Google Analytics
Основой многих кампаний по оптимизации и интернет-маркетингу является Google Analytics. Вы можете использовать его для отслеживания кликов на страницах и анализа результатов преобразований, которые вы провели на сайте. Например, для повышения эффективности необходимо отслеживать, насколько успешны ваши рекламные объявления, электронные рассылки и стратегии по продвижению.
Чтобы установить Google Analytics на свой сайт, вы должны поместить код отслеживания Google на каждую страницу ресурса. Если для создания сайта вы использовали CMS Joomla, Drupal или WordPress, установить код отслеживания будет несложно: воспользуйтесь одним из доступных расширений, например MonsterInsights.

Аналитика страниц от Google
Это небольшое, но очень удобное и эффективное расширение для Chrome. Этот инструмент онлайн-маркетинга позволяет считывать данные Google Analytics на каждой странице. Существует множество похожих расширений, но именно это относится к Google. Вы можете использовать его для любого сайта, на котором у вас есть доступ к Google Analytics.

Отладчик кода отслеживания в Google Analytics
Если вы хотите, чтобы отслеживание Google Analytics переместилось на более продвинутый уровень, отладчик кода отслеживания для Chrome будет для вас очень полезным. Оно показывает, что именно отслеживает Google Analytics для текущей страницы.
GetClicky
Get Clicky – еще один отличный инструмент онлайн-маркетинга для анализа трафика на вашем сайте. Особенно если вы по каким-то причинам не хотите использовать Google Analytics. У GetClicky есть одна отличная функция, которой нет у GA: можно наблюдать, как пользователи перемещаются по сайту. В режиме реального времени вы видите, на какие страницы они переходят из поиска, на что кликают, что загружают и куда уходят. Используя инструмент Spy, вы даже можете отслеживать IP-адрес пользователей на своем сайте Это позволит вам проверить, какой контент на сайте привлекателен для аудитории, а что игнорируется.
Существует бесплатный плагин WordPress от Yoast для этого инструмента. Он упрощает установку GetClicky на каждую страницу.

Консоль Google Search
В Google Search Console имеется множество полезных параметров для анализа и оценки производительности вашего сайта. Почему-то этот инструмент до сих пор не очень популярен среди специалистов.

Полезный раздел для проверки – «Структурированные данные» в секции «Внешний вид поиска». Посмотрите, хорошо ли настроен ваш сайт с точки зрения структурирования. Это помогает поисковым системам быстрее понять направленность вашего контента и ускоряет индексацию.
«Fetch as Googlebot» – одна из наших любимых функций. Она позволяет вам просматривать страницу так же, как это делают поисковые роботы Google. Функция показывает, есть ли на сайте какие-либо проблемы, препятствующие доступу роботов к вашему контенту.
Google Cache (текстовая версия)
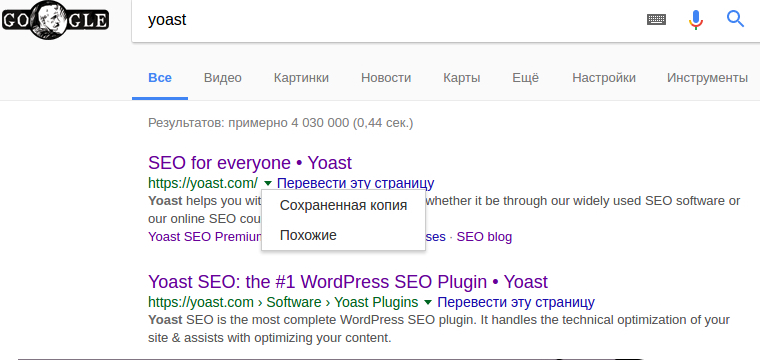
Чтобы проверить, как ваш ресурс отображается в Google, найдите свою страницу в выдаче, нажмите на маленький треугольник рядом с URL-адресом в результатах поиска и кликните на «Сохраненную копию».
Это покажет вам последнюю версию вашей страницы. Нажмите «Текстовая версия» в верхнем левом углу страницы в сером поле, чтобы увидеть текст на своей странице таким, каким его видит Google.
При индексировании вашего сайта Google ищет ключевые слова в доменном имени, в теге Title, в тегах заголовка (H1, H2, H3 ...) и т.д. Проверьте, как Google видит ваш сайт, чтобы убедиться, что поисковым роботам понятно содержание вашей страницы. Если вы хотите продавать мотоциклы на своем сайте, но в ключевых словах у вас только «продажи», «обучение» и «специальные предложения», Google не направит много трафика на вашу страницу. Если важный контент погребен под множеством другой менее значимой информации, он не будет работать должным образом для продвижения вашего ресурса
Wirify
Wirify позволяет увидеть взаимосвязь между текстом и графикой на странице. Это необходимо для оценки комплексных страниц, чтобы проследить соотношение между количеством графических элементов и количеством текста на сайте. С помощью Wirify вы увидите, как эти элементы отображаются схематически в отношении друг к другу. Также это полезный инструмент в том случае, если вы хотите использовать макет другого сайта для оформления своего ресурса.

Чтобы воспользоваться этим инструментом, зайдите на страницу Wirify и перетащите ссылку Wirify на панель инструментов.
Зайдите на любую страницу вашего сайта и нажмите ссылку, чтобы увидеть каркасную версию страницы.
MajesticSEO
MajesticSEO позволяет отслеживать всех пользователей, которые ссылаются на ваш сайт. Входящие ссылки с других релевантных и тесно связанных ресурсов имеют решающее значение в ранжировании. Этот инструмент также эффективен, чтобы узнать, кто ссылается на ваших конкурентов. Такая проверка позволит вам получить новых пользователей и ресурсы, с которыми можно связаться, чтобы получить больше внешних ссылок. Альтернативные инструменты – Open Site Explorer и aHrefs.
Google Trends
Ценность поисковых запросов постоянно меняется. Google Trends позволяет оценивать ключевые слова, сравнивать их друг с другом, а также позволяет вам видеть, как меняется их производительность в зависимости от времени или географического положения.

С точки зрения маркетинга лучше всего создать сайт, сфокусированный на ключевом слове, ценность которого стремительно растет. Например, ваш интернет магазин – единственный, на котором есть информация о новой версии Айфона за неделю до ее выхода. Эта стратегия позволит вам значительно увеличить трафик и продажи.
Планировщик ключевых слов в Google AdWords
Другим важным инструментом оценки полезности ключевых слов является их изучение при помощи планировщика ключевых слов Google Adwords. Вы вводите ряд поисковых запросов, и Google показывает, сколько людей искали эти и связанные термины на глобальном и местном уровне. Кликните на заголовки в верхней части таблицы, чтобы сортировать сведения по ключевому слову, по количеству запросов или по конкурентности.

Показатель конкурентности демонстрирует, сколько людей использует это ключевое слово для рекламы в Google Adwords. Так вам проще будет понять, насколько сложно добиться высокого ранжирования по данному ключевому слову.
BrowserStack
Люди используют для выхода в интернет браузеры на разных движках: Chrome, Safari, Firefox, Mozilla, IE, Opera. У каждого браузера существуют десятки разных версий. BrowserStack (пробная версия предоставляется бесплатно) дает возможность увидеть, как выглядит ваша страница во всех браузерах. Так вы сможете выявить проблемы, которые мешают просмотру сайта с того или иного браузера. Альтернативным инструментом является BrowserShots.
Калькулятор коэффициента контрастности
Для веб-разработчиков и дизайнеров калькуляторы коэффициента контрастности имеют решающее значение. С их помощью специалисты проверяют, чтобы цвета в оформлении страниц соответствовали международным стандартам доступности. Популярный и удобный инструмент для этой цели – Lea Verou.

Когда вы выбираете цвета для визуального оформления, учитывайте, что довольно большой процент людей по всему миру имеет проблемы со зрительным восприятием цветов. Поэтому насыщенные контрастные оттенки имеют не только эстетическое значение в веб-дизайне.
Quix
Quix – это сборник закладок, разработанный Joost. Он позволяет получить доступ к закладкам во всех браузерах и объединить их в одном месте для удобного пользования.

Если у вас, как и у большинства разработчиков, накопилось множество инструментов в различных браузерах, Quix сохранит сэкономит ваше время и позволит управлять инструментами из единого центра.