Уже минули те времена, когда при заказе SEO оптимизации сайта клиенты ограничивались одной целью – привлечением трафика. Сегодня заказчиков интересуют конкретные цели. В данном материале рассмотрим что собой представляет настройка целей метрики через Google Tag Manager, как ее выполнить.
Что такое цели и почему их нужно настраивать через GTM
При посещении интернет ресурсов любой посетитель совершает ряд действий. Он просматривает страницы, заполняет всплывающие формы, кликает по карточкам товаров для ознакомления с их характеристиками, переходит о представленным ссылкам на сторонние ресурсы, добавляет товары в корзину и так далее.
В зависимости от специфики и сферы деятельности вашего бизнеса, одни действия, которые совершают посетители вашего сайта могут быть для вас более ценны, чем другие. Набор действий также зависит от типа сайта. Вы можете сами определить, какие действия пользователей имеют для вас наибольшее значение.
К примеру, для интернет-магазинов приоритетными действиями является покупка товара, помещение товара в корзину, оформление заказа. От них напрямую зависит уровень продаж и соответственно размер получаемой прибыли. Таким образом, перечисленные действия ведут к достижению основной цели создания интернет-магазина – получению прибыли. Следовательно, набор пользовательских действий, которые ведут к покупке товара являются целевыми.
Для новостного ресурса набор целевых действий отличается. К примеру, такая площадка может быть направлена на максимально быстрое и максимально обширное донесение информации до населения. В таком случае от сайта требуется, чтобы он вовлекал посетителей, чтобы они хотели возвращаться вновь и вновь. Следовательно, целевыми действиями будет глубина просмотра страниц и время пребывания пользователя на странице.
Сегодняшние системы для веб-аналитики дают возможность выделить в отдельную группу ценные действия, именуемую целями. В аналитических отчетах мы привыкли видеть в стандартном варианте следующие показатели: Время пребывания на сайте, Визиты, Глубина просмотра, Посетители, Отказы. Однако мы не видим конкретных пользовательских действий. Также мы не видим в стандартном отчете совершенные клики по ссылкам, количество заполненных форм, кликов по отдельным элементам страниц. Эти и другие действия посетители совершают дополнительно и настраивать их нужно отдельно в веб-аналитиках. Сделать это можно посредством целей.
Цели – это специальный инструмент, позволяющий фиксировать наиболее ценные для вашего сайта действия посетителей.
Теперь возникает вопрос зачем нужна настройка целей метрики через Google Tag Manager. Во-первых, она позволяет получить представление об источниках трафика. Откуда на сайт попадают люди, которые совершают полезные действия. Это позволит сфокусировать усилия на источниках, дающих максимальный результат.
Во-вторых, вы будете получать детальные отчеты, не только сведения о количестве посещений сайта, но также статистику по целевым действиям. В отчете появляется дополнительный столбец с показателями достижения цели и конверсии.
В-третьих, открывается возможность построения воронок продаж для процессов, которые реализуются в несколько этапов. Воронки демонстрируют на каких этапах и сколько посетителей отсеивается. Выявив слабое звено, его можно изменить/устранить.
Таким образом, цели привносят ясность в статистику сайта и позволяют направлять рекламу только целевым клиентам.
Преимущества настройки целей через GTM
Приведем лишь основные плюсы настройки целей с помощью GTM:
- Гостевой доступ. Всегда можно подключить сторонних специалистов для просмотра настроек без предоставления им права внесения корректировок.
- Простота. Нет необходимости менять исходный код, все операции выполняются через GTM.
- Автоматизированный режим. Диспетчер требует введение минимального объема данных, скрипты настраиваются за несколько шагов.
- Универсальность. В GTM вы также можете объединить другие инструменты. Например, Adometry, Marin, Hotjar и так далее.
Установка счетчика метрики с помощью GTM
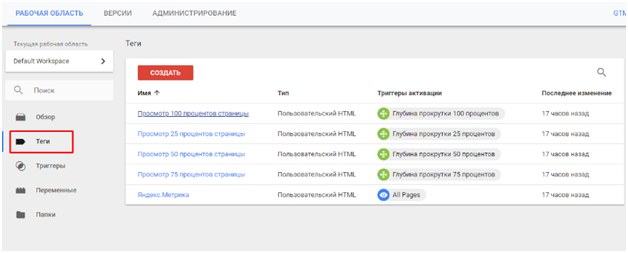
Ранее мы уже рассматривали, как зарегистрироваться в GTM и установить контейнер на сайт. Поэтому переходим сразу к установке счетчика. Открываем рабочую область, затем вкладку «теги», как это показано на рисунке.

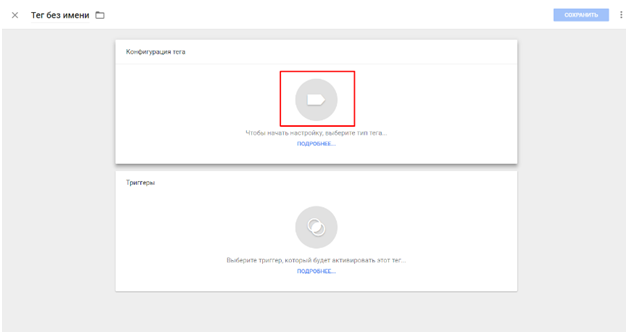
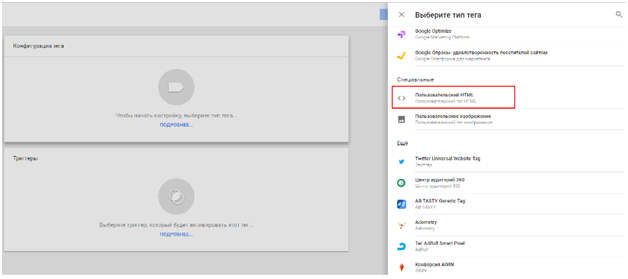
Далее жмем «Создать». Перед вами откроется окно для выбора тега, как на рисунке.

По умолчанию в GTM не предусмотрен тег для метрики Яндекса, воспользуемся пользовательским HTML. Выбираем соответствующую закладку, как на изображении.

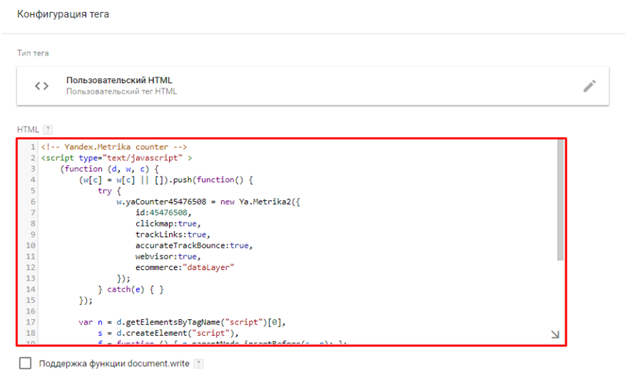
Теперь вставляем код нашей метрики в поле.

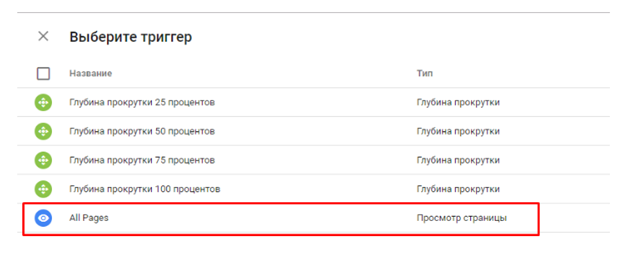
Для активации созданного тега нажимаем на выбор триггера, как это показано ниже.

Чтобы метрика была активирована для всех страниц сайта, выбираем триггер «Все страницы».

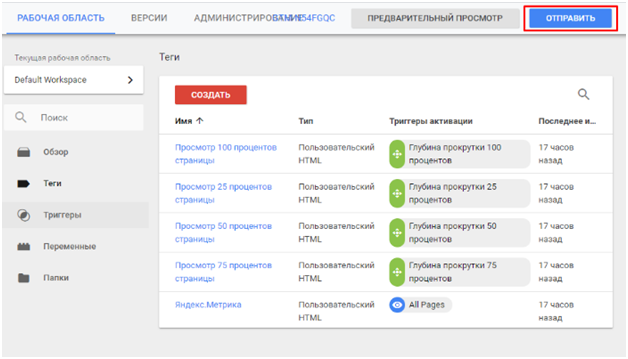
Теперь даем тегу запоминающееся имя.

Чтобы сделанные изменения были активированы, нужно опубликовать новый контейнер, нажав на «Отправить».

Активация переменных
С целями лучше работать, используя переменные. Каждая из них имеет доступ к сведениям об уровне данных и читает определенный ключ. Выделяют следующие группы переменных:
- Клики (Click). Это Element, Classes, ID, Target, URL и Text.
- Ошибки (Error). Сюда входят Message, URL, Line, Debug Mode.
- Видимость. Это Percent Visible и On-Screen Duration.
- Формы (Form). К данной группе относятся Classes, Element, ID, Target, Text и URL.
- Видео (Video). Это Current Time, Duration, Percent, Provider, Status, Title, Visible.
- Истории (History). В данную категорию входят Source, New Fragment, New State, Old Fragment, Old State.
- Страницы (Page). Это Hostname, Path, URL, Referrer.
- Прокрутка (Scroll). Сюда относятся Depth, Threshold, Depth Units, Direction.
- Random, Number, Container ID, HTML ID, Container Version, Environment, Name, Event.
Все перечисленные переменные активируются одинаково, буквально в 2 клика. Их необходимо включить в GTM, как это продемонстрировано ниже.

Настройка целей
Итак, начинаем с того, что делаем цель в «Метрике». Открываем Яндекс.Метрику, затем раздел «Настройка», затем «Цели» и добавляем новую цель.

В новом окне вписываем наименование создаваемой цели. Далее нажимаем «JavaScript-событие» и создаем идентификатор латинскими буквами. В конце нажимаем «Добавить цель».

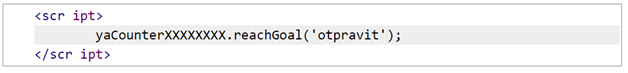
После этого цель отобразится в списке. Откройте GTM и создайте в нем тег, выбрав пользовательский HTML. В поле необходимо прописать код, представленный ниже.

Вместо иксов вставляем номер счетчика. Далее с охраняем данные и добавляем триггер. Для этого нажимаем на плюсик в правом верхнем углу.
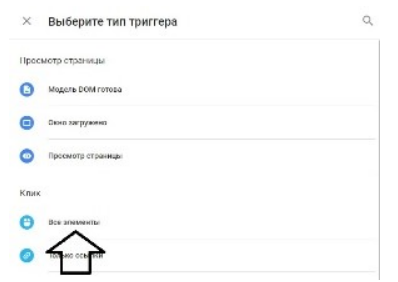
Далее в открывшемся окне жмем на значок карандашика и выбираем триггер – «Все элементы».

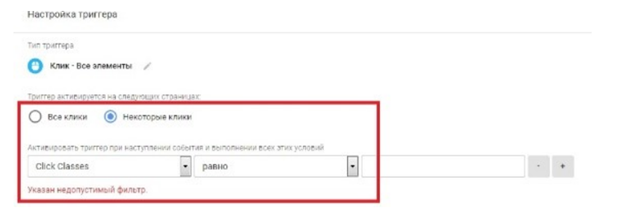
Перед вами откроются детальные настройки. Здесь необходимо выбрать ряд условий и настроек как на изображении ниже.

После этого вводим переменную. Для примера мы взяли Click Classes. Важно учитывать, что значение переменной должно быть таким, чтобы триггер изменил значение на true. Это позволит инициализировать код. С этой целью смотрим класс кнопки, нажав на которую действие будет фиксироваться в счетчике.
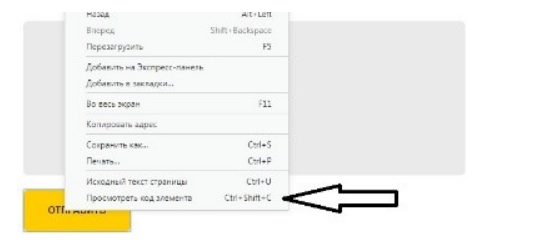
Теперь открываем сайт, находим нужный элемент, наводим на него мышку и жмем. В открывшемся меню выбираем «Посмотреть код элемента».

После этого запускаем консоль браузера с подсвеченным кодом кнопки. Извлекаем из него класс кнопки. Ищем class=»...» и копируем код, находящийся внутри кавычек. Далее скопированный код размещаем в пустом текстовом поле, чтобы настроить триггер.

Остается только назвать триггер и тег, а затем сохранить внесенные корректировки. Воспользуйтесь режимом предпросмотра, чтобы проверить, все ли корректно работает. После проверки открываем главную страницу GTM и жмем «Отправить».
Подводим итоги
Как вы видите, настройка целей через GTM не представляет серьезных трудностей. С помощью данного алгоритма выполняется настройка остальных целей. Сначала делаем цель в «Яндекс.Метрике». Затем выполняем настройку тега, вставив данный код:

В конце выполняем настройки триггера.
Надеемся, данный материал был полезен и уже сегодня вы настроите цели для своего сайта. Это позволит существенно повысить эффективность работы ресурса.