Каждый 3-й начинающий предприниматель считает, что дизайн — только о красивых визуальных решениях. В итоге конверсии на сайте 0, продаж нет, бизнес прогорает. И только опытные веб-дизайнеры понимают, что разработка прототипа, структуры интернет-магазина, лендинга — применение знаний в маркетинге, копирайтинге (частично), юзабилити, дизайне, психологии.
Цветовая гамма выбирается не из рассуждений “это просто красиво”, картинки подбираются не для того, чтобы сделать сайт привлекательнее, а для решения конкретных бизнес-задач. Самое грустное — некоторых гореспециалистов не спасают даже шаблоны для создания сайтов из-за отсутствия базовых знаний в дизайне. Как не натупить или уже исправить ошибки, читайте в материале.
- Налепить в первом блоке всё и сразу
- Сделать 100500 призывов к действию (CTA)
- Слишком много креатива
- Бледные цвета по всему сайту
- Плохие фотографии
- Только маленькие фотографии товаров
- Запутанная навигация
- Сложная регистрация при первом заказе
- Маленькое расстояние между блоками
- Рандомные изображения на первой странице
- Отсутствие фотографий сотрудников
- Так что в итоге?
Налепить в первом блоке всё и сразу
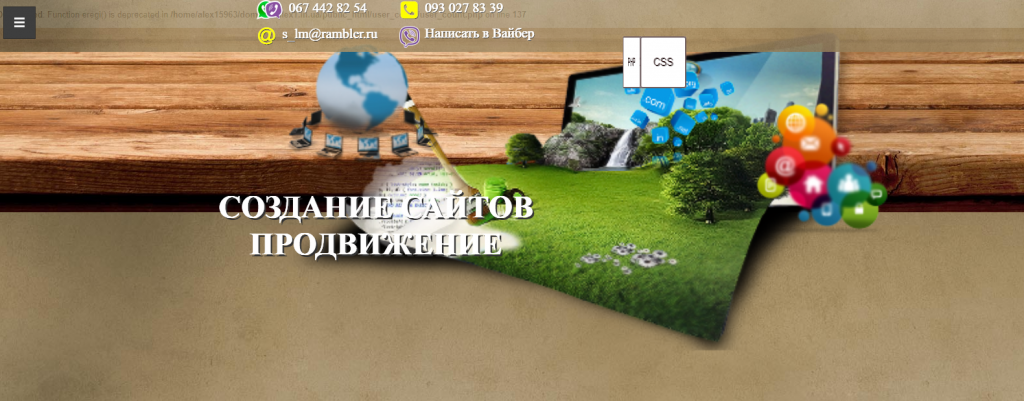
Проблема. Разместить на первом, главном экране много информации о компании — провал. Слишком много — это когда есть логотип, отдельно название бренда, его слоган, таймер обратного отсчета в период скидок, какие-то суперсовременные анимации, поп-арт. В итоге человек заходит на сайт, не понимает, что здесь вообще происходит.

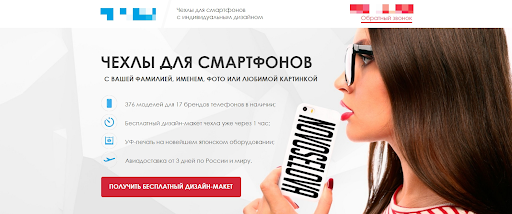
Решение. Как в писательстве краткость — сестра таланта, так и в дизайне простота — увеличение конверсии. В первом блоке достаточно просто указать логотип или название компании и одним предложением описать, чем она занимается. Картинка должна дополнительно помочь потенциальному клиенту понять, куда он попал.

Сделать 100500 призывов к действию (CTA)
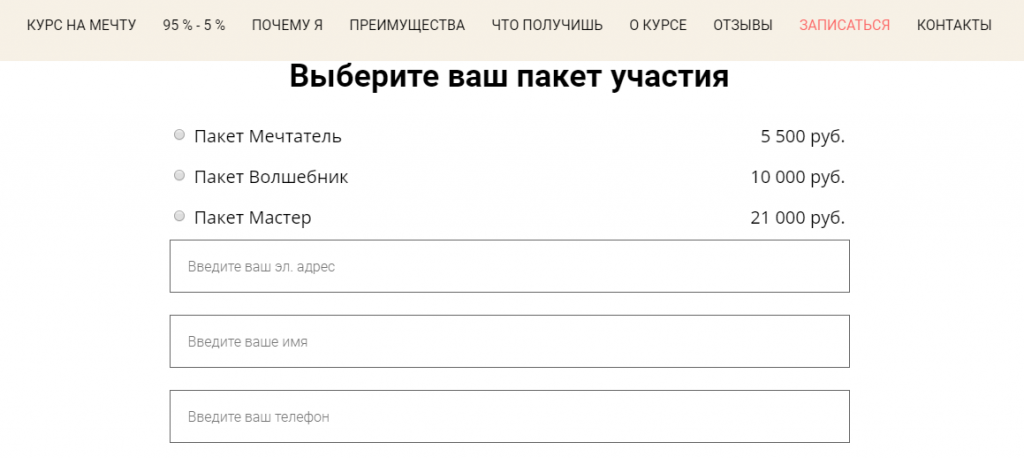
Проблема. Ошибка начинающих дизайнеров, которые ничего или мало понимают в маркетинге — на главной странице сделать один призыв к действию (“Заказать услугу”), позже — другой (“Подписаться на рассылку”), еще дальше — третий (“Подписаться в соц.сетях”), в конце — четвертый (“Записаться на бесплатную консультацию”). Клиент в недоумении — то ли услугу сразу заказать, то ли сначала понаблюдать за брендом в Инстаграме…
Бывает и другое - когда дизайнеры или заказчик вовсе забывают сделать призыв к действию. В итоге решает, что на сайте всё слишком сложно, и уходит к конкурентам.

Решение. Прежде чем делать лендинг, нужно понимать, с какой целью он необходим. И не забыть аккуратно внедрить этот самый CTA на посадочной странице. Так, например, компании по продаже чехлов было достаточно добавить на первую страницу понятный CTA (он же послужил и лид-магнитом), и увеличит конверсию с 7,2% до 9,3%, а это почти на 30%.
Сейчас выделяют 5 основных мотивов для разработки одностраничников:
- Прямая продажа услуг или товаров (если их больше 10, лучше сделать интернет-магазин).
- Сбор лидов, которых нужно подвести к покупке (допустим, сайт за день посетило 50 человек, 30 дошло к части с описанием услуг, 10 — скачали прайс; вот с этими 10 лидами и нужно работать).
- Реклама отдельного продукта, услуги (так часто делают организаторы мероприятий, дизайнеры одежды, образовательные центры).
- Тестирование ниши (чтобы понять — получится построить на товаре, услуге бизнес или нужно искать что-то другое).
Определитесь, для чего нужен лендинг и переходите к следующему шагу — выстраивание пути клиента.

Слишком много креатива
Проблема. Даже если это сайт креативного агентства, структура и оформление страдать не должны.

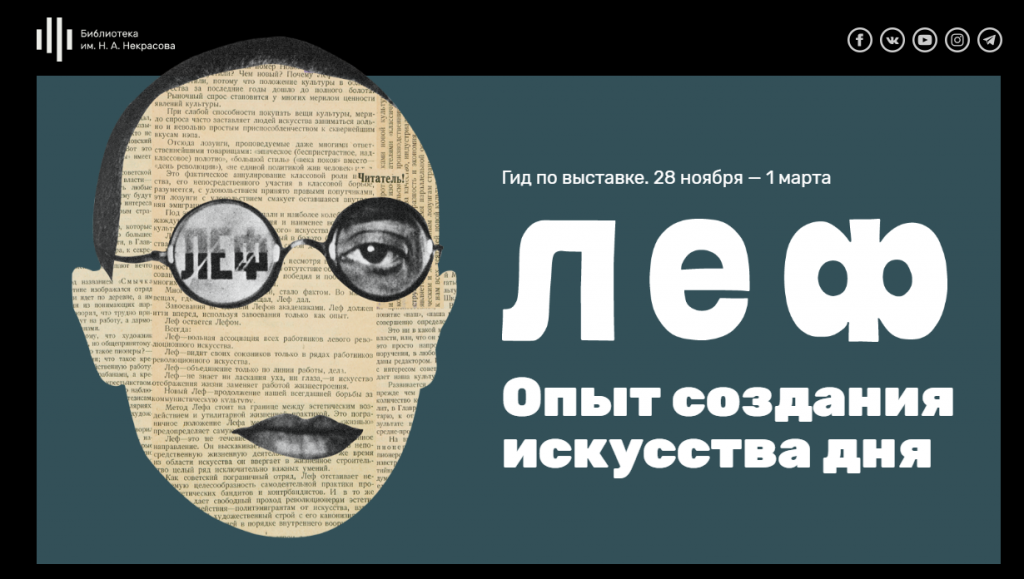
Решение. Креатива можно добиться с помощью оригинальных изображений, авторских шрифтов (еще лучше — в корпоративных цветах, если их 2-3), сочных слоганов и яркому голосу бренда. Помните — смысл важнее формы.

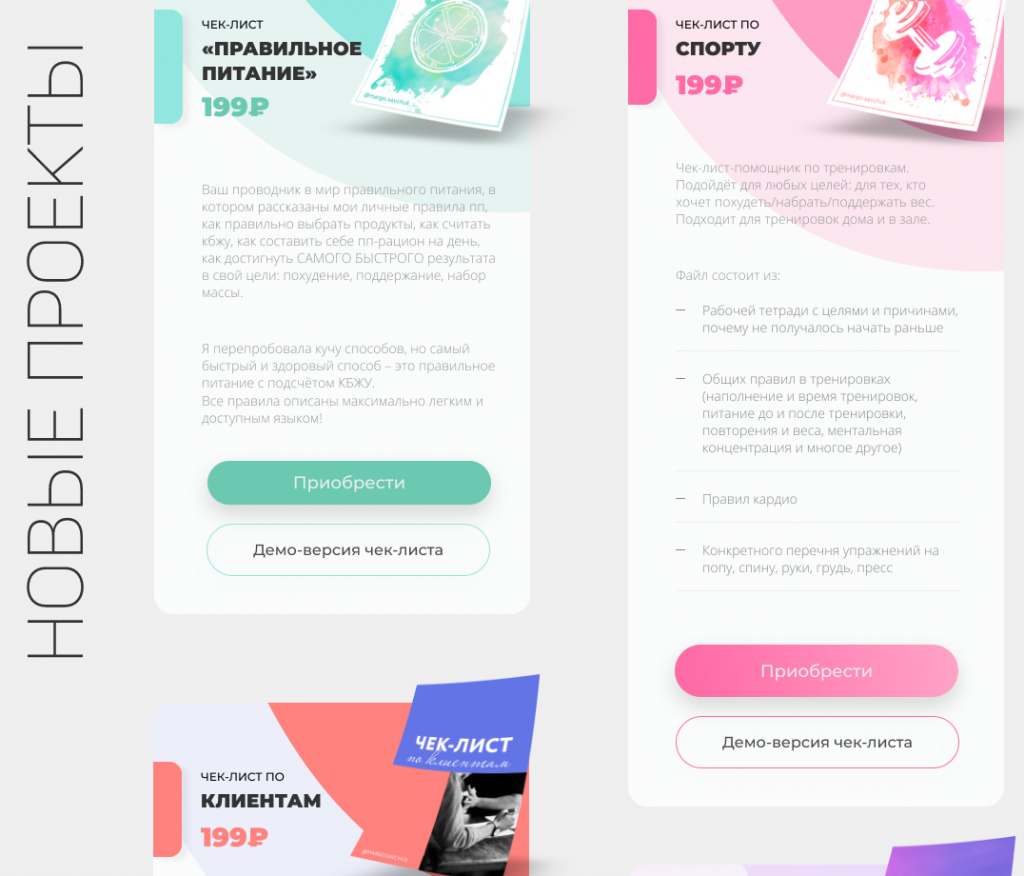
Бледные цвета по всему сайту
Проблема. Сайт сделан на основе фирменного стиля, но без ярких акцентов. То есть с первого взгляда сложно отличить блок “О нас” от кнопки, с помощью которой заказывают услугу. Посетитель зайдёт, посмотрит на эту красоту, подумает “вау” и просто уйдет по-английски.

Решение. Даже если фирменный стиль нежный, в пастельных оттенках, рекламные предложений (скидки, акции), кнопки с призывом к действию важно выделять яркими цветами для создания контраста.

Плохие фотографии
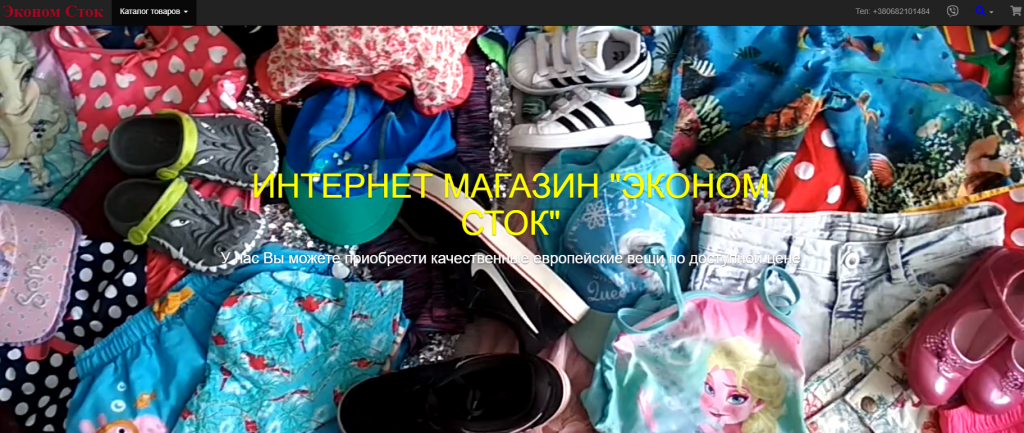
Проблема. При запуске бизнеса не всегда есть деньги для инвестирования в хорошую фотосъемку. Тогда компании берут и просто скачивают фотографии вещей с Гугл, других коммерческих страниц в соц.сетях или фотостоков. Некоторые даже не смотрят, можно ли изображения использовать для себя в коммерческих целях или нет. Тогда возникает 2 важные проблемы для бизнеса — нарушение авторских прав (может решаться даже через суд) и некачественный визуал.

Решение. Лучше потратить время и провести нормальную фотосессию, особенно если это продажа физических товаров. Если нет таланта или умения — можно поручить задачу фотографу-фрилансеру, который еще за дополнительную плату обработает кадры. Если компания уже долго на рынке или имеет медийную известность, то без трат на визуал не обойтись (или тогда можно потерять репутацию).

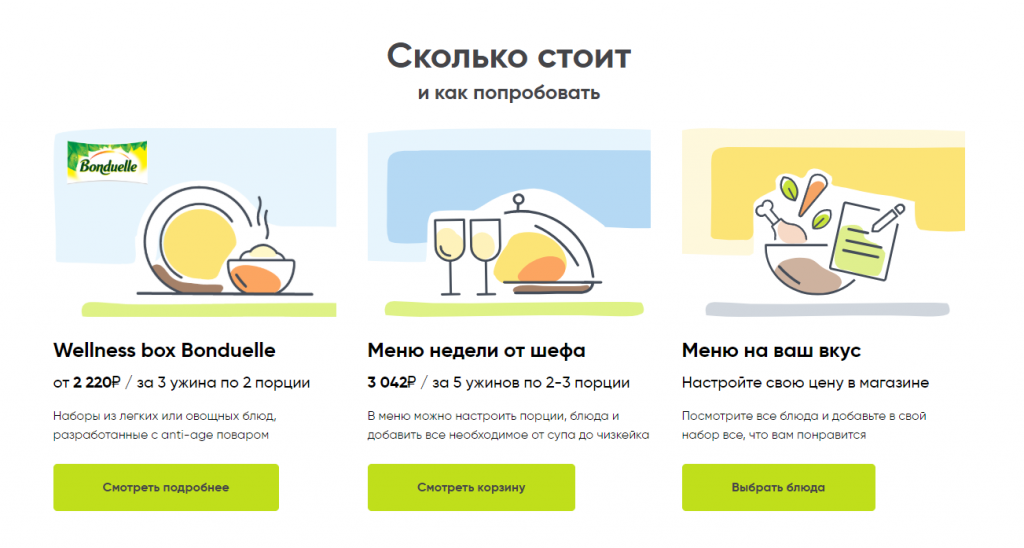
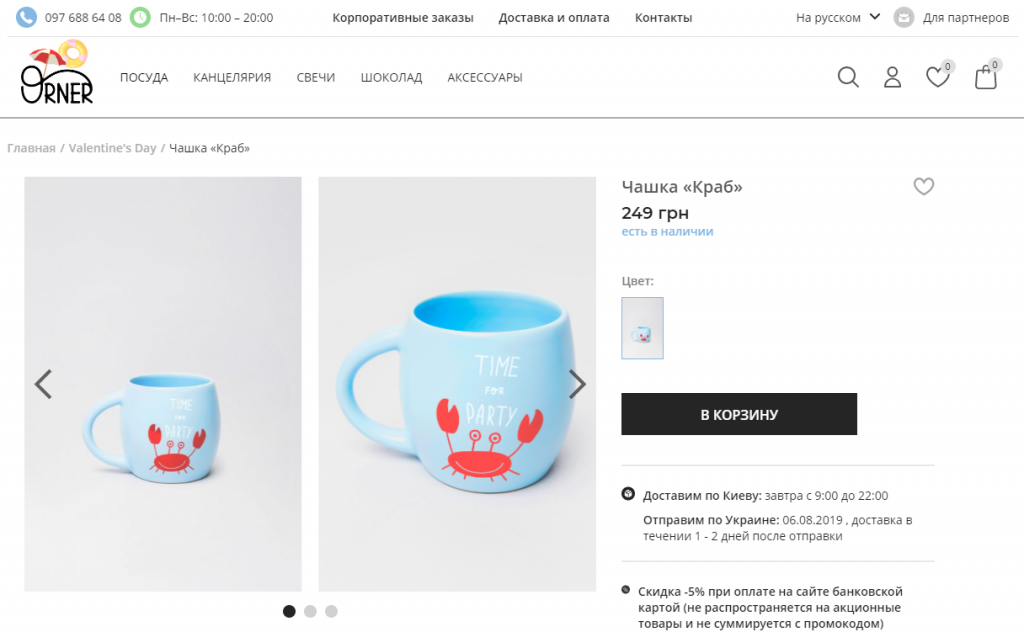
Только маленькие фотографии товаров
Проблема. Изображения товаров небольшие, и увеличить их нельзя. Человек не видит важных для него деталей, уровень доверия снижается, желание сделать заказ пропадает, и он просто уходит.

Решение. Дать возможность посетителю рассмотреть товар со всеми деталями. Неофициальные исследования интернет-маркетологов подтверждают, что такой маневр может положительно повлиять на конверсию.

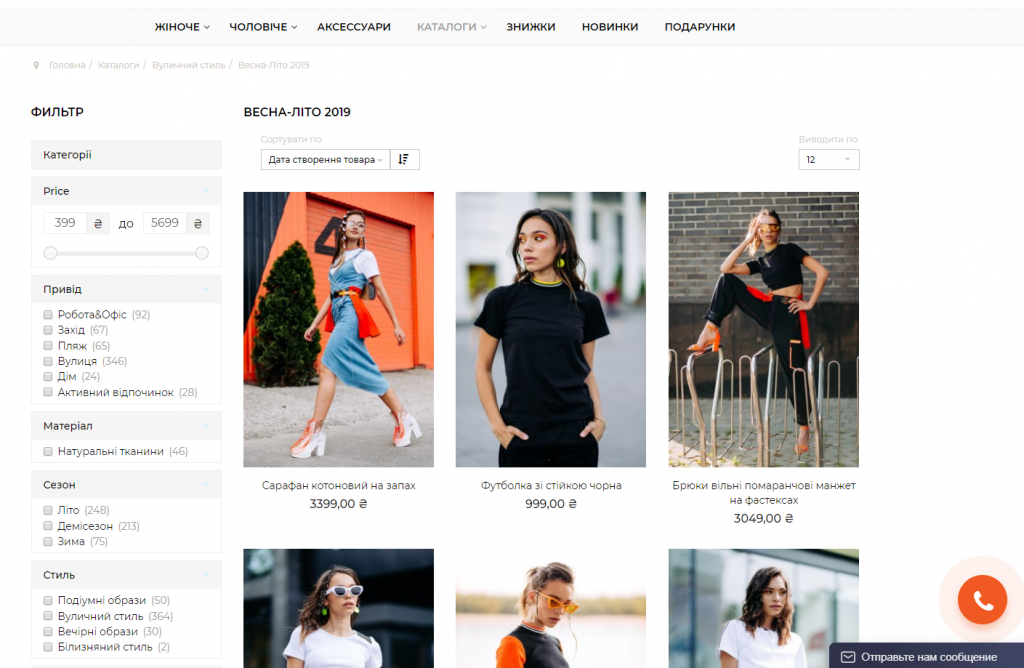
Проблема. Некоторые дизайнеры или бизнесмены думаю: если разместить и боковое меню, и верхнее по центру, и добавить еще какие-то указатели, это упростит поиск информации. Нет, не упростит. Это запутает человека, снизит его концентрацию, еще и навредит SEO. Еще хуже — вовсе не сделать меню.

Решение. Оставьте одно меню (лучше фиксированное) и только базовые пункты (информация о компании, команде, услугах, расценках, примерах работ, контактах). Если это большой интернет-магазин со 100+ товаров, не забудьте о поисковых фильтрах, сортировке.

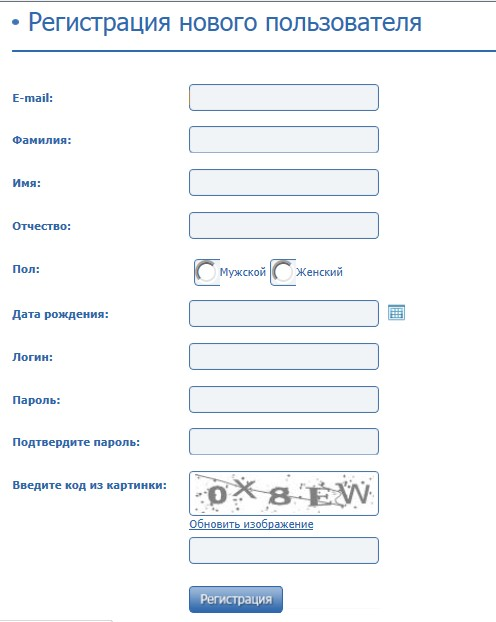
Сложная регистрация при первом заказе
Проблема. Об этом говорят SEO-специалисты: не нужно заставлять человека проходит длительную регистрацию при оформлении первого заказа. Похожая ошибка — запрашивать много информации даже при заказе “в 1 клик” (основной номер телефона, дополнительный, родственника, брата, мужа, 3 почты, имя, фамилию на 2 языках и т.д.).

Решение. Поймите, чего будет 100% достаточно для ведения клиентской базы. В 9 из 10 случаев хватает номера телефона, почты, имени (имени и фамилии) человека. Другие данные можно дособирать при обработке второго, третьего заказа. Например, компания по экстренному вскрытию замков сумела увеличить количество звонков на 20% упростив форму заказа — теперь клиенту достаточно ввести номер телефона и ждать звонка.

Маленькое расстояние между блоками
Проблема. Есть сайты, где кажется, что все блоки “слиплись” вместе. То ли дизайнер решил сэкономить пространство (но для чего?), то ли не видит, что так плохо выглядит. Но чаще всего ошибаются при дизайне блока с формой регистрации, оформления заказа или другим призывом к действию.

Решение. В веб-дизайне есть закон подобия — сгруппировать ключевые элементы (заголовок, текст, форму, кнопку) целевого блока и отделить его от других. Желательно, чтобы дизайн этой части сайта был максимально простым — без картинок, лишних анимаций и больше пустого пространства.

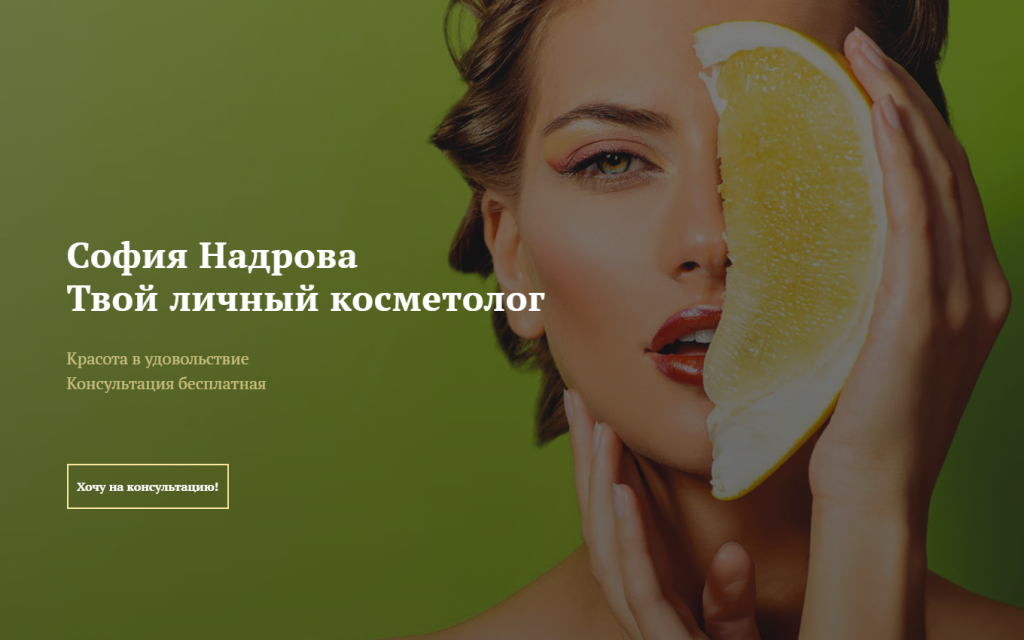
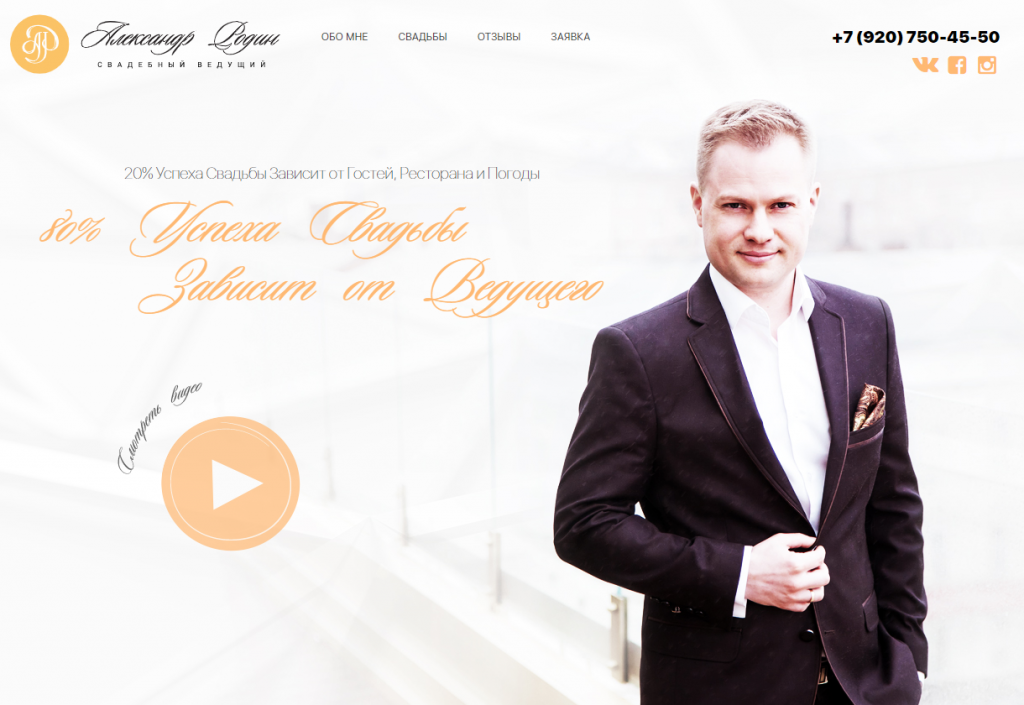
Рандомные изображения на первой странице
Проблема. Лучше не использовать любые, пусть даже красивые, картинки на первом слайде.

Решение. Изображение, которое передает суть проекта, бизнеса — хорошо. Изображение, где есть человек (счастливый, улыбчивый) — отлично. Дизайнер С. Идлер говорит, что это вызывает у посетителя доверие, сопереживание, желание испытать те же эмоции. Лучше всего, если на фото будет лицо бренда (основатель или амбассадор). Такой маневр помог страховому агентству INS-Broker повысить конверсии с 13% до 17%. Просто разместили фото директора компании и небольшое текстовое послание от него на первой странице, и люди начали больше доверять.

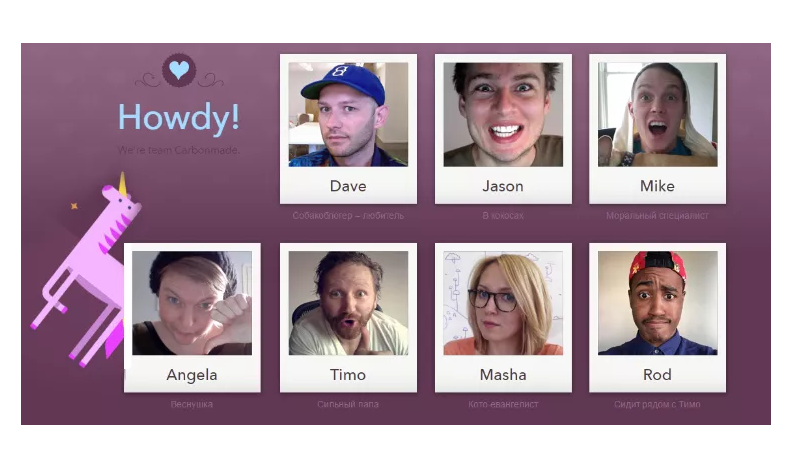
Отсутствие фотографий сотрудников
Проблема. Фотографий участников команды нет или это изображения с фотостоков. Если в первом случае это немного снижает конверсию, то во втором может плохо отразиться на репутации и доверии к бренду. Bright Local исследовала этот вопрос и довела, что 23% посетителей связываются с компанией сразу, если на сайте были фото сотрудников.

Решение. Расскажите о команде и добавьте фото. Не обязательно проводить фотосессию. Достаточно даже обычных селфи или фотографий из соц.сетей сотрудника (использовать можно только с его разрешения). Важно, чтобы посетитель видел, с кем ему придется сотрудничать или кто будет делать работу.

Так что в итоге?
- Простота подачи — друг дизайнера.
- Красиво — не значит доступно, ценно.
- Сначала думайте о целях, которые должен решить дизайн, сайт, а потом над оформлением.
- Один сайт — 1, максимум 2 призыва к действию.
- Цвета, формы, шрифты не выбираются рандомно, они тоже должны иметь смысл и решать бизнес-задачи.