Это руководство покажет, есть ли у вашего сайта проблемы с технической работой или юзабилити. Если вы никогда не занимались аудитом сайта, то самое время начать. Без регулярной проверки вы никогда не поймете, почему вдруг пользователи покидают ваш сайт, не посмотрев ни одной страницы, почему не совершают целевые действия, почему они вам предпочитают ваших конкурентов.
- Что такое аудит сайта
- С чего начать
- 1. Проверить навигацию
- 2. Проверить отображение на мобильных
- 3. Проверить robots.txt и карту сайта
- 4. Проверить HTTPs
- 5. Оценить скорости загрузки сайта
- 6. Посмотреть на качество контента
- 7. Найти битые ссылки и несуществующие страницы
- 8. Проверить уникальность метаданных
- 9. Найти "брошенные" страницы
- Заключение
Что такое аудит сайта
Это проверка сайта: есть ли на нем проблемы с оптимизацией, с технической работой и с тем, как воспринимают портал пользователи.
Несколько причин проводить аудит:
- вы заметили, что трафик из органического поиска снизился;
- у вас высокая стоимость конверсии или продажи;
- пользователи почему-то покидают сайт;
- вы понимаете, что на сайте есть технические ошибки.
Найти проблемы — только половина дела. Каждую придется исправить. Большинство проблем в этом руководстве не потребуют дополнительных объяснений.
С чего начать
Я буду все показывать на примере Ahrefs, однако для проведения аудита сайта можно использовать много самых разных инструментов.
В Ahrefs есть специальный инструмент — Site Audit. Он проверяет каждую страницу и ищет на ней проблемы.
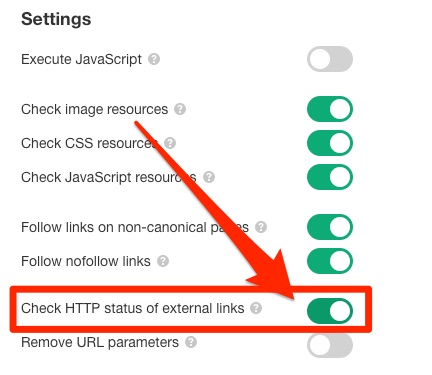
Перед началом я рекомендую для получения полной информации включить проверку статуса HTTP внешних ссылок:

Также вам пригодятся другие инструменты:
- Система аналитики.
- Google's Mobile‐Friendly Test Tool.
- Google PageSpeed Insights
- Yoast SEO (если вы используете WordPress).
- Readable / Grammarly.
- Панель управления сайтом.
Процесс проведения аудита, о котором я рассказывают, предназначен для новичков. Всевозможные чек-листы проверки сайта бесконечны. В них много самых разных аспектов, которые вебмастера рекомендую проверять. Некоторые из них — сугубо технические, реализовать без программиста их сложно. О таком я говорить не буду, а сосредоточусь лишь на базовых вещах.
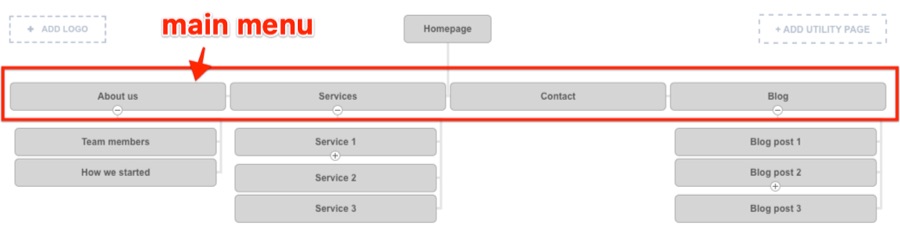
Представьте, что вы заходите на сайт, на котором панели навигации просто нет. Что-то найти на нем будет просто невозможно. Убедитесь, что у вас есть система навигации по сайту, что оно имеет смысл для посетителей.
Даже если меню есть, оно может оказаться бесполезным для пользователей (даже если вам все понятно и просто).
Спросите себя:
- меню понятно?
- оно ссылается на основные страницы сайта?
- есть ли в нем что-то ненужное, что можно убрать?
- легко ли пользователям связаться со мной?
Если хотя бы один ответ отрицательный, проблему нужно исправлять. Начните со схематического плана вашего сайта. Вы увидите, что важно, а что нет. Можно воспользоваться Slickplan, например.

2. Проверить отображение на мобильных
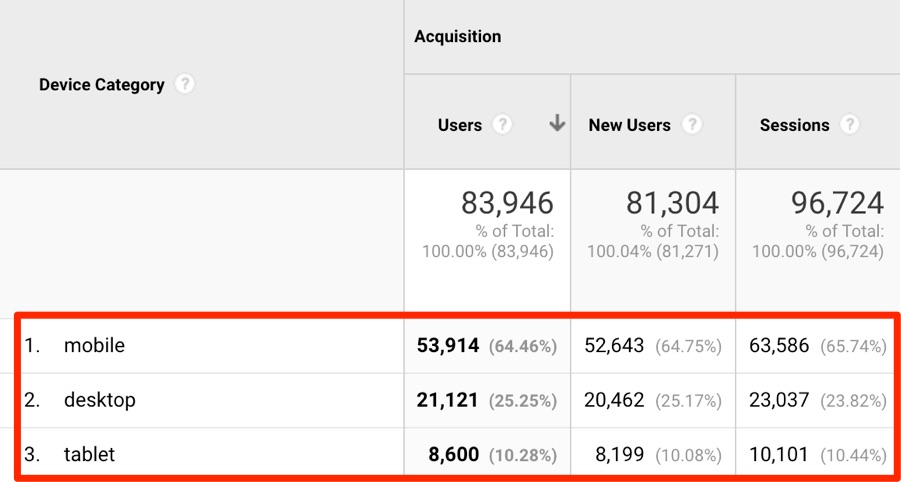
49% пользователей просматривают сайты с мобильных устройств. На них выполняется 60% запросов в Google.
Оценить трафик с разных платформ можно в системах аналитики.

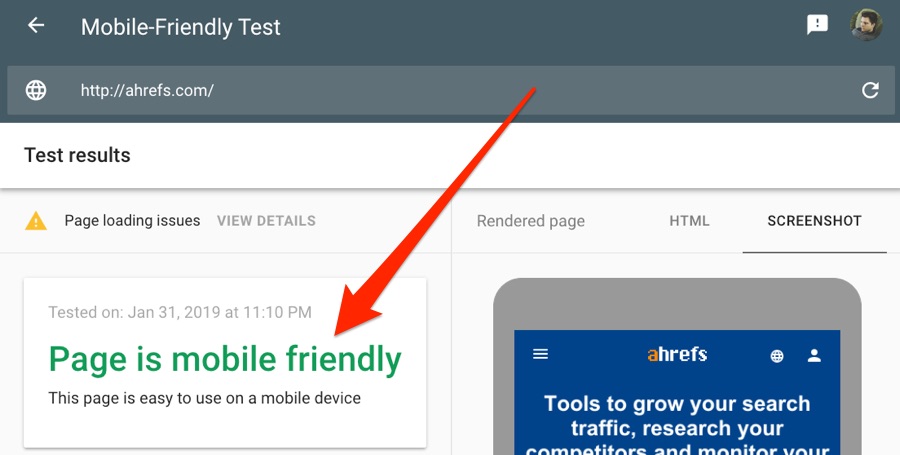
А посмотреть, что из себя представляет мобильная версия сайта, можно в Google's Mobile‐Friendly Test tool.

Я рекомендую прогнать вначале домашнюю страницу. Если она удобна для пользователей смартфонов, то значит и с остальными страницами вряд ли возникнут проблемы. Если у вас есть разделы, которые сильно друг от друга отличаются, то проверьте каждый. Например, если у вас интернет-магазин, который работает на Shopify и блог на WordPress.
3. Проверить robots.txt и карту сайта
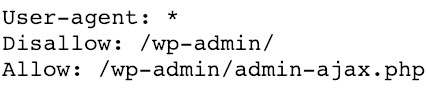
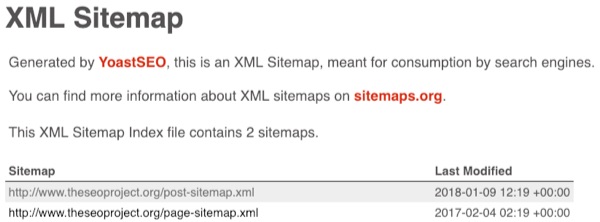
Robots.txt — это простой текстовый файл, который сообщает поисковикам, какие страницы нужно индексировать. Карта сайта — файд XML, который помогает роботам понять, как вообще устроен ваш сайт и какие на нем есть страницы.
Обычно robots.txt можно найти по адресу: yourdomain.com/robots.txt.

В нем же найдете адрес карты сайта. Если его там нет, просмотрите корневую папку на хостинге.

Если файлы у вас есть — хорошо, если их нет — ничего страшного.
Если ваш сайт небольшой, я бы не стал сильно беспокоиться из-за файлов. Однако если используете WordPress, карту сайта и robots лучше создать. Для этого подойдет плагин Yoast.
Альтернатива платному плагину — бесплатные сервисы, которые легко гуглятся.
4. Проверить HTTPs
HTTPS означает, что обмен данными между пользователем и сервером безопасен и надежно шифруется. Сайты, которые используют защищенный протокол передачи данных, получают специальные метки:
![]()
Если на вашем сайте такого нет, значит, что у вас нет SSL-сертификата. Это важно, поскольку речь идет о безопасности личных данных пользователей. Более того, использование защищенного протокола — один из факторов ранжирования в поисковых системах.
Для вас это must have, если:
- вы принимаете на сайте платежи;
- вы собираете пользовательские данные;
- стараетесь повысить позиции сайта.
Получить SSL легко, и иногда ничего не стоит. Lets Encrypt — некоммерческая организация, которая предоставляет бесплатные сертификаты. Компанию поддерживают крупнейшими игроками интернет-индустрии, включая Google. В 2019 уже нельзя найти оправдания, по которым вы не используете HTTPS.
После переезда с http:// на https:// могут возникнуть технические проблемы:
- останутся внутренние ссылки со старым адресом;
- смешанный контент — например, картинки, которые есть и на http, и на https.
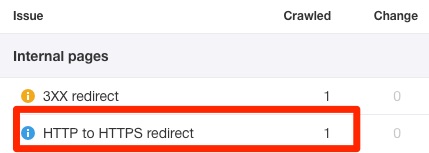
Site Audit от Ahrefs поможет выяснить, есть ли какие-то проблемы, связанные с протоколами передачи данных и переездом. Смотрите на ошибки, связанные с HTTPs.

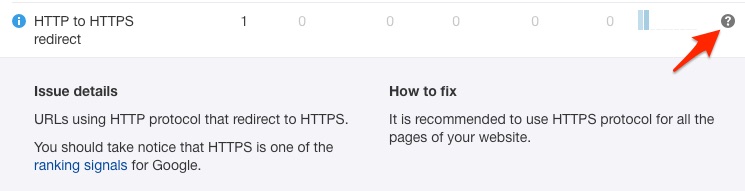
И здесь же увидите рекомендации:

5. Оценить скорости загрузки сайта
53% пользователей уходят с сайта, если за 3 секунды он не загружается на смартфоне. А скорость загрузки с 2010 года — фактор ранжирования.
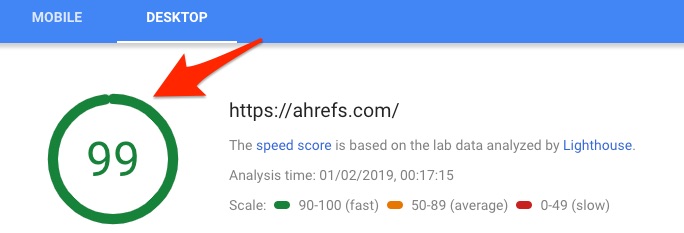
Другими словами, сайт должен быстро загружаться. Посмотреть скорость работы портала, рекомендации вы можете в бесплатном инструменте PageSpeed Insights.

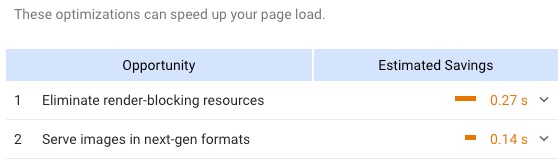
Рекомендации:

Любой разработчик знает, как исправить такие ошибки. В качестве отправной точки проверьте вашу домашнюю страницу. Вы получите общее представление о скорости загрузки. За раз вы можете в инструменте проверить только одну страницу.
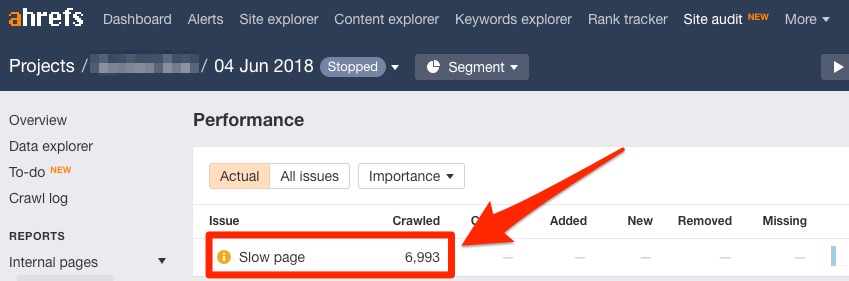
Если у вас много страниц, есть сервис от Ahrefs.

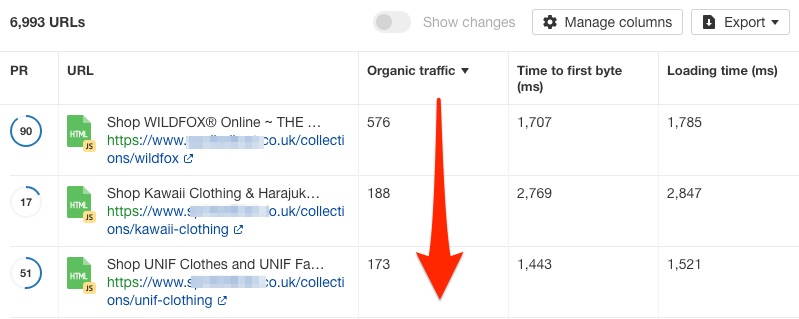
Если страниц, которые медленно грузятся, на сайте много — начните с самых важных. Например, отсортируйте по органическому трафику и выберите с высокой посещаемостью.

Другой способ понять, важна ли страница — залезть в систему аналитики и посмотреть, какие страницы дают конверсии, продажи и т. д.
6. Посмотреть на качество контента
Коротенькое предложение о вашей компании, адреса и статьи в блоге должны быть качественными:
- информативными;
- грамотно написанными;
- легко читаемыми и понимаемыми;
- лаконичными (не портянки текста);
- уникальными.
Все перечисленное легко сделать ручками, если сайт небольшой. Просто последовательно проверяете контент на каждой странице. Если сайт большой, то все сложнее.
В первую очередь начать нужно с:
- самых важных страниц;
- страниц с очевидно слабым содержимым.
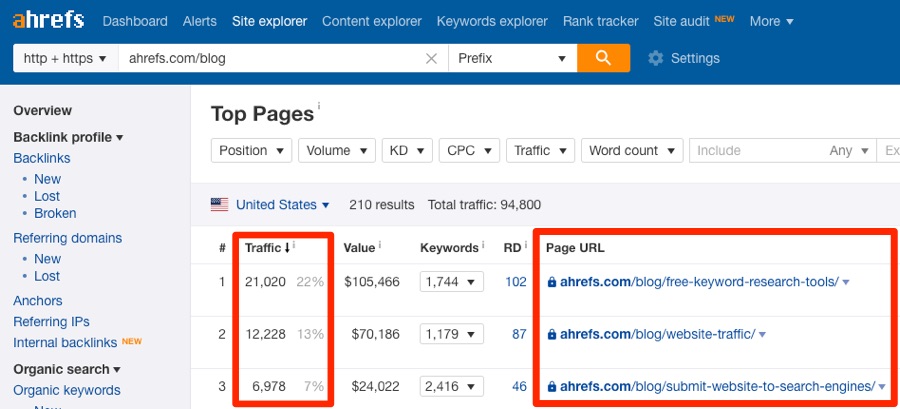
В системах аналитики, как уже делали прежде, найдите важные страницы. Также можно рассмотреть страницы с высоким показателем отказов и низкой конверсией. Еще есть отчет Топ-страницы в ahrefs:

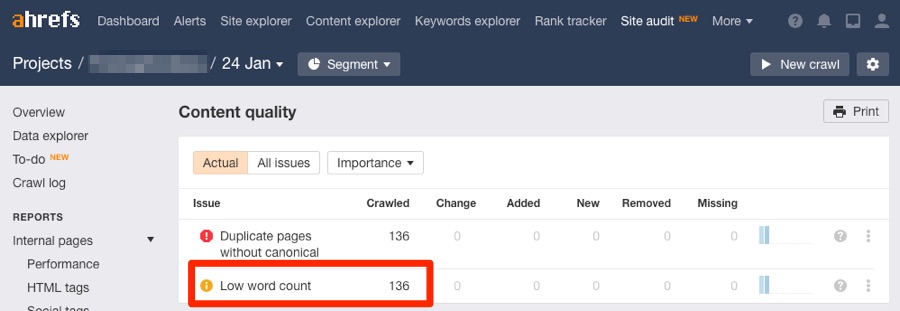
И отчет по качеству контента:

Обратите внимание на дубли страниц, если вдруг они у вас есть. Не обязательно это идентичные страницы, они могут быть очень похожими друг на друга. Этого допускать не стоит.
7. Найти битые ссылки и несуществующие страницы
Это плохой пользовательский опыт. Человек хочет увидеть на сайте информацию, а вместо этого видит…

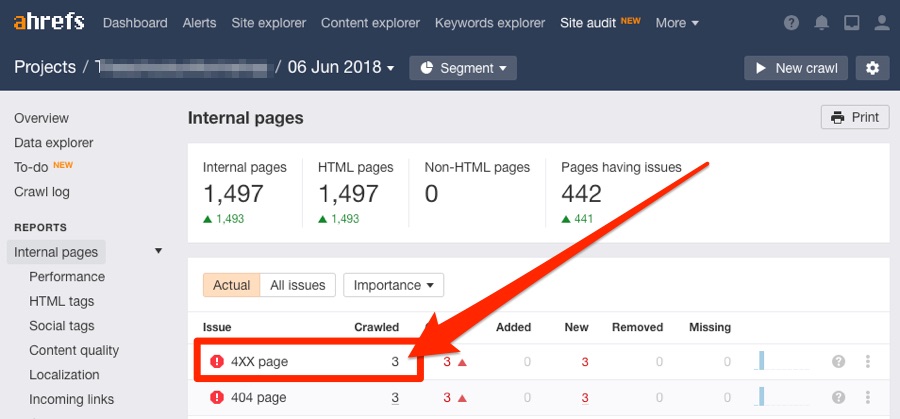
К счастью, все можно легко починить. Начнем со страниц. Пропавшие страницы появляются, когда какой-то элемент на сайте перестает существовать. Иногда они продолжают иметь внутренние ссылки или обратные внешние.
Можно найти в отчете:

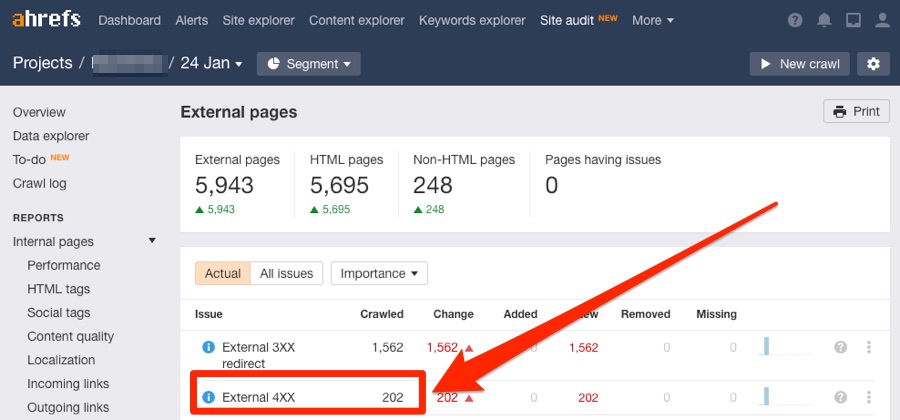
Битые ссылки появляются, когда сторонний ресурс, на который вы ссылаетесь, перестает существовать. Для таких случаев тоже есть отчет:

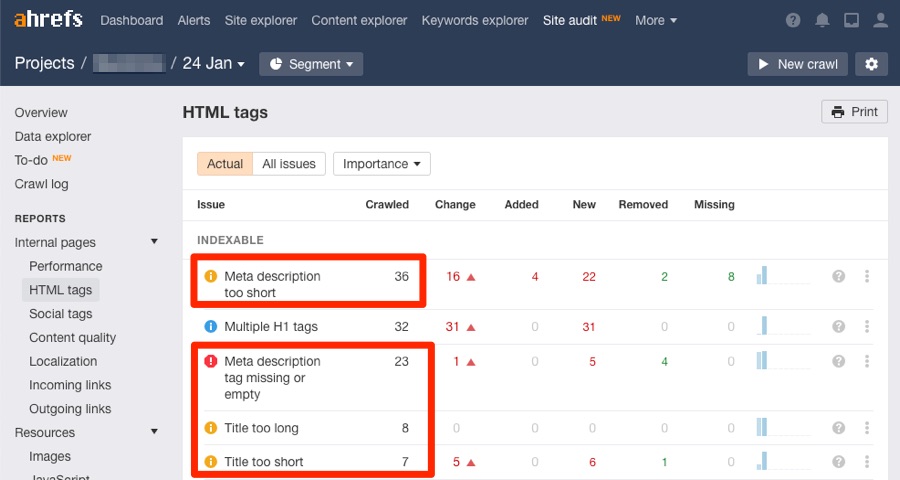
8. Проверить уникальность метаданных
Для каждой страницы нужно прописывать уникальный Title и Description.

Стандартный совет: впишите частотный ключи в тайтл, пропишите отличный от него дескрипшн и т. д.
В нем нет ничего противозаконного. Если можете написать отличный метатег, сделайте. Но это не основная цель метаданных. С помощью этой информации вы побуждаете пользователей в выдаче выбирать именно ваш сайт вместо ресурсов конкурентов.
Перед тем, как начать что-то менять и переписывать, найдите:
- Страницы, у которых нет вообще прописанных тегов.
- Страницы без уникальных заголовков и дескрипшнов.
- Страницы со слишком длинными метатегами.
- Страницы с несколькими тайтлами и дескрипшнами.

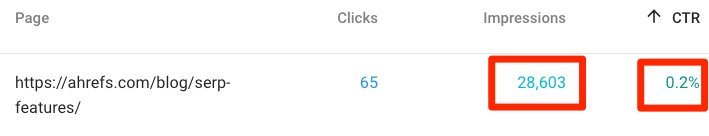
Но ни один из сервисов не скажет, убедительны ли ваши метатеги, мотивируют ли они пользователей заходить на сайт. Понять, работают ли теги, можно с помощью CTR — показателя кликабельности.

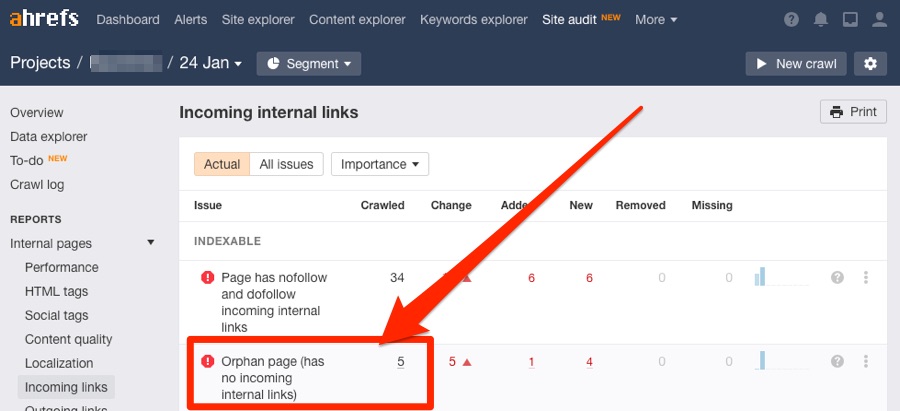
9. Найти "брошенные" страницы
Речь о таких страницах-сиротах, у которых вообще нет входящих ссылок. Это значит, что на сайте страница есть, но на нее не ведет никакая ссылка. Пользователь на нее может попасть, только если введет адрес страницы в окне браузера. А делать этого он, конечно же, не станет.
Такие страницы вам нужно либо удалить, либо интегрировать в структуру сайта — добавить ссылки в меню и т. д.
На сайте должна быть только одна такая страница — карта сайта. И то не всегда.
Брошенные страницы тоже можно найти в Ahrefs:

Заключение
Кроме основ, о которых я рассказал, есть много других аспектов, которые также нужно отслеживать.
В этой статье я постарался уделить внимание базовым вещам, которые сможет проверить и починить даже новичок.