Компаний много, конкуренция большая. Чтобы войти в ТОП, нужно понравиться и клиенту, и бездушному роботу-поисковику. На охоту на двух зайцев хорошо выходить еще до того, как отправишься в лес, то есть на этапе составления ТЗ на разработку сайта. Статья полезна всем, кто собирается завести страничку в интернете, и хочет на берегу разобраться в нюансах, прежде чем общаться с разработчиками.
Что такое техническое задание и зачем оно нужно
Это план, костяк, структура всего проекта. Самого вебресурса еще нет, но уже понятно, какую цель он несет, какие будут блоки и разделы, краски и фирменные цвета, шрифты, элементы и функции у каждой страницы.
Это карта, которая поможет обеим сторонам не заблудиться в лесу, а идти строго по курсу, в установленное время, с определенной скоростью и в рамках бюджета. Если такого документа нет, то и до пункта назначения добраться быстро не получится.
Тех.задание – это и юридическая гарантия, которая должна быть у заказчика и исполнителя, чтобы сотрудничать в рамках договоренностей. Без четкого ТЗ разработчику сложно угадать, чего хочет клиент, а последнему – изложить суть проекта.

Кто должен составлять ТЗ
Техническое задание на сайт составляет тот, кто будет его впоследствии разрабатывать, но участие заказчика обязательно: заполненный бриф – детальные ответы на вопросы – поможет разобраться, каким должен быть результат и каким параметрам отвечать. Это помогает сформулировать требования к будущему проекту.
- позиционирование компании, услугах, продуктах, фирменном стиле и конкурентах в нише;
- для сего будет использоваться ресурс;
- тип ресурса (имиджевый, под офер, визитка, магазин, информационный портал);
- нужны ли мобильная или десктопная версии, приложение для смартфона (скорее всего, необходимы!);
- референсы (примеры, которые нравится по дизайну, наполнению, структуре, фишкам, анимации).
Бриф это еще не все. Технари и заказчики лучше поймут друг друга при личном общении. Круглый стол или презентация даст возможность всем участникам процесса задать вопросы, разобраться в нюансах и установить позитивный контакт. После этого разработчик готовит техзадание.

Что обязательно должно быть
Тех.требования. Существует несколько технологий для разработки:
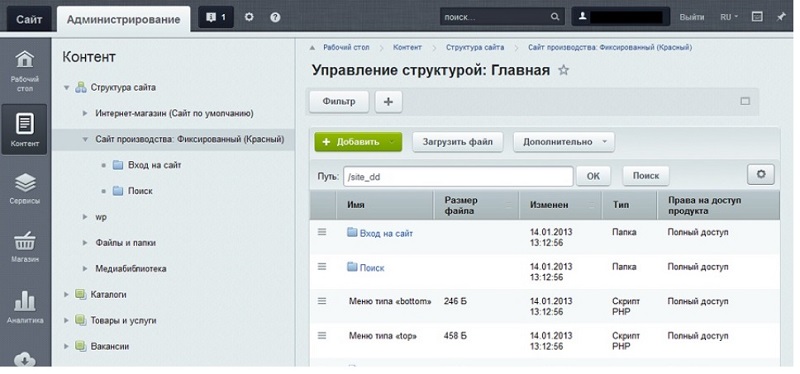
- на движке CMS – система управления. Позволяет в полуавтоматическом режиме работать с базами данных и контентом. Движков много, среди них WordPress, Joomla, Drupal, OpenCart, MODX, 1С-Битрикс, UMI-CMS, Nethouse, CS-Cart, Netcat, Moguta и другие.

- на конструкторе. Такое решение выбирают, когда не хотят заморачиваться с базами данных, кодами, хостингом. Нужно лишь выбрать платформу и определиться с шаблоном для дальнейшей работы. Программ тоже много: Nethouse, Ukit, Tilda, Wix, приложение от Тинькофф, Insales, Битрикс24, Mottor.

- самописные решения. Разработчики пишут сайт с нуля, используя языки программирования: HTML, CSS, PHP, JavaScript, Perl, Flash, C/C++ или другие. Подходит в тех случаях, когда нужен продукт индивидуальной разработки с нестандартными задачами.
От выбора зависит дальнейшее администрирование, развитие, продвижение и обслуживание вебресурса.
Требования к быстродействию. Скорость загрузки страницы влияет на пользовательский опыт, конверсию, вовлеченность и выход в ТОП поисковой выдачи. Согласно исследованию Strangeloop, 57% посетителей покидают интернет-ресурс, который грузится 3 секунды и дольше. Такой ресурс имеет на 22% меньше просмотров, на 50% больше отказов и на 22% хуже конверсию, по сравнению с более быстрым ресурсом. А если ускорить загрузку на одну секунду, то конверсия увеличится на 10% (это уже исследование Staples).
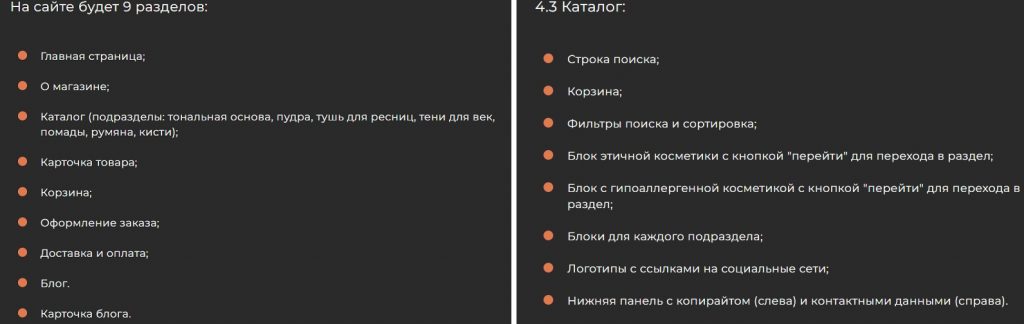
Структура. Оформляйте её списком, можно – схемой. Главное отразить все составляющие каталога, а также логично связать их друг с другом. По блок-схеме сразу можно прикинуть пользовательские сценарии. Его пример: после клика «подписаться» выходит форма с электронной почтой или телефоном, человек ее заполняет и ему приходит проверочный код, чтобы убедиться в корректности ввода данных. За подписку будет подарок.

Хорошо, если на каждую страницу исполнитель сделает прототип – эскиз наглядно покажет, как будет выглядеть интерфейс. Заказчику станет ясно, что нравится, а что нет.
Контент. В техническом задании на разработку нужно указать, сколько требуется текстов, фотографий, видео, инфографики, кто это будет делать, за какую стоимость, в какие сроки. Хорошо бы указать и максимальное количество правок, чтобы сдача проекта не затянулась.
Seo-оптимизация. Если не продвигаться, то выйти в ТОП будет трудно, если только вы не продаете первое в мире устройство по телепортации. Впрочем, и в этом случае все равно потребуется начальная seo-оптимизация, а ее фундамент закладывается на этапе разработки ТЗ. Важно прописать мета-теги и собрать семантическое ядро.
Дизайн. В техническом задании также прописывают цветовые решения, шрифты и стили, но про это подробнее расскажем через минуту.

Основные ошибки при составлении
- Неясные формулировки. «Красивый, понятный, быстрый» следует заменить конкретными характеристиками: страница открывается с компьютера за 1 секунду, или имеет 50 баллов в Google PageSpeed Insights; сайт выдерживает 30 000 посетителей одновременно.
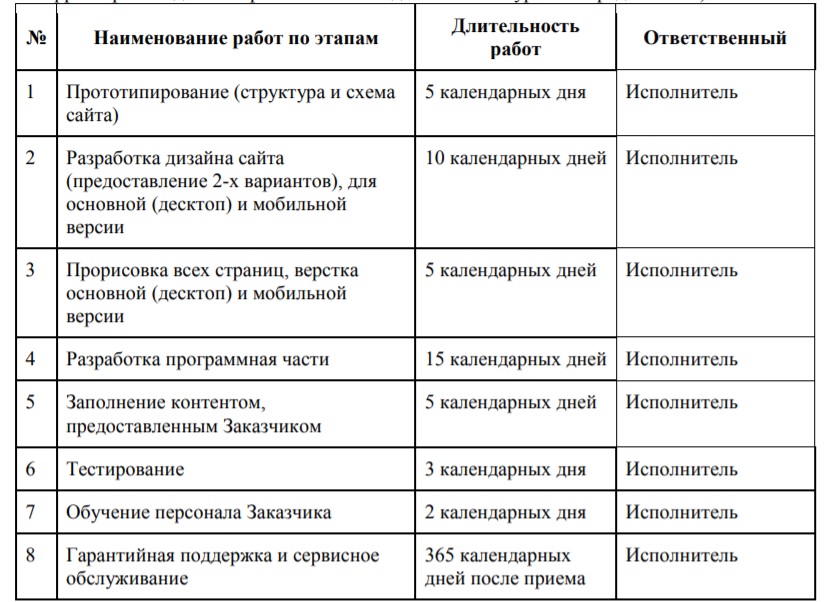
- Нет сроков. В документе следует указать, сколько времени потребует разработка каждого этапа, а также дедлайн сдачи всего проекта с учетом правок. Их количество тоже придется прописать, равно как и стоимость.
- Нет наглядности. Лучше один раз показать, чем сто раз рассказать. Визуальные элементы, референсы, прототипы страниц, шрифты и цвета надо отобразить в ТЗ.
Пример технического задания на разработку сайта

Кроме перечисления хорошо расписать подразделы. К примеру, на главной будут акции, корзина, блок подписки, контакты и так далее. Еще лучше отобразить структуру наглядно с указанием, куда ведут страницы.

В ТЗ необходимо указать не только сроки и задачи, но и количество правок и сколько времени на них выделяют.
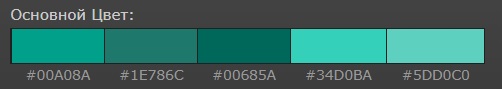
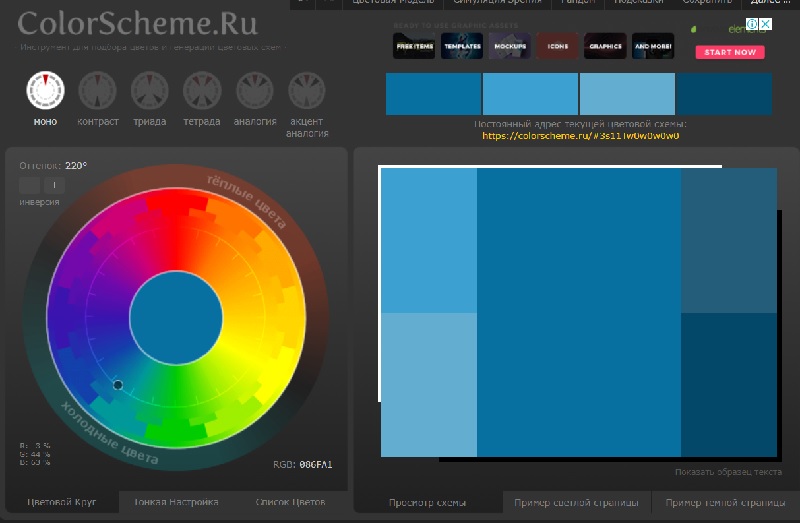
При описании дизайна назовите конкретные коды цветов, а еще хорошо наглядно показать, как они будут смотреться. Все это можно сделать в два клика на colorscheme.ru. Готовое техническое задание – объемный документ, но чем подробнее он расписан, тем лучше обеим сторонам.
В помощь при написании техзадания
Разработчики и клиенты разговаривают на разных языках, и чтобы понимать друг друга, в ТЗ на разработку включите раздел с непонятными терминами – глоссарий. Так заказчик узнает, что подвал – это нижняя, статичная часть, а счетчик – программа для ведения статистики, которую предстоит добавить.
Утрата данных доступа – хуже незнания терминов, и чтобы этого не случилось, укажите их в техническом задании, а после окончания работ разработчик сможет поменять все логины и пароли (и записать новые данные на надежные носители).
- цели и задачи проекта;
- требования к работе сайта, его верстке и хостингу;
- технологии, на которых будет основан интернет-ресурс;
- описание разделов, блоков, страниц + наглядные прототипы;
- требования к дизайну;
- контент (есть или нет, когда будет готов, какой он по объему);
- сроки.
Подбираем сайты-образцы
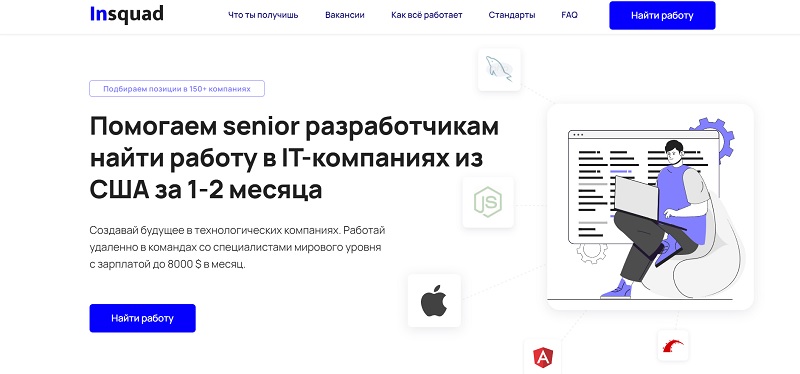
Без референсов заказчику и исполнителю трудно понять, что в итоге хочется получить. В брифе клиент дает несколько примеров, которые ему нравятся, а в техническом задании хорошо бы утвердить конкретные образцы:
- по структуре;
- по дизайну;
- по контенту;
- по интерактивным элементам, фишкам и взаимодействиям;
- по пользовательским сценариям.
Искать их можно вручную или использовать рейтинги. К примеру, ресурс allawards.ru собрал лучшие интернет-ресурсы с точки зрения юзабилити, креатива и эффективности.
Определяем цветовую гамму
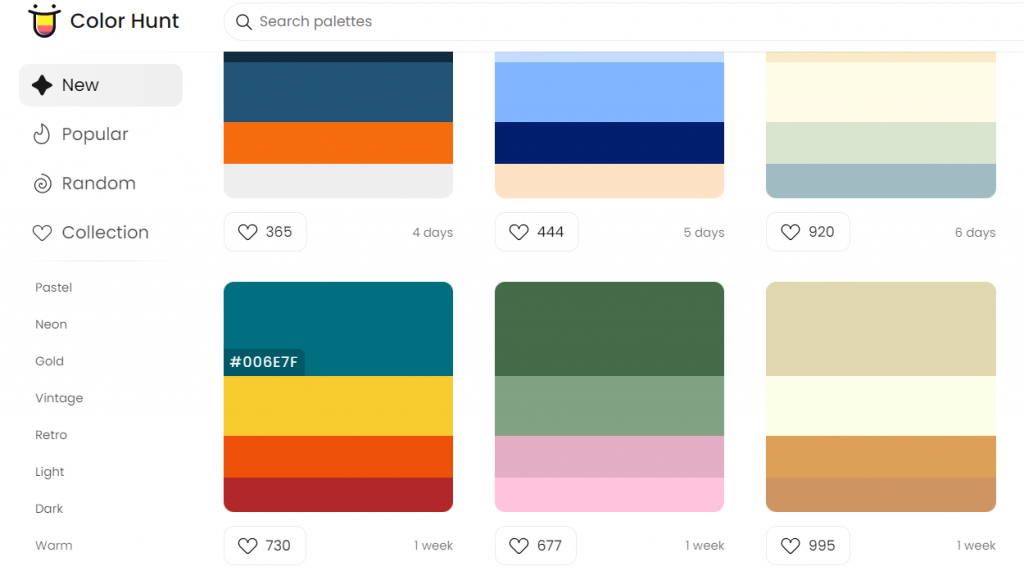
Готовый брендбук и фирменные цвета – основа для дизайна, но если этого нет, то тогда придется подбирать оттенки самостоятельно. Помогут статьи на тему восприятия цвета в рекламе, а также готовые цветовые подборки в поисковой выдаче. Еще можно использовать профессиональные программы генерирования схем по правилам колористики, к примеру, colorscheme.ru или colorhunt.co


Выбираем шрифты
Это один из главных инструментов подачи информации, от удобства восприятия информации зависит, останется ли человек на сайте. Библиотеки шрифтов лучше смотреть в интернете, а не в Microsoft Word. Неплохая коллекция собрана на allfont.ru. Для удобства есть подборки по группам: 3D-шрифты, брендовые, готические, юмористические, восточные, нацарапанные и так далее. Кроме того, здесь можно узнать, как текст будет выглядеть на фронте. Альтернативы: библиотеки Google Fonts и FontSpace.
- Arial (им написана статья);
- Times New Roman;
- Roboto;
- Open Sans;
- Montserrat;
- Tahoma;
- Courier New;
- Verdana.
Вывод
Подробно расписанное техническое задание сохранит нервы заказчику и исполнителю, а промежуточный контроль прибавит уверенности, что все идет по плану. Проект начинается с подробного брифа и общения с разработчиками напрямую. Контакт нужно сохранять на протяжении всего времени сотрудничества, чтобы получить ожидаемый результат за оговоренные деньги и в срок.