Карты кликов дают основную информацию о взаимодействиях пользователя с сайтом. Отчеты по ним ответят на вопросы:
- В каких местах страницы кликают отдельные пользователи?
- В каких местах пользователи кликают чаще всего?
- Как изменения UI могут повлиять на количество кликов?
Эта информация поможет вам улучшить дизайн сайта и добавить новые функции к интерфейсу. Но чтобы знать, что и как именно улучшать, вам нужно правильно проанализировать тепловые карты: понять, как интерпретировать то, что вы на них видите.
Карта кликов — визуальная интерпретация, в которой мы видим клики пользователей на странице. Обычно она отражает состояние кликов за некоторый период времени. Другое название — тепловая карта.
В этой статье я расскажу, как вам нужно интерпретировать информацию, которую вы видите на тепловых картах. Затем дам 3 примера, как использовать эти данные для улучшения юзабилити сайта.
Что можно узнать из тепловых карт
В нашем инструменте Crazy Egg есть 5 отчетов, которые отображают информацию о взаимодействиях пользователя с сайтом:
- Heatmap Report.
- Scrollmap Report.
- Confetti Report.
- Overlay Report.
- List Report.
С помощью этих отчетов вы можете оценить поведение людей с разных точек зрения и узнать несколько ключевых моментов.
Что показывает отчет «Тепловая карта»
Это стандартная карта кликов. Показывает, где посетители нажимают на страницу. Частота кликов отображается разным цветом. Обычно красным помечена область с высокой частотой кликов по ней.
Так, например, если кнопка с CTA синего цвета, это значит, что пользователи по ней кликают неохотно. Что-то мешает людям принимать решение и выполнять целевое действие.
Что показывает Confetti Snapshot
Отчет содержит детальную информацию о конкретных пользователях, в зависимости от их поведения. Вы увидите каждый клик, который был на странице (вместо указания их числа).
Отчет Confetti выделяет 22 различных сегмента и профиля. Так вы лучше поймете, кто на самом деле совершает все эти клики и взаимодействия.
Например, вы можете сравнить клики для новых и вернувшихся пользователей, а можете сделать разбивку в зависимости от источника входа человека на изучаемую страницу. Отчет отслеживает все настроенные UTM-кампании — это тоже можно использовать при анализе.
Вот пример, как данные отчета могут повлиять на развитие. Мы слышали от нескольких клиентов, которые смотрели данные в Confetti по странам, что отчет помог найти новые точки роста — понять, в каких странах можно открывать свое представительство, например. А через год выручка от расширения увеличилась на 16%.
Что можно найти в отчете Overlay
Отчет аналогичен предыдущему: вы можете проанализировать клики в разрезе новых и вернувшихся пользователей, источника, UTM-меток. Отличие от предыдущего отчета в том, что данные сгруппированы для каждого активного элемента на странице.
Так, например, вы можете увидеть, нажимают ли посетители, которые пришли на страницу из органической выдачи по определенному запросу, на кнопку CTA. А сравнив количество кликов при переходах по разным ключевым словам, узнаете, какая поисковая фраза обладает большей ценностью — приносит много конверсий.
Что вы можете понять из List Report
В отчете есть процент пользователей, которые щелкнули по конкретному элементу на странице. Если ваши данные в Google Analytics показывают, что у какой-то страницы высокий показатель отказов, вы можете с помощью этого отчета понять, куда уходят ваши пользователи.
Приведу пример. Люди кликают «Далее» и начинают заполнять форму заказа, но большая доля не отправляет в итоге данные. Вы можете использовать данный отчет для анализа контактной формы и понять, что с ней не так. Затем, можно использовать предыдущей отчет Overlay, чтобы точнее проанализировать конкретную группу пользователей, которая не отправляет заполненную форму.
Как интерпретировать данные тепловых карт
В самом простом смысле читать карты кликов довольно просто. Красный цвет означает, что кликов много. Точками выделены отдельные клики. Но ведь мы изучаем нажатия для какой-то цели, верно?
Карты кликов ценны тем, что вы можете сделать конкретные выводы. Но начинать анализ нужно с себя. Почему вас заинтересовала именно эта страница? Есть ли в вашей системе аналитики точка в последовательности действий, которую вы хотите лучше понять? Каким будет идеальное посещение сайта для вашего покупателя?
Когда вы знаете, что именно ищете в картах кликов, становится легче интерпретировать все эти цвета. Вы видите скопление точек и понимаете, почему именно в этом месте страницы пользователи кликают больше всего.
Итак, карты кликов показывают нам:
- Даже если путь человека на сайте далек от идеального, вы понимаете, откуда он пришел и куда отправился после изучаемой страницы.
- Какие элементы на странице привлекают ваших идеальных покупателей.
- Качество трафика на странице, с точки зрения идеального пути пользователя.
Примеры: анализ карт и последующие выводы
Чтобы проиллюстрировать вышесказанное, давайте рассмотрим несколько примеров использования разных отчетов. Я покажу, что мы можем получить и как использовать это знание.
Отчет «Тепловая карта»
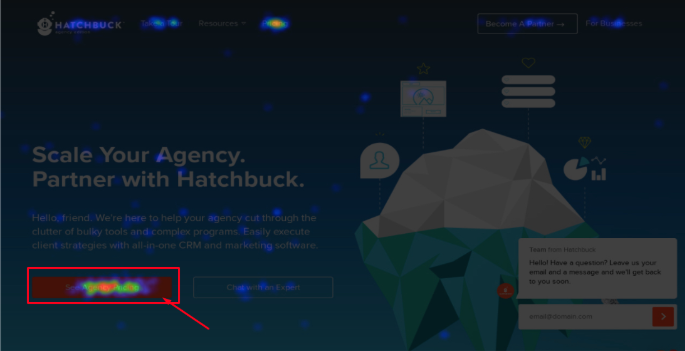
Пример отчета для главной страницы сайта:

По маленькому голубому пятну можно понять, что на CTA пользователи кликают нечасто, хотя именно в этой действии основная задача страницы. Из отчета мы понимаем, что, возможно, цвет, текст и местоположение на странице не работают для вашей аудитории.
А вот так отчет выглядит, если изменить призыв к действию:

Поскольку на странице изменился только текст, можем сделать вывод, что это сработало.
Отчет Confetti
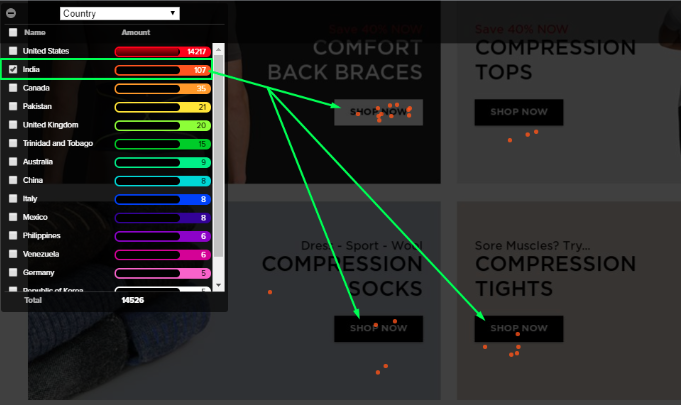
Ниже — пример отчета для одной из страниц сайта интернет-магазина:

Снимок показывает, что пользователи из Индии много кликают по CTA. Гипотетически, если компания хочет расшириться и получить влияние на новых рынках, ей стоит присмотреться именно к этой стране.
Отчет Overlay
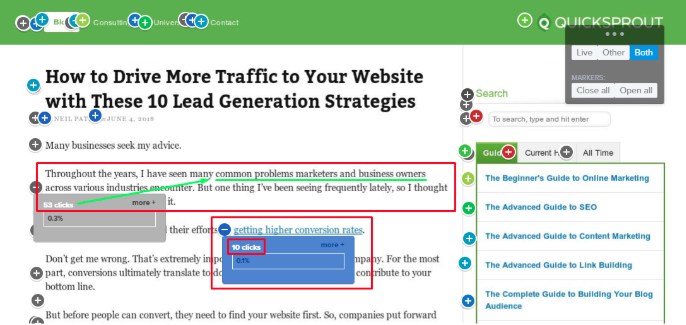
Пример для страницы со статьей из нашего блога:

Мы видим, что относительно немного пользователей нажимали на ссылку «Получить высокий показатель конверсии». Тем не менее, много людей нажали на «основные проблемы, с которыми сталкиваются маркетологи и владельцы бизнеса». Это говорит о том, что читателям блога интересны реальные проблемы реальных людей, чем абстрактные советы о CRO.
С помощью этой информации вы можете вовлекать читателя в контент сайта, стимулировать его продвижение вглубь ресурса. Свяжите между собой те единицы контента, которые интересны одному сегменту вашей аудитории.
Как использовать тепловые карты для улучшения юзабилити: продвинутые советы
Как только начнете анализировать тепловые карты и пробовать делать первые выводы, вы сможете использовать их для решения нестандартных задач — получать больше информации и пользы, улучшать интерфейс сайта, повышать конверсию и т. д.
Вот еще три способа использовать тепловые и кликовые карты.
Отслеживание пользовательских переменных — отчеты Confetti и Overlay
Как мы уже узнали выше, эти отчеты позволяют лучше изучать покупательские персоны и сегменты аудитории сайта, которые взаимодействуют с разными элементами на страницах. Есть множество способов отфильтровать эти сегменты, чтобы получить разную информацию.
Например, мы можем отследить поведение пользователей, которые вошли в систему, и сравнить его с поведением тех, кто не залогинился.
Для сайтов электронной коммерции вы можете посмотреть на поведение клиентов, которые оформили заказ, и сравнить ее с пользователями, которые бросили корзину. Большинство интернет-магазинов отслеживают эту информацию через куки и могут передавать в CrazyEgg, где она автоматически попадет на тепловые карты.
Добавить больше тестируемых элементов в A/B-тесты
Если вы запускаете A/B-тесты на сайте, тепловые карты помогут добавить больше контекста к результатам. Как правило, результат тестирования — сообщение о том, какой из двух вариантов показал себя эффективным.
Когда вы оцениваете его вместе с тепловой картой, вы сравниваете два варианта между собой и понимаете не только влияние изменений относительного одного целевого действия, а совокупности действий. Получаете более общую картину.
Регулярное отслеживание UX
В дополнение к отслеживанию карт кликов сразу после внедрения изменений в интерфейс сайта, можно мониторить поведение пользователей регулярно. Зачем? Потому что все постоянно меняется, даже если вы в настоящий момент не тестируете никаких изменений.
Например, текст объявления в платной выдаче могут поменять специалисты по рекламе. Из-за этого изменится посыл текста, и посадочная страница перестанет быть релевантной. Соответственно, вы потеряете конверсии.
Улучшайте юзабилити сайта с помощью тепловых карт
Тепловые карты — лучший инструмент для анализа поведения пользователей на сайте. Вы можете понять, как человеку удобнее всего взаимодействовать с ресурсом.
Но важно не просто собрать данные, но правильно их интерпретировать и принять осознанные решения.