Google Tag Manager и WordPress – это дуэт, который существенно упростит работу с вашим сайтом и повысит его эффективность. С GTM вы можете забыть о длительной и сложной вставке различных элементов на страницу путем размещения их кодов в исходном коде. Теперь все, что нужно, можно сделать путем вставки тегов в контейнер менеджера.
В данном материале рассмотрим процесс установки и настройки GTM на WordPress. Также мы покажем как менеджер ведет себя в действии, чтобы вы представили себе возможности уникальной системы управления тегов. Итак, поехали.
Почему стоит обратить внимание на GTM прямо сейчас?
На данный момент у вас есть сайт, работающий на программном обеспечении WordPress с открытым кодом. Реализация и вставка тегов сейчас представляет собой прямое или ручное редактирование ряда файлов, в частности functions.php, header.php и других.
Если вставить на ресурс код JavaScript, встроить его в свои файлы, работать он станет в разы медленнее. Помимо этого, возникнет угроза для безопасности, особенно если теги происходят из неподтвержденных или ненадежных источников. Не стоит забывать и о проблеме сохранения добавленного на страницы кода. При возникновении изменений необходимо обновлять теги, что требует углубления в код. С такой задачей справится далеко не каждый специалист, не говоря уже о владельцах сайтов, которые только начинают работу.
Но решение этих и других проблем есть! Необходимо воспользоваться GTM, позволяющим отслеживать все метки из одного места. Перечислим лишь основные преимущества менеджера тегов:
- Позволяет отказаться от копирования прошлых кодовых блоков на страницы ресурса.
- В контейнер легко можно перенести уже существующие теги.
- Развертывать теги можно гораздо быстрее. К примеру, вместо копирования кода Google Analytics (GA) на ресурс, достаточно вставить идентификатор отслеживания GA в GTM. В результате GA отлично работает на сайте.
- Сервис предлагает единый контейнер для всех меток. Это значительно упрощает процесс управления метками. Интуитивно понятная панель управления позволяет выполнять желаемые манипуляции буквально в несколько действий.
- Менеджер имеет ряд встроенных интеграций, что позволяет отказаться от создания тегов. Метки для таких систем как AdWords, GA, LinkedIn, Google Optimize и других уже созданы, необходимо только вставить их на ресурс.
- Установка и настройка GTM не представляет особого труда. Есть 2 варианта ее выполнения: вручную или через plug-in.
- Сервис открывает ряд новых возможностей. Становится возможным собирать расширенные данные для более глубокого маркетингового анализа. Вы можете получать сведения, недоступные для отслеживания с помощью другого программного обеспечения. В результате у вас на руках информация, позволяющая точно определить провал или успех действий.
- Пользовательский HTML позволяет создавать неограниченное количество меток для любых целей и задач.
Согласитесь, это внушительный перечень преимуществ. Получить их не сложно – достаточно выполнить установку менеджера. После загрузки и установки, GTM обрабатывает код JavaScript для вашего ресурса и расширяет функциональные возможности сайта посредством своего контейнера. Существует огромное количество функций, которые вы можете выполнить с помощью менеджера:
- Интеграция с GA.
- Добавление аналитических систем и метрик, например Яндекс.Метрики.
- Получение доступа к уровням данных. Это позволяет получать любые сведения о поведении посетителя на ресурсе: какие страницы он просмотрел, с какой площадки пришел, какие заказал товары, какие заполнил формы и так далее. Это позволяет выжать максимум из аналитики, детализировав каждый визит.
- Изучение глубины и длительности просмотра.
- Установка меток ремаркетинга и ретаргетинга.
- Отслеживание автоматических событий. К данной категории событий относятся клики по ссылкам, время проведенной на ресурсе, действия с формами, которые есть на сайте, нажатия на различные кнопки и так далее.
При всем этом диспетчер тегов доступен в открытом доступе и скачать его можно совершенно бесплатно. Есть платная премиум-версия, отличающаяся круглосуточной технической поддержкой и рядом дополнительных функций. Однако даже большинство профессионалов сегодня ограничиваются стандартной версией, так как на данный момент в ней более, чем достаточно функций.
Установка Google Tag Manager на ресурсе WordPress
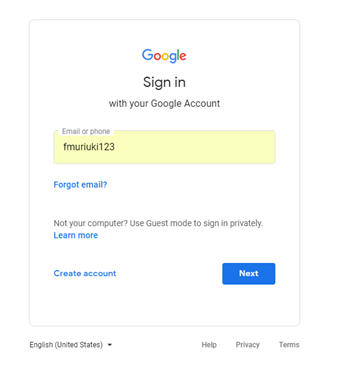
Как и говорилось ранее, есть два варианта установки диспетчера: вручную и через plug-in. Оба варианта начинаются одинаково – первым делом открываем аккаунт GTM. Создание аккаунта осуществляется бесплатно и позволяет разблокировать панель инструментов сервиса, а также встроенные идентификаторы отслеживания (они же теги, метки и дескрипторы). Итак, открываем сайта GTM и входим в Google аккаунт, указав ряд данных, как это продемонстрировано ниже.

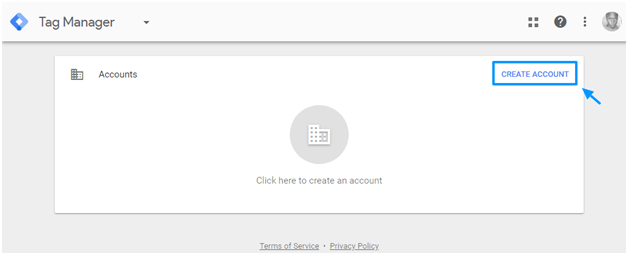
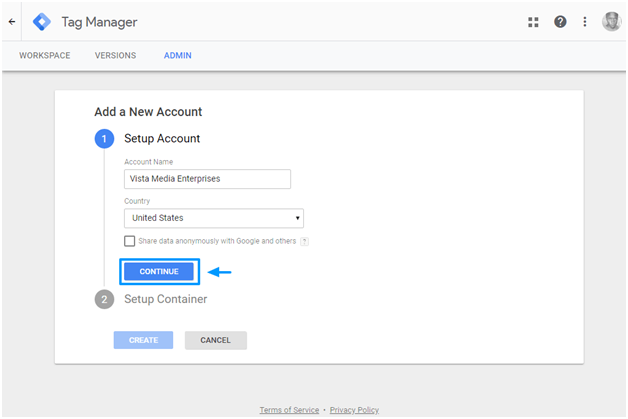
Далее система перенаправит вас в администраторскую панель, где нужно создать учетную запись. Кликаем в центр.

В открывшемся окне заполняем строчки с данными и нажимаем «Продолжить» (данная кнопка отмечена голубой стрелкой на скрине).

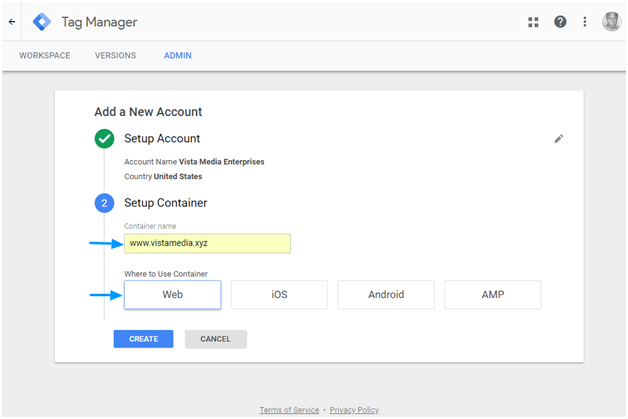
В шаге, отмеченном цифрой 2 вставляем имя домена сайта. А в следующем пункте выбираем «Web». В конце нажимаем кнопку «Создать», которая отмечена синим.

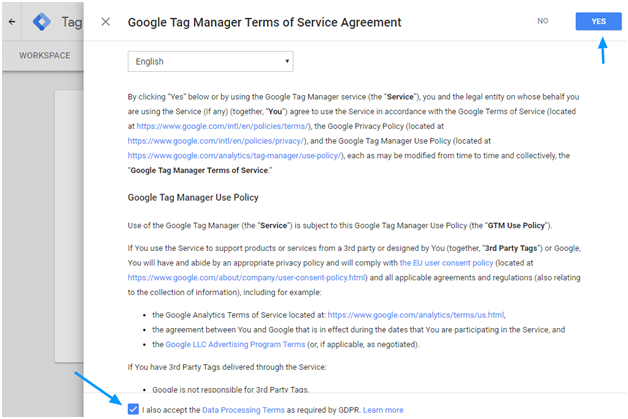
Для получения доступа к работе с диспетчером тегов, необходимо принять условия пользовательского соглашения и обработки предоставляемых сведений. Для этого ставим галочку, как показано на картине ниже.

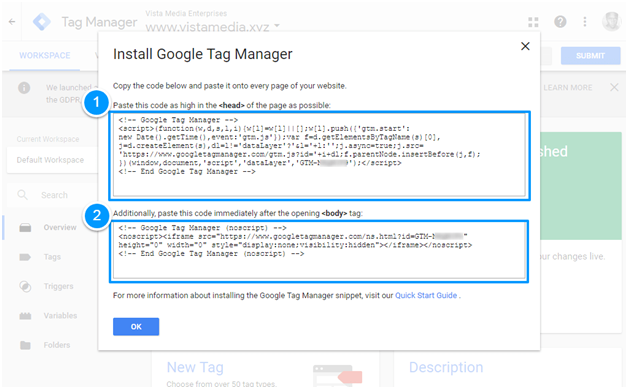
Перед вами откроется новое окно с кодами установки менеджера. Они в дальнейшем пригодятся нам, поэтому оставляем эту вкладку открытой. Коды выглядят следующим образом:

Как вы видите, внизу окна система предлагает краткое руководству по вставке и использованию кодов. Однако она имеет ряд сложностей. Давайте разбираться вместе, как выполнить установку.
Ручная установка GTM на WordPress
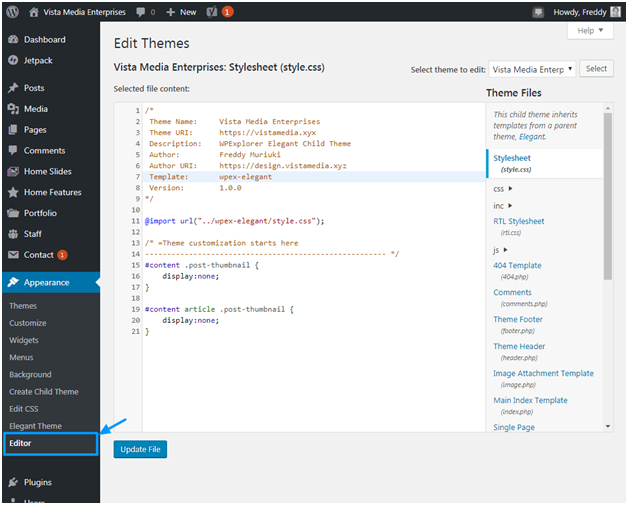
Нашим первым шагом будет вход в администраторскую панель WordPress. Далее открываем раздел «Внешний вид», а затем уже открываем редактор, как это показано на скрине ниже.

Обратите внимание! Мы работаем с дочерней темой бесплатной Elegant WordPress, именно с данной версии программного обеспечения сделаны скрины. Некоторые файлы мы скопировали дочернюю версию. Это: 404.php, header.php, rlt.css и footer.php. Коды для установки диспетчера мы вставим в header.php.
Теперь нажимаем на заголовок скопированного файла (показан на рисунке стрелкой) и запускаем header.php редакторе.

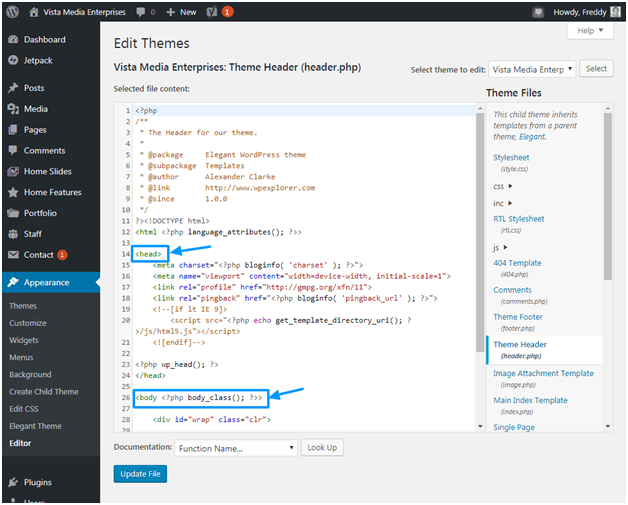
Под первый выделенный тег мы вставим первый код GTM. Второй код вставляем за ним. Теги в WordPress могут иметь другой вид. Например метка <тело> выглядит несколько иначе, как на выше представленном изображении (вторая синяя стрелка).
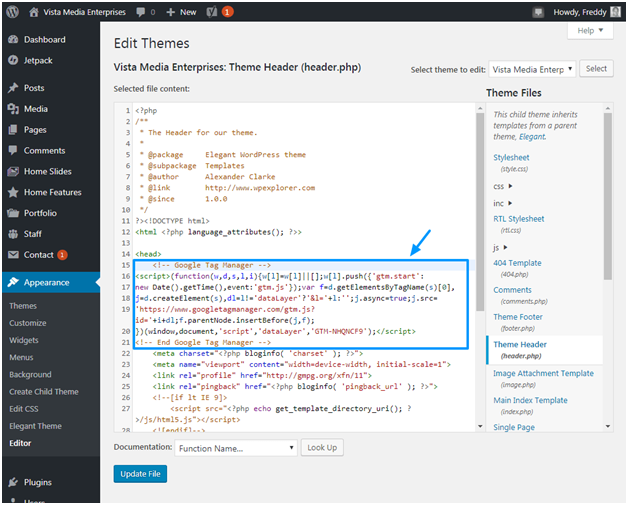
Итак, копируем с открытой вкладки первый код диспетчера и вставляем его в начале элемента, под первым тегом. Выглядит это следующим образом:

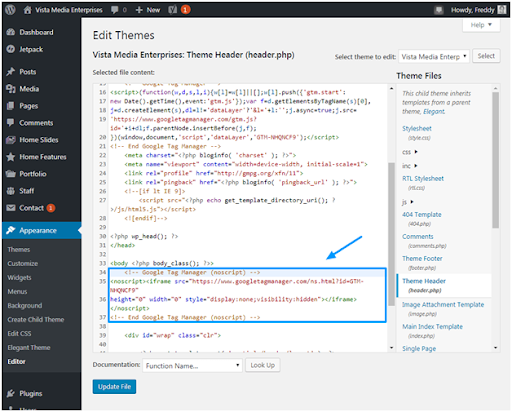
После этого копируем второй код и размещаем его в «теле». Выглядеть это должно следующим образом:

Теперь обновляем файл (кнопка «Update File»). Таким образом мы сохранили внесенные изменения и установили менеджер на сайт. Если вы не любите работать с кодом, воспользуйтесь плагином.
Установка GTM на WordPress через плагин
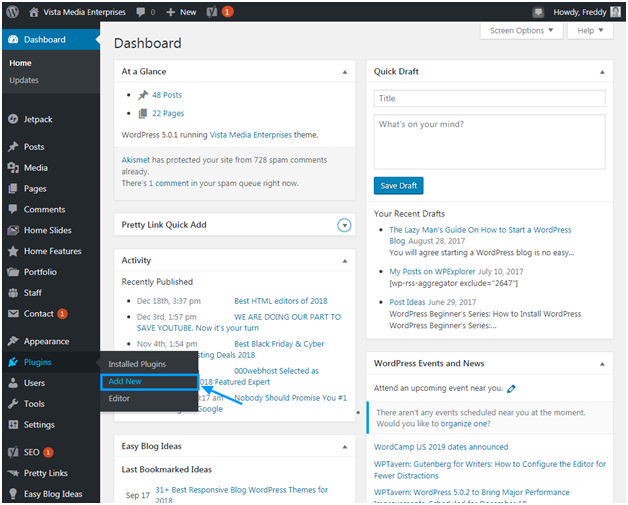
Для этой цели воспользуемся плагином Google DuracellTomi для WordPress. Найти и скачать его можно в хранилище плагинов программного обеспечения WordPress. Таким образом, вы можете найти его с администраторской панели. Итак, открываем раздел «Плагины», далее выбираем строку «Добавить новый» , как это показано на рисунке.

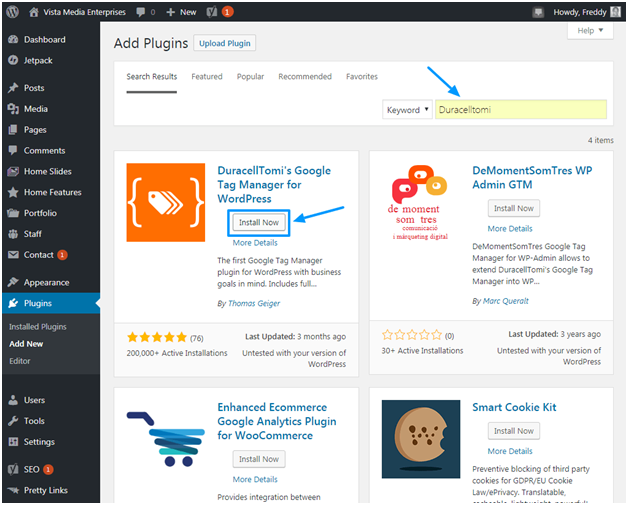
Чтобы облегчить поиск, вводим в поисковой строке название интересующего нас плагина. После того, как система найдет его, выполняем установку. Для этого нажимаем кнопку «Install now», которая отмечена на скрине ниже.

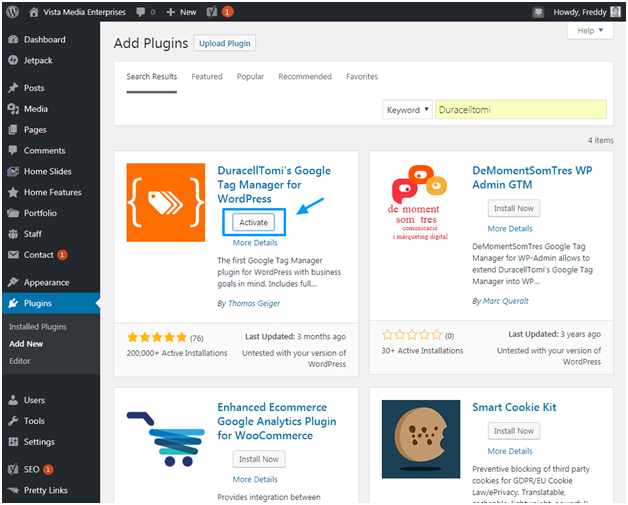
После завершения процесса установки активируйте плагин, нажав на указанную ниже кнопку.

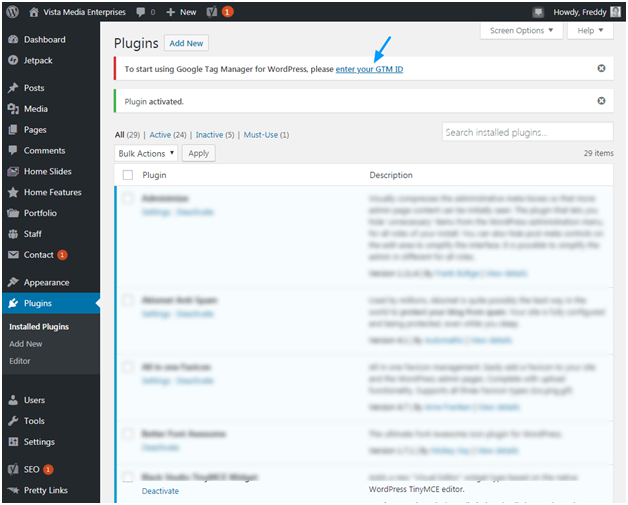
Вверху экрана вы увидите уведомление, предупреждающее о необходимости ввести уникальный идентификатор GTM. Идентификатор нужен для старта работы. Нажимаем на выделенный стрелкой пункт и вводим идентификатор.

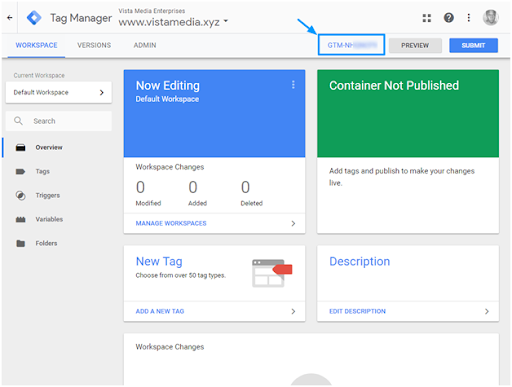
Если вы не знаете свой уникальный идентификатор менеджера, зайдите в учетную запись GTM. На скрине указано стрелкой, где именно вы можете получить свой номер для идентификации.

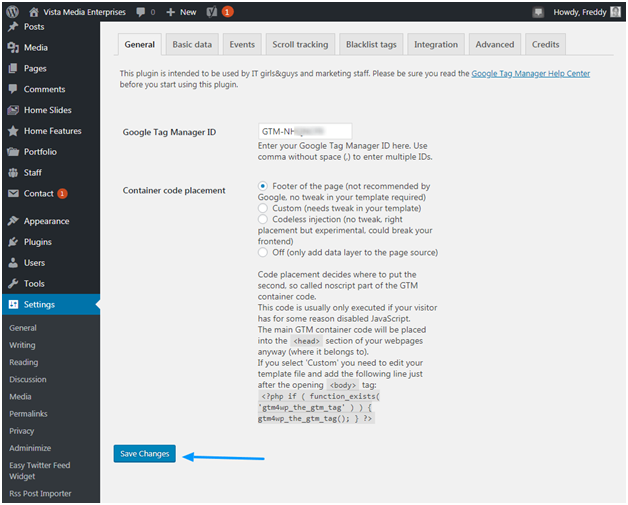
Копируем выделенную комбинацию и вновь возвращаемся к работе с панелью администратора WordPress. Вставляем идентификатор в пункт «Google Tag Manager ID», устанавливаем галочку напротив указанного на скрине пункта и сохраняем внесенные изменения. Выглядит это так:

На этом работа с плагином завершена. Как вы видите, установка диспетчера тегов на сайт через plug-in занимает считанные минуты.
Подведем итог
Установка Google Tag Manager на WordPress завершена, теперь необходимо проверить, корректно ли мы установили менеджер, правильно ли он работает. Надеемся, прочитанный материал помог вам понять и выполнить установку менеджера тегов от поисковой системы Гугл на сайте WordPress.
Как вы видите, GTM – это эффективный помощник, расширяющий функциональные возможности сайта и открывающий новые возможности для получения полезных сведений и работы с тегами. Скачать инструмент просто и сделать это можно бесплатно. Установка же его выполняется за считанные минуты. Как вы видите, GTM – это сплошные плюсы, так почему бы не попробовать его уже сегодня?