Ваши материалы не будут полностью завершены, пока они не станут понятными и доступными для всех пользователей.
- Оптимизируйте заголовки страниц
- Сделайте таблицы понятными
- Применяйте описательные анкоры для ссылок
- Добавляйте описательные alt-теги для изображений
- Добавьте открытую карту сайта
- Сделайте социальные сети доступными
- Используйте понятный язык
- Создавайте доступные призывы к действию
- Регулярно проверяйте материалы на соответствие стандартам доступности
Google регулярно внедряет новые функции и обновления, чтобы улучшить восприятие цифровых ресурсов. Однако маркетологам не стоит полагаться только на сторонние платформы для устранения барьеров — важно самим заботиться о том, чтобы контент был инклюзивным.
Руководство по обеспечению доступности веб-материалов включает четыре принципа, направленные на улучшение взаимодействия: удобство восприятия, надежность, понятность и доступ. Например, посетитель может управлять веб-страницей через клавиатуру вместо мыши или навигацию голосовыми командами. Некоторые используют программы для озвучивания текста или увеличительное стекло для прочтения отдельных частей сайта.
Чтобы создать инклюзивный цифровой опыт, понятный всем пользователям и соответствующий законам о доступности, следуйте этим простым и практичным рекомендациям.
Оптимизируйте заголовки страниц
Убедитесь, что посетители легко воспринимают структуру страниц и находят нужные сведения, будь то самостоятельный поиск или использование голосовых помощников. Применяйте четкие и уникальные заголовки, содержащие актуальные ключевые слова, и придерживайтесь логичного порядка.
Используйте только один тег H1. Организуйте подзаголовки последовательно (H3 следует за H2 и т.д.) и точно описывайте содержание. Например, вместо заголовка H2 «Что следует знать» используйте «Что следует знать о доступных материалах». Такой подход помогает пользователям сразу понимать, что они найдут в каждом разделе.
Сделайте таблицы понятными
Программы чтения вслух могут испытывать трудности с таблицами, встроенными в текст. Чтобы обеспечить удобство восприятия, не копируйте и не вставляйте таблицы из других документов и не добавляйте их как изображения. Применяйте каскадные таблицы стилей (CSS), чтобы голосовые помощники могли их корректно воспроизводить.
Применяйте описательные анкоры для ссылок
- Узнайте больше, нажав здесь.
- Узнайте больше, ознакомившись со стандартами WCAG.
Первый вариант почти не раскрывает содержания. Второй — более информативен и помогает пользователю понять, что его ждет по ссылке.
В анкоре избегайте общих фраз, используйте подходящее ключевое слово и будьте кратки.
Добавляйте описательные alt-теги для изображений
Альты помогают поисковым системам распознавать изображения, позволяют людям с нарушениями зрения понимать, что на картинке, и потенциально повышают видимость страницы и ее позицию в поиске. Применяйте alt к каждому изображению и видео на вашем ресурсе и в соцсетях.

Пример альта в недавней статье Института контент-маркетинга: «Заголовок электронной книги в этом примере от OptinMonster прост: 50 эффективных способов сегментировать список рассылки». Alt описывает изображение (заголовок электронной книги) и цель его размещения (простота восприятия).
Если изображение представляет лого, пишите «логотип [название компании]». По возможности будьте конкретнее: вместо общего «страхование бизнеса» укажите его тип.
Добавьте открытую карту сайта
Карта сайта позволяет посетителям быстрее находить нужные страницы, а поисковым системам — лучше индексировать ваш ресурс.
Карта в XML-формате привлекает основное внимание, поскольку она полезна для поисковых систем. Карта в формате HTML, напротив, создает удобный обзор для пользователей, помогая найти главные страницы сайта. Обычно она размещается в интерактивном виде в нижнем колонтитуле, облегчая навигацию.
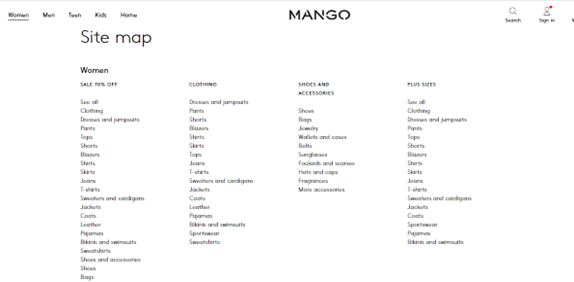
Примером открытой карты является карта модной компании Mango, где раздел для женщин подробно описывает категории одежды, обуви и аксессуаров, включая разделы больших размеров.
Убедитесь, что на вашем сайте есть как XML, так и HTML карта сайта.
Многие маркетологи сосредотачиваются на своих сайтах, но забывают о соцсетях. Некоторые не придают этому значения, так как такие аккаунты не являются требованием WCAG 2.1. Однако, учитывая, что 85% представителей поколения Z утверждают, что социальные сети влияют на их выбор, создание доступного контента — разумный шаг.
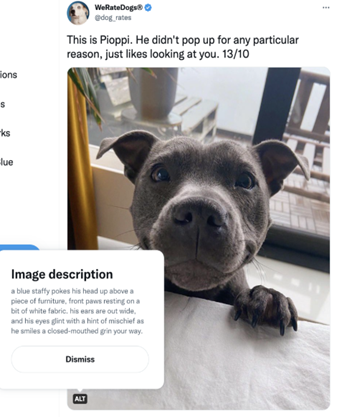
Применяйте к контенту соцсетей те же принципы, что и для сайта: добавляйте подписи и расшифровки к видео, а также alt-теги для изображений, как, например, сделали We Rate Dogs в посте о Пиоппи: «Голубой стаффордширский бультерьер высовывает голову из-за мебели, передние лапы опираются на белую ткань. Уши широко расставлены, а глаза сверкают весельем, пока он улыбается, закрыв пасть».
Стоит также рассмотреть добавление сурдопереводчика в видео и мероприятия — он может помочь передать разговор или дополнить авторасшифровку.
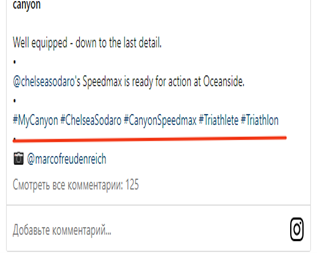
Для хештегов используйте каждое слово с заглавной буквы, например, #MyCanyon, #ChelseaSodaro, #CanyonSpeedmax, #Triathlete и #Triathlon, чтобы программы для чтения экрана могли распознать каждое слово отдельно.
Избегайте множества эмодзи подряд: голосовые помощники озвучивают каждый из них, что затрудняет восприятие, особенно если их больше 10.
Чтобы узнать больше о доступности в социальных сетях, ознакомьтесь с этим руководством от Королевского национального института слепых Великобритании.
Используйте понятный язык
Ваши слова так же важны, как и организация структуры страницы. Четкие формулировки и продуманный формат делают материалы понятными для каждого.
Согласно рекомендациям Инициативы по улучшению доступности веб-контента, следует использовать простой и понятный язык либо предоставлять упрощенную версию. Если требуется использовать редкие термины, идиомы, сложные фразы или аббревиатуры, дайте пояснения.
Другие советы включают создание списков, выделение значимых элементов и указание языка материала через атрибут «lang» в HTML.
Для упрощения текста используйте инструменты вроде Grammarly или Hemingway Editor.
Создавайте доступные призывы к действию
- Пишите текст, четко указывающий на нужные действия.
- Учитывайте контраст цветов: для большинства минимальное соотношение — 4,5:1, хотя оно может варьироваться в зависимости от размера шрифта и уровня WCAG.
- Размещайте ключевые призывы к действию выше сгиба экрана, чтобы пользователи видели их без прокрутки.
- Оптимизируйте размер и расположение кнопок в мобильной версии, чтобы они оставались удобными для взаимодействия.
Регулярно проверяйте материалы на соответствие стандартам доступности
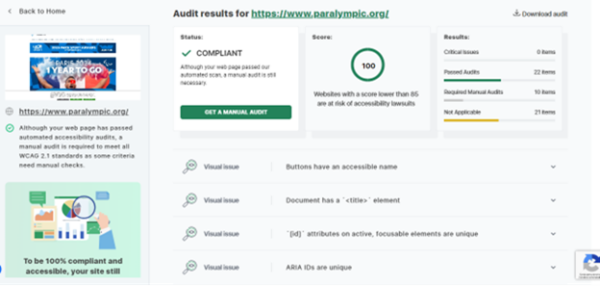
Чтобы оценить, насколько ваш сайт соответствует требованиям, воспользуйтесь бесплатными инструментами для проверки, такими как Accessibility Checker или Google Lighthouse. После каждого обновления или добавления нового раздела проверяйте, насколько новые материалы доступны для пользователей.
На этом скриншоте оценки www.Paralympics.com видно, как Accessibility Checker оценивает ресурс по 100-балльной шкале, проверяя соответствие требованиям и указывая на конкретные проблемы, связанные с доступом.
В отзывах также полезно привлекать пользователей с ограниченными возможностями для тестирования. Разместите на ресурсе призыв, объясняющий, как можно запросить специальные условия.
Сегодня доступность — это необходимость, а не опция. Создавая инклюзивные цифровые материалы, вы помогаете формировать более доступную онлайн-среду, где каждый может участвовать и взаимодействовать.
Все инструменты, упомянутые в статье, предложены автором. Если у вас есть другие идеи, поделитесь статьей в социальных сетях и оставьте комментарий.