Карточка товара — это аналог витрины в супермаркете. Когда человек совершает покупки в интернете, он остается с сайтом один на один. Нет консультанта, который расскажет и покажет, нет возможности потрогать товар перед покупкой.
От впечатления, которое произведет карточка товара на человека, зависят его эмоции. Под их влиянием человек и покупает товары.
В этой статье разберем, какая структура нужна хорошей карточке товара, как писать описание продукта, как делать фотографии, как вызывать у пользователя эмоции и желание нажать кнопку "Оформить заказ".
Как мы смотрим сайты
Эксперты в области юзабилити-тестировании проводили много опытов. Они использовали технологию eye-tracking. Это наблюдение за движением глаз пользователя, когда он смотрит сайты или работает с какой-то программой. На экране есть области, в которых глаз человека останавливается надолго, а есть слепые зоны, которые сознание пользователя не воспринимает.
Специалисты выделили две схемы: F- и Z-паттерны.
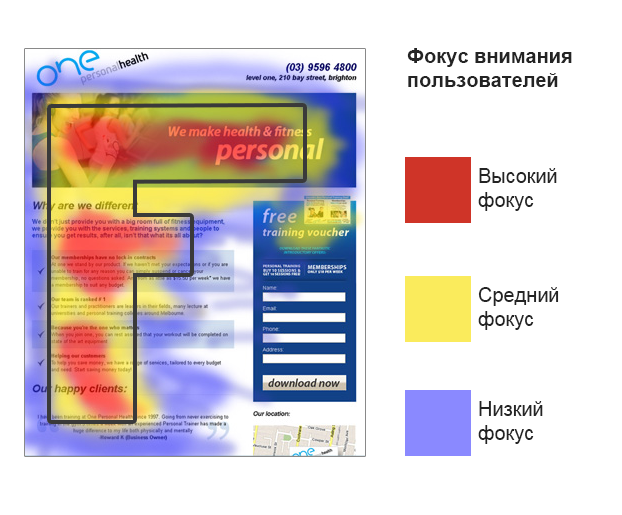
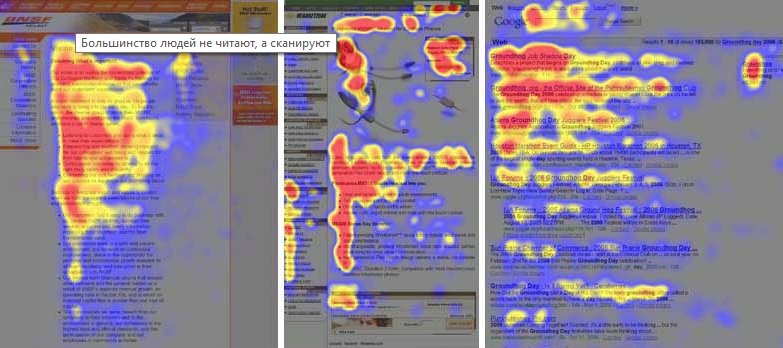
F-модель просмотра сайта
При такой схеме глаз человека заостряется не некоторых областях страницы. Они образуют контур буквы F.

Исследование провел в 2006 году Я. Нильсен. Оно отвечает на вопрос о том, как человек просматривает страницы сайта, но не относится к текстовому контенту, не учитывает клики человека по меню навигации или хлебным крошкам.
Человек не вчитывается в текст при таком просмотре страницы. Но если мы расположим важные элементы — фото продукта, преимущества или информацию о скидке — с учетом F-паттерна, человек даже при беглом просмотре карточки продукта получит те сведения, которые мы хотим до него донести.
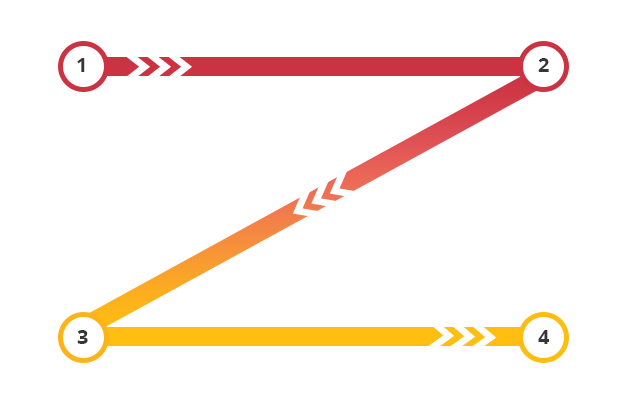
Z-модель просмотра сайта
Другой метод просмотра сайта — Z-паттерн. Точки, привлекающие внимание пользователя, располагаются в форме буквы Z.

Зона 1 получает больше всего внимания человека, а зона 4 — меньше всего.
Согласно исследованию Нильсена, Z-паттерн справедлив для первого экрана. Дальше пользователь изучает сайт, идя вдоль вертикальной оси буквы F. Кроме того, метод описывает метод просмотра для сайта, контент на котором располагается в форме сетки.
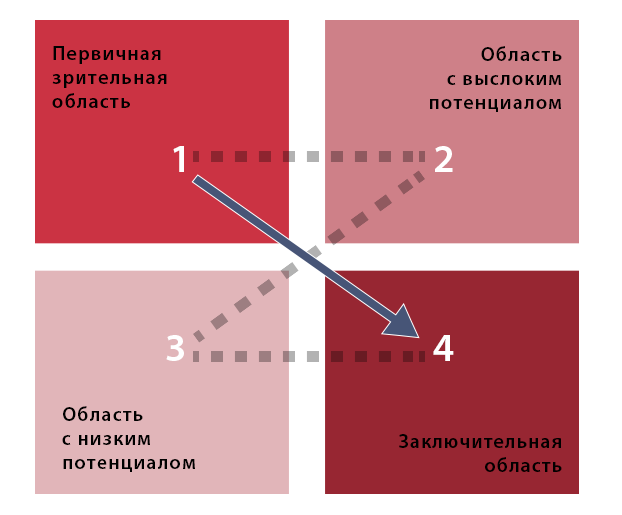
Модель Гуттенберга
Это упрощенная схема, которую, однако, легко применить при дизайне конкретной карточки товара.

Пользователь делит экран на 4 части. Первая — область, которой человек уделяет самое большое внимание. Поэтому интернет-магазины помещают фотографии товара в левом верхнем углу.
Почему важно располагать элементы в верном порядке

Человек — ленивое существо. Мы не будем искать информацию на неудобном сайте. Мы не станем вчитываться в текст описания товара, который набран 9 размером шрифта. Мы не будем ломать глаза, пытаясь рассмотреть фотографию с низким разрешением.
Мы просто закроем сайт, откроем другой. А владелец интернет-магазина потеряет потенциального клиента и прибыль.
Поисковые системы заставляют веб-мастеров делать сайты удобными для посетителей. Поэтому информативная карточка товара — это залог и видимости сайта в поисковиках, и хорошего пользовательского опыта.
Удобство и польза - причины покупок
Информация, которую пользователь видит на карточке товара, рассказывает о пользе товара. Идеальный вариант: человек задает вопрос: "А зачем мне это нужно?", а информация с карточки подробно и емко отвечает на этот вопрос.
Показать пользу от товара можно отзывами, инструкциями, видео-обзорами. Маркетинг — способ организации производства, при котором компания получает прибыль за счет удовлетворения своим товаром потребностей аудитории.
Покажите на ваших карточках, что человек может удовлетворить свои нужды вашим продуктом!
Сделать это можно прямыми и косвенными способами.
Хлебные крошки
Это навигационная цепочка. Одно из требований поисковых систем — фильтрация товаров по категориям. В магазинах с широким ассортиментом, число каталогов и подкаталогов может доходить до нескольких десятков.
В таком количестве разделов человек легко потеряется. Выход — хлебные крошки. Они позволяют человеку с любой страницы вернуться на любой уровень.

Даже на нашем сайте они есть :)

Помните о правиле 3 кликов — дайте человеку возможность добраться с любой страницы сайта до главной за 3 щелчка мышью.
Название товара
Разместите его в самом начале карточки товара. Не бойтесь длинных названий. Если вы реализуете на рынке несколько брендов — поместите имя каждого.
Человек сразу узнает, товар какой фирмы он смотрит. Кроме того, если человек будет искать продукцию определенного бренда и перейдет в выдаче на ваш товар, у него сразу возникнет доверие к вам.
Лучшее местоположение имени товара — левый верхний угол. Как мы с вами узнали, на эту область приходится больше всего внимания пользователей.
Фотография продукта
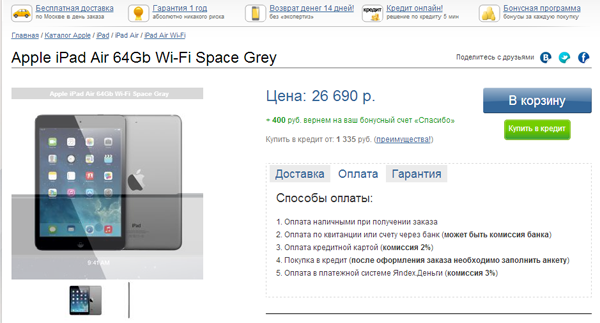
В интернете мы не можем посмотреть товар вживую. Единственный способ дать человеку полную информацию о нем — разместить красочные, качественные изображения.
Покажите продукт со всех ракурсов. Используйте неброские тона заднего фона, чтобы привлечь внимание человека к самому предмету.
Посмотрите, например, на фотографии Юлмарта.

Все товары сфотографированы на белом фоне. Также есть фото всех комплектующих — кабелей, переходников и т. д. Они размещены на линованной подложке. Пользователь сразу видит размеры и габариты.
Используйте возможность масштабирования — чтобы человек увидел все в деталях.
А если есть возможность кастомизировать продукт — например, выбрать цвет, добавьте фотографии для каждой из вариаций внешнего вида.
Список желаемых товаров
Это способ вернуть пользователя в ваш интернет-магазин. Как только вы узнаете интересы человека, вы можете воздействовать на покупателя.
- Направить письмо на почту с напоминанием.
- Рассказать, если товар из списка желаний продается со скидкой.
- Предложить схожие товары, которые вы продаете по более низкой цене.
Я сталкивался в некоторых магазинах с функцией отправить список желаний другу или родственнику. Получатель увидит, что хочет человек, и сделает ему подарок на праздники.
Кнопки расшаривания
Добавлять возможность поделиться товаром в социальных сетях не обязательно.
Способ хорошо работает уже после совершения целевого действия — покупки. Когда вы удовлетворили потребность клиента, и человек доволен покупкой, он может захотеть выразить свою благодарность.
Разместите кнопки "Поделиться" на странице подтверждения заказа или в транзакционном письме. Так вы не загромоздите карточку товара, но дадите человеку шанс рассказать о вас.
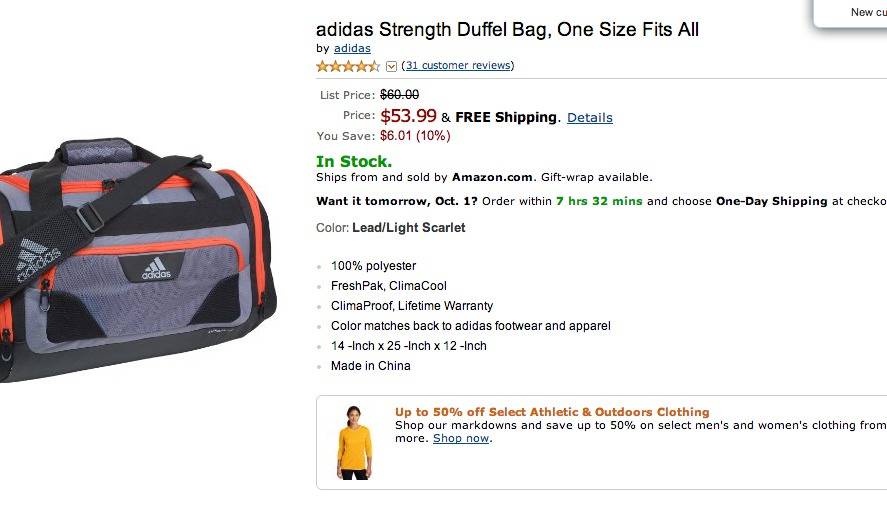
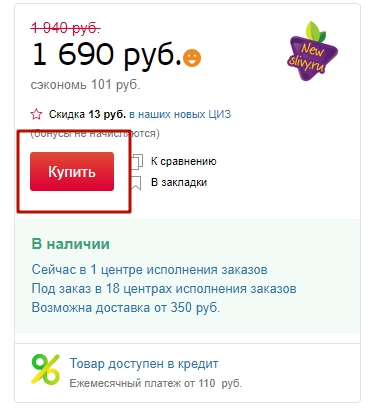
Цена товара
Несколько лет Amazon тестировал отображение сэкономленных средств. Укажите рекомендуемую цену и текущую, покажите разницу.
Человек увидит выгоду.

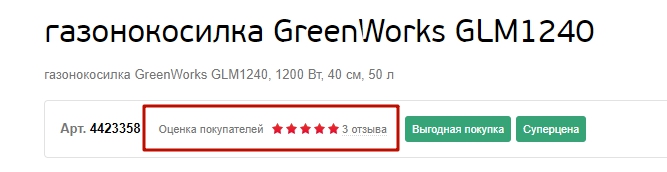
Рейтинг продукта
Это оценки, которые люди выставляют конкретному товару.

Это социальное доказательство. Посетитель видит высокий рейтинг товара. То, что так высоко оценили другие клиенты, заставит его внимательнее присмотреться к товару.
Оценки продукта могут подтягиваться прямо в выдачу, в расширенный сниппет. То есть еще до перехода в ваш магазин пользователь увидит высокий рейтинг товара.
Отзывы покупателей и клиентов
Если человек прочитает мнение другого покупателя, он легче примет решение о покупке.
60% покупателей говорят, что они всегда перед покупкой товара смотрят отзывы в интернете. Поэтому настройте систему сбора мнений клиентов. Уделите внимание негативным отзывам. Не удаляйте их, а выясните, чем недоволен человек и попробуйте решить его проблему.
Выгода продукта
Этот раздел описания товара напрямую отвечает на вопрос, что получит клиент, если купит продукт.
Не давайте человеку ложных обещаний, не заваливайте абстрактными фразами. Так и скажите:
- вы получите дневную норму витаминов групп A, B, C из одной капсулы;
- срок службы вашего двигателя продлится на 3 года;
- кулер позволит улучшить циркуляцию воздуха внутри системного блока, компьютер не будет перегреваться.
Если сказать нечего — лучше ничего не пишите. Помните: уважение, забота и польза — три кита, на которых стоит описание вашего товара.
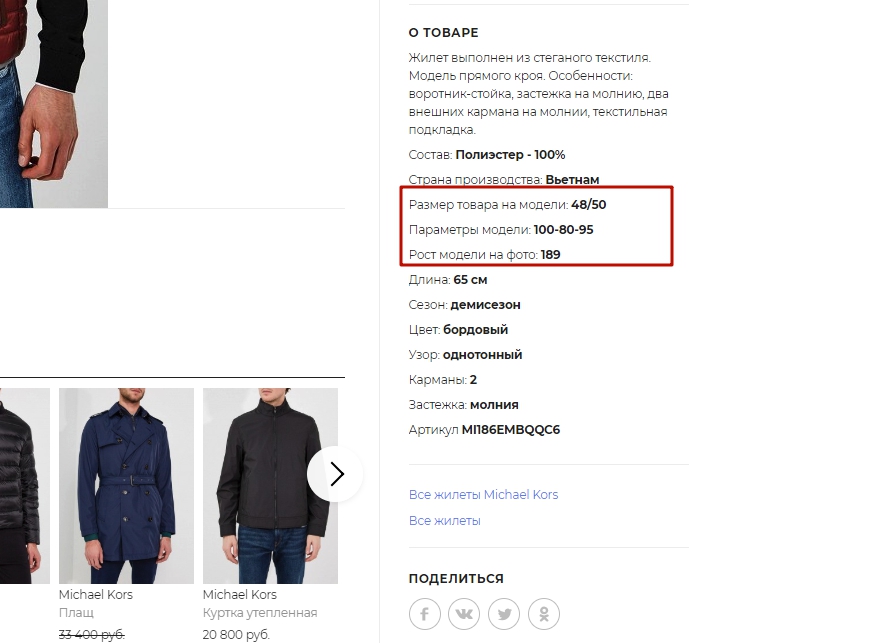
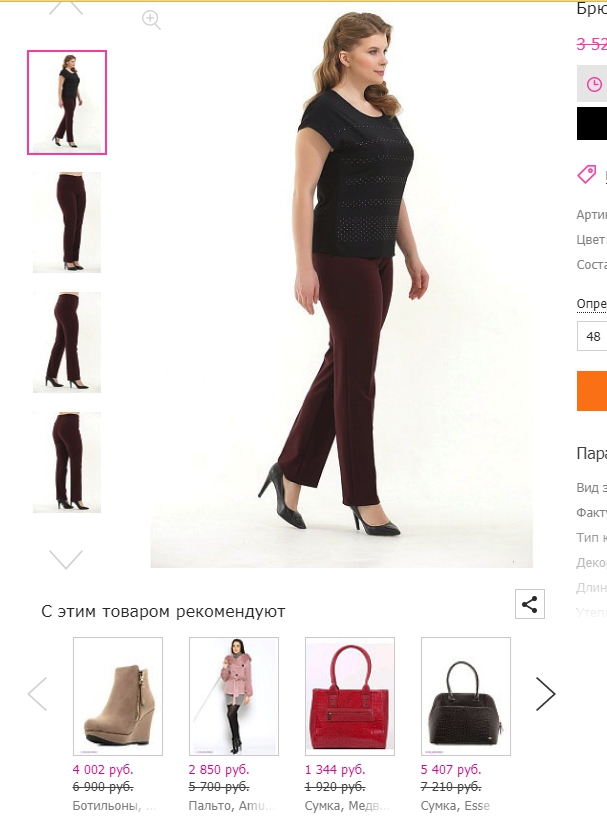
Размеры товара
Поскольку изображение не всегда передает все размеры и габариты, некоторые интернет-магазины используют в описании данные той модели, которая представлена на фото.
Например, на Lamoda указан размер одежды и параметры модели:

Покупатель легче разберется в размерах, соотнесет их с фотографией и не ошибется при покупке. Вы завоюете его доверие и лояльность.
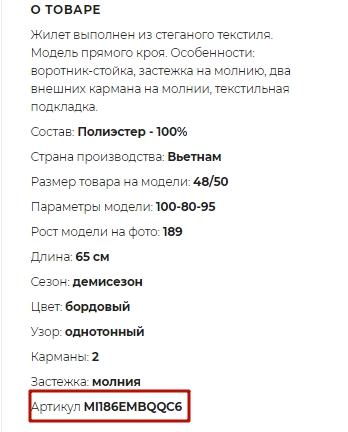
Артикул товара
Это цифровое обозначение продукта.

Потенциальный покупатель сможет быстрее найти нужный товар. Удобно тем, что человек придет в магазин, узнает у реального консультанта все особенности именно этой модели.
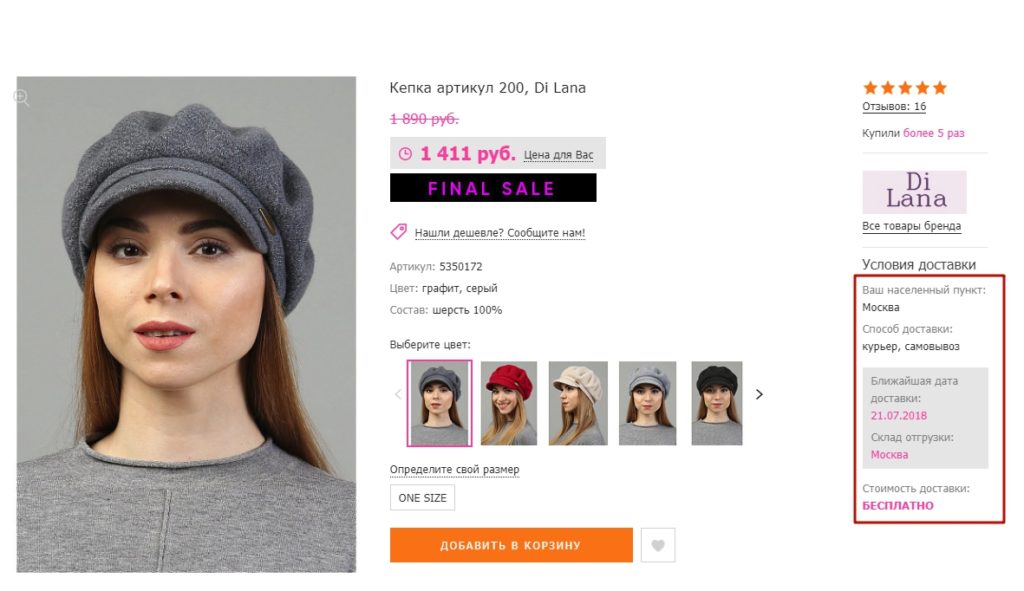
Варианты доставки
Не описывайте все варианты, которыми вы можете отправить человеку его покупку. Но сориентируйте его о ценах. А если доставка бесплатна — обязательно выделите это.

Вы уменьшите число брошенных корзин. Человек захочет купить товар, потратит 2 часа на сравнение разных моделей. А на финальном этапе — при оформлении заказа и выборе способа доставки — увидит, что условия ему не подходят. В итоге корзина остается брошенной, а у человека снижается уважение к вашему магазину.
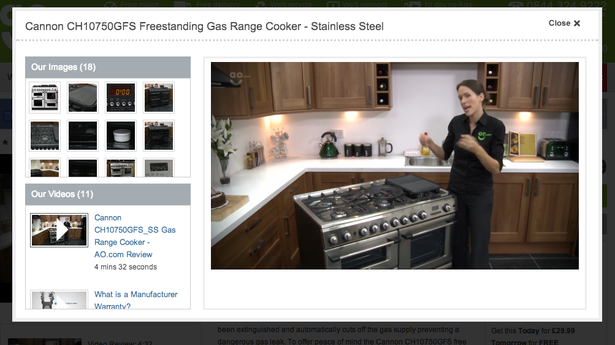
Видеообзор
Иногда фотографий может оказаться недостаточно. В этом случае помогают видеоролики. Например, обзоры на конкретный товар.

Когда-то я видел интересный магазин, где под каждой карточкой товара шел видео-обзор на палатку (тематика магазина — туристическая экипировка). Несмотря на то, что каждый ролик длился минут по 20, покупатели их смотрели, оценивали, задавали вопросы в комментариях.
Область действия
Наличие
Представьте, какое разочарование. Вы искали товар, сравнили несколько магазинов и нашли самый выгодный сайт. Оформили заказ и узнали, что, оказывается, товара сейчас нет, а будет он неизвестно когда.
Некоторые магазины автоматически затемняют фотографии тех товаров, которые пока недоступны. Вы можете рассказать, какое количество товаров на складе, а можете сказать: "Сейчас в наличии 27 телевизоров. Каждый готов к отправке в ваш город".
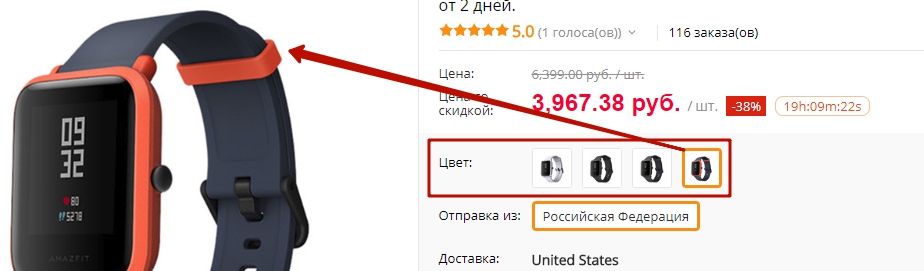
Кастомизация продукта
Например, системные блоки для компьютера пользователь может кастомизировать под себя — выбирать цвет, форму, расположение кнопок.
Сделайте селектор, который покажет человеку, как будет выглядеть его покупка в итоге.
Этот пример я взял со всем известного китайского сайта.

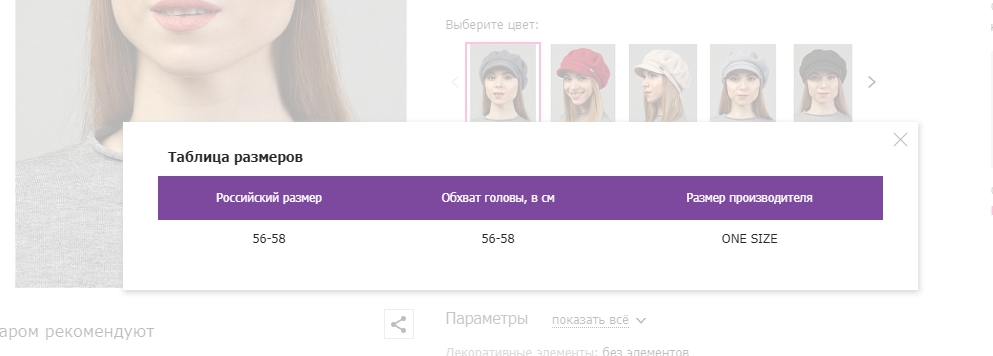
Таблицы с размерами
Если человек не уверен в размерах, самое время ему помочь и подсказать. Заработаете еще пару классов для своего бренда и вызовете доверие.
У Wildberries таблица размеров выглядит так:

Можете сделать ссылку на отдельную таблицу со всеми размерами, которая открывается в новом окне. Так человек останется в карточке товара.
Выбор нужных опций
В том числе, и размеров. Есть два вида реализации:
- выпадающий список — человек раскрывает его и выбирает нужный вариант;
- вариант с ответами — фиксированный блок, пользователь отмечает галочкой нужный вариант.
Многие спорят, какой вариант лучше. Например, при чек-боксе призыв к действию помещается ниже. Да и если один товар имеет 5 вариаций, другой — всего две, если вы используете готовый шаблон для карточки товара, размер бокса будет фиксированным. И вариант с 2 опциями будет смотреться нелепо.
Amazon использует оба варианта — зависит от продукции. Вам же стоит учесть, что пользователи пока что охотнее предпочитают списки.
Призыв к действию
Работает тот же принцип, что и на посадочных страницах. Сделайте призыв пользователя к покупке заметным. Выделите кнопку другим цветом.

А если на товар распространяется акция — так и скажите: "Купить со скидкой".
Таким образом, кнопка добавления товара в корзину:
- контрастирует с общей цветовой гаммой интернет-магазина;
- выделяется за счет крупного размера;
- привлекает внимание, легкодоступна — не нужно искать;
- вызывает желание кликнуть по ней.
Кнопка "Купить в 1 клик"

Люди могут отложить покупку просто потому, что им лень оформлять заказ, вводить свои данные. Даже простой переход в корзину уже отсеивает некоторых покупателей.
Такая возможность упростит процесс заказа и сохранит вам покупателей.
Триггеры доверия
Гарантия возврата
Я лично до сих пор с сомнением отношусь к покупкам в интернете. Поэтому для меня гарантия того, что я могу возвратить товар, если он мне не понравится, существенна.
Поместите на первый экран информацию о том, что в какой бы город вы не отправили покупку, человек всегда сможет вернуть товар. Даже если в других разделах сайта вы пишите подробную информацию, что делать, если товар не подошел покупателю, обязательно продублируйте это в карточке товара.
Условия гарантийного обслуживания
Особенно важно для бытовой техники, смартфонов и гаджетов.
Если дорогостоящий товар подлежит гарантийному обслуживанию, сообщите об этом. Человек проще совершит дорогую покупку, потому что у него будет больше уверенности — если вдруг с покупкой что-то случится, он может бесплатно выяснить и, возможно, вернуть деньги.

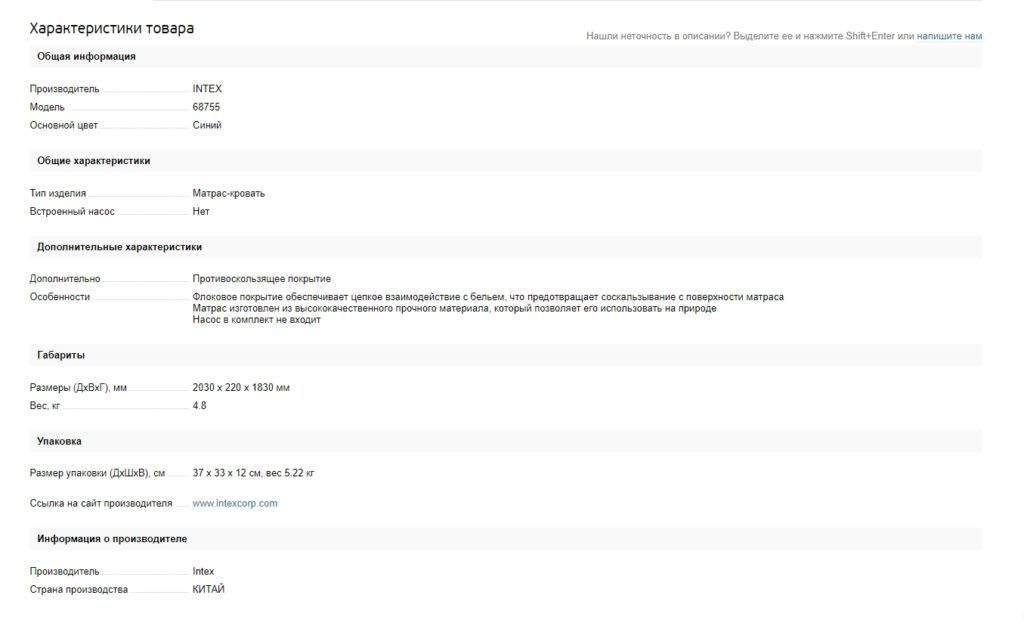
Детали продукта
Детальная информация
Чем больше деталей, тем лучше. Укажите:
- состав;
- материалы;
- габариты, вес;
- инструкции по эксплуатации;
- руководства.
Размещать подробную информацию лучше на втором экране. Если человеку нужны подробности — например, для него критична частота работы процессора — он проскроллит страницу до нужного места. А если достаточно общей информации — останется на экране с призывом к действию.

Следите за актуальностью описания товаров. Воспользуйтесь картой скроллов, узнайте, скольким вашим потенциальным покупателям важна детальная сводка по продукту.
Информация о бренде
Если торгуете продукцией разных брендов, расскажите о них подробнее. Да, многие говорят, что "они покупают товар потому, что он нравится, а не из-за крутого бренда". Но вместе с ними есть и покупатели, для которых имя бренда играет не последнюю роль в выборе товара.
Дополнительный товар

Выпускаем принтеры, но зарабатывать будем на расходниках — красках и тонерах.
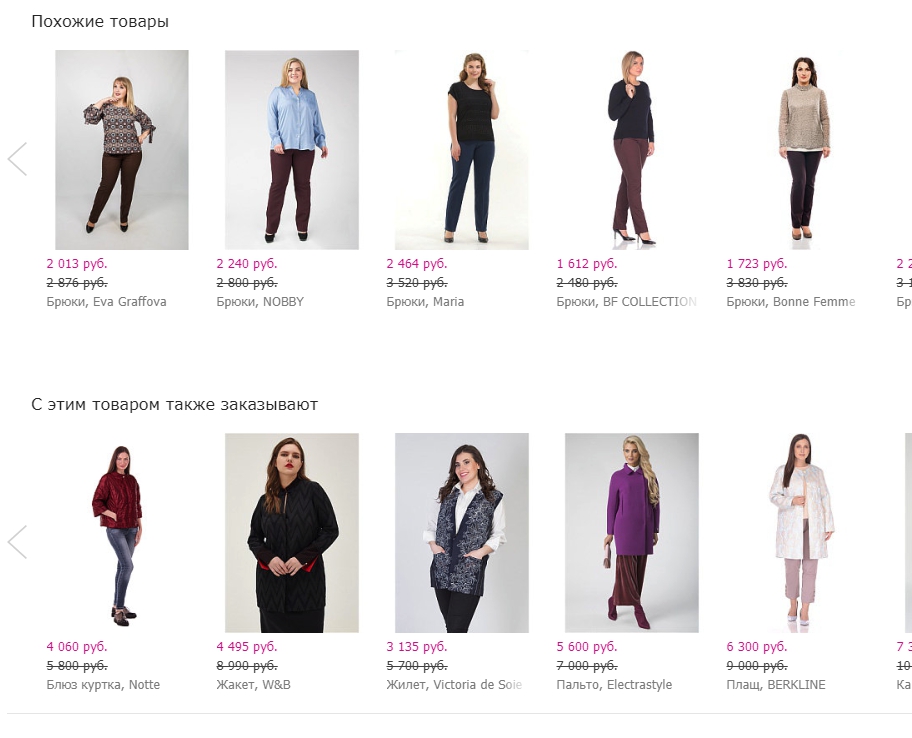
Для дополнительных продаж работает метод предложить человеку другой товар, который сочетается с тем, что человек уже ищет. Выше — пример для всем известного магазина одежды. Сделайте раздел предложений "Вместе с этим также ищут".
Работать может и при ведении рассылок. Например, человек купил кепочку и остался ею доволен. Почему бы ему не направить письмо через какое-то время и не предложить купить сумку, которая будет подходить под приобретенную одежду?
Похожие товары

Например, человек ищет закрытое вечернее платье. Блок с похожими товарами поможет удержать пользователя на сайте, дав ему новые товары, которые могут его заинтересовать.
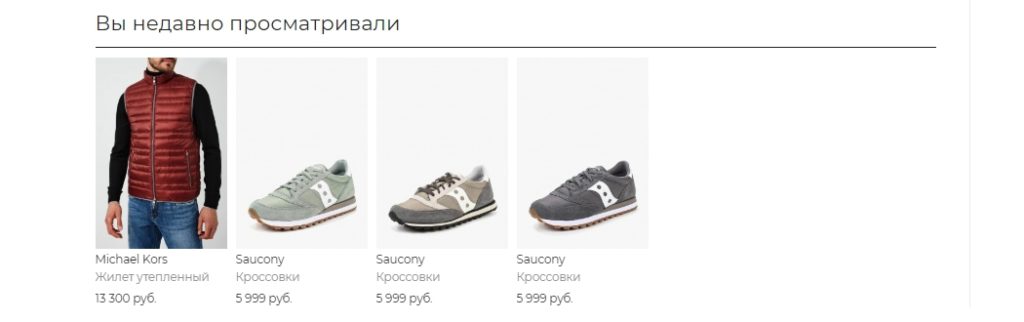
Недавно просмотренные товары
В интернет-магазинах с большим ассортиментом товаров пользователя могут не спасти хлебные крошки. Напомнить человеку, какие товары он уже просмотрел, можно таким вот способом:

Краткий итог
Карточка товара должна быть информативной и удобной. Идеальный вариант - такая, которая содержит все элементы ваших конкурентов из топа выдачи, и отличительную фишку.
На сайте компании SEMANTICA вы можете заказать продвижение для интернет-магазина одежды. Оставьте заявку, и мы вам перезвоним в ближайшее время.