Нейл Патель выпустил статью о том, как увеличить скорость мобильного сайта.
Для чего это нужно: в 2014 году сайт Walmart загружался на мобильных устройствах 7 секунд, демонстрируя пользователям белый экран. За год Walmart сократил время загрузки страницы до 2.9 секунд. 4 секунды удалось срезать за счет сокращения барьеров, препятствующих загрузке: упрощения кода JavaScript, удаления медленных шрифтов, оптимизации изображений. Увеличение скорости на каждую секунду повышало конверсию сайта на 2%.
Плюс 2% только из-за того, что пользователь стал ждать открытия страницы меньше на 1 секунду. Это веский повод для проверки скорости загрузки своего сайта. Даже если вам кажется, что он работает быстро, вполне может оказаться, что лишние секунды все-таки есть, и они воруют вашу прибыль. О том, как узнать, насколько быстрый ваш сайт, и как ускорить его при необходимости, рассказал Нейл Патель.

Скорость загрузки сайта – важный параметр для продвижения в поисковых системах. Низкая скорость сокращает количество клиентов на сайтах услуг, продажи в интернет-магазинах, аудиторию блогов.
Есть несколько сервисов, которые помогут узнать скорость загрузки сайта. Не буду описывать их возможности, быстрее протестировать и на конкретном примере узнать, как работают сервисы, оценить плюсы/ минусы.
- pr-cy.ru
- mainspy.ru
- айри.рф
Подробнее о том, как определяется скорость загрузки сайта, можно почитать в статье Семантики об оптимизации и ускорении сайта.
В своих статьях я много говорю о важности мобильной оптимизации. Почему я придаю этому такое большое значение?
Потому что мобильный трафик – это реальность диджитал-мира. Сейчас он важнее десктопного трафика. 51.3% всех пользователей интернета – это мобильные пользователи. В будущем цифра будет расти.
Актуальный способ адаптации сайта под мобильные устройства – это адаптивный веб-дизайн с ненавязчивыми всплывающими окнами.
Адаптивный веб-дизайн обеспечивает правильное отображение страниц ресурса на любом экране: планшет, телефон, ноутбук. Он делает это с помощью выбора таблиц стилей, скрытия определенных элементов.
Кроме того, все лучшие практики оптимизации, разработанные для десктопов, подходят и для мобильных. Я расскажу об одной из них – о скорости.
Почему важно думать о скорости
Пользователи ждут от сайта быстрой загрузки. Если он тормозит, вы теряете тонны трафика.
Приведу в пример исследование. На вопрос о том, сталкивались ли вы с сайтами, которые на мобильных загружаются слишком долго, 73% пользователей ответили положительно. 40% из них покидали сайт, если загрузка страницы занимала более 3 секунд.
Есть исследования, которые показывают, что люди ждут еще более быстрой загрузки сайта – буквально в мгновение ока, то есть в течение 400 миллисекунд.
Не будем забывать, что Google тоже ориентируется на скорость загрузки сайта. Он использует скорость как фактор ранжирования.
Узнайте скорость загрузки своего сайта
Вы можете думать, что ваш сайт загружается достаточно быстро. Но он может быть медленнее, чем вы думаете.
Один из лучших тестов скорости мобильных сайтов – Think With Google:
Протестируем на сайте Amazon.com, потому что им часто пользуются с мобильных.
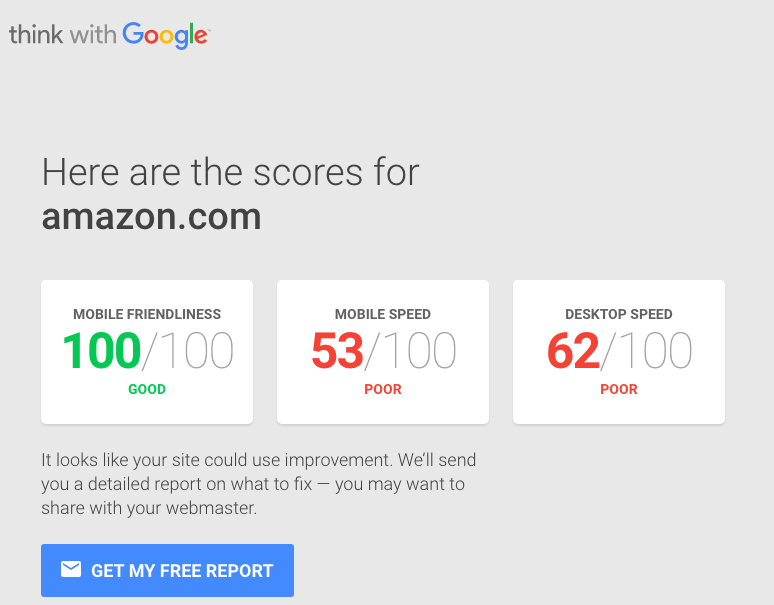
Процесс анализа занимает минуту или две.
По окончании анализа вы увидите три оценки:
В этой статье для нас важны первые две оценки: mobile friendliness и mobile speed, то есть адаптивность сайта под мобильных юзеров и скорость загрузки.
Первая оценка показывает, насколько легко ваш сайт использовать на мобильном. Это общая метрика. По этому показателю у Amazon все отлично. Зато плохо по скорости загрузки.
Think With Google предлагает бесплатную диагностику сайта. Я рекомендую вам согласиться на подготовку подробного отчета и посмотреть, что сервис предложит по итогам анализа.
Дальше перечислю 9 способов, как вы можете улучшить скорость загрузки сайта.
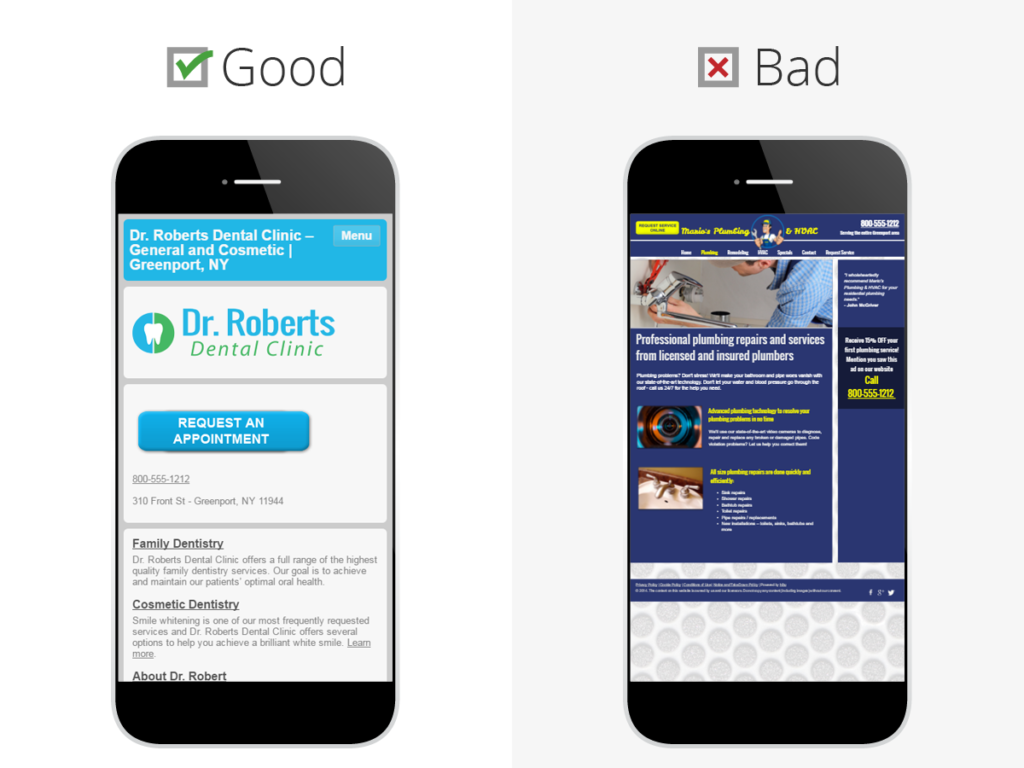
Улучшите дизайн мобильного сайта
Вспомните тот момент, когда вы создавали дизайн своего сайта. Вы учитывали мобильные девайсы? Вряд ли.
Скорее всего, на тот момент на первом месте был десктоп. Но теперь нужно пересмотреть подход к дизайну с учетом новых реалий.
Мобильные сайты сильно изменились за последние пару-тройку лет. Раньше обычным явлением было наличие двух версий сайта – обычной, десктопной, и мобильной. Последние было легко идентифицировать по субдомену “m.”:
В этой ситуации мобильный и десктопный сайты управляются по-разному. Их можно сравнить с Макдоналдс и МакАвто. Декстоп – это ресторан Макдоналдс. Мобильный сайт – это МакАвто.
Это значит, что мобильная версия – приложение к десктопу, она выполняет свои задачи, но не может предоставить тот сервис и комфорт, который предоставляет главный, десктопный сайт.
Но теперь этого мало. Пользователи девайсов хотят получать лучший опыт. Им нужен отличный и быстрый сервис. Удовлетворить их желания поможет адаптивный веб-дизайн.
Адаптивный веб-дизайн означает способность сайта меняться в зависимости от того, с какого устройства его открыли. Таким образом, пользователи мобильного браузера и десктопного будут открывать одинаковый сайт, но то, как они его видят, будет зависеть от девайса, который используется при загрузке.
Такой подход нравится Google, что подтверждается заявлением компании: «Адаптивный дизайн – это тот паттерн дизайна, который рекомендует Google».
Возможно, вы думаете: «Ок, круто. Но как адаптивный веб-дизайн поможет мне решить проблемы со скоростью».
Адаптивный веб-дизайн обычно позволяет загружать сайт быстрее, чем в случае с мобильной версией. Используя его, вы получаете большое преимущество в SEO.
Так что если у вас еще нет адаптивного веб-дизайна, самое время о нем задуматься.
Делайте сайт легким
Когда на сайте много визуализации, кажется, что это выглядит здорово. Так легче зацепить пользователя.
Но иногда визуализации слишком много. В результате сайт загружается медленнее. Чем больше изображение вы добавляете, тем дольше длится загрузка.
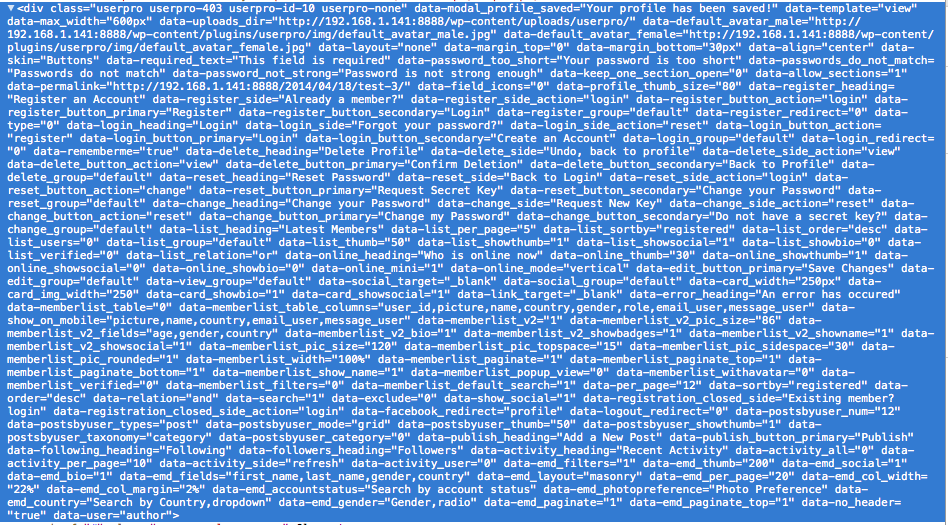
Это состояние разработчики называют code bloat, или раздутое программное обеспечение. В переводе на язык пользователя-непрограммиста – сайт утяжеляется излишним кодом.
В большинстве случаев причина появления лишнего кода – чрезмерный фокус дизайнера на визуальной презентации. Именно чрезмерный, ибо думать о красивом оформлении, конечно, необходимо. Но при этом эффективность сайта не должна отходить на задний план.
К счастью, эффективность и красивое оформление прекрасно сочетаются. Несколько советов:
Упрощайте
Леонардо да Винчи говорил, что : «Простота – это крайний предел опытности». Спустя почти пять сотен лет его слова звучат все также верно. Если вы посмотрите по сторонам, увидите, что все сложное вокруг вас заменяется минималистичным дизайном. Это работает и в отношении сайтов. Особенно мобильных, потому что на экранах портативных устройств слишком мало места. Сводное пространство легко переполнить. Подумайте о том, как избежать бардака.
Как правило, мобильному сайту нужно иметь только один CTA на страницу. Такое ограничение поможет вам сократить код и позитивно скажется на пользовательском опыте.
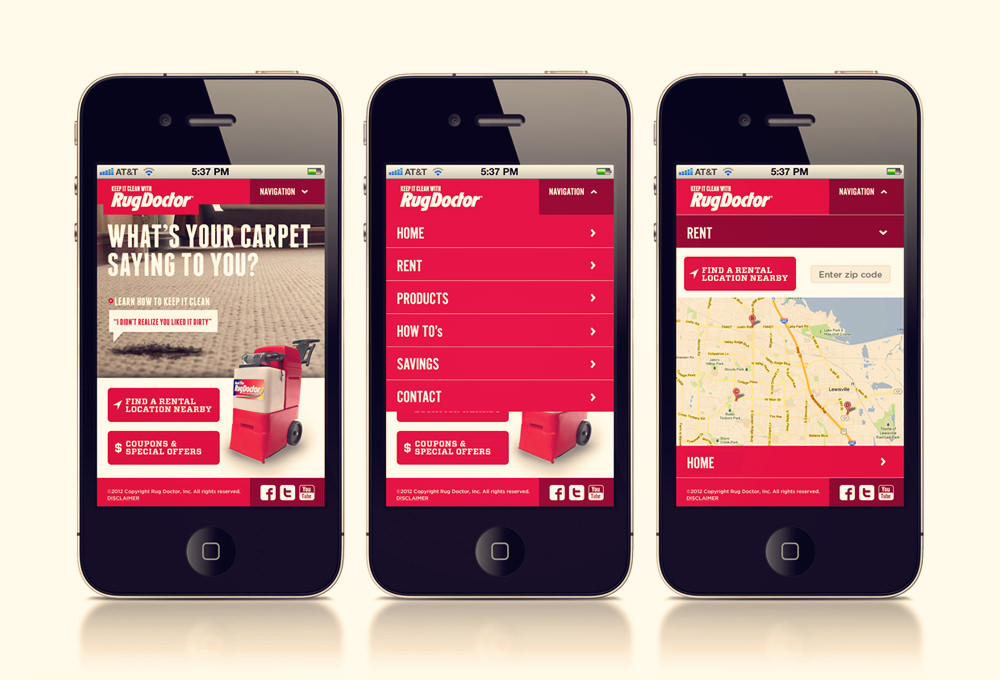
Вот пример простого дизайна от Rug Doctor:
Гламурно. Без лишнего блеска. Привлекает внимание.
Вам не нужны яркие цвета и фотографии, чтобы захватить внимание пользователей. Когда речь идет о дизайне для мобильных, «меньше» часто значит «больше».
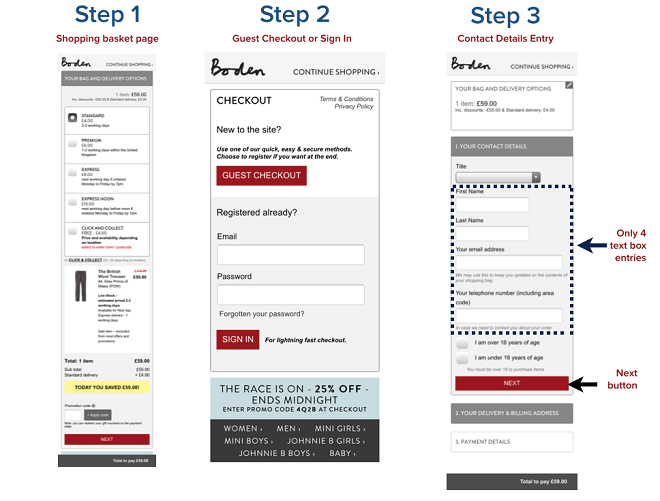
Сокращайте шаги
Чем меньше посетителю сайта нужно делать, тем лучше.
Зачем делать 7 шагов между покупателем и покупкой, когда было бы вполне достаточно и трех. Сокращение воронки продаж поможет вам быстрее продать товар и упростит процесс для самого пользователя.
Такую стратегию используют многие интернет-магазины. Их опыт показывает, что сокращение этапов воронки повышает продажи.
Для примера приведу мобильный сайт Boden’s. Там очень легко купить продукт. Вы просто добавляете его в корзину, заполняете данные об оплате, оплачиваете.
Прямо и просто. Ничего лишнего.
Опять-таки, сокращая шаги, мы сокращаем код. Сложно сделать его огромным с минимумом страниц на сайте.
Используйте меньше изображений
Хорошие изображения полезны для любого сайта. Они нравятся пользователям, помогают в SEO. Но если хорошего становится слишком много, оно перестает быть хорошим.
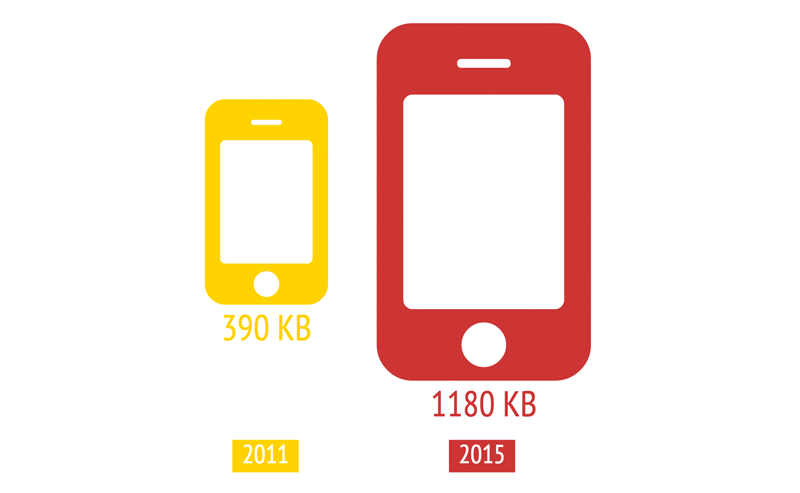
Для справки: изображения занимают примерно 63% веса страницы.
С 2011 по 2015 средний вес мобильной страницы вырос в три раза.
Изображения – самые требовательные элементы страницы. Они занимают много места. Неоправданно много изображений – это плохо.
Уменьшить вес картинки можно двумя способами:
- Обрезать картинку.
- Сжать изображение.
Мне больше нравится второй вариант. Сжатие уменьшает вес картинки, не сказывается на качестве, сокращает время загрузки страницы. Кстати, краулерам поисковых систем тоже проще сканировать и индексировать страницу со сжатыми изображениями.
Полезные инструменты – Compressor.io.
Не используйте пользовательские шрифты
Мне нравятся красивые шрифты. Но большинство из них очень требовательные.
Некоторые съедают тонну CSS, другие утяжеляют JavaScript. В любом случае, придется столкнуться с огромным кодом.
Я рекомендую загружать пользовательские шрифты только если без них не обойтись. Они хороши для заголовков, но не нужно использовать их на всем сайте.
Минимизируйте код
Минимализация – это удаление любых элементов, которые не нужны для корректного существования кода – лишних пробелов, табуляции, пустых строк. Минимизация помогает увеличить скорость загрузки страниц.
Можно почистить код вручную, а можно использовать инструменты:
Minifycode.com – предлагает несколько инструментов для минимизации HTML, CSS, JavaScript.
Better WordPress Minify – плагин для сайтов на WordPress.
Сокращайте редиректы
Редиректы полезны для SEO и пользовательского опыта. Но как и в случае с кодами, их не должно быть слишком много.
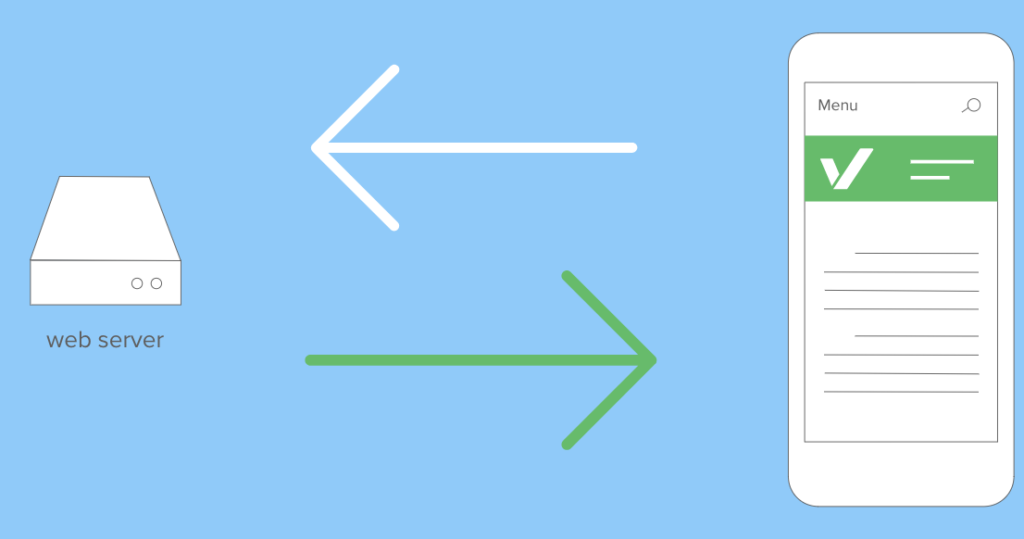
Когда вы кликаете по нормальной мобильной ссылке, сервер предоставляет документ, найденный по ссылке. Редирект означает, что по этой ссылке документа нет. Поэтому сервер должен переходить на страницу, на которой находится документ, и возвращать ее. И так с каждым документом на странице.
В результате пройдет несколько секунд, прежде чем загрузится правильная страница. Не все пользователи будут ждать.
Чтобы посмотреть количество редиректов на странице, используйте Varvy’s Redirect Mapper. Так вы отследите корни редиректов и удалите те, которые уже не нужны.
Сначала загружайте верхнюю часть страницы
В первый момент на сайте пользователи видят верхнюю часть страницы. Уже потом они будут скролить и тыкать по страницам. Этим можно воспользоваться, применив «ленивую загрузку». Условно, вы говорите сайту, что он должен сделать одно действие, а потом, при необходимости, перейти к выполнению другого.
Полезные инструменты:
jQuery plugin – для тех, кто дружит с кодом.
BJ Lazy Load – плагин для сайтов на WordPress.
Если вам эти опции не подходят, наймите разработчика. Затраты окупятся.
Заключение
Скорость важна не только в противостоянии Хэмилтона и Риккьярдо на Формуле-1. Скорость – это фундаментальный ингредиент любого классного мобильного сайта. Если хотите быть в топе и нравиться пользователям, думайте об удобстве при разработке дизайна сайта.
Фокус на мобильных не значит, что вам нужно забыть о десктопе, он по-прежнему важен. Но за мобильными девайсами настоящее и будущее.