

Простой пример: когда вы ходите по гипермаркету, то в руках носите корзинку, в которые складываете понравившиеся товары. На кассе вы можете за них расплатиться, и при этом становитесь их полноценным хозяином. В Интернете на сайтах, которые занимаются продажами, существуют подобные корзинки.
Бывает, что посетитель приходит в интернет-магазин, но уходит без покупок, зачастую бросая наполненную интернет-корзину. Причина этого часто кроется в непонятных ее функциях и сложностях при оформлении. Рассмотрим правила оформления идеальной веб-корзины на сайте.
Корзина заказов для сайта - как ее оформить
Для того чтобы посетитель мог сделать заказ через веб-корзину, ее следует отображать привычно для него.
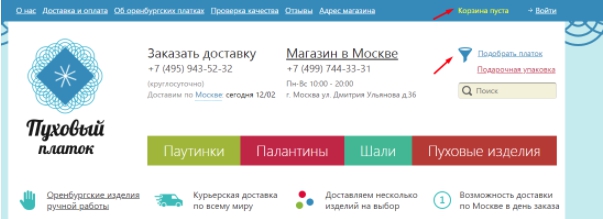
- Расположение - в шапке сайта, идеально - в правом верхнем углу.
- Иконка - интуитивно понятная, похожая на корзинку или сумку.
- Иконка не должна быть похожа на баннер - подобные изображения “фильтруются” взглядом пользователя.
- В верхнем углу интернет-магазина рядом с иконкой отображается количество товаров, которые лежат в корзине, и их общая стоимость.
- Если в интернет-корзину добавлен хотя бы один товар - ее значок меняется на другой, уведомляющий, что в ней есть товар.

Примеры неудачно размещенных корзин

Веб-корзины, как таковой, нет. Есть какой-то личный кабинет, функции которого не понятны. Реализация подобного механизма покупки оттолкнет многих потенциальных клиентов.

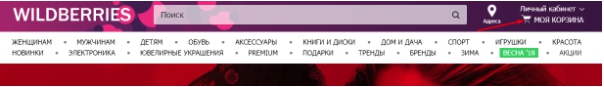
Корзинка расположена не на привычном месте, к тому же она представлена в виде крупного навязчивого баннера - возможно, включится, “баннерная” слепота пользователя. К тому же, выглядит это довольно некрасиво.

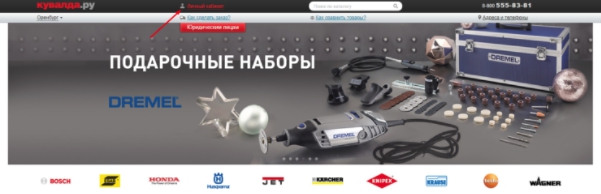
Корзинка незаметная, так как нет иконки. Зато есть непонятная иконка “воронка”, которая отвлекает внимание от заказа.

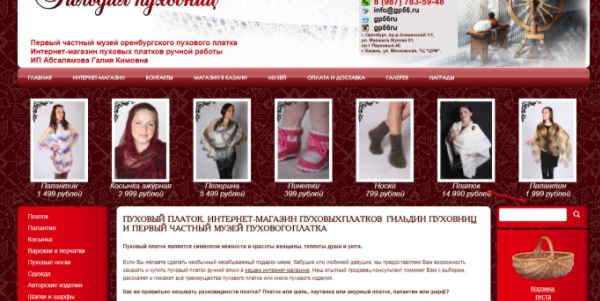
Интернет-корзина на главной странице не отображается, и появляется только в момент выбора платка.
Механизм корзины - основные функции
После того, как посетитель выберет необходимые изделия, он должен перейти в интернет-корзину и оформить заказ.
Иконка в правом верхнем углу:
- Картинка должна быть интуитивно понятной: корзинка, тележка, сумка и т.п. Не каждый человек поймет жест поднятого вверх пальца (“Ok”) или утвердительно кивающего человечка как приглашение к покупке.
- Иконка должна быть доступной на всех страницах сайта и находиться на одном и том же месте.
Внутри корзины:
- В веб-корзине покупатель может работать с изделиями: просматривать, изменять варианты и количество, удалять, добавлять.
- Корзина должна выдавать стоимость каждого товара отдельно, а также общую сумму товара.
- Если магазин работает со скидочными купонами - то у посетителя должна быть возможность ввести код купона и увидеть цену изделий со скидками.
Как правильно реализовать функционал корзины
Приглашение к покупке:
- Кнопка покупки рядом с товаром должна указывать на действие: “заказать”, “купить” и т.п. Если она содержит текст типа “хочу” - то это может быть интерпретировано, как обычное пожелание, но никак не покупка.
- Если кнопка совершения покупки не содержит текст - она должна быть заметной, крупной и иметь понятную иконку.
- Кнопка “Купить” должна размещаться на всех страницах сайта, где представлен продукт: как на блоках с кратким описанием (сам каталог), так и при переходе на страницу товара.
- Если человек пытается положить в корзину товар, который там уже есть - то кнопка “купить” должна меняться на “товар уже в корзине”.
Управление заказом:
- В самой корзине человек не должен запутаться. К примеру, если он желает увеличить количество изделий, то простые кнопки “+” и “-” должны помочь ему в решении данного вопроса.
- Человек в любой момент должен иметь возможность вернуться из механизма заказа в сам интернет-магазин.
- Кнопка возврата должна быть заметной и яркой.
- Хорошим функционалом будет указание стоимости доставки прямо в корзине.
- После оформления заказа “вежливый” интернет-магазин всегда благодарит своего покупателя.
Дополнительные возможности:
- Информацию о возврате покупок желательно продублировать в момент заказа.
- Уместным виджетом является показ сопутствующих изделий и функция “откладывания” понравившегося товара.
- Если человек не совершил покупку вчера, и пришел на сайт “сегодня” - в корзине должен остаться выбранный товар.
Запрос данных покупателя
Заполнение формы с данными
Длинные анкеты отрицательно влияют на факт совершения покупки, и принудительная подписка ее срывает. Двадцать полей формы, трудная каптча, подтверждение пароля по e-mail, несколько сменяющихся страниц влекут за собой “бегство” покупателя из корзины. Ваших конкурентов в Интернете очень много, а времени у покупателей мало. Поэтому покупатель уйдет от вас в тот интернет-магазин, который не будет требовать от него расширенных адресных данных.
Главный принцип - минимум полей
- Если вы осуществляете продажи только по России - не заставляйте покупателей выбирать страну.
- Возможно, разные адреса покупателя и доставки не нужны. Запрашивайте один адрес.
- Если необходим ввод простых данных - не утруждайте покупателя выбором из готовых вариантов. Иногда проще такие данные ввести вручную. К примеру, проще написать “Воронеж”, чем выбирать город из длинного списка предложенных вариантов.
- Не подписывайте человека принудительно на вашу рассылку.
Подписка на рассылку
Каждому продавцу хочется получить больше сведений о клиенте и подписать его на email-рассылку. Потом полученные данные можно использовать для уведомления об акциях, скидках и других интересных предложениях магазина. К сожалению, некоторые интернет-магазины подписывают покупателей на рассылку принудительно, причем, в письмах не предусмотрен функционал отписки от рассылки. Данные действия наказываются хостерами. Перед тем, как подписать человека на рассылку, магазин должен получить его осознанное согласие, а в каждом письме должна быть ссылка отписки от рассылки.
Виды покупок в интернет-магазине
На странице оформления следует создать три уровня покупки по сложности:
- Быстрый - вводится e-mail или телефон, и вся дальнейшая работа происходит с менеджером. Если реализована возможность покупки в один клик - то посетитель не должен испытывать трудности, связанные с вводом лишних данных. К примеру, он может выбрать только 1 товар, нажать “купить в 1 клик”, и автоматически перейти к форме заказа.
- Новый пользователь - после предложения регистрации предлагаются поля для ввода: ФИО, адрес, емейл, телефон, способы оплаты и доставки.
- Зарегистрированный пользователь - человек входит под своим логин-паролем, и все его данные подставляются в форму автоматически.
Длительное отсутствие ответа менеджера интернет-магазина покупатели оценивают как оскорбление и неуважение к его времени. Поэтому необходимо предусмотреть моментальное уведомление менеджера о заказе. Это позволит ему мгновенно связаться с покупателем и подтвердить заказ.



