- Что такое Диспетчер тегов Google
- Шаг 1. Создайте разметку JSON-LD
- Шаг 2. Создайте новый пользовательский HTML-тег
- Шаг 3. Скопируйте разметку JSON-LD и вставьте ее в текстовое поле Custom HTML
- Шаг 4. Сохраните пользовательский HTML-тег
- Шаг 5. Создайте новый триггер для просмотра страниц
- Шаг 6: Настройте триггер «Просмотр страницы»
- Шаг 7: Подключите триггер «Просмотр страницы» к разметке
- Шаг 8. Опубликуйте контейнер Диспетчера тегов Google
- Шаг 9: Проверьте настройку разметки
- Заключение
Значение schema.org в SEO значительно возросло с момента его появления в 2011 году. Schema.org – это набор схем для разметки данных. Разметка помогает поисковым системам лучше понимать содержание контента на сайтах и улучшает внешний вид ресурса в выдаче.
Правильно внедряя разметку данных из schema.org, вы сможете получить конкурентное преимущество, увеличить кликабельность и привлечь дополнительный трафик.
Настроить разметку можно через HTML-код. Но для этого нужно обладать навыками кодирования, а также доступом к системе CMS (Content Management System) и / или FTP (протокол передачи файлов). Не все сеошники умеют работать с HTML-кодом, а некоторые компании не дают сотрудникам доступ к CMS и FTP.
Что делать в этом случае? Вам на помощь придет Диспетчер тегов Google.
Что такое Диспетчер тегов Google
Диспетчер тегов Google – это бесплатный инструмент, с помощью которого можно добавлять или обновлять теги, даже если вы не умеете работать с HTML. Инструмент сам добавляет фрагмент кода – структурированную разметку данных – на сайт.
Я опишу девять простых действий, которые позволят вам добавить разметку с помощью Диспетчера тегов Google.
Обратите внимание: описанные действия предполагают, что вы уже установили диспетчер тегов Google.
Шаг 1. Создайте разметку JSON-LD
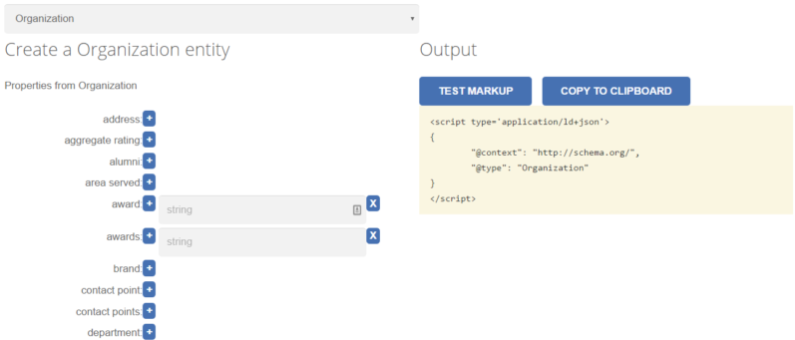
Если у вас нет навыков кодирования в формате JSON-LD, воспользуйтесь специальным инструментом. От вас требуется лишь ввести свойства, которые вы собираетесь включить в свою разметку схемы (некоторые из них обязательны), а затем скопировать код JSON-LD в буфер обмена.

Шаг 2. Создайте новый пользовательский HTML-тег
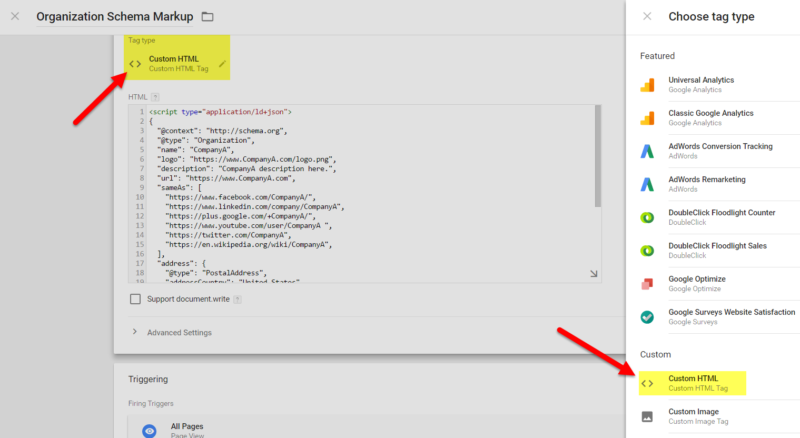
Добавьте собственный HTML-тег в Диспетчере тегов Google, дайте ему описательное название, например: «Organization Schema Markup».


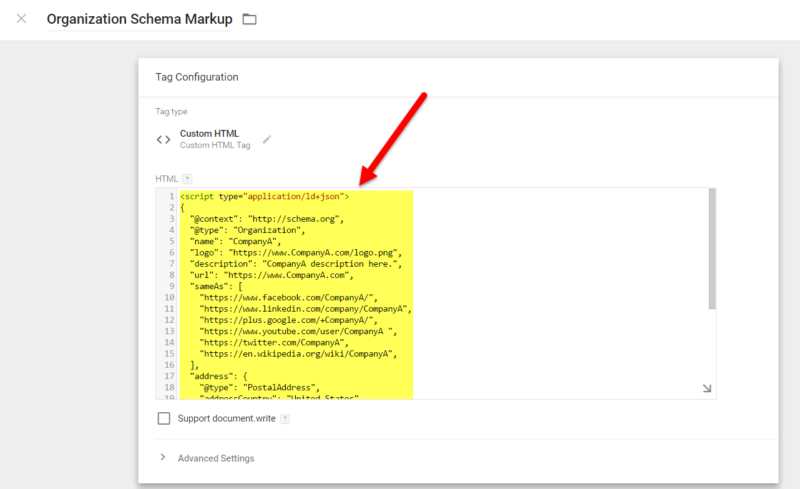
Шаг 3. Скопируйте разметку JSON-LD и вставьте ее в текстовое поле Custom HTML

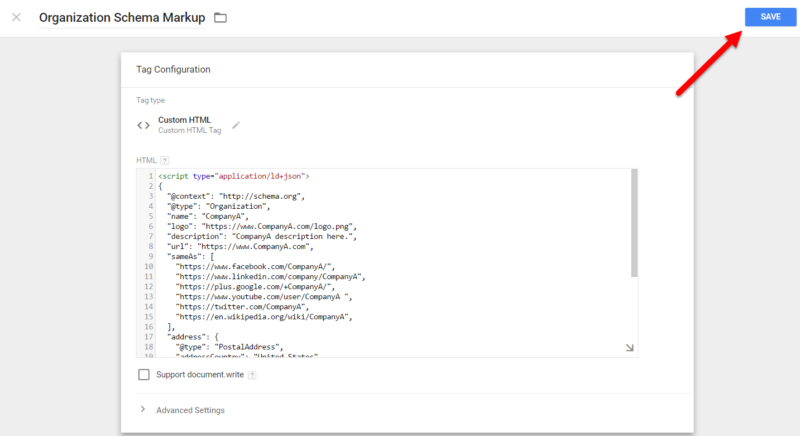
Шаг 4. Сохраните пользовательский HTML-тег
Нажмите синюю кнопку «Сохранить» (Save) в правом верхнем углу экрана.

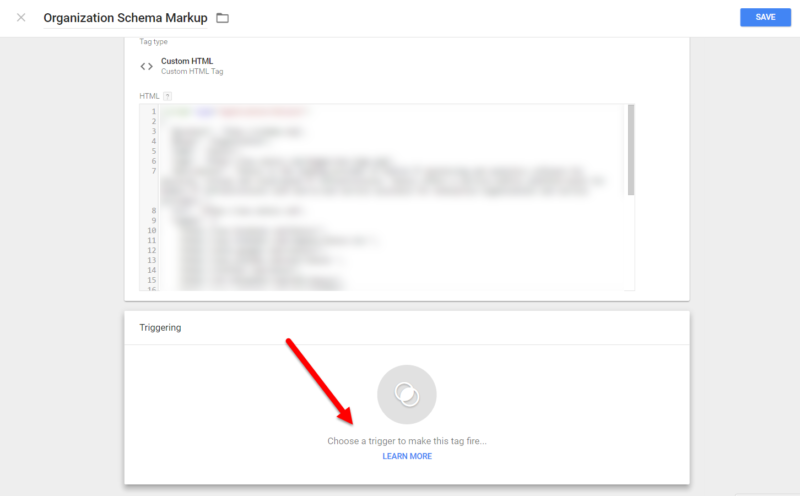
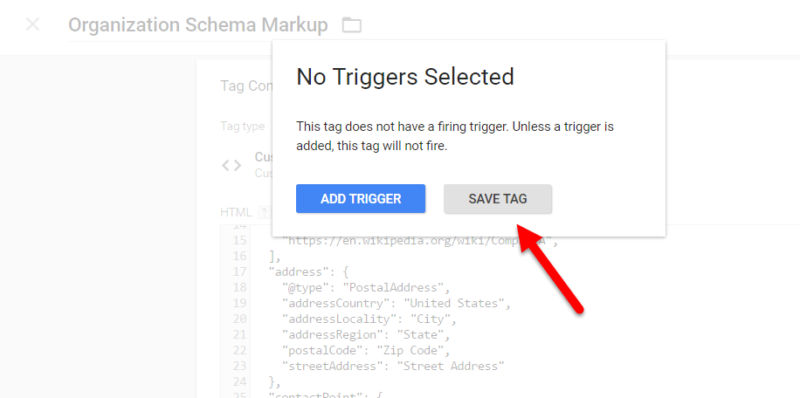
Появится всплывающее окно с надписью «Триггеры не выбраны» (No Triggers Selected). Пропустите эту надпись и нажмите на серую кнопку «Сохранить тег» (Save Tag):

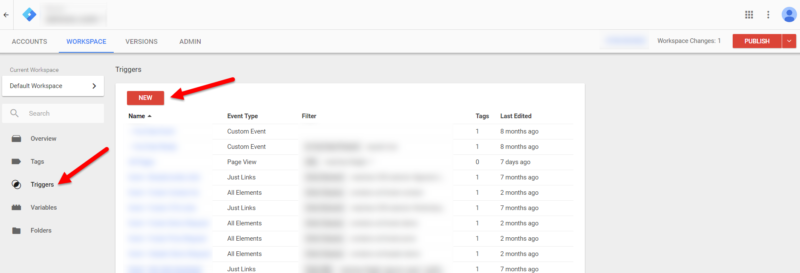
Шаг 5. Создайте новый триггер для просмотра страниц
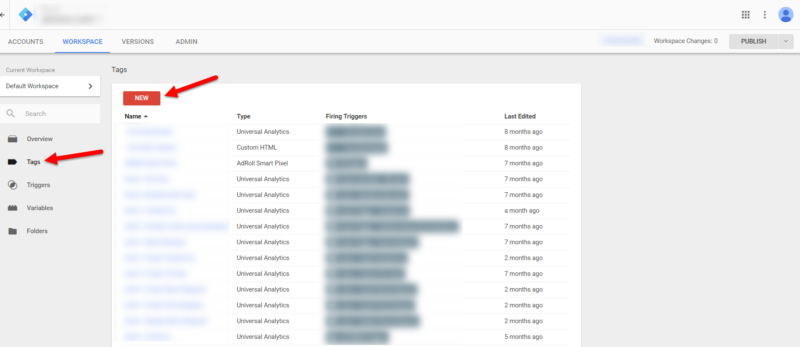
Это необходимо, чтобы активировать ваш тег, о котором мы говорили в предыдущем шаге. В правой части экрана вы увидите список, выберите пункт «Триггеры» (Triggers) и кликните на кнопку «Новый» (New).

Из представленного списка триггеров выберите тип «Просмотр страницы» (Page View).

Вы также можете использовать этот триггер для других тегов.
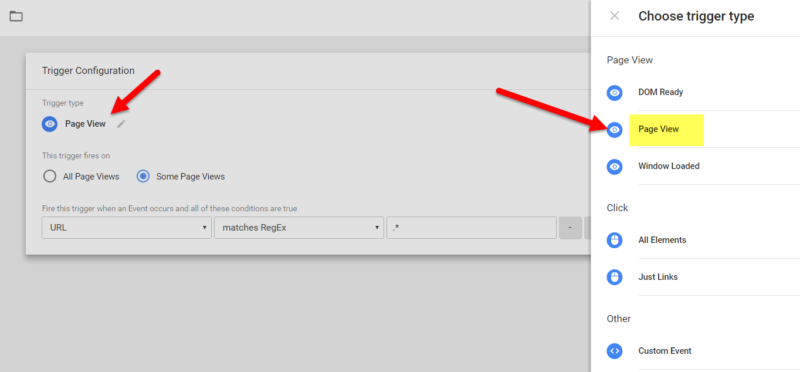
Шаг 6: Настройте триггер «Просмотр страницы»
Далее необходимо выполнить настройку созданного вами триггера. Он должен срабатывать при просмотре всех страниц. Выберите пункт «Просмотр всех страниц» (All Pages Views) и нажмите «Сохранить».

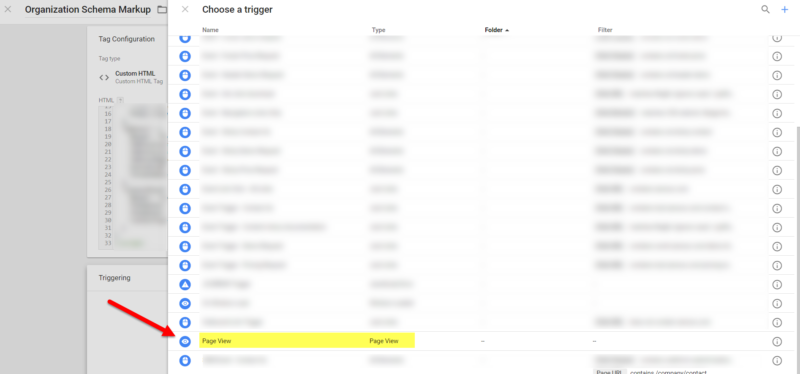
Шаг 7: Подключите триггер «Просмотр страницы» к разметке
Откройте HTML-тег, который вы создали в шаге. Чтобы активировать тег, выберите триггер «Просмотр страницы», и нажмите синюю кнопку «Сохранить».

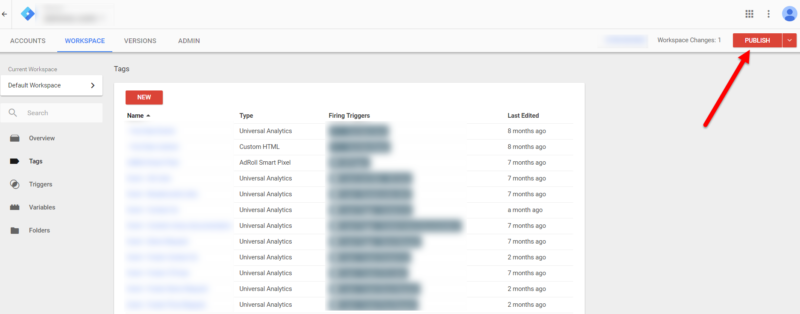
Шаг 8. Опубликуйте контейнер Диспетчера тегов Google
Нажмите красную кнопку «Опубликовать» (Publish) в правом верхнем углу.

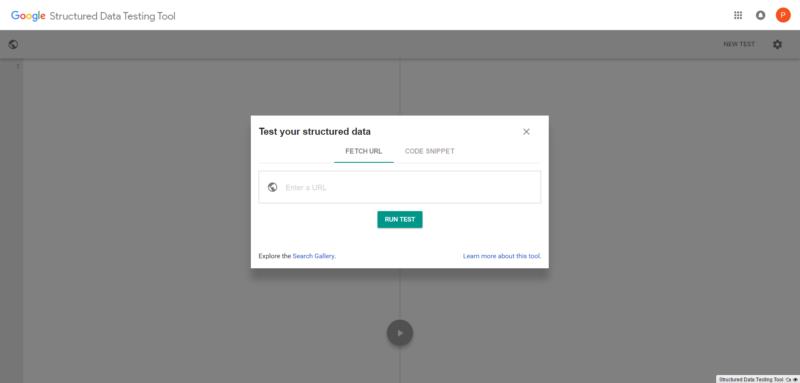
Шаг 9: Проверьте настройку разметки
В этом вам поможет Инструмент проверки структурированных данных от Google.

Заключение
Я призываю всех веб-мастеров пользоваться возможностями, которые предлагает Диспетчер тегов Google. Добавляйте разметку на свой сайт, даже если не умеете работать с кодом HTML, это увеличит вашу конкурентоспособность и поможет в продвижении ресурса.