вы спрашиваете у подруги, нравится ли ей обновка. Она говорит — «нет». Вы решаете спросить еще троих друзей, чтобы подтвердить ее мнение. Двое говорят, что свитер им нравится. Последний говорит — «нет». Выходит ничья.
Как вы поступите в этом случае? Скорее всего, оставите свитер, потому что на его покупку были потрачены время и деньги.
Но что, если спросить двадцать незнакомцев? А пятьдесят? С научной точки зрения, опрос такой небольшой выборки людей даже близко не подойдет к достижению статистической достоверности. Однако он точно заставит вас переосмыслить свое изначальное решение.
- 35+ (более 70%) оценили свитер (в нашем случае дизайн сайта), так что он является однозначным победителем;
- 35+ пользователей отозвались плохо, так что такой дизайн не стоит использовать;
- если соотношение около 30/70 или 50/50, скорее всего, пользователи вообще не заметили разницу, то есть однозначного победителя нет.
В последнем случае, когда у пользователей нет определенного предпочтения, можно пойти дальше и спросить почему. Сочетание их аргументации и других методов исследования поможет вам принять более взвешенное решение.
Отзывы в письменной форме = сэкономленное время
Тенденция такова: когда участников опроса просят произнести свои мысли, их фидбек в основном оказывается довольно поверхностным.
Предоставляя возможность пользователям оставить отзывы в письменной форме, вы заставляете их действительно обдумать то, что им нравится или не нравится, предложить идеи по улучшению. Таким образом, письменный фидбек часто является более эффективным.
- Задание: Расскажите, что вам не понравилось на странице оформления заказа. Устный ответ: Мне все понравилось, но картинки могли бы быть получше. (Типичный ответ, с которым сложно работать).
- Задание: Опишите в двух предложениях, что вам не понравилось на странице оформления заказа и почему. (Пользователю приходится использовать много слов, следовательно, ответ будет более детализированный). Письменный ответ: Изображения товаров из корзины были слишком маленькие, поэтому я не был_а уверен_а, что покупаю нужный продукт. (Пользователю пришлось подумать над ответом, в полученном фидбеке можно обозначить конкретную проблему).
Зачастую отзывы будут содержать такие слова, «плохо», «хорошо», «запутанно», «лучше», которые по сути не помогают понять проблему и составить конкретный план действий. Вывод мыслей в письменной форме приводит к более качественной обратной связи.

Рабочий процесс для пользовательского тестирования
- Тщательный отбор и найм участников.
- Прототипирование сайта.
- Подготовка вопросов и заданий.
- Анализ данных.
1. Тщательный отбор и найм участников
Если у вас подготовлено предложение продукта/услуги, скорее всего, вы уже определили целевую аудиторию.
Когда вы проводите пользовательское тестирование, у вас обычно есть только один или два контрольных вопроса, чтобы прочесать тысячи зарегистрированных пользователей и найти идеальную анкету.
- Не стоит задавать вопросы, которые предполагают односложный ответ.
- Не стоит предлагать выбрать только один вариант ответа из нескольких. Вы потеряете потенциально идеальных пользователей, которые поставили бы галочку более чем в одном окне, но должны ограничить себя.
Давайте рассмотрим примерный сценарий. Вы пытаетесь найти пользователей для оценки B2B-решения для начисления заработной платы.
- 30+ пользователей, женщин и мужчин, проживающих в стране, где работает компания (многие инструменты позволят поставить такие фильтры);
- компанию, в которой 50+ сотрудников;
- идентификацию проблемы/болевых точек: трата времени на ежемесячную деятельность по начислению заработной платы.
Если есть только один контрольный вопрос, можете сфокусироваться на продукте и/или проблеме, которую нужно решить.
Какая из нижеперечисленных проблем является самой значимой для вас на работе?
- Поиск персонала С-уровня.
- Менеджмент нескольких каналов коммуникации.
- Процесс начисления заработной платы большому количеству рабочих.
- Трудности с получением повышения.
- Необходимость использования старой техники.
- Менеджмент юридической составляющей.
- Поиск программы для оформления электронных подписей.
- Ничего из перечисленного.
В итоге имеем восемь разных вариантов. Единственное, что у них есть общего — они относятся к какой-то офисной работе.
Если вы работаете с двумя и более контрольными вопросами, такие программы, как UserZoom GO или User Interviews помогут вам в поисках идеальных анкет.
Если тесты не будут пройдены в течение двух или трех дней, это обычно означает, что процесс отбора слишком строг. Некоторые инструменты позволяют изменять вопросы скрининга после того, как тест начнется, но это делать не рекомендуется. С изменением столкнутся только будущие кандидаты, а ответы по первоначальному опроснику зачесть не получится.
2. Прототипирование сайта
Важно сравнивать вариации сайта бок о бок — так вам удастся понять, что и где нужно менять. Если у основного сайта и вариаций одинаковые URL — это хорошо, а если нет, вот что можно сделать:
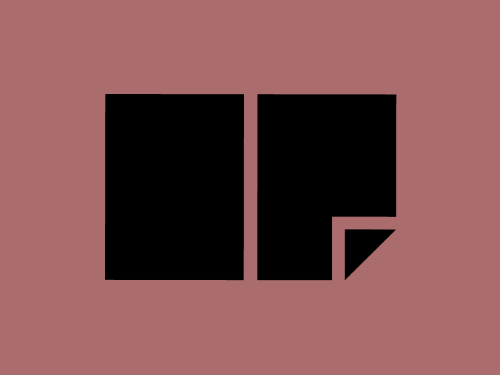
- Сделайте скриншоты тестовых сайтов. С помощью бесплатного приложения FireShot их можно запечатлевать в полном формате. Покажите скриншоты пользователям, не обозначая никаких изменений.
- Скопируйте скриншоты и отметьте изменения, чтобы посетители могли четко их увидеть.
- Загрузите факты в приложение для прототипирования (например, InVision), чтобы сгенерировать URL, которыми вы можете публично поделиться с пользователями для проведения тестирования.
Вот как это будет примерно выглядеть:

3. Подготовка вопросов и заданий
Когда пользователи найдены и URL готовы, необходимо разработать сценарий тестирования, на который участники смогут опираться.
- Группа 1 (50% пользователей). Общие впечатления от основного сайта (что нравится, что не нравится, непонятные моменты, какие изменения можно внести).
- Группа 2 (оставшиеся 50% пользователей). Общие впечатления от вариаций сайта (те же аспекты, что и на пункт выше).
- Обе группы. Сравнение вариаций сайта без обозначенных изменений. (Могут ли участники заметить изменения? Какие именно они замечают в первую очередь?).
- Обе группы. Сравнение вариаций сайта с обозначенными изменениями. (Какие изменения они упустили из виду? Какое изменение дало ощутимую разницу?).
Если попросить всех пользователей сначала оценить основную версию, потом вариации, то их мнение будет предвзятым, так как у них уже будет какой-то референс в голове. Поэтому важно делить всех участников на две группы.
Давайте рассмотрим конкретный пример с заданиями.
Пример для Группы 1 (Основной):
Начните тестирование на основном сайте. [Устное задание] Посмотрите на страницу в течение 1-2 минут, ничего не нажимая, листать можно. После этого выполните следующие задания.
- [Письменное задание] Опишите три вещи, которые вам понравились и почему.
- [Письменное задание] Опишите три вещи, которые вам не понравились и почему.
- [Письменное задание] Объясните в одном предложении, что предлагает CXL.
- [Письменно задание] Если не тестирование, что вы сделали бы далее? Вышли бы вы с сайта или остались? Во втором случае, что бы вы кликнули?
- [Письменное задание] Что можно уточнить о предложении CXL?
Перенаправьте пользователей к сравнению сайтов параллельно (без отмеченных изменений). [Письменное задание] Мы хотели бы изменить несколько вещей на сайте, который вы только что просмотрели. Сравните два сайта в течение 1-2 минут и попытайтесь найти различия. После этого выполните следующие задания.
- [Письменное задание] Запишите все изменения, которые вам удалось отметить.
- [Письменное задание] Какие из этих изменений вы считаете позитивными и почему?
- [Письменное задание] Какие из этих изменений вы считаете негативными и почему?
- [Письменное задание] Если бы не тестирование, какой сайт (первый или второй) лучше исследует предложение CXL, почему?
Перенаправьте пользователей к параллельному сравнению сайтов (с отмеченными изменениями). [Устное задание] Теперь вы видите все проделанные изменения. Как бы вы их оценили? Выполните последнее задание.
- [Письменное задание] Есть ли на сайте изменения, которые вы изначально не заметили? Если так, отметьте какие именно.
Такой подход поможет вам узнать:
- Что думают пользователи о сайтах по отдельности.
- Какие изменения слишком незначительные и незаметны.
- Какие изменения положительно/негативно влияют на пользовательский опыт.
- Какая версия сайта в целом лучше.
4. Анализ данных
Если сценарий вашего тестирование примерно такой же, как описанные выше, в итоге вы получите письменные ответы на 10 вопросов. Если у вас нет собственной стратегии анализа данных, предлагаем воспользоваться шаблонами таблиц, которые помогут структурировать и проанализировать данные, полученные в результате тестирования.
Рекомендуемые инструменты
Для бюджета до 500$
Если ваша компания никогда не вкладывалась в пользовательские исследования, может показаться, что такой вид деятельности не нужно включать в маркетинговый бюджет.
Первым шагом в начале работы будет доказательство концепции. На этом этапе придётся вложить немного денег, чтобы убедиться, что новый метод вам подходит. С чего начать?
Имея $500, вы не сможете позволить себе платформу для пользовательского тестирования, основанную на подписке. Придется полагаться на инструменты, которые не предлагают гранулярного скрининга, кроме фильтрации пользователей по демографическим данным.
Лучше всего для бюджетных пользовательских тестирований подойдёт UsabilityHub. Плюсы: отсутствие подписки, тестирования довольно дешевые (от 6$ на участника), результаты доступны уже через несколько минут после окончания.

Такое программное обеспечение можно использовать для оценки дизайна, цветовых решений и раскладки, но функции оценить вряд ли получится (пользователи их могут не понять).
- Разместите объявления в LinkedIn и Facebook.
- Пригласите клиентов с помощью рассылки на электронную почту (участники будут знакомы с брендом, так что результаты могут быть предвзятыми).
- Используйте поп-апы на сайте (например, Hotjar или CrazyEgg) с просьбой поучаствовать в опросе для вашего исследования.
Во всех случаях вам нужно самостоятельно модерировать процесс приглашения каждого пользователя по вызову, а не полагаться на преимущества немодерируемого пользовательского тестирования. Это займет больше времени, но это лучший вариант для компаний с ограниченным бюджетом.
Для бюджета до 5000$
С таким бюджетом можно либо нанимать пользователей по отдельности, либо инвестировать в годовую подписку, используя некоторые из наиболее доступных инструментов. Вот рекомендации:
User Interviews. Они не предлагают тестовую среду, так что все равно придется придерживаться модерируемого, более ручного подхода. Это лучшая платформа для набора нишевых участников и их верификации.
Вы можете получить доступ к профилям опрашиваемых в социальных сетях и поговорить с ними до того, как они будут допущены к тестированию. Стоимость: $40/не-B2B пользователь, $80/B2B пользователь + пользовательские стимулы (обычно $20-40/пользователь). При регистрации вы также получите три бесплатных кредита.

UserZoom GO. С UserZoom вы получаете неограниченное количество вопросов по скринингу, и пользователей можно легко заменить, если записи не соответствуют вашим стандартам. Годовая подписка стоит $3,000, с дополнительной стоимостью $15 на участника, иногда больше (например, для тестирования приложений). Есть расходы на покупку учебных кредитов, но в целом это будет в рамках бюджета в $5k.

Userlytics. Команда, управляющая платформой, может помочь вам организовать исследование и набрать участников на основе очень гибкого процесса отбора. (Вы не ограничиваетесь вопросами с несколькими вариантами ответов.) Если вы работаете за пределами США, они набирают пользователей из других стран.
Стартовый пакет стоит 3450 долларов, и вы получаете 100 тестовых кредитов (34,50 долларов за запись).

Для бюджета 5000$ и более
- Сделать пользовательские тестирования частью процесса CRO и тратить бюджет на повторные тесты при надобности, используя при этом более дешевые инструменты, упомянутые ранее.
- Инвестировать в корпоративную подписку.
Если решите пойти по корпоративному пути, можно усовершенствовать и подстроить под себя подписки на те же User Interviews/UserZoom/Userlytics и нанять работника, который будет все полученные данные анализировать.
Usertesting.com — это крупнейшая программа для пользовательского тестинга, которая предлагает всевозможные коллаборации, наймы и функции для анализа данных. Программа эффективная, но очень дорогая. Годовая подписка начинается от 20 000$.


Использование тепловых карт для оптимизации сайта
Пользовательское тестирование работает наиболее эффективно, когда у вас есть вариации для исследований. Вы рискуете потерять время (и деньги), если изменения, которые проверяете, не будут подкреплены дополнительными методами.
В этом случае можно обратиться к тепловым картам, которые дают представление, что пользователи делают на сайте, какие страницы игнорируют, на что нажимают и так далее. И эти данные могут быть использованы для имитации A/B-тестирования.
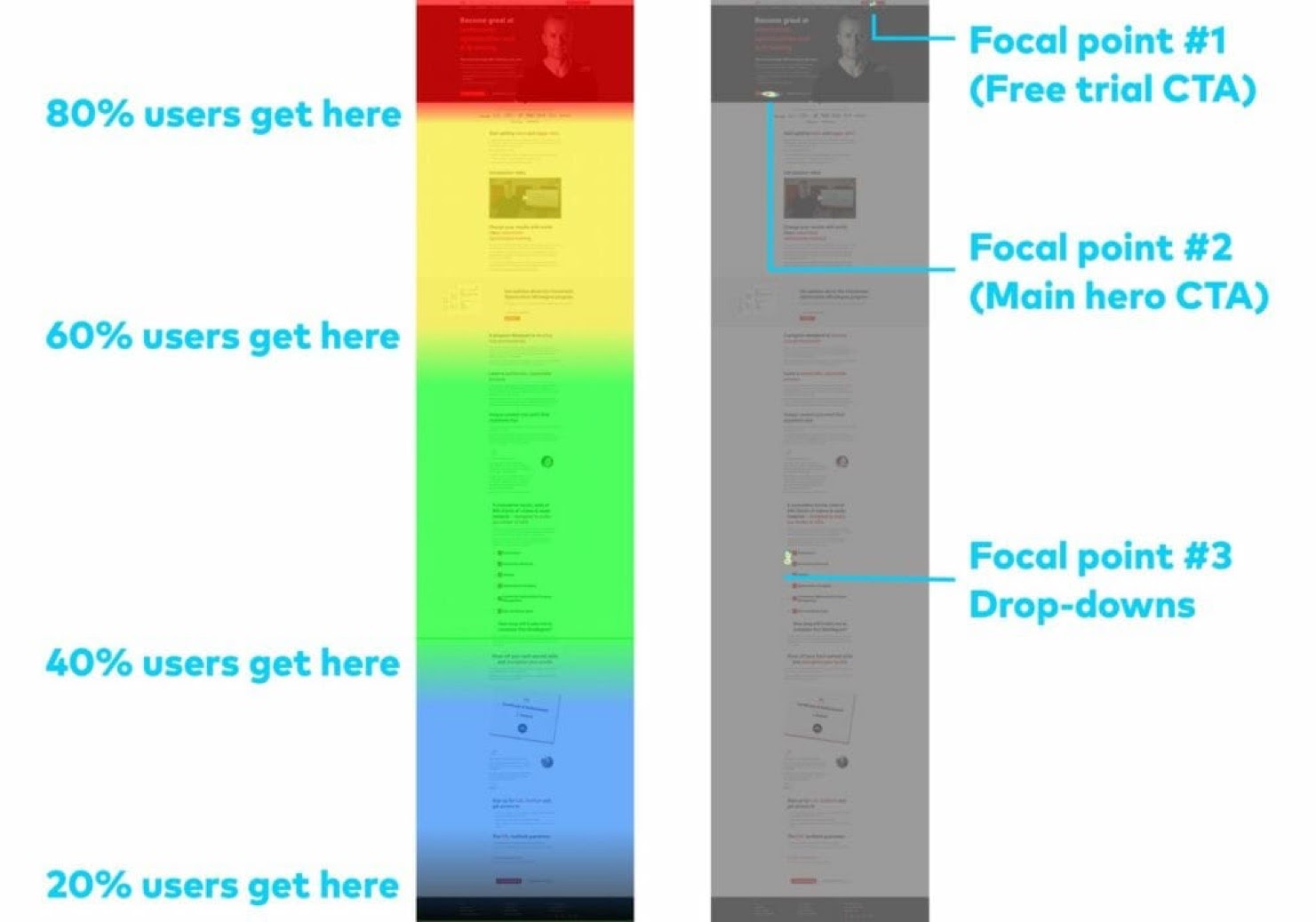
Давайте посмотри на симуляцию тепловых карт для страницы CXL Conversion Optimization Minidegree. Справа карта кликов, слева — пролистываний.

- Заинтересовать посетителей, чтобы они могли предпринять действия (конверсия).
- Призвать пользователей прокручивать вниз и узнавать больше о продукте (развитие).
Симулированные тепловые карты ясно показывают, что внимание посетителей сосредоточено на главном разделе, а точки действия (клики) находятся в районе CTA.
Тем не менее есть значительная активность более чем на половине страницы, где многие посетители нажимают на выпадающие страницы с контуром курса. Это говорит о том, что они ищут больше информации.
Если переместить раздел с контуром курса под главный блок, то количество прокруток снижается. В результате пользователи будут легче находить информацию, которую ищут, что может привести к более высоким конверсиям.
Конечно, гипотеза может быть проверена и A/B. Если у вас недостаточно трафика, попробуйте протестировать новый дизайн с помощью тепловой карты.
1. Рабочий процесс для тепловых карт
- Сделайте тепловые карты для существующих страниц и проанализируйте их, следуя примеру выше.
- Внесите соответствующие изменения.
- Замените старую страницу на улучшенную версию.
- Сделайте тепловые карты для новых страниц.
- Сравните карты, чтобы убедиться, что редизайн оказался эффективным.
У этого метода есть несколько ограничений. Вы оптимизируете микро конверсии и метрики вовлеченности, которые в идеале должны повлиять на продажи. Но это работает не всегда так. К тому же приходится сравнивать производительность страницы в разные периоды времени. Поэтому на результаты исследования будут влиять сезонные колебания и рекламные кампании. В случае со страницей с низким трафиком иногда придется ждать месяцами, чтобы узнать, действительно ли изменения приводят к конверсии.
Очевидно, этот метод стоит выбирать только из необходимости. Поэтому относитесь к результатам осмотрительно. Старайтесь тестировать большие изменения, а не мелкие настройки, чтобы перемены в поведении клиентов можно было легко объяснить.
2. Время и трафик
Map testing — практика, которая подходит далеко не всем.
Если основную страницу вашего сайта посещают примерно 2000 пользователей в месяц, потребуется около тридцати дней, чтобы собрать достаточное количество информации, на основе которой можно делать выводы.
Учитывайте, что не все посещения страницы можно отследить (например, если пользователь не соглашается с политикой конфиденциальности). Поэтому вы должны наблюдать, сколько точек данных генерируется каждый день для точной оценки ожидаемой даты окончания эксперимента.
3. Айтрекинг (eye tracking) вместо реальных данных о посетителях
Если уровень трафика на целевой странице настолько низок, что на создание тепловых карт уйдет несколько месяцев, используйте инструменты с технологией слежения за взглядом.
В то время как традиционные тепловые карты основаны на данных от посетителей сайта, отслеживание взглядов использует искусственные нейронные сети. Eye tracking хорошо работает только для одноэкранных тестов — главных разделов, коротких целевых страниц или экранов приложений.
Существуют также айтрекинг-инструменты, которые могут нанимать реальных пользователей и отслеживать их взгляды для создания тепловых карт.
Адам Селлари, генеральный директор RealEye, объясняет, почему офтальмологическое слежение за глазами лучше машинных методов:
«Чем больше я вижу сравнений между результатами слежения за глазами пользователей и тепловыми картами, генерируемыми искусственным интеллектом, тем больше я сомневаюсь в итоговых данных. Человеческое поведение может быть непредсказуемым, и это важные исследования в области нейромаркетинга».
Рекомендуемые инструменты для любого бюджета
Несмотря на то что использование тепловых карт для проверки изменений на сайте требует времени, этот метод является относительно доступным. В большинстве случаев особенные технические знания не понадобятся.
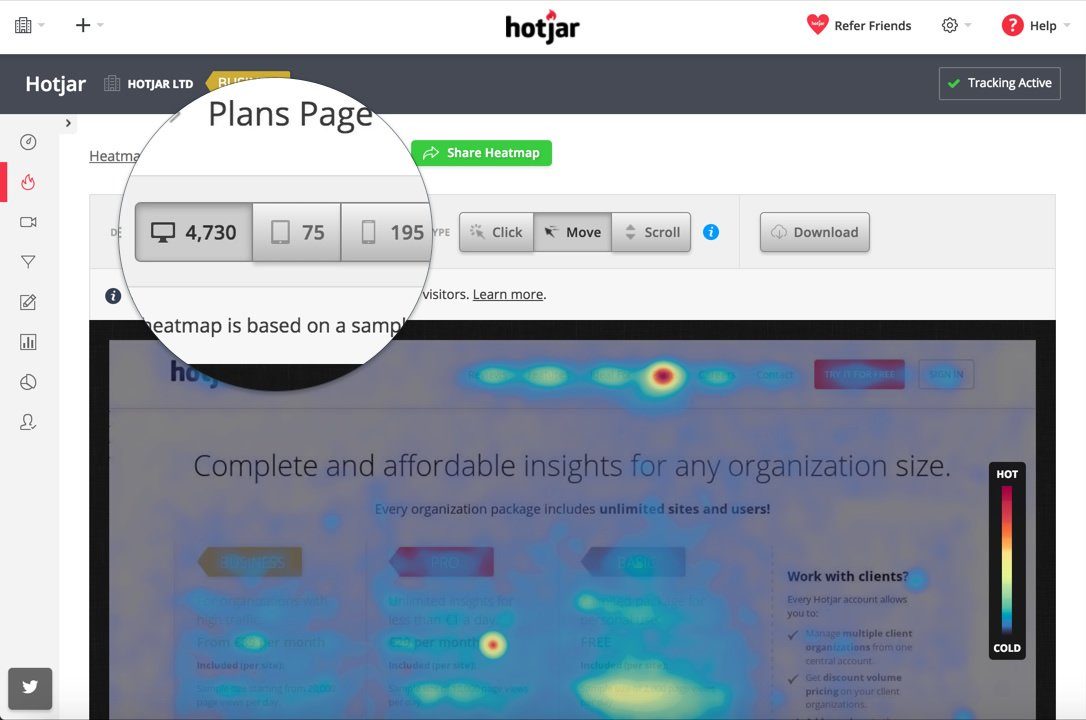
Hotjar
Традиционные тепловые карты. Одно из лучших программных обеспечений для осуществления map testing. Особенно, учитывая то, что цена за премиум подписку $39/месяц.
Недавно они внедрили новую функцию сегментации пользователей, так что повторные посетители на тепловых картах не отражаются.

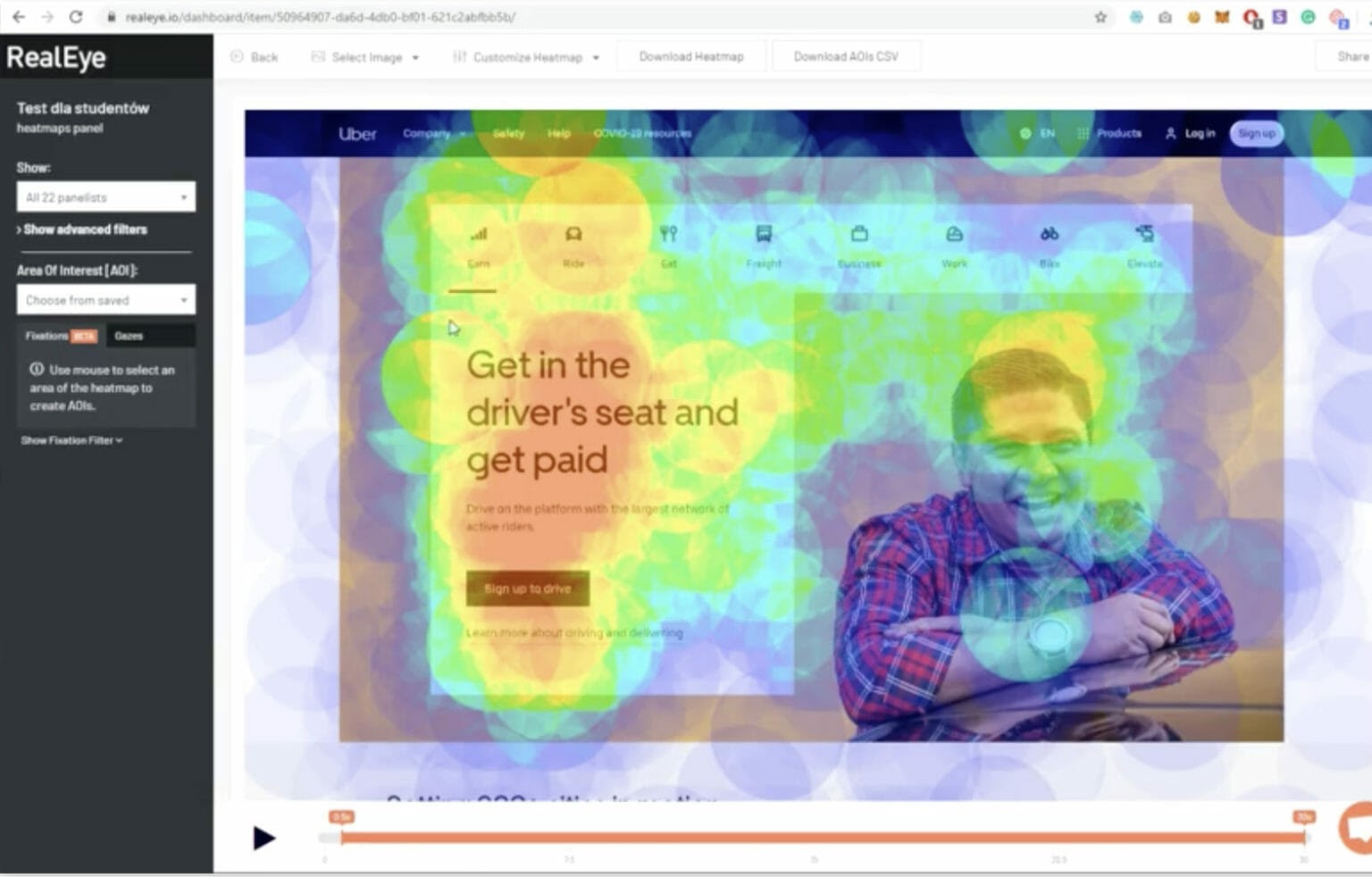
RealEye
Самое бюджетное и точное приложение для отслеживания взглядов (от $89/месяц за безлимитную подписку), которое создает динамичные и статичные карты, основанные на отзывах реальных пользователей.

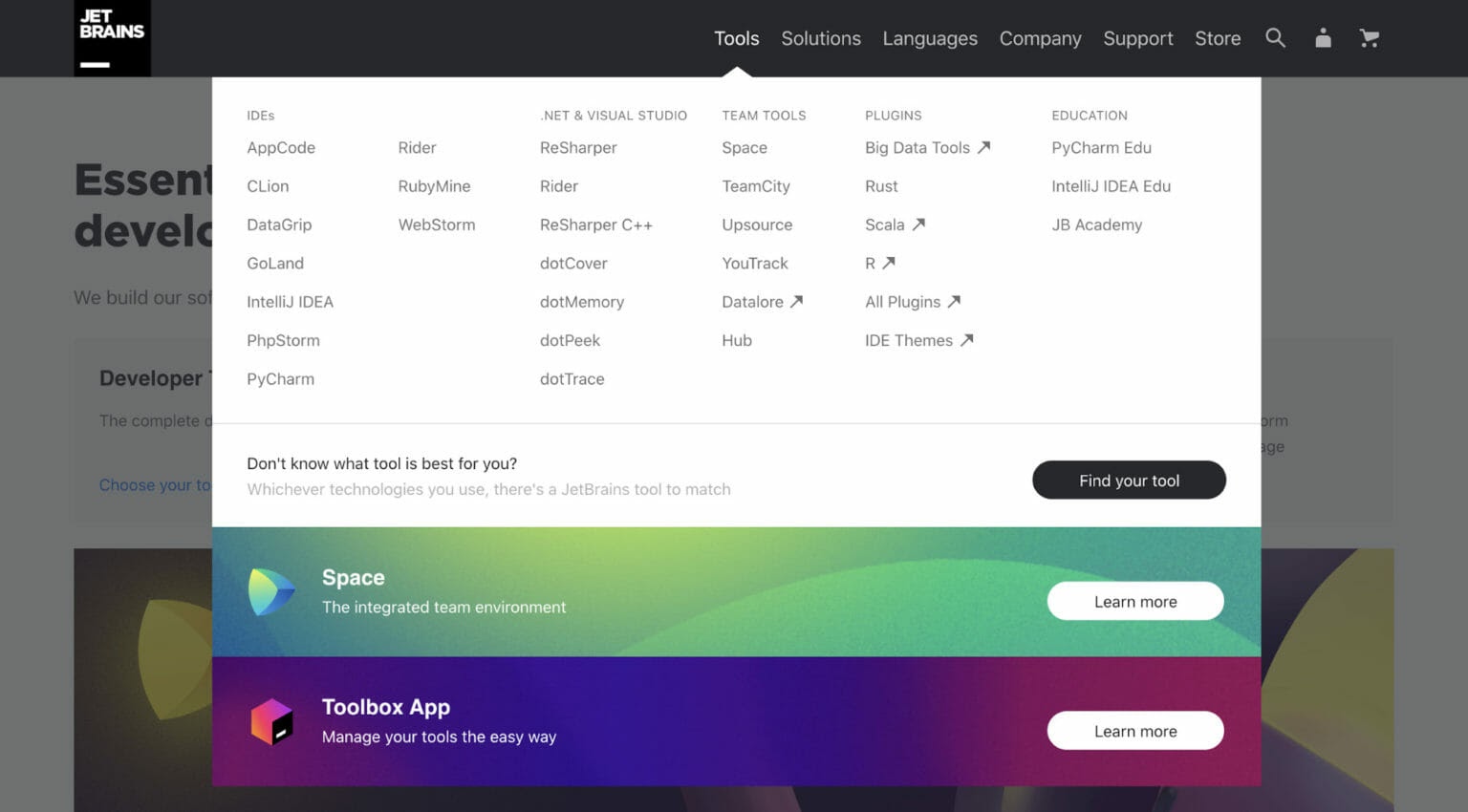
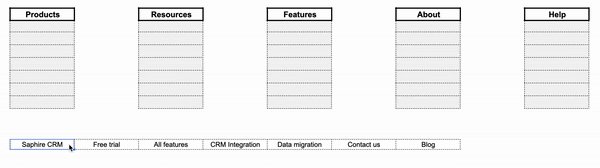
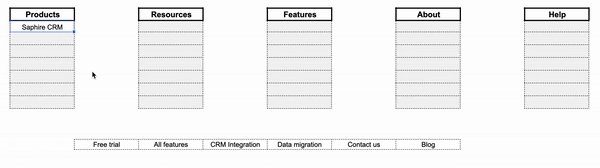
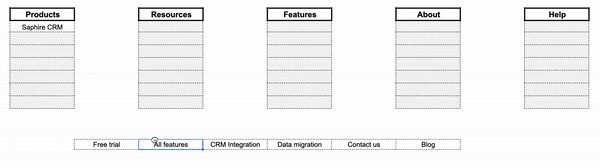
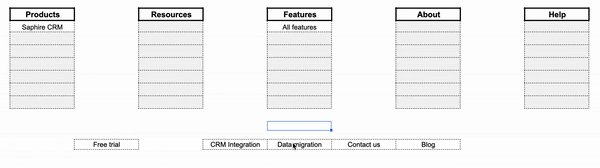
Навигация сайта — один из самых сложных элементов для оптимизации и тестирования. На скриншоте ниже можно увидеть, как компании JetBrains удалось сделать сложную навигацию (5 категорий и 32 подкатегории) яснее, используя пробелы и заглавные буквы.

Если у сайта высокий трафик, можно провести A/B-тестирование оптимизации навигации. Например, изменяя количество подкатегорий, выделяя важные разделы яркими цветами и так далее. Но для сайтов с низким трафиком фидбек нужно собирать по-другому.
Посмотрим на домашнюю страницу CXL. Представим, что пытаемся найти лучший способ направить посетителей на страницу, где они смогут больше узнать о курсе A/B-тестирования.

Самый быстрый путь будет выглядеть так: Онлайн курсы > CRO & UX > A/B-тестирование
Проблема в том, что не все пользователи выберут именно этот путь, ведь до конечной цели можно дойти с других страниц.
Тут нам и понадобится древовидное тестирование (tree testing). Этот метод позволяет давать пользователям задания вроде «найдите страницу об XYZ», чтобы выяснить, с какой вероятностью они выберут неверный путь (расчет вероятности провала).
Так можно получить полезную информацию о среднем количестве кликов и о числе пользователей, которые выбрали прямой путь.
Прежде чем приступать к правке, необходимо обозначить контрольную точку. Поэтому нужно протестировать существующую навигацию.
- Наймите участников тестирования с помощью специальных платформ, социальных сетей, рассылок и так далее.
- Назначьте созвоны с участниками, во время которых вы будете давать им разные задания (например, найти определенную страницу).
- Для каждого задания запишите следующие данные: сколько кликов потребовалось на завершение задания и приходилось ли возвращаться на предыдущие страницы в ходе выполнения (прямой и непрямой успех).
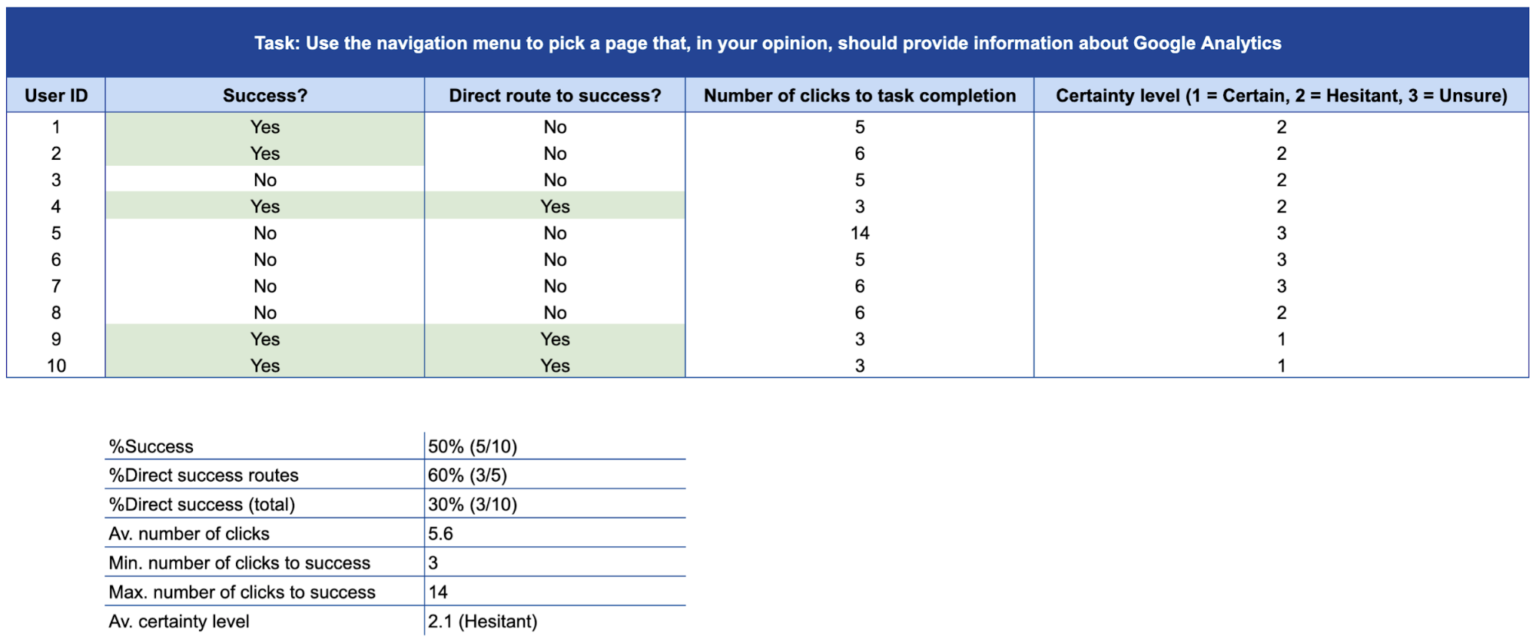
- Наконец, составьте таблицу с данными. Это ваш стартовый набор для тестирования навигации сайта.
- На какую категорию вы кликнете в первую очередь, пытаясь найти информацию об XYZ?
- Какие из категорий в меню, скорее всего, предоставят нужную информацию?
- Просмотрите категории, пока не найдёте подкатегорию с ответом на ваш вопрос. Насколько вы уверены в своём выборе?

Вы можете использовать такой шаблон для компиляции результатов и извлечения количественных показателей.
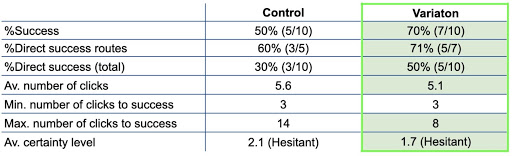
Основываясь на этих данных, можно внести изменения в навигацию и применить такой же процесс (с другим набором участников, чтобы избежать предвзятости). В итоге вы получите сводку, подобную приведенной ниже, которая покажет, какая версия навигации лучше (здесь помечена светло-зеленым цветом).


Метод «дерева» работает лучше всего, если вариации сайта отличаются друг от друга несильно. Но иногда ребрендинг бывает настолько радикальным, что приходится почти полностью менять навигацию.
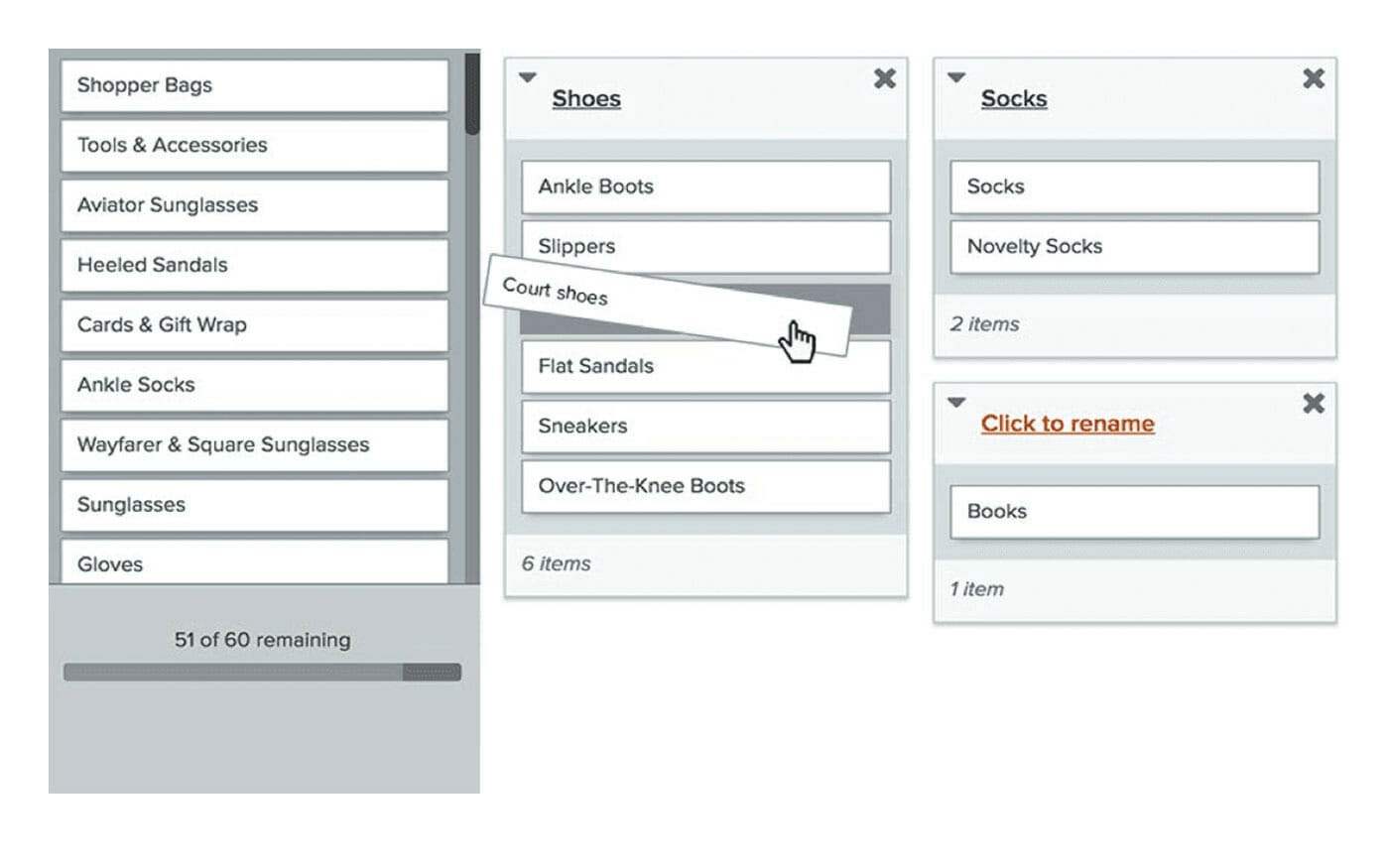
Чтобы избежать неприятностей, tree testing придется скомпоновать с похожим методом — сортировкой карт. По сути, надо попросить пользователей сопоставить подкатегории с категориями в меню.

Это можно сделать вручную, собирая фидбек участников эксперимента во время интервью, или попросить их заполнить таблицу в Google Sheets.

Так у вас получится найти вариант навигации, наиболее удобный для пользователей. А потом сравнить его с оригиналом.
Рекомендуемые инструменты ($1 000+)
Методики тестирования навигации сайта эффективны и полезны, но осуществлять их собственными усилиями энергозатратно. Но есть приложения, в которых можно бесплатно визуализировать свои идеи. А вот за программные обеспечения, которые работают с данными и анализом, придется заплатить.
Лучший инструмент для tree testing и сортировки карт — Optimal Workshop, в основном из-за его способностей найма и автоматизации.
Программа позволяет создавать тесты буквально за несколько минут, делать отчеты и получать инсайты от аналитиков. Также можно задавать контрольные вопросы и нанимать участников с разных платформ.

Единственный минус — цена. Один участник стоит от восьми долларов, так что на большое исследование придется выделить от 800$ до 1600$. Чем сложнее критерии контроля, тем выше цена. Но если вы действительно хотите вложиться в оптимизацию навигации, это того стоит.
Шпаргалка для бюджета
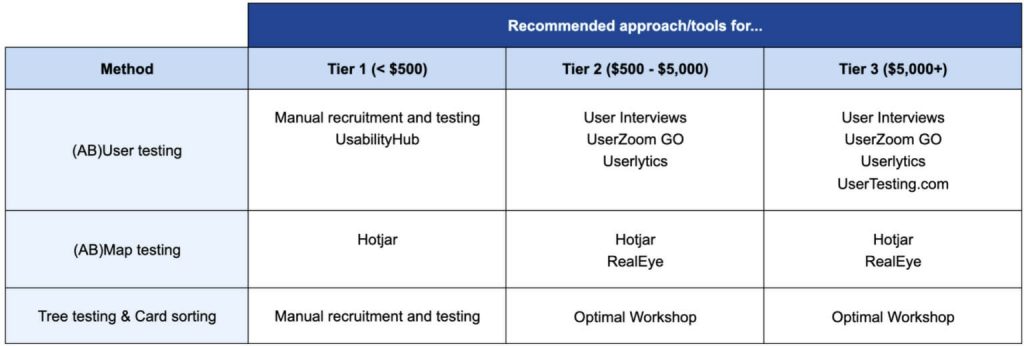
Итак, методы можно разделить на три уровня в зависимости от того, сколько денег компания готова потратить на тестирование.
- Уровень 1 ($500 на расходы). Организация (или отдельный маркетолог) новичок в тестировании и использовании данных для поддержки маркетинговых решений. Но здесь будет нужна в первую очередь проверка: работает ли тот или иной подход (почти как доказательство концепции).
- Уровень 2 ($500-5000 на расходы). Команда маркетологов с разумным бюджетом. Готовы регулярно следить и инвестировать в оптимизацию, основанную на данных.
- Уровень 3 (более $5 000 на расходы). Команда маркетологов, которые готовы многократно тратить значительную часть бюджета на то, чтобы определить, являются ли новые идеи лучше старых (т.е. они бы использовали A/B тестирование, если бы у них было достаточно трафика).В зависимости от того, какой уровень ближе всего к вашей ситуации, вы можете выбрать подходящие инструменты и методы тестирования из этой таблицы:

Итог
Низкий трафик на сайте и небольшой маркетинговый бюджет не должны ограничивать вас в проведении качественных исследований. Опора на достоверные данные по итогу сделает оптимизацию наиболее эффективной.
Как правило, бизнесы с низким трафиком на сайтах не могут использовать A/B-тестирование в его традиционном понимании, но существует множество альтернатив. Например, пользовательские тестирования, тепловые карты, древовидное тестирование, айтрекинг и другие практики, описанные в статье. Они помогут выяснить, насколько оправданы траты на оптимизацию, и довольны ли клиенты товарами или услугами.
Оригинал статьи: https://cxl.com/blog/ab-testing-alternatives/